15个很有趣的开源项目推荐_视搭-程序员宅基地
技术标签: react.js 前端 javascript
1. 视搭
Site: github.com/tnfe/shida
《视搭》是一个 视频可视化 搭建项目。您可以通过简单的拖拽方式快速生产一个短视频,使用方式就像易企秀或MAKA等 h5 搭建工具一样的简单。目前行业内罕有关于视频可视化搭建的开源项目,《视搭》是一个相对比较完整的开源项目,仅抛砖引玉希望您喜欢。


2. C2F
Site: github.com/drawcall/c2…
对于初学者来说,flutter widget的复杂样式代码真的很难记。我们想建立一个在线将css样式代码转换为flutter样式代码的网站。它可以帮助那些 Web 开发人员快速入门flutter。

3. TransX
Site: github.com/tnfe/transx
一个小巧玲珑的 vue 组件切换动画库, 支持 10 几种动画切换方式, 效果十分炫酷并且非常轻量哦~


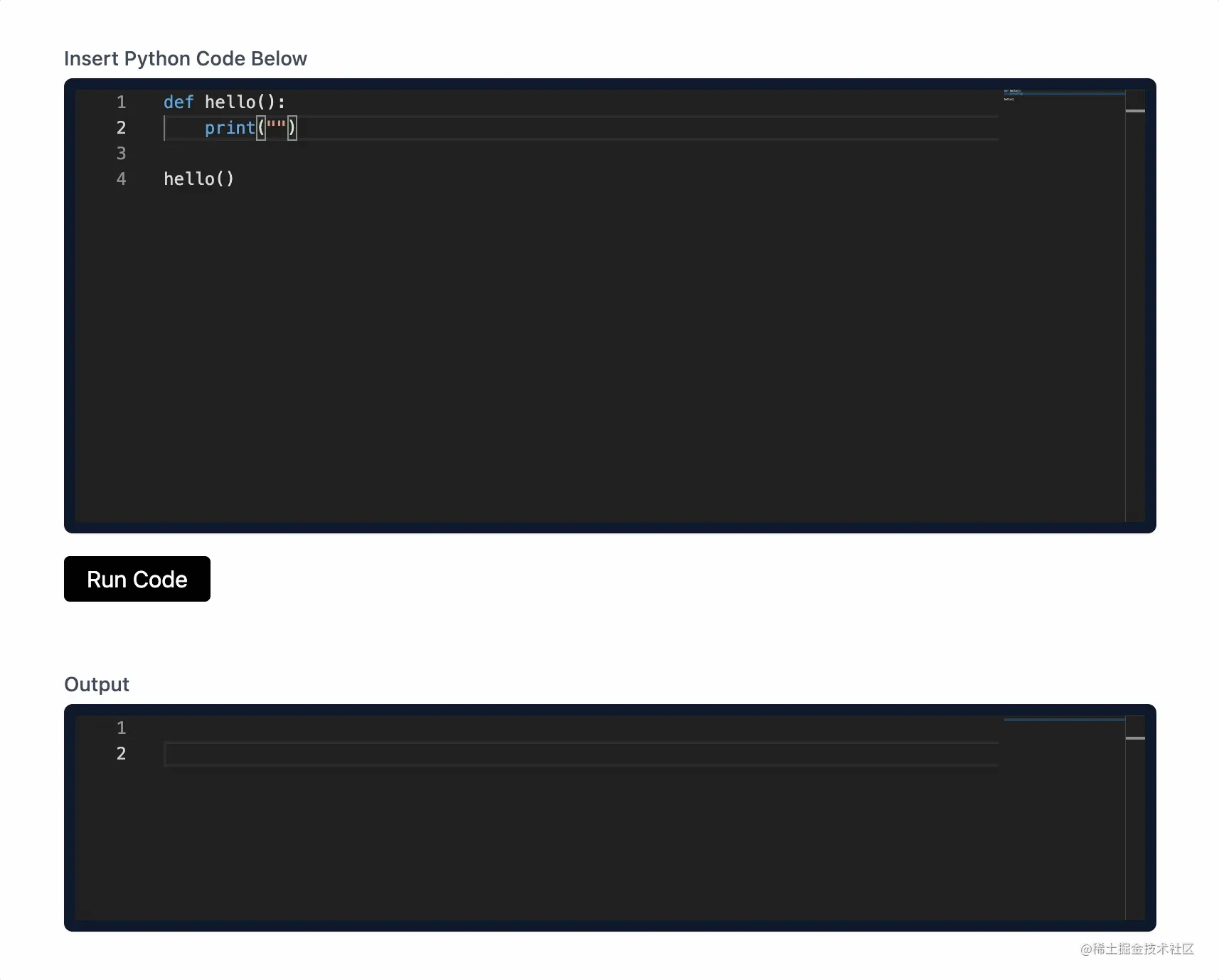
run-wasm
Site: github.com/slipHQ/run-…
run-wasm 是一个易于使用的工具,用于在浏览器中运行基于 WASM 的代码执行。 该项目的目标是构建一种通过 WebAssembly 在浏览器中执行各种编程语言的简单方法。 人们应该能够使用这个项目轻松地在他们的网站上嵌入可执行代码片段!

5. InkPaint
Site: github.com/drawcall/in…
InkPaint是一个运行在node.js端的轻量级Canvas图形渲染库。使用InkPaint可以在服务端动态合成各种图片、pdf等。同时,InkPaint是node.js和浏览器之间的通用库,在浏览器端依然可以正常运行。

6. Awesome-1kb
Site: github.com/xucz/awesom…
收集各种小巧而精致的 1kb javascript小库,麻雀虽小五脏俱全。

7. concent
Site: github.com/concentjs/c…
内置依赖收集,可预测、零入侵、渐进式、高性能的react开发框架。concent是一个专为react提供状态管理服务的框架,提炼现有各大框架的精华,以及社区公认的最佳实践,通过良好的模块设计,既保证react的最佳性能又允许用户非常灵活的解耦UI逻辑与业务逻辑的关系,从整体上提高代码的可读性、可维护性和可扩展性。


8. CSIJS
Site: github.com/tnfe/csijs
CSI.JS是一个前端日志系统,它将错误信息记录于本地localStorage中。无任何依赖、无入侵性。使用非常简单,很容易引入你的系统中,而且不会造成任何影响。 它可以帮你快速重建犯罪现场。
9. LIMU
Site: github.com/tnfe/limu
limu is short of love immutable, born for efficient creation and operation of immutable object.
import { produce, createDraft, finishDraft } from 'limu';
produce
const baseState = {
a: 1,
b: [ 1, 2, 3 ],
c: {
c1: { n: 1 },
c2: { m: 2 },
}
};
const nextState = produce(baseState, (draft)=>{
draft.a = 2;
draft.b['2'] = 100;
});
console.log(nextState === baseState); // false
console.log(nextState.a === baseState.a); // false
console.log(nextState.b === baseState.b); // false
console.log(nextState.c === baseState.c); // true10. deno-tutorial
Site: github.com/hylerrix/de…
长期更新的《Deno 钻研之术》!循序渐进学 Deno & 先易后难补 Node & 面向未来的 Deno Web 应用开发
- 基础篇:循序渐进学 Deno 基础知识;
- 标准库篇:深入标准库的内部世界;
- CLI 篇:探索 CLI 命令行的知识;
- Web 篇:打造 Web 开发基石;
- Node 篇:先易后难补 Node 知识,探索与 Deno 的异与同;
- Rust 篇:探索 Deno 底层有关 Rust 的更多知识;
- 前端篇:探索 Deno Web 前端应用开发的方式;
- 后端篇:探索 Deno Web 后端应用开发的方式;
- 架构篇:深入到 Deno 底层读 V8,学架构;
- 生态篇:介绍 Deno 生态的相关内容;
- 翻译篇:翻译优质的、授权的英文一手博文。
- 以及更多
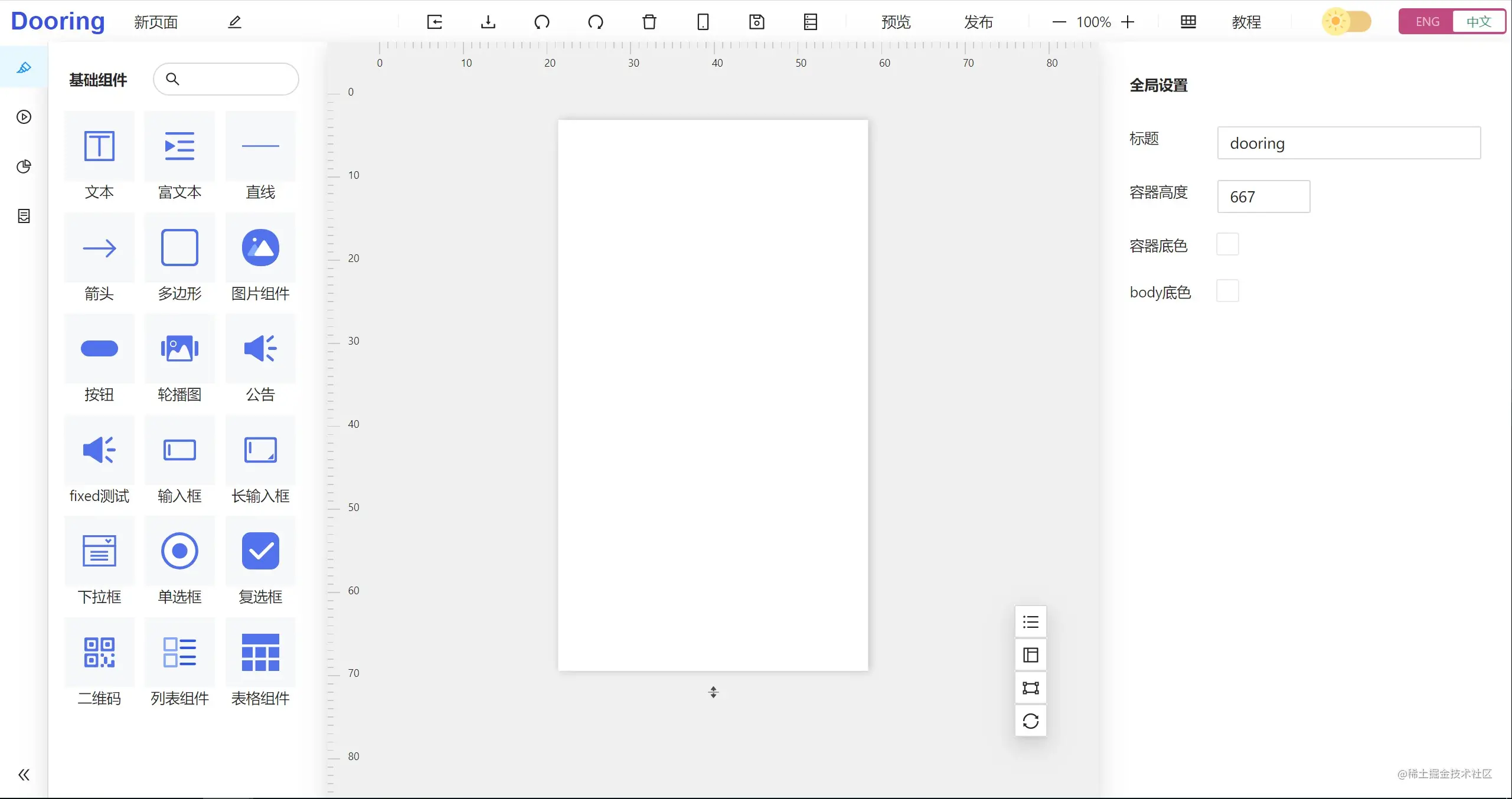
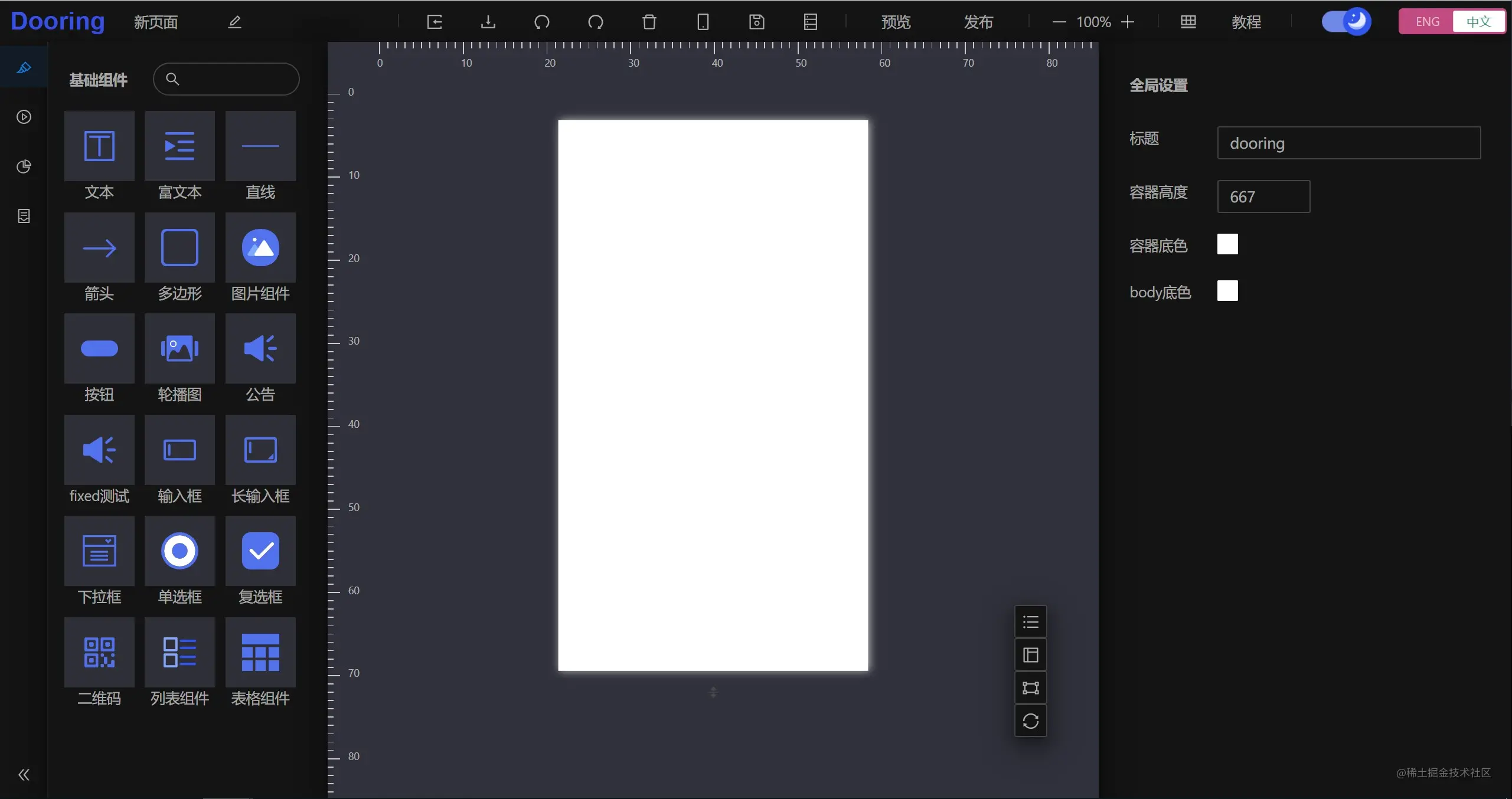
11. dooringx lowcode
Site: github.com/H5-Dooring/…
dooringx-lib 是 dooringx 的基座,是移除了 dooringx 插件的可视化拖拽框架。 dooringx-lib 提供自己的一套数据流事件机制以及弹窗等解决方案,可以让你更快地自己定制开发可视化拖拽平台。 dooringx-lib 在运行时维护一套数据流,主要分为json数据部分,左侧组件部分,右侧配置项部分,快捷键部分,弹窗部分,事件与函数部分,数据源部分。
其除了提供基础的拖拽、移动、缩放、全选、旋转等功能外,还可以使用暴露的组件。如果觉得组件不够定制化,可以调整样式或者自己重新写。


12. opencv-wasm
Site: github.com/echamudi/op…
为 node.js 和 deno 环境预编译 OpenCV 到 JavaScript + WebAssembly。 在这个 Wasm 编译的 OpenCV 中,无需在机器中安装 OpenCV。 整个 OpenCV 库已经在这个包中(opencv.js 和 opencv.wasm)。该模块具有零依赖关系。
13. threejs-mesh-modifiers
Site: github.com/drawcall/th…
一个 Three.js 的网格变形修改器,包括近十个修改器,如 Bend、Bloat、Noise、Skew 和 Taper 等。它非常轻量级且使用简单,使用它可以给你意想不到的效果。


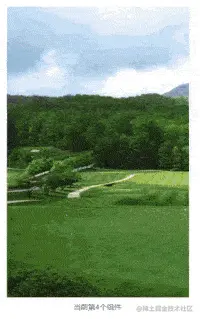
14. flutter_tiktok
Site: github.com/DingMouRen/…
Flutter Tiktok 抖音实战,Flutter实现抖音的UI效果。


15. fair ui
Site:github.com/wuba/fair
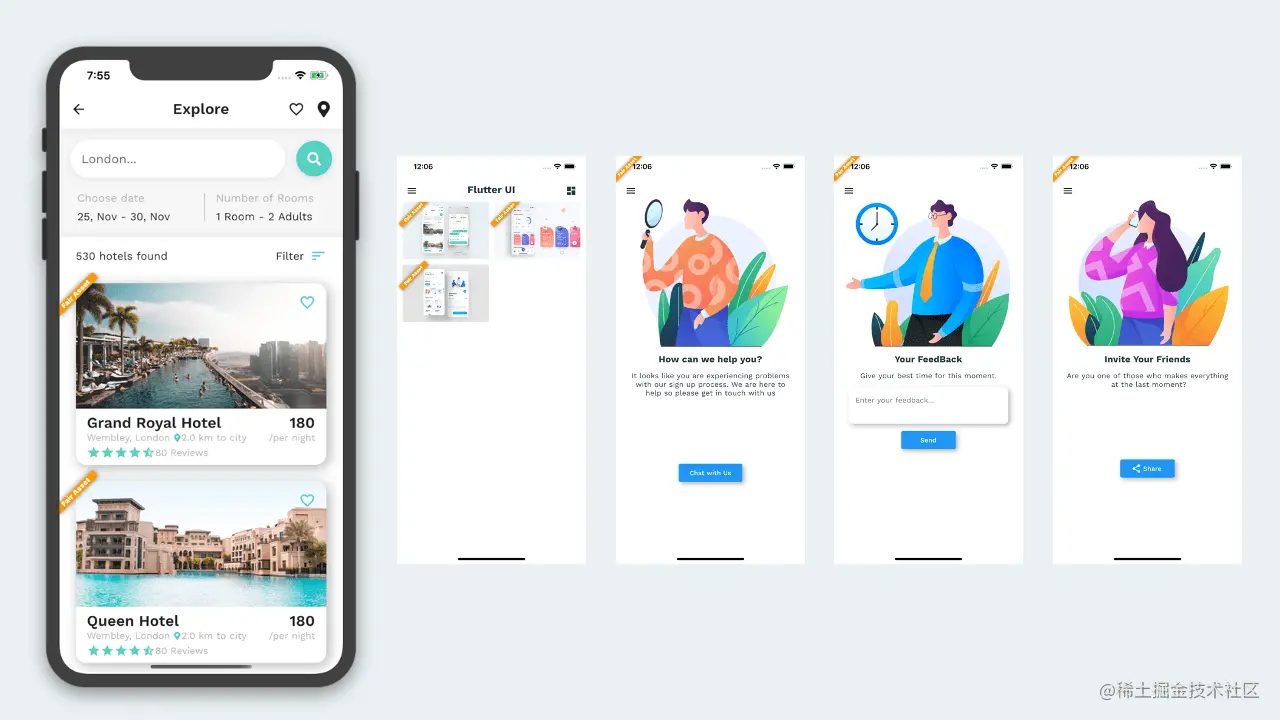
Fair是为Flutter设计的动态化框架,通过Fair Compiler工具对原生Dart源文件的自动转化,使项目获得动态更新Widget的能力。
Fair的UI渲染是无损的,可以做到像素级别的还原,看一张转义Best Flutter UI Templates部分页面后的效果:


感谢您的耐心阅读!最后小编还赠送一份前端大礼包送给大家【加君羊:581286372】帮助大家更好的学习!

智能推荐
【yolov8系列】将yolov8-seg 模型部署到瑞芯微RK3566上_yolov8 rknn-程序员宅基地
文章浏览阅读3.7k次,点赞7次,收藏43次。前言之前记录过,整体比较流畅,记录了onnx转rknn的相关环境配置,使用的rk版本为rknn-toolkit2-v1.4.0。当前库已经更新为1.5,这里还是沿用1.4的版本进行记录。本篇博客是在上篇博客(yolov5的rk3566的部署)的基础上,记录下yolov8n-seg的模型在3566上的部署过程。若精度异常可查看官方提供文档,写的比较详细。这里说明下自己遇到的问题:yolov8模型模型进行全量化结果异常yolov8模型在PC端模拟器的运行结果时,板端运行结果异常。_yolov8 rknn
【java并发】传统线程技术中的定时器技术_java 定时器如何解决并发问题-程序员宅基地
文章浏览阅读4.9k次,点赞4次,收藏2次。传统线程技术中有个定时器,定时器的类是Timer,我们使用定时器的目的就是给它安排任务,让它在指定的时间完成任务。所以先来看一下Timer类中的方法(主要看常用的TimerTask()方法):_java 定时器如何解决并发问题
windows下nginx的启动部署_set nginx_path-程序员宅基地
文章浏览阅读1.2w次,点赞5次,收藏16次。一、安装部署1、下载完成后,解压缩,运行cmd,使用命令进行操作,不要直接双击nginx.exe,一闪而过,根本起不来,一定要在dos窗口启动2、使用命令到达nginx的加压缩后的目录cd e:\nginx-1.173、启动nginx服务,启动时会一闪而过是正常的start nginx4、查看任务进程是否存在,dos或打开任务管理器都行tasklist..._set nginx_path
VIP视频解析的一丢丢骚操作-程序员宅基地
文章浏览阅读3k次。大周末的挺多人窝在家看剧的,现在普遍要各种VIP了。所以很多人也会找一些VIP解析网站来观看。我看剧少,偶尔也会用上这么些网站,平常的操作是:打开视频复制网址→打开解析网站粘贴网址,然后开始享受龟速播放哈哈。这要动那么多下手指,多少有点不够优雅,所以就临时学了一手骚操作——浏览器书签,哪里需要点哪里,打开视频后再点下书签就够了。1. 新建书签随便拿个网站保存成书签即可。2. 了解原理以下是临时学的..._解析
深入GPU硬件架构及运行机制-程序员宅基地
文章浏览阅读1.9k次,点赞7次,收藏55次。目录 一、导言 1.1 为何要了解GPU? 1.2 内容要点 1.3 带着问题阅读 二、GPU概述 2.1 GPU是什么? 2.2 GPU历史 2.2.1 NV GPU发展史 2.2.2 N..._gpu page table作用
C语言常见基础错误大全总结_c语言错误提示大全-程序员宅基地
文章浏览阅读7.9k次,点赞19次,收藏150次。1.语句分号错误,引号后忘记加逗号,大小写错误scanf("%c",&a);2.输入中的取地址符错误int a;scanf("%d", &a); //&a 表示变量 a 的地址,&是取地址符char a;scanf("%c",&a);char a[100];scanf("%s",a);3.类型及其范围是否错误。这里只给整型。前提:一个字节=8位int、long、long long取值范围short int 1个字节储存short_c语言错误提示大全
随便推点
React antd表单控件+栅格系统控制label长度_react 表单 fields 长度-程序员宅基地
文章浏览阅读2.4k次。import React from 'react'import moment from 'moment';//cnpm i moment --saveimport { Card, Form, Input, Button, Checkbox, Radio, Select, Switch, DatePicker, TimePicker, Upload, Icon, message, InputNumber } from 'antd'const { Option } = Select;const { T._react 表单 fields 长度
elementUI分页中改变current-page绑定的值无效问题的解决_分页组件js直接修改页码绑定值不触发事件-程序员宅基地
文章浏览阅读8.3k次,点赞5次,收藏16次。问题今天在使用elementUI分页组件el-pagination时,在方法中修改current-page绑定的值,正常来说页面上显示的当前所在的页码会随着改变,但是并没有。分页代码:<!-- 分页 --><el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-_分页组件js直接修改页码绑定值不触发事件
在 KVM 虚拟机中运行 macOS 系统_-device isa-applesmc,osk=-程序员宅基地
文章浏览阅读1.5w次,点赞2次,收藏8次。之前介绍过如何在 Ubuntu 系统和 KVM 中安装 Windows 系统,当时就说了,希望有机会能把 macOS 也给虚拟化了,这样就完美了。今天这篇文章就是解决这个问题的。准备工作开始之前,你需要做好以下的准备工作:一台可以正常工作的 Mac 电脑 一台装好了 KVM 的 Linux 主机 下载好了的 macOS 安装包 一颗不怕折腾的心首先参考 Dhiru Khol..._-device isa-applesmc,osk=
【普中开发板】基于51单片机的简易密码锁设计( proteus仿真+程序+设计报告+讲解视频)_单片机密码锁程序讲解-程序员宅基地
文章浏览阅读1.4k次,点赞19次,收藏17次。【普中】基于51单片机的简易密码锁设计( proteus仿真+程序+设计报告+讲解视频)仿真图proteus8.16(有低版本)程序编译器:keil 4/keil 5编程语言:C语言设计编号:P10。_单片机密码锁程序讲解
C语言复习-程序员宅基地
文章浏览阅读172次。宏定义就是给表达式起一个别名,以后想使用这个表达式的时候,使用别名即可,当表达式需要改变的时候,只需要修改定义处即可,就无须修改整个代码了。格式:#define 宏名 宏值注意:宏定义的名字是一个标识符,要符合标识符命名规范,且一般情况下,宏名都大写。注意事项:1.宏定义是在预处理阶段完成替换的;2.宏定义只是一个简单的替换,无脑替换;存储类型 数据类型 变量名;
Forticlient保存密码_forticlient 保存密码-程序员宅基地
文章浏览阅读4.5k次。1.系统–》》备份或者回复全部配置–》》点击备份–》》导出.conf文件编辑文件 <ui> <show_remember_password>1</show_remember_password> <show_alwaysup>1</show_alwaysup> <show_autocon..._forticlient 保存密码