微信开发的学费收收小程序_微信收学费小程序-程序员宅基地
微信开发的学费收收小程序是访问微信自己的数据库,同时可以实现查询和支付功能,因为微信的支付功能需要商家才能实现,故本文最后没有实现支付功能,但很有借鉴意义。
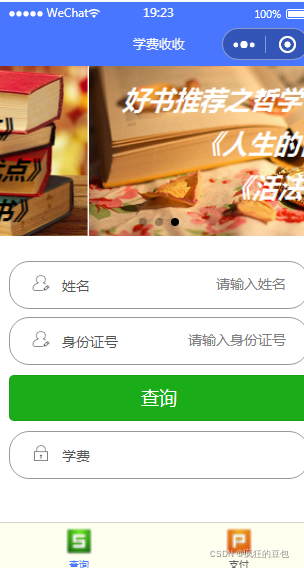
界面功能、结构如下:



(1) 实现的代码如下:
<!--index.wxml-->
<swiper class="swiper" indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<block wx:for="{
{haoshu}}" wx:key="haoshu" wx:for-item="item" wx:for-index="index">
<swiper-item>
<image wx:if="{
{item}}" src="{
{item}}" class="slide-image" mode="aspectFill"></image>
</swiper-item>
</block>
</swiper>
<view class="container">
<view class="login-from">
<!--姓名-->
<view class="inputView">
<image class="nameImage" src="/pages/images/name.png"></image>
<label class="nameLab">姓名</label>
<input class="inputtext" placeholder="请输入姓名" bindinput="username" />
</view>
<view class="line"></view>
<!--身份证号-->
<view class="inputView">
<image class="nameImage" src="/pages/images/name.png"></image>
<label class="nameLab">身份证号</label>
<input class="inputtext" placeholder="请输入身份证号" bindinput="password" />
</view>
<!--按钮-->
<view class="ChaxunBthView">
<button class="ChaxunBtn" type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}" disabled="{
{disabled}}" bindtap="Chaxun">查询</button>
</view>
</view>
</view>
//index.js
//获取应用实例
var app = getApp()
// 获取云数据库引用
wx.cloud.init()
const db = wx.cloud.database();
let xsname = null;//变量,用于存放用户输入的账号
let shenfenid = null;//变量,用于存放用户输入的身份证号
let XF=null;
Page({
data: {
haoshu:[
"/pages/images/haoshu1.png",
"/pages/images/haoshu2.png",
"/pages/images/haoshu3.png",
]
},
onLoad: function () {
},
//输入用户名
username:function(e) {
this.data.xsname=e.detail.value//将用户输入的名字放到变量里面
},
//输入身份证号
password:function(e) {
this.data.shenfenid=e.detail.value//将用户输入的身份证号放到变量里面
},
Chaxun(){
db.collection("xuefei").get({
success: (res) => {
let xuefei= res.data;
console.log(res.data);
console.log('连接成功!');
for (let i = 0; i < xuefei.length; i++) {
if(this.data.xsname === xuefei[i].name) {
if (this.data.shenfenid === xuefei[i].shenfenID) { //判断身份证号是否正确
console.log('身份证号正确!');
console.log("xuefei:" + xuefei[i].xuefei);
XF=xuefei[i].xuefei;
getApp().globalData=XF;
wx.switchTab({
url: '/pages/zhifu/zhifu',//这里是成功登录后跳转的页面
success: function (res) {
// 通过eventChannel向被打开页面传送数据
},
fail:function(res){}
})
}else {
wx.showToast({
title: '身份证号错误!!',
icon: 'none',
duration: 2500
})
}
break
}else {
wx.showToast({
title: '无此姓名!!',
icon: 'none',
duration: 2500
})
}
}
}
})
}
})
/**index.wxss**/
.swiper {
height: 400rpx;
width: 100%;
}
.swiper image {
height: 100%;
width: 100%;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*表单内容*/
.login-from {
margin-top: 20px;
flex: auto;
height:100%;
}
.inputView {
/* background-color: #fff; */
margin-top: 5px;
line-height: 45px;
border-radius:20px;
border:1px solid #999999;
}
/*输入框*/
.nameImage, .keyImage {
margin-left: 22px;
width: 18px;
height: 16px;
margin-right:2px
}
.nameLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.xuefeiLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.inputtext {
flex: auto;
float: right;
text-align: right;
margin-right: 22px;
margin-top: 11px;
color: #cccccc;
font-size: 14px
}
.line {
margin-top: 8px;
}
/* .line {
width: 100%;
height: 1px;
background-color: #cccccc;
margin-top: 1px;
} */
/*按钮*/
.ChaxunBthView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 0px;
}
.Chaxun {
width: 90%;
margin-top: 40px;
border-radius:10px;
}
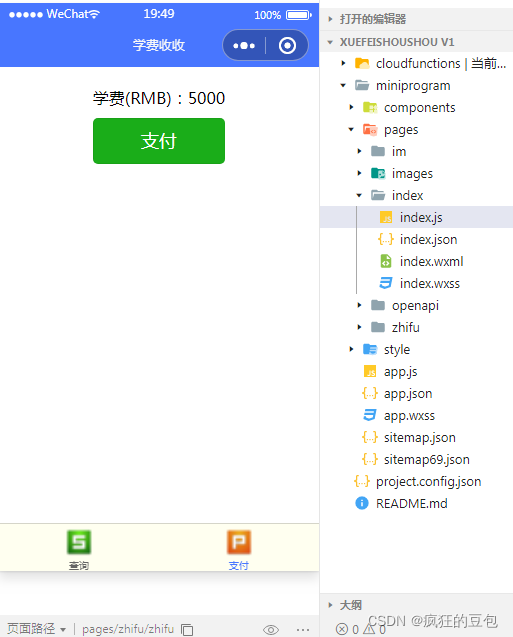
(2)第二个界面没有实现支付功能,故此没有js文件。
<!--zhifu.wxml-->
<view class="container">
<view class="zhifu-from">
<view style="display:flex;">
<label class="xuefeiLab">学费(RMB):</label>
<view>{
{xuefei}}</view>
</view>
<!--按钮-->
<view class="zhifuBthView">
<button class="zhifuBtn" type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}" disabled="{
{disabled}}" bindtap="Zhifu">支付</button>
</view>
</view>
</view>
/**zhifu.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*表单内容*/
.zhifu-from {
margin-top: 20px;
flex: auto;
height:100%;
}
/*按钮*/
.zhifuBthView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 0px;
}
.Zhifu {
width: 90%;
margin-top: 40px;
border-radius:10px;
}如果各位对源代码感兴趣,可以到我的主页下载。
智能推荐
js-选项卡原理_选项卡js原理-程序员宅基地
文章浏览阅读90次。【代码】js-选项卡原理。_选项卡js原理
设计模式-原型模式(Prototype)-程序员宅基地
文章浏览阅读67次。原型模式是一种对象创建型模式,它采用复制原型对象的方法来创建对象的实例。它创建的实例,具有与原型一样的数据结构和值分为深度克隆和浅度克隆。浅度克隆:克隆对象的值类型(基本数据类型),克隆引用类型的地址;深度克隆:克隆对象的值类型,引用类型的对象也复制一份副本。UML图:具体代码:浅度复制:import java.util.List;/*..._prototype 设计模式
个性化政府云的探索-程序员宅基地
文章浏览阅读59次。入选国内首批云计算服务创新发展试点城市的北京、上海、深圳、杭州和无锡起到了很好的示范作用,不仅促进了当地产业的升级换代,而且为国内其他城市发展云计算产业提供了很好的借鉴。据了解,目前国内至少有20个城市确定将云计算作为重点发展的产业。这势必会形成新一轮的云计算基础设施建设的**。由于云计算基础设施建设具有投资规模大,运维成本高,投资回收周期长,地域辐射性强等诸多特点,各地在建...
STM32问题集之BOOT0和BOOT1的作用_stm32boot0和boot1作用-程序员宅基地
文章浏览阅读9.4k次,点赞2次,收藏20次。一、功能及目的 在每个STM32的芯片上都有两个管脚BOOT0和BOOT1,这两个管脚在芯片复位时的电平状态决定了芯片复位后从哪个区域开始执行程序。BOOT1=x BOOT0=0 // 从用户闪存启动,这是正常的工作模式。BOOT1=0 BOOT0=1 // 从系统存储器启动,这种模式启动的程序_stm32boot0和boot1作用
C语言函数递归调用-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏22次。C语言函数递归调用_c语言函数递归调用
明日方舟抽卡模拟器wiki_明日方舟bilibili服-明日方舟bilibili服下载-程序员宅基地
文章浏览阅读410次。明日方舟bilibili服是一款天灾驾到战斗热血的创新二次元废土风塔防手游,精妙的二次元纸片人设计,为宅友们源源不断更新超多的纸片人老婆老公们,玩家将扮演废土正义一方“罗德岛”中的指挥官,与你身边的感染者们并肩作战。与同类塔防手游与众不同的几点,首先你可以在这抽卡轻松获得稀有,同时也可以在战斗体系和敌军走位机制看到不同。明日方舟bilibili服设定:1、起因不明并四处肆虐的天灾,席卷过的土地上出..._明日方舟抽卡模拟器
随便推点
Maven上传Jar到私服报错:ReasonPhrase: Repository version policy: SNAPSHOT does not allow version: xxx_repository version policy snapshot does not all-程序员宅基地
文章浏览阅读437次。Maven上传Jar到私服报错:ReasonPhrase: Repository version policy: SNAPSHOT does not allow version: xxx_repository version policy snapshot does not all
斐波那契数列、素数、质数和猴子吃桃问题_斐波那契日-程序员宅基地
文章浏览阅读1.2k次。斐波那契数列(Fibonacci Sequence)是由如下形式的一系列数字组成的:0, 1, 1, 2, 3, 5, 8, 13, 21, 34, …上述数字序列中反映出来的规律,就是下一个数字是该数字前面两个紧邻数字的和,具体如下所示:示例:比如上述斐波那契数列中的最后两个数,可以推导出34后面的数为21+34=55下面是一个更长一些的斐波那契数列:0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584,_斐波那契日
PHP必会面试题_//该层循环用来控制每轮 冒出一个数 需要比较的次数-程序员宅基地
文章浏览阅读363次。PHP必会面试题1. 基础篇1. 用 PHP 打印出前一天的时间格式是 2017-12-28 22:21:21? //>>1.当前时间减去一天的时间,然后再格式化echo date('Y-m-d H:i:s',time()-3600*24);//>>2.使用strtotime,可以将任何字符串时间转换成时间戳,仅针对英文echo date('Y-m-d H:i:s',str..._//该层循环用来控制每轮 冒出一个数 需要比较的次数
windows用mingw(g++)编译opencv,opencv_contrib,并install安装_opencv mingw contrib-程序员宅基地
文章浏览阅读1.3k次,点赞26次,收藏26次。windows下用mingw编译opencv貌似不支持cuda,选cuda会报错,我无法解决,所以没选cuda,下面两种编译方式支持。打开cmake gui程序,在下面两个框中分别输入opencv的源文件和编译目录,build-mingw为你创建的目录,可自定义命名。1、如果已经安装Qt,则Qt自带mingw编译器,从Qt安装目录找到编译器所在目录即可。1、如果已经安装Qt,则Qt自带cmake,从Qt安装目录找到cmake所在目录即可。2、若未安装Qt,则安装Mingw即可,参考我的另外一篇文章。_opencv mingw contrib
5个高质量简历模板网站,免费、免费、免费_hoso模板官网-程序员宅基地
文章浏览阅读10w+次,点赞42次,收藏309次。今天给大家推荐5个好用且免费的简历模板网站,简洁美观,非常值得收藏!1、菜鸟图库https://www.sucai999.com/search/word/0_242_0.html?v=NTYxMjky网站主要以设计类素材为主,办公类素材也很多,简历模板大部个偏简约风,各种版式都有,而且经常会更新。最重要的是全部都能免费下载。2、个人简历网https://www.gerenjianli.com/moban/这是一个专门提供简历模板的网站,里面有超多模板个类,找起来非常方便,风格也很多样,无须注册就能免费下载,_hoso模板官网
通过 TikTok 联盟提高销售额的 6 个步骤_tiktok联盟-程序员宅基地
文章浏览阅读142次。你听说过吗?该计划可让您以推广您的产品并在成功销售时支付佣金。它提供了新的营销渠道,使您的产品呈现在更广泛的受众面前并提高品牌知名度。此外,TikTok Shop联盟可以是一种经济高效的产品或服务营销方式。您只需在有人购买时付费,因此不存在在无效广告上浪费金钱的风险。这些诱人的好处是否足以让您想要开始您的TikTok Shop联盟活动?如果是这样,本指南适合您。_tiktok联盟