解决Android TextView中英文混排换行问题_android代码中英文混写中文占不满-程序员宅基地
技术标签: TextView分词 中英文混排 Android
个人极不建议这样做(之后会说原因)
1 现象

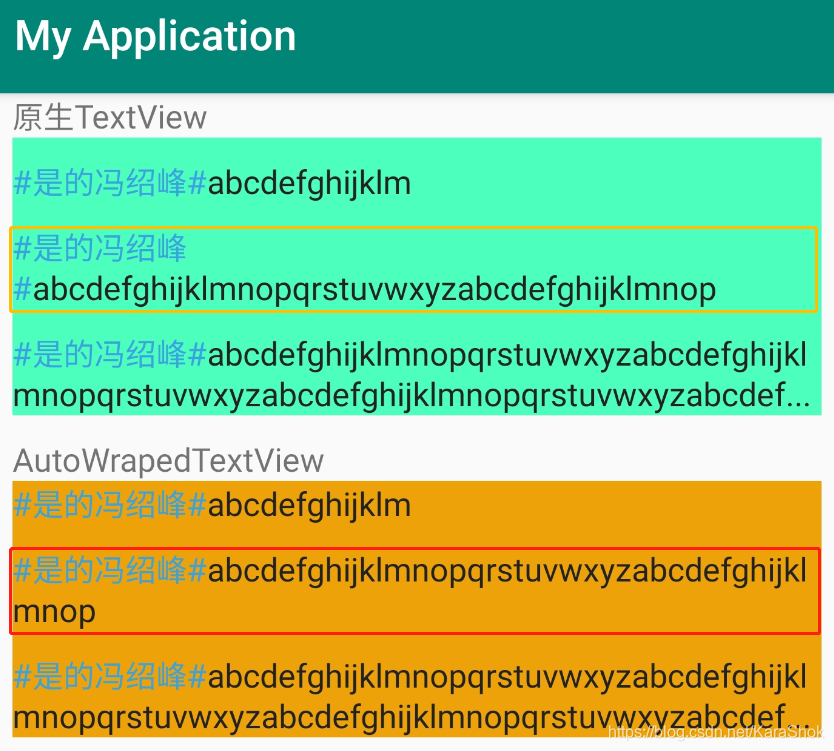
绿色底黄色框内的就是原生TextView出现的情况,出现这种情况的主要原因就是分词问题。TextView会认为英文字符在没有空格给开的时候是一个完整的单词(它不局限于字母,也可能不是个单词)在当前行展示不下且在下一行能完整展示的时候,就会出现这种情况。
2 解决思路
手动计算TextView每行能展示多少个字符,手动进行分行(在末尾加空字符或者换行符均可)。
AutoWrapTextView代码:
/**
* @author KaraShokZ
* DESCRIPTION 解决中英文混排,自动折行问题
* @name AutoWrapedTextView
**/
public class AutoWrapTextView extends AppCompatTextView {
public AutoWrapTextView(@NonNull Context context) {
super(context);
}
public AutoWrapTextView(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public AutoWrapTextView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/**
* 手动计算TextView每行能展示多少字符,并分行
* @param charSequence 目标文本
* @return
*/
public String splitText(CharSequence charSequence) {
if (TextUtils.isEmpty(charSequence)) return "";
List<StringBuilder> splitTextList = new ArrayList<>();
int singleTextWidth = getMeasuredWidth() - getPaddingLeft() - getPaddingRight(); // TextView 每行的宽度
int currentSingleTextWidth = 0; // 用来叠加字符的宽度
StringBuilder lineStringBuffer = new StringBuilder();
for (int i = 0, length = charSequence.length(); i < length; i++) {
char textChar = charSequence.charAt(i);
currentSingleTextWidth += getSingleCharWidth(textChar);
if (currentSingleTextWidth > singleTextWidth) {// 当字符宽度大于 TextView 的宽度时,需要折行
lineStringBuffer.append(" ");// 末尾加空字符,会强行分词
splitTextList.add(lineStringBuffer);
lineStringBuffer = new StringBuilder();
currentSingleTextWidth = 0;
i--;
} else {
lineStringBuffer.append(textChar);
if (i == length - 1) splitTextList.add(lineStringBuffer);
}
}
StringBuilder splitSb = new StringBuilder();
int maxLines = getMaxLines();
boolean hasMore = splitTextList.size() > maxLines;
if (hasMore){// 当所需行数大于最大行数时,手动截取
splitTextList = splitTextList.subList(0,maxLines);
}
for (StringBuilder stringBuilder : splitTextList){
splitSb.append(stringBuilder);
}
if (hasMore){// 当所需行数大于最大行数时,最后一行手动省略末尾(这个只适用于 ellipsize=end)
int length = splitSb.length();
String three_dots = "...";
splitSb.replace(length - three_dots.length() + 1,length - 1,three_dots);
}
return splitSb.toString();
}
/**
* 计算每个字符的宽度
* @param textChar 待计算的字符
* @return
*/
private float getSingleCharWidth(char textChar) {
float[] width = new float[1];
getPaint().getTextWidths(new char[] {textChar}, 0, 1, width);
return width[0];
}
}
使用:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val str1 = getText("abcdefghijklm")
exploreSpannableEllipsizeTextView1.setMovementMethod(FilterLinkMovementMethod())
exploreSpannableEllipsizeTextView1.setHighlightColor(this.getResources().getColor(R.color.white))
exploreSpannableEllipsizeTextView1.setText(str1)
val str2 = getText("abcdefghijklmnopqrstuvwxyzabcdefghijklmnop")
exploreSpannableEllipsizeTextView2.setMovementMethod(FilterLinkMovementMethod())
exploreSpannableEllipsizeTextView2.setHighlightColor(this.getResources().getColor(R.color.white))
exploreSpannableEllipsizeTextView2.setText(str2)
val str3 = getText("abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnop")
exploreSpannableEllipsizeTextView3.setMovementMethod(FilterLinkMovementMethod())
exploreSpannableEllipsizeTextView3.setHighlightColor(this.getResources().getColor(R.color.white))
exploreSpannableEllipsizeTextView3.setText(str3)
autoWrapTextView1.setMovementMethod(FilterLinkMovementMethod())
autoWrapTextView1.setHighlightColor(this.getResources().getColor(R.color.white))
autoWrapTextView1.post {
val str11 = autoWrapTextView1.splitText(str1)
autoWrapTextView1.setText(getText1(str11))
}
autoWrapTextView2.setMovementMethod(FilterLinkMovementMethod())
autoWrapTextView2.setHighlightColor(this.getResources().getColor(R.color.white))
autoWrapTextView2.post {
val str22 = autoWrapTextView2.splitText(str2)
autoWrapTextView2.setText(getText1(str22))
}
autoWrapTextView3.setMovementMethod(FilterLinkMovementMethod())
autoWrapTextView3.setHighlightColor(this.getResources().getColor(R.color.white))
autoWrapTextView3.post {
val str33 = autoWrapTextView3.splitText(str3)
autoWrapTextView3.setText(getText1(str33))
}
}
fun getText(content: String) : SpannableString {
var activityName: String = "#是的冯绍峰#"
var contentStrB: StringBuilder = StringBuilder(activityName)
contentStrB.append(content)
var spannableString: SpannableString = SpannableString(contentStrB.toString())
var colorSpan: ForegroundColorSpan = ForegroundColorSpan(this.getResources().getColor(R.color.color_3AA2E1));
spannableString.setSpan(colorSpan, 0,activityName.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
var clickableSpan: ExploreContentActivityIntentClickableSpan = ExploreContentActivityIntentClickableSpan("111");
spannableString.setSpan(clickableSpan, 0, activityName.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString
}
fun getText1(content: String) : SpannableString {
var activityName: String = "#是的冯绍峰#"
var spannableString: SpannableString = SpannableString(content)
var colorSpan: ForegroundColorSpan = ForegroundColorSpan(this.getResources().getColor(R.color.color_3AA2E1));
spannableString.setSpan(colorSpan, 0,activityName.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
var clickableSpan: ExploreContentActivityIntentClickableSpan = ExploreContentActivityIntentClickableSpan("111");
spannableString.setSpan(clickableSpan, 0, activityName.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString
}
}
3不推荐的原因
主要有两点:
1、这样会破坏纯英文下的分词,也就是正常情况下当末尾端的英文单词展示不下时,系统会把它折到下一行去。这样的强行干扰会破坏此机制,末尾端的单词可能会被折断。
2、大家可以看到这个计算其实还是有点消耗性能的,就位了这么一点点的所谓的美观,其实有些不值当。因为像微信、微博等都没有处理这种情况。可见这个所谓的优化其实是有点画蛇添足的(当然,产品大大要求除外)。
所以,这里不推荐各位小主去处理这种东西。当然,如果真有这种需求的话,希望可以给小主提供一个思路。
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文