[Qt]Graphics View实现简单离线地图_graphicsmaplib-程序员宅基地
[Qt]Graphics View实现简单离线地图
1. 瓦片地图概述
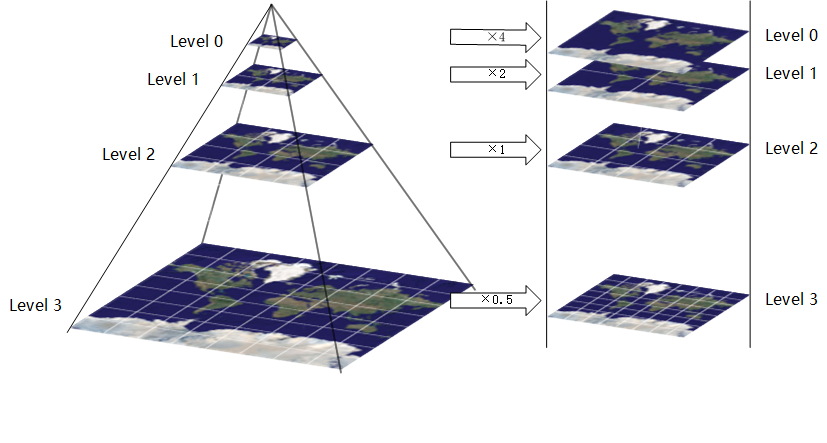
地图资源本身是图片资源,多张256×256分辨率的图片拼接起来,给用户显示的将是一个完整的地图效果。这些256×256的图片被称作瓦片地图。瓦片地图有着典型的金字塔结构,如下图:

在第0层级,仅有1张图片即可表示整个世界地图;在第1层级,需要4张图片表示整个世界地图,在第2层级,需要16张图片表示整个世界地图。所以规律就是层级每提升一级,那么原先1张图片就要拆分为4张图片,对应的瓦片数量也要扩大4倍。
同时,这里将每张图片进行分类和命名,才能快速索引!对于本地资源,每张图片是按照z/x/y.jpg(或png)的方式存放的,目录结构如下:
├── 0
│ └── 0
│ └── 0.jpg
├── 1
│ ├── 0
│ │ ├── 0.jpg
│ │ └── 1.jpg
│ └── 1
│ ├── 0.jpg
│ └── 1.jpg
├── 2
│ └── 0
│ │ ├── 0.jpg
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ └── 3.jpg
│ ├── 1
│ │ ├── 0.jpg
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ └── 3.jpg
│ ├── 2
│ │ ├── 0.jpg
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ └── 3.jpg
│ └── 3
│ ├── 0.jpg
│ ├── 1.jpg
│ ├── 2.jpg
│ └── 3.jpg
├── 3
│ ……………………
z是瓦片资源的最一层文件夹,代表瓦片所属的层级,以0为起始随层级增大而递增;
x是瓦片资源的第二层文件夹,代表瓦片在水平方向的编号,以0为起始从左侧向右侧递增;
y.jpg是瓦片资源的第二层文件夹里面的具体图片文件,代表瓦片在垂直方向的编号。以0为起始递增,值得注意的是,TMS协议的y编号是从下向上递增,而XYZ协议的y编号是从上向下递增。
2. 实现思路
首先,我们需要QGraphicsPixmapItem来显示瓦片;其次,我们还要所有的瓦片正确拼接,以及正确且及时地替换层级先后关系。那么,最简单的方法是将多个层级的图片缩放到同样的大小,再绘制到场景上,示意图如下:

上图中,我们是以第2层级的地图为基准,所以QGraphicsScene场景的大小是(256×4,256×4)。在实际开发中,瓦片地图资源通常是0到20层级,所以,建议将第10层级作为基准,这时候0层级的瓦片需要放大1024倍,20层级需要缩小0.0009765625倍。如果极端一点选用0层级作为基准,那么20层级需要缩小0.00000095367431640625倍,这会引起浮点数的精度问题!!!设base为层级基准,那么某一层级的瓦片缩放公式如下:
s c a l e = 1.0 / 2 l e v e l − b a s e scale = 1.0\ /\ 2^{level-base} scale=1.0 / 2level−base
单从加载图片的流程上来说,我们可以分为下面几步:
- 根据层级、水平方向编号、垂直方向标号找到本机对应的瓦片文件z/x/y.jpg;
- 使用QGraphicsPixmapItem加载找到的瓦片文件;
- 对QGraphicsPixmapItem进行转换,调整大小、移动位置;
- 将QGraphicsPixmapItem添加到QGraphicsScene。
3. Graphics View实现
3.1 场景尺寸
场景尺寸,亦即QGraphicsScene的画布大小。我们需要给场景一个固定的大小,不会随着显示层级变化而变化。
对于base层级基准,场景的长和宽都是(1<<base) * 256,也就是水平/垂直方向瓦片个数乘以256。
3.2 计算可见瓦片编号
-
首先,有一个成员变量存储当前的层级level,因此可以得到当前层级瓦片的水平方向和垂直方向的数量,即
qPow(2, int(level))。 -
将地图窗口四个角映射到场景坐标,场景坐标再映射到瓦片编号。摘抄自源码如下:
auto topLeftPos = mapToScene(viewport()->geometry().topLeft()-QPoint(256,256)); auto topRightPos = mapToScene(viewport()->geometry().topRight()); auto bottomLeftPos = mapToScene(viewport()->geometry().bottomLeft()); qint32 xOrigin = (topLeftPos.x()+SCENE_LEN/2) / SCENE_LEN * tileCount; qint32 yOrigin = (topLeftPos.y()+SCENE_LEN/2) / SCENE_LEN * tileCount; qint32 xHor = (topRightPos.x()+SCENE_LEN/2) / SCENE_LEN * tileCount; qint32 yHor = (topRightPos.y()+SCENE_LEN/2) / SCENE_LEN * tileCount; qint32 xVer = (bottomLeftPos.x()+SCENE_LEN/2) / SCENE_LEN * tileCount; qint32 yVer = (bottomLeftPos.y()+SCENE_LEN/2) / SCENE_LEN * tileCount;考虑到地图旋转问题,源码中使用xOrigin/yOrigin表示起始瓦片,xHor/yHor表示视口水平方向末端瓦片,xVer/yVer表示视口垂直方向末端瓦片。并且在垂直方向以XYZ协议为准(向下递增),在加载本地图片资源的时候可以根据实际情况对y进行翻转。
3.3 瓦片加载
通过上一步,我们得到了视口内的瓦片编号,也知道当前所处的层级。所以,根据z/x/y.jpg规则读取本地图片,将其添加到场景中显示。首先看一下对瓦片的结构定义:
struct TileSpec {
quint8 type; ///< 瓦片类型(用于标识不同路劲资源的地图)
quint8 zoom; ///< 瓦片层级
quint32 x; ///< 瓦片X轴编号
quint32 y; ///< 瓦片Y轴编号
……
};
-
获取文件名
int tileCount = qPow(2, tileSpec.zoom); QString fileName = QString("%1/%2/%3/%4") .arg(m_path) .arg(tileSpec.zoom) .arg(tileSpec.x) .arg(m_bTMS ? tileCount - tileSpec.y - 1 : tileSpec.y);其中,
m_path是瓦片地图资源路径,tileSpec是具体的某一个瓦片信息,m_bTMS保存是否为TMS协议,如果是的TMS协议,则需要对y编号进行翻转,即tileCount - tileSpec.y - 1。 -
加载图片并设置Z值
auto tileItem = new QGraphicsPixmapItem(fileName); tileItem->setZValue(tileSpec.zoom - 20);Z值将始终不大于0,并且
tileSpec.zoom - 20使得低层级的瓦片靠下,高精度的瓦片靠上,然后我们可以加一些优化,实现某些瓦片地图缺失的时候,使用下层的瓦片地图来代替的效果。 -
将瓦片转换缩放位移
double xOff = TILE_LEN * (tileSpec.x - tileCount/2.0); double yOff = TILE_LEN * (tileSpec.y - tileCount/2.0); double scaleFac = 1.0 / qPow(2, (tileSpec.zoom-ZOOM_BASE)); QTransform transform; transform.scale(scaleFac, scaleFac) .translate(xOff, yOff); tileItem->setTransform(transform);其中,
TILE_LEN是场景长宽,ZOOM_BASE也就是前文提到的层级基准(建议10层级)。tileItem是在上一步加载好的瓦片。Qt的QTransform不遵从SRT规则,如果按照OpenGL三维矩阵来思考的话,我们先是把图片缩放到合适的大小,然后在将它移动到场景上的某个位置,这样多个瓦片就排列好了。可是对于Qt而言,如果先放大2倍,再位移到(10, 10),对于位移这一步,Qt会在放大2倍后的坐标系上进行位移,所以会位移到(20,20)。
因此,要将Qt里的瓦片转换正确,需要这样做:先按照瓦片的原始大小将所有瓦片排列好成为一整完整的地图,然后再将这张完整的地图当作一个整体缩放到场景的大小。如果先位移到(10,10),再放大2倍,位移量(10, 10)也会重新定位到(20, 20)。所以呢,QTransform是先执行scale再执行translate。
另外:涉及到一个场景原点问题,可以以地图中心为原点,也可以以地图左上角为原点,亦或者以地图左下角为原点,etc。无论哪种方式对地图显示本身不影响,但是为了方便经纬高与场景坐标的转换算法,最好还是以地图中心为原点。
3.4 层级切换
实现层级切换的效果,可以通过QGraphicsView::setTransform对视口进行缩放,以达到对地图放到和缩小的操作。
视口在未缩放情况下,与base层级基准的差值是level - base,那么要缩放到指定层级,缩放因子就是 s c a l e = 2 l e v e l − b a s e scale = 2^{level - base} scale=2level−base,因此,下面这行代码就能实现缩放到指定的层级:
QGraphicsView::setTransform(QTransform::fromScale(scale, scale)。
3.5 GIS计算
注:地图中心为场景原点坐标。
-
场景坐标转经纬度
auto radLon = point.x() * 2 * M_PI/ SCENE_LEN; auto radLat = 2 * qAtan(qPow(M_E, 2*M_PI*point.y()/SCENE_LEN)) - M_PI_2; return QGeoCoordinate(qRadiansToDegrees(-radLat), qRadiansToDegrees(radLon)); -
经纬度转场景坐标
double radLon = qDegreesToRadians(coord.longitude()); double radLat = qDegreesToRadians(coord.latitude()); double x = SCENE_LEN * radLon / 2.0 / M_PI; double y = SCENE_LEN / 2.0 / M_PI * qLn( qTan(M_PI_4+radLat/2.0) ); return QPointF(x, -y);
3.6 优化
3.6.1 异步加载
-
创建一个多线程类
GraphicsMapThread,负责接收QGraphicsView的瓦片请求:
connect(this, &GraphicsMap::tileRequested, m_mapThread, &GraphicsMapThread::requestTile, Qt::QueuedConnection);
地图窗口监听鼠标事件、缩放事件等,在当前视口内瓦片变化的时候,发送tileRequested信号;在多线程的requestTile函数里面,实现异步加载瓦片文件。 -
地图窗口所在的主线程接收多线程的瓦片加载和卸载信号,实现地图的更新:
connect(m_mapThread, &GraphicsMapThread::tileToAdd, this->scene(), QGraphicsScene::addItem, Qt::QueuedConnection); connect(m_mapThread, &GraphicsMapThread::tileToRemoce, this->scene(), QGraphicsScene::removeItem, Qt::QueuedConnection);
3.6.2 瓦片缓存
我们在操作地图过程中,拖动地图或者缩放地图就意味着新的瓦片被加载,旧的瓦片被卸载。我们不应该已发现有瓦片看不见,就立马卸载它并delete掉,因为它很可能下一秒又需要加载显示,所以这时候需要一个瓦片缓存的机制。
QGraphicsView只是负责瓦片的显示和隐藏,而瓦片载体QGraphicsPixmapItem的生命周期是多线程GraphicsMapThread管理的,GraphicsMapThread负责瓦片的new和delete。我们可以利用QCache来自动管理生存周期,当瓦片数量超过缓存区的的时候,再把最不常访问的瓦片删掉。
3.6.3 缺省瓦片
全球地形相当之大,我们通常不会全部存储在本机上。所以,我们通常下载底层级的全球瓦片地图,再根据项目实际需求下载局部范围的高层级瓦片地图。
如果我们在浏览一些没有地图的区域的时候呢,这个时候对应这一层级的瓦片文件是不存在的,那么我们如何处理?
有些地图框架会使用纯色背景或者带文字的背景,来替代无法加载的瓦片。但是我们有一个更好的办法,就是利用上一层级的瓦片地图来代替。比如:我们正在加载10/15/15.jpg瓦片,但是本地没有下载这张瓦片,那么我们尝试加载9/7/7.jpg,如果9/7/7.jpg也没有,那么再尝试加载8/3/3.jpg,依次规律,我们直到加载0/0/0.jpg位置,总不会这一张都没有吧!!!
因此,这里需要一种递归算法,来解决缺省瓦片的问题,直到找到最顶层瓦片:
void GraphicsMapThread::createAscendingTileCache(const GraphicsMap::TileSpec &tileSpec, QSet<GraphicsMap::TileSpec> &sets)
{
auto tileCacheItem = m_tileCache.object(tileSpec);
if(!tileCacheItem) {
tileCacheItem = new GraphicsMapThread::TileCacheNode;
tileCacheItem->value = loadTileItem(tileSpec);
tileCacheItem->tileSpec = tileSpec;
m_tileCache.insert(tileSpec, tileCacheItem);
}
sets.insert(tileSpec);
if(!tileCacheItem->value && tileSpec.zoom != 0)
createAscendingTileCache(tileSpec.rise(), sets);
}
其中tileSpec.rise()实现的是向上一层级提升。
3.6.4 地图交互
地图交互包括滚轮缩放、鼠标拖动、鼠标点击等等操作。这里建议继承一个新的类,专门用来管理交互事件。同时提出一种操作器的概念,专用于交互地图的事件委托类,分离交互逻辑,使代码更清晰明了。
可交互地图:
class GRAPHICSMAPLIB_EXPORT InteractiveMap : public GraphicsMap
{
Q_OBJECT
public:
InteractiveMap(QWidget *parent = nullptr);
/// 创建地图元素
template<class T>
T *addMapItem();
/// 删除地图元素
template<class T>
void removeMapItem(T* item);
/// 清空该类管理的所有圆形
template<class T>
void clearMapItem();
/// 设置事件交互操作器,传nullptr可以取消设置
void setOperator(InteractiveMapOperator *op = nullptr);
/// 保持对象居中,传空值可以取消设置
void setCenter(const MapObjectItem *obj);
/// 设置鼠标是否可以交互缩放
void setZoomable(bool on);
protected:
virtual void wheelEvent(QWheelEvent *e) override;
// 将要传递给操作器的事件
virtual void keyPressEvent(QKeyEvent *event) override;
virtual void keyReleaseEvent(QKeyEvent *event) override;
virtual void mouseDoubleClickEvent(QMouseEvent *event) override;
virtual void mouseMoveEvent(QMouseEvent *event) override;
virtual void mousePressEvent(QMouseEvent *event) override;
virtual void mouseReleaseEvent(QMouseEvent *event) override;
private:
InteractiveMapOperator *m_operator; ///< 操作器
const MapObjectItem *m_centerObj; ///< 居中对象
QGraphicsView::DragMode m_dragMode; ///< 拖拽模式(用于取消居中之后回到之前的模式)
QGraphicsView::ViewportAnchor m_anchor; ///< 鼠标锚点(用于取消居中之后回到之前的模式)
//
bool m_scaleable; ///< 是否可以鼠标缩放
};
可交互地图操作器:
class GRAPHICSMAPLIB_EXPORT InteractiveMapOperator : public QObject
{
Q_OBJECT
friend InteractiveMap;
public:
InteractiveMapOperator(QObject *parent = nullptr);
inline QGraphicsScene *scene() const {return m_scene;};
inline GraphicsMap *map() const {return m_map;};
private:
inline void setScene(QGraphicsScene *scene) {m_scene = scene;};
inline void setMap(InteractiveMap *map) {m_map = map;};
protected:
virtual void ready(){}; /// 重新被设置为操作器的时候将会被调用
virtual void end(){}; /// 操作器被取消的时候将会被调用
virtual bool keyPressEvent(QKeyEvent *) {return false;};
virtual bool keyReleaseEvent(QKeyEvent *) {return false;};
virtual bool mouseDoubleClickEvent(QMouseEvent *) {return false;};
virtual bool mouseMoveEvent(QMouseEvent *) {return false;};
virtual bool mousePressEvent(QMouseEvent *) {return false;};
virtual bool mouseReleaseEvent(QMouseEvent *) {return false;};
protected:
QGraphicsScene *m_scene;
InteractiveMap *m_map;
};
4. 源码
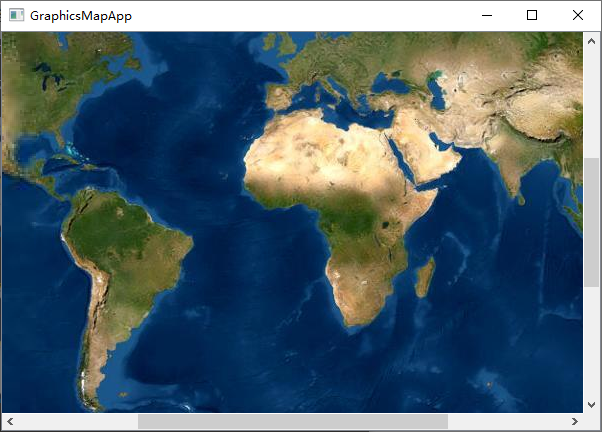
代码测试:
auto map = new GraphicsMap;
map->setTilePath("E:/map/sate");
map->show();

智能推荐
没有U盘Win10电脑下如何使用本地硬盘安装Ubuntu20.04(单双硬盘都行)_没有u盘怎么装ubuntu-程序员宅基地
文章浏览阅读3.6k次,点赞2次,收藏2次。DELL7080台式机两块硬盘。_没有u盘怎么装ubuntu
【POJ 3401】Asteroids-程序员宅基地
文章浏览阅读32次。题面Bessie wants to navigate her spaceship through a dangerous asteroid field in the shape of an N x N grid (1 <= N <= 500). The grid contains K asteroids (1 <= K <= 10,000), which are conv...
工业机器视觉系统的构成与开发过程(理论篇—1)_工业机器视觉系统的构成与开发过程(理论篇—1-程序员宅基地
文章浏览阅读2.6w次,点赞21次,收藏112次。机器视觉则主要是指工业领域视觉的应用研究,例如自主机器人的视觉,用于检测和测量的视觉系统等。它通过在工业领域将图像感知、图像处理、控制理论与软件、硬件紧密结合,并研究解决图像处理和计算机视觉理论在实际应用过程中的问题,以实现高效的运动控制或各种实时操作。_工业机器视觉系统的构成与开发过程(理论篇—1
plt.legend的用法-程序员宅基地
文章浏览阅读5.9w次,点赞32次,收藏58次。legend 传奇、图例。plt.legend()的作用:在plt.plot() 定义后plt.legend() 会显示该 label 的内容,否则会报error: No handles with labels found to put in legend.plt.plot(result_price, color = 'red', label = 'Training Loss') legend作用位置:下图红圈处。..._plt.legend
深入理解 C# .NET Core 中 async await 异步编程思想_netcore async await-程序员宅基地
文章浏览阅读2.2k次,点赞3次,收藏11次。深入理解 C# .NET Core 中 async await 异步编程思想引言一、什么是异步?1.1 简单实例(WatchTV并行CookCoffee)二、深入理解(异步)2.1 当我需要异步返回值时,怎么处理?2.2 充分利用异步并行的高效性async await的秘密引言很久没来CSDN了,快小半年了一直在闲置,也写不出一些带有思想和深度的文章;之前就写过一篇关于async await 的异步理解 ,现在回顾,真的不要太浅和太陋,让人不忍直视!好了,废话不再啰嗦,直入主题:一、什么是异步?_netcore async await
IntelliJ IDEA设置类注释和方法注释带作者和日期_idea作者和日期等注释-程序员宅基地
文章浏览阅读6.5w次,点赞166次,收藏309次。当我看到别人的类上面的多行注释是是这样的:这样的:这样的:好装X啊!我也想要!怎么办呢?往下瞅:跟着我左手右手一个慢动作~~~File--->Settings---->Editor---->File and Code Templates --->Includes--->File Header:之后点applay--..._idea作者和日期等注释
随便推点
发行版Linux和麒麟操作系统下netperf 网络性能测试-程序员宅基地
文章浏览阅读175次。Netperf是一种网络性能的测量工具,主要针对基于TCP或UDP的传输。Netperf根据应用的不同,可以进行不同模式的网络性能测试,即批量数据传输(bulk data transfer)模式和请求/应答(request/reponse)模式。工作原理Netperf工具以client/server方式工作。server端是netserver,用来侦听来自client端的连接,c..._netperf 麒麟
万字长文详解 Go 程序是怎样跑起来的?| CSDN 博文精选-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏3次。作者| qcrao责编 | 屠敏出品 | 程序员宅基地刚开始写这篇文章的时候,目标非常大,想要探索 Go 程序的一生:编码、编译、汇编、链接、运行、退出。它的每一步具体如何进行,力图弄清 Go 程序的这一生。在这个过程中,我又复习了一遍《程序员的自我修养》。这是一本讲编译、链接的书,非常详细,值得一看!数年前,我第一次看到这本书的书名,就非常喜欢。因为它模仿了周星驰喜剧..._go run 每次都要编译吗
C++之istringstream、ostringstream、stringstream 类详解_c++ istringstream a >> string-程序员宅基地
文章浏览阅读1.4k次,点赞4次,收藏2次。0、C++的输入输出分为三种:(1)基于控制台的I/O (2)基于文件的I/O (3)基于字符串的I/O 1、头文件[cpp] view plaincopyprint?#include 2、作用istringstream类用于执行C++风格的字符串流的输入操作。 ostringstream类用_c++ istringstream a >> string
MySQL 的 binglog、redolog、undolog-程序员宅基地
文章浏览阅读2k次,点赞3次,收藏14次。我们在每个修改的地方都记录一条对应的 redo 日志显然是不现实的,因此实现方式是用时间换空间,我们在数据库崩了之后用日志还原数据时,在执行这条日志之前,数据库应该是一个一致性状态,我们用对应的参数,执行固定的步骤,修改对应的数据。1,MySQL 就是通过 undolog 回滚日志来保证事务原子性的,在异常发生时,对已经执行的操作进行回滚,回滚日志会先于数据持久化到磁盘上(因为它记录的数据比较少,所以持久化的速度快),当用户再次启动数据库的时候,数据库能够通过查询回滚日志来回滚将之前未完成的事务。_binglog
我的第一个Chrome小插件-基于vue开发的flexbox布局CSS拷贝工具_chrome css布局插件-程序员宅基地
文章浏览阅读3k次。概述之前介绍过 移动Web开发基础-flex弹性布局(兼容写法) 里面有提到过想做一个Chrome插件,来生成flexbox布局的css代码直接拷贝出来用。最近把这个想法实现了,给大家分享下。play-flexbox插件介绍play-flexbox一秒搞定flexbox布局,可直接预览效果,拷贝CSS代码快速用于页面重构。 你也可以通过点击以下链接(codepen示例)查_chrome css布局插件
win10下安装TensorFlow-gpu的流程(包括cuda、cuDnn下载以及安装问题)-程序员宅基地
文章浏览阅读308次。我自己的配置是GeForce GTX 1660 +CUDA10.0+CUDNN7.6.0 + TensorFlow-GPU 1.14.0Win10系统安装tensorflow-gpu(按照步骤一次成功)https://blog.csdn.net/zqxdsy/article/details/103152190环境配置——win10下TensorFlow-GPU安装(GTX1660 SUPER+CUDA10+CUDNN7.4)https://blog.csdn.net/jiDxiaohuo/arti