Electron入门 01:快速入门_electron教程-程序员宅基地
目的
自从HTML5、CSS3、ES6这些标准加入后,前端做不管是做界面还是做功能都越来越强大、越来越方便了。通常来说前端应用只能运行在浏览器中,无法当作独立的桌面或移动端应用使用,不过因为前端开发方便、开发人员多,现在已经有了很多可以将前端应用变为桌面或移动端应用的方法了,Electron就是其中一种方案。这篇文章将对Electron的入门使用做个说明。

Electron官方网站: https://www.electronjs.org/
基础介绍
Electron可以把前端项目打包成为桌面(Windows、macOS、Linxu)应用,比如Windows上 .exe 格式的程序。
Electron的实现思路很简单,既然网页可以在浏览器中运行,而浏览器是个原生的应用程序,那只要把浏览器和网页打包在一起,前端应用就也可以成为原生应用了。Electron使用了谷歌的Chromium浏览器,打包后的前端应用其实就是运行在Chromium上而已。
Electron这种方式带来一个好处,因为Chromium是个原生应用,它可以和操作系统进行交互,调用操作系统的资源,所以Electron中的前端应用也就变相的可以进行这些操作了,比如读写文件、操作网络、使用TCP/UDP等等功能。
Electron这种方式还有一个隐藏的好处,因为浏览器是确定的,开发前端应用的时候就不容考虑兼容性问题了。
Electron也有缺点,那就是打包出来的应用容量大,100MB起步,毕竟打包了个浏览器。还有就是性能差,浏览器上开网页性能也就这样了。

Electron使用非常简单,官方文档写的也很详细,并且提供了中文版本的:https://www.electronjs.org/zh/docs/latest/
这里写 Electron入门 文章主要依照官方文档做个记录,并在此基础上对一些内容做个补充。
开发环境准备
Electron项目是基于Node.js的,所以需要安装Node.js环境并了解一些Node.js使用知识,可以参考下面文章:
《Node.js入门 01:基础使用与说明》https://blog.csdn.net/Naisu_kun/article/details/120665042
《Node.js入门 02:包管理器npm》https://blog.csdn.net/Naisu_kun/article/details/120663782
《Node.js入门 03:模块化规范 CommonJS 与 ES Module》https://blog.csdn.net/Naisu_kun/article/details/120663822
另外编写调试程序什么的最好有个趁手的编辑器,比如 Visual Studio Code ,顺带一提这个软件就是用Electron开发的。
Electron的开发和版本有挺大的关联,不同版本下很多内容可能有较大差异,本文编写时使用的Electron版本为:15.3.0
对于大陆用户来说基于Node.js的各类项目最容易碰到的问题可能是使用npm下载模块时遇到的网络问题,可以参考上面讲npm的文章中换源相关内容。简单点的比如使用nrm工具来换源:

或者也可以对Electron单独设置淘宝源:
npm config set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
当然上面方式也不一定能解决所有问题,有些时候还是需要具体问题具体分析。大多数会遇到的问题都是模块下载失败,或者未下载完整造成的,可以通过删除缓存重新下载或是对有问题的模块强制重新下载等方式来尝试解决。
另外在Electron使用过程中会用到很多第三方的模块,有些模块需要编译后才能运行,编译大多数时候是自动的,但是需要一些工具环境,这方面内容也可以参考上面讲npm的文章中模块编译相关内容。
快速入门
创建应用
首先创建一个项目文件夹,在文件夹中使用 npm init -y 命令生成项目配置文件 package.json :

package.json 文件中有几个比较重要的字段,相关说明如下:
name项目名称,必须项;version项目版本号,必须项;description项目描述,应用打包必须项;main项目入口文件,必须项(这个在Electron官方的文档中名称为 main.js ,下面演示中也将手动改成 main.js );author作者,应用打包必须项;
接下来使用 npm install --save-dev electron 命令安装electron,安装完成后可以在 package.json 文件的 scripts 字段中添加 "start": "electron ." ,这样就可以在终端中使用 npm start 来启动程序了,当然现在直接启动会报错,因为还未添加项目中的各种程序文件:

接下来添加上面提到的程序入口文件,这里使用名称为 main.js ,内容如下:
// 控制应用生命周期和创建原生浏览器窗口的模块
const {
app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow() {
const mainWindow = new BrowserWindow() // 创建浏览器窗口
mainWindow.loadFile('index.html') // 加载 index.html
}
// 应用程序准备就绪时触发
app.whenReady().then(() => {
createWindow() // 创建窗口
// macOS 上需要的特殊处理,以正确打开窗口
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 所有窗口关闭时触发
app.on('window-all-closed', function () {
// 除 macOS(darwin)外,关闭所有窗口时通常意味着退出应用程序
if (process.platform !== 'darwin') app.quit()
})
// 可以在这个文件中包含应用程序剩余的所有代码,也可以拆分成几个文件然后用 require 导入
上面代码中可以看到应用程序准备就绪后会创建窗口并加载网页文件 index.html ,所以我们还需要准备一个这个文件,这里先准备下面内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<h1 id="txt">Hello World!</h1>
</body>
</html>
这样就可以进行基本的测试了:

上面就是最基础的演示了,如果做过前端开发就可以看到这其实就是个浏览器加载了个网页而已,开发工具就是Chromium浏览器的开发工具。
调试应用
开发过程中非常依赖调试来处理各种问题,对于Electron项目而言主要需要调试的分为两个部分:创建、管理窗口的 主进程 (比如上面的main.js);窗口本身内容与脚本等的 渲染进程 (比如上面的index.html)。
渲染进程的调试很方便,像前面演示中直接打开 Chromium浏览器的开发工具 即可,也可以在使用代码打开,比如在创建窗口的同时用 mainWindow.webContents.openDevTools() 打开。
主进程的调试一般可以通过使用 console.log() 方法向终端输出信息的方式进行。在VScode中也可以通过下面设置后调试:
在项目目录下创建 .vscode 文件夹,在此文件夹中创建 launch.json 文件,文件内容如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args" : ["."]
}
]
}
然后就可以打断点调试程序了:

打包应用
使用Electron最大的用处就是用来生成桌面端原生应用程序了,比如windows上的 .exe 程序。Electron打包成桌面端原生应用程序的方式很多,比如 electron-packager 、 electron-builder 等。目前来说官方推荐使用 Electron Forge 来打包,其官方页面如下:
https://www.electronforge.io/
https://github.com/electron-userland/electron-forge
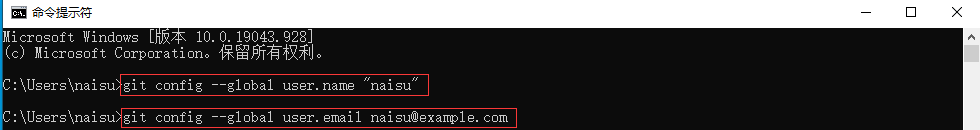
Electron Forge使用时会用到 Git 功能,可以从 https://git-scm.com/ 下载安装,安装完成后设置下用户名和邮箱地址就可以了:

针对前面的项目可以使用下面步骤进行打包:
使用 npm install --save-dev @electron-forge/cli 安装相关工具:

然后在现有项目中应用electron-forge,对于npm6来说使用 npx electron-forge import ,对于npm7来说使用 npm exec --package=@electron-forge/cli -c "electron-forge import" :

配置完成后就可以使用 npm run make 来打包生成桌面端原生应用程序了(这个过程稍微花点时间):

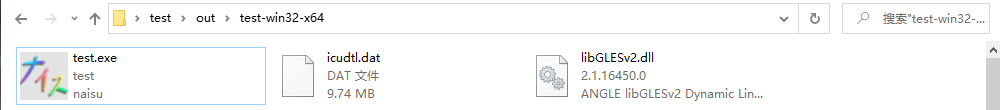
上面演示中打包输出情况如下:
out\
├── make\squirrel.windows\x64\
└── test-win32-x64\
上面第一个目录下是安装包形式的程序,双击exe文件会将程序解压缩安装到 用户文件夹\AppData\Local\应用名称 中,以后就可以通过这里的exe来启动应用。
第二个目录下面内容整个就是个免安装的程序,可以直接双击其中的exe来运行程序,用起来这个更方便些。
不管是哪种方式都可以在应用程序目录中找到 resources\app ,这里面的内容就是应用程序的资源了,可以在这里直接修改网页内容,这样双击exe启动程序的时候窗口中的内容也会直接改变,不用每次都重新打包生成:

打包时可以通过 package.json > { } config > { } forge > { } packageConfig > icon 添加应用程序图标:

需要注意的是因为系统缓存等原因对于图标的修改可能并不会立刻奏效,可以尝试使用不同的查看方式或者清除系统缓存之后再试。

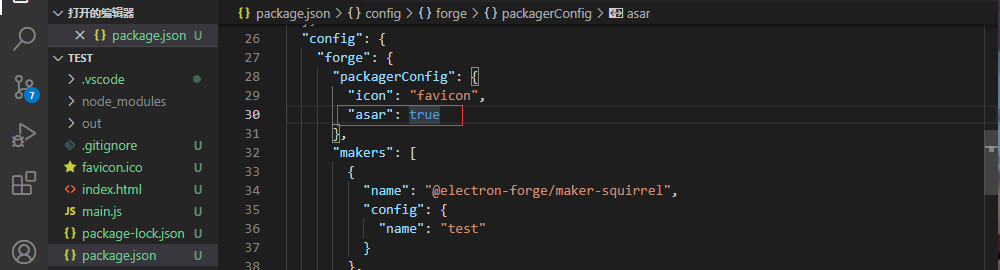
可以通过 package.json > { } config > { } forge > { } packageConfig > asar 把所有源码加密打包成一个文件:


更多参数可以参考下面链接
https://electron.github.io/electron-packager/main/interfaces/electronpackager.options.html
窗口与菜单
通过上面的内容可以看到Electron最基本的功能就是把网页和浏览器整合变成一个原生的桌面应用。通常对于界面而言通常我们还会有设置界面大小、菜单等的需求,在Electron中对于界面本身可以通过创建界面所用的 BrowserWindow 模块功能来设置,对于菜单可以使用 Menu 模块来设置。

可以改写 main.js 代码做个测试:
const {
app, BrowserWindow, Menu } = require('electron')
const path = require('path')
function createWindow() {
const mainWindow = new BrowserWindow({
// fullscreen: true, // 设置全屏
width: 600, // 窗口宽度,默认为800
height: 400, // 窗口高度,默认为600
resizable: false // 禁用窗口大小调整,默认为启用
})
mainWindow.loadFile('index.html')
mainWindow.webContents.openDevTools()
}
app.whenReady().then(() => {
Menu.setApplicationMenu(null); // 禁用菜单
createWindow()
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})

总结
Electron基础使用打包等非常简单,基本上了解上面的内容就可以把现有的前端项目打包成桌面端应用程序使用了。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数