origin2016绘制气泡图&颜色映射图_origin气泡图图例-程序员宅基地
技术标签: origin
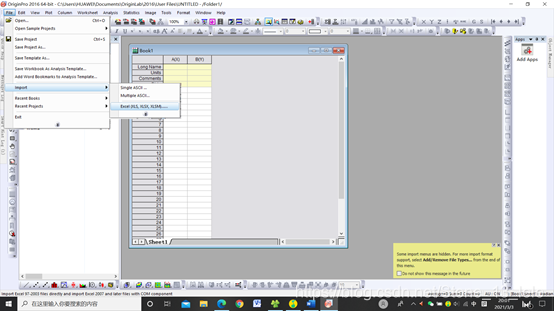
Step1:导入数据
File-Import-选择预先准备的数据
(这里我选择的是excel存储的数据,导入数据后,数据会出现在Book1中)

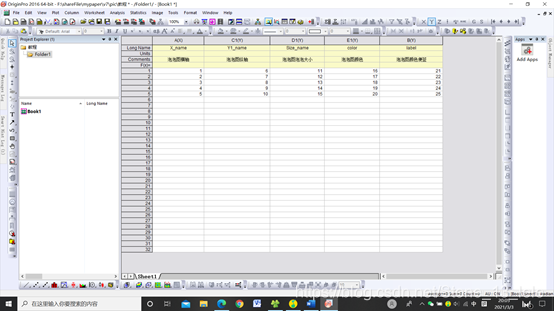
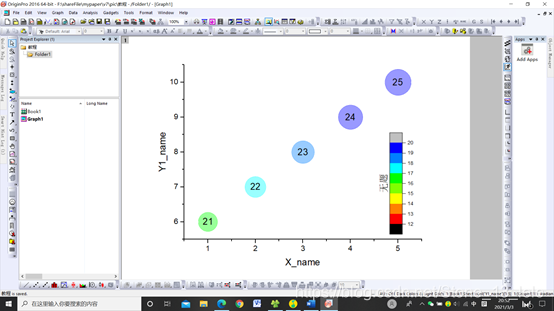
导入数据后如图所示:(其中颜色与便签栏可没有)

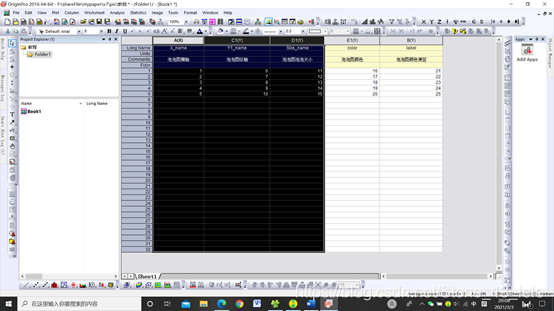
Step2:选择数据
鼠标单击A(X)轴,按住Ctrl键,继续单击C1(Y)轴和D1(Y)轴(一般选择一个x轴数据和两个y轴数据绘制泡泡图)

如果预计作为X轴的数据导入Book后不是x轴,可参照步骤2.1设置数据轴类别。
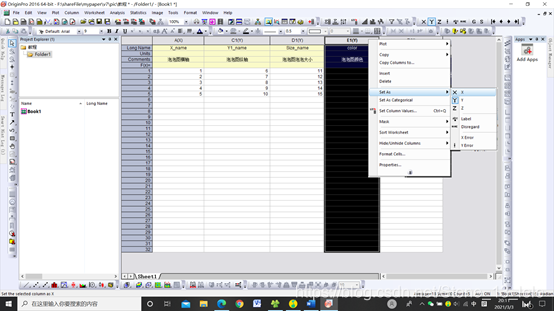
Step2.1:设置x,y轴
鼠标放置在列首(如图E1),右键-Set as-X/Y/Z进行选择即可

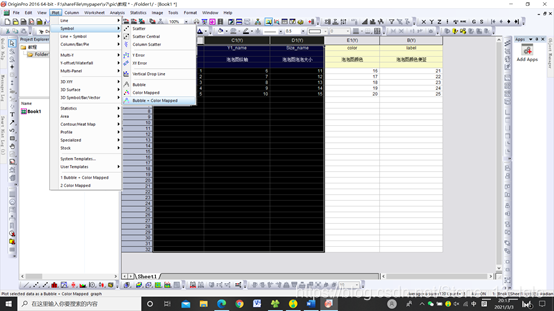
Step3:绘图
在步骤2中选中数据后,单击工具栏Plot-Symbol-Bubble Color Mapped即可


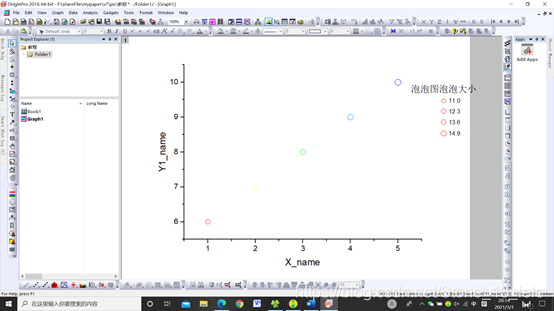
Step4:泡泡设置
0)双击上图中泡泡区域

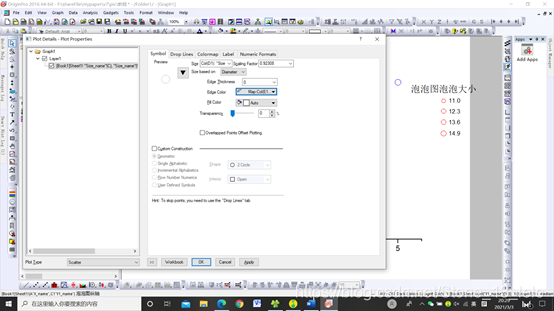
从左侧Graph1-Layer1-Book1单击进入,此时不要轻易单击回车,若单击回车重复0)即可回到上图所示界面;(每一次回车表示确认应用所设更改,并退出当前界面;若想预览每一次更改而不推出当前界面,单击Apply即可)
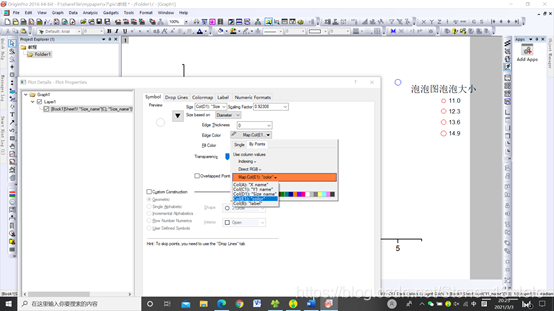
1) Symbol-Preview-倒三角图案,单击选择泡图案,一般默认为空心圆;因为Fill Color默认为白色;
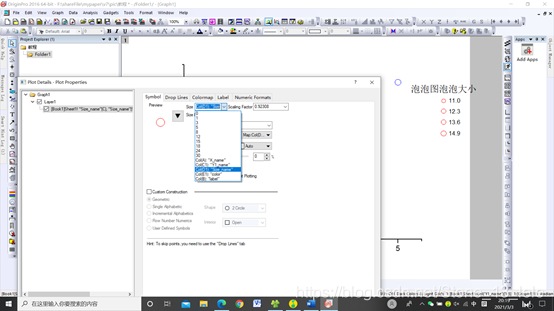
2) 单击Size下拉框,可以选择泡泡size所基于的数据,可手动修改;

3) Scaling Factor:可手动设置,让泡泡大小与图整体大小合适即可;(这里设置为4)
4) Edge Thickness:可手动设置泡泡周长厚度;(这里设为0)
5) 单击Edge Color下拉框,可以选择泡泡边缘颜色;(这里选择By Points-Using column values-map,点击map右侧的倒三角下拉框,可以选择边缘颜色基于哪一列数据;这里笔者选为color列)

6) Fill Color同Edge Color一致设置,这时空心圆即变成实心圆;
7) Transparency设为50%。到此泡泡大小完成。
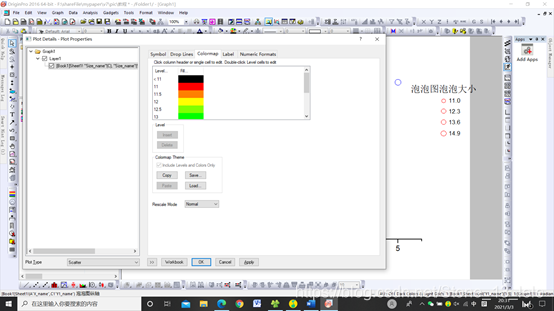
8) 选择与Symbol同级的Colormap进入

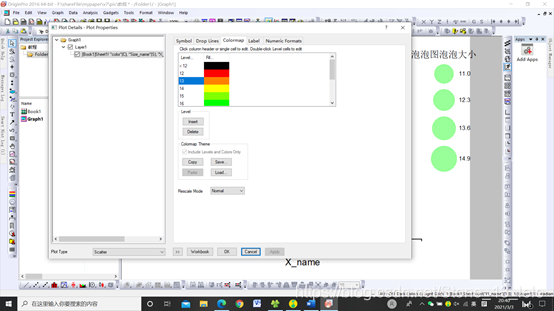
9) 单击level下的数字,可以通过Insert/Delete插入/删除这一数据颜色;

10)单击Fill下各颜色,可以手动修改各level数据对应的展示颜色;
11)设置完成之后,若后续仍需使用此类颜色与level的设置,可通过Colormap Theme-Save进行保存;下次使用时,通过Colormap-load上载保存过的颜色映射主题即可;到此颜色设置完成。
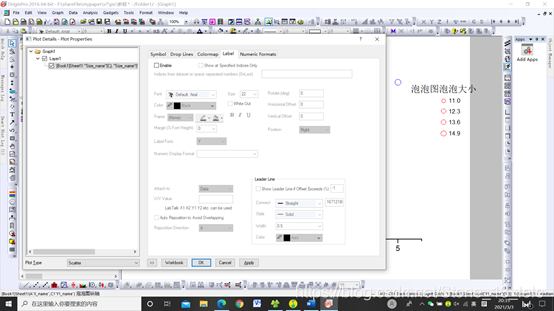
12)选择与Symbol同级的Colormap进入

选中Enable前的框;
13)通过Label From的下拉框可以选择标签对应数据列;Position的下拉框可以选择每个标签对应每个泡泡的位置;(这里选择label数据列,对应泡泡的center位置)
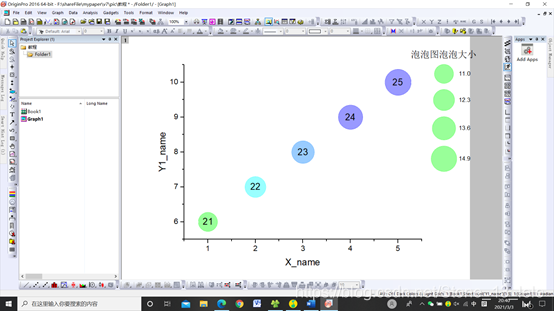
14)应用所有更改,单击Apply-OK之后,如图所示:

Step5:图例
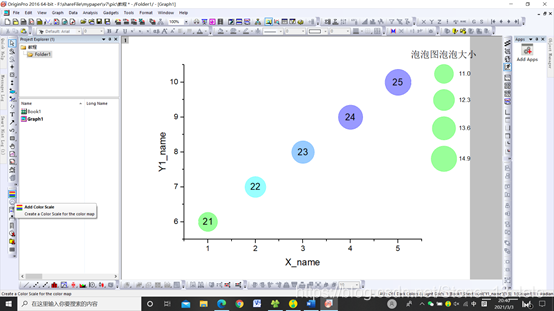
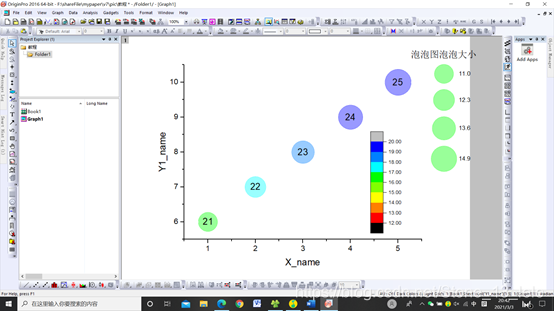
单击左侧工具栏(彩虹条)即可Add Color Scale


1) 图例位置通过鼠标单击并拖动即可改变;
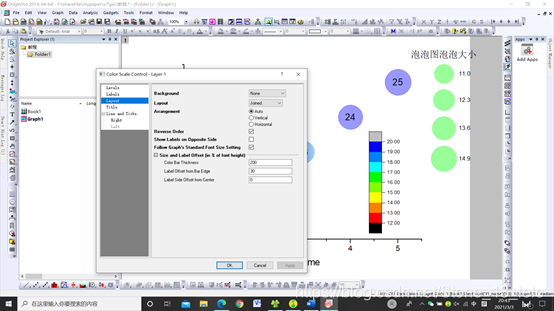
2) 双击图例,进入图例设置;

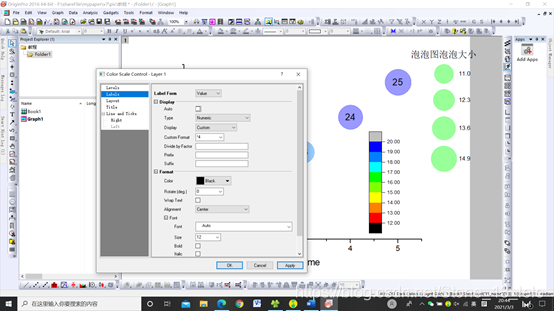
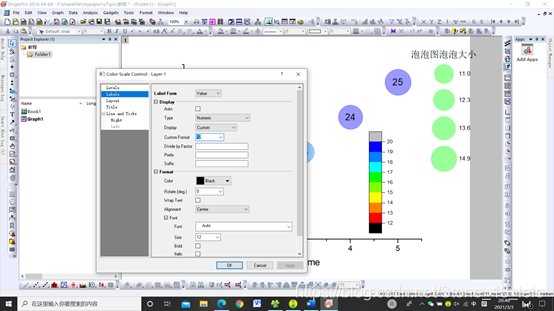
3) 单击左侧Labels,勾去Display-Auto前的√

通过修改Custom Format进行修改图例旁数据类型,可手动输入,也可通过下拉框选择;(这里通过手动改为x2)

可以看到数据标签从20.00等变为20等。
数据标签的字号字体可通过Labels-Format-Font-Font和Labels-Format-Font-Size进行选择。
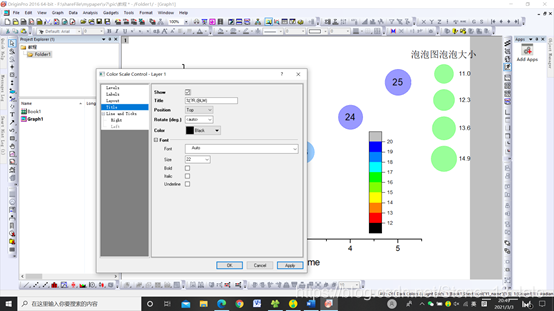
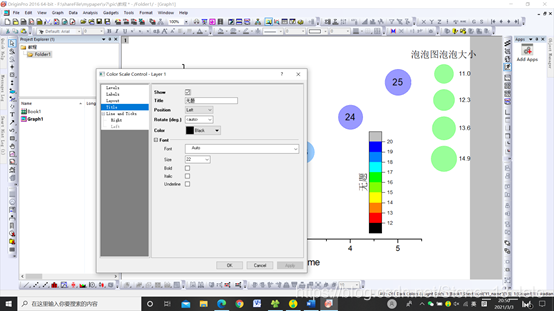
4) 单击左侧Title,勾选Show后面的√

即可通过Title手动输入图例标题,通过Position下拉选择标题位置,通过Font和Size选择图例标题字体和字号。

5) 泡泡的图例作者觉得不大好看,选择delete删去了。
6) 最终成图如下:

Step6:坐标轴设置
坐标轴设置不做赘述,origin2018版以前不能设置坐标轴箭头,可以手动绘制箭头移动到坐标轴上。
Step7:导出
学术论文通常可导出为emf格式,可方便导入word,导出为pdf是矢量图格式。
附:其他格式图片在线转emf网址:https://onlineconvertfree.com/zh/complete/bmp-emf/
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象