微信小程序——全局配置_微信小程序设置全局背景颜色-程序员宅基地
技术标签: 微信小程序 小程序 微信小程序小白 notepad++
微信小程序——全局配置
window
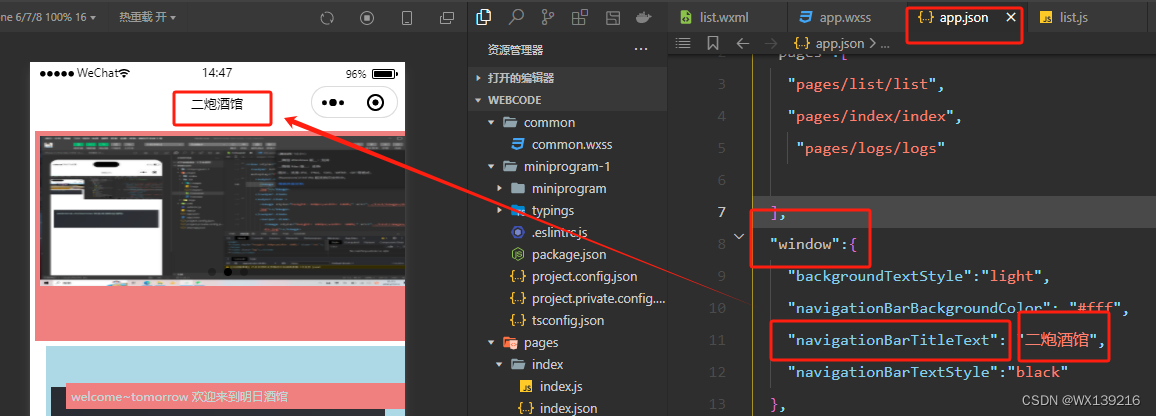
1、导航栏的标题设置:
设置步骤:app.json-> window-> navigationBarTitleText
根据自身的要求修改顶部标题即可(字符串)
未改变前:

**修改后:**在window里面包括了基本的默认配置,在这里面也可以根据需求自行修改参数(后面同此,不同的是没有默认给出,而是需要我们自己去手动添加,但实际上一样存在默认值)

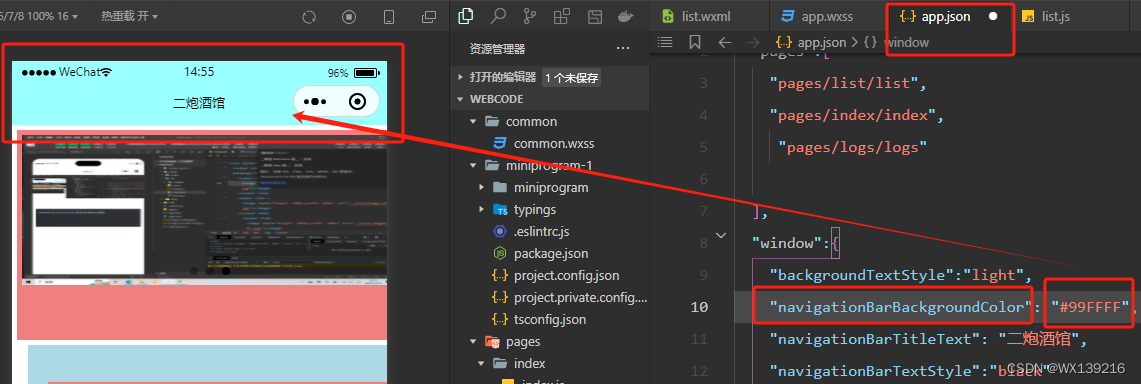
2、导航栏的背景颜色:
设置步骤:app.json-> window-> navigationBarBackgroundColor
和上面的步骤大同小异,但需要注意的是,这里的设置背景颜色,参数修改只能是十六进制
修改演示:

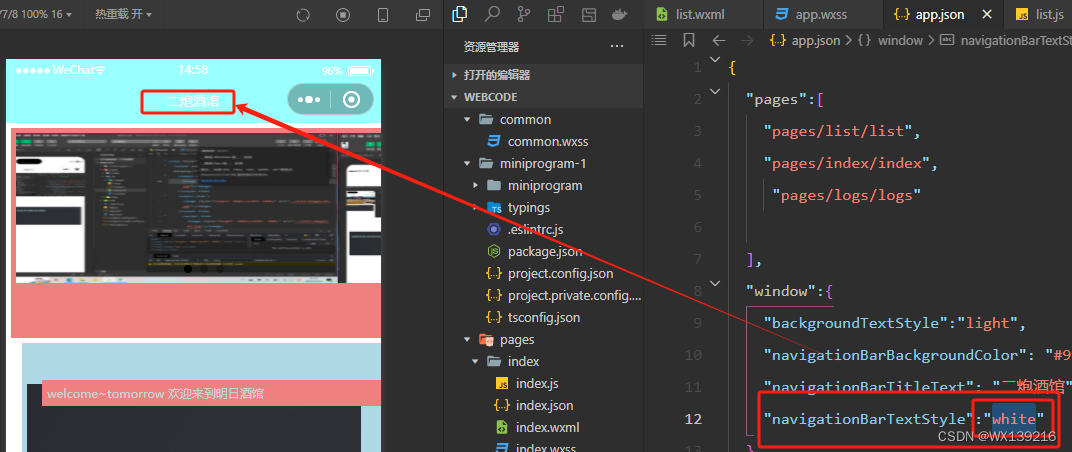
3、导航栏的标题字体颜色:
设置步骤:app.json-> window-> navigationBarTextStyle
步骤同上,将默认的黑色改为白色
修改演示:

4、全局配置的下拉刷新功能:
设置步骤:app.json-> window 在此区域加上 “enablePullDownRefresh”,并且把参数值设置为“true”
步骤同上,将默认的黑色改为白色
修改演示:
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#99FFFF",
"navigationBarTitleText": "二炮酒馆",
"navigationBarTextStyle":"white",
"enablePullDownRefresh": true
},
5、全局配置的下拉刷新时的窗口背景色:
设置步骤:app.json-> window 在此区域加上 “backgroundColor”,并且把参数值设置为十六进制颜色值“#33FF00”(此设置不要求)默认为白色下拉刷新背景色
修改演示:
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#99FFFF",
"navigationBarTitleText": "二炮酒馆",
"navigationBarTextStyle":"white",
"enablePullDownRefresh": true,
"backgroundColor":"#33FF00"
},

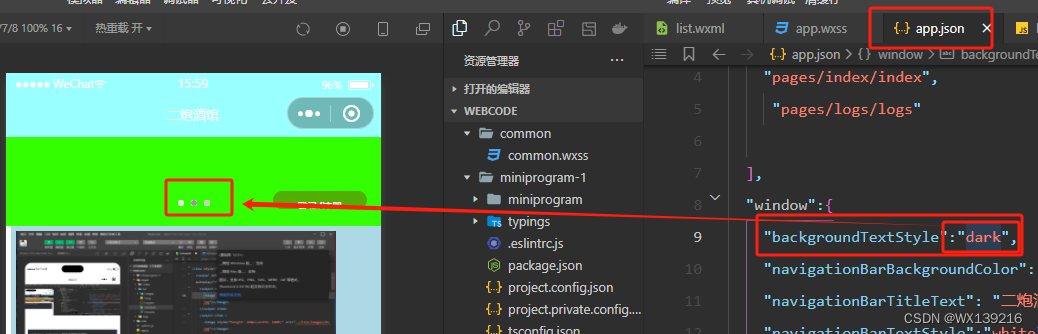
6、全局配置的下拉刷新时的窗口loading加载显示:
设置步骤:app.json-> window-> backgroundTextStyle”,并且把参数值设置为“light”或者是“dark”默认为白色下拉刷新加载三点色,仅有白色或黑色选择
修改演示:
"window":{
"backgroundTextStyle":"dark"
},

7、全局配置的设置上拉触底的距离:
设置步骤:app.json-> window 在此区域加上 “onReachBottomDistance”,并且把参数值设置为“50”,默认为50px,在没有特殊需求的情况下,建议使用默认值。(在编写时不需要加上“px”字符)
修改演示:
"window":{
"onReachBottomDistance":50
},
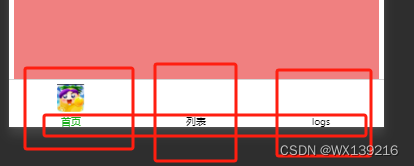
8、全局配置的导航栏tabBar:
用于实现多页面之间快速切换,就是我们日常使用的移动端软件下面的导航栏,或者是一些编辑文档上面的切换表格按键
在这小程序中一般分为底部导航和顶部导航。(tabBar中只能配置2-5个导航键,并且渲染顶部导航栏时,不显示按键的icon,只显示文本)
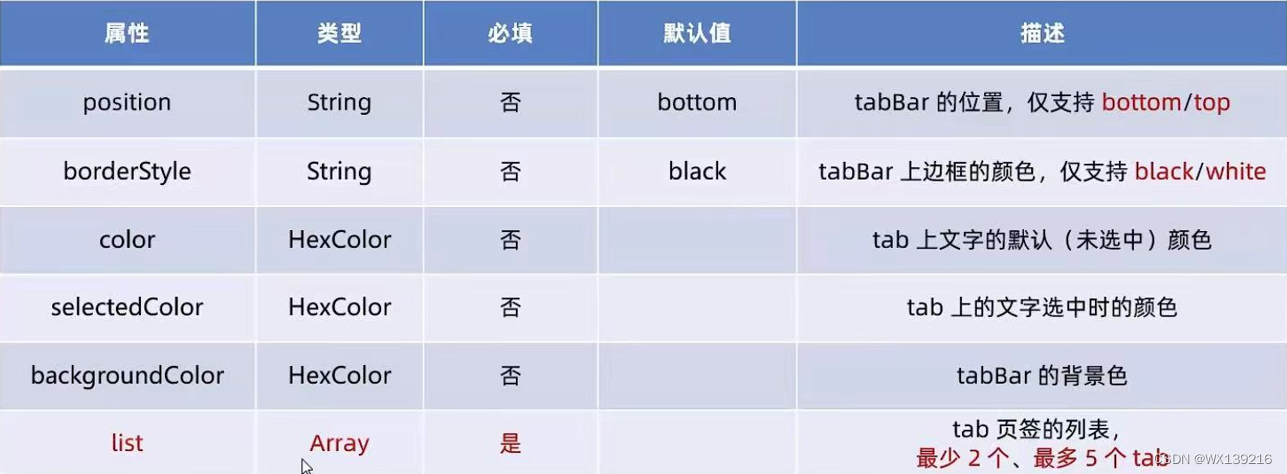
tabBar的组成:
1. backgroundColor:导航栏的背景色
2. selectedIconPath:导航键被选中时显示图片的路径
3. borderStyle:导航栏上边框的颜色
4. iconPath:未选中时的图片路径
5. selectedColor:导航键上的文件被选中时的颜色显示
6. color:字体颜色
tabBar节点配置参照表:


设置步骤:app.json 在此区域加上 “tabBar” 在此区域添加对应的list数组,并在数组内添加适合的参数值
修改演示:
"tabBar": {
"list":[
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath": "pages/list/images/32.png",
"selectedIconPath": "pages/list/images/32.png"
},
{
"pagePath":"pages/list/list",
"text":"列表"
},
{
"pagePath":"pages/logs/logs",
"text":"logs"
}
]
},

**- pagePath:指定当前的导航键指向的页面路径【必填】
- text:指定当前导航键上的文字描述【必填】
- iconPath:指定当前的导航键在未被选中时的图片指向路径
- selectedIconPath:指定当前的导航键在被选中时指向的图片路径**
9、全局配置和页面配置的关系:
在小程序中,app.json 中的 window 节点可以全局配置小程序中每个页面的窗口表现。
而当我们对某个页面有特殊的窗口需求时,这时候就要用当前页面级别的 .json 文件配置页面
注意:当页面配置与全局配置产生冲突时,根据就近原则,最终的呈现效果会以页面配置为准。

此文章仅为本人记录学习过程笔记,内容可能存在错误,请自行甄别。
若有发现不妥之处亦可讨论修正,共同学习。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数