【HTML】HTML 列表 ( 无序列表 | 有序列表 | 自定义列表 )_html无序列表-程序员宅基地
技术标签: 有序列表 列表标签 自定义列表 HTML 无序列表
一、HTML 列表
列表 是 装载 结构 , 样式 一致的 文字 或 图表 的容器 ;
列表 由于其 整齐 , 整洁 , 有序 的特征 , 类似于表格 , 但是其 组合的自由程度高于表格 , 经常用来进行布局 ;
列表 中 没有 行的概念 , 在每一列中 , 自由摆放 ;
HTML 列表包括如下类型 :
- 无序列表
- 有序列表
- 自定义列表
二、无序列表
无序列表
- 外层标签 是
<ul>标签 , - 内层的 列表项 是
<li>标签 ,
内部的 列表项 是没有顺序的 , 都是并列关系 ;
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
无序列表标签注意事项 :
<ul></ul>标签 中只能使用<li></li>标签 , 不允许使用其它标签 ;<li></li>标签 相当于一个容器 , 不只是能放文字 , 还可以放复杂的布局 , 容纳几十上百个元素 ;<li></li>标签 中的 容器 的具体样式 , 一般 由 CSS 设置 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
</body>
</html>

三、有序列表
有序列表 中 的 列表项 会按照一定的顺序进行排列 , 其与 无序列表 的区别是 外层使用的是 <ol></ol> 标签 ;
<!-- 有序列表 -->
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
<br/>
<!-- 有序列表 -->
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
</body>
</html>

四、自定义列表
自定义列表 , 最外层的标签为 <dl></dl> , 一级标签为 <dt></dt> , 二级标签为 <dd></dd> ;
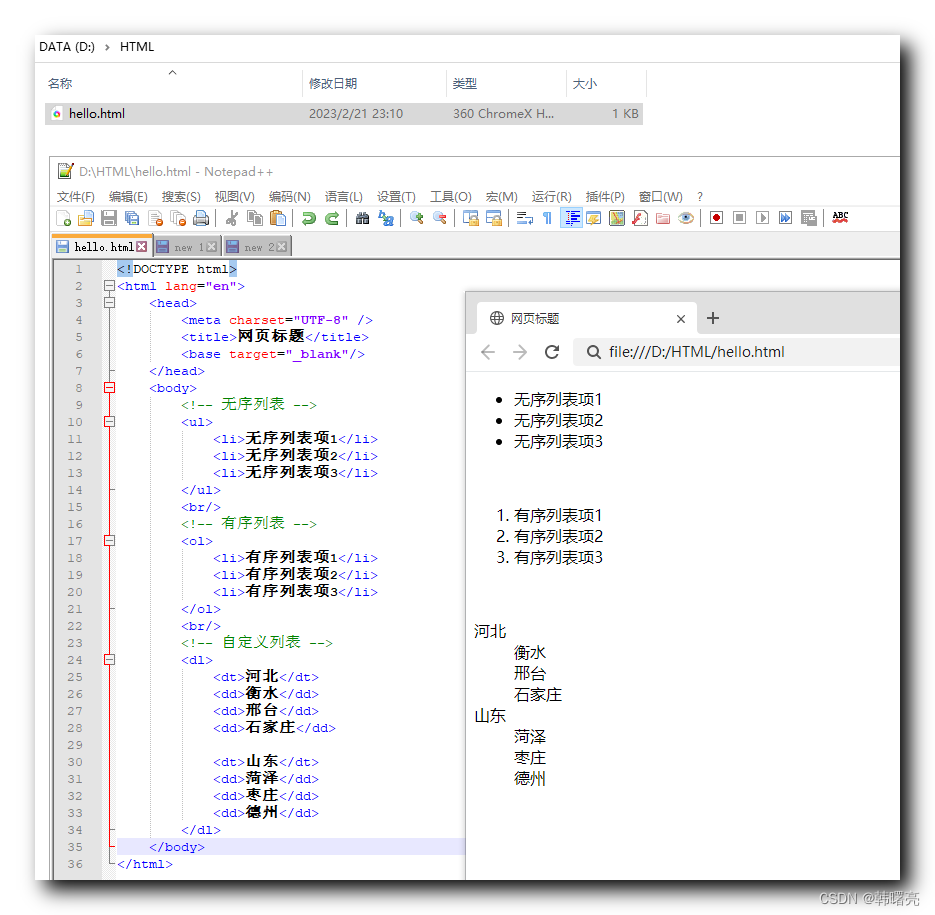
<!-- 自定义列表 -->
<dl>
<dt>河北</dt>
<dd>衡水</dd>
<dd>邢台</dd>
<dd>石家庄</dd>
<dt>山东</dt>
<dd>菏泽</dd>
<dd>枣庄</dd>
<dd>德州</dd>
</dl>
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
<br/>
<!-- 有序列表 -->
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
<br/>
<!-- 自定义列表 -->
<dl>
<dt>河北</dt>
<dd>衡水</dd>
<dd>邢台</dd>
<dd>石家庄</dd>
<dt>山东</dt>
<dd>菏泽</dd>
<dd>枣庄</dd>
<dd>德州</dd>
</dl>
</body>
</html>

智能推荐
Python函数_位置实参位于关键字实参后面-程序员宅基地
文章浏览阅读1.7k次。Python的函数语法:def 函数名(形参列表): //形参列表由一个或者多个形参构成 //由零条到多条可执行语句组成的函数或者pass [return [返回值]]多个形参名之间以英文逗号(,)隔开。谁调用函数谁负责为形参赋值,指定了参数调用的时候肯定需要传参了!为函数添加文档注释:def my_Test(x, y) : ''' 这里是函数说明文..._位置实参位于关键字实参后面
Pandas 基本使用_pandas 使用-程序员宅基地
文章浏览阅读2.9k次,点赞4次,收藏69次。文章目录一、Pandas介绍1. Pandas介绍2. 为什么使用Pandas3. 小结二、Pandas数据结构1.Series1.1 Series的创建1.2 Series的属性2.DataFrame2.1 DataFrame的创建2.2 DataFrame的属性2.3 DatatFrame索引的设置2.3.1 修改行列索引值2.3.2 重设索引2.3.3 以某列值设置为新的索引3.MultiIndex与Panel3.1 MultiIndex3.1.1 multiIndex的特性3.1.2 multiIn_pandas 使用
【学习摘记】马士兵Servlet&JSP_课时11-课时14_session-程序员宅基地
文章浏览阅读318次。【课时10】Cookie_3——cookie访问的注意事项【在Windows7上如何找到Cookie】http://www.cnblogs.com/gdyblog/p/5874362.html【反馈】这章cookie觉得老师讲的很好!循序渐进、先主干-后分支。【恍然大悟】url是可以自己随便取的。之所以要加servlet就是为了和htm做区分【课
轮流取石子游戏C语言,取石子游戏实例解答(2)-程序员宅基地
文章浏览阅读998次。例3。(29,45,58),29(+)45=48,58-48=10,从58中拿走10个,变为(29,45,48)。例4。我们来实际进行一盘比赛看看:甲:(7,8,9)->(1,8,9)奇异局势乙:(1,8,9)->(1,8,4)甲:(1,8,4)->(1,5,4)奇异局势乙:(1,5,4)->(1,4,4)甲:(1,4,4)->(0,4,4)奇异局势乙:(0,4,4)..._3、 有四堆石子,选取其中一堆,你和对手轮流拾取(你后手),每次最多拾取6
基于鹈鹕算法改进的随机森林回归算法-程序员宅基地
文章浏览阅读921次,点赞21次,收藏10次。摘要:为了提高随机森林数据的回归预测准确率,对随机森林中的树木个数和最小叶子点数参数利用鹈鹕搜索算法进行优化。
J2EE面试题集锦(附答案)-程序员宅基地
文章浏览阅读64次。一、基础问答 1.下面哪些类可以被继承? java.lang.Thread (T) java.lang.Number (T) java.lang.Double (F) java.lang.Math (F) java.lang.Void (F)java.lang.Class (F) java.lang.Clas..._下面程序的运行结果是 1a2b
随便推点
Python微调文本顺序对抗朴素贝叶斯算法垃圾邮件分类机制-程序员宅基地
文章浏览阅读299次。封面图片:《Python可以这样学》,ISBN:9787302456469,董付国,清华大学出版社图书详情(京东):=================关于朴素贝叶斯算法中文垃圾邮件分类,可..._python任调整文本顺序,对抗垃圾邮件检测
(转载) 如何制作电子书?-程序员宅基地
文章浏览阅读2.7k次。电子书(eBook)是一种电子读物,它极大地方便了信息的传播,存储,同时也给我们的学习和工作带来了很多便利之处。比如可以把许多文摘制作成一本电子书,图文并茂,界面美观,既方便阅读又可以很好的保存。 网上有很多小说,教程或者其它一些资料都是用电子书做成的。你是不是想知道这些电子书是怎么做出来的?其实很简单,看完这篇文章后你就可以做出属于自己的电子书来。 一.预备知识: 电子书的 格式有很多种..._怎样做电子书籍
计算机科学发展有关的事,计算机科学前沿热点及发展趋势 计算机前沿技术论文.doc...-程序员宅基地
文章浏览阅读812次。计算机科学前沿热点及发展趋势【摘要】 当代,发展最快而且对人类生活影响最大的学科无疑是计算机科学与信息技术了,计算机已经成为了21世纪的一种象征,当代的社会,计算机科学与信息技术的应用已经渗透到社会生活的各个方面,已经成为推动和社会进步的重要引擎,已被成为“计算机文化”和“计机思维”。计算机科学围绕信息、知识、智能等主题发展迅速。本文详细地介绍了计算机科学前沿热点的若干问题,并提出未来计算机科学的..._列举计算机发展的前沿,如何正确认识我们的短板,
《孵化皮克斯》读书第四天(完结)-程序员宅基地
文章浏览阅读119次。非专业性的书读起来还是比较快的,工作之余,茶余饭后,就这样把一本不太厚的书读完了。劳伦斯和他的团队成功了,他们如愿的上市了,如愿的改签了不平等的合约,如愿的打造了自己的品牌和迪士尼平起平坐,最后,又在市值达到巅峰的时候如愿的卖给了迪士尼。史蒂夫·乔布斯一跃而成为了富翁,成为了成功人士,成为了传奇。乔布斯也如愿..._孵化皮克斯的主要内容
Android面试---弄懂这二十个问题,带你拿20K+的工作!,百度 二面-程序员宅基地
文章浏览阅读570次,点赞15次,收藏7次。答应大伙的备战金三银四,大厂面试真题来啦!这份资料我从春招开始,就会将各博客、论坛。网站上等优质的Android开发中高级面试题收集起来,然后全网寻找最优的解答方案。每一道面试题都是百分百的大厂面经真题+最优解答。包知识脉络 + 诸多细节。节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。《960全网最全Android开发笔记》《379页Android开发面试宝典》包含了腾讯、百度、小米、阿里、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。
JavaEE5 Learning-JSP-程序员宅基地
文章浏览阅读717次。 JSP -- Reusing content in JSP page.There are three ways to reuse the content in jsp pages:1. include directive This directive just inserts the static content or dynamic content into the in_javaee5