Vue简单示例——weex跨平台解决方案-程序员宅基地
技术标签: 前端 vue.js javascript
简单介绍:
Weex的出现主要解决了Web开发的应用频繁发布版本和多端研发两个问题,同时解决了前端语言性能差异和显示效果受限的问题。
什么是weex:
Weex是使用流行的Web开发体验来开发高性能原生应用框架。使开发者可以用JS语言和前端开发经验来开发移动应用。就是让我们能使用前端的东西来开发移动端,实现无缝衔接。(虽然也没有那么的无缝)
weex和框架的关系:
weex需要依赖前端框架来编写,但weex并没有绑定、限制在特定的框架上。目前,Vue和Rax是广泛应用于Weex开发的前端框架。本章我们就使用Vue+weex来演示创建一个基本的weex环境和框架。
我们为什么要使用weex:
之前我们说过,weex的出现就是为了让前端开发人员能比较流畅的过度到移动端的开发,所以weex就是帮助我们开发移动端应用的
创建第一个weex实例:
就像我们创建一个Vue框架一样,weex也需要有前置条件,就是必须安装好node和npm,最好将npm的源配置为淘宝镜像,这样才能开始安装weex
检测node和npm的安装和版本号:

如果版本太低,也可以先升级一下版本:执行npm install -g npm@版本号

在完成了node和npm的安装后,就是开始完成weex环境的安装:
使用npm install weex-toolkit -g命令进行安装:

中间可能有一些黄色的警告,这些都暂时不用管。
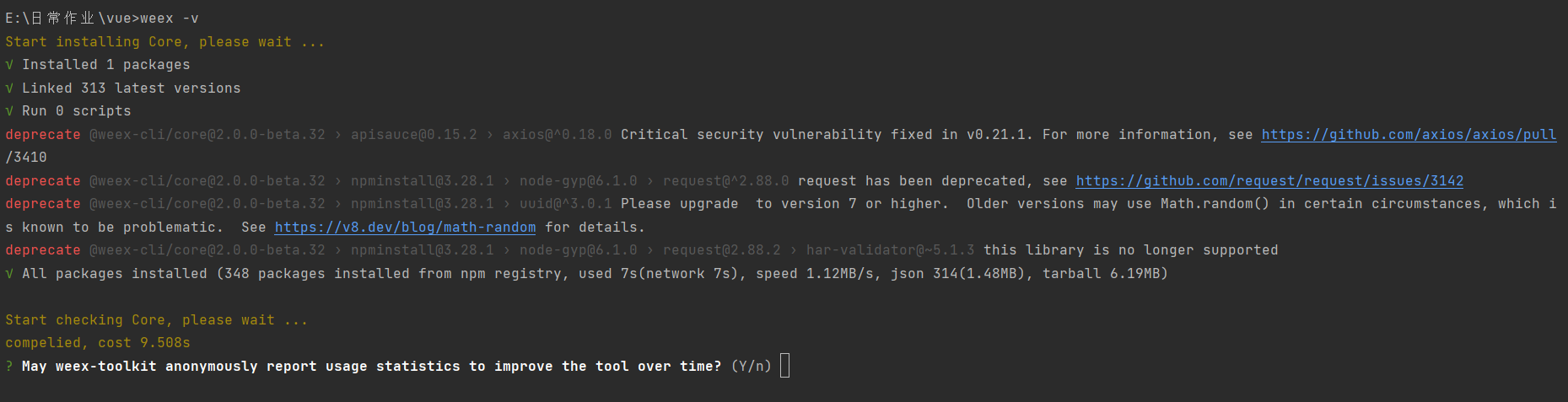
在执行完之后,我们使用weex -v查看weex的版本号:

需要注意的是,在我们第一次运行weex的命令的时候,会弹出一个需要手动选择的选项,这个选项的意思是:”weex-toolkit 可以匿名报告使用情况统计信息以随着时间的推移改进该工具吗?“也就是报告使用中的问题,这个可以Y也可以N,他推荐Y那咱们就Y了
然后就进入下一个选项:

这个选项的意思是配置npm的源,是使用npm自带的源还是使用淘宝的源,为我们的中国用户特意添加了一个网速快的源,非常的贴心,我们就用第一个use taobao就可以了
在我们选择完成,按下回车之后:

就会出现weex的beta版本号,这个时候我们的weex环境才算配置完成,我们就可以再次输入查看版本号的命令:

这样就能正常的显示版本号了
接下来我们就开始创建一个weex应用:
Weex 提供了一个命令行工具 weex-cli 来帮助开发者使用 Weex。它可以用来快速创建一个空项目、初始化 iOS 和 Android 开发环境、调试、安装插件等操作。
目前 weex-cli 只支持创建 Vue.js 的项目。创建 Rax 的项目可以使用 rax-cli,参考 Rax 的官方网站 了解其用法。
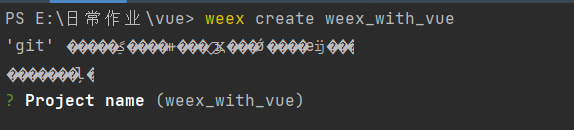
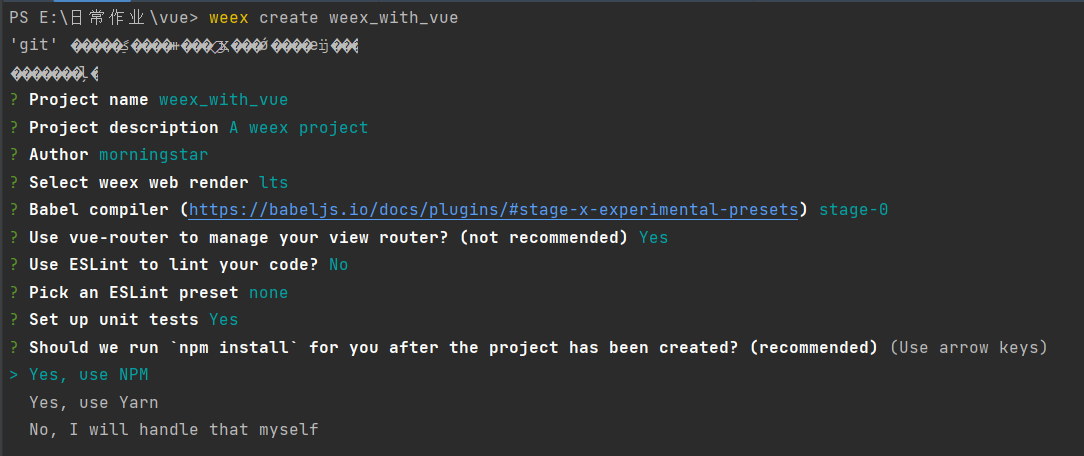
weex create 应用名这个应用的名字是可以自定义的,当然最好还是不要包含大写字母和一些主流的框架的名字,在我们写好命令之后,就可以按下回车进行应用的基本配置了:
设置应用的名字:

这里他括号里面的就是我们之前配置好的应用的名字,可以直接按下回车确定,如果想要改一个名字,可以在这里进行修改。
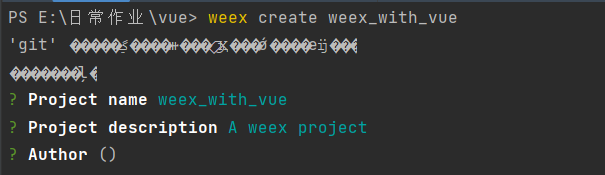
设置应用的类型:

这里他推荐我们就是创建一个weex项目,而我们也确实是想创建一个weex项目,所以直接回车就好了

Author表示这个应用的作者,这个作者可以在应用详细信息里可以查到,我们就输入自己的英文名或者自己名字的拼写,不建议使用中文,防止乱码
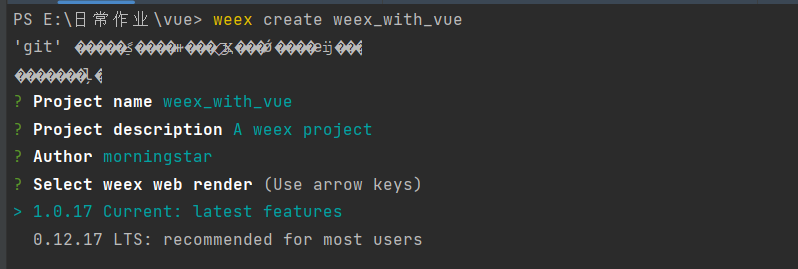
设置weex的版本:

第一个选项就是一个比较新的版本,适合尝新和体验一些新的特性,但是很显然,这些新的东西都伴随一些不稳定性,所以我们如果是开发中会选择第二个稳定版,后面也说了,推荐给大多数用户,我们就选择这个
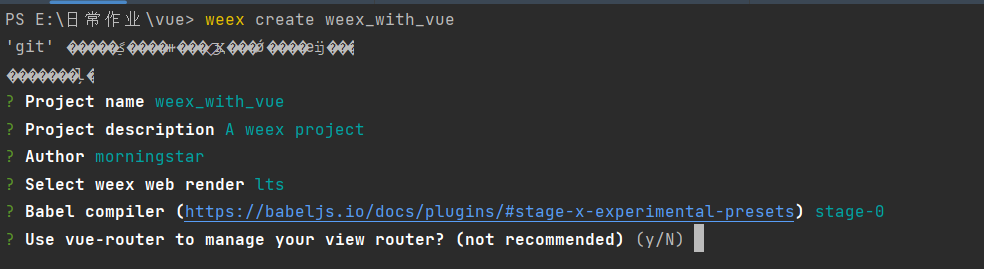
选择Bable模式:

在前端开发的过程中,一旦涉及到JS的编写就一定绕不开ES6语法,那么Bable就非常的必要了,这里我们就选择stage-0模式就可以,因为他后面的洋文说了:”推荐给大多数用户,支持你所有的ES6语法“,那我们就选择这一个。
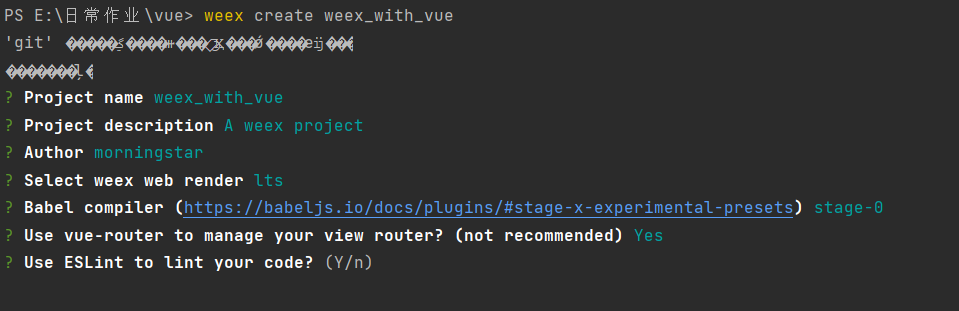
是否使用Vue-router来管理页面路由:

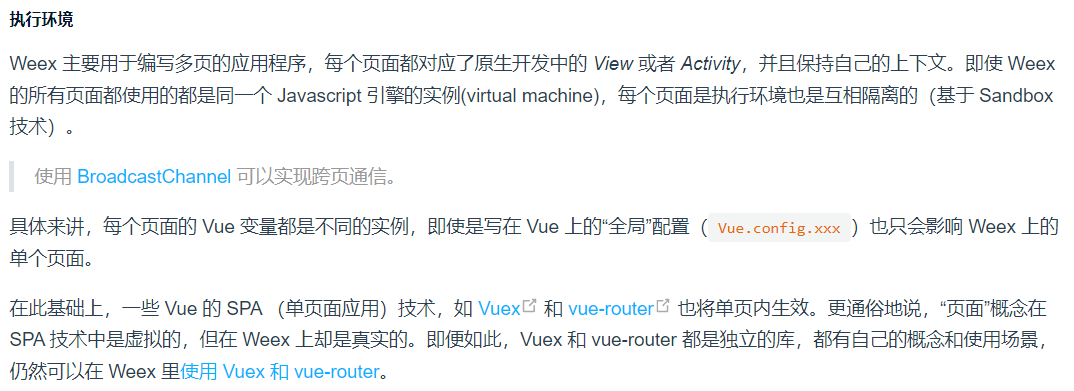
这里就是字面意思,但是他告诉我们不推荐使用vue-router,为什么呢,在weex的官网上给出了我们解释:

也就是说,我们的Vue是单页面应用,所以我们使用了路由来模拟多页面中的页面切换效果,但是weex是可以编写多页应用的,而且weex有一个专门用于页面通信的组件。而且就算你配置了路由的属性,也只能影响单个页面的路由,总的来说,就是路由只适合在单页面中使用,而weex是多页面应用,而且有自己的跨页面通信解决方案,所以他不要推荐我们使用。
那么这里我们按下Y选择使用vue-router,别问,问就是天生反骨
选择是否使用Eslint检查你的代码:

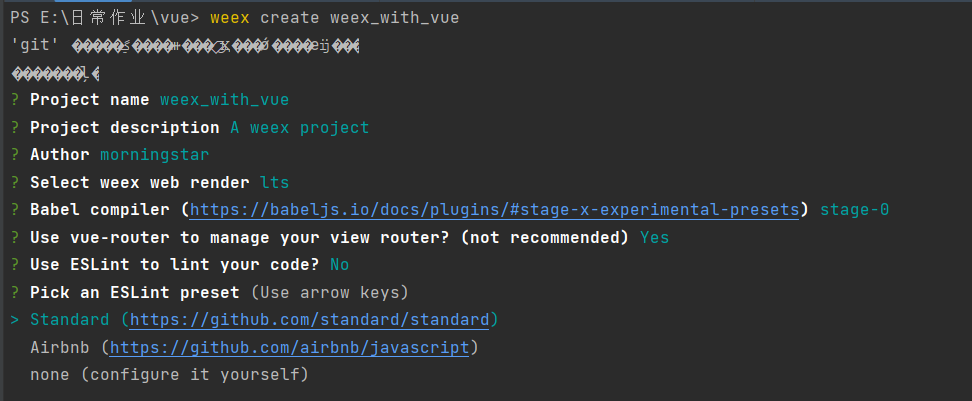
Eslint是一个对新手来说非常恶心的东西,因为这个东西会非常细致的帮我们做代码语法规范检查,这个就看个人选择了,作为新手来说建议是不要选,因为有一些非常没有必要的语法检查,咱们这里直接N掉就好了
选择Eslint预设:

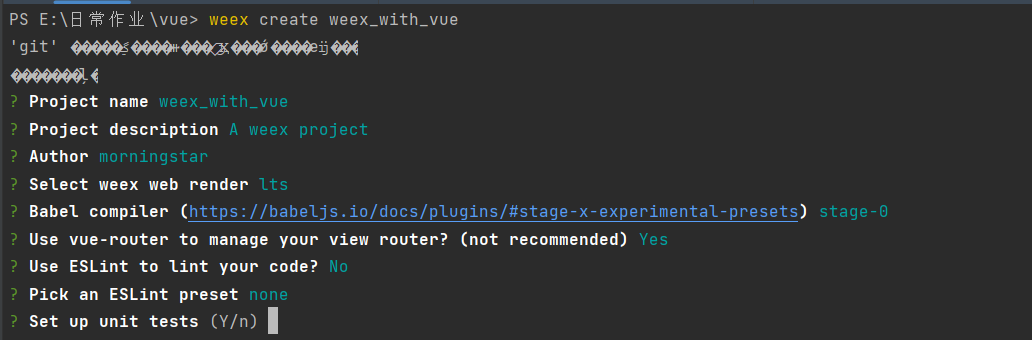
这里我们直接选择第三个,不添加任何的Eslint预设
设置单元测试:

单元测试在我们进行代码运行前测试的时候还是非常有用的,这里我们选择Y
设置自动下载运行依赖:

在我们创建完一个weex应用之后,第一次运行会先下载一些帮助运行的依赖,我们可以选择让他在我们创建完成之后自动下载,下面的选项是选择使用什么源,是使用npm源还是yarn源,这里我们选择npm源也就是第一个源
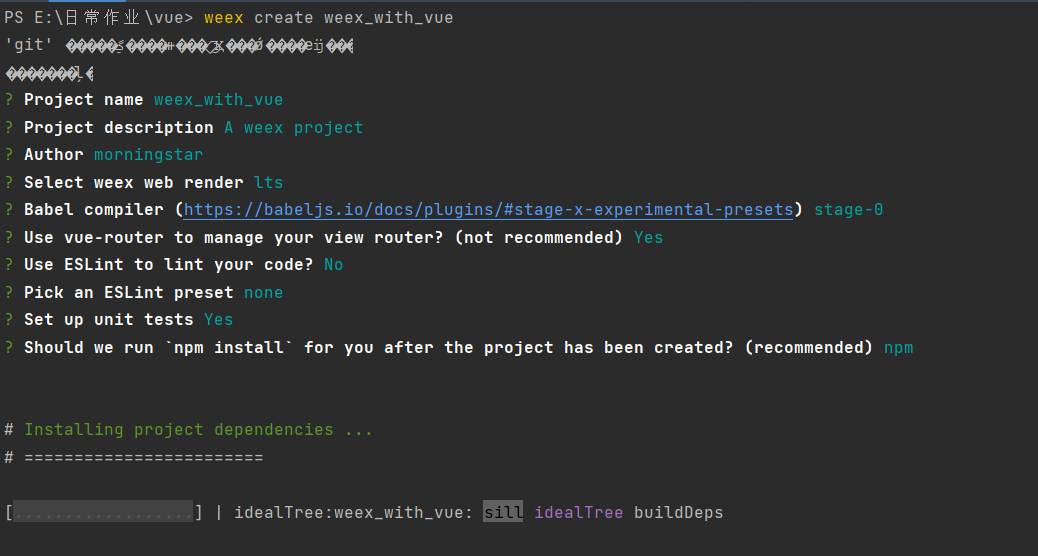
在我们经历了漫长的选来选去之后,我们就可以看到他正在创建并且正在预下载一些基本的依赖:

在这期间会蹦出很多的警告,这些我们都暂时不用管:

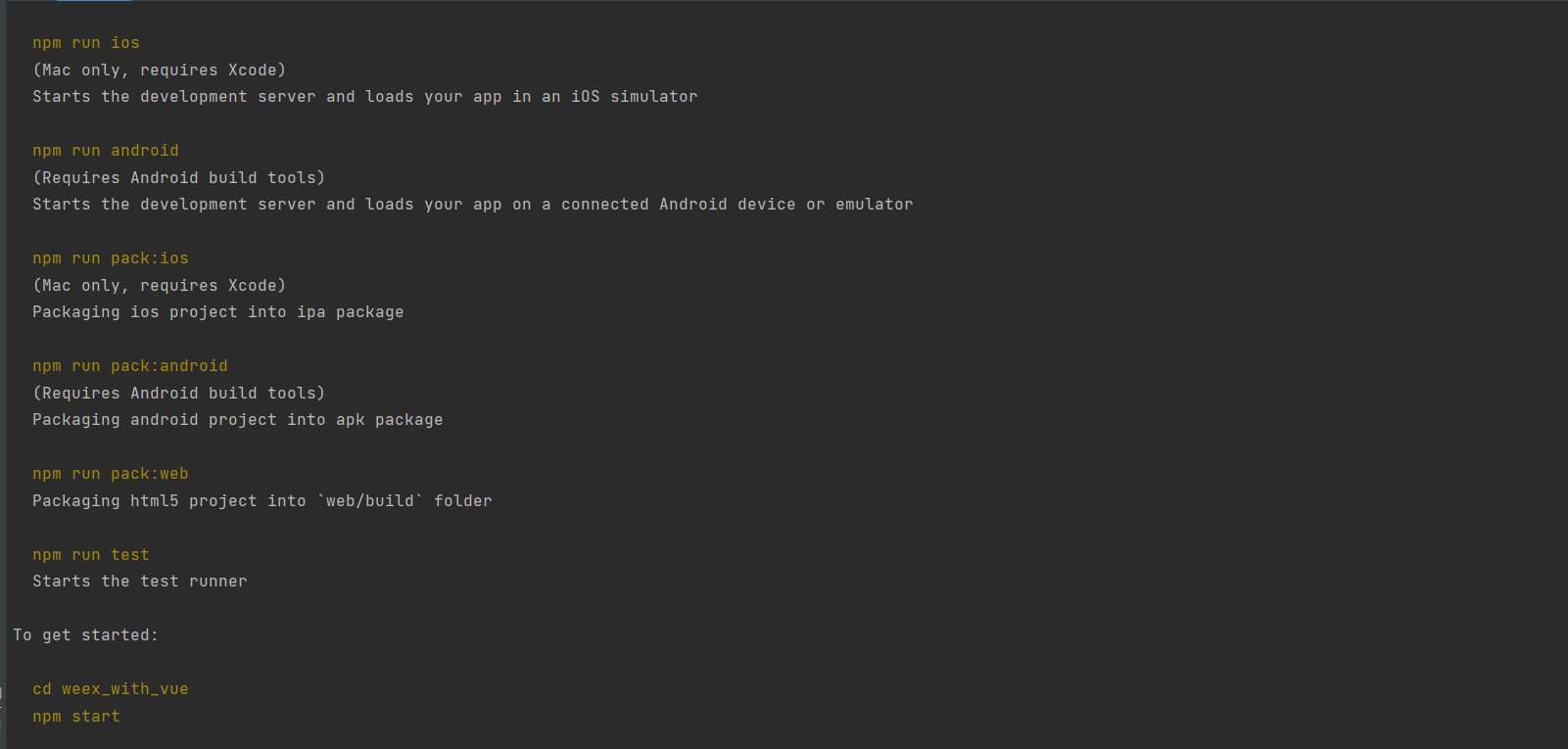
在创建完成之后,我们会看到一些命令建议:

基本的意思就是当我们在不同的环境中的运行效果,我们之前说过,weex最重要的意义就是跨平台解决方案,所以这里我们就可以看到有多个不同的运行平台,我们直接选择最下面的两条命令:

按下回车,这个框架就开始正常的运行了:

片刻之后,浏览器就会自动的打开,并且会自动的在我们的8081端口上开启一个weex服务,我们就可以在浏览器看到这样的画面:

这就是一个最基本的weex在移动端的显示效果,如果之前有接触过微信小程序开发的对这个界面应该不会陌生。至于官方推荐的这个应用我是没找到,好像说要去下载源码编译,太麻烦了,我就不用了,其实也无伤大雅,如果你用某信去扫这个二维码,显示出来的就是这个网页的源码
完结撒花~~~!一个基本的weex应用就创建完成了,下一章我们就开始介绍weex的开发有关的东西,以及weex框架的基本组成
智能推荐
强化学习RL简介:从基本概念到核心算法_强化学习(rl)-程序员宅基地
文章浏览阅读21次。1. 背景介绍1.1 什么是强化学习强化学习(Reinforcement Learning,简称RL)是一种机器学习方法,它通过让智能体(Agent)在环境(Environment)中采取行动,根据环境给出的奖励(Reward)或惩罚(Punishment)来学习最优策略。强化学习的目标是让智能体_强化学习(rl)
idea项目debug启动慢,打包慢_idea debug启动很慢-程序员宅基地
文章浏览阅读4.4k次,点赞3次,收藏2次。idea项目debug慢,打包慢_idea debug启动很慢
MongoDB系列之适用场景和不适用场景_mongodb的优缺点及应用场景-程序员宅基地
文章浏览阅读4.1k次,点赞3次,收藏5次。MongoDB是一款开源的分布式架构的NoSQL数据库管理系统。对于需要复杂 SQL 查询的问题。MongoDB是不太适合的,在技术选项上需要根据业务场景和公司实际情况选择合适的数据库,关系型数据库和NoSQL数据库各有优缺点,应该根据实际场景合理选择数据库..._mongodb的优缺点及应用场景
vs解决方案和项目工程_vs的解决方案和项目什么关系-程序员宅基地
文章浏览阅读5.6k次,点赞21次,收藏81次。文章目录解决方案和项目文件夹的包含关系解决方案下的文件都有什么?解决方案(fangan.sln)文件参考链接解决方案和项目文件夹的包含关系 假设新建一个项目ssyy1,解决方案起名fangan,注意解决方案包括项目,此时生成的最外层目录为fangan代表整个解决方案的内容都在这个文件夹内。在这个fangan文件夹内包含有fangan.sln的解决方案配置文件和一个ssyy1文件夹,ssyy1..._vs的解决方案和项目什么关系
网站被劫持方式汇总_劫持网站有技术员联系方式吗-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏4次。网站劫持检测1、检测网站是否被劫持2、域名是否被墙3、DNS污染检测4、网站打开速度检测5、网站是否被黑、被入侵、被改标题、被挂黑链【深度检测】1、可以检测多层js劫持、图片劫持、FLASH劫持、地区电信劫持、DNS劫持、域名被墙、DNS污染2、可以获取严重占用加载时间的JS或者图片、css等html所用文件3、不支持搜索引擎快照劫持检测最长等待时间为10分钟。 此项选..._劫持网站有技术员联系方式吗
IE8提示JS错误(KB927917)终极解决方法_ie8打开网页提示js错误-程序员宅基地
文章浏览阅读1.2w次。IE8中会报HTML Parsing Error: Unable to modify the parent container element before the child element is closed (KB927917)这个错误。将JS代码或引用文件放入页面底部的body之后,这样代码在body被解释之后执行,就不会出现这个错误了。DatePicker控件目前会有_ie8打开网页提示js错误
随便推点
linux安装python3.7_python3.7 安装 linux-程序员宅基地
文章浏览阅读630次。这里用到的Linux系统是centos7系统,centos7是自带py的但是py的2.7.5版本 连接服务器的使用的是SSH Secure shell1.首先安装依赖包1)安装gcc编译器 gcc编译器有些系统版本已经默认安装了,可以通过 gcc --version进行查看 安装gc..._python3.7 安装 linux
BootStrap3.X模态框垂直居中显示_bootstrap3 弹出框 垂直居中-程序员宅基地
文章浏览阅读9.5k次。当点击按钮时modal的位置看起来很不舒服, 解决办法总结有两: 1.使用modal 弹出事件方法; 从官方文档中可以了解到, modal组件有不少事件接口: 其中 “shown.bs.modal”可以在弹窗框出现后 做一些处理, 更改弹出框的样式当然是可以的: script type="text/javascript"> $(_bootstrap3 弹出框 垂直居中
P4 开发实践 — 软件 DSL 架构_p4 dsl-程序员宅基地
文章浏览阅读1.1k次。P4 实现了一种 Programmable Match-Action Pipeline(流水线可编程)架构,作为 Pipeline,就是:开发者可以自定义 Match Fields、自定义 Action Type、从而实现自定义的 Match-Action Table,再由多张这样的 Tables 进而形成一条 Pipeline。_p4 dsl
【Unity实战篇 】| 2.5D游戏是如何做出来的呢,2.5D游戏快速制作教程_unity 开发2.5d游戏-程序员宅基地
文章浏览阅读4.5w次,点赞80次,收藏158次。玩过游戏的朋友都知道,市面上最常见的游戏多数分为2D和3D两种。2D和3D游戏之间的差异大家都知道,一个是类似纸片游戏属于二维层面,另一个则是在3D立体空间中游玩。其中还夹杂着一个2.5D游戏,本篇文章就来讲一下怎么通过Unity进行2.5D游戏是怎样的以及如何制作2.5D游戏。制作方法很简单,文中使用到了Tile Map Editor制作2D地图,通过控制相机角度来形成伪3D来制作2.5D效果的游戏。下面就一起来看看到底是怎样制作的吧!_unity 开发2.5d游戏
汇编实验——分类统计字符个数count_char_汇编分类统计字符个数-程序员宅基地
文章浏览阅读6.3k次,点赞3次,收藏9次。;************************************************************实验代码datarea segment mess1 db 'Please enter character string : ',13,10,'$'_汇编分类统计字符个数
大数据岗位秋招面试八股文总结(不定时更新)_大数据面试八股文-程序员宅基地
文章浏览阅读1.3k次。第一次是局部聚合,先给每个key都打上一个随机数,比如10以内的随机数,此时原先一样的key就变成不一样的了,比如(hello, 1) (hello, 1) (hello, 1) (hello, 1),就会变成(1_hello, 1) (1_hello, 1) (2_hello, 1) (2_hello, 1)。然后将各个key的前缀给去掉,就会变成(hello,2)(hello,2),再次进行全局聚合操作,就可以得到最终结果了,比如(hello, 4)。分区表按照分区字段的值进行分割,容易产生数据倾斜。_大数据面试八股文