Bootstrap 下拉菜单dropdown、按钮组btn-group、导航元素nav、导航栏navbar_导航栏navbardown作用-程序员宅基地
技术标签: Bootstrap
最近Bootstrap有点让我糊涂,在使用过程中,下拉菜单(dropdown)、按钮组(btn-group)、导航元素(nav)、导航栏(navbar)容易混淆,遂用闲暇时间琢磨琢磨(本文基于Bootstrap3)。
这几者个人理解有点递进的意思:
下拉菜单(dropdown)可以用在后3个中,组合起来可以称呼为:“按钮下拉菜单”或“导航下拉菜单”;
按钮与导航之间没有“合作使用”价值,所以没有什么联系;
导航元素(nav),一般以导航栏(navbar)的子元素出现,作为导航栏(navbar)的一部分。
组件分类及常用属性整理的表格如下:
| Bootstrap组件名 | 父元素常用类名 | 子元素常用类名 | 控制元素的属性 |
|---|---|---|---|
| 下拉菜单 | .dropdown | .dropdown-menu | data-toggle="dropdown" |
| 按钮组 | .btn-group | .btn | data-toggle="dropdown" |
| 导航元素 | .nav / .nav-tabs | .dropdown / .active | data-toggle="dropdown" |
| 导航栏 | .navbar | .nav / .navbar-header | data-toggle="dropdown" |
此表可以简单的看出:下拉菜单(dropdown)可以作为导航元素(nav)的子元素出现,导航元素(nav)又可作为导航栏(navbar)的子元素出现,层层嵌套。而控制元素(data-toggle)均可以在这些组件使用。
分别分析:
1. 下拉菜单(dropdown):
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown">
主题 <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li role="presentation">
<a href="#">HTML</a>
</li>
<li role="presentation">
<a href="#">css</a>
</li>
<li role="presentation">
<a href="#">Javascript</a>
</li>
<li role="presentation">
<a href="#">Bootstrap</a>
</li>
</ul>
</div>



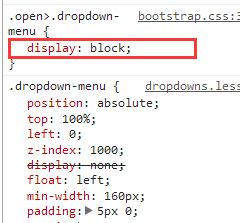
.dropdown-menu初始状态为display: none; 通过点击button按钮触发 data-toggle="dropdown",从而显示dropdown-menu,我们可以看到,data-toggle实际上是为父元素添加了一个"open"类,所以我们的.dropdown与.dropdown-menu的层级嵌套只能有一级。
2. 按钮组(btn-group):
<div class="btn-group">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
主题<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li><a href="#">Javascript</a></li>
<li><a href="#">Bootstrap</a></li>
</ul>
</div>
</div>
按钮组主要用于将按钮对齐放在一起,值得一提的是:dropdown-menu不是必须与dropdown配合使用,但必须与data-toggle=“dropdown”配合使用。
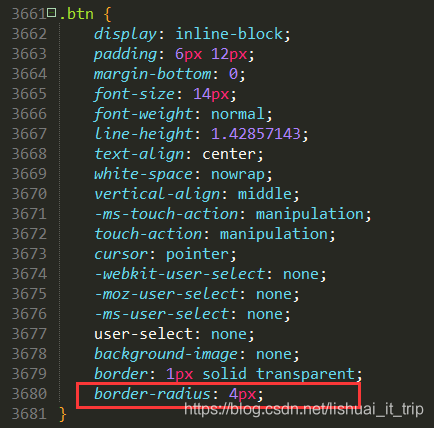
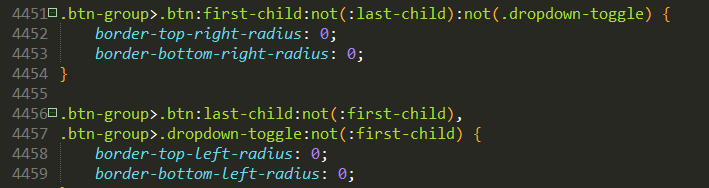
还有一个细节挺有意思,按钮组只有两边的按钮出现了圆角效果。它们是同级元素,又没有单独的类,并且元素个数也不确定,这是怎么做到的呢?好奇的我找了下源代码,看到后不禁吓一跳,这css的伪元素运用的如此巧妙,巧妙见下图:


此外,btn-group里仍然可以嵌套btn-group,内层btn-group及其子元素在外层btn-group的圆角控制更为复杂些,这里就不再赘述,有兴趣的同学可以看下源码。
3. 导航元素(nav):
<ul class="nav nav-tabs">
<li><a href="#">Android</a></li>
<li class="active"><a href="#">IOS</a></li>
<li><a href="#">Java</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
前端 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li><a href="#">Bootstrap</a></li>
</ul>
</li>
</ul>
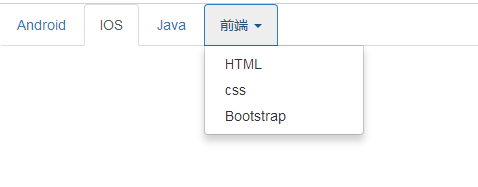
导航的应用率很高,几乎每个网站都有涉及,相当于网站目录的作用。来看看Bootstrap提供的导航样式(.nav-tabs)是如何设定的。



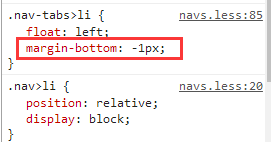
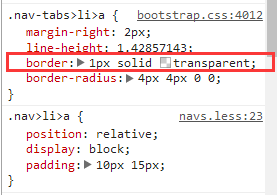
.nav类没有设置什么独特的样式,倒是 .nav-tabs为整行设置了1像素的底部边框,导航的子元素li均左浮动。开始的时候不理解子元素li标签设置-1像素下外边距的用意,为什么 a标签又设置1像素的透明边框,当看到.active类时才明白其中的用意:


.active中,子元素li的border有了颜色,但下边框仍为透明,而-1像素,正是把父元素高度减一,子元素底部透明边框正好将父元素(.nav-tabs)边框覆盖,这就形成了右图活动单元的样式。妙哉妙哉!(胶囊式导航(nav-pills)是为活动单元设置了独立的背景色,用法异曲同工)。
将下拉菜单(dropdown)作为导航元素(nav)的子元素即可形成导航下拉菜单。
我发现在Bootstrap中,ul和li标签的布局应用十分广泛,毕竟这样页面的逻辑层次更加分明,也利于搜索引擎优化。在bootstrap.css中也是大量使用了类似“ xxxx > li ”的子类选择器,这也就要求我们在用Bootstrap时,不可随意使用div布局。
4. 导航栏(navbar):(列举响应式导航栏)
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">web前端</a>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#boxs">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="boxs">
<ul class="nav navbar-nav">
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Javascript <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jQuery</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Vue</a></li>
<li><a href="#">React</a></li>
<li><a href="#">Angular</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>

到这里,我的混淆感已经烟消云散。此例,在导航栏(navbar)中,导航元素(nav)和下拉菜单(dropdown)都得到了完美的呈现。响应式导航栏在不同的分辨率有不同的呈现,并且在不改变布局的情况下,改变导航元素的显示方式等等,这些是如何实现的呢?


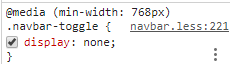
导航栏(navbar)的布局中,主要分为两大块div.navbar-header和div.collapse。div.navbar-header,div.collapse内部的li元素,都只在屏幕分辨率大于等于768px时左浮动,这就解释了为什么在小屏导航元素不并排显示了。

而汉堡按钮在小于768分辨率时才显示。
进入重点:

此列:响应式的导航栏在小屏幕有两个点击下拉的效果,一个是点击汉堡按钮出现一级导航元素,另一个则是点击一级导航元素中的“javascript”出现二级导航元素,后者是通过下拉菜单(dropdown)实现的,不必多说,而前者就不一样了:

再看汉堡导航这里,有个data-toggle="collapse" 和 “data-target='#boxs' ”。(data-toggle用于告诉 JavaScript 需要对按钮做什么,data-target指示要切换到哪一个元素。)很显然,这个“#boxs”是指向导航元素。
![]()

点击汉堡按钮,导航栏多出了一个.in的class,从而使导航元素显示,同时还出现了aria-expanded="true"(aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的) (展开时的动画效果)。于是乎响应式导航栏就实现了。
Bootstrap框架对于一些效果实现的方式处理的很精致,也很值得我们去学习。知其然也要知其所以然,框架在熟练使用的同时也要明白其背后的运行机理。
智能推荐
C#连接OPC C#上位机链接PLC程序源码 1.该程序是通讯方式是CSharp通过OPC方式连接PLC_c#opc通信-程序员宅基地
文章浏览阅读565次。本文主要介绍如何使用C#通过OPC方式连接PLC,并提供了相应的程序和学习资料,以便读者学习和使用。OPC服务器是一种软件,可以将PLC的数据转换为标准的OPC格式,允许其他软件通过标准接口读取或控制PLC的数据。此外,本文还提供了一些学习资料,包括OPC和PLC的基础知识,C#编程语言的教程和实例代码。这些资料可以帮助读者更好地理解和应用本文介绍的程序。1.该程序是通讯方式是CSharp通过OPC方式连接PLC,用这种方式连PLC不用考虑什么种类PLC,只要OPC服务器里有的PLC都可以连。_c#opc通信
Hyper-V内的虚拟机复制粘贴_win10 hyper-v ubuntu18.04 文件拷贝-程序员宅基地
文章浏览阅读1.6w次,点赞3次,收藏10次。实践环境物理机:Windows10教育版,操作系统版本 17763.914虚拟机:Ubuntu18.04.3桌面版在Hyper-V中的刚安装好Ubuntu虚拟机之后,会发现鼠标滑动很不顺畅,也不能向虚拟机中拖拽文件或者复制内容。在VMware中,可以通过安装VMware tools来使物理机和虚拟机之间达到更好的交互。在Hyper-V中,也有这样的工具。这款工具可以完成更好的鼠标交互,我的..._win10 hyper-v ubuntu18.04 文件拷贝
java静态变量初始化多线程,持续更新中_类初始化一个静态属性 为线程池-程序员宅基地
文章浏览阅读156次。前言互联网时代,瞬息万变。一个小小的走错,就有可能落后于别人。我们没办法去预测任何行业、任何职业未来十年会怎么样,因为未来谁都不能确定。只能说只要有互联网存在,程序员依然是个高薪热门行业。只要跟随着时代的脚步,学习新的知识。程序员是不可能会消失的,或者说不可能会没钱赚的。我们经常可以听到很多人说,程序员是一个吃青春饭的行当。因为大多数人认为这是一个需要高强度脑力劳动的工种,而30岁、40岁,甚至50岁的程序员身体机能逐渐弱化,家庭琐事缠身,已经不能再进行这样高强度的工作了。那么,这样的说法是对的么?_类初始化一个静态属性 为线程池
idea 配置maven,其实不用单独下载Maven的。以及设置新项目配置,省略每次创建新项目都要配置一次Maven_安装idea后是不是不需要安装maven了?-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏43次。说来也是惭愧,一直以来,在装环境的时候都会从官网下载Maven。然后再在idea里配置Maven。以为从官网下载的Maven是必须的步骤,直到今天才得知,idea有捆绑的 Maven 我们只需要搞一个配置文件就行了无需再官网下载Maven包以后再在新电脑装环境的时候,只需要下载idea ,网上找一个Maven的配置文件 放到 默认的 包下面就可以了!也省得每次创建项目都要重新配一次Maven了。如果不想每次新建项目都要重新配置Maven,一种方法就是使用默认的配置,另一种方法就是配置 .._安装idea后是不是不需要安装maven了?
奶爸奶妈必看给宝宝摄影大全-程序员宅基地
文章浏览阅读45次。家是我们一生中最重要的地方,小时候,我们在这里哭、在这里笑、在这里学习走路,在这里有我们最真实的时光,用相机把它记下吧。 很多家庭在拍摄孩子时有一个看法,认为儿童摄影团购必须是在风景秀丽的户外,即便是室内那也是像大酒店一样...
构建Docker镜像指南,含实战案例_rocker/r-base镜像-程序员宅基地
文章浏览阅读429次。Dockerfile介绍Dockerfile是构建镜像的指令文件,由一组指令组成,文件中每条指令对应linux中一条命令,在执行构建Docker镜像时,将读取Dockerfile中的指令,根据指令来操作生成指定Docker镜像。Dockerfile结构:主要由基础镜像信息、维护者信息、镜像操作指令、容器启动时执行指令。每行支持一条指令,每条指令可以携带多个参数。注释可以使用#开头。指令说明FROM 镜像 : 指定新的镜像所基于的镜像MAINTAINER 名字 : 说明新镜像的维护(制作)人,留下_rocker/r-base镜像
随便推点
毕设基于微信小程序的小区管理系统的设计ssm毕业设计_ssm基于微信小程序的公寓生活管理系统-程序员宅基地
文章浏览阅读223次。该系统将提供便捷的信息发布、物业报修、社区互动等功能,为小区居民提供更加便利、高效的服务。引言: 随着城市化进程的加速,小区管理成为一个日益重要的任务。因此,设计一个基于微信小程序的小区管理系统成为了一项具有挑战性和重要性的毕设课题。本文将介绍该小区管理系统的设计思路和功能,以期为小区提供更便捷、高效的管理手段。四、总结与展望: 通过本次毕设项目,我们实现了一个基于微信小程序的小区管理系统,为小区居民提供了更加便捷、高效的服务。通过该系统的设计与实现,能够提高小区管理水平,提供更好的居住环境和服务。_ssm基于微信小程序的公寓生活管理系统
如何正确的使用Ubuntu以及安装常用的渗透工具集.-程序员宅基地
文章浏览阅读635次。文章来源i春秋入坑Ubuntu半年多了记得一开始学的时候基本一星期重装三四次=-= 尴尬了 觉得自己差不多可以的时候 就吧Windows10干掉了 c盘装Ubuntu 专心学习. 这里主要来说一下使用Ubuntu的正确姿势Ubuntu(友帮拓、优般图、乌班图)是一个以桌面应用为主的开源GNU/Linux操作系统,Ubuntu 是基于DebianGNU/Linux,支..._ubuntu安装攻击工具包
JNI参数传递引用_jni引用byte[]-程序员宅基地
文章浏览阅读335次。需求:C++中将BYTE型数组传递给Java中,考虑到内存释放问题,未采用通过返回值进行数据传递。public class demoClass{public native boolean getData(byte[] tempData);}JNIEXPORT jboolean JNICALL Java_com_core_getData(JNIEnv *env, jobject thisObj, jbyteArray tempData){ //resultsize为s..._jni引用byte[]
三维重建工具——pclpy教程之点云分割_pclpy.pcl.pointcloud.pointxyzi转为numpy-程序员宅基地
文章浏览阅读2.1k次,点赞5次,收藏30次。本教程代码开源:GitHub 欢迎star文章目录一、平面模型分割1. 代码2. 说明3. 运行二、圆柱模型分割1. 代码2. 说明3. 运行三、欧几里得聚类提取1. 代码2. 说明3. 运行四、区域生长分割1. 代码2. 说明3. 运行五、基于最小切割的分割1. 代码2. 说明3. 运行六、使用 ProgressiveMorphologicalFilter 分割地面1. 代码2. 说明3. 运行一、平面模型分割在本教程中,我们将学习如何对一组点进行简单的平面分割,即找到支持平面模型的点云中的所有._pclpy.pcl.pointcloud.pointxyzi转为numpy
以NFS启动方式构建arm-linux仿真运行环境-程序员宅基地
文章浏览阅读141次。一 其实在 skyeye 上移植 arm-linux 并非难事,网上也有不少资料, 只是大都遗漏细节, 以致细微之处卡壳,所以本文力求详实清析, 希望能对大家有点用处。本文旨在将 arm-linux 在 skyeye 上搭建起来,并在 arm-linux 上能成功 mount NFS 为目标, 最终我们能在 arm-linux 里运行我们自己的应用程序. 二 安装 Sky..._nfs启动 arm
攻防世界 Pwn 进阶 第二页_pwn snprintf-程序员宅基地
文章浏览阅读598次,点赞2次,收藏5次。00为了形成一个体系,想将前面学过的一些东西都拉来放在一起总结总结,方便学习,方便记忆。攻防世界 Pwn 新手攻防世界 Pwn 进阶 第一页01 4-ReeHY-main-100超详细的wp1超详细的wp203 format2栈迁移的两种作用之一:栈溢出太小,进行栈迁移从而能够写入更多shellcode,进行更多操作。栈迁移一篇搞定有个陌生的函数。C 库函数 void *memcpy(void *str1, const void *str2, size_t n) 从存储区 str2 _pwn snprintf