关于串行通信、通信接口、接口连接器、通信协议的理解_通讯器,连接器,串口器的区别-程序员宅基地
串行通信是指使用一条数据线,将数据一位一位地依次传输,每一位数据占据一个固定的时间长度。其只需要少数几条线就可以在系统间交换信息,特别使用于计算机与计算机、计算机与外设之间的远距离通信。
通信接口是指中央处理器和标准通信子系统之间的接口。(是否可以理解为对电气特性的定义?)
串行接口是一种可以将接受来自CPU的并行数据字符转换为连续的串行数据流发送出去,同时可将接受的串行数据流转换为并行的数据字符供给CPU的器件。一般完成这种功能的电路,我们称为串行接口电路。
RS232、RS485等就是通讯接口,其中对电气特性进行了定义。比如逻辑高低电平分别是多少,怎么确定高低电平。(是否都有芯片对这些信息处理了得到想要的高低电平发送给CPU/MCU ?)
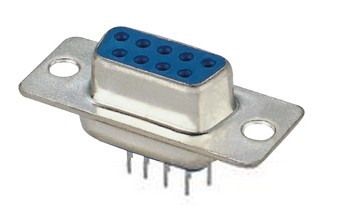
接口连接器:口标准。比如串口通信常用的DB9接头,做成下面这个样子,只是一个硬件形状和把线连到那根针上的一个方式而已。如果你够权威,可以改成你喜欢的形状和连线到你喜欢的针脚上去,然后告诉全世界这是一种连接器接口。
通信协议是指双方实体完成通信或服务所必须遵循的规则和约定。我们之间要交流,而我说为了交流快捷简单,我说1,你就告诉我你的姓名,我说2,你就告诉我年龄,那么这就是一种协议,只不过是我们自己定义的一个协议。如果我不告诉你1代表什么、2代表什么,那么虽然我们可以交流,却变得没什么意义,因为你不知道我在说什么。实际通信协议比这个复杂,一般都定义了很多格式和方式。
协议主要由以下三个要素组成:
语法:“如何讲”,数据的格式、编码和信号等级(电平的高低);
语义:“讲什么”,数据内容、含义以及控制信息;
定时规则(时序):明确通信的顺序、速率匹配和排序。
总结:
串行通信是一种通讯的方式;
通信接口是定义通讯的一些电气属性;
接口形状就是一些硬件插头形状;
通信协议是对接收到的数据进行解析,翻译为能懂的内容。
那么现在一个单片机和电脑通信就来了,
首先选择通信方式,如串行还是并行,假设选择串行;
然后选择通信接口(电气特性),如RS485、RS232;
RS485逻辑“1”以两线间的电压差为-(2~6)V表示,逻辑"0"以两线间的电压差为+(2~6)V表示。RS232逻辑1为-3V~-15V,逻辑0为+3~+15V;
假设选择RS232;
接着选择连接器,如上面图片中的那种接头,要是不爽,可以改成你喜欢的接头形状,只要你的线插对了就行。假设电脑端选择USB口,单片机端选择DB9;
现在单片机和电脑可以通信了,最后选择通信协议,假设选择Modbus通讯协议,以便接收到数据后做相应的操作,不然收到数据不知道干嘛呢。
以上通信就是这样的:
串口通信>>RS232通信接口>>DB9连接器>>Modbus通讯协议;
↓
通信
不知道理解得对不对。
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象