适合普通大学生的前端开发学习路线_前端学习跟着什么学最好-程序员宅基地
大家好,我是帅地。
假如你没有明确的目标,或许可以按照我说的学习路线来学习一波,我写的每一份学习路线,不会很全面,因为我认为,东西列的太多,反而不利于新手的学习,所以我列举的,都是比较必要的知识,当你把这些知识学了的时候,我相信你不需要别人的学习路线,也能知道自己接下来需要学啥了。
虽然帅地的技术栈是后端开发,不过后端和前端显然是一对的,还是经常要和前端打交道,所以在之前也学习过不少前端的知识,下面总结的这套前端学习路线,是我参考了别人大量的学习经历 + 自己的思考 + 咨询前端大佬后提取出来的,可能不会像别人一样写一大堆,但你按照这个路线学习之后,应该也不算太差。
下面推荐的所有书籍,都可以在这个 GitHub 上下载到,里面收集了挺多优质编程书籍:编程的优质书籍整理
一、入门前端三剑客
前端和后端相比,需要学习的知识还是要少很多,如果你要入门后端,你可以要学习一大堆只是,但是你入门前端,只要把 HTML + CSS + JavaScript 这三门知识学习了,就基本差不多入门前端了,并且可以利用这三门知识,写出很多漂亮的交互页面,下面讲一讲这三门知识的学习。
1、HTML
html 学起来还是挺简单的,无论你是否有编程基础,我觉得都可以快速入门,对于新手,我推荐找个入门的视频看一下,然后跟着视频打代码就可以了,入门教程随便在慕课网啥找个免费的视频就可以了,随便搜索「html入门」即可,或者看菜鸟教程的一个入门教程也行.
看完视频,也可以看一下文字版的教程,不知道大家有没有看过阮一峰写过的教程,我觉得他写的教程都很棒,所以这里我也推荐下大家看一下阮一峰写的这份 HTML 入门教程,可能可以让你理解的更加透彻:https://wangdoc.com/html/
大家切勿眼高手低,一定要跟着视频或者书籍上的案例打代码,写代码的编辑器,我推荐 VS-Code,反正选一款你喜欢的编辑器就行,现在这些编辑器都有很多插件,像 VS-Code 这些编辑器,用好一款就可以写各种语言的代码了。
2、CSS
没啥好说的,和 HTML 相辅相成,你在学习 HTML 的过程中,其实也一直都在接触 CSS,所以你学了 HTML 之后,感觉几个小时就可以学完 CSS 了,还是一样,推荐找个视频快速入门,不多说。
html 是一门标签语言,里面有各种各样的标签,很多初学者学了之后可能就把这些标签忘了,有人可能会问,老是忘了怎么办?
忘了就忘了,没事的,不需要强行记住这些标签,你需要的是:脑子里有个印象,当你这实现某个功能的时候,你知道 HTML 有某个标签可以实现这样的功能就可以了,然后翻开对应的教程,你能够根据教程使用这个标签即可。
用的次数多了,也就记住了,所以学完 HTML 和 CSS,一定要多多实践,随便打开一个网页,对着葫芦画瓢,自己写一个和它类似的就可以了。
3、JavaScript
比起 HTML 和 CSS,JavaScript 会难一些,不过如果你有其他编程语言基础,例如学过 C 语言,Python 或者 Java 啥的,那学期 JavaScript 也是分分钟的事。
前面的 HTML 和 CSS,我的推荐大家找个视频快速入门即可,但是对于 JavaScript,假如你时间不是很紧,那么我推荐你用书籍系统学一下,有些知识,趁着有时间,一定要系统学,这样可以打下很深的底子,如果你觉得难的话,也可以先用视频快速入门,之后再回过头来钻研书籍,系统过一遍,通过系统学习,你会明白很多原理,学到很多设计思想,我看过一本《JavaScript 高级程序设计》,感觉还好,就推荐这一本吧。
学了 JavaScript 之后,可以学一学 ES6,面试貌似也经常会问到,可以看一看阮一峰写的一份入门教程:https://wangdoc.com/es6/
二、框架
目前前端用的比较多的主要有 Vue 和 React ,在学习框架之前,一定要先用 HTML + CSS + JavaScript 这些做一些项目,因为这些框架的底层实现,其实就是 JavaScript 实现的,然而,居然还有人知道如何使用 Vue,但没学过 JavaScript,这显然不合适,只有你体验过 HTML + CSS + JavaScript ,你才能更好着明白 Vue 和 React 的好处。
不过对于初学者,可以先学习 Vue,Vue 可能更好入门一些,之前实习的时候,被迫学习了几天的 vue,我是在慕课网先快速入门看的,学起来不难,就是细节容易忘,入门课程直达: https://www.imooc.com/coursescore/980
不过你看了课程之后,你去做项目的话,其实还是会遇到好多问题的,特别是在网络请求那块,在解决问题的过程中,你就能更加理解一些原理了。
学到什么程度?
对于初学者,我的一半建议就是,跟着一份教程,过一遍,然后做对应的项目即可,之后遇到啥,就去搜索啥,不用纠结这个学到什么程度。
Vue 和 React 随便选一个重点学习即可,我推荐 vue,不过学了 Vue 之后,有时间的话,我建议可以了解下 React,快入通过视频了解,感觉几个小时或者一两天就够了。
三、数据结构
无论你是走什么岗位,数据结构都是必须学习的一门课程,从面试的角度来讲,面试基本比问,特别是校招;从个人的提升上来看,学好数据结构与算法,可以让你走的更远。
但是,数据结构与算法这玩意,可深可浅,不过我觉得至少得掌握如下基础知识:
1、时间复杂度、空间复杂度
2、链表、队列、栈
3、树:初级:二叉树,查找二叉树,进阶:AVL树,红黑树等,至少掌握初级吧。
4、图(图有好多种算法,深度/广度搜索,最短路径、最小生存树等),对于图,其实无论是面试还是工作,都挺少用到,学起来也有一定难度,假如你时间不多,我觉得可以先不学。
不过如果你是科班的,那么这些我觉得你大一第二学期把这些都学完是最好的了,没学完也问题不大,有些人可能是先教《离散数学》这本课,为数据结构与算法做铺垫。
书籍推荐:你学过 JavaScript,所以可以用 Javascript 来写这些数据结构,至于书籍,其实我也不知道推荐啥,网上根据目录找一本:
把基础数据结构学了之后,我觉得你要保持刷题,这个还是挺重要的,例如可以每天保持刷一两道,刚开始刷会挺吃力,但后面熟练了,就会快很多,不过很多人在吃力的那会,就放弃了,所以也就有了人与人之间的差距。
我觉得至少把《剑指 offer》刷完吧,刷完之后,可以去把 leetcode 中 top 100 的热门题做了。
当然,如果你想更加系统着学习算法,可以看我之前写的算法学习路线:谈一谈算法学习之路
四、计算机网络
无论是前端开发还是后端开发,说到底都是数据通过网络在多台主机之间的交互,而且对于前端,计算机网络的知识,用的可能比后端还多,特别是 HTTP 这块,所以呢,计算机网络必须好好学,而且还得重点学。
入门我推荐《图解 HTTP》,不过看完这本我觉得还不够,可以看《计算机网络:自顶向下》这本书,多看两遍,以后面试就可以和面试杆上了。
一边看一边犯困怎么办?
我的建议是,硬着头皮死磕一边,因为根据读者的反馈,确实有挺多人跟我说这玩意看着好困,不过我当时学习的时候,看着好带劲,就是了解了很多原因,很爽,然而事实是,有些人,看着却是一种煎熬,,,,学计算机网络,就一条主线:理解一台计算机是如何找到另外一台计算机,并且把数据交付给他的,或者你可以看我这篇科普文章:一文读懂一台计算机是如何把数据发送给另一台计算机的
五、浏览器工作原理
学前端,基本天天和浏览器打交道,因为网页上的各种界面,都是由浏览器来渲染的,所以还是非常有必要学习一下浏览器相关的知识。
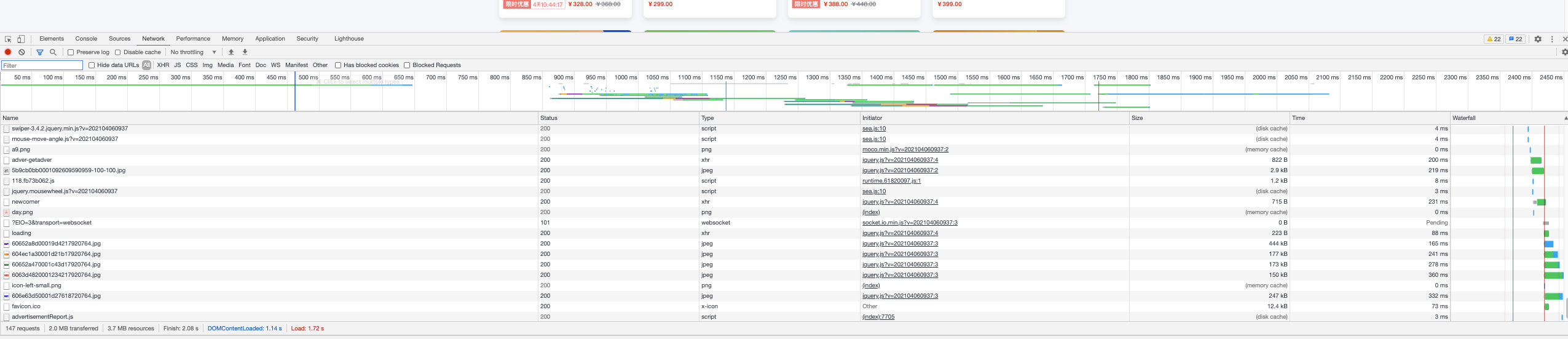
如果你在浏览器按 F12,会出现一个「调试」的界面

里面有很多东西,例如各种网络请求数据,各种脚本数据,感兴趣的话,可以去研究研究。
那么具体要学习哪些呢?
我觉得至少得了解一下本地 cookie ,localStorage,SessionStorage 存储吧,还有就是,如何查看一个 http 的请求状态,浏览器关闭后会做哪些处理之类的。
总的来说,就是,从我们发起一个 http 请求,到页面展示如初,浏览器都经历了哪些逻辑处理?
六、进阶
学完了上面这些,可以学一些帮助我们更好着构建一个前端项目的工具,比较常见的有如下几种:
Node.js:这个必须学,主要就是可以帮助我们很快着构建出一个 web 项目,一条命令就搞定了,入门可以在慕课网看视频,我之前看过一个,顺便推荐一下:
进阶或者更甚层次了解,一般都得看书,自己网上搜一本吧。
Webpack:不同浏览器对 JavaScript 的特性支持的不一致,可以通过构建工具把 JavaScript 代码转换成浏览器能支持的。使用构建工具也能够做到性能优化,比如压缩代码,这个 webpack 可以了解一下,在以后做项目的过程中,还是经常用到 node.js 和 webpack 的,我觉得刚开始会使用就好,后面遇到问题了,在通过问题驱动的方式去深入了家。
七、学习顺序问题
这里讲一下学习顺序的问题,就是说学习了 html + css + javascript 之后,我是先学习前端的一些框架好啊,还是学习数据结构与算法好啊,还是学习计算机网络,浏览器工作原理好呢?
我觉得这个和你时间有关,假如你还是大一大二的话,学校会有数据结构,计算机网络的课程,我觉得跟着学校的顺序学就行,然后的话,像刷题,我觉得有些东西同时做并不会存在矛盾,例如我就建议刷题这个时期,长期保持,然后一边做其他的。
总的来说,我觉得也可以按照我说的这个学习顺序来学,然后算法那一块,当你学习了 Javascript 之后,就可以穿拆整个过程了。
最后
再次强调,这篇文章不是让你成为大神的,学完也不是多厉害,而是,给处于大学迷茫、不知道学啥的你,一个方向,无论你是否是科班,如标题所说,普通/大众。不过我相信,当你学完了这些,你应该会有自己的学习方向了。
最后,是希望各位还在校的学生,大一可以好好浪,但也要保持应有的学习时间,之后,就好好学习吧。不管你是名校还是非名校,我觉得你在只要这几年认真学,进大公司的几率,真的非常大,这绝对不是鸡汤。
还有就是,以上说到的书籍,都可以在这个 GitHub 上无套路下载到:[编程的优质书籍整理](
《程序员内功修炼》第二版强势来袭
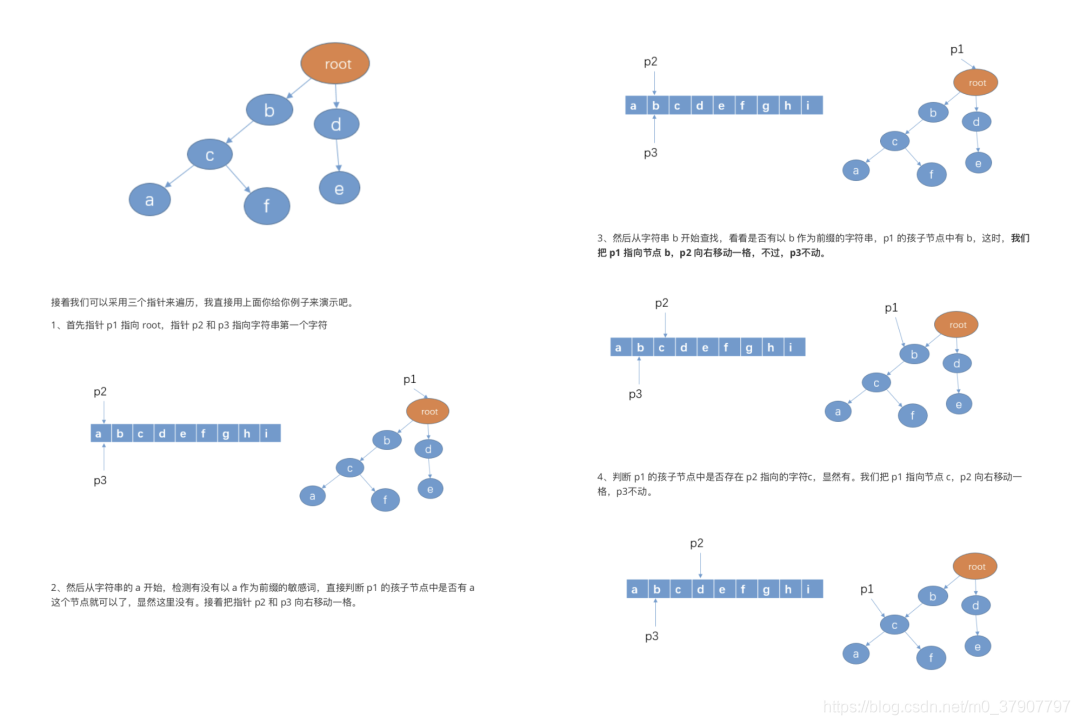
帅地肝了七天七夜,《程序员内功修炼》第二版强势来袭,汇总了高质量的算法、计算机基础文章并且每一篇文章,要嘛是漫画讲解,要嘛是对话讲解,一步步引导,要嘛是图形并茂,例如讲解树的文章

例如讲解算法思想的文章

等等,如果你想学习算法,学习计算机基础,那么我决定这份 PDF,一定会让你有所帮助。当然,如果一是一位有那么点迷茫的在校生,相信我的个人经历,可以给你打一份鸡血,让你更好着去寻找自己的目标。
如何获取?
百度云链接:https://pan.baidu.com/s/1ooaT8XzmcBApg7x_Tqo6jQ 密码:lbco
最后,希望这本 PDF 能够对各位起到实质性对帮助,我也会在后面不断着去完善这本电子书,后面文章多了,可能也会把算法和计算机基础分出来,大家敬请期待。
作者简洁
作者:大家好,我是帅地,从大学、自学一路走来,深知算法,计算机基础知识的重要性,公众号「帅地玩编程」10万粉丝作者,专业于写这些底层知识,提升我们的内功,帅地期待你的关注,和我一起学习。
智能推荐
计算机发展的几个重要事件,15件在计算机发展史中具有里程碑意义的事件-程序员宅基地
文章浏览阅读3.2k次。共15张图片,发表于2010-01-28 09:52:05据《时代》报道从1946年第一台电子计算机问世到苹果即将发布万众期待的平板电脑,现代电子计算机技术获得了长足的发展,这些发展均离不开人类科技知识的积累,离不开众多热衷于此并呕心沥血。1946年,第一台电子计算机“埃尼阿克”问世。第一台电子计算机叫“埃尼阿克”(ENIAC),它于1946年2月15日在美国宾夕法尼亚大学宣告诞生。承担开发任务的..._我国计算机发展的重要事件
踏上架构之路(二)——系统技术架构的演变-程序员宅基地
文章浏览阅读289次。"Believe it or not, the bigger problem isn't scaling, it's getting to the point where you have to scale. Without the first problem you won't have the second."—— 《Getting Real -The smarter, faster..._后台技术架构演进
MITK通用插件(三)The Properties View_mitk插件-程序员宅基地
文章浏览阅读249次。概述使用该插件可以对选择的数据及其关联数据属性进行查看和修改。该插件只针对高级用户和开发者进行开放。它是对后端的完全公开。使用属性列表类型两种属性列表:数据节点属性列表 和 数据属性列表数据节点属性列表主要包含渲染设置。它们不是实际数据的本质部分,仅在保存MITK场景作为一个整体时才被保存。这类属性的典型例子是“可见”,它决定是呈现数据还是隐藏数据。通用数据节点属性列表应用于所有的渲染窗口,但也有特定于渲染窗口的数据节点属性列表。在公共列表和特定于渲染窗口的列表中找到的任何属性._mitk插件
SuperMap iObjects .NET之二维线转三维线_超图iobjact geometry转dataset-程序员宅基地
文章浏览阅读892次。在超图的桌面产品中,包含了多种功能,其中也包括数据的基本处理功能。但是在各位伙伴在SuperMap iObjects .NET的使用过程中,也有二维转三维的需求,以下笔者就以二维线转三维线为例,详解这个过程。实现原理:1、创建三维线数据集(DatasetVector)2、获取二维线和三维线记录集(Recordset)3、使用二维线数据集记录集获取对象的节点,在使用对应的高度与二维节点一起组成三维点组4、使用三维点构造三维线对象,将对象存入新建的三维线数据集中具体实现方式:创建_超图iobjact geometry转dataset
maya2020 redshift3.0.31demo版安装方法。_redshift2.6.48demo版本-程序员宅基地
文章浏览阅读3.6k次。redshift官方提供的demo版测试仅仅提供到2.6.53,但水印,但是可以支持maya2020,学习功能足够了。如果要商用建议可以购买正版3.0以上版本,支持最新的rtx显卡。安装时,到了最后配置maya.env文件时,报错提示:Modifying C:\Users\Administrator\Documents\maya\2020-x64\maya.env …Failed to write to C:\Users\Administrator.5X10AWXGBWXZEXG\Documents\_redshift2.6.48demo版本
Vue button 的 @click 方法无效 钩子函数没有执行_button @click-程序员宅基地
文章浏览阅读1.2w次。Vue项目中使用button绑定click事件,事件无法触发methods中的方法解决办法事故还原小胖做完公司的项目,老大看着小胖疲惫的脸庞,有点心疼小胖,就给小胖放了三天假,没有给小胖新的需求。小胖平常主要是写的后端,但是最近跟小顺子有点聊技术,小顺子经常把Vue挂在嘴边,小胖有点不服气,正好最近也有时间,打算利用这三天把Vue入个门,但是刚开始就把小胖给难住了,小胖写了一个button,并绑定了click点击事件,但是发现无法触发methods中的but方法,异常提示信息大致的意思是but_aja_button @click
随便推点
TinyRayTracer 用256行C++代码构建一个可理解的光线追踪器(1)_understandable raytracing in 256 lines of bare c++-程序员宅基地
文章浏览阅读1.6k次,点赞7次,收藏13次。网上有大量的光线追踪相关的文章,然而问题在于几乎所有的这些文章都在展示那些成熟的非常难以理解程序。举个例子,非常著名的 明信片光线追踪器 挑战。这段简洁的程序令人印象深刻,但却很难让人理解它是怎么工作的。我想详细地教你怎样实现,而不是向你展示我能完成图像渲染。_understandable raytracing in 256 lines of bare c++
C#实现多个子窗体切换效果_c#多窗体管理-程序员宅基地
文章浏览阅读3.1w次,点赞142次,收藏472次。Hello,大家好!我是灰小猿!今天来和大家分享一下在C#的winform开发中如何实现借助一个主窗体来实现内部多个子窗体的切换效果。多窗体切换首先来看一下主窗体中多个小窗体切换的效果:多窗体切换的原理:多窗体切换的原理其实是借助一个panel容器,在该容器中显示相同大小的窗口,接下来大灰狼和大家分享一下建立多窗口切换的步骤:1、新建一个主窗体并在其中放置适当的控件,包括进行切换的按钮和显示窗体的panel容器,在这里要注意:将要显示的子窗体就是在该panel容器中显..._c#多窗体管理
【Pycharm学习】Pycharm中输出问题,Pycharm运行程序时在Python console窗口中输出_在pycharm 软件内,输出歌曲信息在控制台打印-程序员宅基地
文章浏览阅读4.1k次,点赞3次,收藏7次。问题描述pycharm是一款很好用的IDE,但是有一些细节问题需要我们注意。作者就层遇到很多坑最近遇到的一个问题就是输出问题,虽然不影响输出结果但就是看起来不顺眼,现在我将问题,描述如下这就是遇到的问题输出不在正常的run中,直接输出到控制台了也不知道怎么搞的,查阅相关资料后下面说一下解决方案直接上图:1、点击框出来的这里进去页面2、最后一步把这个框起来的对号去掉就好了。..._在pycharm 软件内,输出歌曲信息在控制台打印
php配置vscode插件及环境_phpvcode-程序员宅基地
文章浏览阅读4.1k次,点赞3次,收藏13次。Visual Studio Code(VS code)你们都在用吗?看了这篇博文或许对你有用。。。1、vscode 特点:开源,免费;自定义配置集成git智能提示强大支持各种文件格式(html/jade/css/less/sass/xml)调试功能强大各种方便的快捷键强大的插件扩展2、官网Visual Studio Code(VScode )官网 :https://..._phpvcode
碰撞检测:判断2个多边形相交_多边形碰撞交点-程序员宅基地
文章浏览阅读1.3w次,点赞3次,收藏54次。演示demo:需要判断2个条件边相交。2个多边形的边是否相交。点在内部。2个多边形的顶点是否在另一个多边形的内部。关于这2个条件的判断:《碰撞检测:判断点是否在多边形内部》https://blog.csdn.net/StevenKyleLee/article/details/88044589《碰撞检测:判断线段相交》https://blog.csdn.net/StevenKy..._多边形碰撞交点
层层递进!MySQL性能优化步骤演进,一顿饭的时间我就会了_sql 预编译会慢嘛?-程序员宅基地
文章浏览阅读668次,点赞4次,收藏13次。业界公认MySQL单表容量在1千万以下是最佳状态,因为这时它的BTREE索引树高在3~5之间思考:为什么MySQL单表1千万的索引树高是3~5?建表优化字段设计基本原则:1、满足需求的情况下尽可能选择小的数据类型和指定短的长度2、拆出变长大字段到单独的表中小字段主要有两个影响(InnoDB默认数据页大小16K):1、相同表记录数的情况下,索引KEY越小,索引树高度就越小,可以减少索引查询次数2、数据行存储的数据越少,每张数据页就能存更多的数据行,查询的时候减少跨页查询,也就是减少了一次磁_sql 预编译会慢嘛?