Unity的ScrollView无限循环滚动_unity scroll view 无限-程序员宅基地
技术标签: Unity基础 Unity优化 ScollView无限滚动
前言
此篇文章当作知识学习即可,需要使用循环复用的小伙伴可以尝试博主近期开发的ScrollCircleMaker v1.0,此插件功能比较完整,使用方便,如果遇到问题可以联系我进行修改。
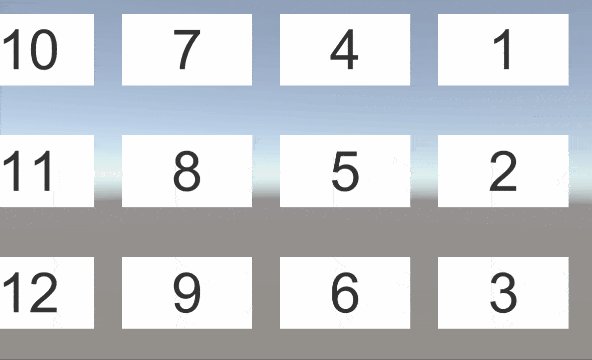
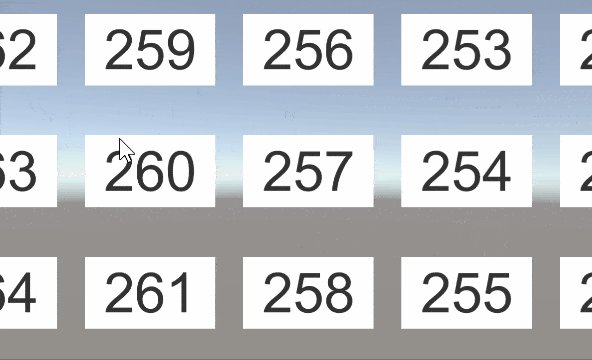
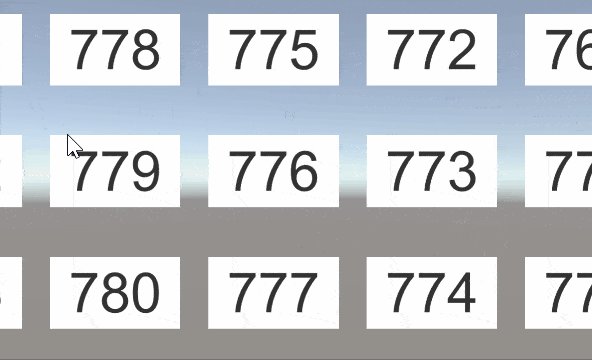
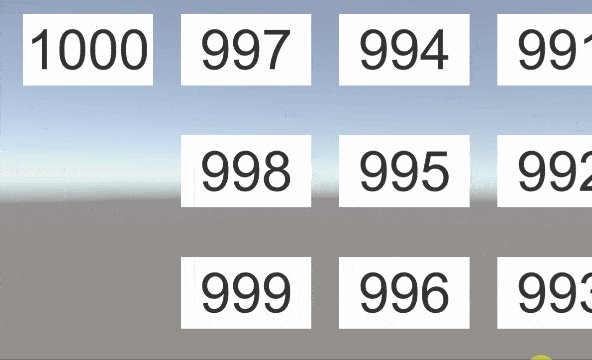
当ScrollView下的物体很多上百上千的时候,不可能去实例化出来这么多物体,这个时候需要优化了,不然drawcall会很大很大 ,所以笔者花了1,2天时间去写了一个比较实用的工具,那就是ScrollView无限循环滚动,接下来给大家展示一下效果(剪掉了一些帧数因为太大上传不了,实际效果更加丝滑),如下:

自我感觉写的还是比较完善的,item样式刷新和点击事件的注册等等的基本功能,支持4个方向的无限滚动的,自适应Content大小进行布局,下面是使用的教程和设计的基本思路,最下面也将附上Demo工程的下载路径。

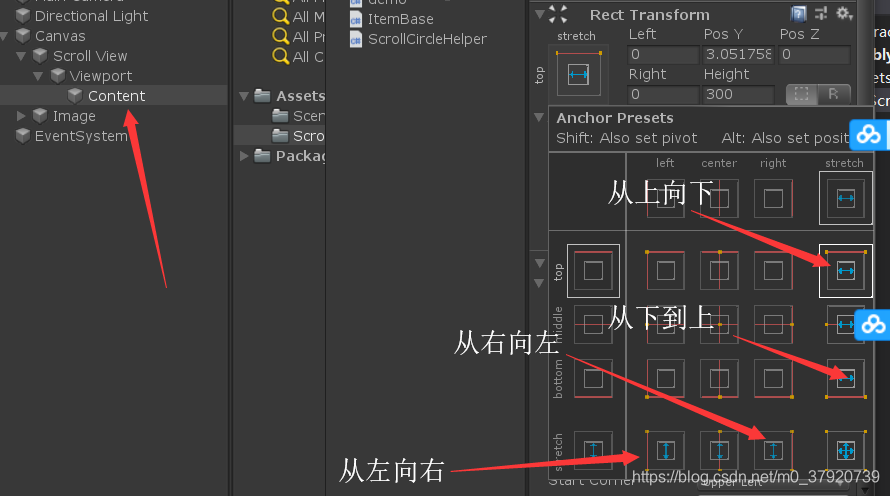
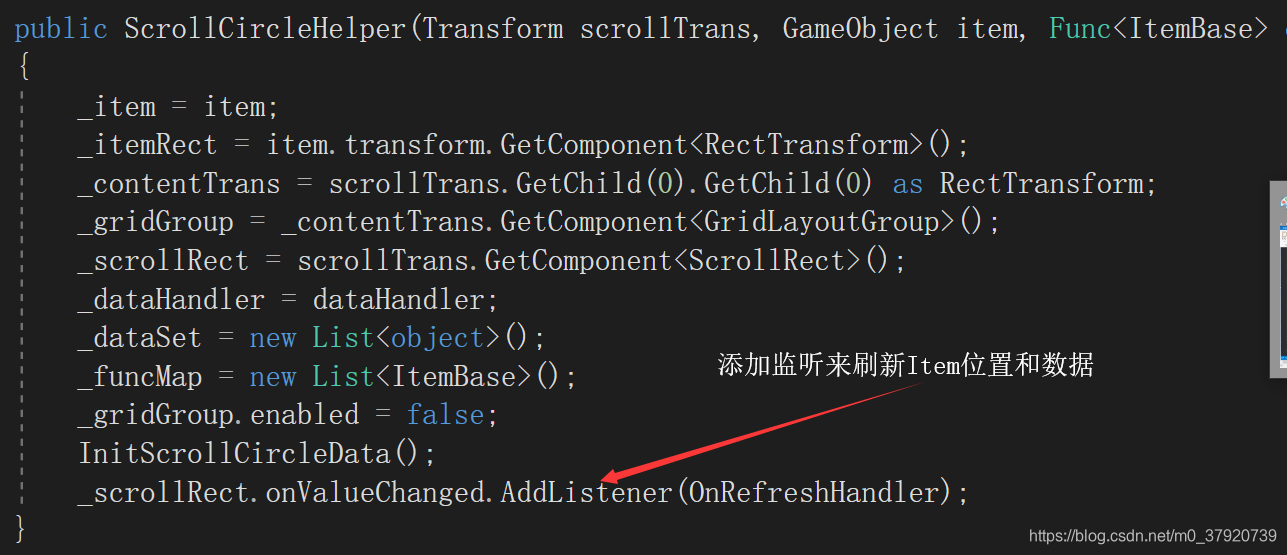
需要在Content下添加GridLayoutGroup,代码会读取GridLayoutGroup下的一些参数,然后会把GridLayoutGroup组件禁用掉,美术可以设置GridLayoutGroup的参数去查看无限滚动的预期效果,接下来和大家讲解一下设计的思路和一些代码的片段, 首先需要计算可显示区域行列最大值是多少,如果上下滚动的话,计算出来最大行还需要加1,这样子最大行*最大列就是需要初始化的item个数,当然需要把所有的item数据存在List<object>下用来刷新item,所以初始化这个工具类需要做这些事情,如图下:

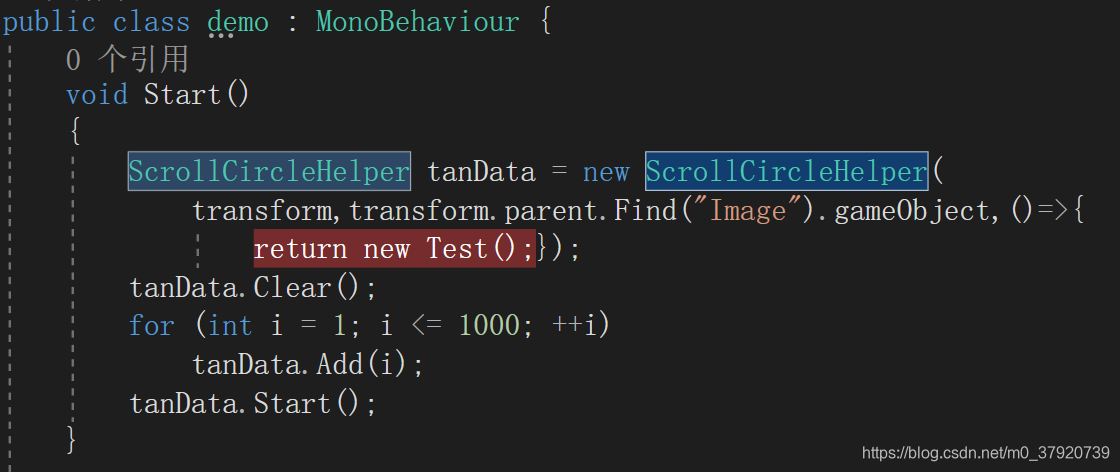
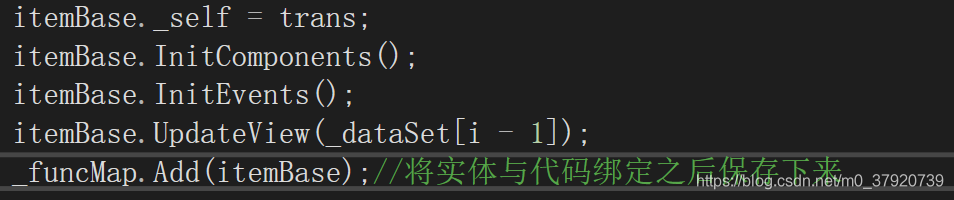
可以看到这里还将一个函数传递进去,这个Text类是继承了ItemBase这个抽象类,一个Item将对应上一个Text的实例,实例化一个Item的时候就调用一下传递进去的委托创建一个Text实例对应上,初始化显示的时候按顺序调用ItemBase的函数,如图下:

之后就是刷新的问题(这里就单单讲从上到下显示的刷新,其他都差不多),刷新需要先监听ScollView的拖动,所以如图下:

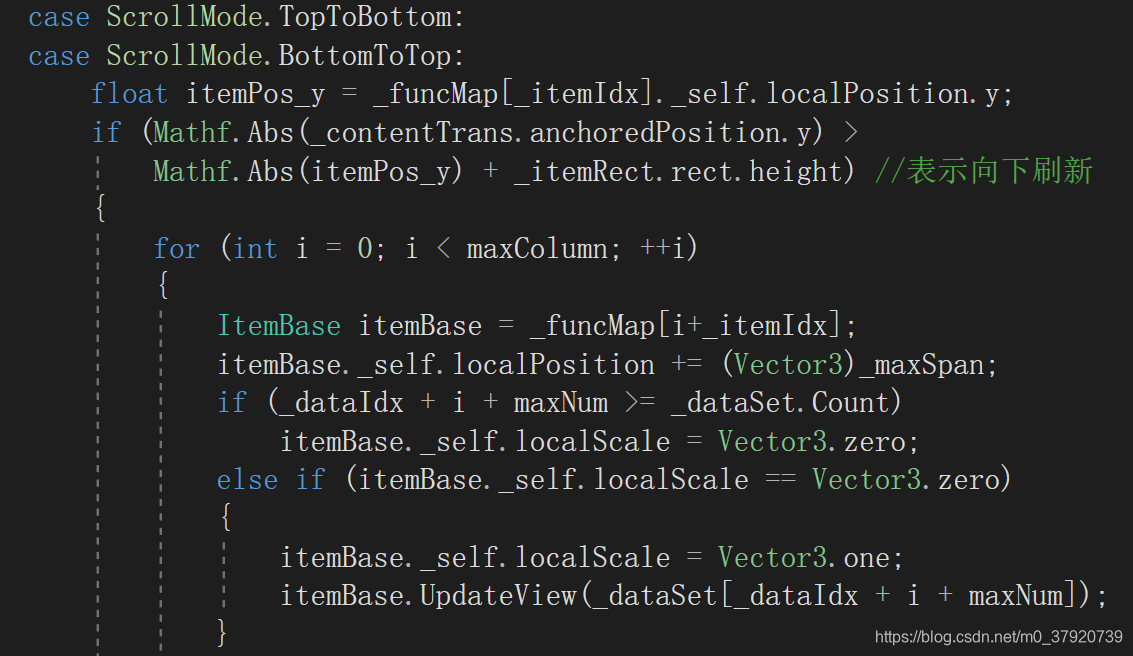
刷新的思路是如果向下移动的时候,第一行完全被覆盖了,这样就把第一行刷新到最下面的一行,改变位置和调用UpdaView改变Item样式,以此循环,向上刷新的时候第一行间距大于纵向间距,将最后的一行刷新到最前面的一行,接下展示一下代码的片段,如图下:

工程的下载链接:https://download.csdn.net/download/m0_37920739/11186683
智能推荐
端口(一)-放在这查询_av1568-程序员宅基地
文章浏览阅读8.3k次。PORT NUMBERS(last updated 31 August 2004) The port numbers are divided into three ranges: the Well Known Ports,the Registered Ports, and the Dynamic and/or Private Ports.The Well Known P_av1568
go string []byte相互转换_go string转byte数组-程序员宅基地
文章浏览阅读5.1k次。string 不能直接和byte数组转换string可以和byte的切片转换1,string 转为[]bytevar str string = "test"var data []byte = []byte(str) 2,byte转为stringvar data [10]byte byte[0] = 'T'byte[1] = 'E'var str string..._go string转byte数组
自动计算UITableViewCell的高度_systemlayoutsizefittingsize tableviewcell 高度-程序员宅基地
文章浏览阅读885次。需要用到一个新的API systemLayoutSizeFittingSize:来计算UITableViewCell所占空间高 度。Cell的高度是在- (CGFloat)tableView:(UITableView )tableView heightForRowAtIndexPath:(NSIndexPath )indexPath这个UITableViewDelegate的方法 里面传给UI_systemlayoutsizefittingsize tableviewcell 高度
【左神】猫狗队列-程序员宅基地
文章浏览阅读265次。给猫和狗的父类统一包装一下,附加属性时间戳,通过时间戳count来确定加入队列的先后顺序。使用两个队列,一个存猫的信息,一个存狗的信息。1. 存储猫的信息,狗的信息到队列中。弹出猫的信息,直接把猫队列弹出即可。弹出猫或狗,依次按照时间戳弹出即可。弹出狗的信息,只把狗队列弹出即可。2. 依次弹出所有的猫队列的猫。3. 依次弹出所有的狗队列的狗。5. 可以判断猫是否还有。4. 交替弹出猫狗队列。7. 判断猫或狗是否还有。6. 判断狗是否还有。...
帝国CMS7.5漏洞复现_empirecms 7.5漏洞-程序员宅基地
文章浏览阅读4.6k次。漏洞描述帝国CMS系统,EmpireCMS 7.5版本及之前版本在后台备份数据库时,未对数据库表名做验证,通过修改数据库表名可以实现任意代码执行。该漏洞的产生,最根源的问题是没有对get,post提交方式进行严格的安全效验与过滤,导致可以插入恶意代码到后端服务器去处理,导致漏洞的发生。本次复现需要弄到管理员权限,登陆到后台。影响的版本:EmpireCMS V7.5漏洞危害:工具:御剑、bur suite、菜刀,蚁剑漏洞复现1、安装帝国网站管理系统源码下载地址:帝国软件.._empirecms 7.5漏洞
百度地图Marker隐藏/显示_百度地图api使用hide隐藏marker有阴影-程序员宅基地
文章浏览阅读1.1w次。1. 隐藏Markerfunction hiddenMarker(eventtype){var allOverlay = map.getOverlays();for (var i = 0; i if(allOverlay[i]["layerType"]==eventtype){map.removeOverlay(allOverlay[i]);}}}2_百度地图api使用hide隐藏marker有阴影
随便推点
ST Link设备连接正常,但是keil中找不到已连接的设备_if the target is in low power mode, please enable -程序员宅基地
文章浏览阅读2.5w次,点赞19次,收藏79次。报错:No target connectedError: Flash Download failed - Target DLL has been cancelledConnection to device is lost: check power supply and debug connection.If th..._if the target is in low power mode, please enable "debug in low power mode
LAMP兄弟连-职业技能免费线下讲座_lamp兄弟连的linux讲座吧-程序员宅基地
文章浏览阅读514次。 不管从事任何行业,一个人若想在职场获得成功,除了专业水平的不断提高和进步,学会更多的职业技能,也是职场发展的关键,程序员亦是如此。本课程旨在帮助听课者建立积极的心态,调整良好的工作和生活状态,了解如何科学的学习和工作,建立基本的时间观念和目标管理方法,掌握学习和工作中的沟通方法和技巧,将自已所拥有的专业知识与能力进行充分的发挥,并在职场获得更多的机会。 课程时间:2010年10月_lamp兄弟连的linux讲座吧
支持select下拉框选择输入和键盘输入两种输入方式并且支持手动换行_让 select 选择器同时拥有下拉选择和输入文本(支持手动输入文本和下拉选择)-程序员宅基地
文章浏览阅读3.5k次,点赞2次,收藏2次。接收到一个需求,目标是实现一个工具可以支持select下拉框选择输入和键盘输入两种输入方式同时支持手动换行。1、键盘输入默认情况下div标签是不可编辑的,加上contenteditable="true"之后使得div标签变成可编辑状态,我们可以随意修改div的内容。div(class="tt" contenteditable="true") 鹅鹅鹅,曲项向天歌。白毛浮绿水..._让 select 选择器同时拥有下拉选择和输入文本(支持手动输入文本和下拉选择)
JAVA利用jsoup爬取html静态网页中的指定数据_java爬取静态html-程序员宅基地
文章浏览阅读870次。这里写目录标题利用jsoup爬取html静态网页中的指定数据描述利用jsoup爬取html静态网页中的指定数据描述爬取指定静态页面的某个模块下的数据这里爬取的网页链接是:http://www.hljkjt.gov.cn/html/zwgk/tztg/list.html下的通知通告内容,及每个通知通告对应的链接。爬取的数据初步写入本地文件,效果如下:创建maven项目,pom.xml文件: <dependencies> <dependency> _java爬取静态html
UITextField设置左侧图片、文字居中(占位符的位置)_组件uitextfield文字图片居中-程序员宅基地
文章浏览阅读1.5k次。一、我们通常在设计登录界面时会用到UITextField,如下图所示:通常想实现下面几点:1、左边显示图片2、textField中添加默认的占位符(提示文字),并且希望占位符和左边图片有一点的距离,或者让占位符居中,3、点击textField输入时光标的位置应该紧在占位符左侧,并紧挨着占位符最终实现效果如下图所示:4.如何更好地限制一个UITextField的输入长度20151130083016624.png二、左边显示图片很简单下面几行代码搞定(右边显示图片同理):UI_组件uitextfield文字图片居中
二层网络及三层网络的子网掩码设置原则_二三层网络配置-程序员宅基地
文章浏览阅读3.9k次,点赞2次,收藏18次。1 网络基本知识推荐首先读下这篇文章,形象化的描述了各网络术语的含义:计算机主机网关的作用是什么?(转 )1.1 OSI七层网络模型对于物理层而言打交道的基本都是电信号和光信号,例如网卡、光纤、双绞线等都被归到物理层考虑;对于链路层,数据在离散电/光信号的基础之上,被逻辑划分成一帧一帧(Frame)来管理,这一层是数据交换的主要层面,交换的依据主要是网卡MAC地址,以太网(定义了一种帧格式)、交换机、集线器都划归这一层;网络层是比链路层更高一级的逻辑层,在这一层主要工作的是路由器,路由器基于I_二三层网络配置