【JS基础】DOM的一些基础操作-程序员宅基地
技术标签: Javascript保姆级教程 css html5 前端 json javascript 开发语言 ecmascript
文章目录
前言
DOM(Document Object Model)是一种用于表示和操作HTML或XML文档的接口。通过DOM,我们可以使用JavaScript来动态地操纵文档的结构、内容和样式。DOM 提供了一种树形结构的方式,将文档表示为一个由节点组成的层次结构。在本文中,我们将介绍一些基础的DOM操作,帮助初学者了解如何使用JavaScript与网页交互。
一、声明变量const优先
变量声明有三个 var let 和 const
我们应该用那个呢?
首先var 先排除,老派写法,问题很多,可以淘汰掉…
let or const ?
建议:
const 优先,尽量使用const,原因是:
const 语义化更好
很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
实际开发中也是,比如react框架,基本const
如果你还在纠结,那么我建议:
有了变量先给const,如果发现它后面是要被修改的,再改为let
二、DOM的认识
2.1 作用和分类
作用:就是使用JS去操作 html和浏览器
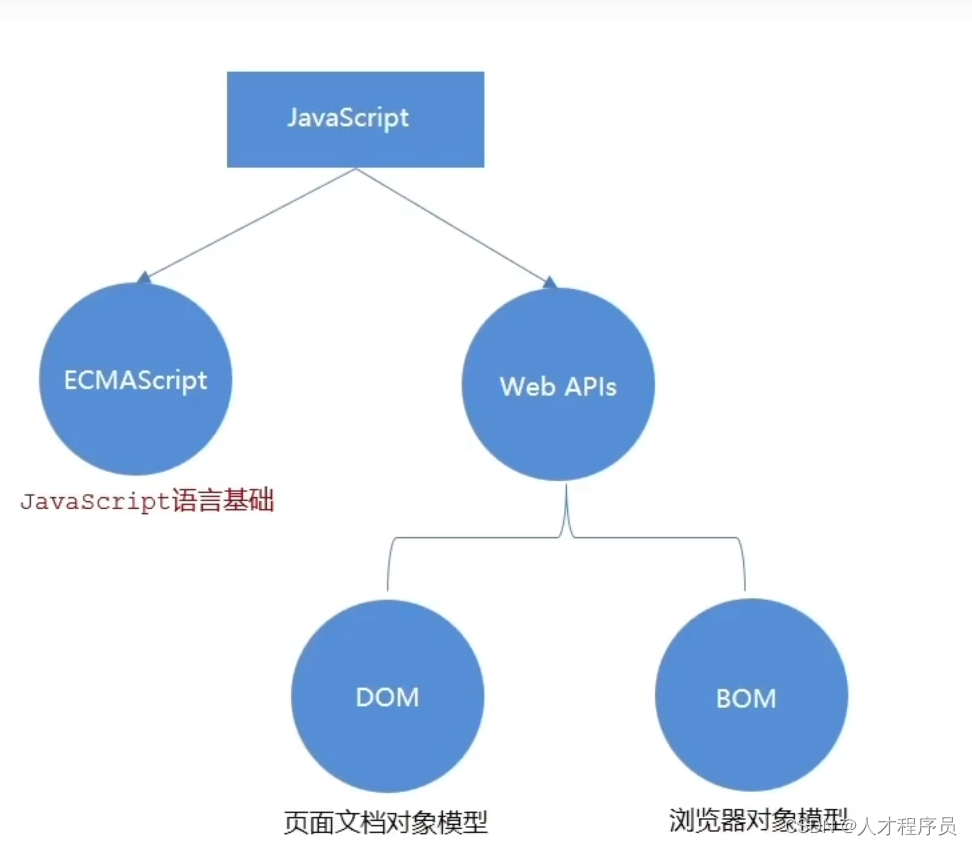
分类: DOM (文档对象模型)、BOM (浏览器对象模型)

2.2 什么是DOM
DOM(Document Object Model–文档对象模型)是用来呈现以及与任意 HTML或 XML文档交互的API
白话文: DOM是浏览器提供的一套专门用来 操作网页内容 的功能
DOM作用:
开发网页内容特效和实现用户交互
2.3 DOM树
DOM树是什么:
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用: 文档树直观的体现了标签与标签之间的关系
2.4 DOM对象
DOM对象:浏览器根据html标签生成的JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
三、DOM 的一些操作
3.1 获取DOM 对象
根据css选择器来获取对象
我们要操作DOM,就需要使用document这个类,里面提供了操作DOM的函数,我们获取DOM也是用对应的函数来获取的
匹配元素使用下面这个函数:
document.querySelector()
选择匹配第一个元素形式:
const xxx = document.querySelector('css选择器')
参数只要是css选择器就可以
选择全部css元素
const xxx = document.querySelectorAll("css选择器")
示例代码
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
</body>
<script>
const divs = document.querySelectorAll("div")
console.log(divs);
</script>
</html>
其他获取DOM对象的方法
// 根据id获取一个元素
document.getElementById( 'nav')
// 根据 标签获取一类元素 获取页面 所有div
document.getElementsByTagName( 'div')
// 根据 类名获取元素 获取页面 所有类名为 w的
document.getElementsByClassName('w')
上面这些函数都可以用css选择器来代替
3.2 修改DOM元素内容
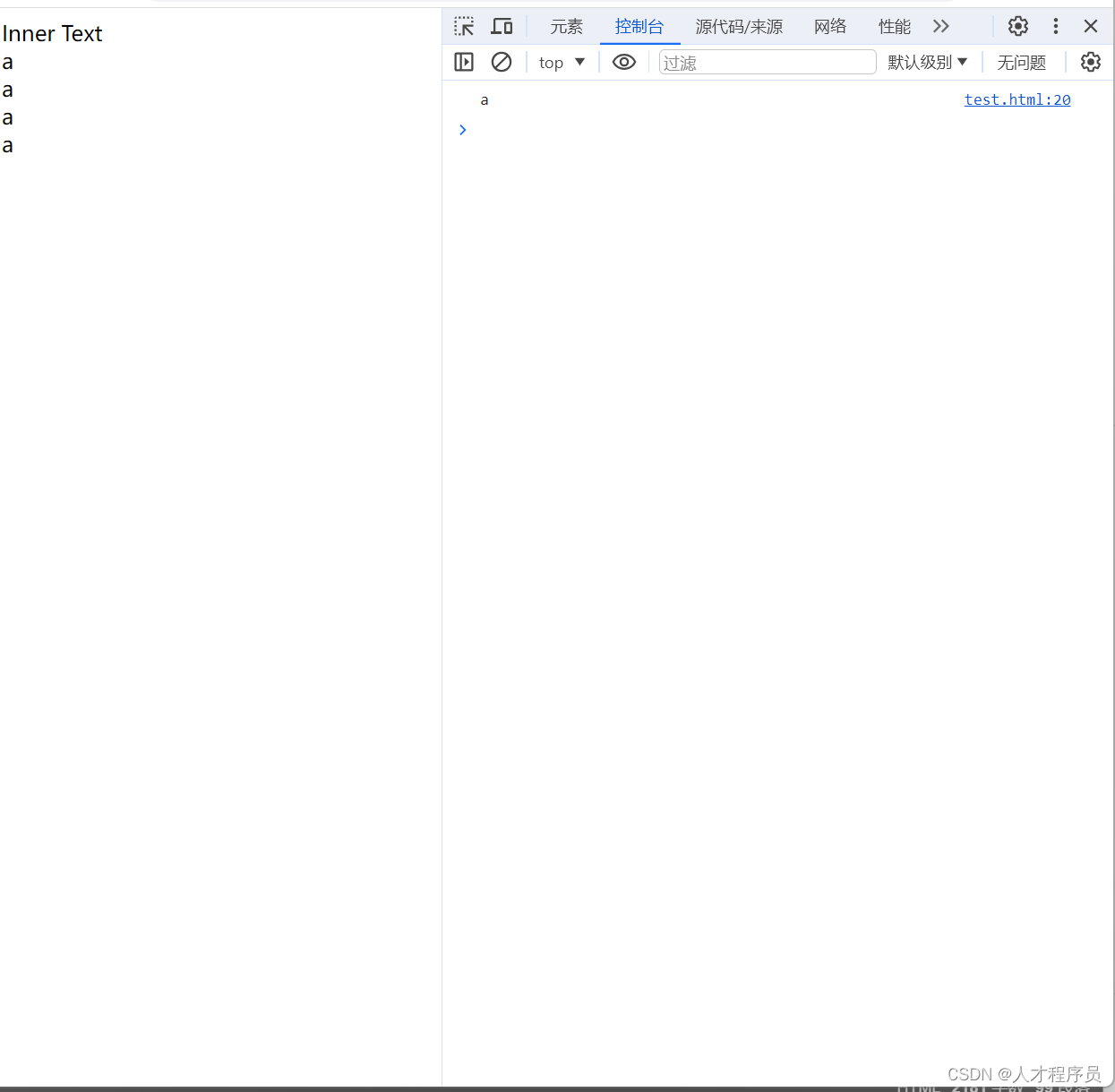
.innerText
这个属性是元素的文章内容:
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
</body>
<script>
const div = document.querySelector("div")
console.log(div.innerText)
div.innerText = "Inner Text"
</script>
</html>

.innerHtml
它会把里面的内容解析为html标签
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
</body>
<script>
const div = document.querySelector("div")
console.log(div.innerHTML)
div.innerHTML = "<strong>strong</strong>"
</script>
</html>

3.3 修改DOM元素属性
这个用于修改href、src等的内容
语法:
对象.属性 = "xxx"
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href = "https://baidu.com">打开新网页</a>
</body>
<script>
const a = document.querySelector("a")
a.href = "https://bilibili.com"
</script>
</html>

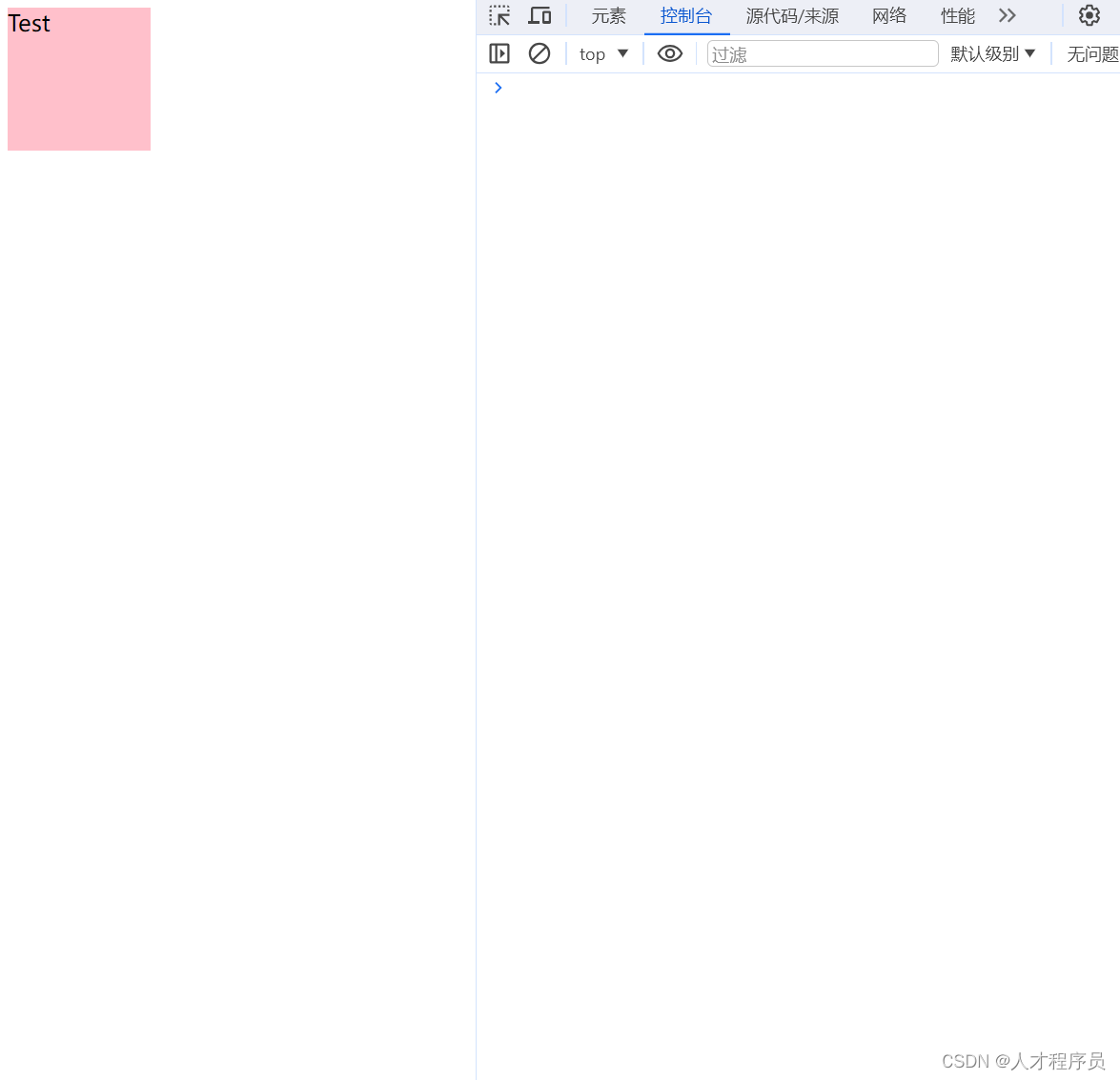
3.4 操作css属性
使用下面这种格式:
多组格式使用小驼峰命名法:
对象.style.css属性 = 新值
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
Test
</div>
</body>
<script>
const d = document.querySelector("div")
d.style.width = "300px"
d.style.backgroundColor = "lightblue"
</script>
</html>


3.5 通过类名修改样式
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式
语法:
对象.className = 'newClassName'
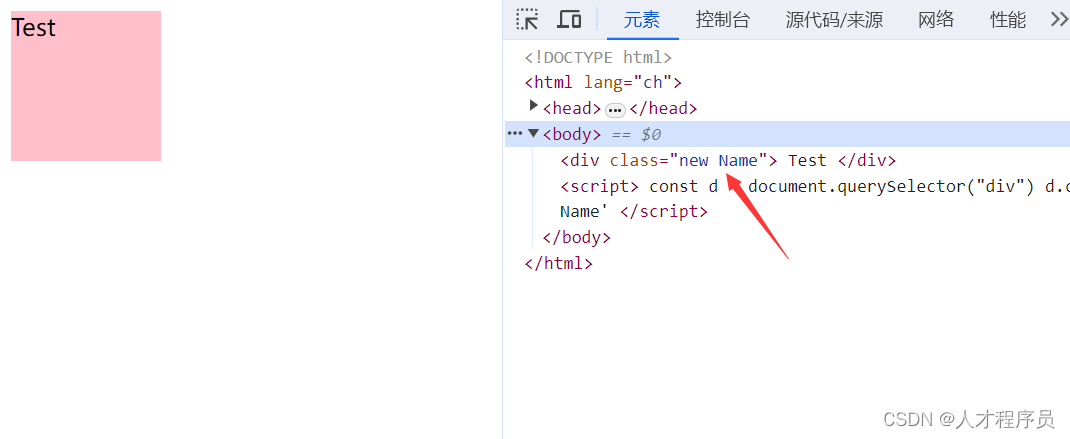
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="old Name">
Test
</div>
</body>
<script>
const d = document.querySelector("div")
d.className = 'new Name'
</script>
</html>

3.6 通过classList修改样式
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
形式:
// 追加一个类
元素.classList.add('类名')
// 删除一个类
元素.classList.remove('类名')
// 切换一个类
元素.classList.toggle('类名')
总结
DOM是JavaScript中与网页交互的关键部分,通过它,我们可以动态地操纵网页的内容和结构。基本的DOM操作包括获取元素、修改元素内容和属性、添加和删除元素以及事件监听。这些基础操作为开发者提供了丰富的手段,使其能够创建交互性强、动态性好的网页应用。深入理解和掌握DOM操作是成为一名优秀的前端开发者的重要一步。希望本文能够帮助你更好地理解DOM的基础操作。
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法