微信小程序开发【从0到1~入门篇】_微信小程序开发零基础入门-程序员宅基地

目录
2.2 测试号申请(我们小程序账号申请完成之后,建议务必要申请一个测试号用来开发)
4.4 给小程序当前页面设置局部配置(index.wxml为例:修改背景,字体颜色)
4.6 给小程序设置按钮触摸事件(index.wxml为例)
4.7 给小程序自定义公共函数并在index.js中引入后完成页面初始化赋值操作
1. 微信小程序介绍
1.1 什么是小程序?
- 2017年度百度百科十大热词之一
- 微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
- 限制:同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
- 2017年1月9日0点,万众瞩目的微信第一批小程序正式低调上线。
1.2 小程序可以干什么?
-
同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
-
通过扫一扫或者在微信搜索即可下载
-
用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
-
连接线上线下
2. 申请账号
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
跟随这个教程,开始你的小程序之旅吧!
2.1 申请帐号
根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

完成注册后可登录微信小程序后台管理自己的账号啦 点击进入微信小程序后台

登录成功进入首页后可点击开发管理查看账号设置

选择开发设置

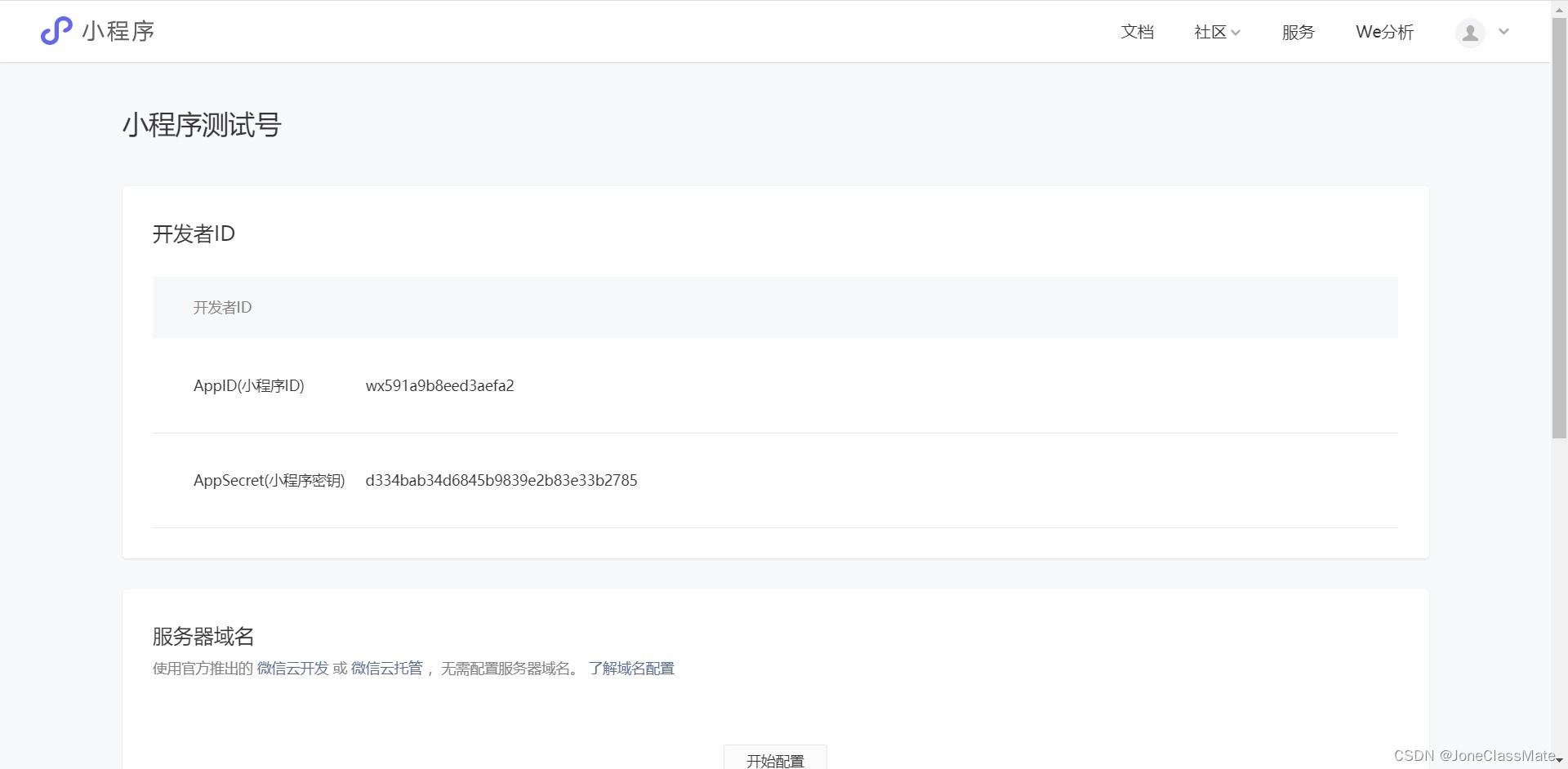
2.2 测试号申请(我们小程序账号申请完成之后,建议务必要申请一个测试号用来开发)

完成注册后可进行扫码选择测试号登录微信小程序后台管理自己的账号啦 点击进入微信小程序后台

测试号和我们刚刚上面注册的正式号不一样 测试号登录成功后只显示你的一些信息

3. 安装开发工具
点击此连接进入官网下载 点击我下载微信小程序开发工具
3.1 选择稳定版

3.2 选择根据自己电脑配置进行下载

下载成功后的样子 傻瓜式安装:点击后一直下一步下一步即可完成安装

4. 你的第一个小程序
4.1 创建小程序项目
1. 点击进入开发工具后进行微信扫码登录 (第一次进入没有登录会让你扫码)

2. 完成扫码后并按照下列图中完成操作

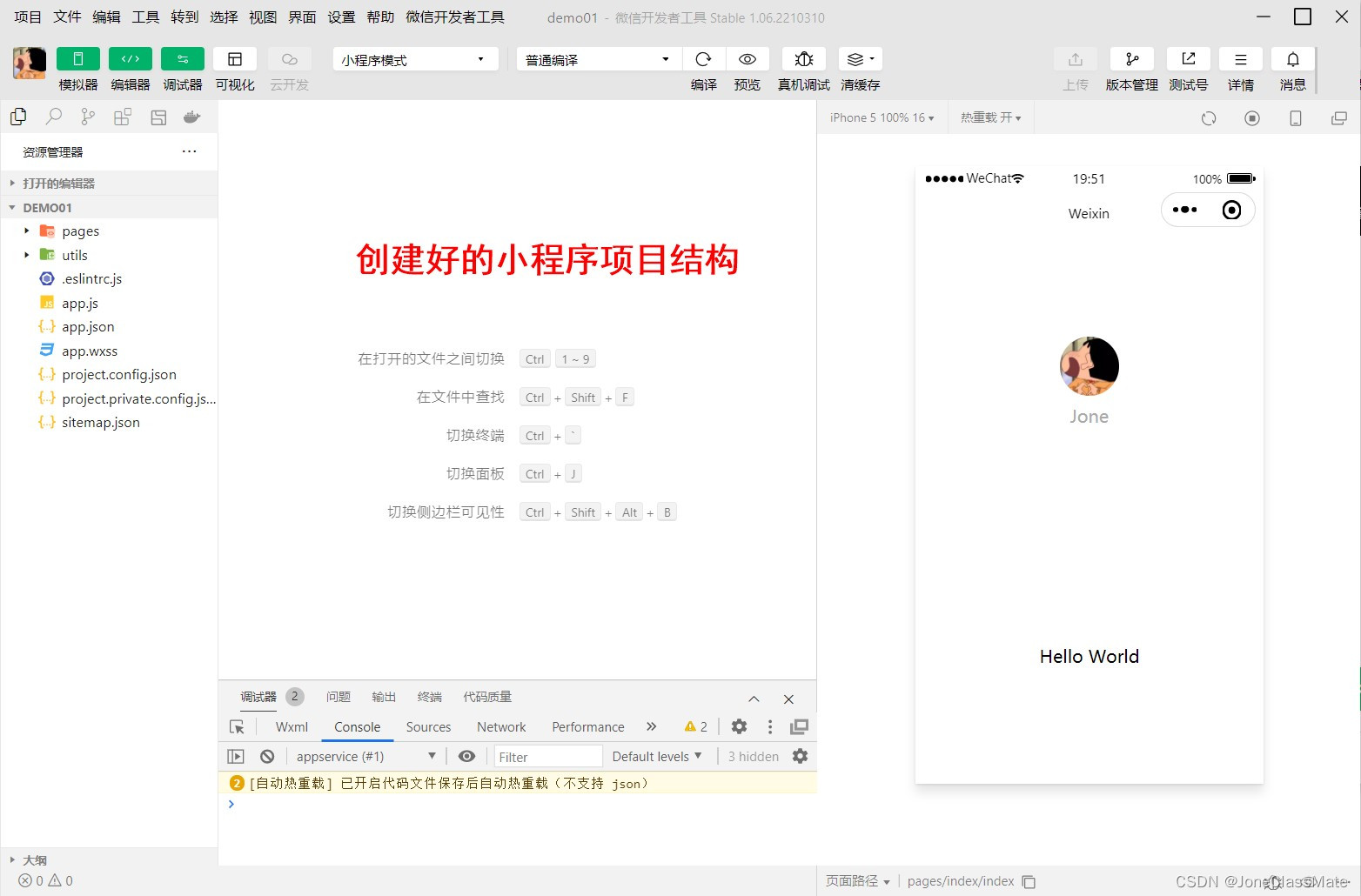
3. 小程序项目结构

4.2 目录结构介绍
1. 小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必须 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公告配置 |
| app.wxss | 否 | 小程序公告样式表 |
2. 一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必须 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
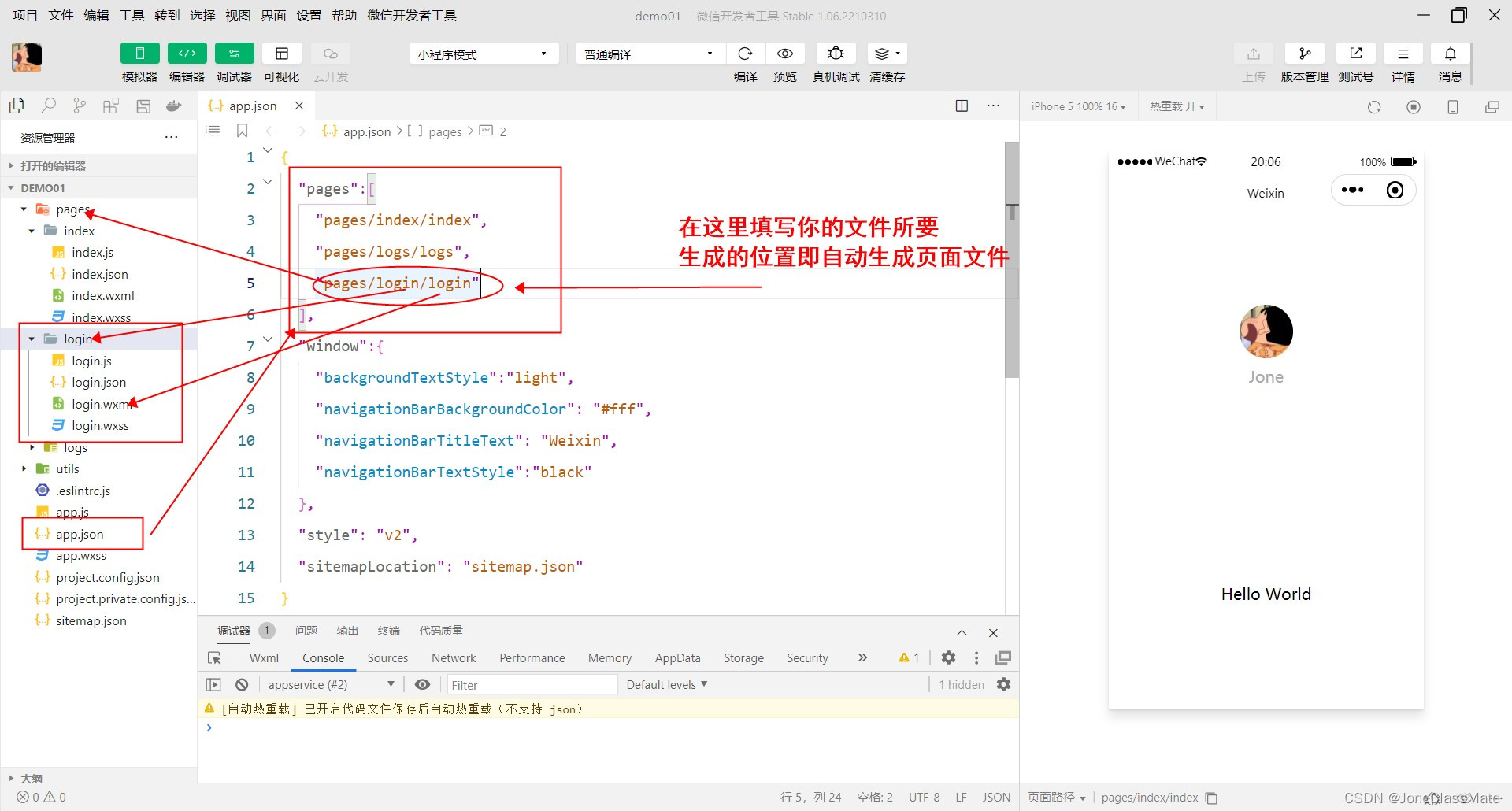
4.3 给小程序新增一个页面
1. 进入app.json 在第一个pages数组里面指定生成页面文件路径即可生动创建
注!想要哪一个页面先展示可按顺序排即可,第一个页面路径就是第一个显示的页面

4.4 给小程序当前页面设置局部配置(index.wxml为例:修改背景,字体颜色)
1. 选择pages下面的index目录里面的index.json文件里面修改配置

- 完整代码如下!可直接复制粘贴
{
"usingComponents": {},
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "第一个小程序项目",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}4.5 给小程序设置拖把栏(全局配置)
1. 选择app.json进入后在文件内第一个花括号里面添加代码进行编辑,多个节点进行逗号分开

- 完整代码如下!可直接复制粘贴
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/logins/logins"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabBar/coding.png",
"selectedIconPath": "static/tabBar/coding-active.png"
},
{
"pagePath": "pages/logins/logins",
"text": "登录",
"iconPath": "static/tabBar/component.png",
"selectedIconPath": "static/tabBar/component-active.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "static/tabBar/sdk.png",
"selectedIconPath": "static/tabBar/sdk-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
-
代码中的得到焦点和失去焦点后的图标可自行寻找并进行配置!或私信小编继续发送给你
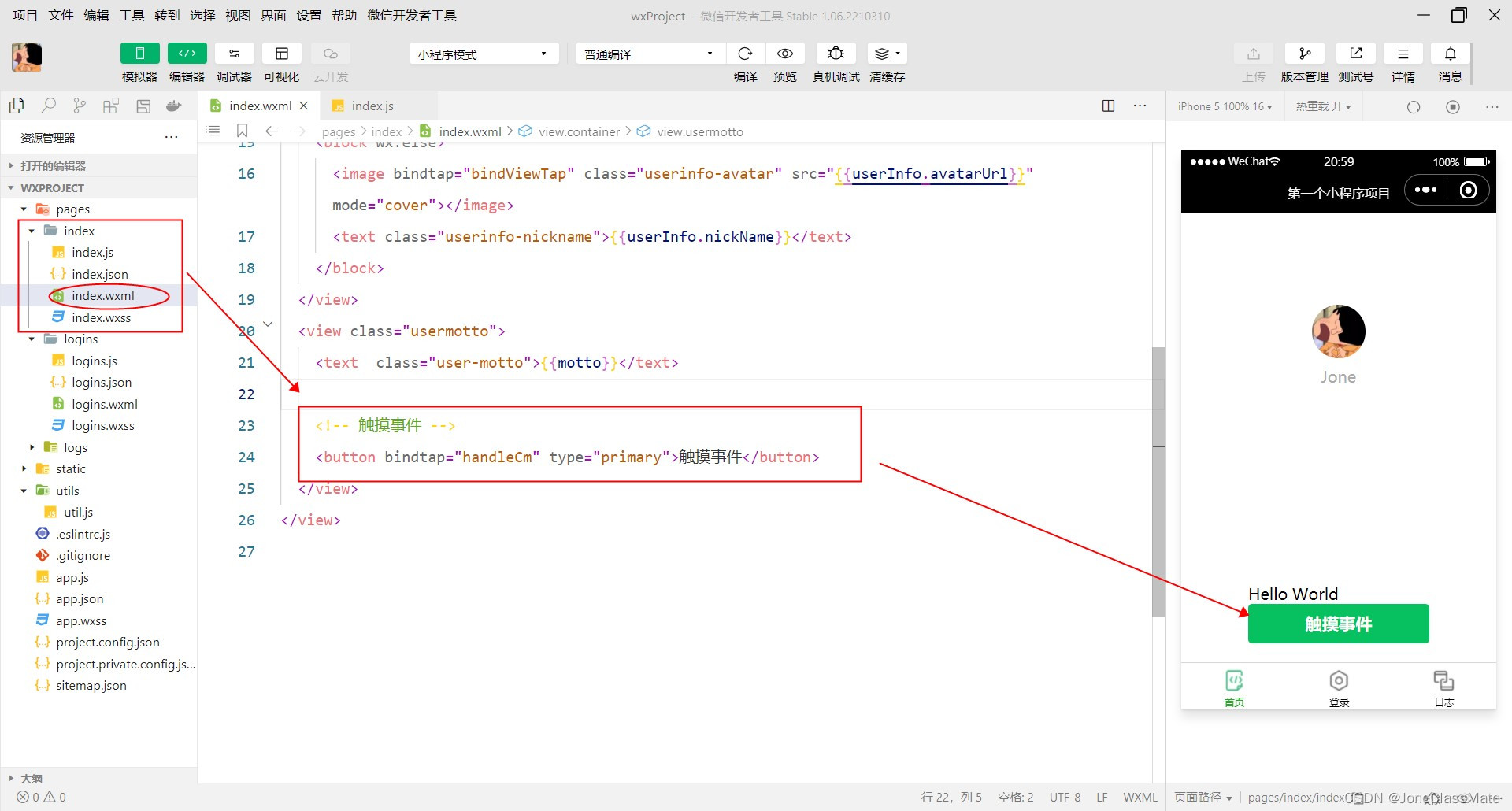
4.6 给小程序设置按钮触摸事件(index.wxml为例)
1 先定义一个按钮并先绑定一个未定义的改变值函数

- 代码如下!
<!-- 触摸事件 -->
<button bindtap="handleCm" type="primary">触摸事件</button>2. 进入index.js 定义函数

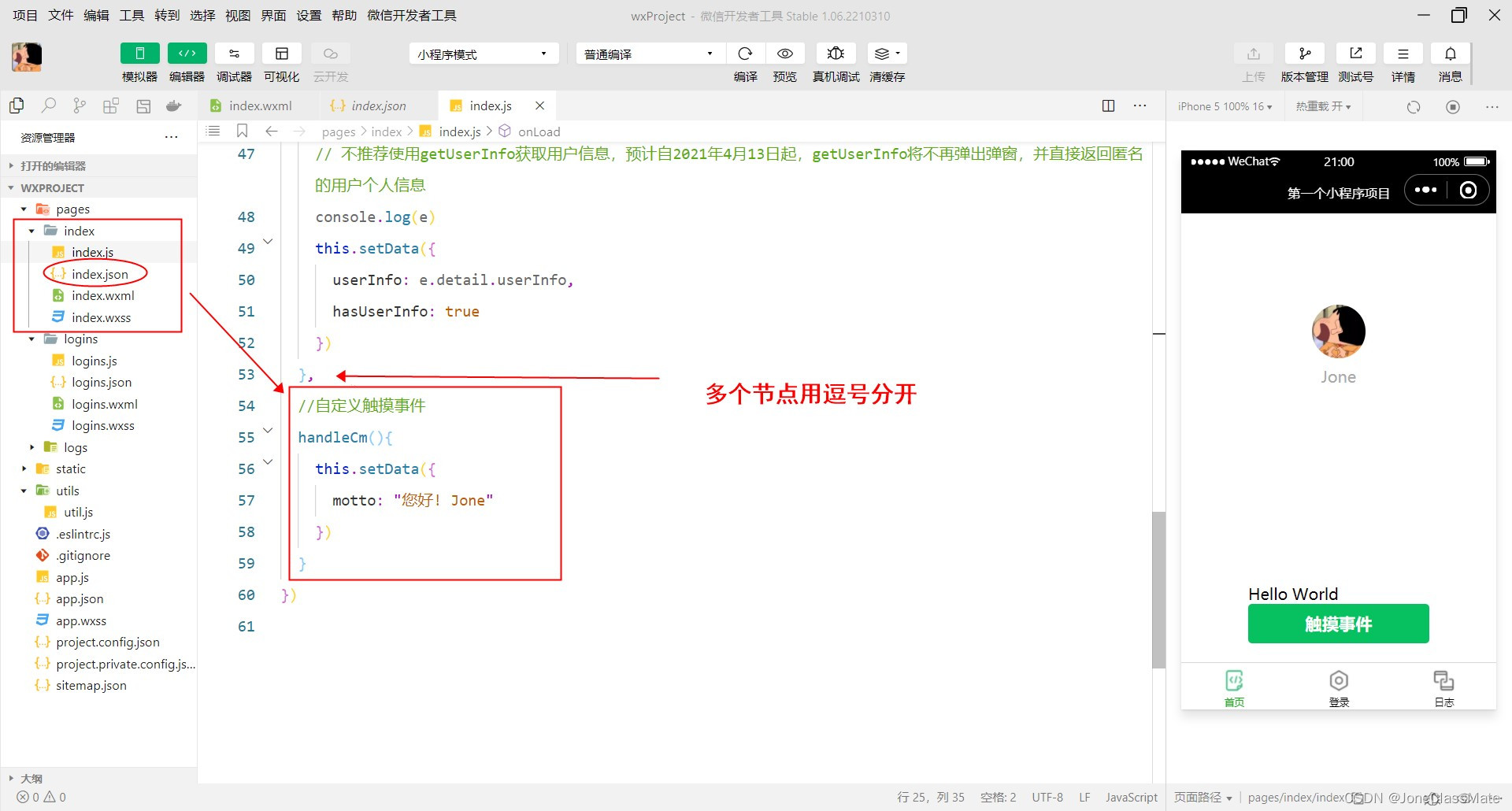
- 代码如下!(可自行点击按钮实施效果!改变值没有)
//自定义触摸事件
handleCm(){
this.setData({
motto: "您好! Jone"
})
}4.7 给小程序自定义公共函数并在index.js中引入后完成页面初始化赋值操作
1. 在index.js中添加一个属性:loginTime值为空

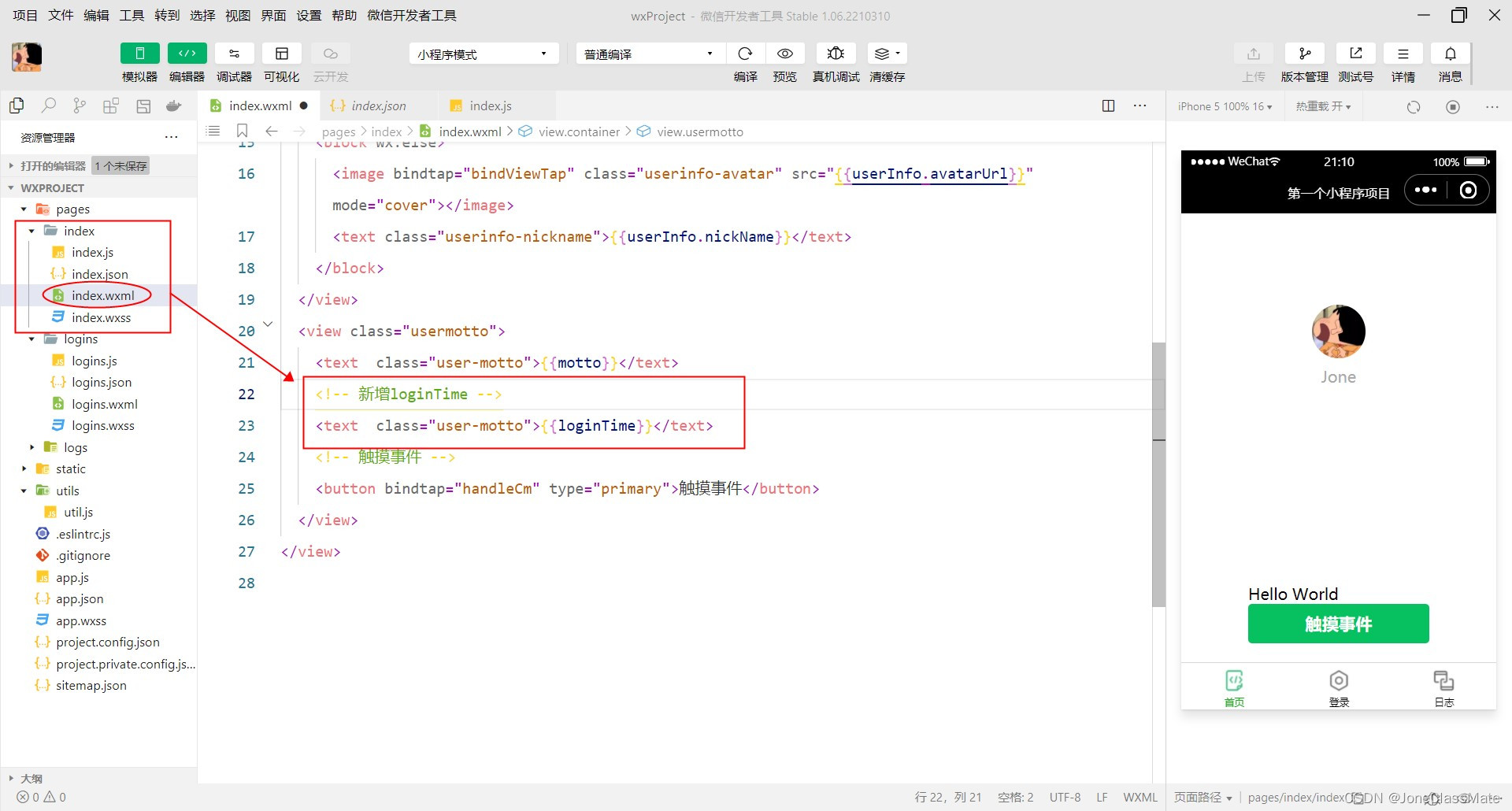
2. 在index.wxml中添加一条文本并双向绑定loginTime

- 代码如下
<text class="user-motto">{
{loginTime}}</text>3. 在utils.js中自定义公共函数并导出

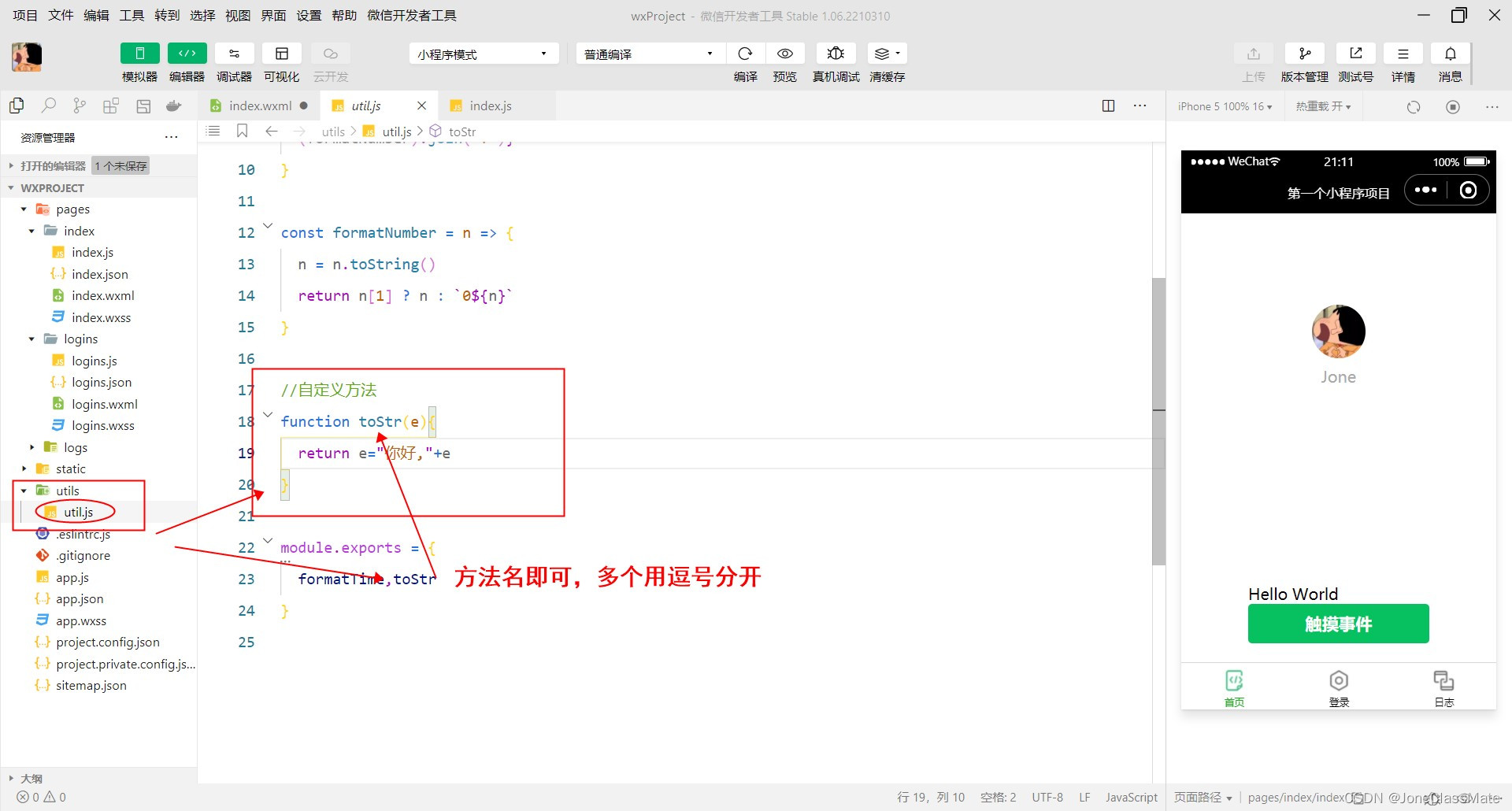
- 自定义函数如下!务必自行配置导出 注!看图
//自定义方法
function toStr(e){
return e="你好,"+e
}4. 在index.js中引入公共文件util.js 并进行页面初始化赋值操作

- 在index.js中导入操作
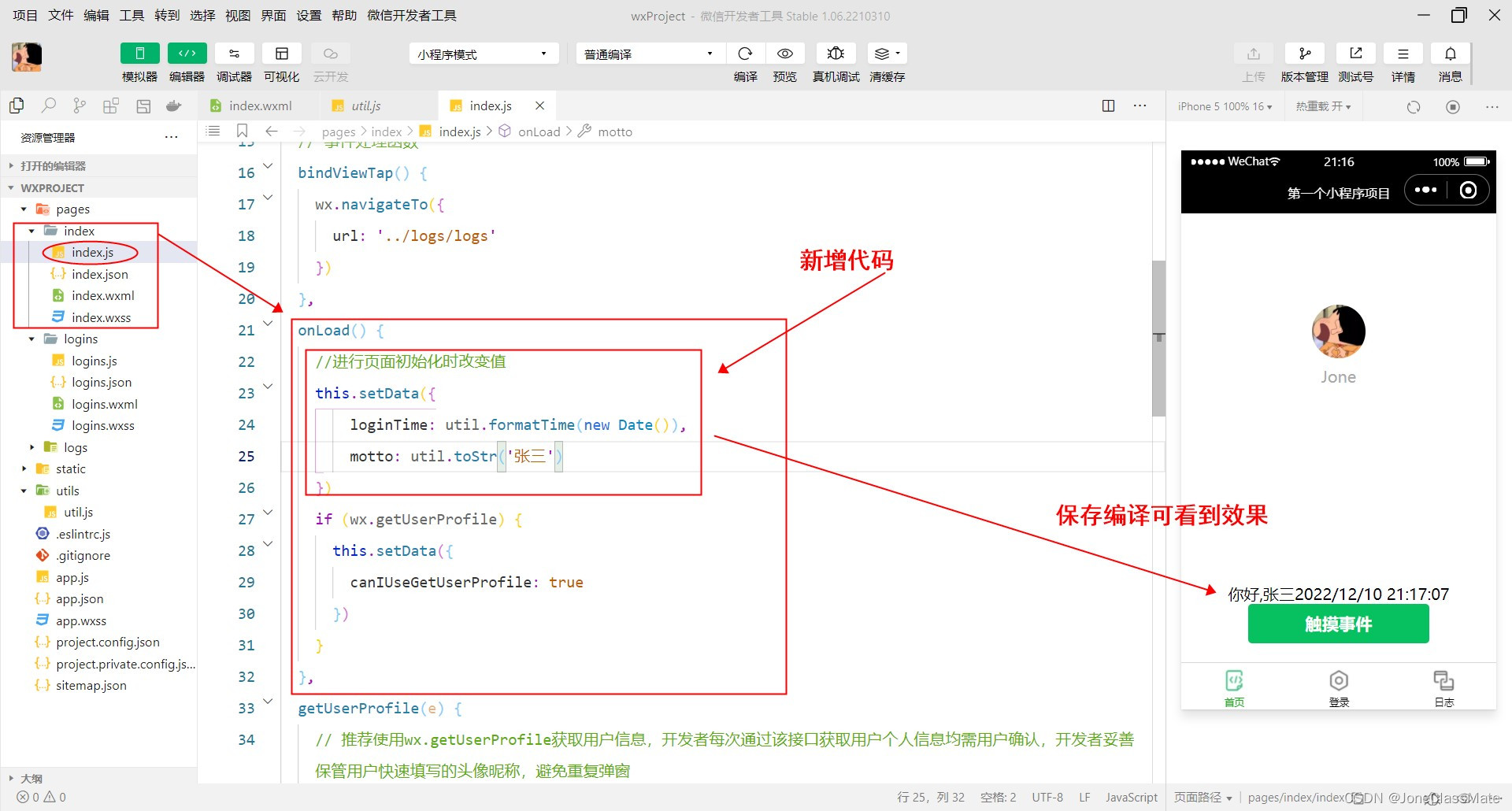
import util from "../../utils/util"在onLoad函数中进行操作

- 新增代码!
//进行页面初始化时改变值
this.setData({
loginTime: util.formatTime(new Date()),
motto: util.toStr('张三')
})智能推荐
Qt制作局域网即时通讯软件_局域网内语音通话qt-程序员宅基地
文章浏览阅读5.5k次,点赞31次,收藏86次。Qt制作局域网即时通讯软件 利用Qt制作的局域网即时通信软件,可实现文本信息、表情包、图片、文档等的传输功能。界面风格模仿的Tim,所以本软件取名为Timi,tim的mini版本。登录界面:使用之前做的登录界面,后续修改。原因是没找到好的素材(不会美工),有会美工愿意提供素材的请联系。 文本信息发送:气泡效n果,文本信揭秘那息可自动换行,并且文本信息可选择/可复制。 发送..._局域网内语音通话qt
基于web的科研项目管理系统设计与实现_基于web的项目管理系统的设计与实现-程序员宅基地
文章浏览阅读5.1k次,点赞4次,收藏45次。需求:(1)项目申报模块包括申报新项目和我的申报信息。申报新项目:申报者对新项目进行申报,填写完申报信息并提交后,项目置为新申请状态;我的申报信息:申报者可以在我的申报信息里查看申报过的项目信息。(2)项目评审模块包括管理评审和专家评审。管理员评审:管理员对新申报的项目进行网络评审。专家评审:专家对初审状态的项目进行网络评审。(3)项目管理模块包括项目列表、项目进度和项目结题。项目..._基于web的项目管理系统的设计与实现
mysql dwith boost_linux下Mysql 8.0.19 编译安装-程序员宅基地
文章浏览阅读951次。1 前言linux下安装MySQL的方式有很多种,包括以仓库的方式安装(yum,apt,zypper),以包的方式安装(rpm,deb),以docker方式安装,从压缩包解压安装,从源码编译安装,这里使用的是最后一种,从源码编译安装。编译安装需要大量的耐心与时间,而且还会遇到非常多奇奇怪怪的问题,因此,需要极大的毅力,很有可能一万次失败也换不来一次的成功,请做好心理准备。2 准备工作下面是安装要求..._mysql dwith boost
mysql 高级(进阶学习)_mysql高级进阶-程序员宅基地
文章浏览阅读1.4k次,点赞2次,收藏8次。视图就是将某个查询语句存储在数据中,并为其命名,视图中并不存储数据,数据还是在基本表中存储。定义视图使用视图删除视图存储过程就是把一段处理逻辑存入到数据库中,使用是就由 JDBC 调用即可。调用存储过程可以减少应用程序和数据库交互次数,在数据库内部执行,执行效率高。存储事先需要定义,有三种参数类型:in 入参(接收调用者传入的数据)out 返回(向调用者返回数据)inout (既可以接收调用者传入的数据,也可以向调用者返回数据)函数是一个特殊的存储过程。存储过程不仅有输入参数,还有输出参数,但是没有返回值,_mysql高级进阶
goquery php,golang:Goquery简单爬虫实例-程序员宅基地
文章浏览阅读189次。Selection类型提供的方法,这些方法是页面解析最重要,最核心的方法1)类似函数的位置操作-Eq(indexint)*Selection//根据索引获取某个节点集-First()*Selection//获取第一个子节点集-Last()*Selection//获取最后一个子节点集-Next()*Selection..._goquery获取tbody的数据
计算机资源库在哪,电脑的资源管理在哪里-程序员宅基地
文章浏览阅读2.7k次。语音内容:大家好,我是时间财富网智能客服时间君,上述问题将由我为大家进行解答。电脑的资源管理的位置:1、单击开始菜单,在弹出的快捷菜单中选择文件资源管理器。2、按组合键Win+R打开运行窗口。3、在运行窗口中输入命令:explorer按回车键执行命令即可以打开资源管理器窗口。4、在桌面的任务栏上右击鼠标,在弹出的快捷菜单中选择“任务管理器。5、在任务管理器的菜单栏中选择文件中运行新任务。6、在运行..._计算机库到哪里找
随便推点
python文件加密_python加密文件-程序员宅基地
文章浏览阅读3.7k次。dd_python加密文件
推荐算法(一)--基本介绍_详细论述基于流行度的推荐算法的设计步骤法与应用特点-程序员宅基地
文章浏览阅读4.4w次,点赞26次,收藏194次。&amp;amp;amp;amp;amp;amp;amp;amp;amp;nbsp;&amp;amp;amp;amp;amp;amp;amp;amp;amp;nbsp; &amp;amp;amp;amp;amp;amp;amp;amp;amp;nbsp;&amp;amp;amp;amp;amp;amp;amp;amp;amp;nbsp;&amp;amp;amp;amp;amp;amp;amp;amp;amp;nbsp; &am_详细论述基于流行度的推荐算法的设计步骤法与应用特点
3DS轨迹球 + 光照_3d 模型 轨迹球旋转-程序员宅基地
文章浏览阅读388次。在前面的基础上 加个光照,会有什么效果?下面以博文《3D球体一个(纪念第一个opengl程序~~)》为模板,加入上一篇的代码下面是该文效果:加入我们的://显示有纹理贴图的3ds模型,+光照 +虚拟球旋转 //按a或d使...#define name3DS "Data/3ds/boy_back.3DS" //waji building_nb //wjj1_b_3d 模型 轨迹球旋转
整理一下nvm的安装以及安装后node生效且npm不生效的问题_nvm 安装之后 npm 不是有效-程序员宅基地
文章浏览阅读2.2w次,点赞35次,收藏134次。关于nvm / node / npm安装前须知nvm安装安装包地址配置路径和下载源检查nvm安装是否成功nvm相关指令node检查npm检查npm安装失败的处理查找和node版本相匹配的npm版本npm安装安装前须知必须卸载掉已有的node版本!!!这里不具体说了,如果不会卸载,可以参考这里:点击查看nvm安装安装包地址https://gitee.com/guozia007/layup-packages解压,傻瓜式安装,不过多说明了。配置路径和下载源来到安装nvm的文件夹,找到se_nvm 安装之后 npm 不是有效
对于以太坊的反思,美链,课程总结_学习以太坊感受-程序员宅基地
文章浏览阅读2k次。反思与总结_学习以太坊感受
Docker安装MySQL、nginx并且部署SpringBoot项目前后端(超详细版)_docker desktop 整合 nginx 和spring-程序员宅基地
文章浏览阅读1.4k次,点赞24次,收藏16次。超级详细的Docker部署Springboot项目的步骤,大家只需要按照文档一步一步的复制粘贴即可。_docker desktop 整合 nginx 和spring