uniapp详细介绍-程序员宅基地
技术标签: 微信小程序 vue uniapp 前端 vue.js uni-app
一,什么是uni-app
- uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台
-
其实uni-app是微信小程序与vue的结合体,语法基本保持是保持一致,唯一不同的是uni-app中没有div和span标签,如果你已经掌握了vue与微信小程序中的任意一个,恭喜你,你就可以做uni-app开发了
二,开发工具
- Hbuilderx
- 微信开发者工具
- 安卓模拟器(雷电,mumu)
三,新建一个项目
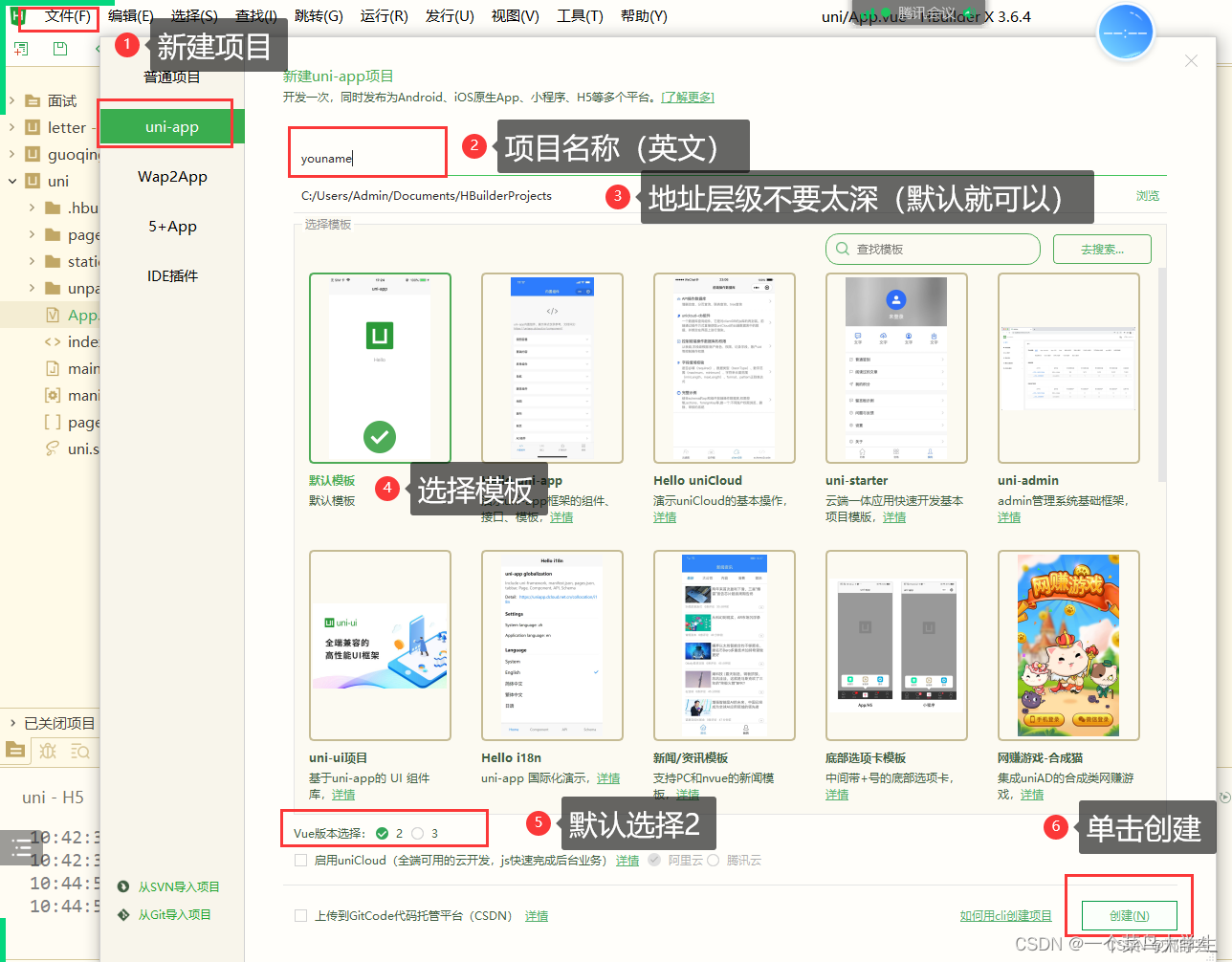
1,新建项目
- 点击HbuilderX菜单栏文件>项目>新建
- 选择uni-app,填写项目名称,项目创建的目录

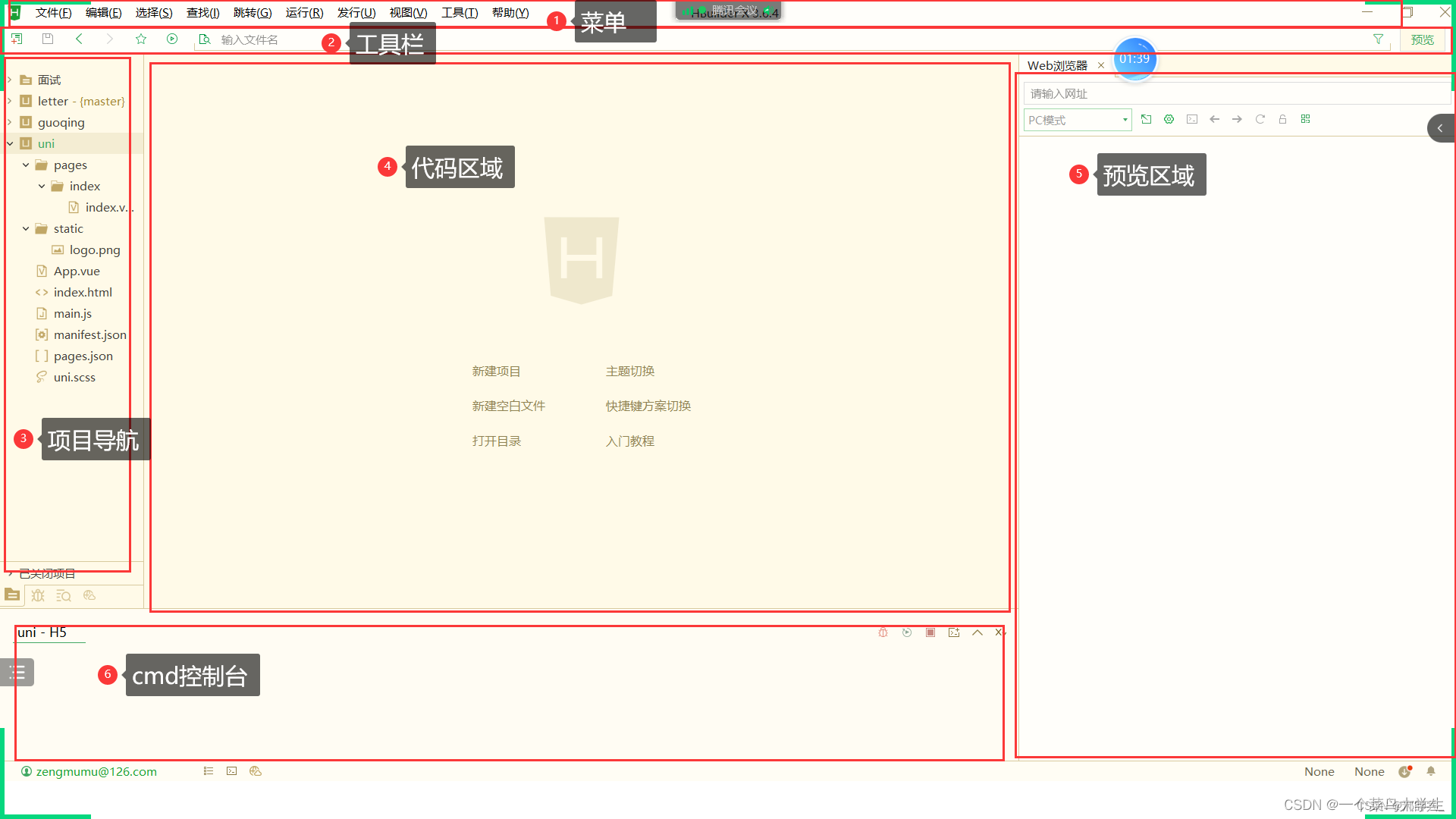
2,Hbuilde界面

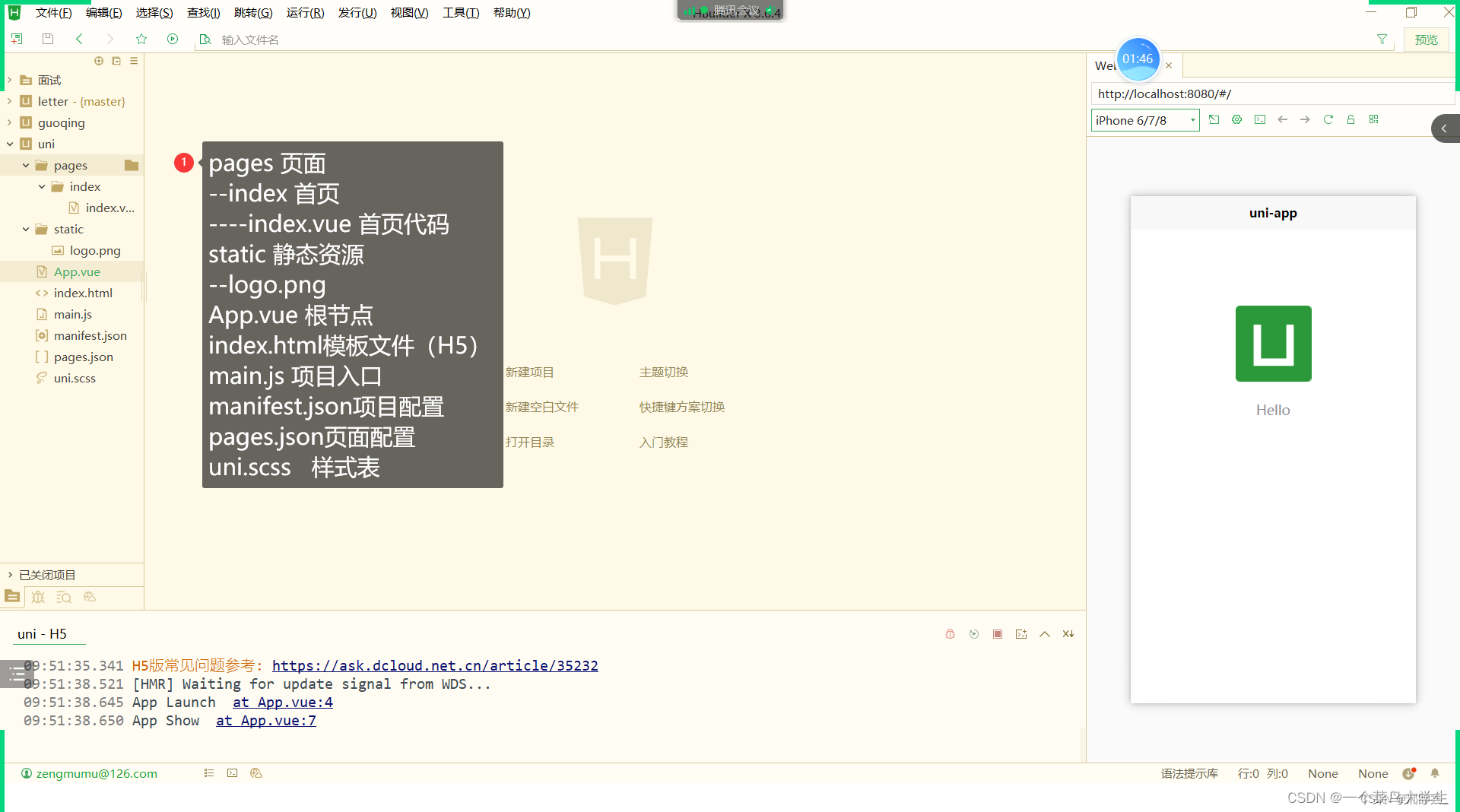
3,文件的介绍
4,文件目录
- pages.json :文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
- manifest.json :文件是应用的配置文件,用于指定应用的名称、图标、权限等。
- App.vue:是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
- main.js:是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
- uni.scss:文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
- unpackage:就是打包目录,在这里有各个平台的打包文件
- pages:所有的页面存放目录
- static:静态资源目录,例如图片等
- components:组件存放目录
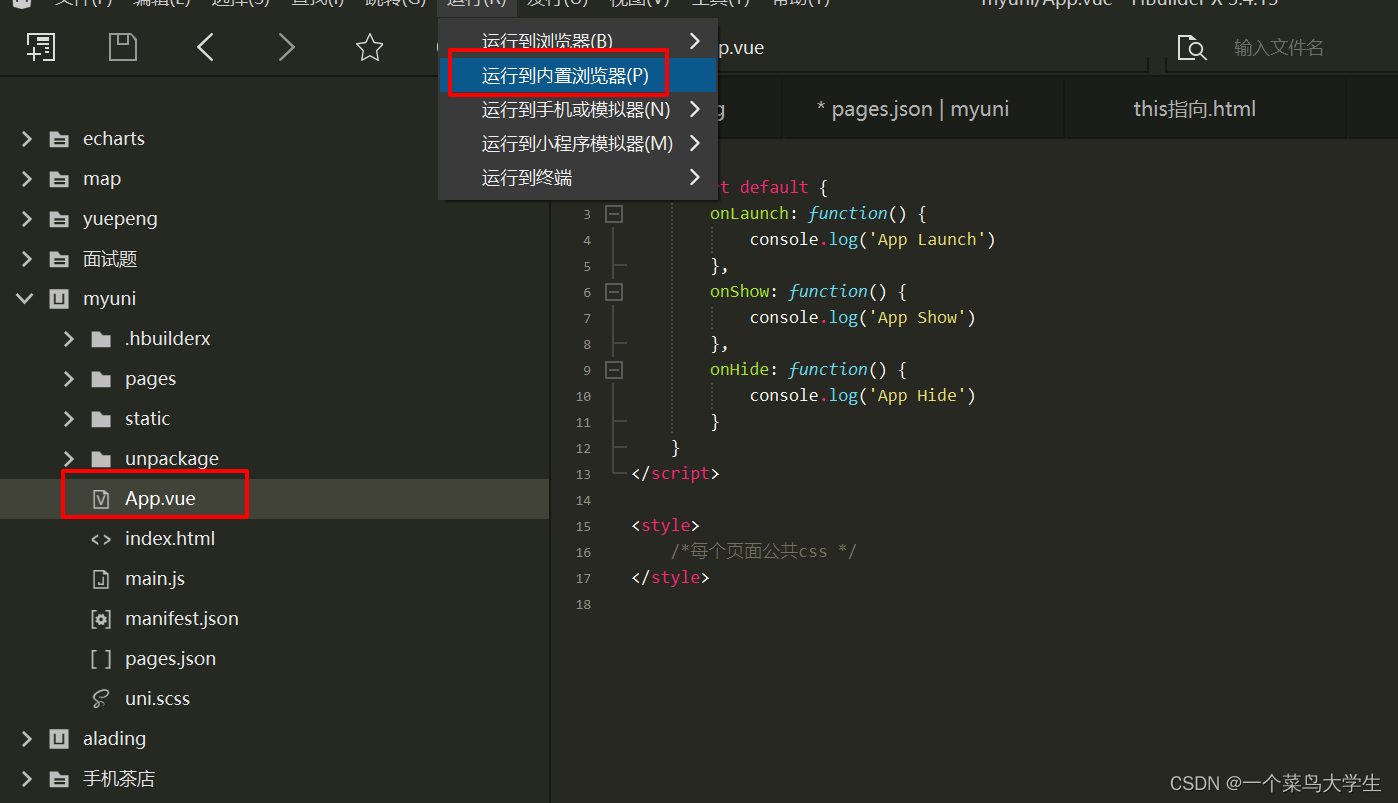
四,运行项目
1,H5端

2,小程序端
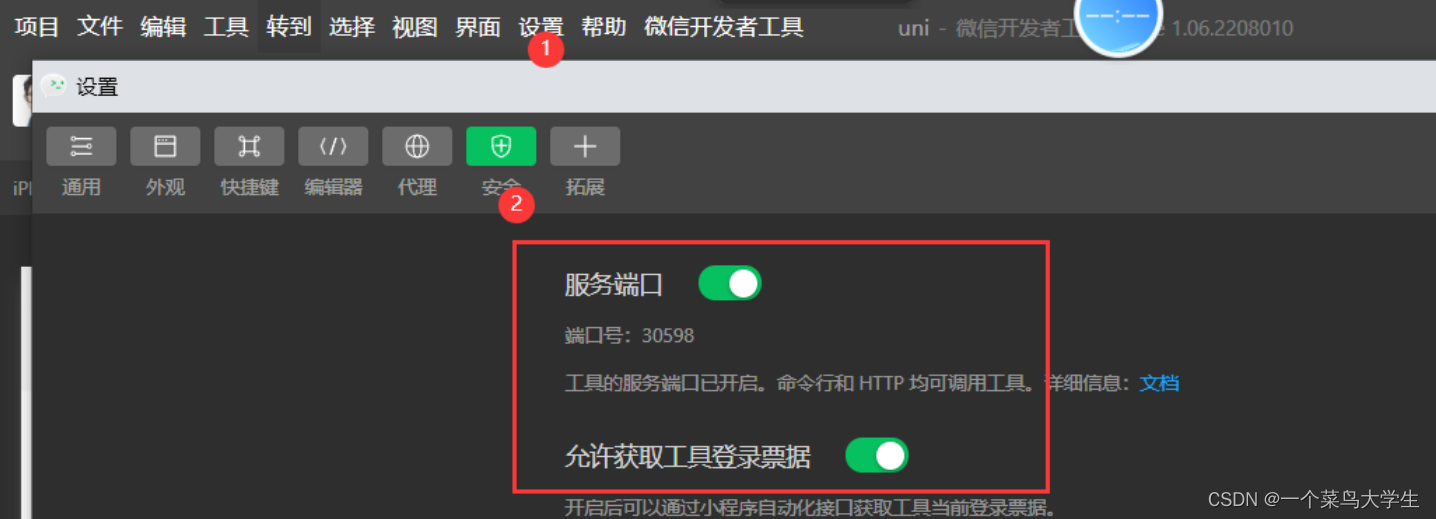
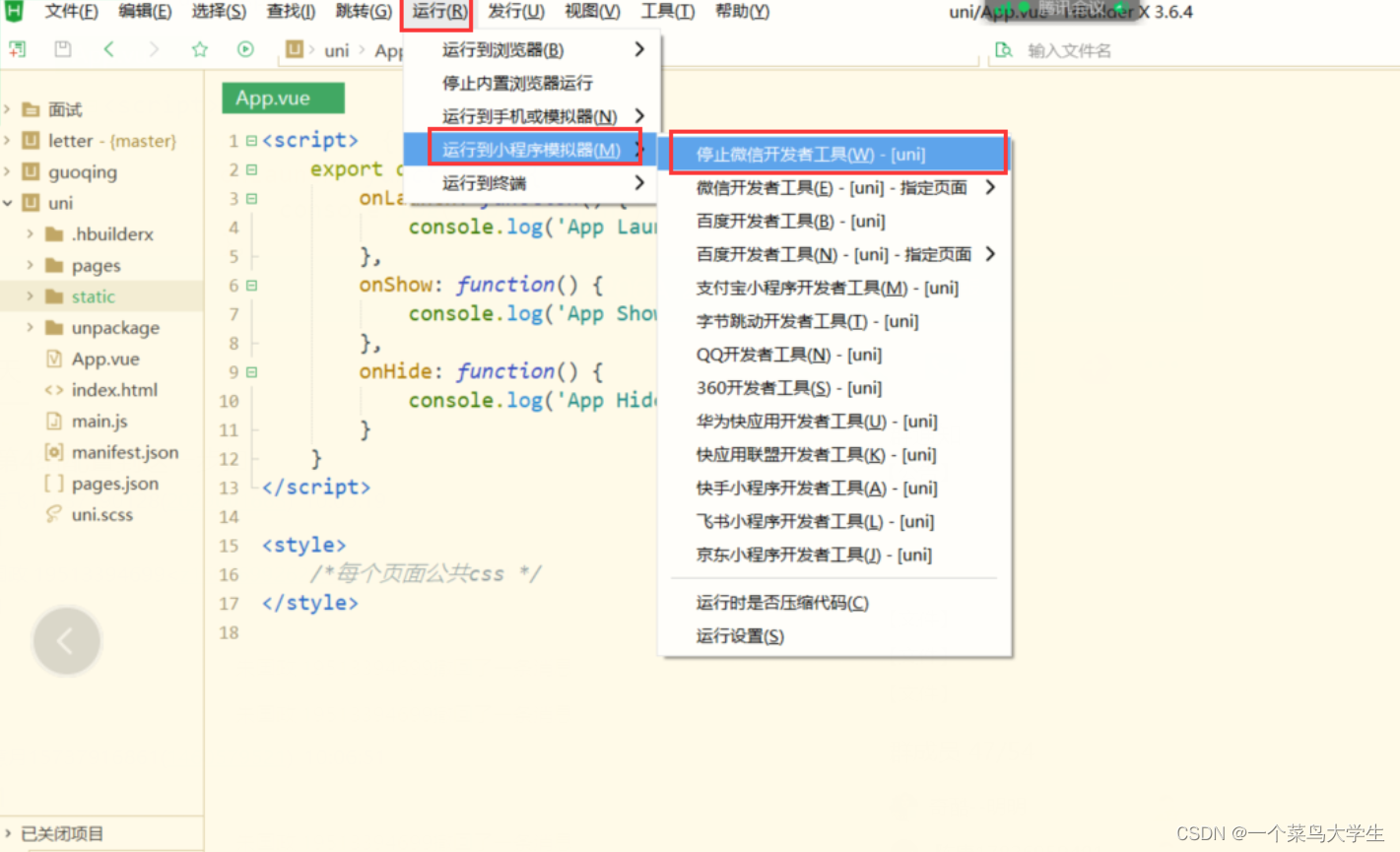
- 打开开发工具的服务端口

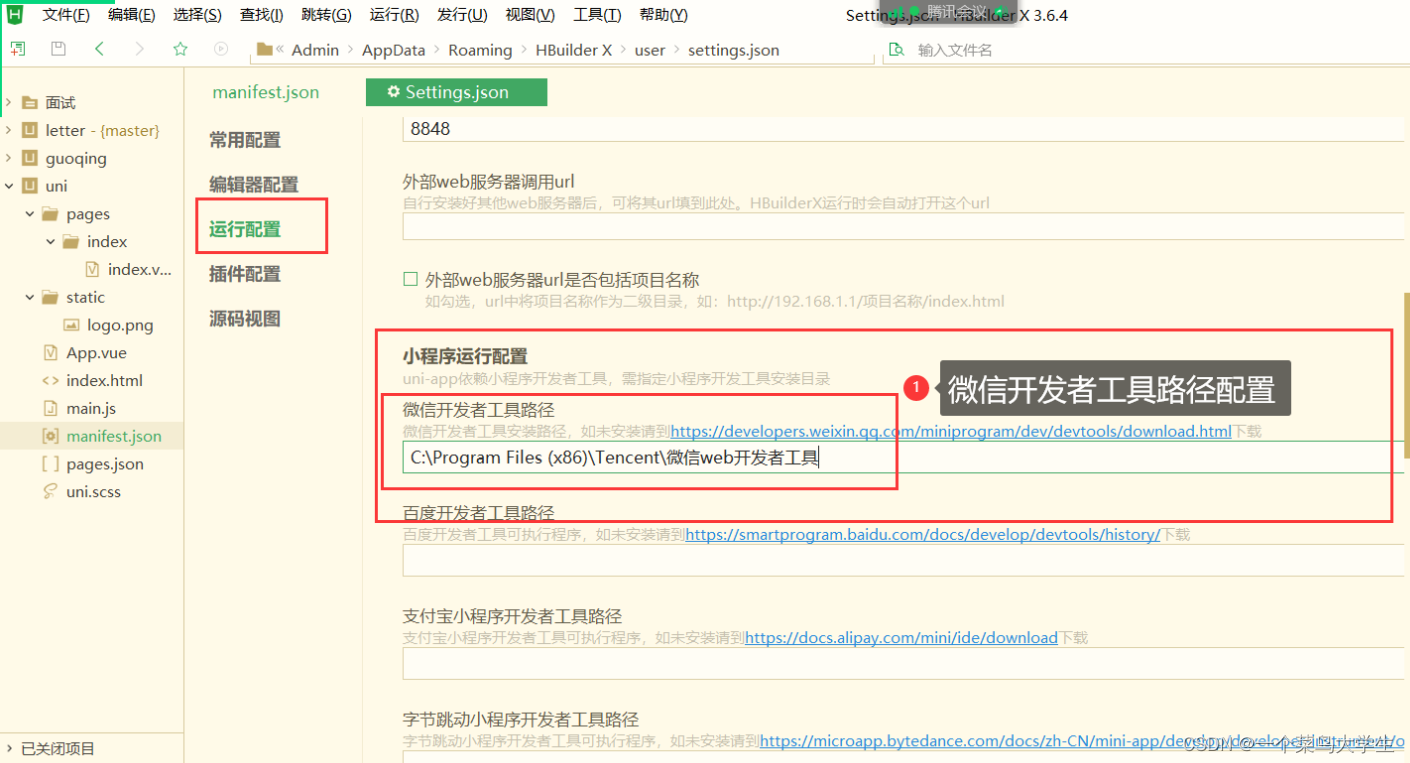
- 在Hbuilderx工具中配置微信开发者工具的地址


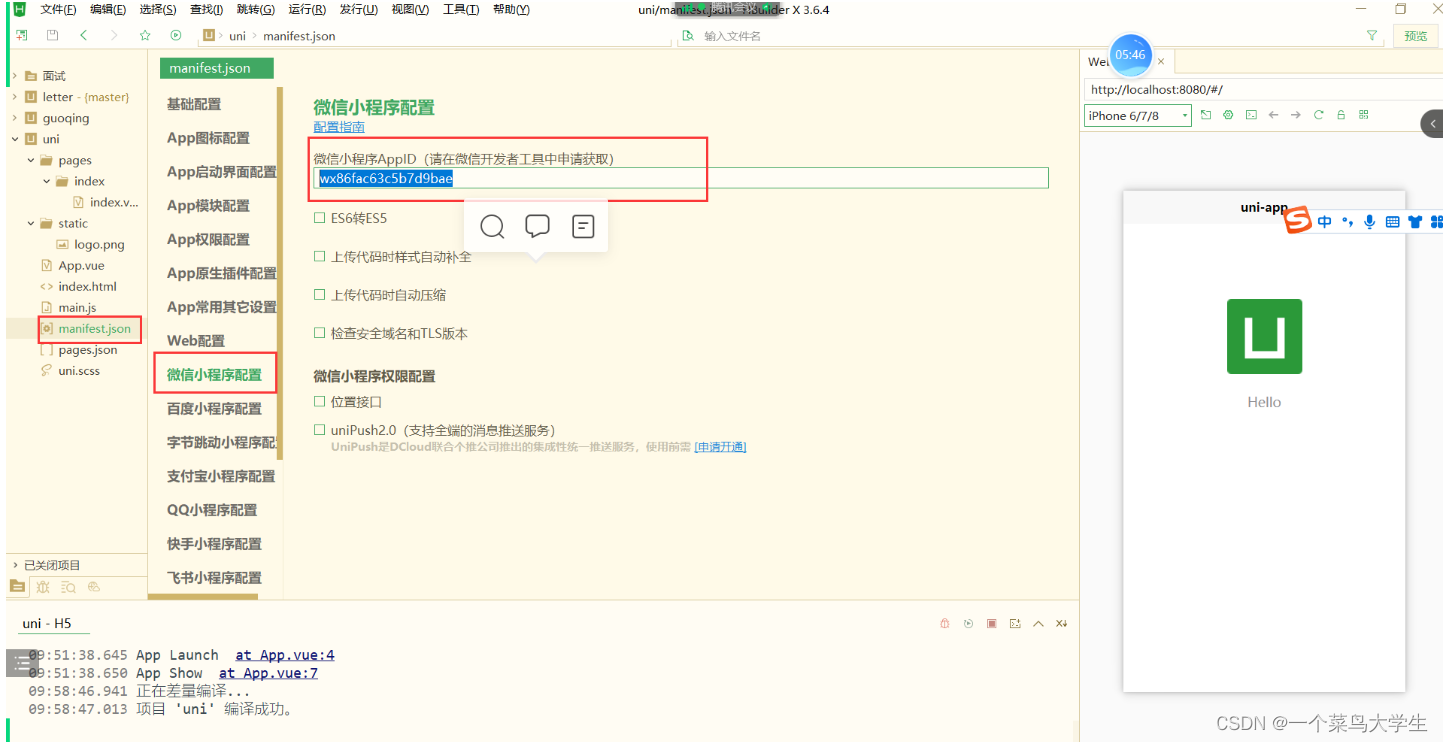
- 配置微信小程序id

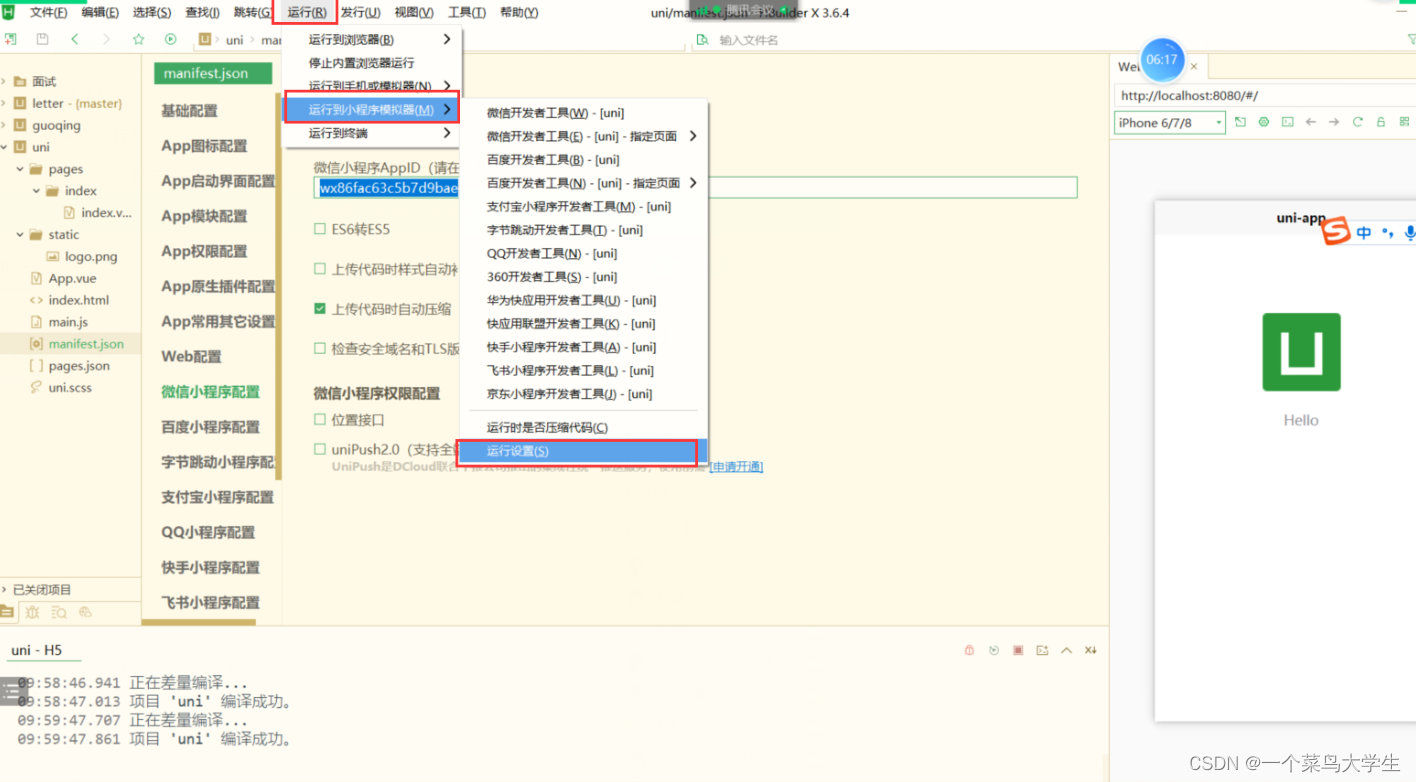
- 运行到微信小程序

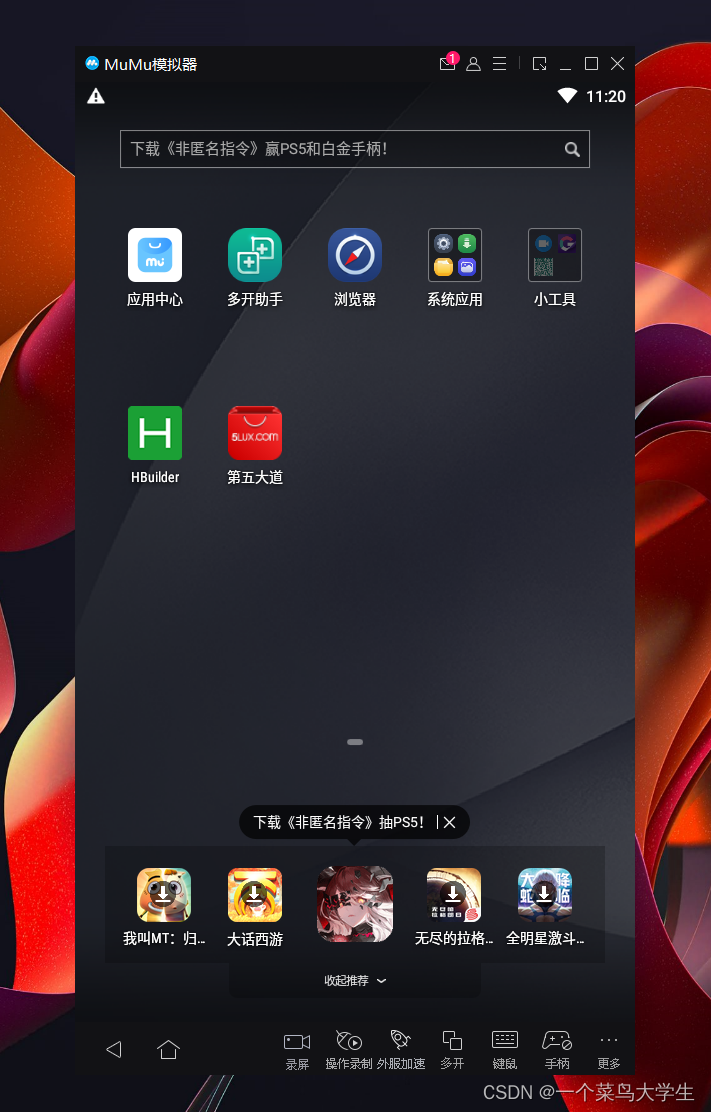
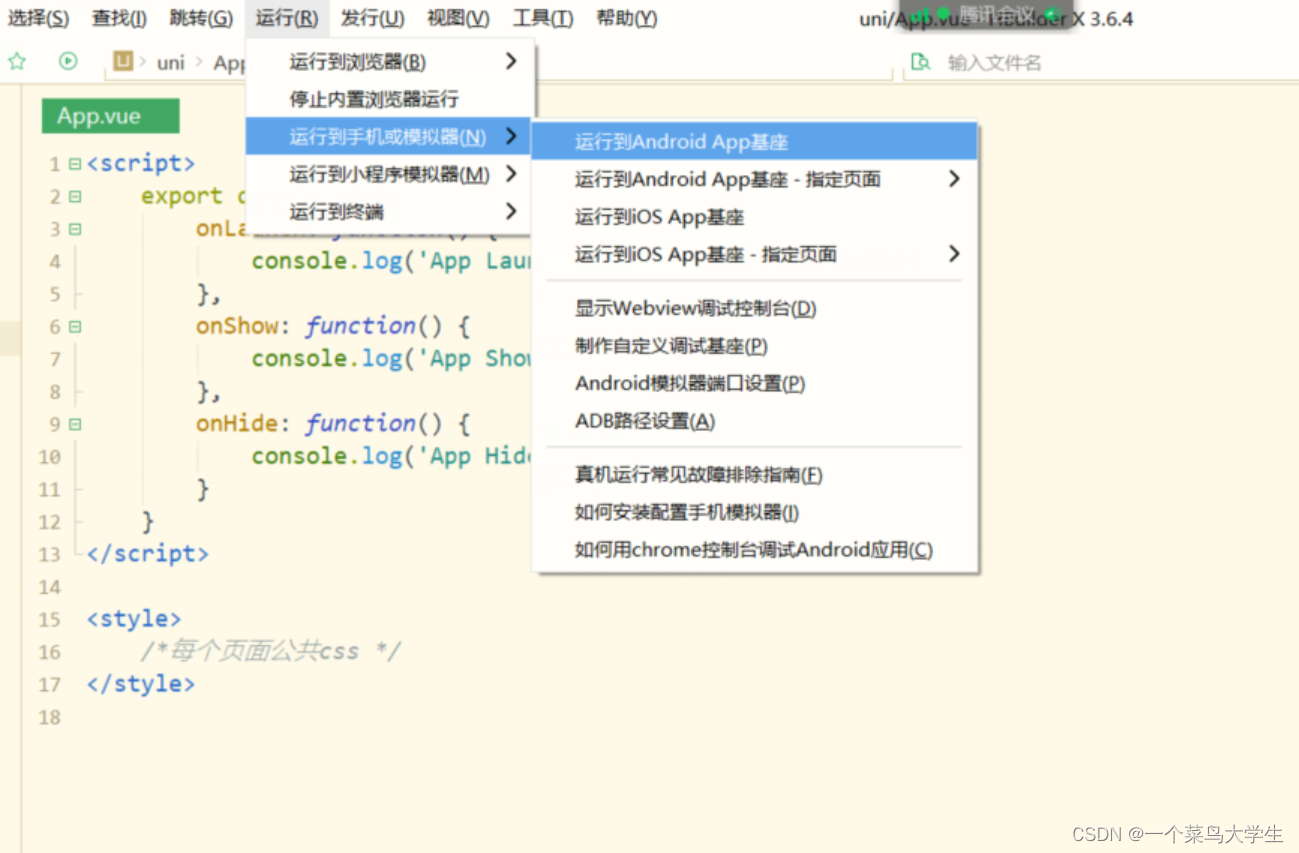
3,模拟器端(mumu)
- 首先要打开我们的模拟器,保证他处于开启状态

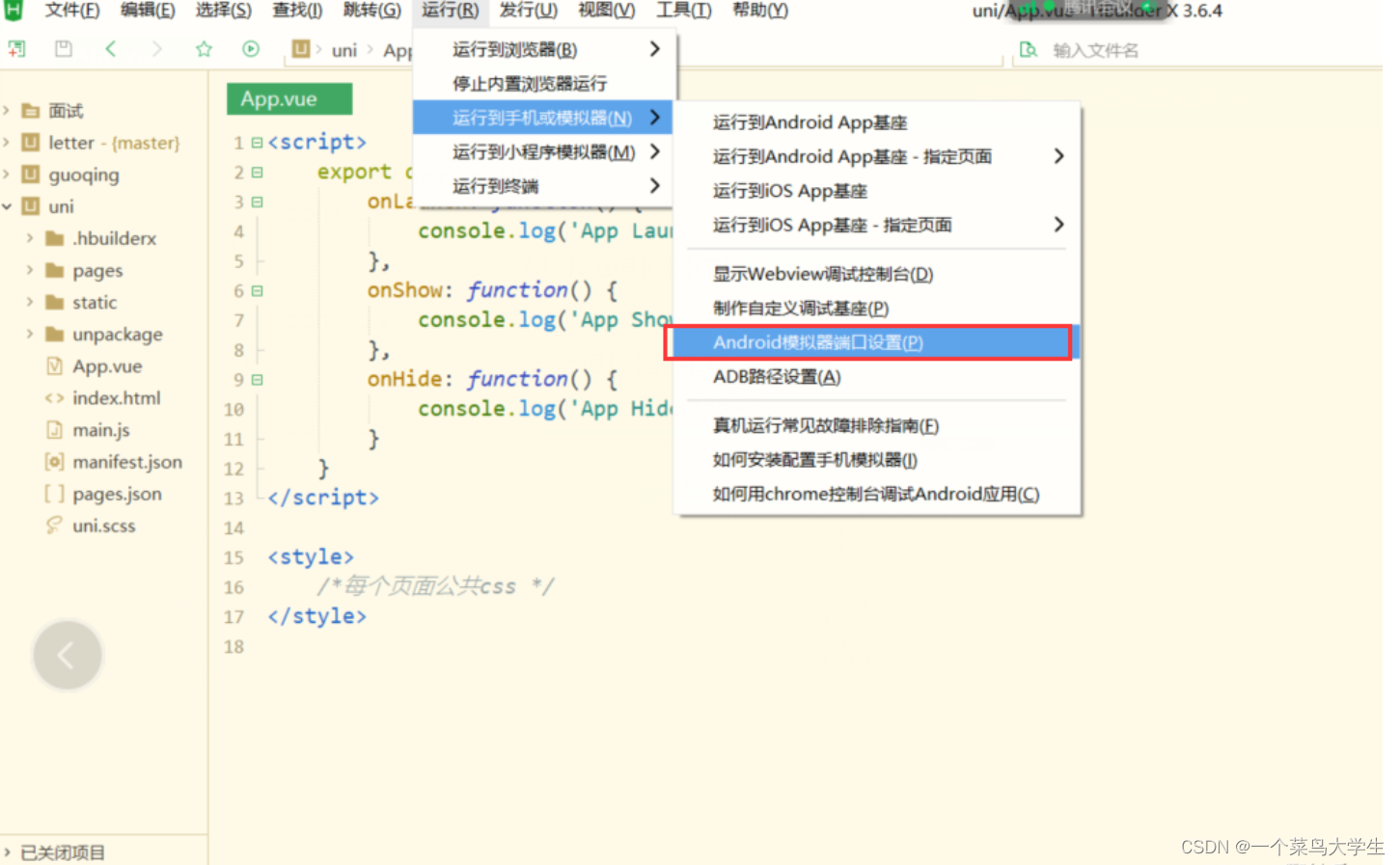
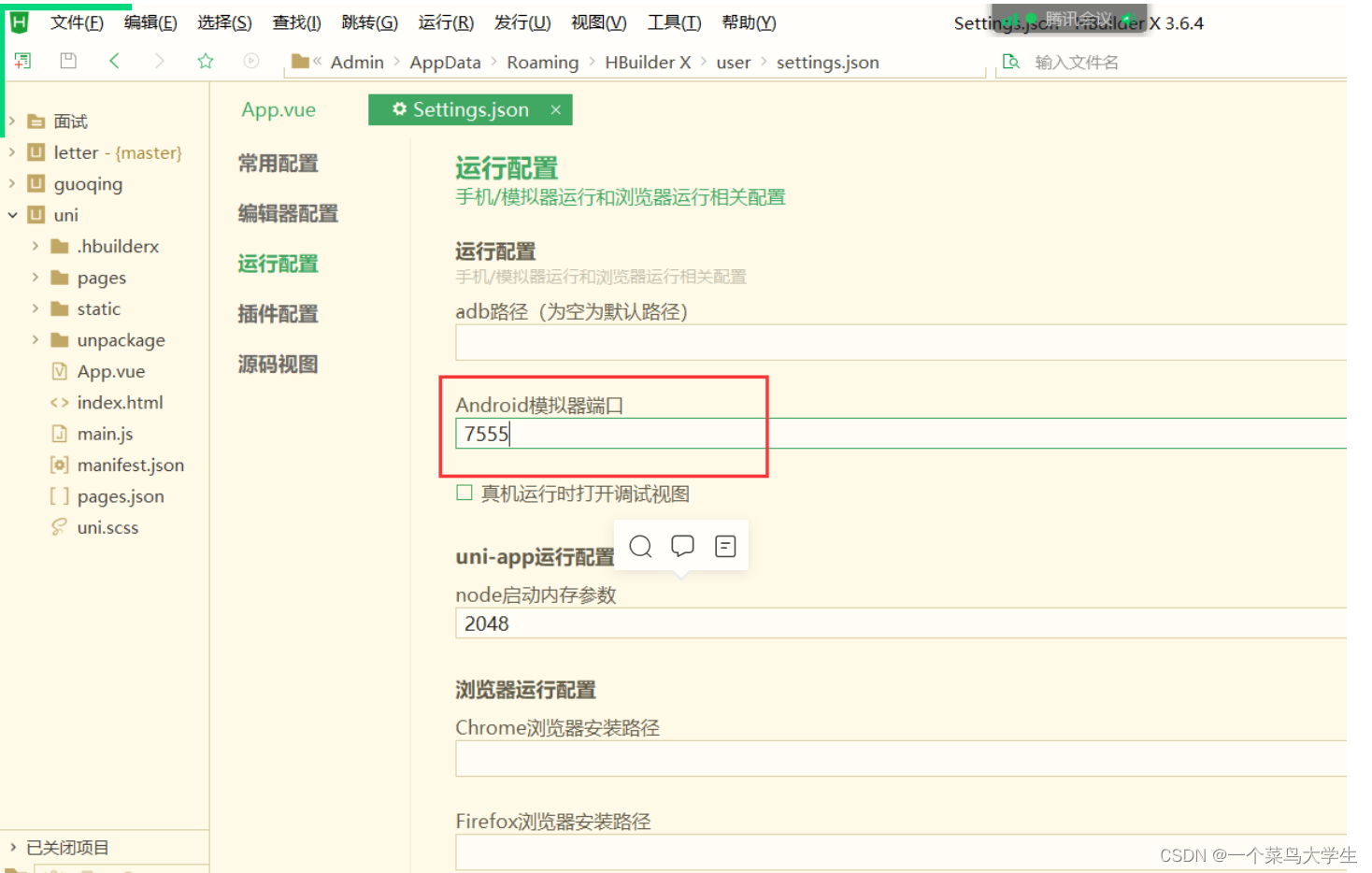
- 配置模拟器的端口号


夜神模拟器端口号:62001
海马模拟器端口号:26944
逍遥模拟器端口号:21503
MuMu模拟器端口号:7555
天天模拟器端口号:6555
- 运行到模拟器

五,uni-app的相关语法
其实uni-app是微信小程序与vue的结合体,语法基本保持是保持一致,唯一不同的是uni-app中没有div和span标签,如果你已经掌握了vue与微信小程序中的任意一个,恭喜你,你就可以做uni-app开发了
1,文本渲染
<view class="">{
{
title}}</view>
<view class="" v-text="title"></view>
<view class="" v-html="str"></view>
export default {
data() {
const currentDate = this.getDate({
format: true
})
return {
title: '明天就要静默了',
str: "<strong>明天周五放假</strong>",
}
},
2,条件渲染
<view class="" v-if="score>=90">奖励一套房</view>
<view class="" v-else-if="score>=90">奖励一个媳妇</view>
<view class="" v-else-if="score>=80">奖励一辆车</view>
<view class="" v-else>啥也别想了</view>
export default {
data() {
const currentDate = this.getDate({
format: true
})
return {
score: 82,
}
}
3,列表渲染
//遍历数组
<view class="" v-for="(item,index) in list" :key="index">
{
{
item}}
</view>
//遍历对象
<view v-for="(value,key) in obj" v-bind:key="key">
{
{
value}}
</view>
//遍历数字
<view v-for="item in 5" :key="item">
{
{
item}}
</view>
export default {
data() {
const currentDate = this.getDate({
format: true
})
return {
obj: {
name: "张三",
age: 18,
job: "teacher"
},
num: 5,
list: ['vue', '小程序', 'uni', 'jquery'],
}
},
4,数据的双向绑定
<view class="title">数据双向绑定</view>
<button @click="num++">{
{
num}}</button>
<input type="text" v-model="num" class="ipt">
export default {
data() {
const currentDate = this.getDate({
format: true
})
return {
obj: {
name: "张三",
age: 18,
job: "teacher"
},
num: 5,
}
},
5,属性绑定
<button type="primary" v-bind:disabled="flag" @click="flag=!flag">按钮</button>
<button type="warn" v-bind:disabled="!flag" @click="flag=!flag">按钮</button>
export default {
data() {
const currentDate = this.getDate({
format: true
})
return {
obj: {
name: "张三",
age: 18,
job: "teacher"
},
title: 'Hello',
num: 5,
title: '明天就要静默了',
str: "<strong>明天周五放假</strong>",
score: 82,
flag: true,
list: ['vue', '小程序', 'uni', 'jquery'],
date: currentDate,
time: '12:01'
}
},
六,uni-app的生命周期
1,vue生命周期
- beforeCreate:创建前,没有this
- created:创建后;此时已经有了this,我们可以做的是发起ajax请求,监听事件,设置定时器
- beforeMounte:挂在前,此时只有虚拟dom
- mounted:挂载后;此时我们可以操作dom
- beforeUpdate:更新前
- updated:更新后
- beforeDestroy:销毁前;可以做的是移除监听事件,移除定时器
2,小程序生命周期
- onLoad:加载类似于vue中的created生命周期
- onShow:页面显示时执行
- onReady:准备
- onHide:后台运行时执行
- onUnload:卸载
七,路由
1,导航路由:navigator
opentype打开类型:
navigate跳转
redirect重定向(当前页面不留历史记录)
navigateBack返回
relauch 重启
switchTab 跳转底部栏
2,路由传参
- 路由参数是在拼接在url?之后的那一块
<navigator url="pages/index/index?name=mumu&age=18"></navigator>
- 在跳转后的页面接收参数
onLoad(option){
console.log(options) //{name:'mumu',age:'18'}
}
3,路由常用api
//跳转
uni.navigateTo({
url})
//重定向
uni.redirectTo({
url})
//返回
uni.navigateBack()
//切换底部栏
uni.switchTab()
//重启
uni.reLaunch()
八,条件编译
1,什么是条件编译?
不同的平台展示不同特性与功能
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
2,语法
APP —— App端
H5 —— 网页
MP —— 小程序
MP-WEIXIN —— 微信小程序
//#ifdef
平台专有
//#endif

3,css条件编译
/* #ifdef APP */
.active{
color:red}
/* #endif */
4,js条件编译
// #ifdef APP-PLUS
uni.showModal({
title:"你好App用户"
})
// #endif
5,条件编译
pages.json
“style”:{
"h5":{
"titleNView":{
"titleText":"我是H5"
}
},
"app-plus": {
"titleNView":false //隐藏导航栏
}
}
// #ifdef MP-WEIXIN || APP
{
"path":"pages/condition/we",
"style":{
"navigationBarTitleText": "小程序专有页面"
}
},
// #endif
智能推荐
codewars--How Many Numbers? II-程序员宅基地
文章浏览阅读320次。How Many Numbers? IIClick here to get problem.Problem Description:We want to find the numbers higher or equal than 1000 that the sum of every four consecutives digits cannot be higher than a certai..._how many numbers
基于LAMP的云服务器的 环境的配置_lamp 云服务 配置要求-程序员宅基地
文章浏览阅读732次。2014-12-03 by zhou(本文是借鉴网上其他大神的做法,亲自操作的过程,如有雷同,纯属巧合)-----------------------------------------------------------------------------------------------------------------------------------------------_lamp 云服务 配置要求
Linux中的网络管理——网络配置及命令_linux配置网络-程序员宅基地
文章浏览阅读8.6w次,点赞91次,收藏612次。目录目录Linux网络配置ifconfig命令Linux网络配置文件网卡信息文件主机名文件DNS配置文件VMWare中Linux的网络参数配置VMWare桥接模式下配置静态IPLinux网络命令网络环境操作网络测试命令Linux网络配置 在Linux中配置IP地址的方法有以下这么几种:图形界面配置IP地址(操作方式如Windows系统配置IP,但在实际生产中,我们并不建议在_linux配置网络
强化学习——MDPs求解之动态规划_mdps算法-程序员宅基地
文章浏览阅读1.2k次。学习目标理解策略评估(Policy Evaluation)和策略提升(Policy Improvement);理解策略迭代(Policy Iteration)算法;理解值迭代(Value Iteration)算法;理解策略迭代和值迭代的不同之处;动态规划方法的局限性;Python实现格子世界(Gridworld)策略迭代和值迭代。动态规划(Dynamic Programming, DP)是一种解决复杂问题的方法,它通过定义问题状态和状态之间的关系,将复杂问题拆分成若干较为简单的子问题,使得_mdps算法
TensorFlow实战框架Chp7--输入文件队列_tensorflow训练输入文件队列-程序员宅基地
文章浏览阅读311次。TensorFlow实战框架Chp7–输入文件队列# -*- coding: utf-8 -*-"""Created on Fri Jul 6 21:20:45 2018@author: muli"""import tensorflow as tf# 获取文件列表files = tf.train.match_filenames_once("./TFRecord/dat..._tensorflow训练输入文件队列
如何在iar中建立c语言文件,使用IAR创建新工程步骤(整理).docx-程序员宅基地
文章浏览阅读1.5k次。IAR使用说明——新建第一个IAR工程新建一个IAR工程有两种方法,新建工程有两种方法,一种是使用工程模板,另一种是使用已存在地工程来建立另外一个工程.这里讲第一个方法,第二个方法很简单,书稿上有阐述.一、新建第一个IAR工程用IAR首先要新建地是工作区,而不是工程.在工作区里再建立工程.1)建立工作区间新建IAR工作空间,首先是菜单File里选择Open再选择Workspace,如下图红圈所示...._018.在workspace中的工程上右击,在弹出的快捷菜单中执行"令,可以使iar编译代码并生成".hex"文件。
随便推点
win10无法正常弹出移动硬盘/U盘_移动硬盘无法正常弹出-程序员宅基地
文章浏览阅读1.8w次,点赞21次,收藏56次。win10无法正常弹出移动硬盘/U盘问题描述:win10无法正常弹出插脑上的u盘或者移动硬盘解决方法的步骤一、 检查是否打开的软件正在使用U盘/移动硬盘中的文件二、用任务管理器查看可能与U盘/移动硬盘相关的进程三、MsMpEng.exe进程停止删除或弹出设备问题描述:win10无法正常弹出插脑上的u盘或者移动硬盘电脑硬盘空间吃紧,于是从电脑转移一些文件到移动硬盘。突然发现无法正常弹出移动硬盘,如下图:网上找了很多办法一一尝试,最终解决问题。解决方法的步骤根据下面的步骤检查,看看哪一步没做,把没做_移动硬盘无法正常弹出
spark学习-程序员宅基地
文章浏览阅读90次。Scala基础语法大全总结https://blog.csdn.net/qq_37142346/article/details/80977744Spark基本工作原理与RDDhttps://blog.csdn.net/kaizuidebanli/article/details/83829304Spark wordcount基本原理深度剖析https://blog.csdn.net/yilu...
总结2021年最全180道Android岗面试题,使用指南-程序员宅基地
文章浏览阅读96次。什么是中年危机根据权威数据显示,国内IT程序员鼎盛时期是在25-27岁左右,30岁对于程序员而言完全是一个38线,接着就是转业转岗的事情,这一点在业界也算是一个共识了。大学毕业步入IT行业普遍年龄也是在22岁左右,然而22-30岁之间也就是8年左右的时间,那么27岁也就是职业生涯“中年”的开始,那么作为程序员的你有准备好如何度过“中年危机”吗?当程序猿到了28岁左右的“中年危机”就不一样了,这个年纪也是程序猿们工作积累的高峰期,有的程序猿已经换了好几份工作,也有的程序猿们一直在一家企业做了好几个大型项
Parallel/Orthogonal Aizu - CGL_2_A_parallel/orthogonal 博客-程序员宅基地
文章浏览阅读163次。Parallel/Orthogonal Aizu - CGL_2_A题意:判断直线平行,垂直,或者其他注意:这里重合也算平行AC代码:#include <bits/stdc++.h>using namespace std;int q;struct point { int x, y;};struct line { int x, y;};int X(line A, line B) { return A.x * B.y - A.y * B.x;}in_parallel/orthogonal 博客
Cassandra配置多节点集群_cassandra_seeds-程序员宅基地
文章浏览阅读1.5k次。上一篇文章 Cassandra入门指南 中,我们已经配置好了一个单节点集群,接下来,我们要往这个集群中多加几个节点,看看多个节点是如何同时工作的。Cassandra节点之间交换信息是通过一种叫做Gossip(暂时不知道该翻译为哪个专有名词合适,暂且意会吧)的机制。但是要想让一个消息传递到一个新加入的节点,至少还需要知道另外一个节点,这个节点叫做种子(Seed)。通常我们会选择一小部分相对稳定的节点..._cassandra_seeds
python 如何调用子程序并自动传参数 os.system os.popen subprocess_python如何调用子程序-程序员宅基地
文章浏览阅读4.5k次,点赞4次,收藏14次。背景最近工作中有遇到这样一种情况,需要执行一个 exe 文件更改某些设置来触发Service 工作,而执行这个 exe 程序需要一个屏幕输入参数,这个输入参数也是需要python 脚本生成的。如果每次都是 cmd 执行这个 exe 程序,把..._python如何调用子程序