uniapp使用教程(包括下载、初次使用以及使用中的一些细节总结)-程序员宅基地
记录,以防后面忘记
感觉uniapp就是vue的语法结构、小程序的api和标签 这两者混合起来使用
1、下载,参考之前的博文https://blog.csdn.net/mao871863224/article/details/109328749
2、开始使用:

(1)一般在pages.json里面进行页面的全局配置(参照官方文档https://uniapp.dcloud.io/collocation/pages)
pages.json
这里面配置的主要内容包括:所有页面路径、全局的外观、底部tabBar、生产环境入口配置
{
"pages": [{
"path": "pages/index/index",
"style": {
// 页面级的配置文件
"navigationBarTitleText": "我的学习"
}
},
{
"path": "pages/my_test/my_test",
// 设置该页面独有的样式
"style": {
// 页面级的配置文件
"navigationBarTitleText": "我的test",
"navigationBarBackgroundColor": "#2C405A",
"navigationBarTextStyle": "white",
// 设置h5下拉刷新的图标颜色,这对小程序中的样式没有任何影响
//除了h5,其他端也可以设置独有的样式
"h5": {
"pullToRefresh": {
"color": "#007AFF"
}
}
}
}, {
"path": "pages/detail/detail",
"style": {
"navigationBarTitleText": "详情页",
"enablePullDownRefresh": false
}
}
],
// 配置全局外观
"globalStyle": {
// 配置导航栏标题颜色,仅支持black/white
"navigationBarTextStyle": "black",
// 配置标题文字内容
"navigationBarTitleText": "我的学习",
// 配置导航栏背景色
"navigationBarBackgroundColor": "#7FFF00",
"backgroundColor": "#7FFF00",
"enablePullDownRefresh": true,
"backgroundTextStyle": "light"
},
"easycom": {
"autoscan": true,
"custom": {
"tui-(.*)": "@/components/thorui/tui-$1/tui-$1.vue"
}
},
// 设置底部导航栏
"tabBar": {
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "",
"selectedIconPath": ""
},
{
"text": "测试",
"pagePath": "pages/my_test/my_test",
"iconPath": "",
"selectedIconPath": ""
}
],
"color": "#000000",
"selectedColor": "#007AFF",
// 背景色
"backgroundColor": "#16AB60",
"borderStyle": "white"
// 仅支持微信小程序
// "position": "top"
},
// 用于生产环境配置,不需要在pages里面去自己配置,配置启动模式
"condition": {
"current": 0,
"list": [{
"name": "详情页",
"path": "pages/detail/detail",
"query": "id=80"
}]
}
}
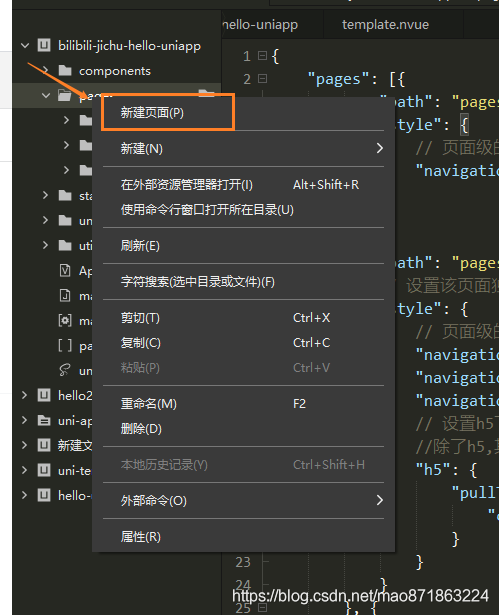
记录一个技巧,路径其实不需要手动去一个一个写,在pages新建页面的时候直接点击新建页面,就会直接创建一个包含框架的新页面,并且会自动在pages.json中写入路径

(2)配置好了就可以开始画页面了
这里只记录我觉得该记录的点
1)使用标签基本上和小程序一样
2)样式使用scss/less需要去控制台给你报错的链接里面直接去下载就行,下载好即可使用
3)可以使用@import引入外部样式文件
4)uni.scss文件里面是全局样式,页面中的样式可以直接使用里面的变量

5)尺寸单位使用rpx
6)数据的声明跟vue一样,写在data里面,记得写return,数据绑定完全使用vue的方式,使用{ {}}或者v-bind或者在属性前面简写:
7)循环使用vue的:v-for,后面记得加 :key=“index”,标识唯一性
8)点击事件使用vue的,@click,方法定义在methods里面,传参什么的也跟vue一样
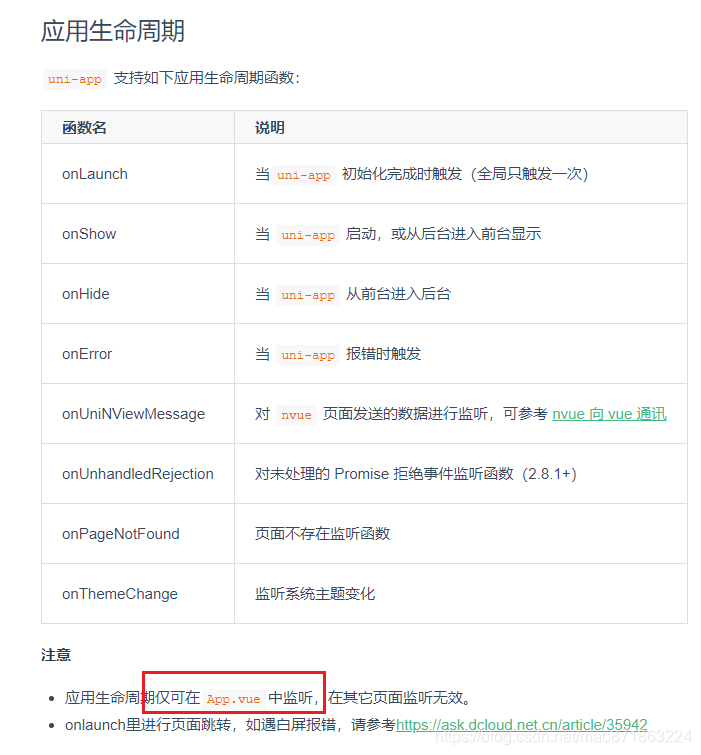
9)声明周期函数:
分为三种:
1、应用的声明周期,针对于整个项目来说

2、页面生命周期函数,针对某一个页面来说,这跟小程序很像

10)配置某一个页面的下拉刷新、触底等属性要去pages.json中去单独配置这个页面的对应属性
11)存储数据使用uni.setStorage进行本地缓存,适配不同端
12)选择图片uni.chooseImage等这些方法内不写成箭头函数的时候,需要改this指向才能获取到this上挂载的数据,还有一种办法就是把这些方法写成箭头函数,直接使用this就可以获取到数据(因为箭头函数没有自己的this值,箭头函数中所使用的this来自于函数作用域链,也就是父级执行的上下文,具体的可以自行上网搜索this指向问题)
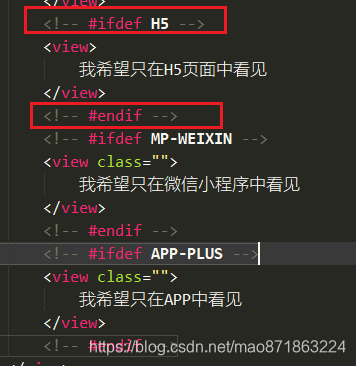
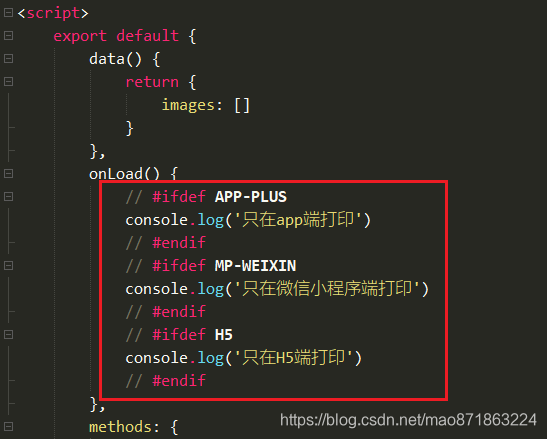
13)条件编译:实现不同平台不同显示,包括template/script/style里面都可以同理使用


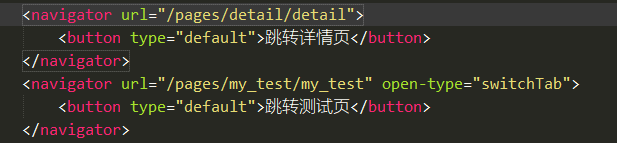
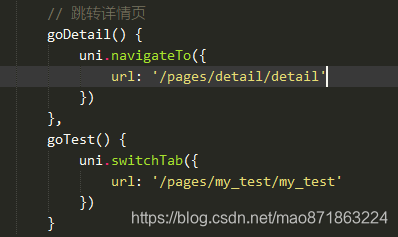
14)跳转页面
两种方法:
1、
注意路径前面有/,并且跳转tabBar页面的时候要加open-type=“switchTab”

open-type的值为redirect时,下一页页面左上角没有返回箭头,因为使用这个属性,把上一页页面关闭了,再打开下一个页面
2、声明式跳转

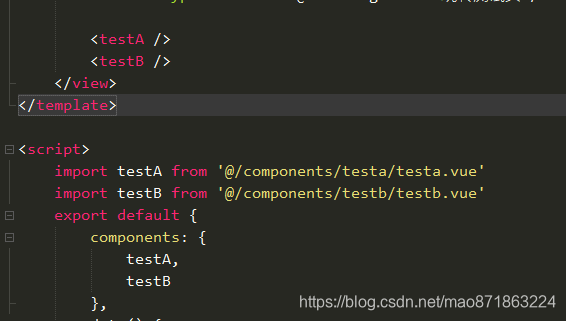
15)调用子组件跟vue使用一致,不赘述,父子组件传值也跟vue一致
子组件中的created声明周期中初始化数据,mounted中操作dom
不同的是兄弟组件之间传值
父组件,引入子组件testA、testB

testB组件内容
全局绑定一个监听事件 updateNum

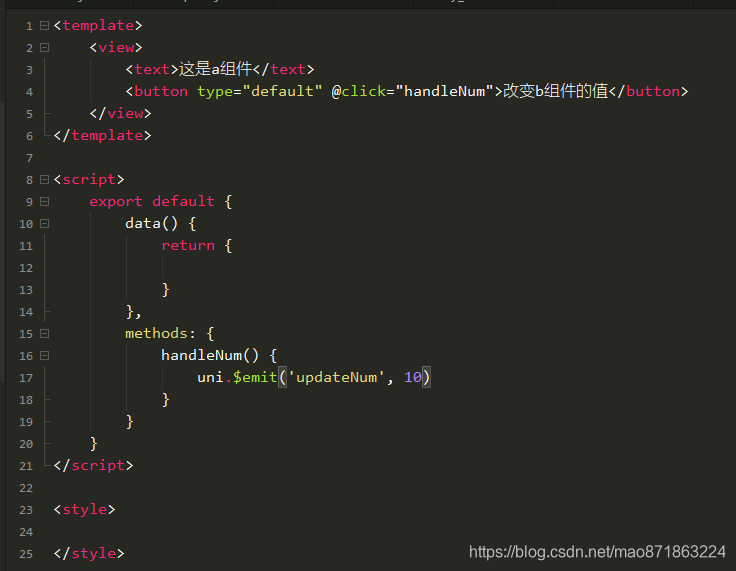
testA组件内容
通过这个全局事件改变里面的值,testB里面就会实时监听到,从而实现兄弟组件传值

16)调接口获取数据一般写在onLoad里面,因为onShow每次隐藏显示就去调接口,太频繁,onReady页面已经渲染好了再去调接口获取数据有点太慢了,所以onLoad最合适
项目中肯定需要使用第三方组件库,因为现有的这些不够方便我们去使用
推荐:
uview: https://uviewui.com/guide/demo.html
ThorUI: https://thorui.cn/doc/docs/introduce.html
智能推荐
FFmpeg中的Color颜色参数解析、转码和HDR_ffmpeg hlg-程序员宅基地
文章浏览阅读2.2k次,点赞38次,收藏20次。视频中帧的颜色信息非常重要,表示着编码时用到的标准,意味着解码时也要对应上,或者要使用正确的转换函数,否则就会带来色差问题。_ffmpeg hlg
HTML5 postMessage 和 onmessage API 详细应用_ws.onmessage-程序员宅基地
文章浏览阅读3.5k次。随着 HTML5 的发展,了解并熟悉 HTML5 的 API 接口是非常重要的。postMessage(send) 和 onmessage 此组 API 在 HTML5 中有着广泛的应用,比如 Web Workers 中应用此组 API 实现多个线程间 JavaScript 调用功能 ,Cross-document messaging 中实现两个不同域间 JavaScript 调用功能等等。本文主_ws.onmessage
Matlab 非线性迭代法(2)高斯牛顿法_高斯迭代matlab-程序员宅基地
文章浏览阅读1k次,点赞2次,收藏8次。J(xk) 是一阶导数,也就是雅可比矩阵,xk是一个已知数据,只有Δxk是未知数,那么我们要计算的就是这个Δxk。采用一定的方法对Hession 矩阵进行近似,这样的话可以减少计算量,只需要计算一阶偏导数得到雅可比矩阵即可。那么x在xk处的增量Δxk出的最小二乘法为。_高斯迭代matlab
计算机考试单项选择题,2016职称计算机考试单项选择题练习-程序员宅基地
文章浏览阅读543次。单选题1、用Word编辑文档过程中突然断电,则输入的内容____。A.全部没有保存 B.全部由系统自动保存C.是否保存根据系统的设置 D.部分内容由系统保存在内存2、下列视图方式中,不是Word 2003中的视图____。A.普通视图 B.页面视图 C.联机版视图 D.Web版式视图3、Word具有分栏功能,下列关于分栏的说法中正确的是--____..._分页符只有在_______方式中才可见到,不能在打印预览方式及打印
airpods2连接win10的方法步骤-程序员宅基地
文章浏览阅读8.8k次。AirPods是苹果公司发布的是一款无线耳机,很多用户问小编airpods2可以连Win10吗?其实是可以连接的,可能有些win10用户不太清楚,所以今天小编为大家分享的就是关于airpods2连接win10的图文步骤啦。方法/步骤1、打开电脑右下角蓝牙,右键点击蓝牙进入电脑蓝牙设置。2、讲AirPods放进耳机盒中,打开盒盖,长按后面设置按钮知道耳机...
tiktok手机号注册收不到验证码?验证码错误输入不了怎么办-程序员宅基地
文章浏览阅读424次,点赞4次,收藏7次。使用新账号注册TikTok可能会导致收不到验证码的问题,这一点需格外注意,以解决手机号收不到验证码的困扰。像我在工厂每天十几个小时工作也只能拿到死工资,上个月跟着系统性的学习,每天2个小时的付出,一天播放量收入接近800美元,折合人民币5700多!近年来,TikTok迅速崛起,成为新兴的流行平台。需要注意的是,若选择了Gmail谷歌邮箱注册,务必确保填写的生日在18岁以上(并记住所输入的生日信息,以备下次填写)。
随便推点
mysql mgr集群多主部署-程序员宅基地
文章浏览阅读519次,点赞8次,收藏10次。mysql mgr集群多主部署_mysql mgr
c#winform控件datagridview实现分页效果_c# winform datagridview 分页-程序员宅基地
文章浏览阅读4.9k次,点赞5次,收藏28次。主要实现页面跳转、动态改变每页显示行数、返回首末页、上下页功能,效果图如下:主代码如下:namespace Paging{ public partial class Form1 : Form { public Form1() { InitializeComponent(); } priva..._c# winform datagridview 分页
Python cv2.imread读取图像path正确返回None_cv2.imread(img_path,-1)-程序员宅基地
文章浏览阅读1w次,点赞5次,收藏9次。cv2.imread必须是英文路径!!!!中文路径下:cv_img=cv2.imdecode(np.fromfile(filePath,dtype=np.uint8),-1)_cv2.imread(img_path,-1)
Hibernate 第一个Hibernate应用程序_第一个hibernate程序-程序员宅基地
文章浏览阅读2.8k次。Chapter 1. Tutorial 第一章 使用说明书Table of Contents 目录1.1. Part 1 - The first Hibernate Application 第一节 第一个Hibernate应用程序1.1.1. Setup 设置开发环境1.1.2. The first class 创建第一个类1.1.3. T_第一个hibernate程序
Centos 安装jdk1.8 遇见的坑_openjdk没有jar命令-程序员宅基地
文章浏览阅读5k次,点赞9次,收藏7次。前言    最近项目计划预部署生产环境,linux centos系统,当然要安装java 环境了,下面正文总结_openjdk没有jar命令
matlab wavename,Matlab 小波分析及物理含义-程序员宅基地
文章浏览阅读883次。一、为什么要进行小波变换最初的原因很简单,傅里叶变换没有时间信息,也就是说,我们不知道傅里叶变换结果频率出现在什么时间,所以出现了时频分析,就是在一张结果图上同时表明信号的频率及其出现的时间,这样做更有利于瞬时信号的研究。小波分析就是时频分析的一种。二、Matlab连续小波变换实例%cwt_testclearallcloseallclc%%Ts=0.001;Fs=1/Ts;f1=..._wavename有哪些