【datatables插件使用方法】获取列标签,获取tfoot标签。column().footer(),tables().footer()说明_var table = $(#table).datatable{-程序员宅基地
技术标签: datatables datatables日常学习 tables().footer() column().footer()
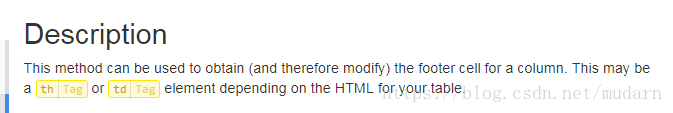
【说明】
column().footer()可以获取页脚单元的th或td标签内容
tables().footer()可以获取tfoot标签内容
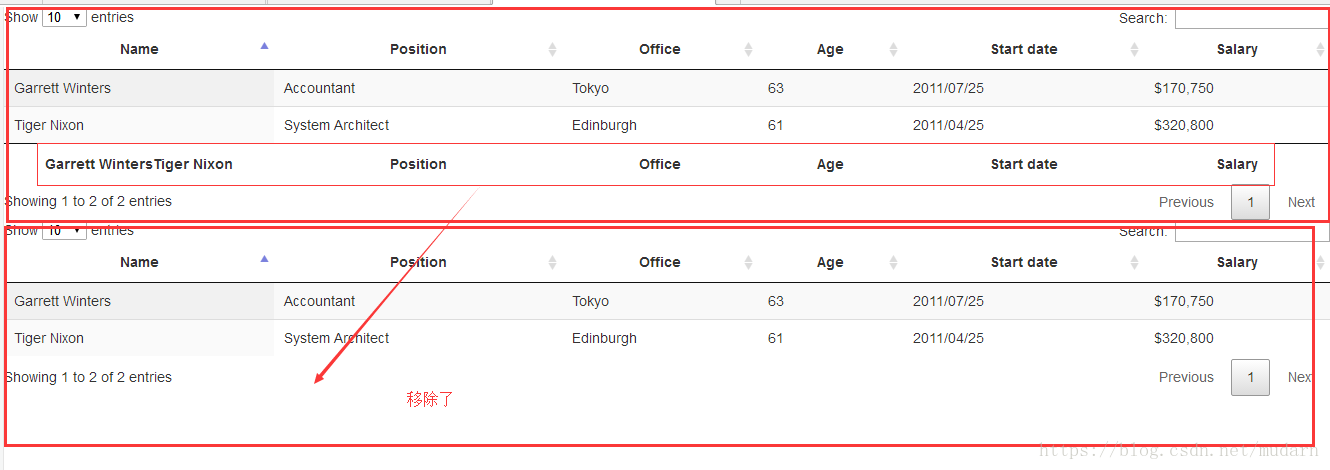
【效果】页脚单元将第一列所有内容拼接在一起。
利用column().footer(),示例代码中的表格的第一列最后一个页脚单元,是<tfoot>标签中的<th>name</th>,所以将原来的“name”文字内容,替换成了这一列的数据内容拼接。
[column().footer()]
js代码:
var table = $('#example').DataTable();
var column = table.column( 0 );
$( column.footer() ).html(
column.data().reduce( function (a,b) {
return a+b;
} )
);【效果图】
【效果】移除<tfoot>内容。
利用tables().footer(),将示例代码中的第二个表格<tfoot>标签内容都移除。
[tables().footer()]
var tables = $('#dataTable').DataTable( {
scrollX: "100%"
} );
tables
.tables()
.footer()
.to$()
.remove();【效果图】
【示例源码】
可点击此处下载官方插件,DataTables-1.10.15\examples\api目录下新建html文件,将以下代码复制进去查看效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" type="image/ico" href="http://www.datatables.net/favicon.ico">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=2.0">
<title>DataTables example - footer给表格最后一列添加样式</title>
<link rel="stylesheet" type="text/css" href="../../media/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" href="../resources/syntax/shCore.css">
<link rel="stylesheet" type="text/css" href="../resources/demo.css">
<style type="text/css" class="init">
</style>
<script type="text/javascript" language="javascript" src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script type="text/javascript" language="javascript" src="../../media/js/jquery.dataTables.js">
</script>
<script type="text/javascript" language="javascript" src="../resources/syntax/shCore.js">
</script>
<script type="text/javascript" language="javascript" src="../resources/demo.js">
</script>
<script type="text/javascript" language="javascript" class="init">
$(document).ready(function() {
var table = $('#example').DataTable();
var column = table.column( 0 );
$( column.footer() ).html(
column.data().reduce( function (a,b) {
return a+b;
} )
);
var tables = $('#dataTable').DataTable( {
scrollX: "100%"
} );
tables
.tables()
.footer()
.to$()
.remove();
} );
</script>
</head>
<body class="dt-example">
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
</tbody>
</table>
<table id="dataTable" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
</tbody>
</table>
</body>
</html>智能推荐
Python实现中英文翻译功能-程序员宅基地
文章浏览阅读1k次。# 请输入你要翻译的内容key = input('请输入您要翻译的内容:')# 把提交的form表单的数据转换为bytes类型的数据data = { 'i': key, 'from': 'AUTO', 'to': 'AUTO', 'smartresult': 'dict', 'client': 'fanyideskweb', 'salt': '...
java多层嵌套对象实例化,Java中 外部类如何对嵌套类进行实例化-程序员宅基地
文章浏览阅读658次。问题:1.B类被A类嵌套,那么在C类中如何调用B类的成员呢?2.外部类如何对嵌套类进行实例化?带着这2个问题,我举例说明如下,如果您对嵌套类有更深入的理解和心得,别忘了与大家分享./*远外部类访问内部类(嵌套类)为了区分层次关系,远外部类是我自己定义的.*/class Ot //相对Bt类来说,Ot类是个外部类{int ot_j=10;class Bt{String bt_j="扪心自问,你努力了..._java中a类有一个b类如何实例化b
netty 游戏服务器框图_Java学习路线流程图-程序员宅基地
文章浏览阅读75次。Java任然是比较火爆的编程语言,很多人想要学习Java开发,但是面对Java编程语言不知道从何学起,今天小编就详细的给你你介绍一下Java编程语言的一些相关知识,希望对于正在学习的你有所帮助关于语言如果学Java学得不舒服了,学Python。如果对面向对象编程的概念有点不习惯,学Smalltalk。(Ruby也行,但不如Smalltalk经典。Ruby的文档是一大硬伤。)如果嫌Java太啰嗦,学..._java netty 游戏地图
can总线短距离不用双绞线_CAN 总线(一) 物理层—屏蔽双绞线-程序员宅基地
文章浏览阅读806次。1、物理层一般要求1.1物理层物理层实现网络中电控单元(ECU)的电连接。ECU的数目限制于总线线路的负载承受能力。根据本部分的电气参数定义,在特定网段上ECU的最大数目定为30。1.2物理介质物理介质为屏蔽双绞线。双绞线特性阻抗为120Ω,电流对称驱动。两条线分别命名为CAN_H和CAN_L。相应ECU的管脚引线也分别用CAN_H和CAN_L来表示。第三条连接屏蔽终端的线用CAN_SHLD表示。..._can双绞线特性阻抗不满足
HttpDNS 服务详解(转)_httpdns 探活-程序员宅基地
文章浏览阅读248次。但凡使用域名来给用户提供服务的互联网企业,都或多或少地无法避免在有中国特色的互联网环境中遭遇到各种域名被缓存、用户跨网访问缓慢等问题。那么对于腾讯这样的域名数量在10万级别的互联网公司来讲,域名解析异常的情况到底有多严重呢?每天腾讯的分布式域名解析监测系统在不停地对全国所有的重点LocalDNS进行探测,腾讯域名在全国各地的日解析异常量是已经超过了80万条。这给腾讯的业务带来了巨大的损失。为此腾讯_httpdns 探活
jdbc连接mysql时报时区设置错误解决方法_jdbc时区设置失效-程序员宅基地
文章浏览阅读3.3k次。参考https://blog.csdn.net/zqb765720343/article/details/80076020,感谢分享。jdbc连接mysql时报时区设置错误,提示相差8小时。1、在mysql命令行模式下修改时区,经过尝试发现,这种方法重启mysql后就失效了,不是永久的。(1)查看mysql当前时间(2)查看mysql当前时区说明:time_zone值为..._jdbc时区设置失效
随便推点
如何关闭华为手机连接电脑自动弹出cd驱动器和类似文件管理文件夹_cd驱动器(h:)hisuite-程序员宅基地
文章浏览阅读1w次,点赞9次,收藏8次。关闭cd驱动器华为手机助手_cd驱动器(h:)hisuite
C语言之指针_c语言 *cp++-程序员宅基地
文章浏览阅读771次。目录指针1、指针所占内存大小2、`*` 和 `&`3、 `++`自增与`--`自减与`*`指针间接访问cp++与++cpcp++++cp*cp++与 *++cp*cp++*++cp++*cp与(*cp)++++*cp(*cp)++4、指针的指针指针1、指针所占内存大小数据的地址和数据本身没有任何关系,由于指针是间接寻址,所以猜测所有类型的指针大小相同指针大小是由当前CPU运行模式的寻址位数决定,是固定的。证实如下:pointer.c#include<stdio.h>#_c语言 *cp++
关于ios绘图坐标系问题_ios坐标系绘制-程序员宅基地
文章浏览阅读3.3k次。在UIView 重载函数drawRect中 能取得当前的图形上下文(context) ,需要注意:1. 此时上下文的坐标系 为 [1, 0, 0, -1, 0, bounds.height],知道这些才能有效的转换坐标系2. CGContextSaveGState 保存当前状态,但坐标系并没重置,以后的操作都基于保存时的坐标系再转换变更3. 坐标系操作都是累加,每一步变更都会影响到下一_ios坐标系绘制
python检查路径有效性_python远程调用linux查看目录是否存在-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏8次。如果你提供的路径不存在,许多 Python 函数就会崩溃并报错。os.path 模块提供了一些函数,用于检测给定的路径是否存在,以及它是文件还是文件夹。• 如果 path 参数所指的文件或文件夹存在,调用 os.path.exists(path)将返回 True,否则返回 False。• 如果 path 参数存在,并且是一个文件,调用 os.path.isfile(path)将返回 True,..._python远程调用linux查看目录是否存在
Python图像处理插件库_使用python开发photoshop插件-程序员宅基地
文章浏览阅读206次。Python编写PS、AI、CDR、AE、PR插件的库:_使用python开发photoshop插件
【旅游景点项目日记 | 第一篇】项目服务架构、数据库表设计-程序员宅基地
文章浏览阅读1.1k次,点赞25次,收藏10次。经过分析,该个性化景点旅游推荐系统采用微服务架构,分为8大服务:用户服务、景点服务、票务服务、统计服务、推荐服务、活动服务、搜索服务以及第三方服务(OSS阿里云服务)