HTML-JavaScript基础(非常详细)_html javascript-程序员宅基地
什么是JavaScript
JavaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
JavaScript特点
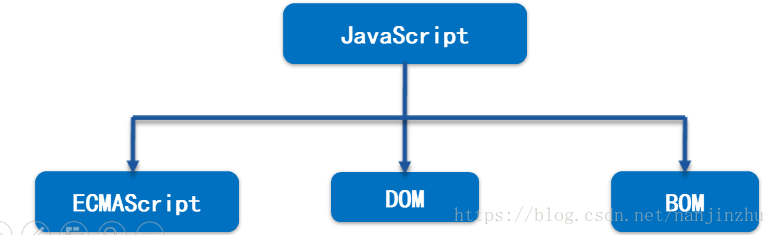
JavaScript组成
JavaScript日常用途
-
嵌入动态文本于HTML页面。
-
对浏览器事件做出响应。
-
读写HTML元素。
-
在数据被提交到服务器之前验证数据。
-
检测访客的浏览器信息。
-
控制cookies,包括创建和修改等。
-
基于Node.js技术进行服务器端编程。
JavaScript的基本结构
<script type="text/javascript">
<!—
JavaScript 语句;
—>
</script >
示例:
……
<title>初学JavaScript</title>
</head>
<body>
<script type="text/javascript">
document.write("初学JavaScript");
document.write("<h1>Hello,JavaScript</h1>");
</script>
</body>
</html>
<script>…</script>可以包含在文档中的任何地方,只要保证这些代码在被使用前已读取并加载到内存即可
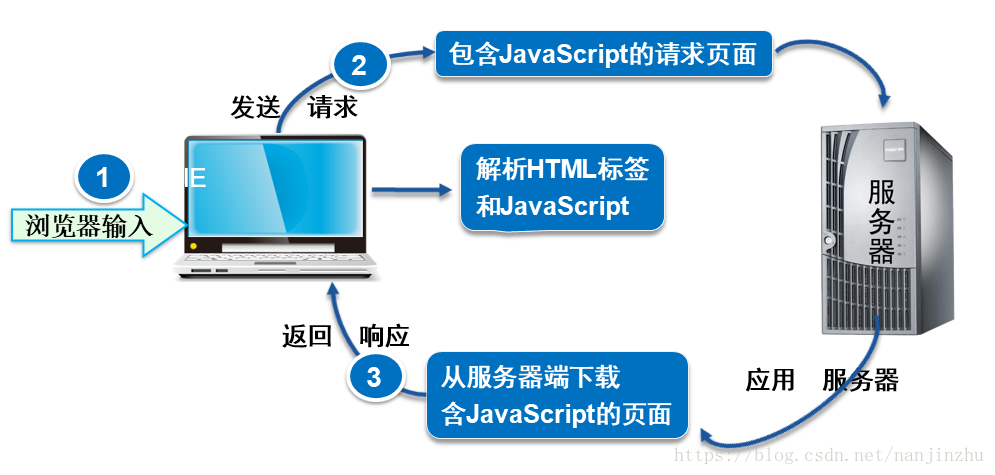
JavaScript的执行原理
网页中引用JavaScript的方式
1.使用<script>标签
2.外部JS文件
<script src="export.js" type="text/javascript"></script>
3.直接在HTML标签中
<input name="btn" type="button" value="弹出消息框"
onclick="javascript:alert('欢迎你');"/>
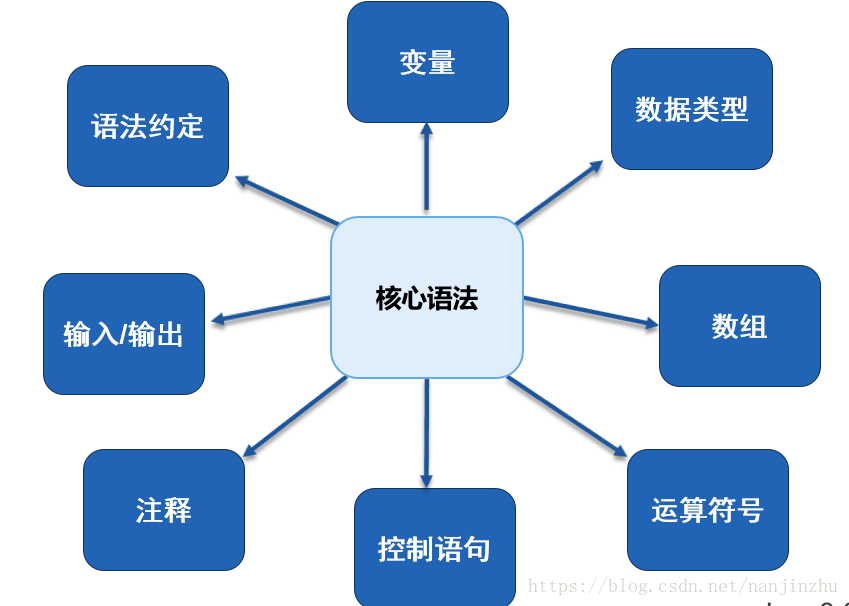
JavaScript核心语法:
1. 变量
①先声明变量再赋值
var width;
width = 5;
var - 用于声明变量的关键字
width - 变量名
②同时声明和赋值变量
var catName= "皮皮";
var x, y, z = 10;
③不声明直接赋值【一般不使用】
width=5;
变量可以不经声明而直接使用,但这种方法很容易出错,也很难查找排错,不推荐使用。
2. 数据类型
①undefined:示例:var width;
变量width没有初始值,将被赋予值undefined
②null:表示一个空值,与undefined值相等
③number:
var iNum=23; //整数
var iNum=23.0; //浮点数
④Boolean:true和false 但是JS会把他们解析成1;0
⑤String:一组被引号(单引号或双引号)括起来的文本 var string1="This is a string";
3. typeof运算符
typeof检测变量的返回值;typeof运算符返回值如下:
①undefined:变量被声明后,但未被赋值.
②string:用单引号或双引号来声明的字符串。
③boolean:true或false。
④number:整数或浮点数。
⑤object:javascript中的对象、数组和null。
4. String对象
①属性:
字符串对象.length
var str="this is JavaScript";
var strLength=str.length; //长度是18
②方法:
字符串对象.方法名();
split(str):如果语法写成width.split(" ")【冒号中间有空格】此时:width height hello world会被拆分成:width,height,hello,world;如果语法写成width.split("")【冒号中间没有空格】此时:width height hello world会被拆分成:w,i,d,t,h, ,h,e,i,g,h,t, ,h,e,l,l,o, ,w,o,r,l,d
5. 数组:
①创建数组:
②为数组元素赋值:
方法一:var fruit= new Array("apple", "orange", " peach","banana");
方法二:
var fruit = new Array(4);
fruit [0] = " apple ";
fruit [1] = " orange ";
fruit [2] = " peach ";
fruit [3] = " banana ";
③访问数组:
数组名[下标]
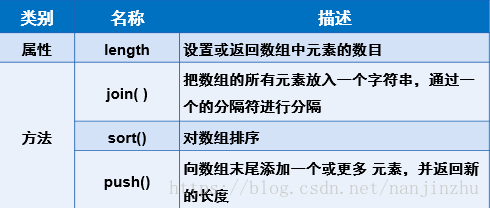
6. 数组的常用属性和方法:
更多方法可查阅JavaScrpt Array对象参考手册:http://www.w3school.com.cn/js/jsref_obj_array.asp
7. 运算符号
8. 逻辑控制语句
①if条件语句
if(条件)
{ //JavaScript代码; }
else
{ //JavaScript代码; }If·中0,null,” ”,undefined,NaN,false--------结果是false;其他的都是true!
②switch多分支语句
switch (表达式)
{ case 常量1 :
JavaScript语句1;
break;
case 常量2 :
JavaScript语句2;
break;
default :
JavaScript语句3; }③for、while循环语句
for(初始化; 条件; 增量)
{ JavaScript代码; }
while(条件)
{ JavaScript代码; }④for-in
var fruit=[ "apple", "orange", "peach","banana"];
for(var i in fruit){
document.write(fruit[i]+"<br/>"); }i就是数组的下标,in这个数组要查询所有的数组下标
9. 循环中断
①break
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){ break; }
document.write("这个数字是:"+i+"<br/>"); }
</script>②continue
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){ continue; }
document.write("这个数字是:"+i+"<br/>"); }
</script>
10. 注释
①单行注释以 // 开始,以行末结束:
//alert("恭喜你!注册会员成功");
//在页同上弹出注册会员成功的提示框
//注释
如果在页面里单行注释中回车打一些东西此时就会报错:Uncaught ReferenceError: XXXX is not defined
②多行注释以 /* 开始,以 */ 结束,符号 /*…… */ 指示中间的语句是该程序中的注释
/* 使用for循环运行“document.write("<h3>Hello World</h3>");”5次
使用document.write在页面上输出“Hello World” */
11. 常用的输入/输出
【输出一般使用alert;输入使用prompt;但是后期不建议使用alert,在真实的开发中一般使用console.Log( )】
①alert()【一般用在一些警告或者提示中】:
alert("提示信息");
②prompt()
prompt("提示信息", "输入框的默认信息");
prompt("请输入你喜欢的颜色","红色");
prompt("请输入你喜欢的颜色","");
12. 语法约定
①代码区分大小写
小写写成大写会报错:Uncaught SyntaxError: Unexpected identifier
②变量、对象和函数的名称
当声明变量、对象和函数的名称时大小写,数字,下划线,美元符号都可以,但是必须以字母,下划线,美元符号开头
否则会报错:Uncaught SyntaxError: Invalid or unexpected token
③分号
如果不写会报错:Uncaught SyntaxError: Invalid or unexpected token
程序调试:
Chrome开发人员工具:
- 停止断点调试
- 单步调试,不进入函数体内部
- 单步调试,进入函数体内部
- 跳出当前函数
- 禁用所有的断点,不做任何调试
alert()方法:
直接打印信息,直接在页面上看到具体信息
【但是一般使用console.Log( ),因为使用alert( )很容易忘掉删除,当使用alert( )进行弹出时,最后产品上线后,会降低用户体验,所以使用console.Log( )就会避免这个问题】
函数:
什么是函数?
函数的含义:类似于Java中的方法,是完成特定任务的代码语句块;使用更简单:不用定义属于某个类,直接使用;函数分类:系统函数和自定义函数
常用系统函数:
parseInt ("字符串"):将字符串转换为整型数字
如: parseInt ("86")将字符串“86“转换为整型值86
当为parseInt ("86a")时输出还是86
当为parseInt ("86a21")时输出还是86
当为parseInt ("a86a")时输出NaN
parseFloat("字符串"):将字符串转换为浮点型数字
如: parseFloat("34.45")将字符串“34.45“转换为浮点值34.45
isNaN( ):用于检查其参数是否是非数字
isNaN("111")会输出false
isNaN(true)会输出false
isNaN("true")会输出true
isNaN("aaa")会输出true
isNaN("111a")会输出true
自定义函数
1.定义函数
2.调用函数
函数调用一般和表单元素的事件一起使用,调用格式
事件名= "函数名( )" ;
一、调用无参函数
调用无参函数,输出5次“欢迎学习JavaScript”
示例:
function study( ){
for(var i=0;i<5;i++){
document.write("<h4>欢迎学习JavaScript</h4>");
}
}
单击此按钮时,调用函数study( ),执行函数体中的代码
<input name="btn" type="button"
value="显示5次欢迎学习JavaScript" onclick="study( )" />
二、调用有参函数
根据输入的次数,显示“欢迎学习JavaScript“
示例:
function study(count){
for(var i=0;i<count;i++){
document.write("<h4>欢迎学习JavaScript</h4>");
}
}
单击此按钮时,调用函数study (count ),执行函数体中的代码
<input name="btn" type="button" value="请输入显示欢迎学习JavaScript的次数"
onclick="study(prompt('请输入显示欢迎学习JavaScript的次数:',''))" />
变量的作用域:
- 全局变量
- 局部变量
<body onload="second( )">
var i=20; 【这是一个全局变量】
function first( ){
var i=5; 【这是一个局部变量】
for(var j=0;j<i;j++){
document.write(" "+j); } }
function second( ){
var t=prompt("输入一个数","")
if(t>i) 【此时t和全局变量i作比较】
document.write(t);
else
document.write(i);
first( ); }事件
智能推荐
Git学习系列(一)初识Git-程序员宅基地
文章浏览阅读718次。Git作为一个版本控制工具,在工作中我们常常会用到它,尤其是在移动开发中,Git可谓是版本管理神器。下面让我们来认识一下Git:Git是一个分布式版本控制软件,它是由Linux的作者Linus用C写的一个分布式版本控制系统。如果大家对Git的历史比较感兴趣,可以点击链接进入官网了解:A Short History of GitGit主要特点有如下:1、速度:Git在本地上保存着所有
餐饮行业怎么才能玩转大数据?-程序员宅基地
文章浏览阅读154次。编者按:用数据将传统餐饮门店信息搬到线上,大众点评兴起;以数据化为基础,餐饮门店经营实现移动化,点单、叫号、排队模式火了。目前,餐饮行业的数据应用更多在供应链管理和餐饮门店运营状况实时监控分析,每个餐饮商家各自为战,实际数据的应用比大数据的应用更多,而大数据更多用于用户画像和少数大企业的经营管理。不过,基于大数据在电商的应用和餐饮的发展趋势,大数据的应..._如何获得每个城市的餐饮大数据
Dialog异常 Unable to add window, token not valid_token not valid-程序员宅基地
文章浏览阅读584次。好记性不如烂笔头问题描述 Activity 延时显示 Dialog ,在显示之前, Activity 已经销毁 报错 Unable to add window -- token android.os.BinderProxy@e6ee7d8 is not valid; is your activity running?问题分析 错误信息很明确,是没有 token 导致的. 而 toke_token not valid
基于SSH框架的电影订票系统网站的设计与实现-程序员宅基地
文章浏览阅读3.9k次。源码及论文:源码及论文下载:http://www.byamd.xyz/tag/java/开发计划1. 甘特图2. 开发计划简述如图所示在项目初期阶段,首先开始需求调研。需求调研阶段,我们将首先根据初期的会议内容考虑市场需求以及基本的市场现状,并根据以上的内容设计问卷来寻找痛点。我们准备使用第三方问卷工具,以电子问卷的方式来进行调查。初步预计会收到200份问卷。在需求调查阶段,同时开展对同类型的网站的评估工作。进入初步的需求分析阶段。目标是取得现有电影购票网站的基本购票流程,并对其交互等
异常的捕获和处理-程序员宅基地
文章浏览阅读3k次。异常的处理
ASP.NET Core微服务实战系列-程序员宅基地
文章浏览阅读510次。ASP.NET Core微服务实战系列 原文:ASP.NET Core微服务实战系列 希望给你3-5分钟的碎片化学习,可能是坐地铁、等公交,积少成多,水滴石穿,码字辛苦,如果你吃了蛋觉得味道不错,希望点个赞,谢谢关注。前言 这里记录的是个人奋斗和成长的地方,该篇只是一个系列目录和构想,并没有完全真正开弓。之所以有这个题目,是..._微服务 asp.net core
随便推点
总结:linux之Service_linux service-程序员宅基地
文章浏览阅读1.3w次,点赞9次,收藏60次。service与systemctl关系梳理开机启动梳理_linux service
揭开数据中心光模块利润之源-程序员宅基地
文章浏览阅读194次。在数据中心里,光模块毫不起眼,当我们在高谈阔论各种数据中心高大上技术时,很少提及到光模块。不过,光模块却是数据中心的必需品,哪个数据中心也离不开光模块,而且需要的数量还不少,一块48端口网络设备就需要48个光模块,而一台框式网络设备通常有数百个端口,这些端口如果都使用上就需要数百个光模块,这样算起来数据中心需要的光模块数量是惊人的。数据中心在进行网络投资..._光模块 占 数据中心 成本
Java NIO SocketChannel简述及示例_niosocketchannel-程序员宅基地
文章浏览阅读596次,点赞2次,收藏3次。SocketChannel简述及demoJAVA NIO之SocketChannel1. 简述2. 特点3. 解决问题4. demo功能5. 工作原理6. 代码示例7. 涉及知识扩充JAVA NIO之SocketChannel1. 简述NIO(Non-blocking I/O,在Java领域,也称为New I/O),是一种同步非阻塞的I/O模型,也是I/O多路复用的基础,已经被越来..._niosocketchannel
docker内的debian9使用ntpdate同步时间时报错step-systime: Operation not permitted-程序员宅基地
文章浏览阅读3.8k次。场景在docker下使用tzselect设置时间,最后提示编辑profile追加TZ='Asia/Shanghai'; export TZvim/etc/profilesource /etc/profile发现时区正确了,但时间和宿主机相差几分钟....使用 ntpdate cn.pool.ntp.org同步时间提示ntpdate[534]: step-systime: Operation not permitted使用 ntpdate ntp.s..._step-systime: operation not permitted
基于功能安全的车载计算平台开发:硬件层面_mcu 不同通道 共因-程序员宅基地
文章浏览阅读537次,点赞18次,收藏6次。如果不具备关于复杂元器件的安全故障比例的详细信息,可假定安全故障的保守比例为50%,并假定通过内部自检和外部看门狗(表中的安全机制SM4)达到对违背安全目标的总体覆盖率为90%。这里的意图不是一定需要全面的分析,比如要求对于微控制器内或者来自于一个复杂的PCB板上任何理论可能的信号组合的桥接故障进行详尽的分析。根据硬件故障对安全目标产生影响的不同,硬件故障可分为安全相关故障与非安全相关故障,其中安全相关故障又进一步分为单点故障、残余故障、多点可探测故障、多点可感知故障、多点潜伏故障与安全故障。
VS2022无法启动程序(系统找不到制定的文件)问题_vs2022无法启动程序找不到指定文件-程序员宅基地
文章浏览阅读3.1w次,点赞47次,收藏108次。如何解决VS2022无法启动程序(系统找不到制定的文件)的问题。_vs2022无法启动程序找不到指定文件