Nginx的代理和负载均衡_nginx 代理 负载-程序员宅基地
一、nginx的代理方式
1.1 七层代理
七层代理:基于http协议,对请求的内容进行处理,然后转发到后端服务器
七层代理是客户端请求代理服务器,由代理服务器转发客户端的http请求,转发到内部的服务器进行处理(服务器可以是单台也可以是一组),后端的webserver再把响应送达代理服务器,最后再到客户端
七层代理走的是用户态,需要对请求内容进行处理,转发速度相对较慢
正向代理
通过代理服务器访问,明确指向后端服务器,一般都是一对一。
反向代理
通过代理服务器访问,一个代理服务器会有多台后端服务器供代理服务器进行转发请求。即一对多,只有一对多才涉及负载均衡的算法问题。客户端访问的是代理服务器,代理服务器转发http请求,但是客户端不知道访问的是哪一台服务器。
1.2 四层代理
四层代理:基于tcp/udp协议的IP+端口的数据包转发,对请求没有任何操作和处理
四层代理无法获取http请求中的URL信息,只能对tcp/udp的数据包进行转发
四层代理走的是内核态,不需要做任何处理
1.3 七层代理和四层代理的区别
1、转发速度
七层代理:走的是用户态,需要对http的请求进行处理和解析,解析过程中可以根据请求头和请求体的内容进行流量控制、内容过滤等操作。转发速度比较慢,但是可以提供的功能更加高级,用户的体验也更好。
四层代理:走的是内核态,只负责将ip和端口转到后端服务器,不对请求做任何的处理。 所以四层转发速度较快。四层代理无法提供更高级的功能。
2、使用场景
七层代理:如果需要对http请求进行控制和处理,只能选择七层代理
七层代理可以对ip和端口进行转发,也可以对域名进行代理
四层代理:只需要转发数据包即可选择四层代理
四层代理只能对ip和端口
四层代理中无法使用某些负载均衡算法
3、模块
七层代理:
只能写在http模块的全局配置当中
upstream模块,在nginx当中用于处理http请求,支持反向代理、负载均衡、缓存功能,在upstream模块中可以配置多个服务器
四层代理:
stream模块,只能写在全局模块当中的单独配置,stream代理无谓协议,只管流量
二、负载均衡的算法
2.1 rr(round robin),轮询
- 是负载均衡最简单的算法。请求轮流分配到后端服务器
- 默认算法可以不加方法,每发起一次都是新的请求,服务器上没有缓存
- 使用场景:服务器处理能力相近,而且对访问量比较小的网站适用
2.2 加权轮询
- 建立在默认轮询算法的基础之上,为后端服务器分配不同的权重,通过权重分发客户端的请求,处理能力强的服务器可以分配的权重值要高一些,并且会被频繁请求(不绝对)
- 轮询次数基本上按照权重进行分配,服务器上也没有缓存。
- 使用场景:中大型网站可以使用加权轮询

2.3 最少连接数
- 会把请求发送到连接数量较少的后端服务器
- 最少连接数算法可以单独使用,但是一般都是结合加权轮询一起使用,避免所有的请求都发送到处理能力强的服务器,可以提高整个集群的稳定性
- 使用场景:中型网站、大型网站、日常访问可以满足

2.4 ip_hash
- ip_hash会根据客户端ip地址解析出一个hash值,然后将请求放到对应的后端服务器,下一次用户再访问时,同一客户端的请求将会被分配到同一台服务器
- 需要把请求客户端地址转发到固定的服务器,可以使用此算法
- ip_hash第一次访问之后,后续访问是有缓存的
- ip_hash适用于高并发,请求不会跳转,请求的是缓存
- 如果后端服务器的数量发生变化,可能会进行重新分配
- 缩容:业务量比较少,不需要那么多后端服务器,才会缩容


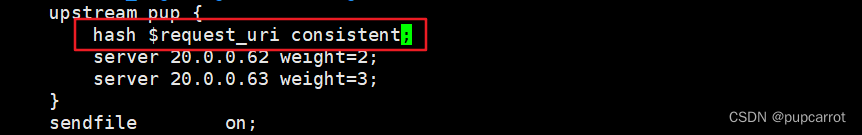
2.5 url_hash
- url_hash会根据请求的url地址计算hash值,然后将请求发送到相应的后端服务器,但是下一次访问,如果是相同的url地址,请求会被分配到同一个服务器
- url地址发生变化,或者后端服务器数量也发生变化,可能会变更后端服务器的地址
- url_hash第一次访问之后,后续访问是有缓存的


url_hash和ip_hash一般结合在一起使用,可以适用于并发较高的场景
三、实验
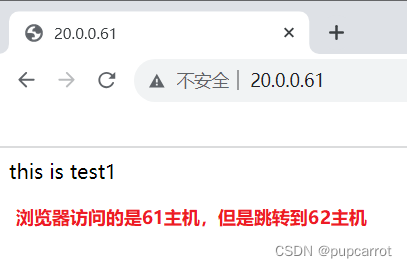
3.1 基于ip的七层正向代理
[root@nginx1 conf]# vim nginx.conf
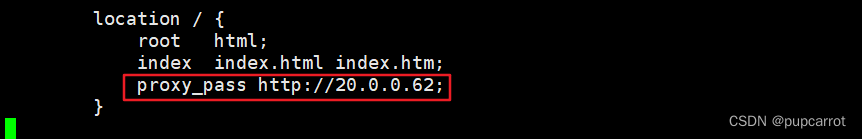
location / {
...
proxy_pass http://20.0.0.62;
}
[root@nginx1 conf]# nginx -t
[root@nginx1 conf]# systemctl restart nginx

[root@nginx2 html]# echo "this is test1" > index.html
[root@nginx3 html]# echo "this is test2" > index.html 
3.2 基于ip的七层反向代理
[root@nginx1 conf]# vim nginx.conf
http {
...
upstream pup {
server 20.0.0.62;
server 20.0.0.63;
}
...
}
location / {
...
proxy_pass http://pup;
}
[root@nginx1 conf]# nginx -t
[root@nginx1 conf]# systemctl restart nginx



3.3 基于域名的七层反向代理
代理服务器:
[root@nginx1 conf]# vim nginx.conf

[root@nginx1 conf]# nginx -t
[root@nginx1 conf]# systemctl restart nginx
[root@nginx1 conf]# vim /etc/hosts
--添加--
20.0.0.61 www.12.cc.com
20.0.0.62 www.kgc.com
20.0.0.63 www.benet.com
后端服务器:
[root@nginx2 conf]# vim /etc/hosts
--添加--
20.0.0.61 www.12.cc
20.0.0.62 www.kgc.com

[root@nginx3 conf]# vim /etc/hosts
--添加--
20.0.0.61 www.12.cc
20.0.0.63 www.benet.com

虚拟机浏览器访问12.cc:


3.4 基于ip的四层反向代理
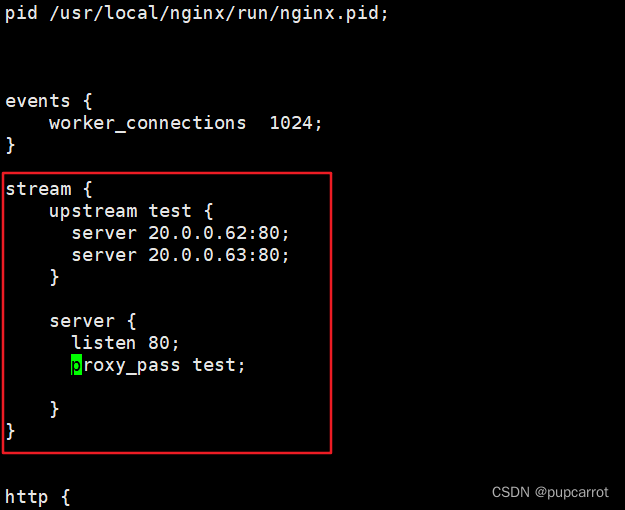
[root@nginx1 conf]# vim nginx.conf
--全局配置添加--
stream {
upstream test {
server 20.0.0.62:80;
server 20.0.0.63:80;
}
server {
listen 80;
proxy_pass test;
}
}
[root@nginx1 conf]# nginx -t
[root@nginx1 conf]# systemctl restart nginx

智能推荐
hdu 1229 还是A+B(水)-程序员宅基地
文章浏览阅读122次。还是A+BTime Limit: 2000/1000 MS (Java/Others)Memory Limit: 65536/32768 K (Java/Others)Total Submission(s): 24568Accepted Submission(s): 11729Problem Description读入两个小于10000的正整数A和B,计算A+B。...
http客户端Feign——日志配置_feign 日志设置-程序员宅基地
文章浏览阅读419次。HEADERS:在BASIC的基础上,额外记录了请求和响应的头信息。FULL:记录所有请求和响应的明细,包括头信息、请求体、元数据。BASIC:仅记录请求的方法,URL以及响应状态码和执行时间。NONE:不记录任何日志信息,这是默认值。配置Feign日志有两种方式;方式二:java代码实现。注解中声明则代表某服务。方式一:配置文件方式。_feign 日志设置
[转载]将容器管理的持久性 Bean 用于面向服务的体系结构-程序员宅基地
文章浏览阅读155次。将容器管理的持久性 Bean 用于面向服务的体系结构本文将介绍如何使用 IBM WebSphere Process Server 对容器管理的持久性 (CMP) Bean的连接和持久性逻辑加以控制,使其可以存储在非关系数据库..._javax.ejb.objectnotfoundexception: no such entity!
基础java练习题(递归)_java 递归例题-程序员宅基地
文章浏览阅读1.5k次。基础java练习题一、递归实现跳台阶从第一级跳到第n级,有多少种跳法一次可跳一级,也可跳两级。还能跳三级import java.math.BigDecimal;import java.util.Scanner;public class Main{ public static void main(String[]args){ Scanner reader=new Scanner(System.in); while(reader.hasNext()){ _java 递归例题
面向对象程序设计(荣誉)实验一 String_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。-程序员宅基地
文章浏览阅读1.5k次,点赞6次,收藏6次。目录1.串应用- 计算一个串的最长的真前后缀题目描述输入输出样例输入样例输出题解2.字符串替换(string)题目描述输入输出样例输入样例输出题解3.可重叠子串 (Ver. I)题目描述输入输出样例输入样例输出题解4.字符串操作(string)题目描述输入输出样例输入样例输出题解1.串应用- 计算一个串的最长的真前后缀题目描述给定一个串,如ABCDAB,则ABCDAB的真前缀有:{ A, AB,ABC, ABCD, ABCDA }ABCDAB的真后缀有:{ B, AB,DAB, CDAB, BCDAB_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。
算法设计与问题求解/西安交通大学本科课程MOOC/C_算法设计与问题求解西安交通大学-程序员宅基地
文章浏览阅读68次。西安交通大学/算法设计与问题求解/树与二叉树/MOOC_算法设计与问题求解西安交通大学
随便推点
[Vue warn]: Computed property “totalPrice“ was assigned to but it has no setter._computed property "totalprice" was assigned to but-程序员宅基地
文章浏览阅读1.6k次。问题:在Vue项目中出现如下错误提示:[Vue warn]: Computed property "totalPrice" was assigned to but it has no setter. (found in <Anonymous>)代码:<input v-model="totalPrice"/>原因:v-model命令,因Vue 的双向数据绑定原理 , 会自动操作 totalPrice, 对其进行set 操作而 totalPrice 作为计..._computed property "totalprice" was assigned to but it has no setter.
basic1003-我要通过!13行搞定:也许是全网最奇葩解法_basic 1003 case 1-程序员宅基地
文章浏览阅读60次。十分暴力而简洁的解决方式:读取P和T的位置并自动生成唯一正确答案,将题给测点与之对比,不一样就给我爬!_basic 1003 case 1
服务器浏览war文件,详解将Web项目War包部署到Tomcat服务器基本步骤-程序员宅基地
文章浏览阅读422次。原标题:详解将Web项目War包部署到Tomcat服务器基本步骤详解将Web项目War包部署到Tomcat服务器基本步骤1 War包War包一般是在进行Web开发时,通常是一个网站Project下的所有源码的集合,里面包含前台HTML/CSS/JS的代码,也包含Java的代码。当开发人员在自己的开发机器上调试所有代码并通过后,为了交给测试人员测试和未来进行产品发布,都需要将开发人员的源码打包成Wa..._/opt/bosssoft/war/medical-web.war/web-inf/web.xml of module medical-web.war.
python组成三位无重复数字_python组合无重复三位数的实例-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏13次。# -*- coding: utf-8 -*-# 简述:这里有四个数字,分别是:1、2、3、4#提问:能组成多少个互不相同且无重复数字的三位数?各是多少?def f(n):list=[]count=0for i in range(1,n+1):for j in range(1, n+1):for k in range(1, n+1):if i!=j and j!=k and i!=k:list.a..._python求从0到9任意组合成三位数数字不能重复并输出
ElementUl中的el-table怎样吧0和1改变为男和女_elementui table 性别-程序员宅基地
文章浏览阅读1k次,点赞3次,收藏2次。<el-table-column prop="studentSex" label="性别" :formatter="sex"></el-table-column>然后就在vue的methods中写方法就OK了methods: { sex(row,index){ if(row.studentSex == 1){ return '男'; }else{ return '女'; }..._elementui table 性别
java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下-程序员宅基地
文章浏览阅读1.1k次。java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下