微信小程序云开发———云存储_微信小程序云存储-程序员宅基地
在微信小程序的云开发平台中有一个云存储,这里可以存放它图片、音频、视频等资源,甚至还可以存储静态网页,需要使用的时候可以直接调用。
有关于云存储的安全规则可以查看官方文档:云存储安全规则 | 微信开放文档 (qq.com)
上传是需要先选择文件然后再调用上传API进行上传,但是微信小程序原本选择照片和视频的API现已经停止了维护,分别是wx.chooseImage和wx.chooseVideo。

所以最好使用微信开发文档所说的使用wx.chooseMedia来代替这两个API
wx.chooseMedia(Object object) | 微信开放文档 (qq.com)官方文档:wx.chooseMedia(Object object) | 微信开放文档 (qq.com)
使用wx.cloud.uploadFile上传到云存储中
咱们废话不多说,直接上代码!!
js代码段:
Page({
getlist(){
wx.cloud.database().collection('goods')
.get().then(res=>{
console.log('1',res.data)
wx.stopPullDownRefresh() //结束刷新动画
this.setData({
list:res.data
})
}).catch(err=>{
console.log('0',err)
})
wx.cloud.database().collection('videos')
.get().then(res=>{
console.log('2',res.data)
wx.stopPullDownRefresh() //结束刷新动画
this.setData({
videolist:res.data
})
}).catch(err=>{
console.log('0',err)
})
},
onLoad(){
wx.startPullDownRefresh() //启动刷新页面
this.getlist()
},
choose(){
const that = this
wx.chooseMedia({
count: 9,
mediaType: ['image','video'],
sourceType: ['album', 'camera'],
maxDuration: 30,
camera: 'back',
success(res) {
console.log(res.tempFiles)
console.log(res)
if(res.type == "video"){
let src = res.tempFiles[0].tempFilePath.split('tmp/')[1]
console.log(src)
wx.cloud.uploadFile({
cloudPath: 'myImage/' + new Date().getTime() + "_" + Math.floor(Math.random()*1000) + src,
filePath: res.tempFiles[0].tempFilePath, // 文件路径(时间戳)
}).then(res => {
that.setData({
videourl:res.fileID
})
console.log(that.data.videourl)
wx.cloud.database().collection('videos')
.add({
data:{
videofileID:that.data.videourl
}
}).then(res=>{
console.log('视频地址成功存放到数据库',res)
}).catch(err=>{
console.log('视频地址失败存放到数据库',err)
})
}).catch(error => {
console.log('上传失败',error)
})
}else{
res.tempFiles.forEach(function(item){
console.log(item)
const path = item.tempFilePath
let src = item.tempFilePath.split('tmp/')[1]
console.log(src)
wx.cloud.uploadFile({
cloudPath: 'myImage/' + new Date().getTime() + "_" + Math.floor(Math.random()*1000) + src,
filePath: path, // 文件路径(时间戳)
}).then(res => {
console.log('上传成功',res.fileID)
wx.cloud.database().collection('goods')
.add({
data:{
fileID:res.fileID
}
}).then(res=>{
console.log('添加成功',res)
}).catch(err=>{
console.log('添加失败',err)
})
}).catch(error => {
console.log('上传失败',error)
})
})
}
}
})
},
// 监听用户下拉事件
onPullDownRefresh:function(){
console.log('下拉事件监听')
// 自带刷新动画
this.getlist()
}
})创建两个运输库分别存储上传的image和video不同的id
wxml:
<view class="first" >
<view wx:for="{
{list}}" wx:key="index" >
<image src="{
{item.fileID}}"></image>
</view>
</view>
<view wx:for="{
{videolist}}" wx:key="index">
<video src="{
{item.videofileID}}"></video>
</view>
<button bindtap="choose" type="primary">上传</button>wxss
image{
width: 360rpx;
height: 350rpx;
}
video{
width: 100%;
height: 500rpx;
}
.first{
display: flex;
}文件的上传及下载
wx.chooseMessageFile官方文档:wx.chooseMessageFile | 微信开放文档 (qq.com)
wx.cloud.downloadFile官方文档:wx.cloud.downloadFile | 微信开放文档 (qq.com)
在微信开发者工具中编译上传文件会在本地端选择文件,在真机中则是从客户端选择文件进行上传,调用wx.cloud.downloadFile下载文件后,文件会自动打开。word,excel,ptf等都可以上传。
js:
Page({
chooseFlie(){
wx.chooseMessageFile({
count: 1,
type: 'all',
success (res) {
console.log(res)
// tempFilePath可以作为 img 标签的 src 属性显示图片
const tempFilePaths = res.tempFiles
console.log(res.tempFiles[0].path)
console.log(res.tempFiles[0].name)
wx.cloud.uploadFile({
cloudPath:res.tempFiles[0].name,
filePath:res.tempFiles[0].path
}).then(res=>{
console.log('上传成功',res)
}).catch(err=>{
console.log('上传失败',err)
})
}
})
},
// 获取用户输入的下载链接
getContent(e){
console.log(e.detail.value)
this.setData({
fileId:e.detail.value
})
},
// 下载文件
downloadFile(){
let fileId = this.data.fileId
console.log('下载链接',fileId)
if(fileId != null && fileId.length > 0){
wx.cloud.downloadFile({
fileID:fileId
}).then(res=>{
console.log('下载成功',res)
wx.openDocument({
filePath: res.tempFilePath,
success: function (res) {
console.log('打开文档成功',res)
}
})
}).catch(err=>{
console.log('下载失败',err)
wx.showToast({
icon:'error',
title: '输入的链接有误',
})
})
}else{
wx.showToast({
icon:'none',
title: '下载链接为空',
})
}
}
})ml:
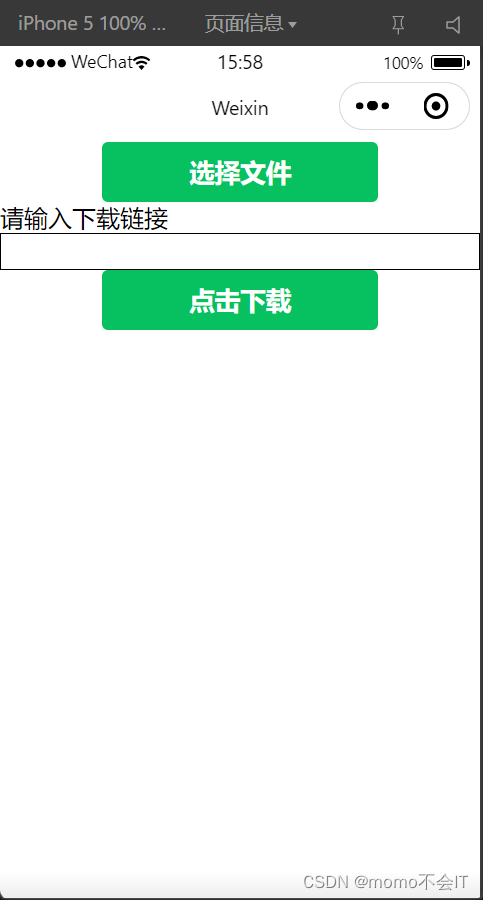
<button bindtap="chooseFlie" type="primary">选择文件</button>
请输入下载链接
<input bindinput="getContent"></input>
<button bindtap="downloadFile" type="primary">点击下载</button>css:
input{
border: 1px solid black;
}执行效果:



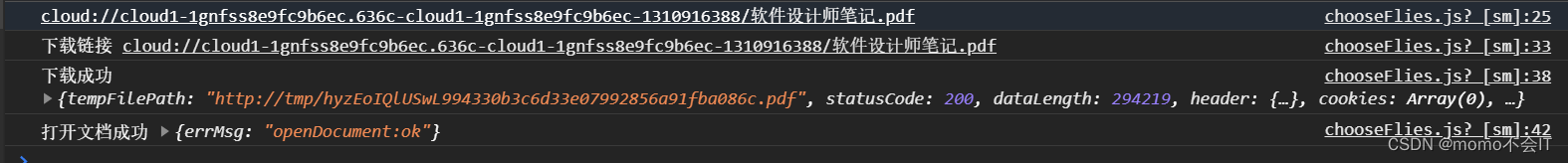
控制台打印出的文件链接即为下载文件的地址

点击下载后,文档下载完成会自动打开

智能推荐
解决win10/win8/8.1 64位操作系统MT65xx preloader线刷驱动无法安装_mt65驱动-程序员宅基地
文章浏览阅读1.3w次。转载自 http://www.miui.com/thread-2003672-1-1.html 当手机在刷错包或者误修改删除系统文件后会出现无法开机或者是移动定制(联通合约机)版想刷标准版,这时就会用到线刷,首先就是安装线刷驱动。 在XP和win7上线刷是比较方便的,用那个驱动自动安装版,直接就可以安装好,完成线刷。不过现在也有好多机友换成了win8/8.1系统,再使用这个_mt65驱动
SonarQube简介及客户端集成_sonar的客户端区别-程序员宅基地
文章浏览阅读1k次。SonarQube是一个代码质量管理平台,可以扫描监测代码并给出质量评价及修改建议,通过插件机制支持25+中开发语言,可以很容易与gradle\maven\jenkins等工具进行集成,是非常流行的代码质量管控平台。通CheckStyle、findbugs等工具定位不同,SonarQube定位于平台,有完善的管理机制及强大的管理页面,并通过插件支持checkstyle及findbugs等既有的流..._sonar的客户端区别
元学习系列(六):神经图灵机详细分析_神经图灵机方法改进-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏27次。神经图灵机是LSTM、GRU的改进版本,本质上依然包含一个外部记忆结构、可对记忆进行读写操作,主要针对读写操作进行了改进,或者说提出了一种新的读写操作思路。神经图灵机之所以叫这个名字是因为它通过深度学习模型模拟了图灵机,但是我觉得如果先去介绍图灵机的概念,就会搞得很混乱,所以这里主要从神经图灵机改进了LSTM的哪些方面入手进行讲解,同时,由于模型的结构比较复杂,为了让思路更清晰,这次也会分开几..._神经图灵机方法改进
【机器学习】机器学习模型迭代方法(Python)-程序员宅基地
文章浏览阅读2.8k次。一、模型迭代方法机器学习模型在实际应用的场景,通常要根据新增的数据下进行模型的迭代,常见的模型迭代方法有以下几种:1、全量数据重新训练一个模型,直接合并历史训练数据与新增的数据,模型直接离线学习全量数据,学习得到一个全新的模型。优缺点:这也是实际最为常见的模型迭代方式,通常模型效果也是最好的,但这样模型迭代比较耗时,资源耗费比较多,实时性较差,特别是在大数据场景更为困难;2、模型融合的方法,将旧模..._模型迭代
base64图片打成Zip包上传,以及服务端解压的简单实现_base64可以装换zip吗-程序员宅基地
文章浏览阅读2.3k次。1、前言上传图片一般采用异步上传的方式,但是异步上传带来不好的地方,就如果图片有改变或者删除,图片服务器端就会造成浪费。所以有时候就会和参数同步提交。笔者喜欢base64图片一起上传,但是图片过多时就会出现数据丢失等异常。因为tomcat的post请求默认是2M的长度限制。2、解决办法有两种:① 修改tomcat的servel.xml的配置文件,设置 maxPostSize=..._base64可以装换zip吗
Opencv自然场景文本识别系统(源码&教程)_opencv自然场景实时识别文字-程序员宅基地
文章浏览阅读1k次,点赞17次,收藏22次。Opencv自然场景文本识别系统(源码&教程)_opencv自然场景实时识别文字
随便推点
ESXi 快速复制虚拟机脚本_exsi6.7快速克隆centos-程序员宅基地
文章浏览阅读1.3k次。拷贝虚拟机文件时间比较长,因为虚拟机 flat 文件很大,所以要等。脚本完成后,以复制虚拟机文件夹。将以下脚本内容写入文件。_exsi6.7快速克隆centos
好友推荐—基于关系的java和spark代码实现_本关任务:使用 spark core 知识完成 " 好友推荐 " 的程序。-程序员宅基地
文章浏览阅读2k次。本文主要实现基于二度好友的推荐。数学公式参考于:http://blog.csdn.net/qq_14950717/article/details/52197565测试数据为自己随手画的关系图把图片整理成文本信息如下:a b c d e f yb c a f gc a b dd c a e h q re f h d af e a b gg h f bh e g i di j m n ..._本关任务:使用 spark core 知识完成 " 好友推荐 " 的程序。
南京大学-高级程序设计复习总结_南京大学高级程序设计-程序员宅基地
文章浏览阅读367次。南京大学高级程序设计期末复习总结,c++面向对象编程_南京大学高级程序设计
4.朴素贝叶斯分类器实现-matlab_朴素贝叶斯 matlab训练和测试输出-程序员宅基地
文章浏览阅读3.1k次,点赞2次,收藏12次。实现朴素贝叶斯分类器,并且根据李航《统计机器学习》第四章提供的数据训练与测试,结果与书中一致分别实现了朴素贝叶斯以及带有laplace平滑的朴素贝叶斯%书中例题实现朴素贝叶斯%特征1的取值集合A1=[1;2;3];%特征2的取值集合A2=[4;5;6];%S M LAValues={A1;A2};%Y的取值集合YValue=[-1;1];%数据集和T=[ 1,4,-1;..._朴素贝叶斯 matlab训练和测试输出
Markdown 文本换行_markdowntext 换行-程序员宅基地
文章浏览阅读1.6k次。Markdown 文本换行_markdowntext 换行
错误:0xC0000022 在运行 Microsoft Windows 非核心版本的计算机上,运行”slui.exe 0x2a 0xC0000022″以显示错误文本_错误: 0xc0000022 在运行 microsoft windows 非核心版本的计算机上,运行-程序员宅基地
文章浏览阅读6.7w次,点赞2次,收藏37次。win10 2016长期服务版激活错误解决方法:打开“注册表编辑器”;(Windows + R然后输入Regedit)修改SkipRearm的值为1:(在HKEY_LOCAL_MACHINE–》SOFTWARE–》Microsoft–》Windows NT–》CurrentVersion–》SoftwareProtectionPlatform里面,将SkipRearm的值修改为1)重..._错误: 0xc0000022 在运行 microsoft windows 非核心版本的计算机上,运行“slui.ex