mapbox加载本地白膜数据——带高度建筑白膜制作_mapbox加载白模-程序员宅基地
技术标签: 二三维GIS开发 java 前端积累 postgresql 数据库 javascript
制作带高度的白膜数据
mapbox加载geoserver发布的矢量服务
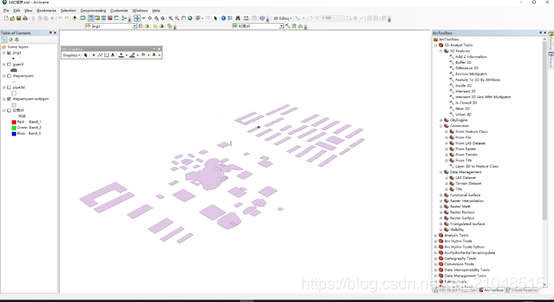
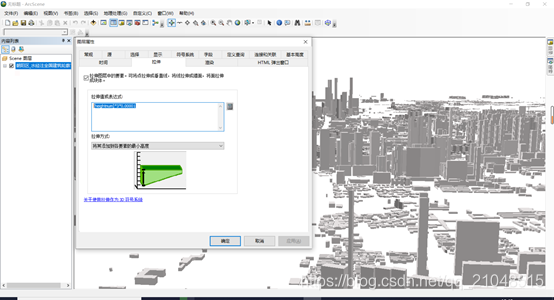
首先水经注可以下载带高度的建筑物面数据,得到shp后,可以在arcscene中处理,按照带有的高度值进行拉高处理。

选择合适的比例计算值,直接用高度值的话拉伸太高,可以选择输入:[heightnum]*3*0.00001之类的进行比例高度控制,凸显各个建筑高度层次分明。
具体可参考帮助文档。

将带有高度的shp发布到geoserver
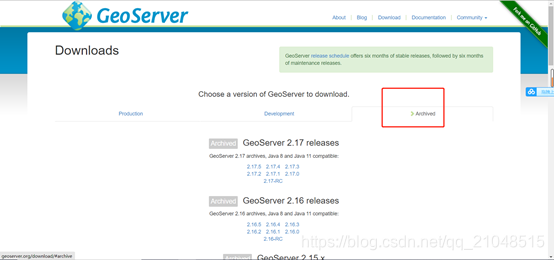
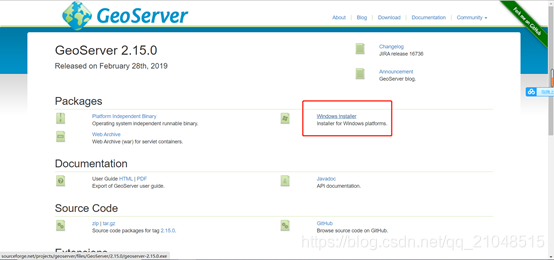
Geoserver下载分为bin直接运行和exe安装包,还有一个war包,其实就是java开发的项目,geoserver二次开发也使用java进行一些比如自动发布服务功能之类的,在官网下载即可:http://geoserver.org/download/


安装好后,找到start geoserver开启服务,cmd窗口不要关,其实这就是个tomcat一样的东西。访问geoserver地址:
http://localhost:8090/geoserver/web 端口是安装的时候自定义的,也可在tomcat里更改。
Admin/geoserver 用户名和密码默认。
使用geoserver发布矢量瓦片
1需要vectortiles-plugin插件才能发布矢量服务。下载之后放入geoserver安装目录\webapps\geoserver\WEB-INF\lib下,重启。

2 geoserver解决跨域问题
webapps\geoserver\WEB-INF目录下的web.xml文件
搜索cross-origin,有两处被注释了,放开他们

1先进行工作区-添加新的工作区,一般新建个,也可使用默认已有的工作区
2 新建数据存储,就是上传shp等数据

注意有中文的可以选择这个编码

3 新建一个图层发布


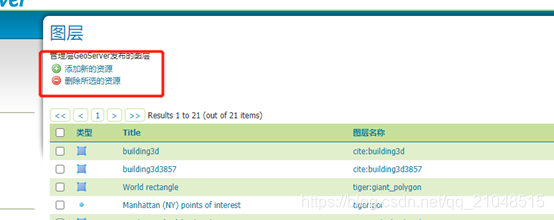
6,获取服务地址,这个比较坑
首页点这个:


4,mapbox添加这个服务
注意source-layer图层名称必须改成你自己的名称。
['get', 'heightnum'], 这是你的shp里的高度字段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href='mapbox-gl.css' rel='stylesheet' />
<script src="mapbox-gl-dev.js"></script>
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// TO MAKE THE MAP APPEAR YOU MUST
// ADD YOUR ACCESS TOKEN FROM
// https://account.mapbox.com
mapboxgl.accessToken =
'pk.eyJ1IjoiYTEyMjYyMDI4MjAiLCJhIjoiY2tuZm54aWlkMGI3eDJubzQxNW83a21qNCJ9.D1PwGSNXqAGh7u4N3OB3pw';
//天地图
var vecUrl = "http://t0.tianditu.com/vec_w/wmts?tk=e90d56e5a09d1767899ad45846b0cefd";
var cvaUrl = "http://t0.tianditu.com/cva_w/wmts?tk=e90d56e5a09d1767899ad45846b0cefd";
//实例化source对象
var tdtVec = {
//类型为栅格瓦片
"type": "raster",
'tiles': [
//请求地址
vecUrl +
"&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles"
],
//分辨率
'tileSize': 256
};
var tdtCva = {
"type": "raster",
'tiles': [
cvaUrl +
"&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles"
],
'tileSize': 256
};
// var map = new mapboxgl.Map({
// //地图容器div的id
// container: 'map',
// style: {
// //设置版本号,一定要设置
// "version": 8,
// //添加来源
// "sources": {
// "tdtVec": tdtVec,
// "tdtCva": tdtCva
// },
// "layers": [
// {
// //图层id,要保证唯一性
// "id": "tdtVec",
// //图层类型
// "type": "raster",
// //数据源
// "source": "tdtVec",
// //图层最小缩放级数
// "minzoom": 0,
// //图层最大缩放级数
// "maxzoom": 24
// },
// {
// "id": "tdtCva",
// "type": "raster",
// "source": "tdtCva",
// "minzoom": 0,
// "maxzoom": 24
// }
// ],
// },
// //地图中心点
// center: [116.405419,39.914714],
// //地图当前缩放级数
// zoom: 10,
// maxZoom:17
// });
var map = new mapboxgl.Map({
style: 'mapbox://styles/mapbox/navigation-guidance-day-v2',
center: [116.48548, 39.9484],
zoom: 15.5,
pitch: 45,
bearing: -17.6,
container: 'map',
antialias: true
});
map.on('load', function () {
// var layers = map.style._layers;
// var labelLayerId;
// for (var i = 0; i < layers.length; i++) {
// if (layers[i].type === 'symbol') {
// labelLayerId = layers[i].id;
// map.style.removeLayer(labelLayerId)
// }
// }
// map.addLayer({
// "id": "PROPL",
// "type": "fill",
// "source": {
// "type": "vector",
// "scheme":"tms",
// "tiles":
// ["http://localhost:8090/geoserver/gwc/service/tms/1.0.0/cite%3Abuilding3d3857@building3d@pbf/{z}/{x}/{y}.pbf"],
// "minzoom": 1,
// "maxzoom": 14
// },
// "source-layer": "building3d3857",
// "paint": {
// "fill-color":"#088",
// "fill-opacity":0.8
// }
// });
map.addSource('qing', {
'type': 'vector',
'scheme': 'tms',
"minzoom": 10,
"maxzoom": 14,
'tiles': [
'http://localhost:8090/geoserver/gwc/service/tms/1.0.0/cite%3Abuilding3d3857@building3d@pbf/{z}/{x}/{y}.pbf'
]
// 'tiles':['http://localhost:8090/geoserver/gwc/service/tms/1.0.0/cite%3Abuilding3d@building3d@pbf/{z}/{x}/{y}.pbf']
});
map.addLayer({
'id': '3d-buildings', //随意
'source': 'qing', //和上面那个source保持一致
'source-layer': 'building3d3857', //图层名称。就是数据的名称
'type': 'fill-extrusion',
'paint': {
'fill-extrusion-color': [
'interpolate',
['linear'],
['get', 'heightnum'], //height字段是数据里面的高度字段名,注意改
0, 'rgb(248,248,248)',
// 10, 'rgb(253,174,97)',
// 20, "rgb(215,25,28)",//0,10,20是指高度,后面的是这个对应的颜色
],
'fill-extrusion-height': ['get', 'heightnum'],
'fill-extrusion-opacity': 0.4 //透明度不必解释了
}
});
});
//实例化导航控件
var nav = new mapboxgl.NavigationControl({
//是否显示指南针,默认为true
"showCompass": true,
//是否显示缩放按钮,默认为true
"showZoom": true
});
//添加导航控件,控件的位置包括'top-left', 'top-right','bottom-left' ,'bottom-right'四种,默认为'top-right'
map.addControl(nav, 'top-left');
</script>
</body>
</html>
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf