meethigher-腾讯课堂自动签到-程序员宅基地
技术标签: 自动化测试 自动化 API javascript
本着开源分享的精神,我把代码发到了b站上和博客上。
这个解决问题的想法并非我原创,网上有好多教程,比我早。而且这个一开始也是跟我自己的思路有点出入的。只能算是我对其的一个扩展。供大家学习使用。
腾讯课堂
打开chrome浏览器(其他的也可以,chrome最好啦)。
打开开发者工具,直接将代码复制到console栏,按enter键即可。如果还不会用,就点击上面的那个链接。
注意
- 后台运行。有的小伙伴不太会用,解释一下。代码复制到console栏之后,自己就可以做别的事去了,哪怕你把浏览器最小化都行。只要不关闭页面,代码就会一直运行。
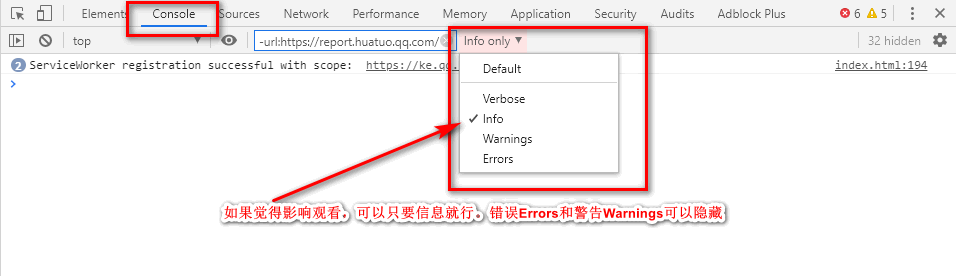
- 怎么知道有没有签到成功?签到的话,会在console栏里面输出“xxx时间完成签到”、“xxx时间完成确定”字样。输出信息,那就是在你这里已经签上了,老师那边如果没数据,就是老师的事,要不就是网络的事。我前几天碰到过,三次签到都没记录,我跟老师说我全签了,然后他重新下载记录,就有了。下课之后可以看console。如果太多信息,覆盖了结果,可以参照我下图的设置。用完了再还原Default就行

1 开启自动任务
自动送花
开启一个3秒送花的定时器:
let flower=setInterval(function (){
document.getElementsByClassName("toolbar-icon")[2].click();
console.log("送花");
},3000);
自动签到
开启一个每隔10秒检测一次是否有签到按钮的定时器,有的话就点击:
let btns;
let attend=setInterval(function (){
btns=document.getElementsByClassName("s-btn s-btn--primary s-btn--m");
if(btns.length>0){
console.log(new Date().toLocaleTimeString()+"--完成-->"+btns[0].innerText);
btns[0].click();
}
},10000);
自动签到升级版
如果不是刚需的话,这个版本,我不推荐用的。里面有很多bug。只是实现功能的话,很简单,代码也不多,但是如果要把代码完善起来,就要很多代码了,目前我还没那么多时间整这个。所以,将就着用吧,代码的话,还是最初实现的版本,我没深入去优化了。

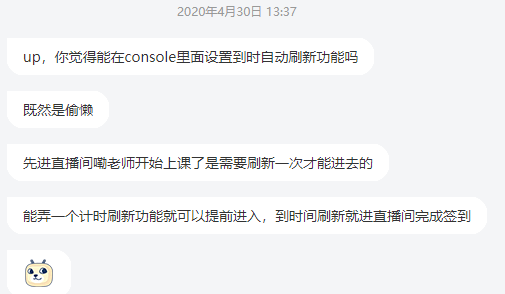
也是有小伙伴要的功能,仔细一想,好像我也会用到。
环境:
- 浏览器:Google Chrome
- Chrome扩展:TamperMonkey
具体安装过程:
- 科学上网。
- 打开上面Chrome扩展后面的链接,点击安装
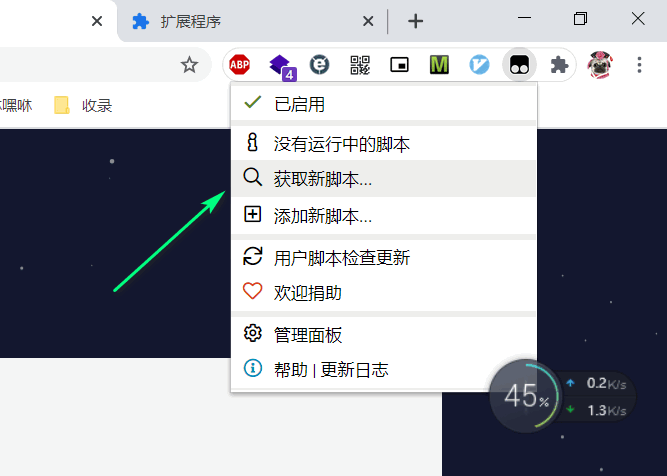
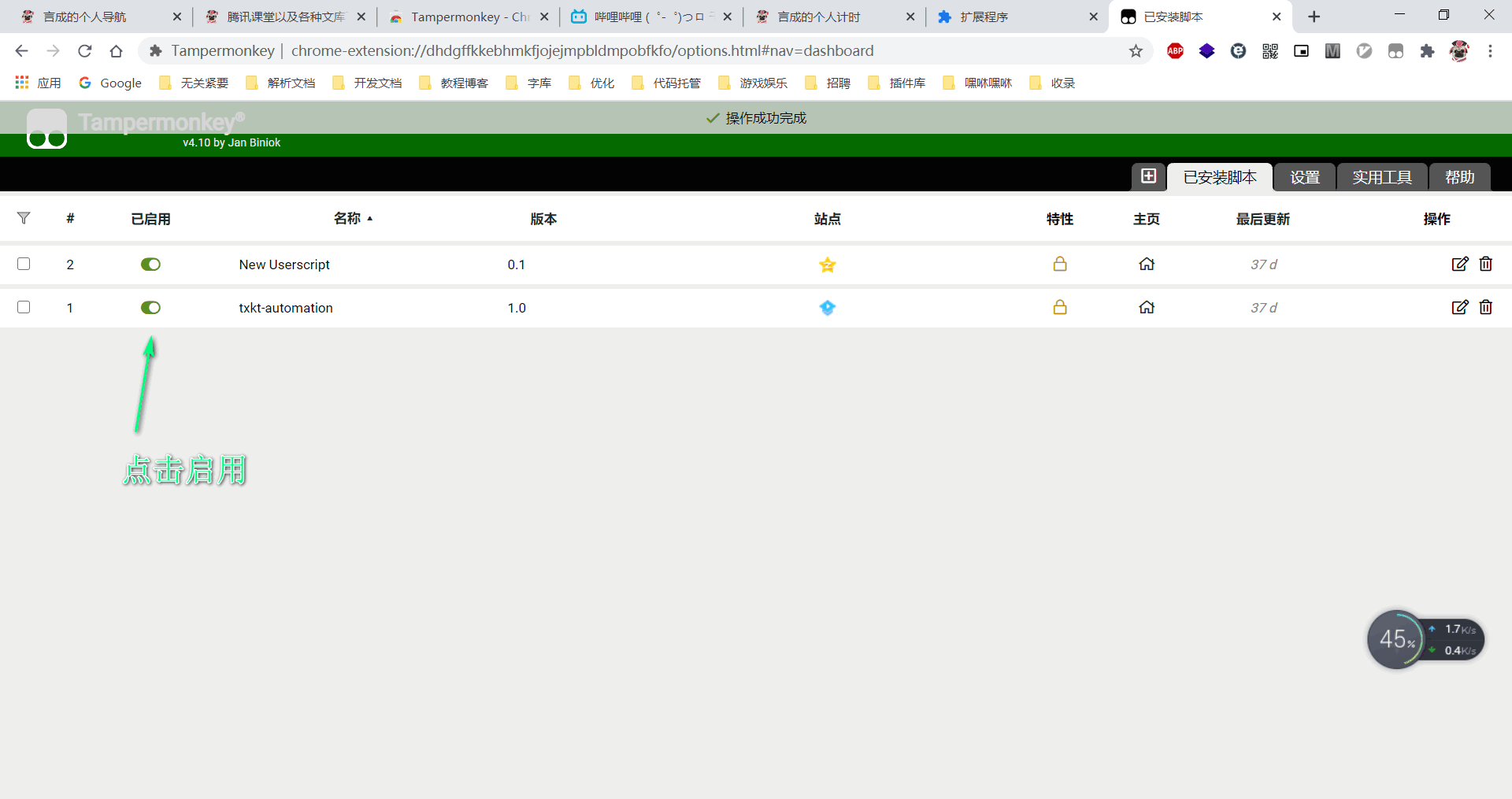
- 安装之后,右上角会出来个猴子的标志,没有的话,点击管理扩展程序,启用即可
- 点击猴子,点击添加新脚本,保存即可



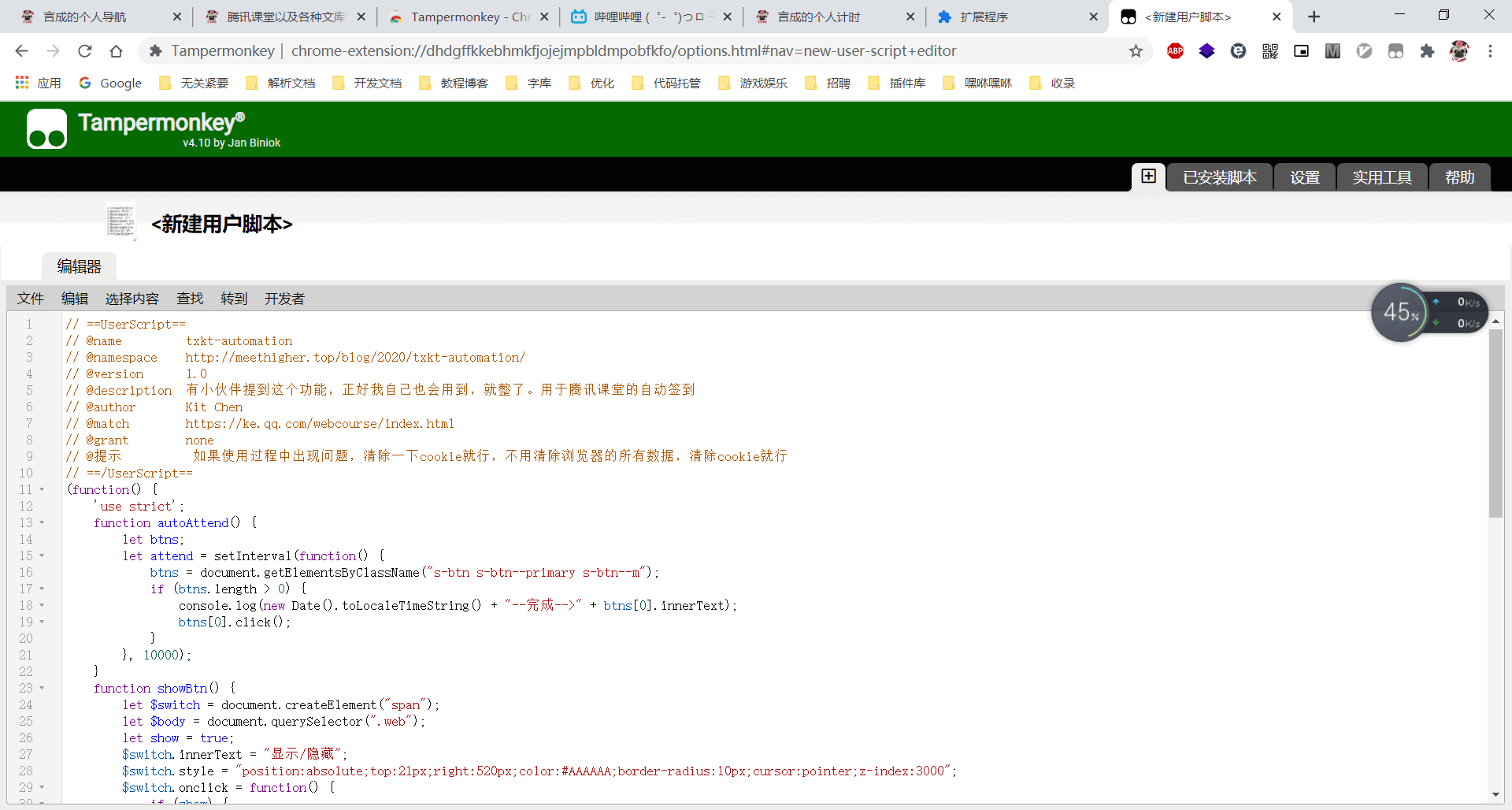
具体的代码
// ==UserScript==
// @name txkt-automation
// @namespace http://meethigher.top/blog/2020/txkt-automation/
// @version 1.0
// @description 有小伙伴提到这个功能,正好我自己也会用到,就整了。用于腾讯课堂的自动签到
// @author Kit Chen
// @match https://ke.qq.com/webcourse/index.html
// @grant none
// @提示 如果使用过程中出现问题,清除一下cookie就行,不用清除浏览器的所有数据,清除cookie就行
// ==/UserScript==
(function() {
'use strict';
function autoAttend() {
let btns;
let attend = setInterval(function() {
btns = document.getElementsByClassName("s-btn s-btn--primary s-btn--m");
if (btns.length > 0) {
console.log(new Date().toLocaleTimeString() + "--完成-->" + btns[0].innerText);
btns[0].click();
}
}, 10000);
}
function showBtn() {
let $switch = document.createElement("span");
let $body = document.querySelector(".web");
let show = true;
$switch.innerText = "显示/隐藏";
$switch.style = "position:absolute;top:21px;right:520px;color:#AAAAAA;border-radius:10px;cursor:pointer;z-index:3000";
$switch.onclick = function() {
if (show) {
document.querySelector(".study-body.mr").style = "right:0;z-index:999";
show = false;
} else {
document.querySelector(".study-body.mr").style = "right:300px;z-index:0";
show = true;
}
}
$body.appendChild($switch);
}
function clearRefresh() {
window.localStorage.removeItem("refresh");
}
function autoRefresh() {
window.localStorage.setItem("refresh", "no");
let response = prompt("请输入上课时间的前2分钟,并点击确定按钮开始执行自动刷新!", "13:28");
if (response !== null) {
let arr = response.trim().split(":");
let date;
let timid = setInterval(function() {
date = new Date();
if (date.getHours() == parseInt(arr[0]) && date.getMinutes() == parseInt(arr[1])) {
window.location.reload();
}
}, 1000);
} else {
clearRefresh();
}
}
function isRefresh() {
let isRefresh = window.localStorage.getItem("refresh") || "yes";
console.log(isRefresh);
if (isRefresh == "yes") {
autoRefresh();
} else {
clearRefresh();
}
}
isRefresh();
autoAttend();
showBtn();
})();
自动刷屏
每隔3秒发送886
let say = setInterval(function() {
document.getElementsByClassName("ql-editor")[0].firstElementChild.innerText = "886";
}, 3000);
let say2 = setInterval(function() {
document.getElementsByClassName("text-editor-btn")[0].click();
}, 3000)
下课自动发886
设置好下课的时间,比如我的线代下课时间是16:50,自动发送886。
这个执行了之后会自动关闭,如果在执行之前想关闭,请跳转到这里关闭下课提示
let targetHour = "16";
let targetMin = "50";
let date;
let inputed = false;
let timing = setInterval(function() {
date = new Date();
if (date.getHours() == parseInt(targetHour) && date.getMinutes() == parseInt(targetMin)) {
if (!inputed) {
document.getElementsByClassName("ql-editor")[0].firstElementChild.innerText = "886"
inputed = true;
} else {
document.getElementsByClassName("text-editor-btn")[0].click();
window.clearInterval(timing);
console.log("下课咯!");
}
}
}, 1000);
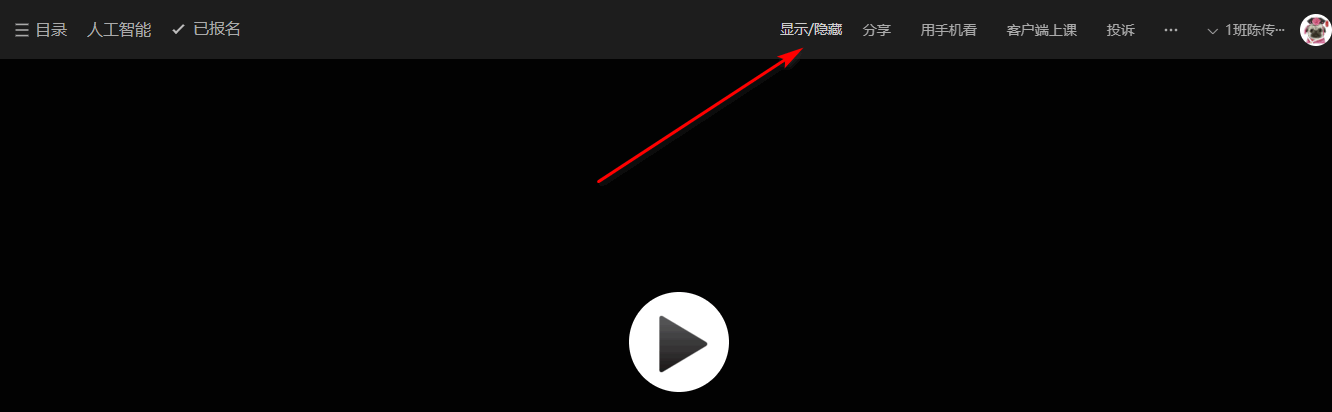
显示/隐藏对话框
有小伙伴要这个功能,然后就加了一下
let $switch = document.createElement("span");
let $body = document.querySelector(".web");
let show = true;
$switch.innerText = "显示/隐藏";
$switch.style = "position:absolute;top:21px;right:520px;color:#AAAAAA;border-radius:10px;cursor:pointer;z-index:3000";
$switch.onclick = function() {
if (show) {
document.querySelector(".study-body.mr").style = "right:0;z-index:999";
show = false;
} else {
document.querySelector(".study-body.mr").style = "right:300px;z-index:0";
show = true;
}
}
$body.appendChild($switch);
效果如图:

2 关闭自动任务
关闭送花
if(flower){
window.clearInterval(flower);
console.log("已关闭送花");
}
关闭签到
if(attend){
window.clearInterval(attend);
console.log("已关闭签到");
}
关闭刷屏
if(say){
window.clearInterval(say);
window.clearInterval(say2);
console.log("已关闭刷屏");
}
关闭下课提示
if(timing){
window.clearInterval(timing);
console.log("提前关闭下课提示");
}
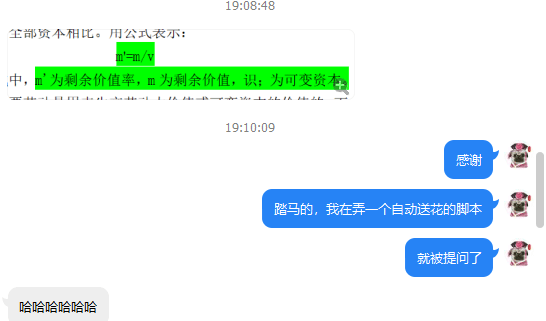
3 今天上课的小插曲
一开始刚测试送花的时候,我开的是1秒送一个,估计是太活跃了,直接让马原老师,叫起来提问问题了。
我一脸懵逼啊,还好有大佬江湖救急。

文库下载
刚才在做英语练习题的时候,做完了,想对一下答案,就百度了搜了一下,进去一个文库。
下载文档要12块钱,我就看了一下,上面预览的都是图片,所以就想着,js批量把图片下载下来,然后合成pdf,就正常看了,关键是没花钱啊,要不用浪费多长时间。
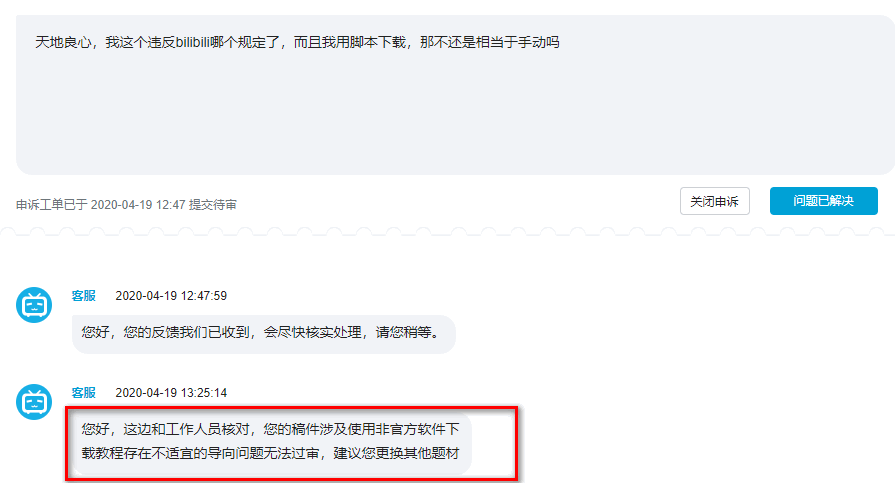
具体的使用我放到youtube的文库免费下载小技巧,本来想往b站传的,但是被驳回锁定了。下面放上代码吧。

1 示例淘豆网
淘豆网就是直接把图片放出来了,咱们直接下手就行。
function download(url, fileName) {
let xhr = new XMLHttpRequest();
xhr.open('GET', url, true);//true表示异步
xhr.responseType = 'blob';
xhr.onload = () => {
if (xhr.status === 200) {
downloadByA(xhr.response,fileName);
}
};
xhr.send();
}
function downloadByA(data,fileName){
let urlObject = window.URL || window.webkitURL || window;
let export_blob=new Blob([data]);
let a=document.createElement("a");
a.href=urlObject.createObjectURL(export_blob);
a.download=fileName;
a.click();
}
//下面这块代码需要按自己需求,进行稍微地修改,上面两块代码可以不用动
document.querySelectorAll(".pageBox img").forEach(function(ele, i) {
download(ele.src,i+".jpg");
});
然后将下载出的图片合成pdf,就ok了
点击进入淘豆网示例网址
2 示例道客巴巴
道客巴巴就有点小心眼了,他把所有的预览图片,都转成了canvas形式的,那也没事,咱们同样用代码给他转回来。
function download(url, fileName) {
let xhr = new XMLHttpRequest();
xhr.open('GET', url, true);//true表示异步
xhr.responseType = 'blob';
xhr.onload = () => {
if (xhr.status === 200) {
downloadByA(xhr.response,fileName);
}
};
xhr.send();
}
function downloadByA(data,fileName){
let urlObject = window.URL || window.webkitURL || window;
let export_blob=new Blob([data]);
let a=document.createElement("a");
a.href=urlObject.createObjectURL(export_blob);
a.download=fileName;
a.click();
}
//下面这块代码需要按自己需求,进行稍微地修改,上面两块代码可以不用动
document.querySelectorAll(".outer_page .inner_page").forEach(function(ele, i) {
download(ele.toDataURL("image/jpeg"),i+".jpg");
});
点击进入道客巴巴示例网址
3 示例百度文库
百度文库有文字显示的,也有图片显示的,这里主要针对图片显示的,文字的我也看了太麻烦了。
但是在处理图片的过程中也出了问题,涉及到跨域的问题

document.querySelectorAll(".mod.reader-page.complex.hidden-doc-banner .inner .bd .reader-pic-item").forEach(function(ele, i) {
download(ele.style.backgroundImage.match(/[^url("].*[^")]/)[0],i+".jpg");
});
点击进入百度文库示例网址,网址放到这里,留着以后有时间再研究。准备上数学课了。
4 关于合成pdf
现在工具很多,有免费在线版,也有免费的客户端,给大家推荐两款吧。
我是用的acrobat这个软件,这个比较好用,还可以去水印之类的。在我之前去水印的文章里,有提到过。
智能推荐
Netbeans预定义可视网页布局插件_netbean可视性如何用符号表示-程序员宅基地
文章浏览阅读1.3k次。 Netbeans预定义可视网页布局插件One of the gla_netbean可视性如何用符号表示
Hadoop中HDFS使用Java API进行open方法查阅文件内容:报错java.nio.channels.UnresolvedAddressException的解决办法_spark操作hdfs文件,但是读取为rdd文件报错 java.nio.channels.unres-程序员宅基地
文章浏览阅读2.8k次。博主在使用Java API操作Hadoop中的HDFS时,使用open方法查阅相应的内容,结果报错如下的截图:经过上网查询相应的问题,得到了相应的解决办法。由于博主使用的是阿里云的机器,所以在连接HDFS时使用的是纯外网IP连接写在了代码中,如下截图:(为了避免隐私问题, 这里的IP地址用xx代替)解决办法就是改变本机上的hosts,在代码里面不建议使用纯IP来连接HDF..._spark操作hdfs文件,但是读取为rdd文件报错 java.nio.channels.unresolvedaddresse
c语言实现用switch大致判断范围_c语言switch可以判断范围吗-程序员宅基地
文章浏览阅读7.8k次,点赞4次,收藏2次。因为c中switch语句中的case语句后要求后跟实值表达式,所以switch无法直接通过某个范围来进行选择,而使用if语句嵌套又显得有些臃肿。所以作为初学者的我权且想了一个替代的方法以实现。以判断二次函数是否有实根且实根是否相等为例。#include<stdio.h>int main(){int a,b,c,i,j,k;scanf("%d %d %d",&a,&..._c语言switch可以判断范围吗
类的理解_程序中对类的理解-程序员宅基地
文章浏览阅读840次。1. 类的定义具有同种属性的对象称为类,是个抽象的概念。2. 类的组成类由公有和私有两部分组成。公有部分主要是成员函数,私有部分是一般数据。class<类名>{ public: 公有段数据成员和成员函数; protected: 保护段数据成员和成员函数; };class<类名>{ public: 公有段数据成员和成员函数; protected: ..._程序中对类的理解
黑客自建恶意软件测试免杀平台和出售代码加密服务被捕-程序员宅基地
文章浏览阅读289次。对于恶意软件来说,杀毒软件是其在攻击目标系统中成功落地并执行的第一大阻碍。因此一些恶意软件制作者为了绕过杀毒软件的查杀,会首先将恶意软件在运行着杀毒软件的系统中运行,用于测试是否免杀。像..._在线免杀平台
C/C+小记-程序员宅基地
文章浏览阅读8.7k次。0、基本知识基本数据类型char、short( int)、int、long( int)、long long (int)、float、double、long doulbe,括号内内容表示可省略。除了上述几种外,前5中还有对应的unsigned类型。3u、3ul、1.2f、1.2L。常量:整型常量、浮点型常量、符号常量(用#define定义)、字符常量、字符串常量、枚举常量字符常量..._(date[1]>>8)&0x01
随便推点
Android换肤框架Debug 7.1.1源码一步步写_getresourceentryname mipmap notfound-程序员宅基地
文章浏览阅读273次。大家好,我是徐爱卿。博客地址:flutterall.com这个SkinAPPDemo是很早的时候就写好的,今天才来总结,实在惭愧。–其实,Android换肤这个功能呢从v7包中谷歌就跟我们做了一个很好的示范。同时呢,谷歌也给我们提供了一个针对View去做自定义操作的接口。说了这么多,不如来点实际的。本篇博客的的demo中的build.gradle配置是:compileSdkV..._getresourceentryname mipmap notfound
MFC多线程各种线程用法 .(编译器版本WieVC6.0)_vc++6.0 mfc创建工作者线程-程序员宅基地
文章浏览阅读1.4k次。一、问题的提出编写一个耗时的单线程程序: 新建一个基于对话框的应用程序SingleThread,在主对话框IDD_SINGLETHREAD_DIALOG添加一个按钮,ID为 IDC_SLEEP_SIX_SECOND,标题为“延时6秒”,添加按钮的响应函数,代码如下: void CSingleThreadDlg::OnSleepSixSecond() _vc++6.0 mfc创建工作者线程
微信小程序-Tabbar显示不全_微信小程序tab-box 显示不全-程序员宅基地
文章浏览阅读1.1k次。微信小程序-Tabbar显示不全 今天在真机上和在微信小程序模拟运行的调试中发现tabbar显示不全的问题,后来才发现pagePath路径的问题,其路径指向是同一个页面,经过修改后,在真机上终于显示正常;..._微信小程序tab-box 显示不全
VS2013 调试时的 0xCCCCCCCC 读取字符串的字符时出错_0vssaaa jlsxcccc-程序员宅基地
文章浏览阅读3.3k次。0xcccccccc : Used by Microsoft's C++ debugging runtime library to mark uninitialised stack memory0xcdcdcdcd : Used by Microsoft's C++ debugging runtime library to mark uninitialised heap memory0xfee..._0vssaaa jlsxcccc
推动Windows的限制:USER和GDI对象 - 第1部分_win10单个进程 用户对象数量限制-程序员宅基地
文章浏览阅读1.2k次。到目前为止,在“推动Windows系列的极限”中,我主要关注由Windows操作系统内核管理的资源,包括物理和虚拟内存,分页和非分页池,进程,线程和句柄。然而,在本文和下一篇文章中,我将探索Windows窗口管理器USER和GDI对象管理的两个资源,这些资源表示窗口元素(如窗口和菜单)和图形构造(如钢笔,画笔和绘图表面)。就像我在之前的文章中讨论的其他资源一样,耗尽各种USER和GDI资源限制可能..._win10单个进程 用户对象数量限制
在eclipse中配置Tomcat并实现第一个servlet程序_eclipse下新建一个web工程,写两个servlet程序,分别继承父类和实现接口,并用浏览器-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏37次。文章目录任务目标一、eclipse中配置Tomcat实现步骤二、实现一个servlet程序新建1.创建servlet文件2.查找servlet的JAR包3.创建web.xml文件4.运行服务器,查看效果任务目标eclipse作为一款强大的软件集成开发工具,对web服务器提供了非常好的支持,他可以集成各种web服务器,方便程序员进行web开发。通过本任务,读者将学会如何在eclipse工具中配置Tomcat。并实现一个简单的servlet程序。一、eclipse中配置Tomcat实现步骤1.下载并_eclipse下新建一个web工程,写两个servlet程序,分别继承父类和实现接口,并用浏览器