记录uni-app开发_uniapp √ 在app端显示成根号问题-程序员宅基地
技术标签: vue 前端 javascript uni-app
小程序二维码

有需要源码的可以私信我!!!!
瀑布流的实现

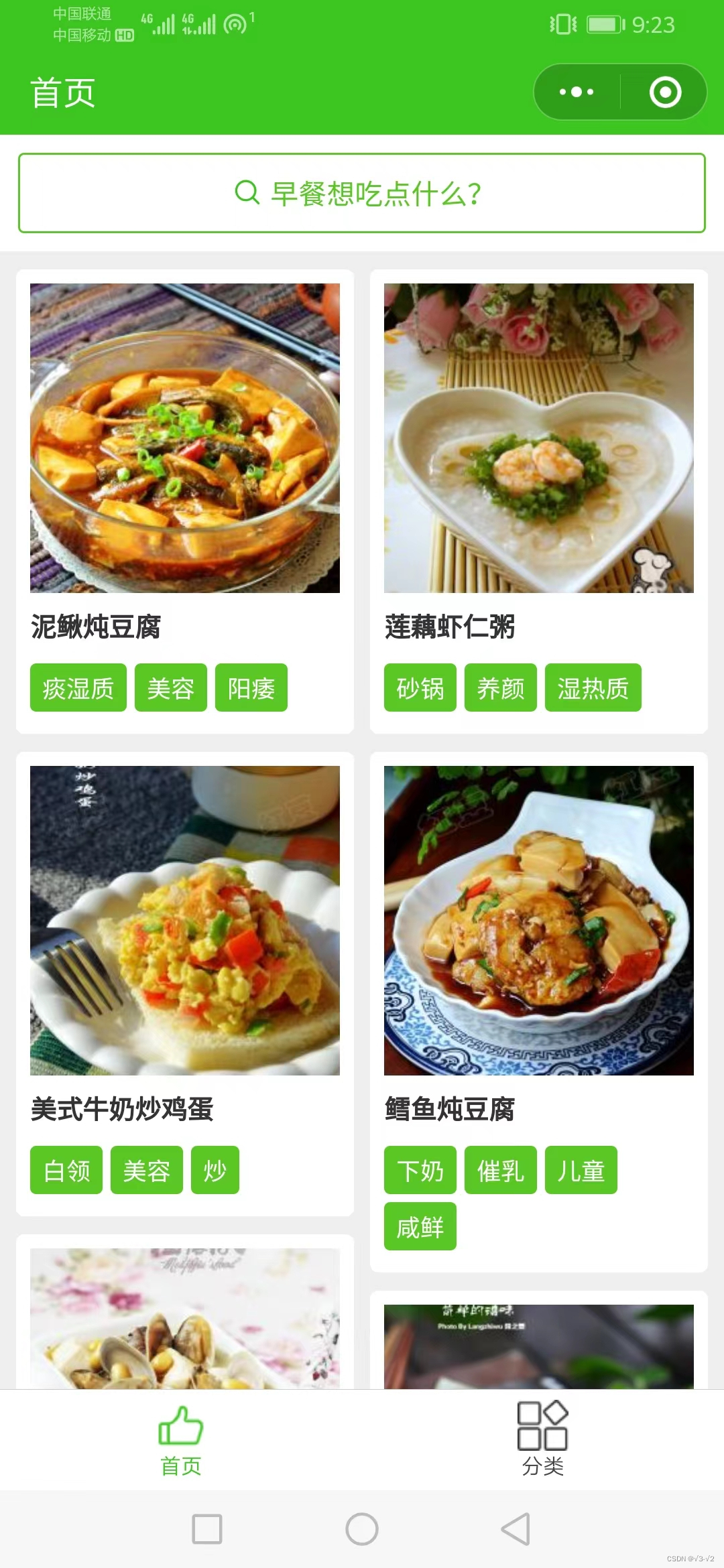
首页主要是是双列瀑布流实现。
主要代码的实现。
1. vue代码的实现
<scroll-view class="main-scroll" style="height: 100%" :scroll-y="true" :scroll-with-animation="true"
lower-threshold="100" @scrolltolower="scrollLower">
<water-list :status="waterfall.status" :list="waterfall.list" :reset="waterfall.reset" @done="onDone"
@clickItem="goToDetail">
<view class="loading-box">
<u-loadmore :status="loading" />
</view>
</water-list>
</scroll-view>
2.js代码实现
methods: {
// 监听高度变化
onHeight(height, tag) {
/**
* 这个为实际渲染后 CSS 中 margin-buttom 的值,本示例默认为20rpx
* 用于解决实际渲染后因为数据条数关系,高度差计算偏差的问题
* */
let marginBottom = uni.upx2px(20);
// console.log(`左高:${this.leftHeight},右高:${this.rightHeight},当前高:${height},插入方向:${tag}`)
if (tag == 'left') {
this.leftHeight += (height + marginBottom);
} else {
this.rightHeight += (height + marginBottom);
}
this.renderList();
},
// 组件点击事件
onClick(index, tag){
// 对应的数据
if(tag == 'left'){
this.$emit("clickItem",this.leftList[index],index,tag);
}else{
this.$emit("clickItem",this.rightList[index],index,tag);
}
},
// 渲染列表,这里实现瀑布流的左右分栏
renderList() {
// 待渲染长度为 0 时表示已渲染完成
if(this.awaitRenderList.length < 1){
this.showPage++;
this.$emit("done");
// 为防止 js 数值类型最大值溢出,当高度值大于 1亿时重置高度
if(this.leftHeight > 100000000){
if(this.leftHeight > this.rightHeight){
this.leftHeight = 2;
this.rightHeight = 1;
}else{
this.leftHeight = 1;
this.rightHeight = 2;
}
}
return;
}
let item = {
...this.awaitRenderList.splice(0,1)[0],
// 当前数据添加当前页面标识
_current_page:this.showPage,
// 当前数据添加一个渲染id,解决 v-for 重复会出现不执行 load 的 BUG
_render_id:new Date().getTime()
};
if(this.leftHeight > this.rightHeight){
this.rightList.push(item);
}else{
this.leftList.push(item);
}
},
// 重置数据
resetData(){
this.leftHeight = 0;
this.rightHeight = 0;
this.leftList = [];
this.rightList = [];
this.awaitRenderList = [];
// 当前展示页码数据
this.showPage = 1;
},
// 启动渲染
startRender(){
if(!this.showList){
this.resetData();
return;
}
if(!this.$props.list || this.$props.list.length < 1){
return;
}
// 若本次渲染为 重置 则先恢复组件的默认参数
if(this.$props.reset){
this.resetData();
}
this.awaitRenderList = [...this.$props.list];
this.renderList();
}
}
左侧导航实现

vue代码
<view class="scroll-panel" id="scroll-panel">
<view class="list-box">
<view class="left">
<scroll-view scroll-y="true" :style="{ 'height':scrollHeight }" :scroll-into-view="leftIntoView"
:scroll-with-animation="true">
<view class="item" v-for="(item,index) in leftArray" :key="index"
:class="{ 'active':index==leftIndex }" :id="'left-'+index" :data-index="index"
@tap="leftTap">{
{
item}}</view>
</scroll-view>
</view>
<view class="main">
<swiper class="swiper" :style="{ 'height':scrollHeight }" :current="leftIndex"
@change="swiperChange" :vertical="true" duration="200" :disable-touch="true">
<swiper-item v-for="(item,index) in mainArray" :key="index">
<scroll-view scroll-y="true" :style="{ 'height':scrollHeight }">
<view class="item">
<view class="title">
<u-divider :text="item.title" lineColor="#3cc51f" textColor="#3cc51f">
</u-divider>
</view>
<view class="tag" v-for="(item2,index2) in item.list" :key="index2">
<u-tag :text="item2.name" type="success" plain
@click="goToHome(item2)"></u-tag>
</view>
</view>
</scroll-view>
</swiper-item>
</swiper>
</view>
</view>
</view>
js代码
/* 初始化滚动区域 */
initScrollView() {
return new Promise((resolve, reject) => {
let view = uni.createSelectorQuery().select('#scroll-panel');
view.boundingClientRect(res => {
this.scrollHeight = `${
res.height}px`;
setTimeout(() => {
resolve();
}, 100);
}).exec();
});
},
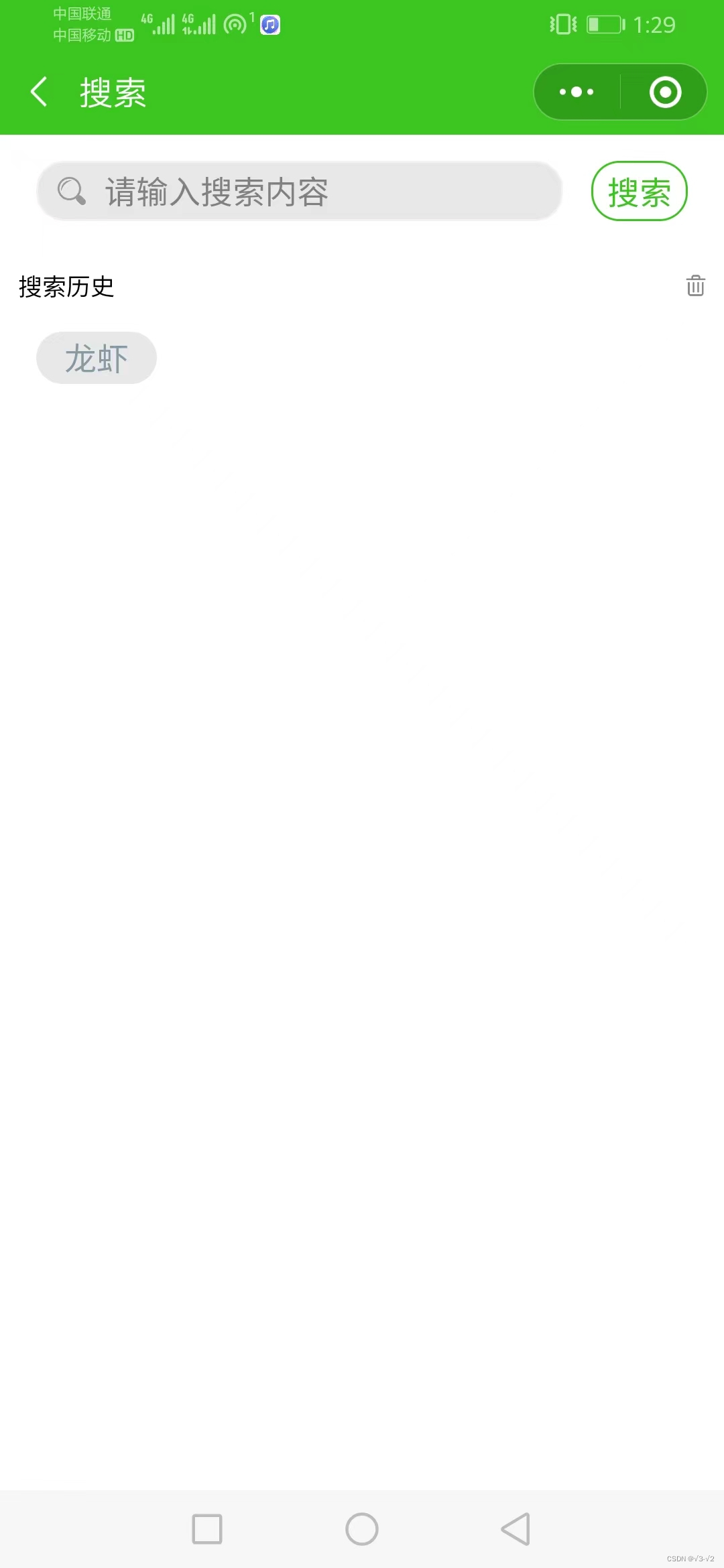
搜索功能组件

<d-search-log :color_border="color_border" :color_text="color_border" :search_list_hot="search_list_hot"
:store_key="store_key" :input_text="input_text" @onClickDelAllApi="onClickDelAll"
@onSearchNameApi="onSearchName" :is_show_more="is_show_more"></d-search-log>
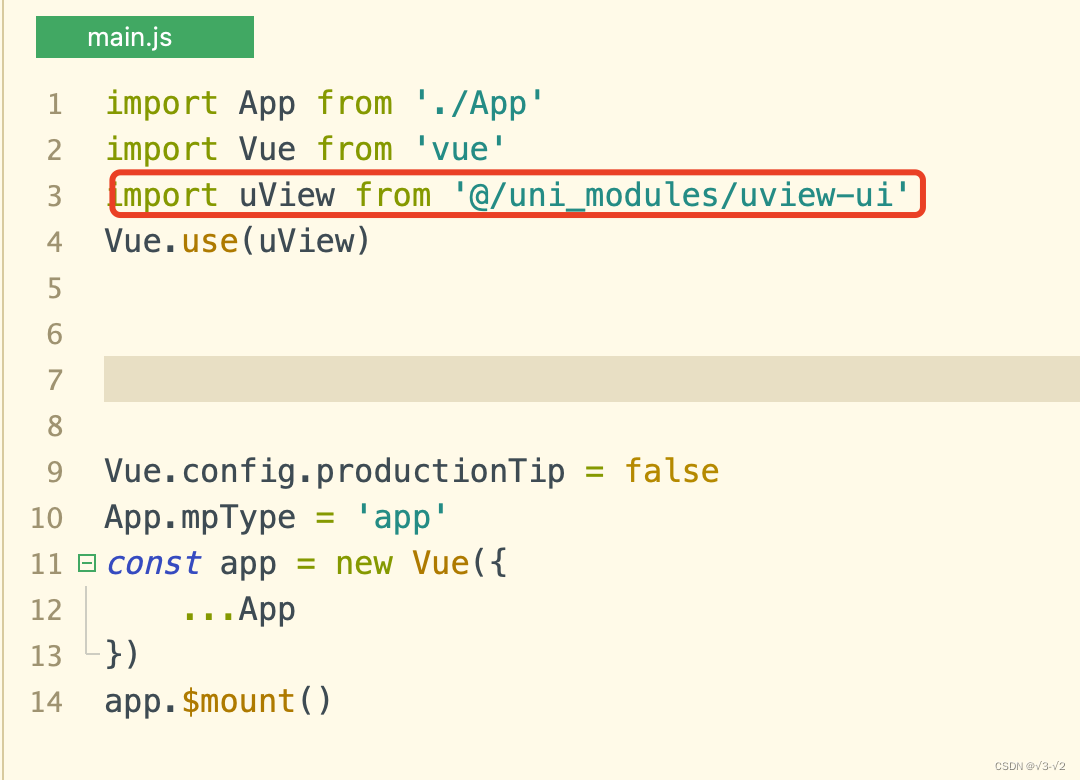
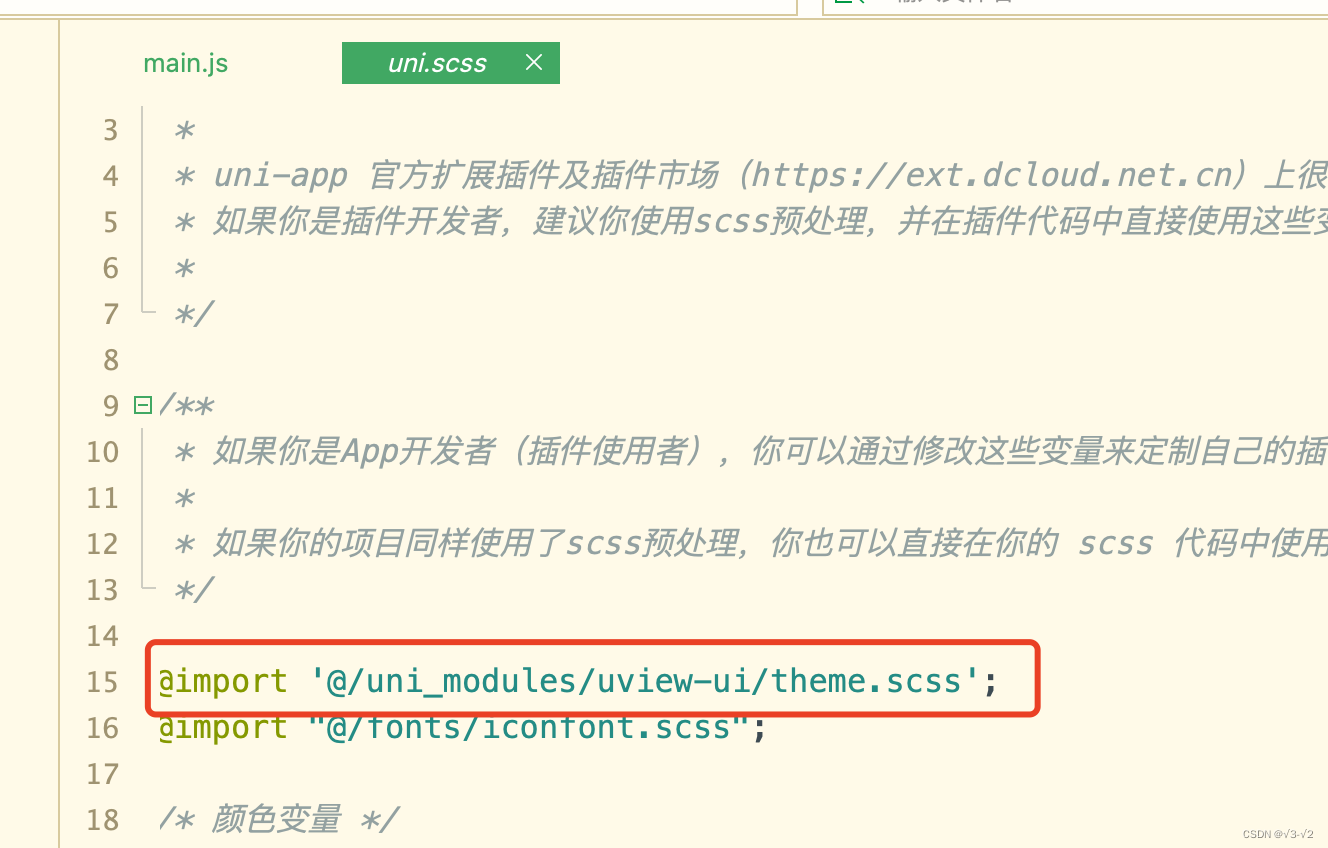
uview 组件库使用


路由跳转问题

分享转发功能

这个方法必须有 不然小程序无法实现分享
智能推荐
hive使用适用场景_大数据入门:Hive应用场景-程序员宅基地
文章浏览阅读5.8k次。在大数据的发展当中,大数据技术生态的组件,也在不断地拓展开来,而其中的Hive组件,作为Hadoop的数据仓库工具,可以实现对Hadoop集群当中的大规模数据进行相应的数据处理。今天我们的大数据入门分享,就主要来讲讲,Hive应用场景。关于Hive,首先需要明确的一点就是,Hive并非数据库,Hive所提供的数据存储、查询和分析功能,本质上来说,并非传统数据库所提供的存储、查询、分析功能。Hive..._hive应用场景
zblog采集-织梦全自动采集插件-织梦免费采集插件_zblog 网页采集插件-程序员宅基地
文章浏览阅读496次。Zblog是由Zblog开发团队开发的一款小巧而强大的基于Asp和PHP平台的开源程序,但是插件市场上的Zblog采集插件,没有一款能打的,要么就是没有SEO文章内容处理,要么就是功能单一。很少有适合SEO站长的Zblog采集。人们都知道Zblog采集接口都是对Zblog采集不熟悉的人做的,很多人采取模拟登陆的方法进行发布文章,也有很多人直接操作数据库发布文章,然而这些都或多或少的产生各种问题,发布速度慢、文章内容未经严格过滤,导致安全性问题、不能发Tag、不能自动创建分类等。但是使用Zblog采._zblog 网页采集插件
Flink学习四:提交Flink运行job_flink定时运行job-程序员宅基地
文章浏览阅读2.4k次,点赞2次,收藏2次。restUI页面提交1.1 添加上传jar包1.2 提交任务job1.3 查看提交的任务2. 命令行提交./flink-1.9.3/bin/flink run -c com.qu.wc.StreamWordCount -p 2 FlinkTutorial-1.0-SNAPSHOT.jar3. 命令行查看正在运行的job./flink-1.9.3/bin/flink list4. 命令行查看所有job./flink-1.9.3/bin/flink list --all._flink定时运行job
STM32-LED闪烁项目总结_嵌入式stm32闪烁led实验总结-程序员宅基地
文章浏览阅读1k次,点赞2次,收藏6次。这个项目是基于STM32的LED闪烁项目,主要目的是让学习者熟悉STM32的基本操作和编程方法。在这个项目中,我们将使用STM32作为控制器,通过对GPIO口的控制实现LED灯的闪烁。这个STM32 LED闪烁的项目是一个非常简单的入门项目,但它可以帮助学习者熟悉STM32的编程方法和GPIO口的使用。在这个项目中,我们通过对GPIO口的控制实现了LED灯的闪烁。LED闪烁是STM32入门课程的基础操作之一,它旨在教学生如何使用STM32开发板控制LED灯的闪烁。_嵌入式stm32闪烁led实验总结
Debezium安装部署和将服务托管到systemctl-程序员宅基地
文章浏览阅读63次。本文介绍了安装和部署Debezium的详细步骤,并演示了如何将Debezium服务托管到systemctl以进行方便的管理。本文将详细介绍如何安装和部署Debezium,并将其服务托管到systemctl。解压缩后,将得到一个名为"debezium"的目录,其中包含Debezium的二进制文件和其他必要的资源。注意替换"ExecStart"中的"/path/to/debezium"为实际的Debezium目录路径。接下来,需要下载Debezium的压缩包,并将其解压到所需的目录。
Android 控制屏幕唤醒常亮或熄灭_android实现拿起手机亮屏-程序员宅基地
文章浏览阅读4.4k次。需求:在诗词曲文项目中,诗词整篇朗读的时候,文章没有读完会因为屏幕熄灭停止朗读。要求:在文章没有朗读完毕之前屏幕常亮,读完以后屏幕常亮关闭;1.权限配置:设置电源管理的权限。
随便推点
目标检测简介-程序员宅基地
文章浏览阅读2.3k次。目标检测简介、评估标准、经典算法_目标检测
记SQL server安装后无法连接127.0.0.1解决方法_sqlserver 127 0 01 无法连接-程序员宅基地
文章浏览阅读6.3k次,点赞4次,收藏9次。实训时需要安装SQL server2008 R所以我上网上找了一个.exe 的安装包链接:https://pan.baidu.com/s/1_FkhB8XJy3Js_rFADhdtmA提取码:ztki注:解压后1.04G安装时Microsoft需下载.NET,更新安装后会自动安装如下:点击第一个傻瓜式安装,唯一注意的是在修改路径的时候如下不可修改:到安装实例的时候就可以修改啦数据..._sqlserver 127 0 01 无法连接
js 获取对象的所有key值,用来遍历_js 遍历对象的key-程序员宅基地
文章浏览阅读7.4k次。1. Object.keys(item); 获取到了key之后就可以遍历的时候直接使用这个进行遍历所有的key跟valuevar infoItem={ name:'xiaowu', age:'18',}//的出来的keys就是[name,age]var keys=Object.keys(infoItem);2. 通常用于以下实力中 <div *ngFor="let item of keys"> <div>{{item}}.._js 遍历对象的key
粒子群算法(PSO)求解路径规划_粒子群算法路径规划-程序员宅基地
文章浏览阅读2.2w次,点赞51次,收藏310次。粒子群算法求解路径规划路径规划问题描述 给定环境信息,如果该环境内有障碍物,寻求起始点到目标点的最短路径, 并且路径不能与障碍物相交,如图 1.1.1 所示。1.2 粒子群算法求解1.2.1 求解思路 粒子群优化算法(PSO),粒子群中的每一个粒子都代表一个问题的可能解, 通过粒子个体的简单行为,群体内的信息交互实现问题求解的智能性。 在路径规划中,我们将每一条路径规划为一个粒子,每个粒子群群有 n 个粒 子,即有 n 条路径,同时,每个粒子又有 m 个染色体,即中间过渡点的_粒子群算法路径规划
量化评价:稳健的业绩评价指标_rar 海龟-程序员宅基地
文章浏览阅读353次。所谓稳健的评估指标,是指在评估的过程中数据的轻微变化并不会显著的影响一个统计指标。而不稳健的评估指标则相反,在对交易系统进行回测时,参数值的轻微变化会带来不稳健指标的大幅变化。对于不稳健的评估指标,任何对数据有影响的因素都会对测试结果产生过大的影响,这很容易导致数据过拟合。_rar 海龟
IAP在ARM Cortex-M3微控制器实现原理_value line devices connectivity line devices-程序员宅基地
文章浏览阅读607次,点赞2次,收藏7次。–基于STM32F103ZET6的UART通讯实现一、什么是IAP,为什么要IAPIAP即为In Application Programming(在应用中编程),一般情况下,以STM32F10x系列芯片为主控制器的设备在出厂时就已经使用J-Link仿真器将应用代码烧录了,如果在设备使用过程中需要进行应用代码的更换、升级等操作的话,则可能需要将设备返回原厂并拆解出来再使用J-Link重新烧录代码,这就增加了很多不必要的麻烦。站在用户的角度来说,就是能让用户自己来更换设备里边的代码程序而厂家这边只需要提供给_value line devices connectivity line devices