登录注册页面跳转_html注册成功跳转登录页面-程序员宅基地
技术标签: 练习 css 个人笔记 js html 基础 jquery
用HTML、jQuery和css写一个简单的登录注册页面
看了一些前端部分的视频,有点手痒,想起大学时做的某管理系统的前端部分,当时基本都是靠着CV写的,现在想想应该可以自己写一点了。
话不多说,先上图:
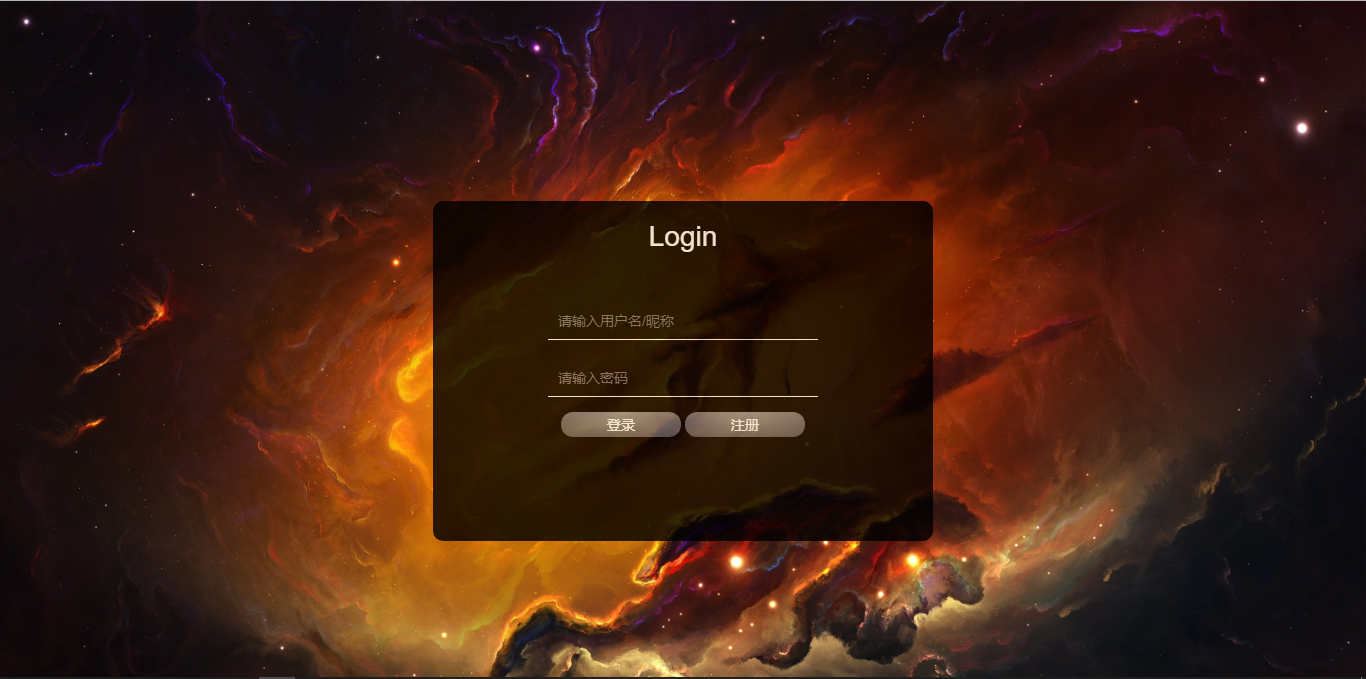
首先是登录页面:

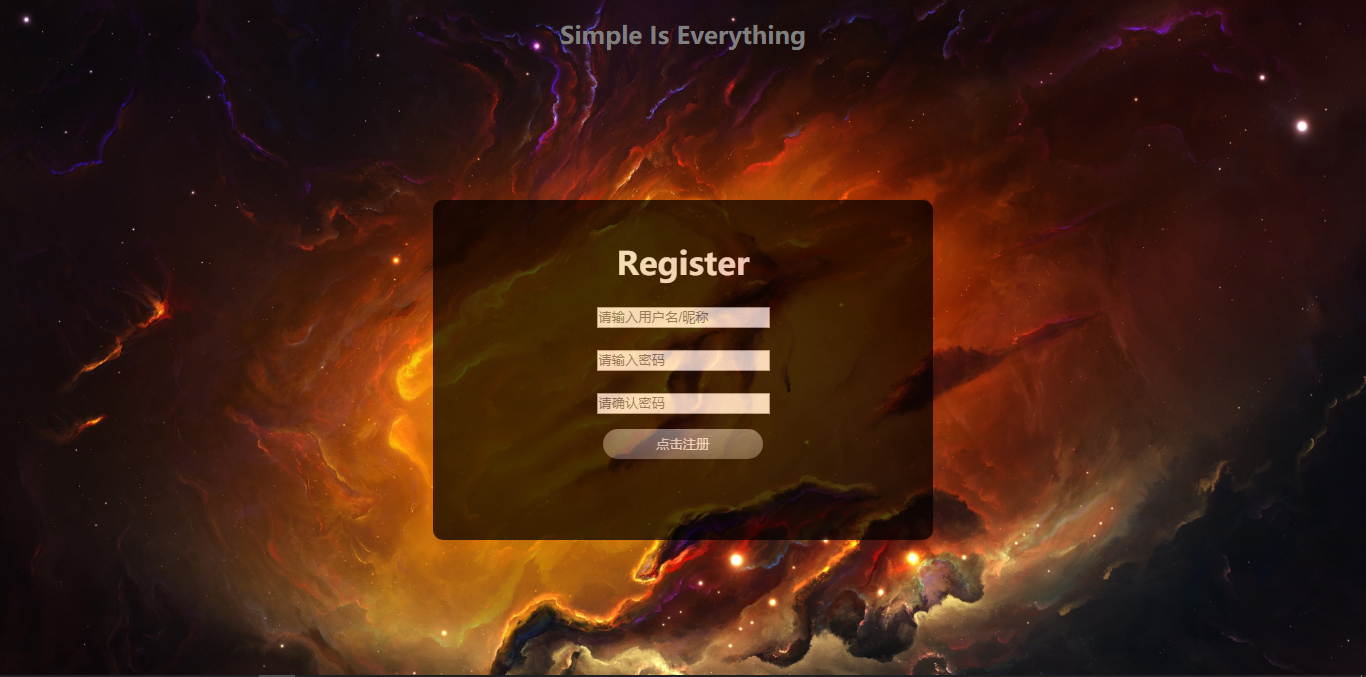
点击注册按钮可以跳转到注册页面:

注册页面做了一点简单的判断:
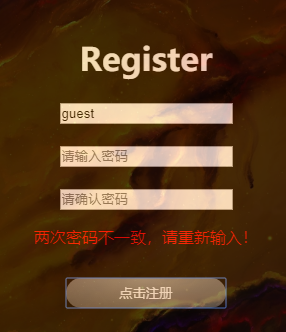
伪非空验证:

还有伪密码验证:

红字提示存在两秒,两秒后消失,清除密码框内的内容,但是不清除用户名框内的文本。
然后当用户名和密码输入正确以后(其实两次密码一样就行,用户名不空就好)就可以跳转到登录页面。这里有一个坑,这种提示用alert()方法弹框,但是alert弹窗不会自己关闭,所以一般选择跳转到另一个页面给提示,给个倒计时然后再跳转到登录页面,麻烦所以没写了。
跳转提示:

就用一点前端的东西写了两个页面,然后跳转路径直接写另一个页面的名字,口考哦瓦力大。
通过这次练习,基本把前端基础的部分回顾了下,也有jQuery事件绑定部分等等,不过css写的有点乱。
首先是login页面的代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="css/css.css" />
<title>登录</title>
</head>
<body>
<-!首先定义一个大的div标签,用来分几个填写框的样式,然后就是输入框和按钮,没了-->
<div id="bigBox" class="site-doc-icon site-doc-anim">
<h1>Login</h1>
<div class="inputBox">
<form action="" method="post">
<div class="inputText">
<input type="text" placeholder="请输入用户名/昵称" />
</div>
<div class="inputText">
<input type="password" placeholder="请输入密码" />
</div>
<button type="submit" class="inputButton" value="" >登录</button>
<button type="button" class="inputButton" onclick="jumpRe()">注册</button>
</form>
</div>
</div>
<-!本来准备用layui写一点,后来想想要去官网拖,意义不大,就干脆上B站找了个视频,看完了照着写一写CSS-->
<script type="text/javascript">
//写了函数,点击注册按钮就跳转到注册页面
function jumpRe(){
window.location.href="register.html";
}
</script>
</body>
</html>
然后是register页面的内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册</title>
<link rel="stylesheet" type="text/css" href="css/rcss.css"/>
</head>
<body>
<!-自己跟着写css文件,顺便练练选择器-->
<h2>Simple Is Everything </h2>
<div id="bigBox">
<h1>Register</h1>
<div class="form-control">
<form action="login.html" method="get">
<div class="inputText">
<input type="text" id="uname" placeholder="请输入用户名/昵称" />
</div>
<div class="inputText">
<input type="password" id="pwd1" placeholder="请输入密码" />
</div>
<div class="inputText">
<input type="password" id="pwd2" placeholder="请确认密码" />
</div>
//span标签设为隐藏状态
<span id="sp" hidden="hidden" ><p>两次密码不一致,请重新输入!</p></span>
<button type="button" id="btnvrf" class="inputSubmit" onclick="verify()">点击注册</button>
</form>
</div>
</div>
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function verify(){
if($("#pwd1").val()==""||$("#uname").val==""){
alert("用户名或密码不能为空!");
}else if($("#pwd2").val()==""){
alert("请输入验证密码!");
}else if($("#pwd1").val()!=$("#pwd2").val()){
//判断密码不一样时,切换span标签的状态,顺便清除pwd标签中的内容
$("#sp").toggle();
$("#pwd1").val("");
$("#pwd2").val("");
//延时两秒后,切换span标签的状态,再隐藏起来
setTimeout(function () {
$("#sp").toggle()}, 2000);
}else{
//如果操作正确,1秒后打开注册页面,但是这里用了alert弹窗,会打断代码的运行,所以还是得手动点击确认按钮后,等待一秒才能跳转,如果以后能想起来看看怎么解决这个问题。
setTimeout(function () {
window.open("login.html")}, 1000);
alert("注册完成!点击跳转到登录页面...");
}
}
//鼠标变红事件,鼠标放到注册按钮上会变红(主要想看看事件绑定)
$(".inputSubmit").mouseover(function(){
$(".inputSubmit").css({
"color":"red"
})
}).mouseout(function(){
$(".inputSubmit").css({
"color":"white"
})
});
</script>
</body>
</html>
然后就是login的CSS了:
body{
margin:0;
padding: 0;
background-image: url(../img/bgimg.jpg);
background-repeat: no-repeat;
background-size:cover ;
}
#bigBox{
margin:0 auto;
margin-top:200px;
padding:20px 50px;
background-color:#000000;
opacity:0.8;
width:400px;
height:300px;
border-radius: 10px;
text-align: center;
}
#bigBox h1
{
color:white;
}
#bigBox .inputBox
{
margin-top:50px;
}
#bigBox .inputBox .inputText
{
margin-top:20px;
}
#bigBox .inputBox .inputText input
{
background-color: #000000;
background-color: opacity:0;
border:0;
width:250px;
padding:10px 10px;
border-bottom:1px solid white;
color:#ffffff;
}
#bigBox .inputBox .inputButton
{
border:0;
margin-top:15px;
width:120px;
height:25px;
color:#ffffff;
border-radius: 20px;
background: linear-gradient(to bottom, rgba(255,255,255,0.15) 0%, rgba(0,0,0,0.15) 100%), radial-gradient(at top center, rgba(255,255,255,0.40) 0%, rgba(0,0,0,0.40) 120%) #989898;
background-blend-mode: multiply,multiply;
}
然后是register的CSS文件:
body{
margin:0;
padding: 0;
background-image: url(../img/bgimg.jpg);
background-repeat: no-repeat;
background-size:cover ;
}
#bigBox{
margin:0 auto;
margin-top:150px;
padding:20px 50px;
background-color:#000000;
opacity:0.7;
width:400px;
height:300px;
border-radius: 10px;
text-align: center;
}
#bigBox h1
{
color:white;
}
#bigBox.form-control
{
margin-top:50px;
}
#bigBox .form-control .inputText
{
margin-top:20px;
}
#bigBox .form-control .inputSubmit
{
border:0;
margin-top:15px;
align:center;
color:#ffffff;
width:160px;
height:30px;
border-radius: 20px;
background: linear-gradient(to bottom, rgba(255,255,255,0.15) 0%, rgba(0,0,0,0.15) 100%), radial-gradient(at top center, rgba(255,255,255,0.40) 0%, rgba(0,0,0,0.40) 120%) #989898;
background-blend-mode: multiply,multiply;
}
#sp
{
color:red;
font-size: 16px;
}
h2{
color:gray;
text-align:center;
}
CSS文件中的URL要往外点一层才能找到图片,是个点
接下来整个页面中只有jQuery的官方包需要手动导入
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
就是此处的src里面,需要手动从官网下一个包,然后自己导入,不然$开头获取jQuery对象会报错
两个页面之间的跳转以及简单的判断就都完成了(假装完成)。
智能推荐
阿里云PAI大模型RAG对话系统最佳实践_rag最佳实践-程序员宅基地
文章浏览阅读745次,点赞12次,收藏21次。通过以上更具体的步骤和考虑因素,_rag最佳实践
python如何另存文件_python如何保存文本文件-程序员宅基地
文章浏览阅读3.1k次。python保存文本文件的方法:使用python内置的open()类可以打开文本文件,向文件里面写入数据可以用write()函数,写完之后,使用close()函数就可以关闭并保存文本文件了示例代码如下:执行结果如下:内容扩展:Python3将数据保存为txt文件的方法,具体内容如下所示:f = open("data/model_Weight.txt",'a') #若文件不存在,系统自动创建。'a'..._怎么保存python文件
Linux下打包qt和oracle,怎样编译Qt下的Oracle驱动-程序员宅基地
文章浏览阅读196次。Windows下编译Oracle驱动打开工程:C:\Qt\4.8.1\src\plugins\sqldrivers\oci修改oci.pro:TARGET = qsqlociSOURCES = main.cppinclude(../../../sql/drivers/oci/qsql_oci.pri)include(../qsqldriverbase.pri)INCLUDEPATH += D:\o..._linux 编译 oci.pro
PCF8591基础知识(AD/DA芯片)_pcf8591ain3-程序员宅基地
文章浏览阅读270次,点赞3次,收藏5次。PCF8591在板子上对应的是u16芯片。该芯片有4个ADC输入管脚,分别是AIN0~AIN3。AIN0对应的在排针J3上,AIN1对应的是光敏电阻与固定电阻R31的分压数值,AIN2不怎么考,AIN3对应的是旋转电位计的电压值。器件地址:1001 000(R/W非)表示51单片机从PCF8591读数据;表示51单片机向PCF8591写数据;另外,光敏电阻的阻值变化,光线越强,阻值越低;光线越暗,组织越高。对应的电压值,光线越暗,AIN1的电压越低。光线越强,阻值越高。_pcf8591ain3
torch.where() RuntimeError: expected scalar type int but found float/double-程序员宅基地
文章浏览阅读521次。这个问题大多数是由于使用老版本torch导致的,github上有说这是某个版本的bug,再后续工作中已经进行了修复,要是非要使用该版本torch的话,我使用了一个比较笨拙的方法,写一个where代替torch.where()这个版本是xy不需要同维度的,不过肯定没有torch写的快,不过能运行了。这是复现muzic中的getmusic时遇到并解决的问题。_runtimeerror: expected scalar type int but found float
2024最新计算机毕业设计选题大全-程序员宅基地
文章浏览阅读1.6k次,点赞12次,收藏7次。大家好!大四的同学们毕业设计即将开始了,你们做好准备了吗?学长给大家精心整理了最新的计算机毕业设计选题,希望能为你们提供帮助。如果在选题过程中有任何疑问,都可以随时问我,我会尽力帮助大家。在选择毕业设计选题时,有几个要点需要考虑。首先,选题应与计算机专业密切相关,并且符合当前行业的发展趋势。选择与专业紧密结合的选题,可以使你们更好地运用所学知识,并为未来的职业发展奠定基础。要考虑选题的实际可行性和创新性。选题应具备一定的实践意义和应用前景,能够解决实际问题或改善现有技术。
随便推点
使用H2O机器学习"十分钟"提交天池练习赛--工业蒸汽量预测,超过86%的队伍_练习赛-蒸汽数据集-程序员宅基地
文章浏览阅读430次。试用一下H2O全自动机器学习下载数据集天池练习赛"工业蒸汽量预测",下个数据集:https://tianchi.aliyun.com/competition/entrance/231693/introduction安装H2OH2O requirements:pip install requestspip install tabulatepip install ..._练习赛-蒸汽数据集
VxLAN-分布式网关_vxlan分布式网关实验-程序员宅基地
文章浏览阅读603次。vLSW1、vLSW2充当虚拟交换机,给数据添加vlan tag。由于模拟器PC不会主动发送ARP,需要用PC ping 网关地址。查看VPN实例中的路由,学习到32位主机路由。查看OSPF邻居是否建立,路由是否学习到。CE1上学习到32位主机路由(回城路由)查看BGP EVPN学习的5类路由。测试PC访问外部网络Server。查看BGP EVPN邻居关系。同子网,PC1 访问PC2。跨子网,PC1 访问PC3。查看EVPN的3类路由。查看EVPN的2类路由。查看3层VxLan隧道。查看VPN实例内路由。_vxlan分布式网关实验
mac读写硬盘的软件Tuxera NTFS2023免费版下载-程序员宅基地
文章浏览阅读545次。Mac用户在使用NTFS格式移动硬盘时,会遇到无法写入硬盘的情况。要想解决无法写入的问题,很多人选择使用Mac读写软件。面对市面上“众多”的读写硬盘软件,用户应该怎么选择呢?初次接触移动硬盘的伙伴可能不知道移动硬盘怎么和电脑连接,本文就来告诉大家mac读写硬盘的软件有哪些,mac如何使用移动硬盘。因为Mac电脑不能写入NTFS格式磁盘,但是多数用户使用的是NTFS格式的移动硬盘、u盘,因此很多NTFS for Mac软件应运而生。但是市面上很多NTFS for Mac软件很多,例如:Tuxera NTFS
IT专业技术人员学习网站整理_it学习资料下载论坛-程序员宅基地
文章浏览阅读6.9k次。1.高端数据资料库 http://www.chiefdatum.com/(站点介绍: )包含产品数据,学习资料,技术资料,热门图书,眼镜设计,考研,医疗器械等资料为一体的综合性网站,提供专业性下载2.CSDN.NET http://www.csdn.net/(站点介绍: )全球最大中文IT社区,为IT专业技术人员提供最全面的信息传播和服务平台3.源码_it学习资料下载论坛
在LaTeX中使用.bib文件统一管理参考文献_egbib-程序员宅基地
文章浏览阅读913次。在LaTeX中,可在.tex文件的同一级目录下创建egbib.bib文件,所有的参考文件信息可以统一写在egbib.bib文件中,然后在.tex文件的\end{document}前加入如下几行代码:{\small\bibliographystyle{IEEEtran}\bibliography{egbib}}即可在文章中用~\cite{}宏命令便捷的插入文内引用,且文章的Reference部分会自动排序、编号。..._egbib
Unity Shader - Predefined Shader preprocessor macros 着色器预处理宏-程序员宅基地
文章浏览阅读950次。目录:Unity Shader - 知识点目录(先占位,后续持续更新)原文:Predefined Shader preprocessor macros版本:2019.1Predefined Shader preprocessor macros着色器预处理宏Unity 编译 shader programs 期间的一些预处理宏。(本篇的宏介绍随便看看就好,要想深入了解,还是直接看Unity...