【Jenkins】部署vue项目(多种方式部署)_jenkins部署vue项目-程序员宅基地
技术标签: servlet vue jenkins vue.js docker
部署Jenkins
如何在linux上安装jenkins可以看上一篇
linux安装jenkins(详细步骤)
安装node.js
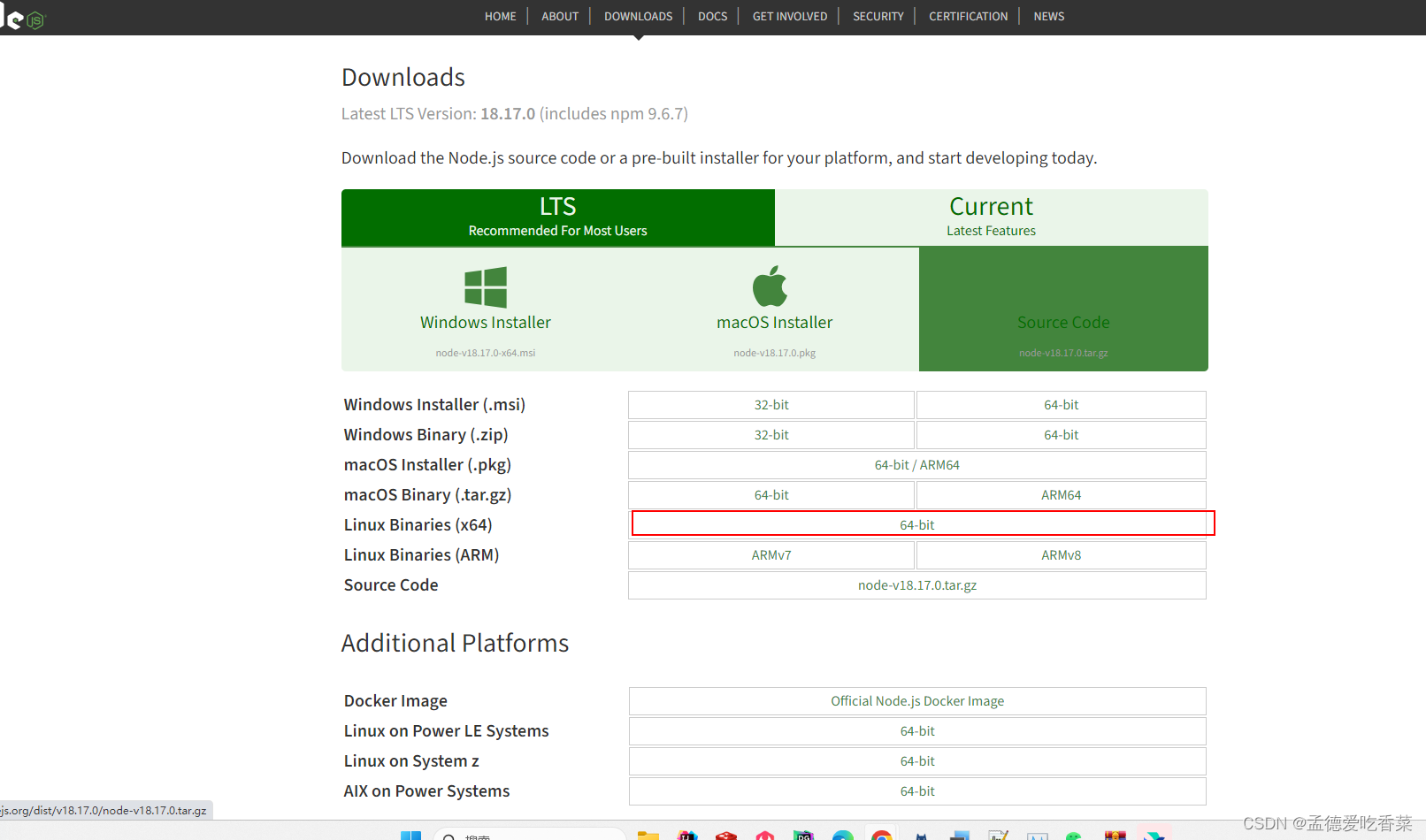
建议最好跟你本地安装版本一致,减少没有必要的麻烦:node.js官网

可以选择当前版本 可以选择自己需要的nodejs版本

上传到linux并解压
# 选择一个位置存放
cd /usr/local/
# 创建一个文件夹 并把刚才下载好的压缩包上传到对应路径
mkdir node
# 上传完成后 解压文件
tar -xvf node-v18.17.0-linux-x64.tar.xz
# 配置环境变量
vim /etc/profile
export NODE_HOME=/usr/local/node/node-v18.17.0-linux-x64
export PATH=$NODE_HOME/bin:$PATH
# 刷新
source /etc/profile
# 检查是否配置正确
node -v
npm -v
像我这样显示就是没有问题的了

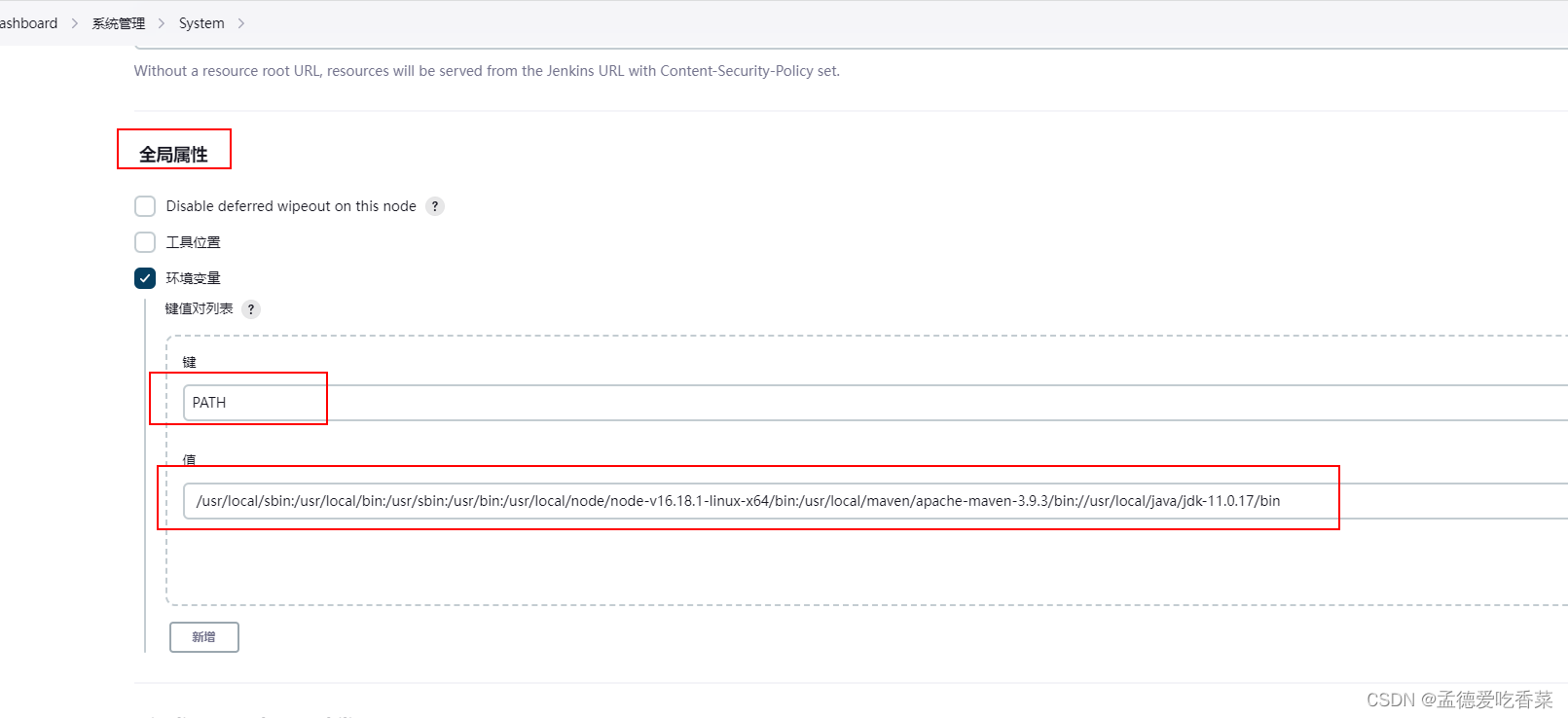
配置Jenkins环境变量
一定要配置Jenkins环境变量不然执行脚本npm命令报错会报npm: command not found
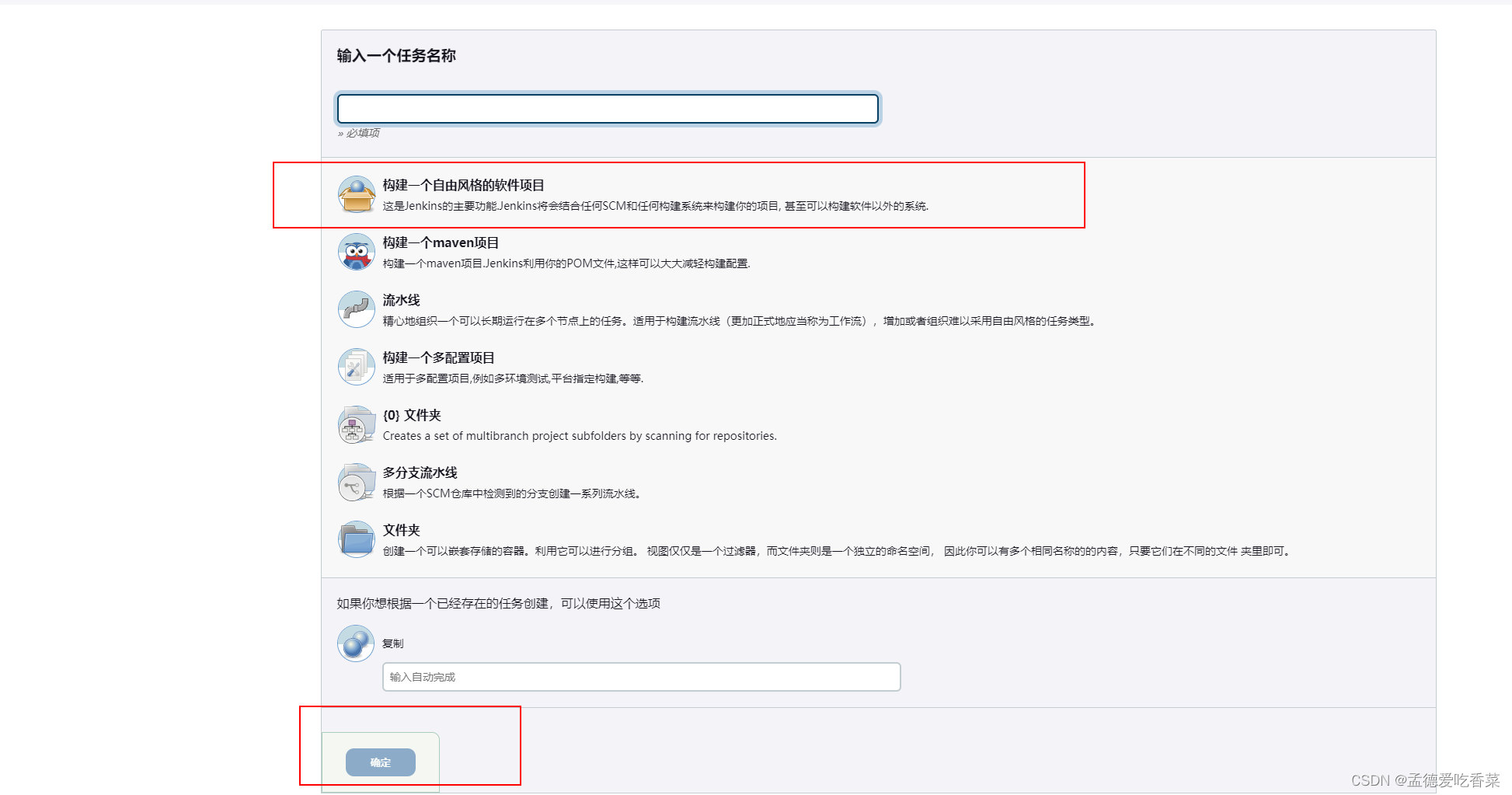
Jenkins创建任务
选择创建一个任务

填写项目名称

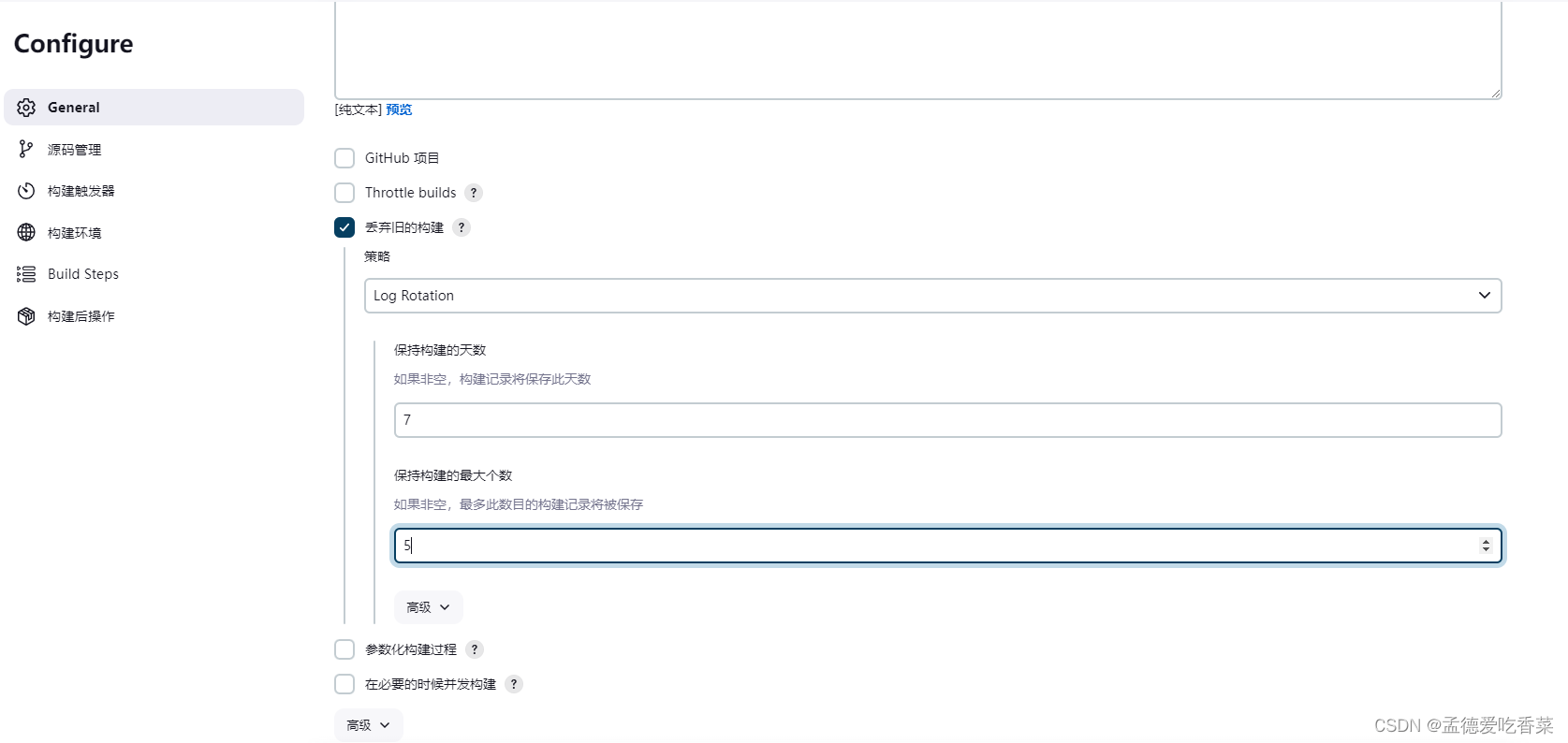
设置一下构建历史保留天数,不然很容易导致磁盘满了


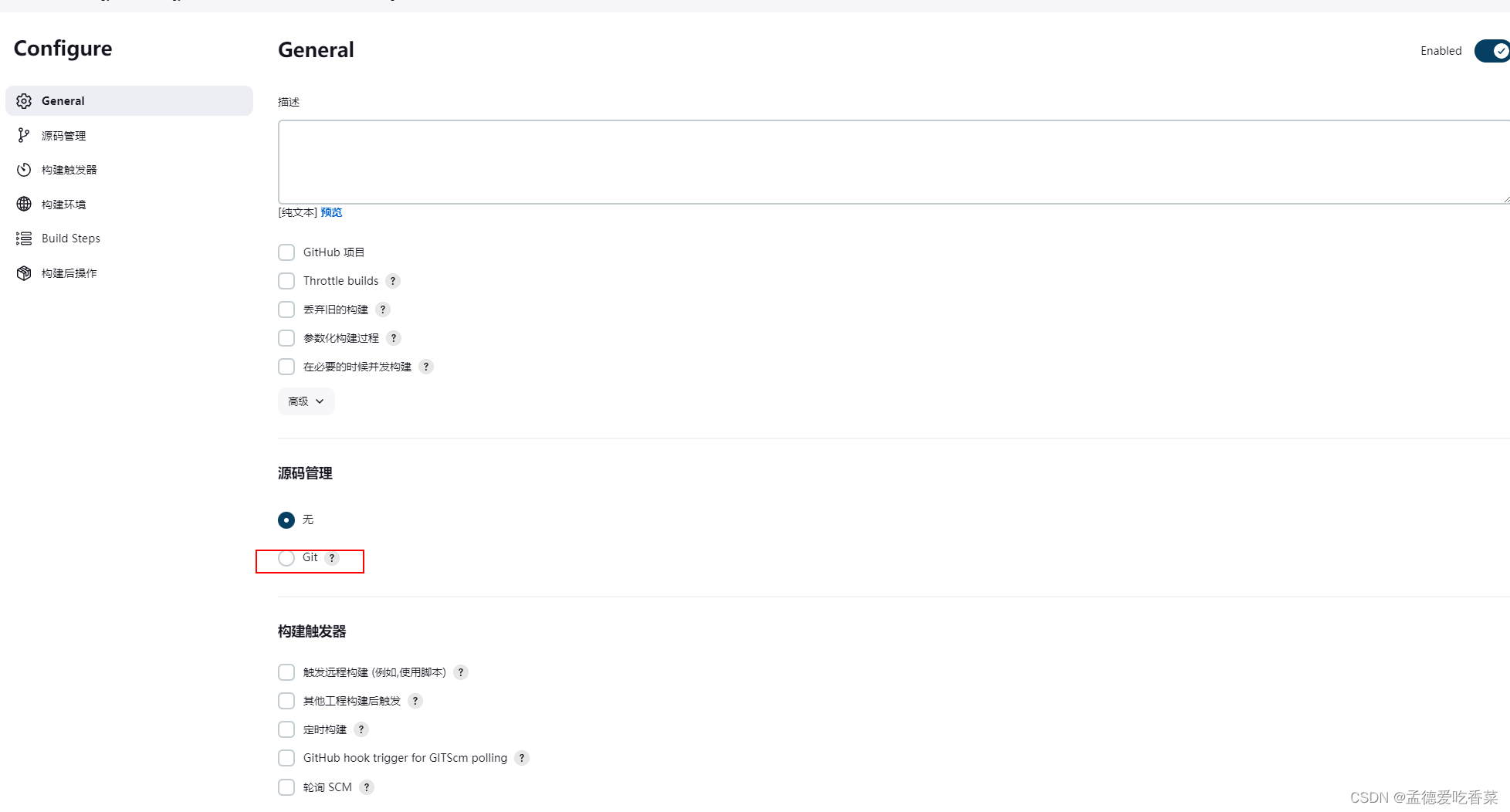
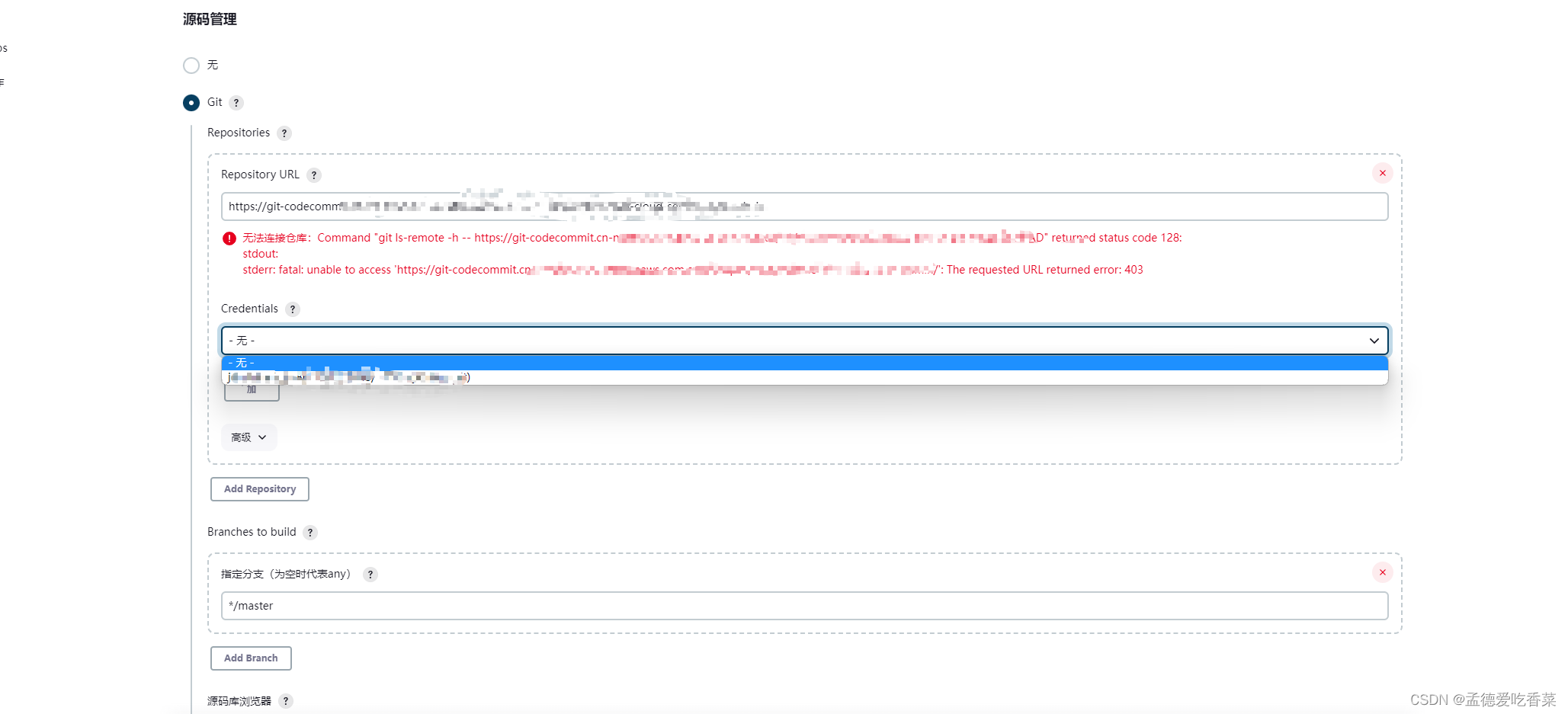
填写你的git 地址 并选择账号 并选择需要的分支

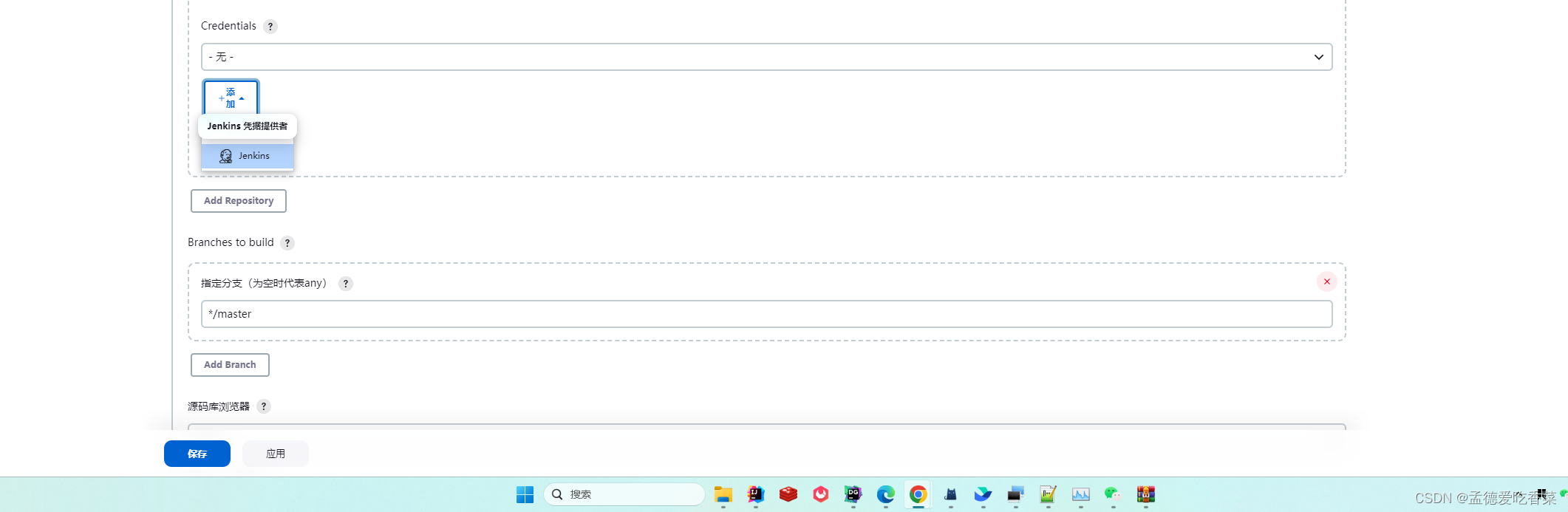
没有账号的添加 凭证

添加完成之后, 就可以在下拉选里面选了

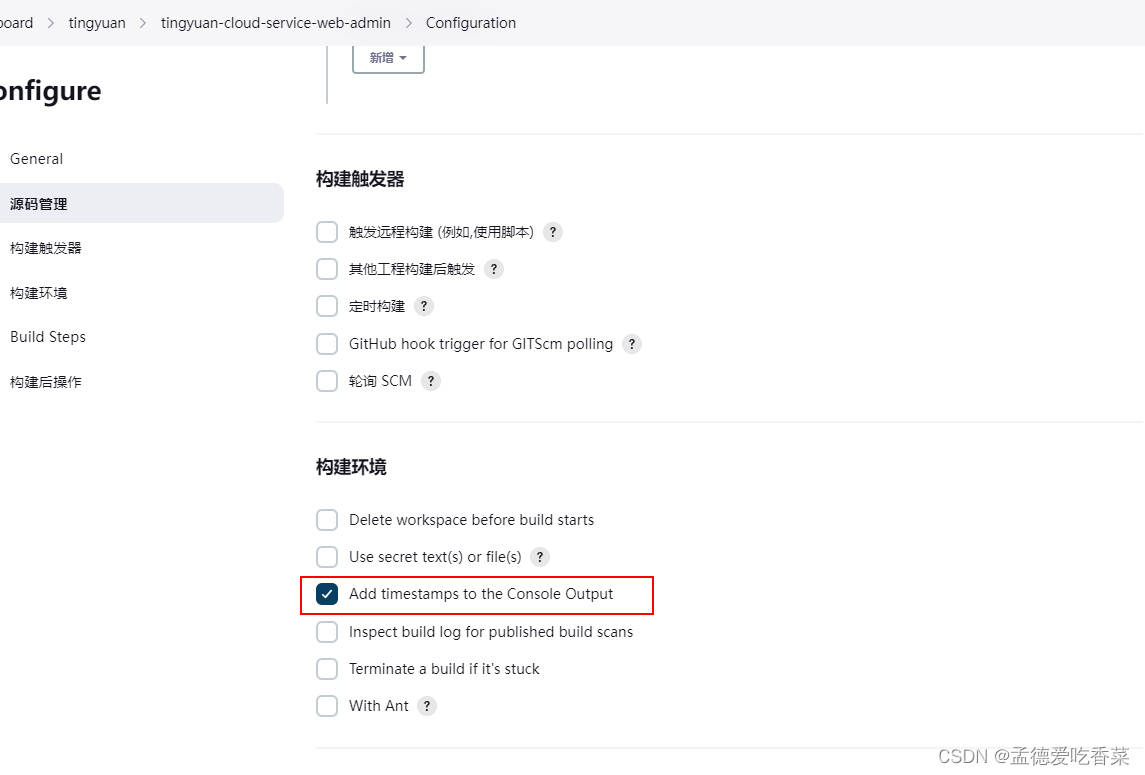
这里勾选上定位具体错误

部署方式
第一种:npm run build
执行脚本 build Steps
# jenkins 拉取代码存放地址
cd /var/lib/jenkins/workspace/web
npm install --force
npm run build
# ops 为 dist
zip -r ops.zip ops
# nginx 代理路径地址
cd /data/apps/nginx/html
rm -rf ops
rm -f ops.zip
cp -f /var/lib/jenkins/workspace/web/ops.zip /data/apps/nginx/html
unzip -o ops.zip
# 重启nginx
docker restart nginx
这种方式用了nginx,需要安装nginx的小伙伴可以参考这篇https://blog.csdn.net/qq_39017153/article/details/131913012
第二种:npm run prod
执行脚本 build Steps
- 第一个脚本
#!/bin/bash
# workspace后面的改成你自己项目文件的位置
cd /var/lib/jenkins/workspace/web
npm install --force
- 第二个脚本
#!/bin/bash
# 脚本位置 放在那个位置写那个
cd /opt/java/web
# 防止jenkins 杀死子线程
export EXEC=./jenkins-web.sh restart
$EXEC stop
sleep 5
BUILD_ID=dontKillMe $EXEC start
vue jenkins shell 脚本 (jenkins-web.sh)
#!/bin/sh
export path=/var/lib/jenkins/workspace/web
export port=9040
case "$1" in
start)
if(true);then
echo "--------web开始启动--------------"
cd $path
nohup npm run test >/dev/null 2>&1 &
pid=`lsof -i:$port|grep "LISTEN"|awk '{print $2}'`
until [ -n "$pid" ]
do
pid=`lsof -i:$port|grep "LISTEN"|awk '{print $2}'`
sleep 3
done
echo "web pid is $pid"
echo "--------web 启动成功--------------"
fi
echo "===startAll success==="
;;
stop)
P_ID=`lsof -i:$port|grep "LISTEN"|awk '{print $2}'`
if [ "$P_ID" == "" ]; then
echo "===web process not exists or stop success"
else
kill -9 $P_ID
echo "web killed success"
fi
echo "===stopAll success==="
;;
restart)
$0 stop
sleep 2
$0 start
echo "===restartAll success==="
;;
esac
exit 0
前面两种的启动方式
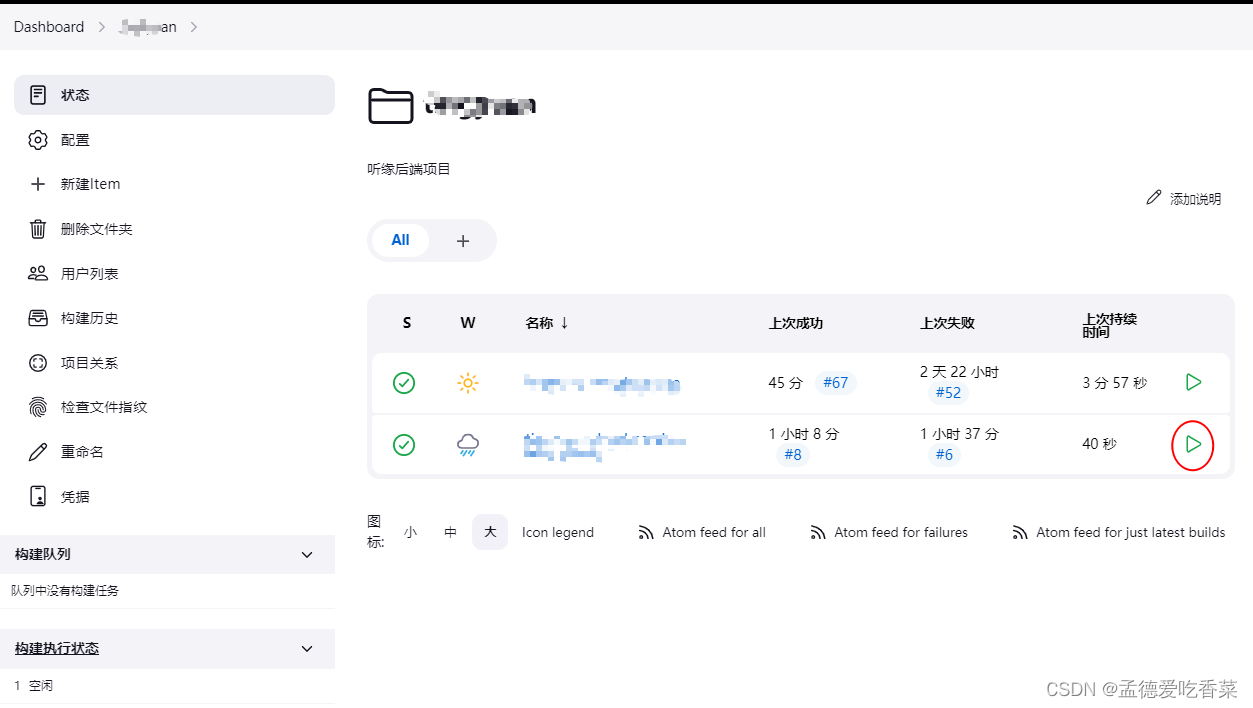
- 直接保存

- 点这里启动即可

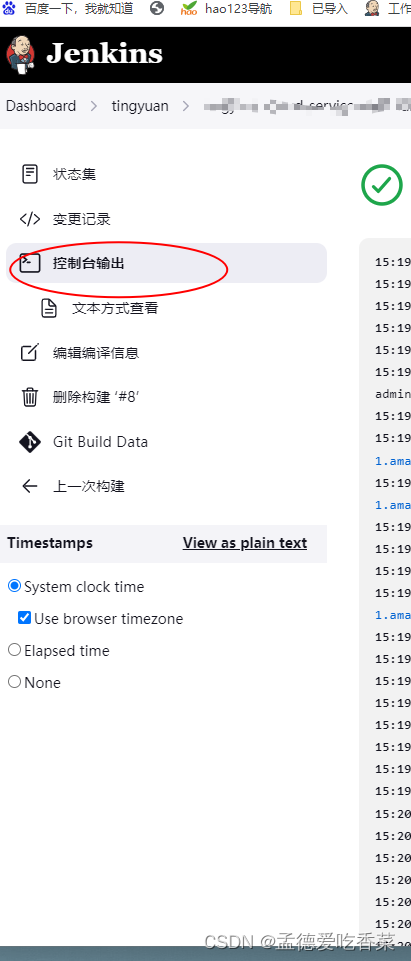
- 点构建历史即可查看 控制台输出

第三种:docker build -t
安装Docker环境
Docker打包命令
# 打包镜像 注意后面的. 我是Dockerfile是放在当前面目录
docker build -t <image_name>:<tag> .
# 登入私有仓库
docker login registry.<region>.aliyuncs.com -u <DOCKER_USER_VAR> -p <DOCKER_PASSWORd_VAR>
# 我这里推送的是阿里云私有仓库,根据自己的情况替换
# 使用命令 docker tag 对镜像添加新的标签,
# 格式为 <registry>/<repository>:<tag>。其中 <registry> 是阿里云容器服务提供的镜像仓库地址,
# <repository> 是自定义的存储库名称,<tag> 则是版本标签
docker tag <image_name>:<tag> registry.<region>.aliyuncs.com/<namespace>/<repository>:<tag>
# 推送镜像
docker push registry.<region>.aliyuncs.com/<namespace>/<repository>:<tag>
Dockerfile 文件
# Dockerfile
FROM nginx
COPY ./dist /data
RUN rm /etc/nginx/conf.d/default.conf
ADD docker/nginx.conf /etc/nginx/conf.d/default.conf
EXPOSE 80
RUN /bin/bash -c 'echo init ok'
Nginx反向代理文件
#nginx.conf
client_max_body_size 64m; # 最大上传文件大小!
server {
listen 80;
server_name localhost;
gzip on;
gzip_static on; # 需要http_gzip_static_module 模块
gzip_min_length 1k;
gzip_comp_level 4;
gzip_proxied any;
gzip_types text/plain text/xml text/css;
gzip_vary on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
# 前端打包好的dist目录文件
root /data/;
location ^~/api/ {
proxy_pass http://服务地址/; #注意/后缀
proxy_connect_timeout 60s;
proxy_read_timeout 120s;
proxy_send_timeout 120s;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto http;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}
}
智能推荐
详解冬奥冠军背后的AI黑科技-程序员宅基地
文章浏览阅读3.6k次。用人工智能普惠体育发展。
form表单提交的几种方式_提交表单-程序员宅基地
文章浏览阅读10w+次,点赞92次,收藏495次。表单提交方式一:直接利用form表单提交html页面代码:<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>Insert title here</title></head><body><form action="h..._提交表单
Unity Spine SkeletonGraphic 动画重复播放 过度残影透明渐变Bug 解决方案_unity skeletongraphic-程序员宅基地
文章浏览阅读5.1k次。Unity Spine SkeletonGraphic 重复播放 过度残影Bug 解决方案不推荐使用SetToSetupPose和Setup Pose相关,代码直接贴上/// <summary>/// Spine播放设置/// </summary>/// <param name="trackIndex">填写0</param>/// <param name="animationName">动画名</param>/// &l_unity skeletongraphic
高斯分布3——边缘概率与条件概率_高斯分布的条件概率-程序员宅基地
文章浏览阅读3.5k次。一、推导过程:二、结果:边缘分布x1,x2 各自依然服从 μi,写反差矩阵 Σii 的多元高斯分布;条件概率分布给定 xj 求 xi 的分布:μi|j=μi+ΣijΣ−1jj(xj−μj)Σi|j=Σjj−ΣTijΣ−1iiΣij..._高斯分布的条件概率
Ratelimitcache: Python缓存库,支持速率限制-程序员宅基地
文章浏览阅读339次,点赞8次,收藏8次。Ratelimitcache: Python缓存库,支持速率限制项目链接: https://gitcode.com/simonw/ratelimitcache?utm_source=artical_gitcode如果你正在寻找一个Python缓存库,并且希望对缓存操作进行速率限制,那么Ratelimitcache可能是你的理想选择。什么是Ratelimitcache?Ratelimitca..._python ratelimit基于什么
【爬虫】Xpath和CSS信息提取的方法异同点_xpath 获取css-程序员宅基地
文章浏览阅读2.3k次,点赞2次,收藏8次。Xpath和CSS信息提取的方法异同点_xpath 获取css
随便推点
基于OFDM+64QAM系统的载波同步matlab仿真,输出误码率,星座图,鉴相器,锁相环频率响应以及NCO等-程序员宅基地
文章浏览阅读454次。正交频分复用(OFDM)是一种在现代通信系统中广泛使用的调制技术,它具有高效的频谱利用和抗多径衰落等特点。64QAM(64-ary Quadrature Amplitude Modulation)是一种调制方式,可以在每个符号中传输更多的位信息。在OFDM系统中,保持载波同步对确保数据传输的可靠性至关重要。_基于ofdm+64qam系统的载波同步matlab仿真,
Springboot毕设项目超市商品销售管理系统37x2w(java+VUE+Mybatis+Maven+Mysql)_vue+springboot+mybatis商品管理系统-程序员宅基地
文章浏览阅读67次。Jdk1.8 + Tomcat8.5 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。若包含,则为maven项目,否则为非maven项目。Springboot毕设项目超市商品销售管理系统37x2w(java+VUE+Mybatis+Maven+Mysql)Springboot + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。其他版本理论上也可以。_vue+springboot+mybatis商品管理系统
关掉\禁用win7自动配置ipv4地址的方法 默认网关自动消失的解决办法_禁止修改网关命令-程序员宅基地
文章浏览阅读3w次,点赞2次,收藏4次。转载自: http://blog.csdn.net/zouqin369/article/details/6913692 今天去公司设置好IP后,无论怎么样都上不了internet,再次打开本地后发现默认网关自动消失,cmd下输入ipconfig后的现象如下: 物理地址. . . . . . . . . . . . . : 00-22-64-55-76-8F DHCP 已启用_禁止修改网关命令
Extjs4.2 window加载HTML,父子页面html传参_extjs中打开网页怎么传参-程序员宅基地
文章浏览阅读482次。Extjs的窗口是可以加载自己的HTML的,但这样两个页面就相当独立了,传参是个问题 ,网上也没有很好的解答清楚,猫猫今天就说清楚这个模式的传参要点。_extjs中打开网页怎么传参
win系统下根据端口号关闭进程_win port 进程-程序员宅基地
文章浏览阅读811次。win_win port 进程
计算机网络复习——Ch3点到点数据链路层_hdlc go-back-n-程序员宅基地
文章浏览阅读1.2k次。Ch3点到点数据链路层知识点1. 点到点数据链路层要解决的主要问题2. 常见的帧管理(帧定界)方法3. CRC的计算4. 流量控制的基本原理5. 常见错误及其处理机制6. 滑动窗口的概念、形式及工作原理7. ARQ(Automatic Repeat reQuest)协议工作原理:8. 连续ARQ(Go-back-N ARQ)工作原理(特别注意累计确认):9. 选择重传ARQ工作原理10. 了解(高..._hdlc go-back-n