vue.js 实现瀑布流之 vue-waterfall-easy_vue 瀑布流vue-waterfall-easy-程序员宅基地
vue.js 实现瀑布流之 vue-waterfall-easy
本文转自 http://www.cnblogs.com/meng1314-shuai/p/7407055.html
想必大家应该很多都已经习惯了 jquery 的 DOM 操作,jquery 的瀑布流实现起来也很容易。
但是,随着时代的发展,随着时代的进步…
算了算了,扯远了,既然能找到这儿来,肯定是在 vue.js 上已经有一定的基础了,咱们废话不多说,直接进入主题。
vue-waterfall-easy
easy! easy! easy! 重要的事情说三遍!!!
所以说,咱们今天用到的不是大家熟知的 vue-waterfall,而是 vue-waterfall-easy;
一、获取vue-waterfall-easy组件
这里有两种方式:
第一种就是直接从 git 上复制 vue-waterfall-easy 组件的完整代码,粘贴为自己本地项目的组件源码链接,内含文档说明,打开链接,进入 src/components/vue-waterfall-easy.vue,直接复制所有代码即可。
第二种是通过 npm 进行全局安装,直接用命令行在你的项目目录下执行:npm install vue-waterfall-easy --save-dev
执行成功后,在 node_modules 目录下会出现一个 vue-waterfall-easy 的目录(其实就是整个demo的实例源码)
二、局部引用vue-waterfall-easy组件
如果是直接复制的组件源码作为本地组件,那就直接与普通组件一样引入就可以了:
import vueWaterfallEasy from '你的路径/组件名.vue'
如果是通过npm安装的组件,那就更简单了:
import vueWaterfallEasy from 'vue-waterfall-easy'
直接这样就可以调用到node_modules目录下打包好的vue-waterfall-easy组件了;
当然,引入组件之后一定不要忘记在当前组件中注册该组件哦:
export default {
components: {
vueWaterfallEasy
}
}
三、定义需要用到的变量及方法
data () {
return {
imgsArr: [], //存放所有已加载图片的数组(即当前页面会加载的所有图片)
fetchImgsArr: [] //存放每次滚动时下一批要加载的图片的数组
}
},
methods: {
// 获取图片
initImgsArr(n, m){
var arr = [];
for(var i = n; i < m; i++){
// src 为加载的图片的地址、link为超链接的链接地址
// info 为自定义的图片展示信息,请根据自己的情况自行填写
arr.push({
src: require(`../assets/img/img${
i + 1}.png`), link: "", info: "一些图片描述文字"});
}
return arr;
},
//获取新的图片数据的方法,用于页面滚动满足条件时调用
fetchImgsData(){
this.imgsArr = this.imgsArr.concat(this.fetchImgsArr);
}
},
created () {
//初始化第一次(即页面加载完毕时)要加载的图片数据
this.imgsArr = this.initImgsArr(0, 6);
// 模拟每次请求的下一批新的图片的数据
this.fetchImgsArr = this.initImgsArr(7, 13);
}
四、模版中调用组件
<vue-waterfall-easy :imgsArr="imgsArr" @scrollReachBottom="fetchImgsData"></vue-waterfall-easy>
想必大家都能看懂,这里不再赘述。如果你只是需要一个滚动无限加载的瀑布流图片展示,到这一步就已经能满足需求了。当然,看过我发的源码链接里的源码的小伙伴会发现源码中的App.vue模版中是这样引用的:
<template lang="pug"> //不要忽略这个语言属性哦
#app
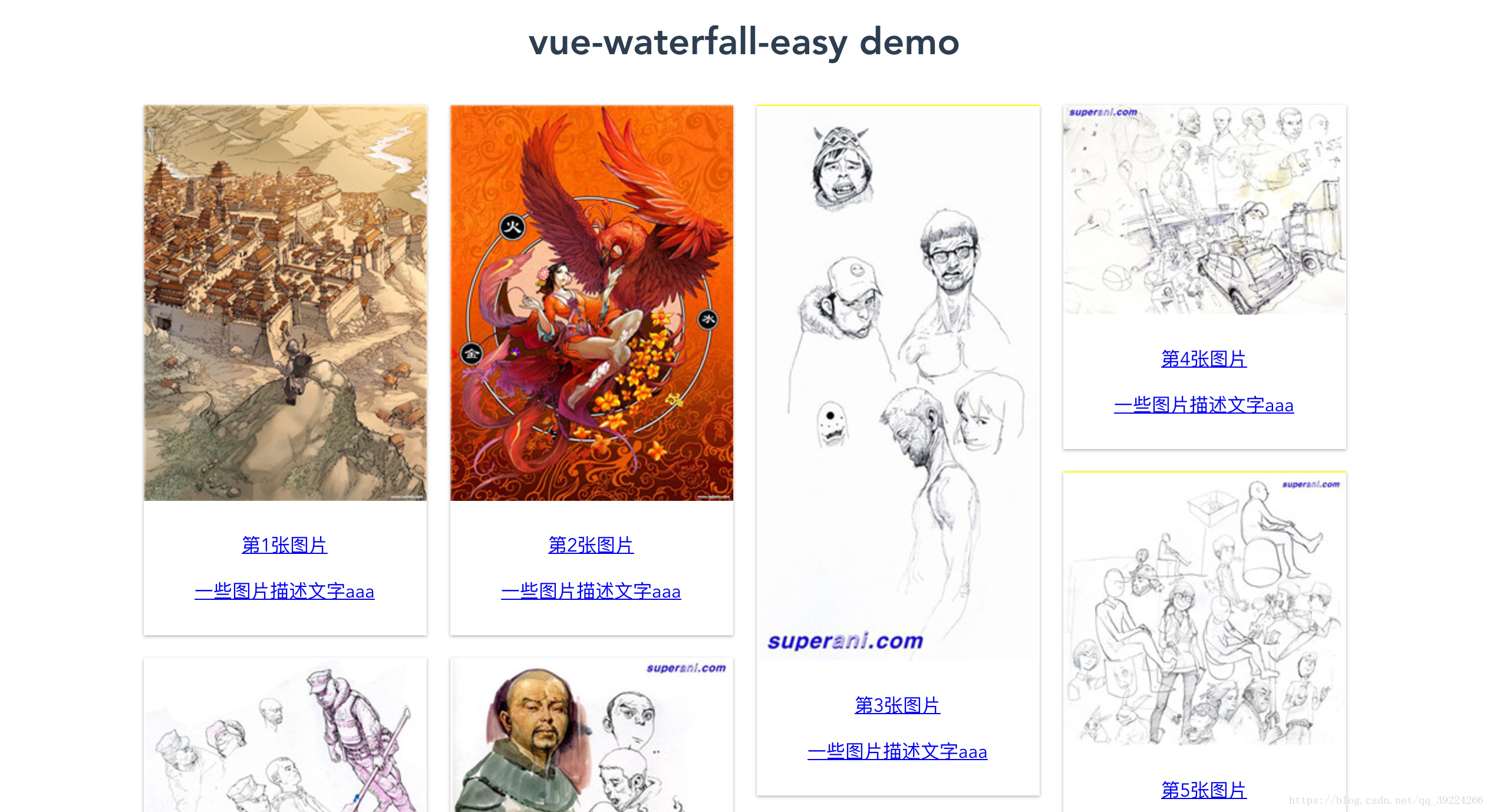
h1.title vue-waterfall-easy demo
vue-waterfall-easy(:imgsArr="imgsArr",@scrollLoadImg="fetchImgsData")
template( scope="props")
p.some-info 第{
{props.index+1}}张图片
p.some-info {
{props.value.info}}
</template>
</template>
有了解过的小伙伴应该能看出来这里应用的是pug(也就是大名鼎鼎的jade,后来因为商标的原因改名为pug)的语法,至于为什么这样写,可以参见vue-waterfall-easy.vue源码的第81~90行以及github上(上面我给的链接就是)文档的参数说明:
a.img-box(
v-for="(v,i) in imgsArrC",
:href="v.link",
:style="{padding:gap/2+'px',width: isMobile ? '' : colWidth+'px'}"
)
.img-inner-box
div.img-wraper(:style="{width:imgWidthC+'px',height:v.height?v.height+'px':''}")
img(:src="v.src")
.img-info
slot(:index="i",:value="v")
注:报pug错误的小伙伴请自行百度下载pug依赖库
参数说明
| 参数 | 描述 |
|---|---|
| props.index | 图片在数组中的索引,从0开始 |
| props.value | 遍历参数imgsArr的元素值 |
五、运行项目
如果以上步骤没有出现问题的话,那么恭喜你,你已经可以看到自己的瀑布流了。当然,我们可以从文档中看到,我们还可以进行一些其他的配置:
组件参数
props: {
gap: {
// 图片间隔
type: Number,
default: 20
},
maxCols: {
// 最大的列数
type: Number,
default: 5
},
imgsArr: {
// 请求返回的图片数据,格式:[{src:'1.jpg','link':'url1' info:'自定义图片信息'},{src:'2.jpg','link':'url2',info:'自定义图片信息'}...]
type: Array,
required: true
},
imgWidth: {
// 指定图片的统一宽度
type: Number,
default: 240
},
timeOut: {
// 预加载事件小于500毫秒就不显示加载动画,增加用户体验
type: Number,
default: 500
}
}
按照需求自行配置就可以了。
最终效果图:
来自博主:正好最近项目有这一需求,有幸看到这篇文章在使用后发现确实不错,建议大家在使用前还是将文档阅读一遍,对大家使用会有更好的帮助,如有问题可留言,我尽力帮大家解决…再次感谢原博主。
智能推荐
【2024】MathorCupA 题| 移动通信网络中 PCI 规划问题(思路、代码持续更新......)-程序员宅基地
文章浏览阅读685次,点赞5次,收藏6次。物理小区识别码(PCI)规划是移动通信网络中下行链路层上,对各覆盖小区编号进行合理配置,以避免PCI冲突、PCI混淆以及PCI 模3干扰等现象。PCI 规划对于减少物理层的小区间互相干(ICI),增加物理下行控制信道(PDCCH)的吞吐量有着重要的作用,尤其是对于基站小区覆盖边缘的用户和发生信号切换的用户,能有效地降低信号干扰,提升用户的体验。
STM32CubeMX ULN2003步进电机驱动_stm32 步进电机-程序员宅基地
文章浏览阅读690次,点赞10次,收藏16次。根据数据表,当28BYJ-48电机在全步模式下运行时,每步对应于11.25°的旋转。这意味着每转有32步 (360°/11.25° = 32)。链接: https://pan.baidu.com/s/1iucYeZGygwHi3DYeds4gqA?电机转一圈有360°,那么转一圈的脉冲数 = 360 / 5.625 * 64 = 4096 个脉冲。28BYJ-48是一款5线单极步进电机,运行电压为5V。如上图所示,步距角=5.625°/64。一、28BYJ-48 步进电机。二、CubeMX配置。_stm32 步进电机
论文阅读 Vision Transformer - VIT_vision transformer论文-程序员宅基地
文章浏览阅读712次,点赞8次,收藏9次。通过将图像切成patch线形层编码成token特征编码的方法,用transformer的encoder来做图像分类multihead和我原有的理解偏差修正。我以为的是QKV会有N块相同的copy(),每一份去做后续的linear等操作。代码里是直接用linear将QKV分为一整个大块,用permute/rearrange的操作切成了N块,f(Q,K)之后再恢复成一整个大块,很强。_vision transformer论文
es安装后的配置_es安装完-程序员宅基地
文章浏览阅读180次。今天在安装好了es,启动和配置花了点时间,这里记录一下。配置elasticsearch.yml,参数大致如下:属性说明cluster.name集群名称,默认elasticsearchnode.name节点名称node.attr.rack节点服务器所在的机架信息path.data索引数据存储路径path.log日志存储路径bootstr..._es安装完
php程序控制打印机自动打印_php实现打印机打印-程序员宅基地
文章浏览阅读1.2k次。【代码】php程序控制打印机自动打印。_php实现打印机打印
[论文速度] 超分系列:基于频率分离的图像超分辨率算法 两篇 ICCVW 2019 和 CVPRW 2020_frequency separation for real-world super-resoluti-程序员宅基地
文章浏览阅读2.9k次。Frequency Separation for Real-World Super-Resolution[PAPER]_frequency separation for real-world super-resolution
随便推点
论文参考文献的引用规则-程序员宅基地
文章浏览阅读927次,点赞19次,收藏24次。在科技论文中,凡是引用前人(包括作者自己过去)已发表的文献中的观点、数据和材料等,都要对它们在文中出现的地方予以标明,并在文末(致谢段之后)列出参考文献表。这项工作叫作参考文献著录。科学研究具有继承性,需要研究者充分了解前人的工作,吸收前人的研究精华,开拓创新。因此,撰写科技论文不可避免地要引用、参考别人的文献。论文列参考文献,一是交代作者的研究背景,反映出真实的科学依据,介绍他人的研究成果,又便于感兴趣的读者查阅,进行深入研究。
idea开发android studio插件,打印日志_idea 导出安卓日志-程序员宅基地
文章浏览阅读2.4k次。插件项目中需要打印的地方全部使用idea的logger类import com.intellij.openapi.diagnostic.Logger;/** * @Author: XIELINHUA * @Date: 2019/7/23 12:28 */public class ApkTools extends DumbAwareAction { private static..._idea 导出安卓日志
深入理解python的迭代器,生成器,可迭代对象区别-程序员宅基地
文章浏览阅读280次。要先搞清楚这三者区别首先需要给文章点个赞。呸呸呸,说错了,需要先弄明白什么是迭代,先补充一下迭代的概念在进入正题的讲解。迭代:像list,tuple,dict这样的数据类型,我们通过for...in...语法从中依次拿到数据进行使用,这样的遍历过程,就叫做迭代正文开始1,可迭代对象简单来说,某个对象内部具有__iter__方法,那么它就是可迭代对象(Iterable)。全剧终!事情..._请说一下迭代器,可迭代对象,生成器的定义,区别,优缺点。
2021年关于Delphi/Object Pascal编程语言的现状和历史-程序员宅基地
文章浏览阅读8.3k次,点赞4次,收藏8次。关于Delphi/Object PascalDelphi是一种基于 Object Pascal 的编程语言,用于桌面、移动、Web 和控制台软件开发。在 1995 年首次亮相之前的最初开发过程中,Delphi 是一种尚未命名的产品的代号。function DigitSum(AValue: Int64): Integer;begin if AValue mod 10 = AValue then Result := AValue else Result := (AVa.._delphi/object pascal
el-upload 上传文件,去掉默认动画效果。_去除el-upload上传动画-程序员宅基地
文章浏览阅读3.7k次,点赞5次,收藏5次。el-upload 上传文件,去掉默认动画效果。_去除el-upload上传动画
CentOS7离线安装Mysql_centos离线安装mysql5.7-程序员宅基地
文章浏览阅读776次。CenOS7 离线安装Mysql5.7 (rpm)_centos离线安装mysql5.7