Vue2.7正式发布,终于可以在Vue2项目中使用Vue3的特性了,真香~-程序员宅基地
技术标签: vue 前端 vue.js javascript
目录
前言
尽管现在 Vue3 是默认版本,但还有许多用户、相关库、周边生态使用的是 Vue2,且由于依赖兼容性、浏览器支持要求或没有足够的带宽升级,导致不得不继续使用 Vue2。难道 Vue3 发布了这么多“真香”的特性,我们 Vue2 的用户与项目就只能眼巴巴地看着?当然不是!有一个好消息是,前两天 Vue2.7 正式发布了。在此版本中,从 Vue3 向后移植了一些最重要的功能,以便 Vue2 用户也可以从中受益。
正文
一、向后移植的功能
在 Vue2.7 中,Vue3 的很多功能将会向后移植,以便于 Vue2 的很多项目可以使用 Vue3 的一些很好用的新特性,例如:
-
Composition API (组合式 API)
-
SFC <script setup> (单文件组件 <script setup>)
-
SFC CSS v-bind (单文件组件 CSS 中的 v-bind)
此外,还支持以下 API:
-
defineComponent():具有改进的类型推断(与Vue.extend相比); -
h()、useSlot()、useAttrs()、useCssModules(); -
set()、del()和nextTick()在 ESM 构建中也作为命名导出提供; -
支持
emits,但仅用作类型检查用途(不影响运行时行为)。
Vue2.7 还支持在模板表达式中使用 ESNext 语法。使用构建系统时,编译后的模板渲染函数将通过为普通 JavaScript 配置的相同 loaders / plugins。这意味着如果为.js文件配置了 Babel,它也将应用于 SFC 模板中的表达式。
现在你终于可以在模版里面用可选链 formData?.userInfo?.userId,而不用写一长串 && ,也可以直接使用零合并操作符 ?? 来给变量赋一个默认值了,而不需要用可能导致 bug 的或 ||。
注意:在 ESM 构建中,这些 API 作为命名导出提供(仅限于命名导出)
import { ref, reactive } from 'vue'而在 UMD 和 CJS 构建中,这些 API 作为全局 Vue 对象上的属性暴露。
二、与 Vue3 的差异
Composition API 使用 Vue2 的基于 getter/setter 的响应式系统进行反向移植,以确保浏览器兼容性。这意味着与 Vue3 的基于 proxy 的系统存在一些重要的行为差异:
-
所有 Vue2 更改检测警告仍然适用;
-
reactive()、ref()和shallowReactive()将直接转换原始对象而不是创建代理:
// 在2.7中可行,在3.x中不可行
reactive(foo) === foo
-
readonly()确实创建了一个单独的对象,但它不会跟踪新添加的属性并且不适用于数组; -
避免在
reactive()中使用数组作为root值,因为如果没有属性访问,则不会跟踪数组的变化(这将导致警告); -
Reactivity APIs 忽略带有
symbol键的属性。
此外,以下功能是未移植的:
-
createApp()(Vue2 没有独立的应用范围) -
<script setup>中的顶层 await(Vue2 不支持异步组件初始化) -
模板表达式中的 TypeScript 语法(与 Vue2 解析器不兼容)
-
Reactivity transform(仍处于试验阶段)
-
options组件不支持expose选项(但<script setup>支持defineExpose())。
三、项目升级
使用脚手架 Vue Cli 或者构建工具 Webpack 搭建的项目,需注意一下几点:
(1)将本地 @vue/cli-xxx 依赖项升级到主要版本范围内的最新版本(如果适用)
-
对于 v4:~4.5.18
-
对于 v5:~5.0.6
(2)将 Vue 升级到 ^2.7.0。还可以从依赖项中删除 vue-template-compiler,因为在 2.7 中不再需要它。注意:如果正在使用 @vue/test-utils,可能需要暂时将它保留在依赖项中,但是这个要求也将在新版本的 Test Utils 中被取消。
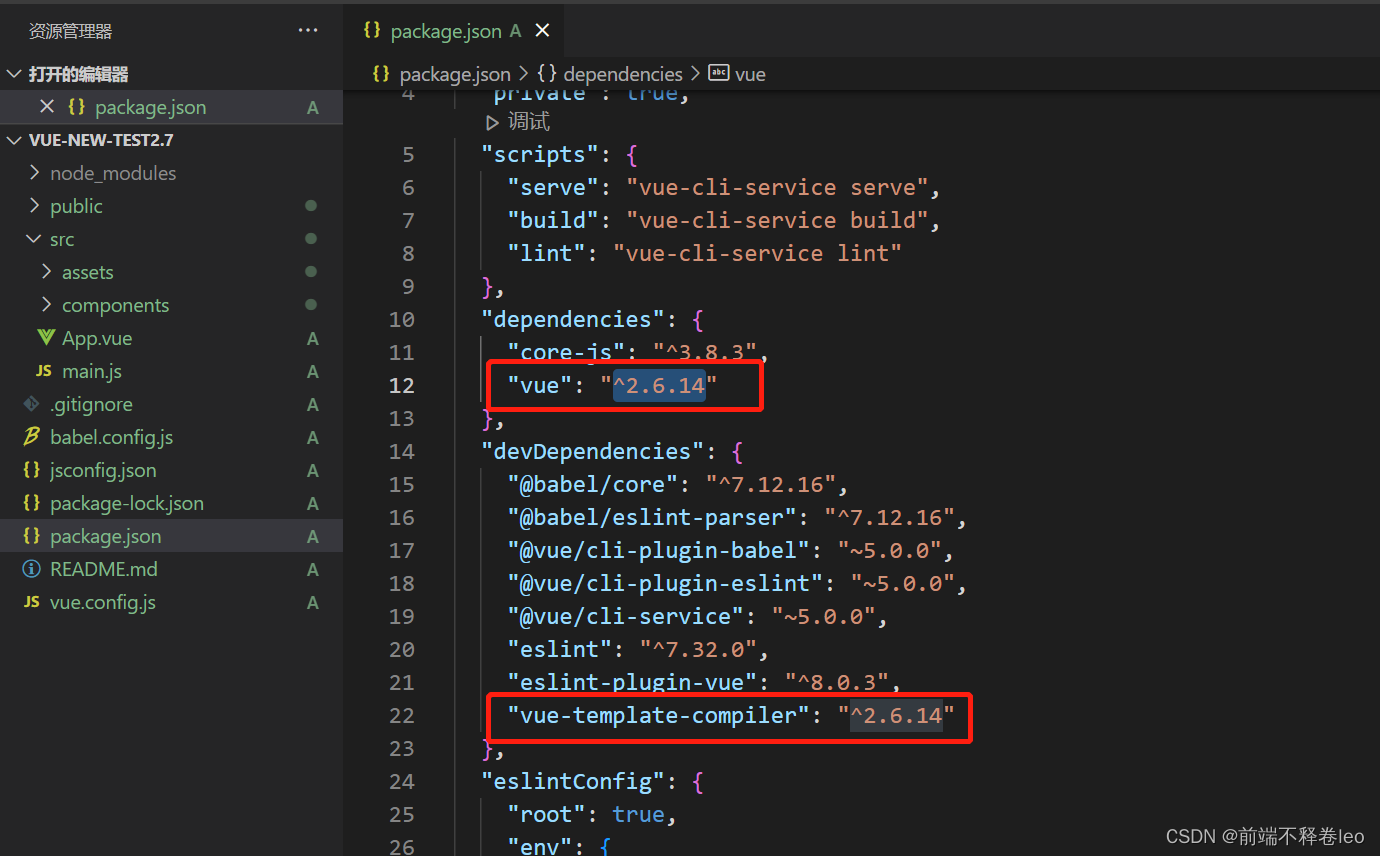
原 ^2.6.14 项目

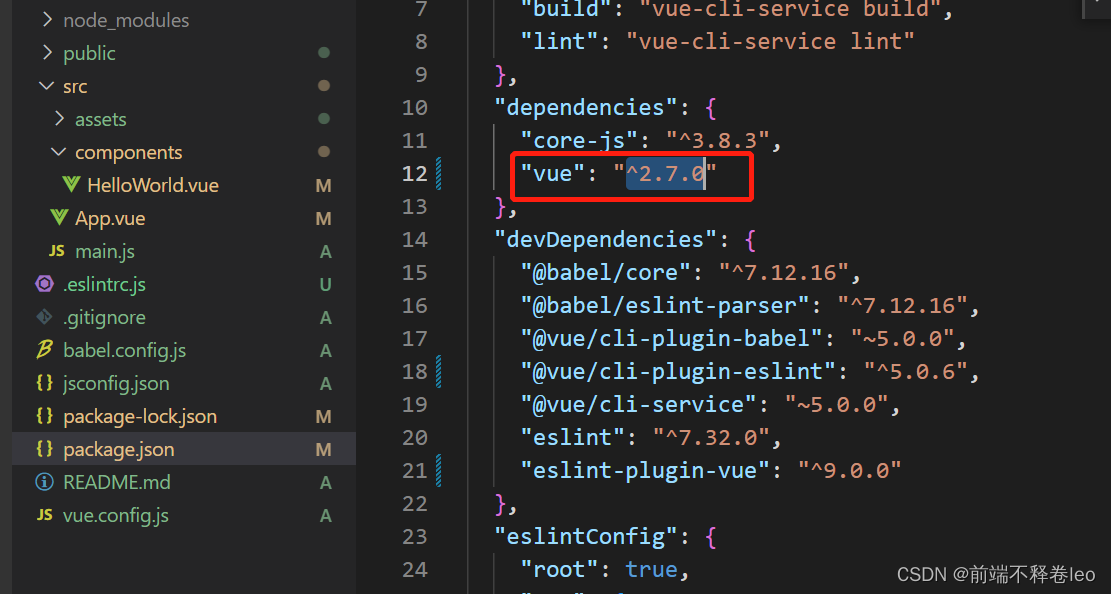
编辑 package.json,升级为 ^2.7.0,删除 vue-template-compiler

(3)检查包管理器 lock 文件以确保以下依赖项满足版本要求。它们可能是 package.json 中未列出的传递依赖项:
-
vue-loader: ^15.10.0
-
vue-demi: ^0.13.1
如果没有,需要删除 node_modules 和 lock 文件并重新安装,以确保它们升级到最新版本。
(4)如果之前使用过 @vue/composition-api,请将其导入更新为 vue。注意,插件导出的一些 API,例如 createApp,未在 2.7 中移植。
(5)如果在使用 <script setup> 时遇到未使用的变量的 lint 错误,请将 eslint-plugin-vue 更新到最新版本 (9+)。
(6)Vue 2.7 的 SFC 编译器现在使用 PostCSS8。PostCSS8 应该向后兼容大多数插件,但如果以前使用只能与 PostCSS7 一起使用的自定义 PostCSS 插件,升级可能会导致问题。在这种情况下,需要将相关插件升级到与 PostCSS8 兼容的版本。
尝试在项目使用 Vue3 特性
<template>
<div>
<h1 :style="styleObj">{
{ msg }}</h1>
<button @click="changeColor">切换颜色</button>
</div>
</template>
<script setup>
import { toRefs, reactive } from 'vue'
let props = defineProps({
msg: String
})
let { msg } = toRefs(props)
console.log(msg,'msg')
let styleObj = reactive({
color:'blue'
})
console.log(styleObj,'styleObj')
let changeColor = function(){
if(styleObj.color === 'blue'){
styleObj.color = 'red'
} else {
styleObj.color = 'blue'
}
}
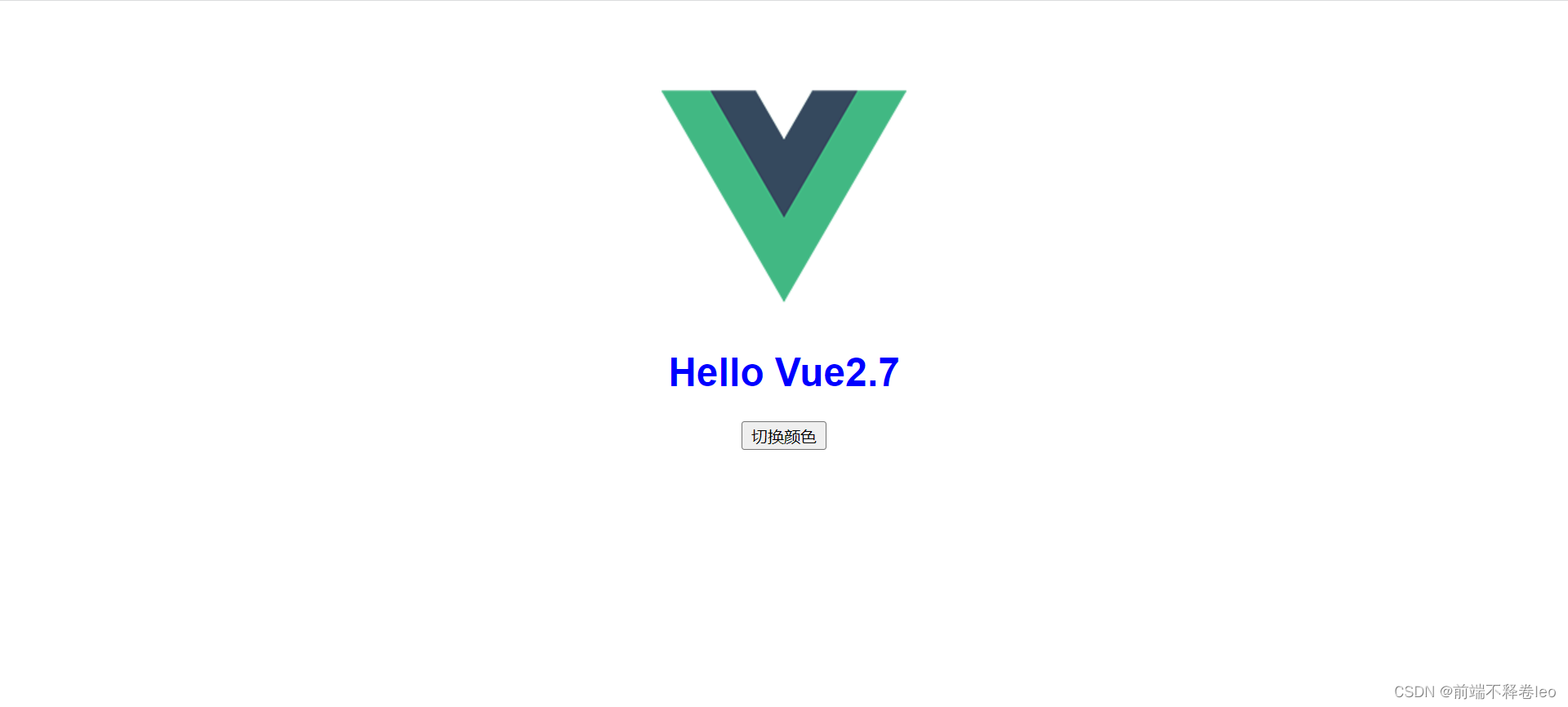
</script>控制台无报错,页面效果
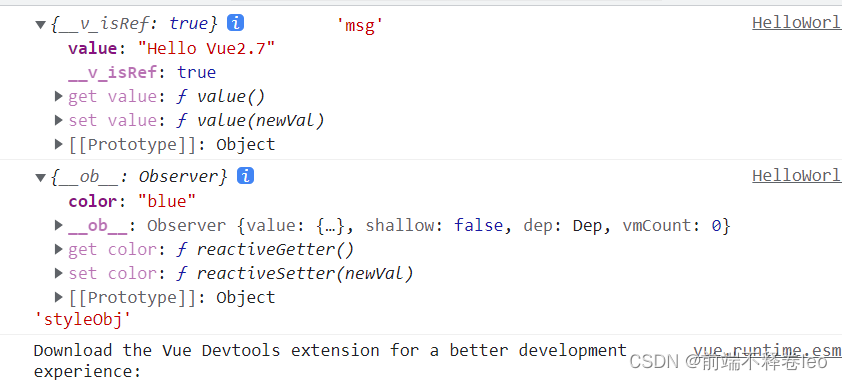
 控制台打印响应性变量
控制台打印响应性变量

四、后续支持
Vue2.7 是 Vue2.x 的最终次要版本。在这个版本之后,Vue2 进入了 LTS(长期支持),从现在开始持续 18 个月,并且将不再接收新功能。这意味着 Vue2 将在 2023 年底结束其生命周期。这应该为大多数生态系统迁移到 Vue3 提供充足的时间。
总结
Vue2.7 的正式发布,预示着你在自己的 Vue2 项目中可以使用部分 Vue3 的特性了,赶紧试试吧!
智能推荐
Python绘制地图神器folium入门_folium pyecharts-程序员宅基地
文章浏览阅读2.1w次,点赞64次,收藏451次。文章目录一、简介二、安装方法三、主要功能3.1 各级别地图3.1.1 世界地图3.1.2 国家地图3.1.3 市级地图3.2 地图形式3.3 在地图上标记3.3.1 普通标记3.3.2 点击获取经纬度3.3.3 动态放置标记3.4 热力图绘制3.5 密度地图绘制3.6 自定义地图区域3.6.1 只绘制边界,不添加数据3.6.2 绘制边界,添加数据四、竞品对比与优劣势五、参考资料一、简介想通过 ..._folium pyecharts
PostgreSQL_org.postgresql-程序员宅基地
文章浏览阅读1k次。PostgreSQL本文章主要是对 PostgreSQL 有一个基本的了解,如想了解更多,请查看官方文档 : 直链1. PostgreSQL概念说明1.1 PostgreSQL 是什么当你在看这篇文章的时候,应该是对 PostgreSQL 了解过的,那么 什么是 PostgreSQL 呢 ?PostgreSQL 不就是数据库嘛!!!!!PostgreSQL 确实是数据库,但是 PostgreSQL 是什么类型的数据库呢 ??emmmm~~PostgreSQL 是以加州大学伯克利分校_org.postgresql
文本相似度-bm25算法原理及实现_utils.get_sentences()参数-程序员宅基地
文章浏览阅读4.1k次。原理BM25算法,通常用来作搜索相关性平分。一句话概况其主要思想:对Query进行语素解析,生成语素qi;然后,对于每个搜索结果D,计算每个语素qi与D的相关性得分,最后,将qi相对于D的相关性得分进行加权求和,从而得到Query与D的相关性得分。BM25算法的一般性公式如下:其中,Q表示Query,qi表示Q解析之后的一个语素(对中文而言,我们可以把对Query的分词作为语素分析,每个词看成语素..._utils.get_sentences()参数
Java-JDK1.8新增的时间类API_temporaladjusters.nextorsame(dayofweek.sunday)-程序员宅基地
文章浏览阅读237次。一.LocalDate、 LocalTime、 LocalDateTime概述LocalDate、 LocalTime、 LocalDateTime类的实例是不可变的对象,分别表示使用 ISO-8601日历系统的日期、时间、日期和时间。它们提供了简单的日期或时间,并不包含当前的时间信息。也不包含与时区相关的信息。注: ISO-8601日历系统是国际标准化组织制定的现代公民的日期..._temporaladjusters.nextorsame(dayofweek.sunday)
计算pytorch标准化(Normalize)所需要数据集的均值和方差实例_数据集normalize数值-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏18次。摘要:本文主要介绍 输入图像 batch normalization ,计算自己数据集合的 mean 以及std。一、前言数据规范-Normalization是深度学习中我们很容易忽视,也很容易出错的问题。我们训练的所有数据在输入到模型中的时候都要进行一些规范化。例如在pytorch中,有些模型是通过规范化后的数据进行训练的,所以我们在使用这些预训练好的模型的时候,要注意在将自己的数据投..._数据集normalize数值
Ubuntu14.04 64bit 编译安装nginx1.7+php5.4+mysql5.6-程序员宅基地
文章浏览阅读88次。我的操作系统是Ubuntu14.04,其它linux系统的操作流程类似。主要安装的软件是nginx1.7+php5.4+mysql5.6 1. 创建必要目录sudo mkdir ~/setupsudo mkdir /opt/softwaresudo chmod 777 /opt/software 2. 下载必要软件cd ~/Downloads..._pcredairkitsetupexe
随便推点
tomcat无法访问MySQL_JSP在tomcat服务器下无法连接MySql问题解决方法-程序员宅基地
文章浏览阅读1k次。我连的是MySQL数据库,但是在服务器下运行jsp文件时会出现如下的状况:控制台报错:com.mysql.jdbc.Driver即不能找到驱动程序,通过我的一次次试验,终于得到解决首先我的代码编写是没有问题的,而且我已经在eclipse下的jar库中导入了jdbc驱动文件。直接运行java应用程序运行java应用程序,结果如图所示,成功连接上数据库并打印输出了teacher表中所有数据。jsp中的..._tomcat对于jsp操作mysql数据库在页面不显示的问
Angular cdk 学习之 drag-drop_angular drag-drop-程序员宅基地
文章浏览阅读1w次,点赞5次,收藏10次。 Angualr drag-drop里面的功能能让我们非常方便的处理页面上视图的拖拽(自由拖拽、列表排序拖拽、列表之间拖拽)问题。推荐大伙儿直接看官网,因为下面的内容绝大部分内容包括例子都来源于官网 https://material.angular.io/cdk/drag-drop/overview。一直认为官网才是最好的文档。 &..._angular drag-drop
Android boot.img 结构_mkbootimg --base 0x00200000-程序员宅基地
文章浏览阅读678次。转自:http://www.linuxidc.com/Linux/2011-03/33303.htmAndroid 的boot.img 包括 boot header,kernel, ramdisk首先来看看Makefile是如何产生我们的boot.img的:boot镜像不是普通意义上的文件系统,而是一种特殊的Android定制格式,由boot header,压缩的内核,ramdisk以_mkbootimg --base 0x00200000
gitlab-runner安装注册_linux gitlab-runner shared specifc-程序员宅基地
文章浏览阅读1.3k次。# gitlab-runner registerRuntime platform arch=amd64 os=linux pid=28542 revision=8fa89735 version=13.6.0Running in system-mode. Enter the..._linux gitlab-runner shared specifc
Postgres-XL安装测试简单记录_error: `flex' is missing on your system-程序员宅基地
文章浏览阅读1.3k次。./configure --prefix=/vg/wonders/wonders/db/postgresql/pgxlmake make install cd contrib/ make make install编译好之后拖到一体机报错:ERROR: `flex' is missing on your system. It is needed to create thefile..._error: `flex' is missing on your system
vs2019安装和使用教程(详细)-程序员宅基地
文章浏览阅读10w+次,点赞565次,收藏2.9k次。vs2019安装和使用教程(详细)_vs2019