机械设计知识点规划_传动轴扭转应力循环-程序员宅基地
第一、二章——机械设计绪论、总论
机械零部件的“三化”是指零件标准化、部件通用化、产品系列化
机器的基本组成要素是机械零件
2.1 机器的组成
机器通常由原动机部分、传动部分、执行部分、辅助系统、测控系统组成
- 原动机部分是驱动整部机器完成预定功能的动力源
- 执行部分是用来完成机器预定功能的组成部分
- 传动部分是用来完成运动形式、运动及动力参数转变的
2.3 对机器的主要要求
使用功能要求
经济性要求
劳动保护和环境保护要求
寿命与可靠性的要求
其他专用要求
2.4 机械零件的主要失效形式
- 整体断裂
- 过大的残余变形
- 零件的表面破坏
- 破坏正常工作条件引起的失效
2.5 设计机械零件时应满足的基本要求
一)避免在预定寿命期内失效的要求
- 强度
- 刚度
- 寿命
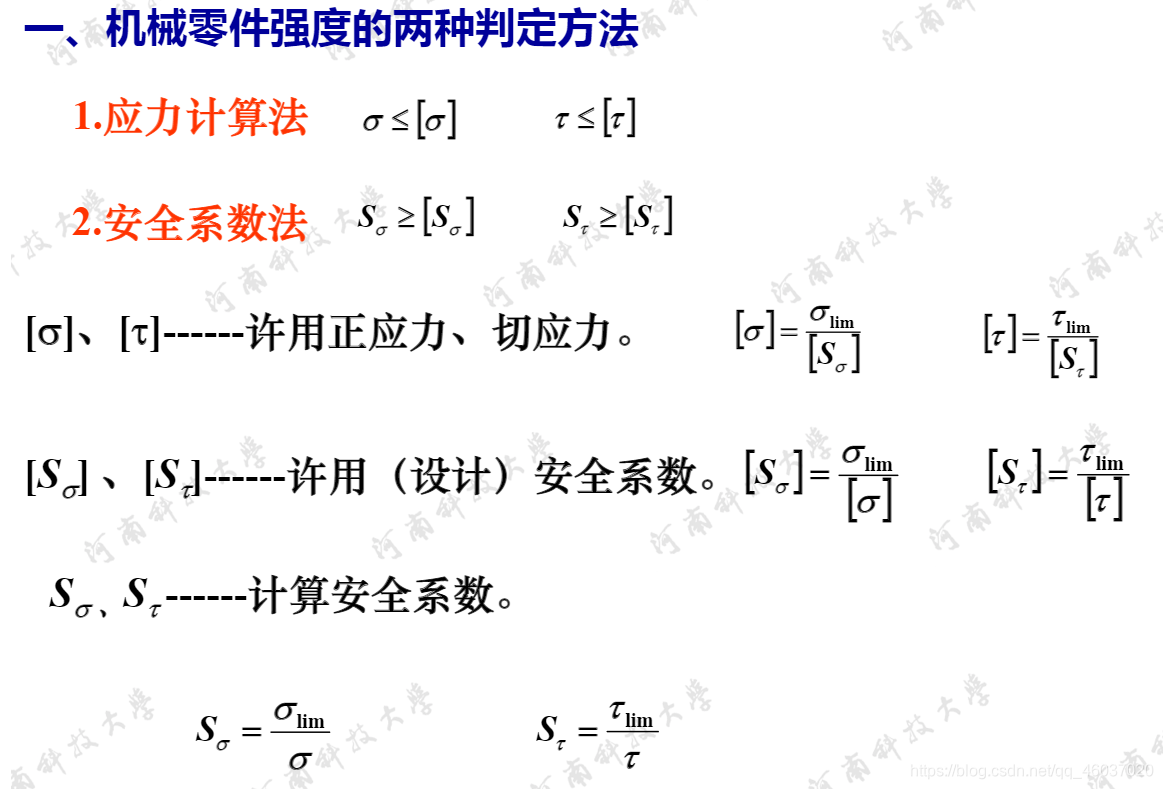
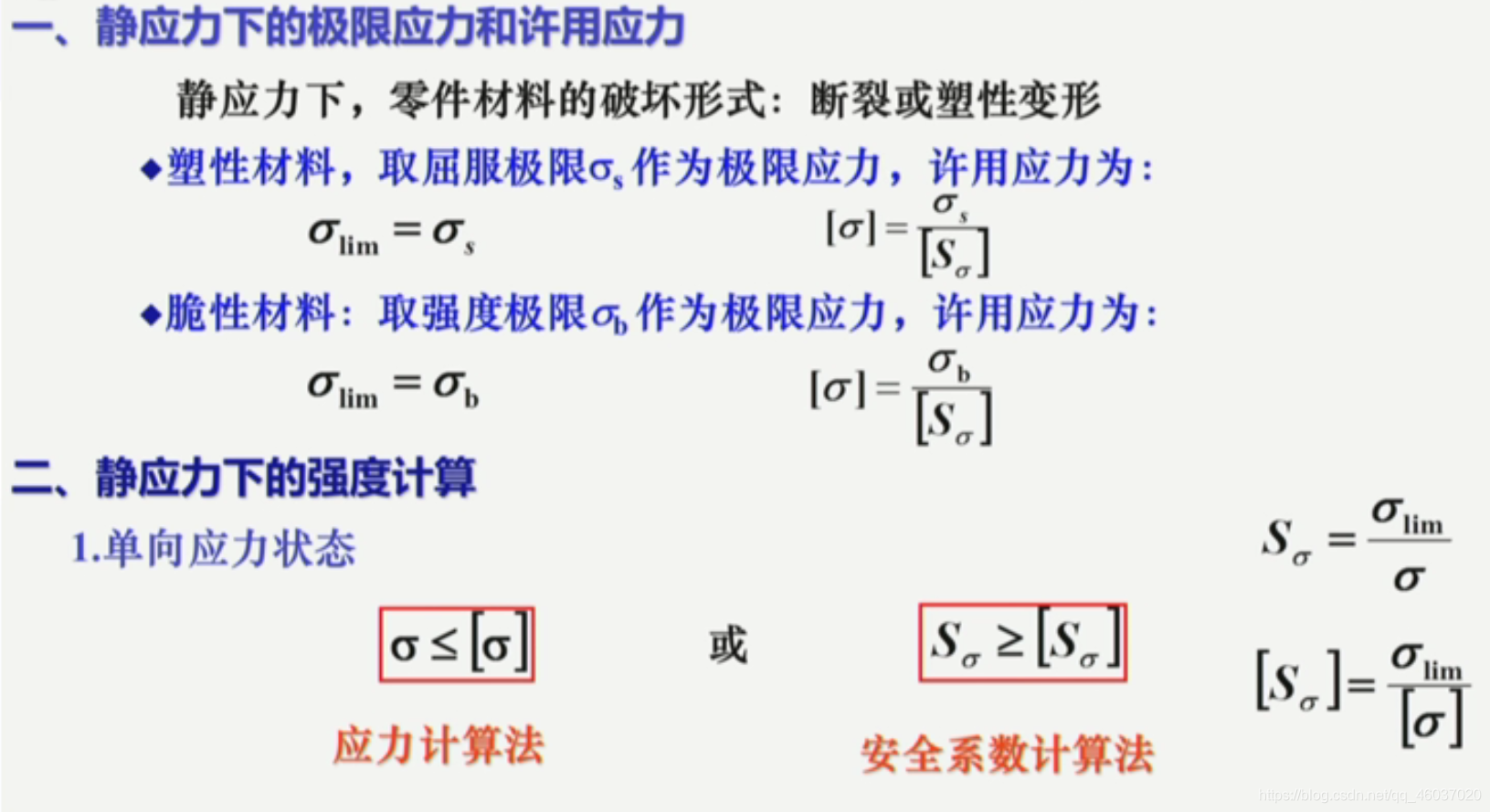
机械零件作计算时,使用σ< [σ]即工作应力小于许用应力的准则进行校核计算,该计算使用了 强度准则
机械零件作设计计算时,使用y< [y]即工作挠度小于许用挠度进行校核计算,该计算使用了刚度准则
机械零件的失效是指在预期寿命内,机械零件丧失正常的工作能力,或者达不到设计要求的性能
二)结构工艺性要求
三)经济性要求
四)质量小的要求
五)可靠性要求
2.6 机械零件设计准则
强度准则
刚度准则
寿命准则
振动稳定性准则
可靠性准则
机械零件的设计方法有: (理论设计、经验设计、模型实验设计)
第三章——机械零件强度
影响机械零件疲劳强度的主要因素,主要有应力集中、 零件尺寸、 表面状态和是否强化
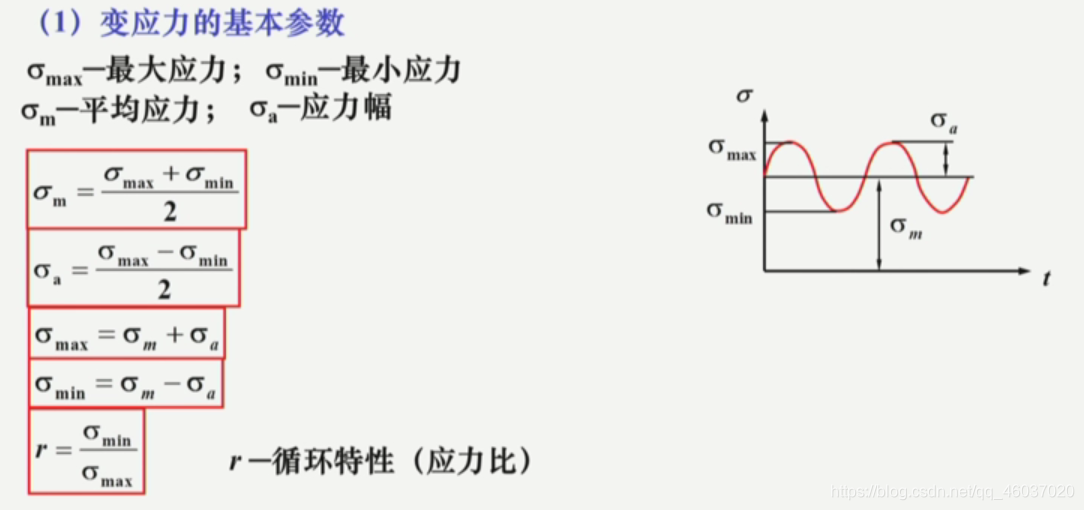
对于受循环变应力作用的零件,疲劳破坏的主要影响因素是循环特性和应力幅
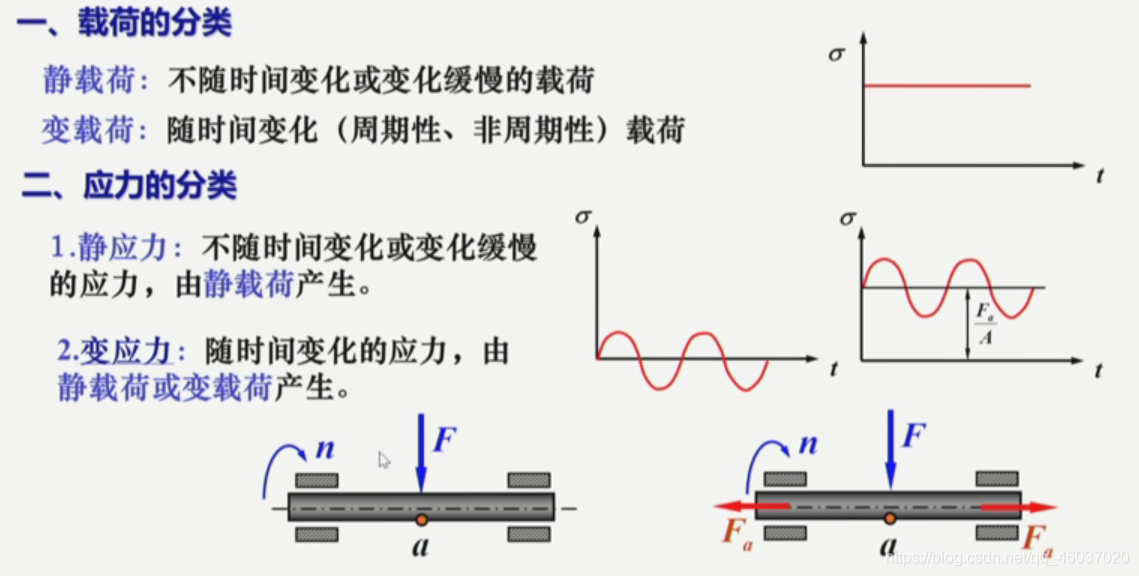
3.1.1 载荷和应力的分类







一正常运转的圆轴,受径向载荷作用,轴外表面所受弯曲应力的循环特性可看作是对称循环变应力
一正常运转的圆轴,受径向载荷作用,轴外表面所受弯曲应力的循环特性可看作是非对称循环变应力
一单向转动的圆轴,受转矩作用,轴外表面所受的扭转剪应力可看作是脉动循环变应力
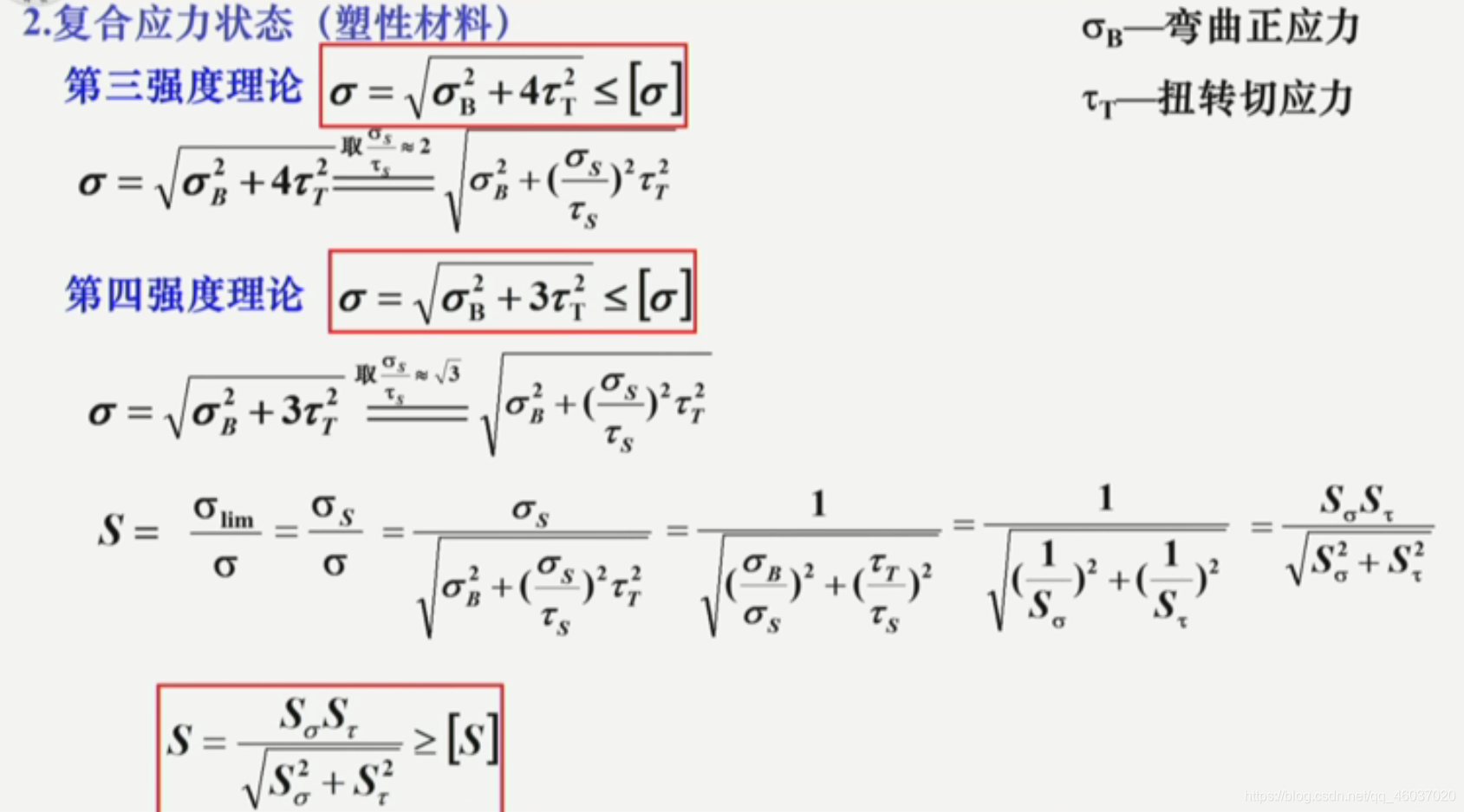
3.1.2静应力作用下机械零件强度


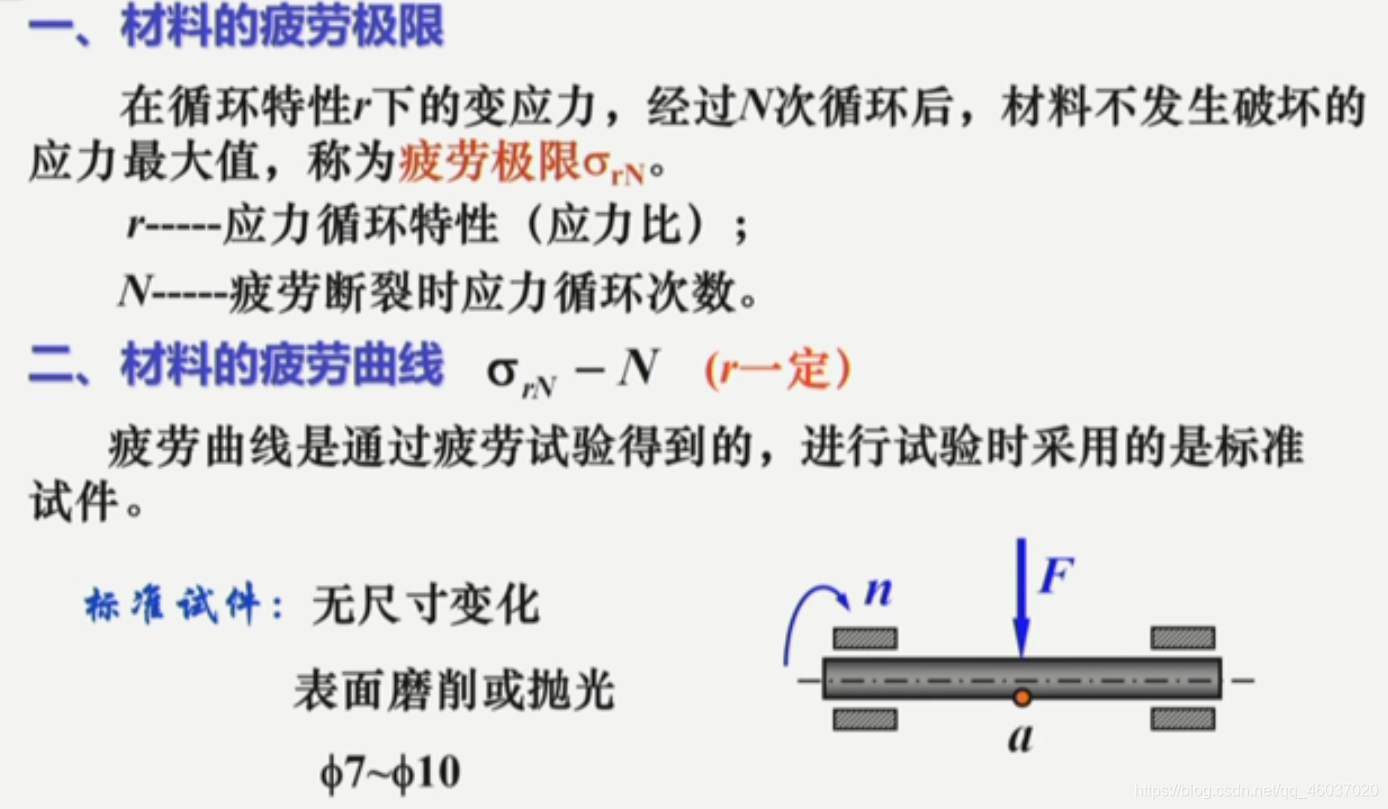
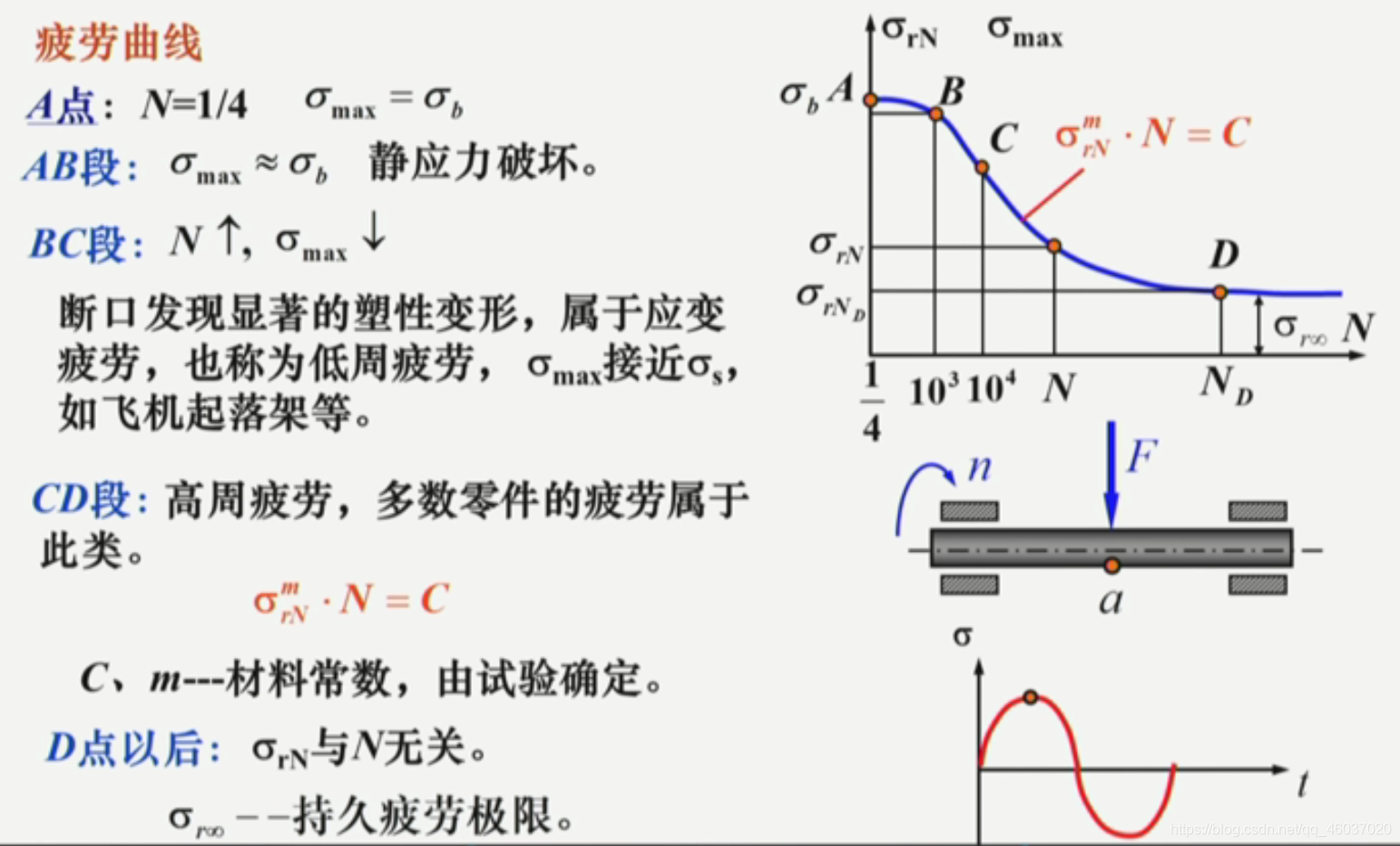
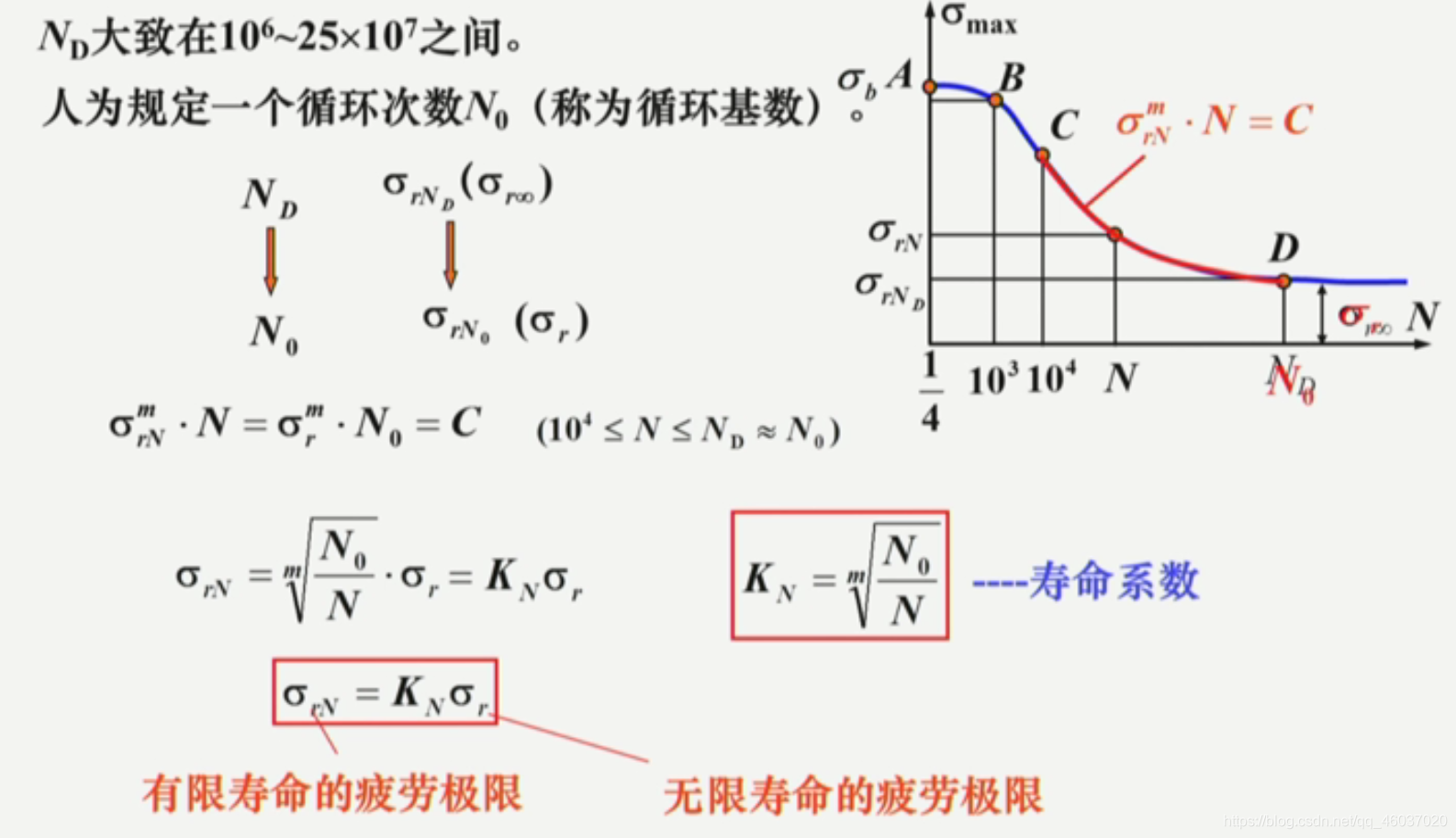
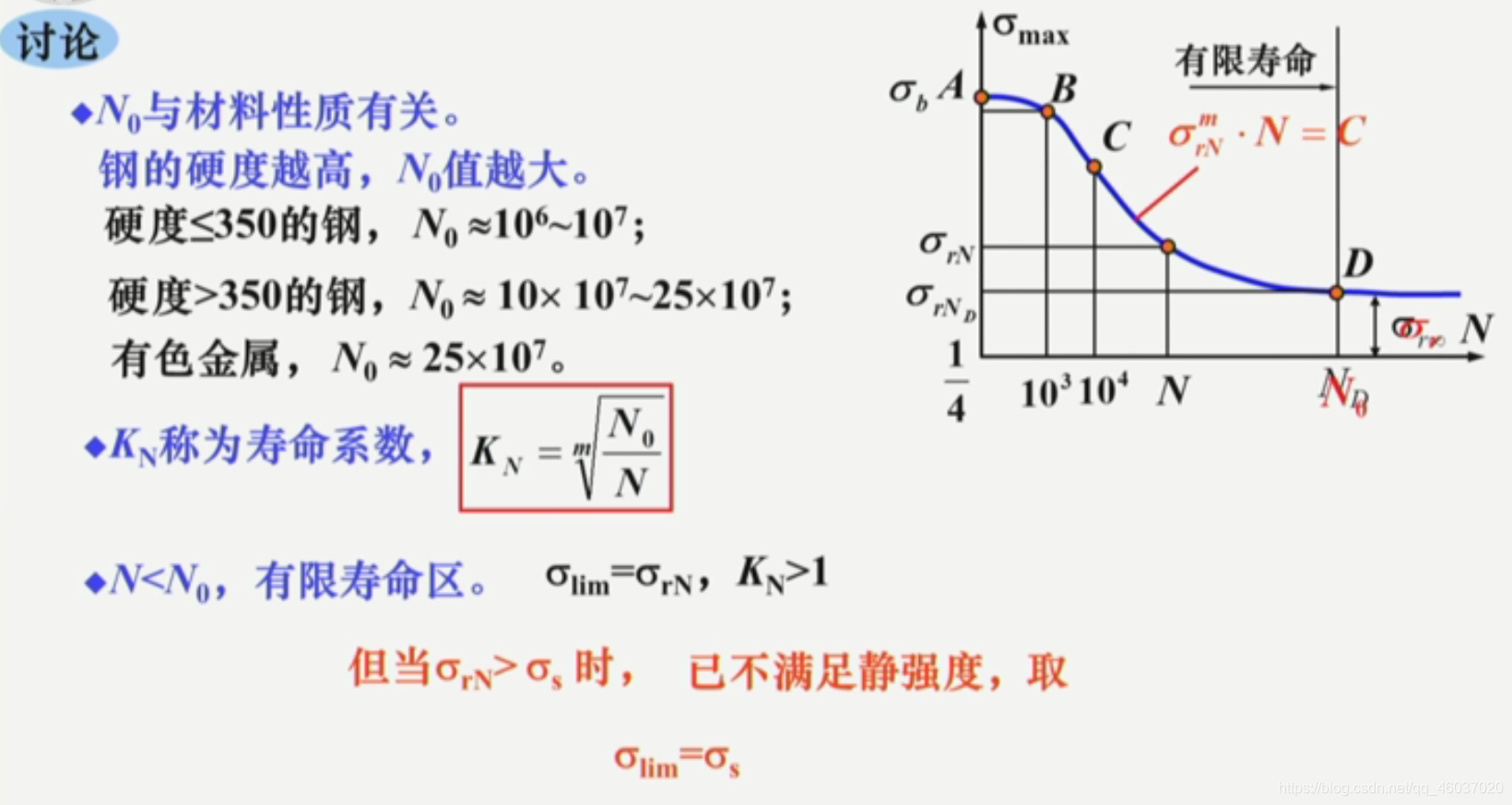
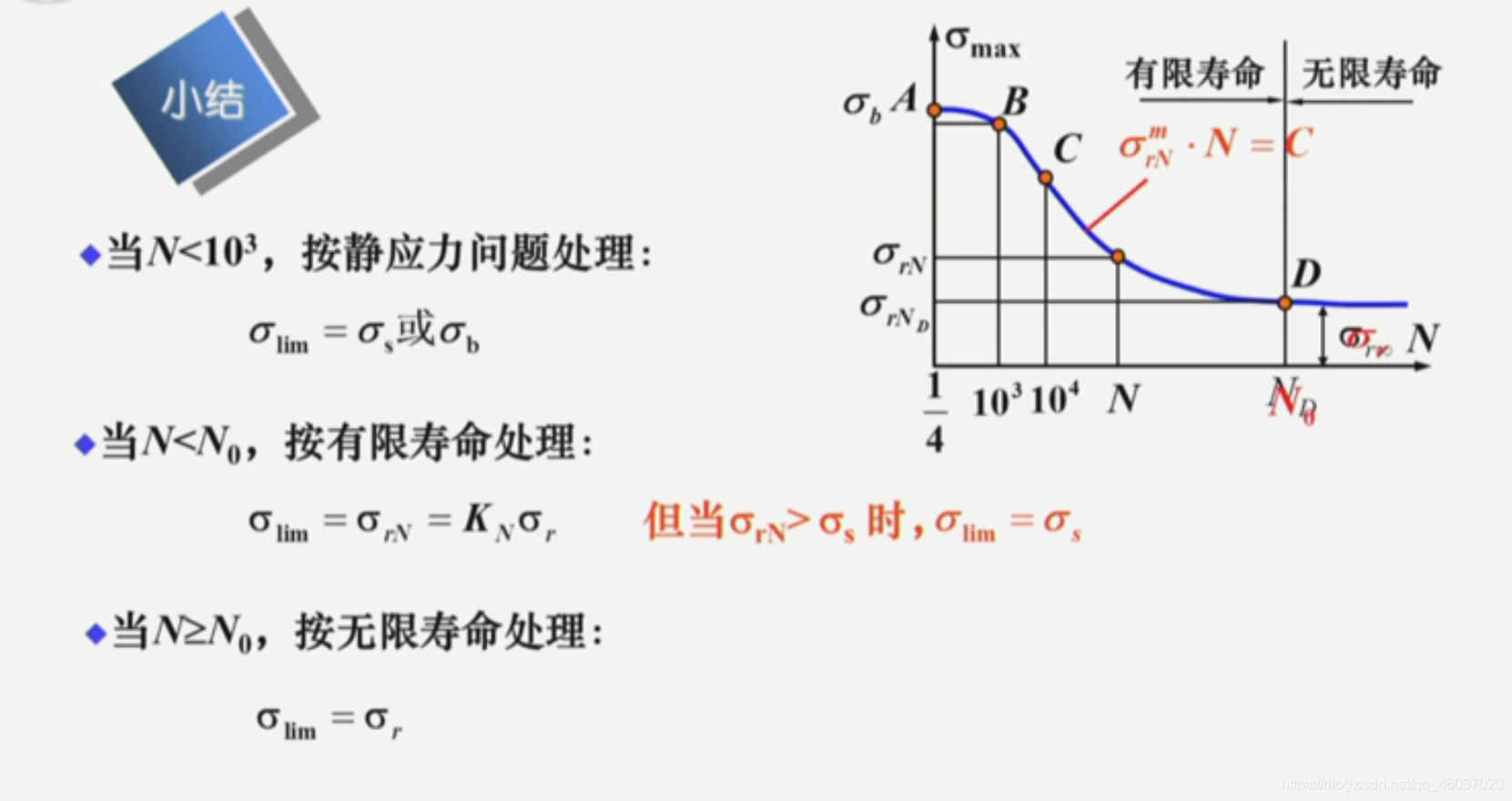
3.3材料的疲劳曲线
在每一次应力作用下,零件都会造成一定的疲劳损伤,当疲劳损伤累积到一定程度,便发生疲劳破坏,这就是疲劳损伤线性累积假说





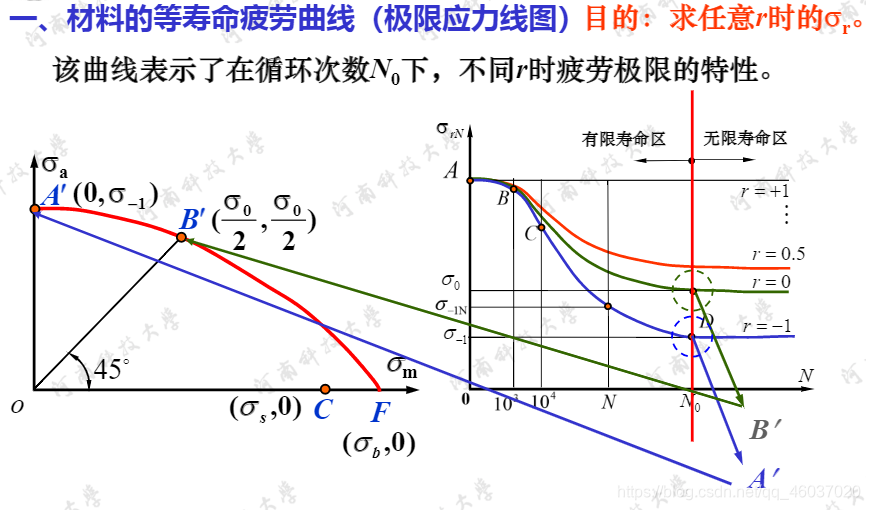
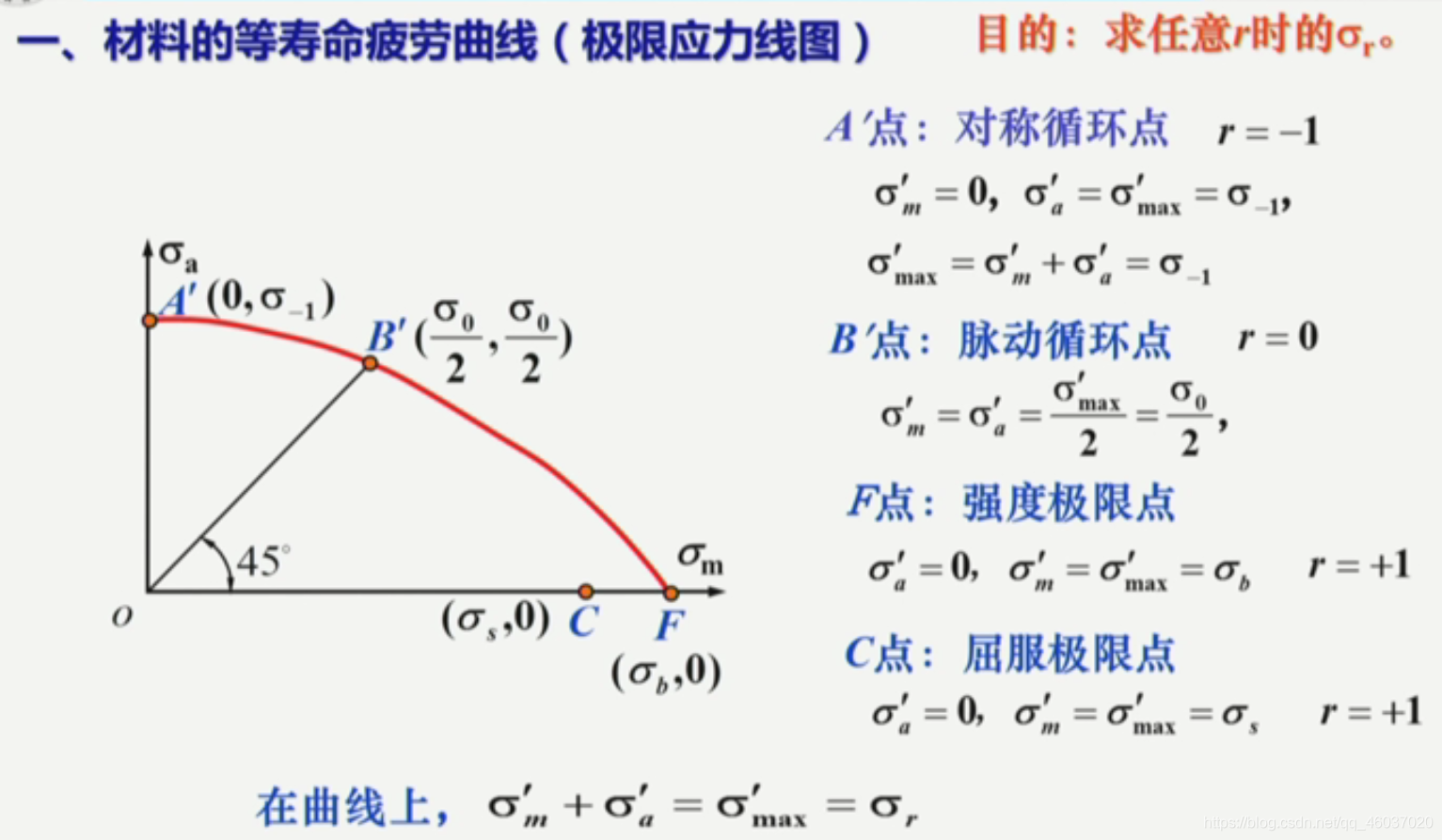
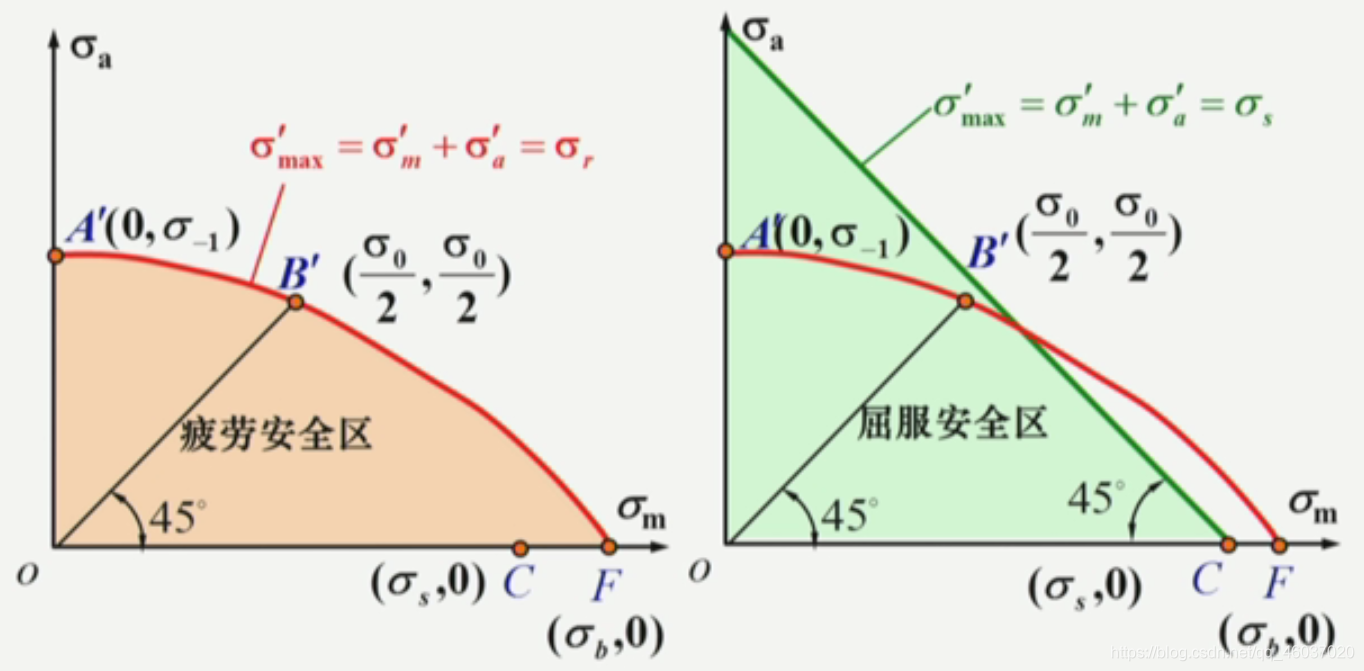
3.4材料的等寿命疲劳曲线(极限应力图)



智能推荐
hdu 1229 还是A+B(水)-程序员宅基地
文章浏览阅读122次。还是A+BTime Limit: 2000/1000 MS (Java/Others)Memory Limit: 65536/32768 K (Java/Others)Total Submission(s): 24568Accepted Submission(s): 11729Problem Description读入两个小于10000的正整数A和B,计算A+B。...
http客户端Feign——日志配置_feign 日志设置-程序员宅基地
文章浏览阅读419次。HEADERS:在BASIC的基础上,额外记录了请求和响应的头信息。FULL:记录所有请求和响应的明细,包括头信息、请求体、元数据。BASIC:仅记录请求的方法,URL以及响应状态码和执行时间。NONE:不记录任何日志信息,这是默认值。配置Feign日志有两种方式;方式二:java代码实现。注解中声明则代表某服务。方式一:配置文件方式。_feign 日志设置
[转载]将容器管理的持久性 Bean 用于面向服务的体系结构-程序员宅基地
文章浏览阅读155次。将容器管理的持久性 Bean 用于面向服务的体系结构本文将介绍如何使用 IBM WebSphere Process Server 对容器管理的持久性 (CMP) Bean的连接和持久性逻辑加以控制,使其可以存储在非关系数据库..._javax.ejb.objectnotfoundexception: no such entity!
基础java练习题(递归)_java 递归例题-程序员宅基地
文章浏览阅读1.5k次。基础java练习题一、递归实现跳台阶从第一级跳到第n级,有多少种跳法一次可跳一级,也可跳两级。还能跳三级import java.math.BigDecimal;import java.util.Scanner;public class Main{ public static void main(String[]args){ Scanner reader=new Scanner(System.in); while(reader.hasNext()){ _java 递归例题
面向对象程序设计(荣誉)实验一 String_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。-程序员宅基地
文章浏览阅读1.5k次,点赞6次,收藏6次。目录1.串应用- 计算一个串的最长的真前后缀题目描述输入输出样例输入样例输出题解2.字符串替换(string)题目描述输入输出样例输入样例输出题解3.可重叠子串 (Ver. I)题目描述输入输出样例输入样例输出题解4.字符串操作(string)题目描述输入输出样例输入样例输出题解1.串应用- 计算一个串的最长的真前后缀题目描述给定一个串,如ABCDAB,则ABCDAB的真前缀有:{ A, AB,ABC, ABCD, ABCDA }ABCDAB的真后缀有:{ B, AB,DAB, CDAB, BCDAB_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。
算法设计与问题求解/西安交通大学本科课程MOOC/C_算法设计与问题求解西安交通大学-程序员宅基地
文章浏览阅读68次。西安交通大学/算法设计与问题求解/树与二叉树/MOOC_算法设计与问题求解西安交通大学
随便推点
[Vue warn]: Computed property “totalPrice“ was assigned to but it has no setter._computed property "totalprice" was assigned to but-程序员宅基地
文章浏览阅读1.6k次。问题:在Vue项目中出现如下错误提示:[Vue warn]: Computed property "totalPrice" was assigned to but it has no setter. (found in <Anonymous>)代码:<input v-model="totalPrice"/>原因:v-model命令,因Vue 的双向数据绑定原理 , 会自动操作 totalPrice, 对其进行set 操作而 totalPrice 作为计..._computed property "totalprice" was assigned to but it has no setter.
basic1003-我要通过!13行搞定:也许是全网最奇葩解法_basic 1003 case 1-程序员宅基地
文章浏览阅读60次。十分暴力而简洁的解决方式:读取P和T的位置并自动生成唯一正确答案,将题给测点与之对比,不一样就给我爬!_basic 1003 case 1
服务器浏览war文件,详解将Web项目War包部署到Tomcat服务器基本步骤-程序员宅基地
文章浏览阅读422次。原标题:详解将Web项目War包部署到Tomcat服务器基本步骤详解将Web项目War包部署到Tomcat服务器基本步骤1 War包War包一般是在进行Web开发时,通常是一个网站Project下的所有源码的集合,里面包含前台HTML/CSS/JS的代码,也包含Java的代码。当开发人员在自己的开发机器上调试所有代码并通过后,为了交给测试人员测试和未来进行产品发布,都需要将开发人员的源码打包成Wa..._/opt/bosssoft/war/medical-web.war/web-inf/web.xml of module medical-web.war.
python组成三位无重复数字_python组合无重复三位数的实例-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏13次。# -*- coding: utf-8 -*-# 简述:这里有四个数字,分别是:1、2、3、4#提问:能组成多少个互不相同且无重复数字的三位数?各是多少?def f(n):list=[]count=0for i in range(1,n+1):for j in range(1, n+1):for k in range(1, n+1):if i!=j and j!=k and i!=k:list.a..._python求从0到9任意组合成三位数数字不能重复并输出
ElementUl中的el-table怎样吧0和1改变为男和女_elementui table 性别-程序员宅基地
文章浏览阅读1k次,点赞3次,收藏2次。<el-table-column prop="studentSex" label="性别" :formatter="sex"></el-table-column>然后就在vue的methods中写方法就OK了methods: { sex(row,index){ if(row.studentSex == 1){ return '男'; }else{ return '女'; }..._elementui table 性别
java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下-程序员宅基地
文章浏览阅读1.1k次。java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下