医院在线预约挂号系统开源_开源预约系统-程序员宅基地
技术标签: node.js vue.js mysql 开源 前端实例 javascript
小程序部分
开源地址:https://github.com/moyuc1966/Register![]() https://github.com/moyuc1966/Register
https://github.com/moyuc1966/Register
整体功能有:
用户注册部分、就诊人部分、就诊人管理、对预约记录,缴费充值退款记录的管理
意见反馈、医院公告(文章)、自助缴费、余额充值、医院导航、消息管理、在线预约
整体采用注册用户绑定就诊人(就诊卡)的模式,除消息为其他数据绑定在对应的就诊人
就诊人
就诊人为一对多模式,最多绑定五位就诊人,有且只有一位默认就诊人,通过就诊卡唯一,对应自己的数据,包括各种记录和余额,且设置与账号所属人的关系,如父母或子女
在线预约
所有记录和预约操作依然是在单独的就诊人名下进行,选择合适分院(可设置多医院),一级科室,二级科室后通过医生简介等方式选择医生后提交信息预约,,可预约日期限制在今日起7天内 ,预约是否完成的操作在医生的控制,用户可对已预约单未完成的记录进行取消等操作
管理后台部分
整体功能有:
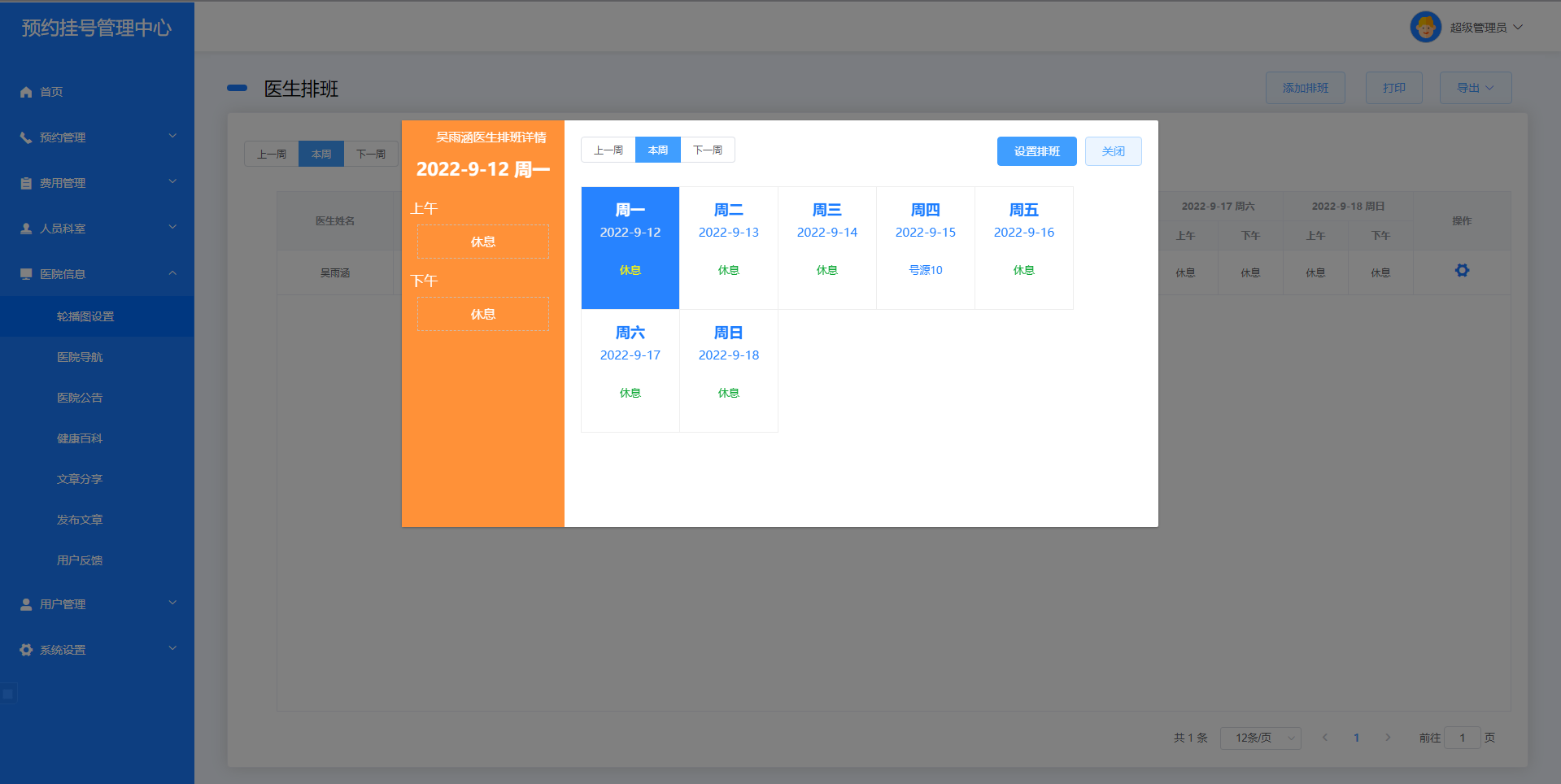
注册用户管理、就诊人管理,医生排班
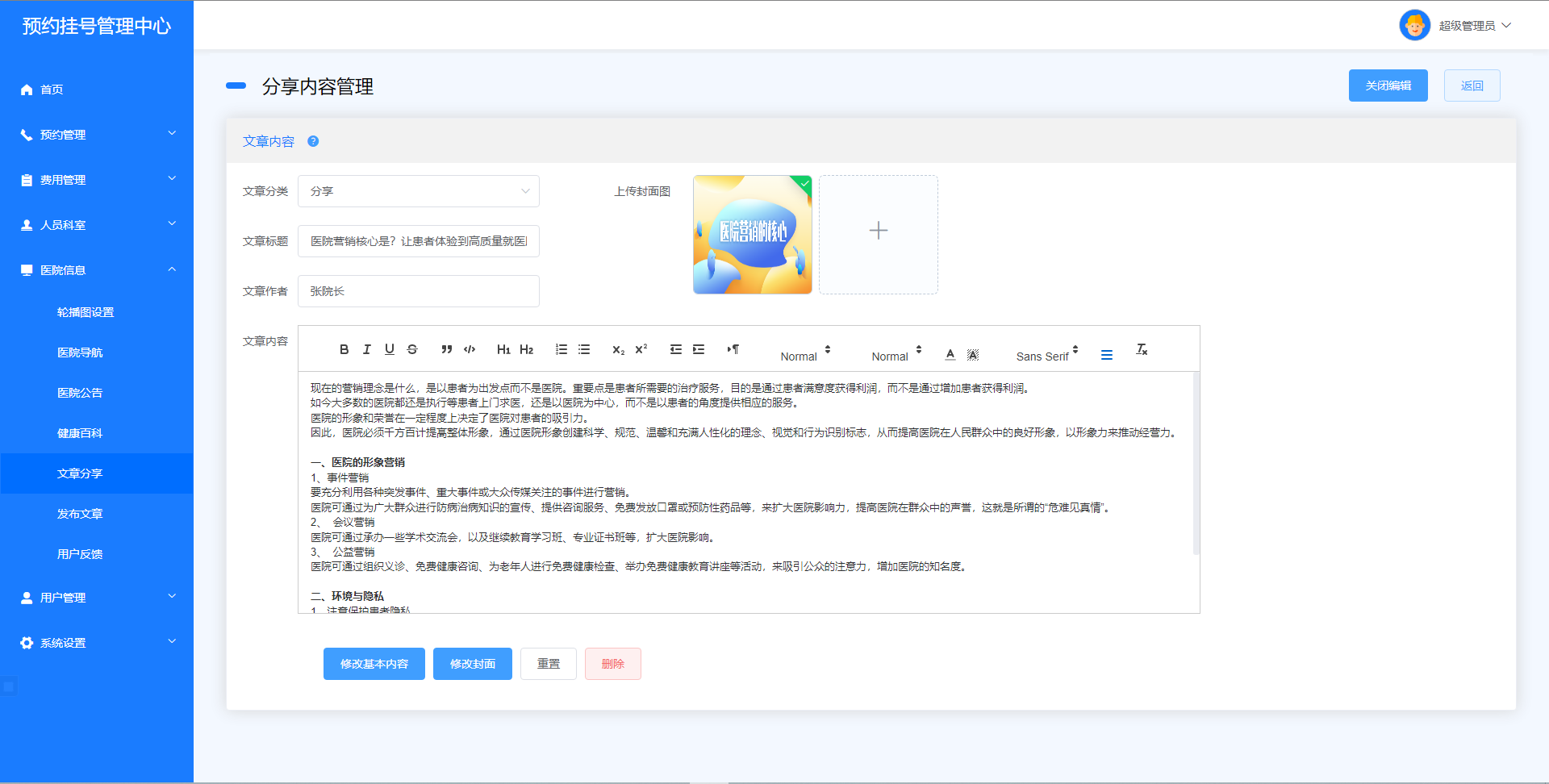
医院信息(包括分院,各级科室,对应分院、楼层导航,小程序轮播图,各类文章)
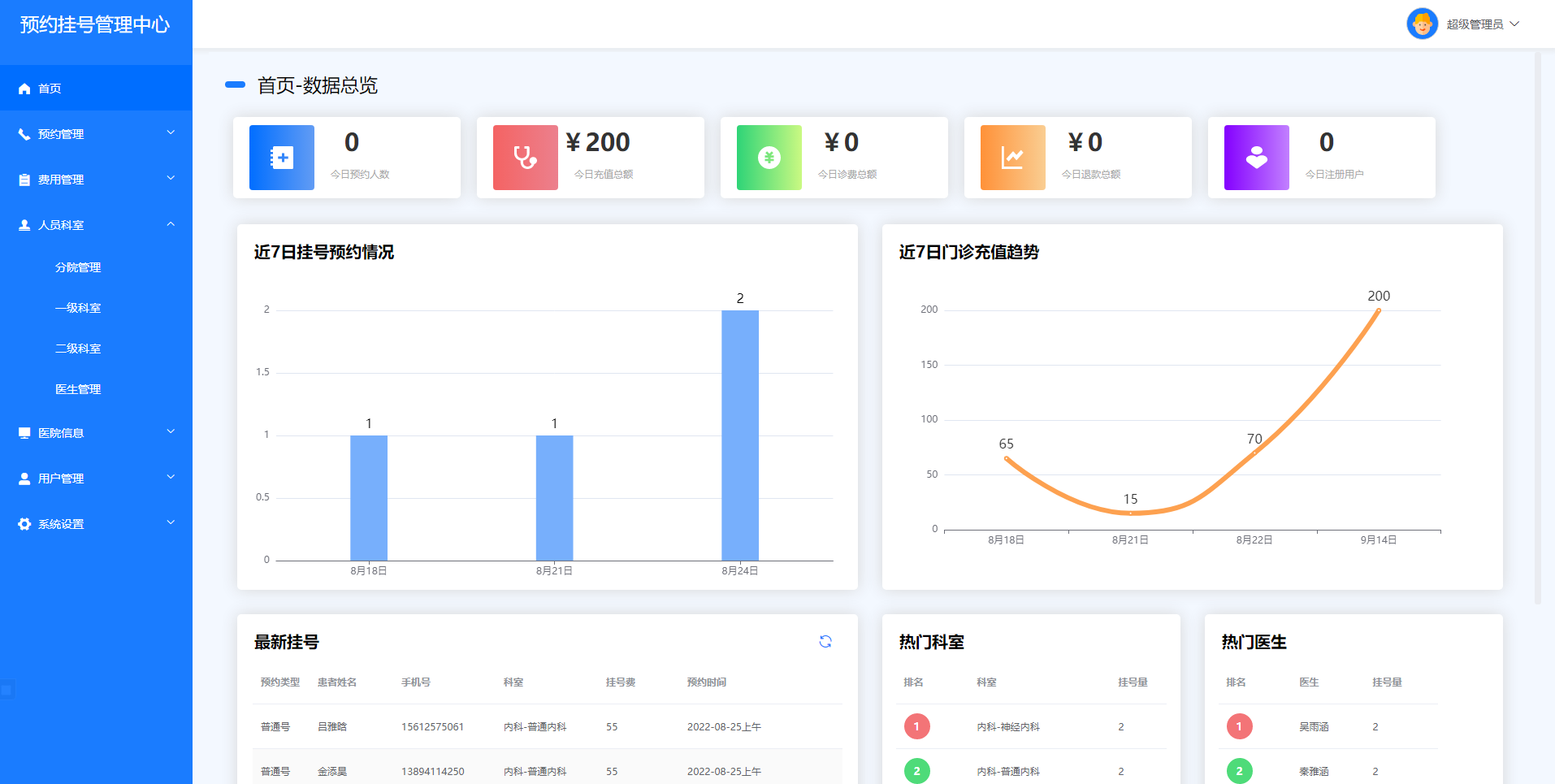
充值缴费退款记录管理,预约记录管理和操作,近7天数据分析
部署示例
后端部署(api)
理应有限部署此部分,首先需要node环境
在安装有node环境的平台内打开终端,cd至api文件夹下
npm install
安装依赖,之后配置邮件和数据库
打开根目录link.js文件,按照注释配置MySQL数据库账号密码等信息
const config = {
host: 'localhost',
user: '账号',
password: '密码',
database: '库名',
timezone:"SYSTEM"
}之后配置邮件,打开Api\loginReg\seek\email.js文件
const transporter = nodemailer.createTransport({
host: "smtp.qq.com",
port: 465,
secure: true,
auth: {
user: '发件邮箱',
pass: '邮箱密码'
}
});
//省略中间
const mailInfo = {
from: '发件邮箱',
to: qq,
subject: '预约挂号小程序密码找回',
text: `尊敬的用户${data[0].name}: 您好,您正在对账号${data[0].username}进行找回密码的操作,验证码为${code},请在10分钟内完成密码重置操作`,
html: html
}此处修改transporter.auth的账号密码以及mailInfo的发件邮箱,当前项目使用的是QQ邮箱,其他邮箱配置可参考nodemailer插件
https配置
其实当前文件已经是https,其根目录ssl文件夹存放ssl证书,其他http与https配置在index.js中调整即可
数据库导入
在根目录中register.sql为初始数据,管理员账号密码为123456
根目录test.sql.gz是一些测试数据
运行
node index.js
管理后台部署
本项目属于vue-cli搭建,推荐后续使用vue ui打包和运行
此处打包方式使用命令行(vue ui点点点操作就不截图了)
首先配置api地址
打开Adim\src\main.js文件
Vue.prototype.apiUrl = 'https://' //全局api地址,跟路径,不带/,例如https://baidu.com axios.defaults.baseURL = 'https://..../'; //拦截器地址配置,根路径,携带/
之后在Admin文件夹打开终端安装依赖
npm install
打包
npm run build
生成文件在Admin\dist文件夹,其文件夹内为已经打包好的内容
使打包好内容在本地跑起来
1、按照express创建出基本的结构
mkdir myapp
cd myapp
npm init
package.json会被创建出来
2、安装express
npm install express --save
会创建 node_modules
3、同级目录下创建index.js文件和www文件夹,其中index.js中写入
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World!'))
app.use(express.static('./www'))
app.listen(3000, () => console.log('Example app listening on port 3000!'))4、npm run build之后将你打包出的文件目录放到www文件夹下,如打包出来的文件目录为dist,dist里面有index.html和page文件夹,page文件夹是所有的打包之后的文件
5、加路由访问localhost:3000/index.html即可访问到你打包出的页面了
如果其他电脑也需要访问,将localhost换成本地的ip地址就OK
微信小程序搭建
微信小程序开发者工具和小程序账号此处不做多介绍,详细看官方文档:微信小程序开发文档
api配置
打开Applet\app.js文件
globalData: {
$url : 'https://' //此处是全局api地址配置,根路径,不携带/,记得删除此注释
},开源地址:https://github.com/moyuc1966/Register https://github.com/moyuc1966/Register
https://github.com/moyuc1966/Register
截图预览




开源地址:https://github.com/moyuc1966/Register![]() https://github.com/moyuc1966/Register
https://github.com/moyuc1966/Register
智能推荐
每天一个Linux命令目录-程序员宅基地
文章浏览阅读80次。一、文件和目录管理 1、每天一个linux命令(1):pwd命令 2、每天一个linux命令(2):cd命令 3、每天一个linux命令(3):ls命令 4、每天一个linux命令(4):mkdir 5、每天一个linux命令(5):rmdir 6、每天一个linux命令(6):c..._每天一个linux命令目录
大话西游2人数最多服务器,大话西游2最早的服务器如今去了哪里?老玩家值得了解...-程序员宅基地
文章浏览阅读611次。很多老玩家都知道,《大话西游2》最早的公测时间是2002年,距今已经陪伴玩家们走过了1个年头,而游戏中第一个开放的服务器是哪个?经过十多年不断的合区发展,这个服务器如今又去了哪里?估计很多朋友和小苏一样,都像了解一下详细的情况。这篇文章小苏就和大家一起讨论一下这个话题吧,顺便跟着我的节奏,回顾下曾经的美好岁月~游戏中最初开放的服务器叫“天竺国”,开放时间为2002年6月7号,这算是大话2的开篇之作..._大话2什么时候开区人最多
android开发之解决PopWindow中EditText无法复制粘贴问题_edittext 无法粘贴 pop-程序员宅基地
文章浏览阅读4.5k次。这篇博客主要介绍了Android中解决EditText放到popupWindow中,原有复制、粘贴、全选、选择功能失效问题 的相关资料.由于项目中用到了PopWindow中嵌套Edittext,而Edittext无法进行文字的复制粘贴.于是找到了如下解决方法:使用DialogFragment来创建Dialog.使用方式如下:1.创建你的PopWindow布局文件2.创建Di_edittext 无法粘贴 pop
React_antd_Comment(评论)_typescript_antd+comment没有了-程序员宅基地
文章浏览阅读1.1k次。嵌套评论index.tsximport React, { Component } from 'react';import { Comment, Avatar } from 'antd';interface ICode { children?: any onClickComment: any}const ExampleComment: React.FC<ICode> = (code) => { const { children, onClickComment _antd+comment没有了
Win10下go+grpc+protobuf环境搭建_protoc-gen-go-grpc.exe-程序员宅基地
文章浏览阅读1.4k次。1、_protoc-gen-go-grpc.exe
TypeError: data type not understood_typeerror: data type 'uint-8' not understood-程序员宅基地
文章浏览阅读1.2w次。python的二维数据表示要用二层括号来进行表示。如:产生一个2×3的全0矩阵,若是zeros(2,3)这种写法就会出现 TypeError: data type not understood 这种错误; 正确的写法是 zeros((2,3))..._typeerror: data type 'uint-8' not understood
随便推点
JIRA配置手册 (2):工作流-程序员宅基地
文章浏览阅读1.1w次,点赞4次,收藏40次。作者:Misha 来源:原力注入系列上篇:JIRA配置手册 (1):问题类型管理在项目管理中Jira占据着大佬的地位,很大部分原因要归功于他强大的工作流支持,你可以完全根..._jira workflow颜色
opencv动态地址方式操作像素-at操作-程序员宅基地
文章浏览阅读519次。#include#include#includeusing namespace std;using namespace cv;void colorReduce(const Mat &srcImage, Mat &dstImage, int div);int main(){ Mat srcImage = imread("G:\\group.jpg"); Mat dstIma_opencv动态地址
STM32+AIR800关于温湿度采集上传阿里云以及进行云端下发指令简单的控制_基于stm32温湿度上传云平台-程序员宅基地
文章浏览阅读8.7k次,点赞6次,收藏105次。一、主要功能实现:1、STM32采集温湿度上传至阿里云,进行云端显示2、云端下发指令控制STM32的LED亮灭(直接控制STM32(A)的LED亮灭,以及设置定时时间自动打开和关闭LED)3、云端下发指令通过NRF24L01间接控制第二个STM32(B)的LED亮灭二、 各模块功能划分:1、阿里云物联网云平台:(1)进行云端显示温湿度,给云下设备下达指令2、AIR800:(1)成功..._基于stm32温湿度上传云平台
QT c++ 中使用PostMessage/SendMessage_qt sendmessage-程序员宅基地
文章浏览阅读2.6w次,点赞3次,收藏39次。 PostMessage是Windows API(应用程序接口) 中的一个常用函数,用于将一条消息放入到消息队列中。并且不会等待响应的线程处理消息,而是直接返回。(简单的理解就是异步)。而SendMessage作用一样,但是会等待结果返回(同步)我们先来看PostMessage函数的原型:BOOL WINAPI PostMessage(HWND hWnd, UINT Msg, W..._qt sendmessage
初始对准及组合导航技术_双位置对准-程序员宅基地
文章浏览阅读9.5k次,点赞22次,收藏129次。一、对准是确定坐标系的过程1、初始对准比如说:初始对准就是确定的过程,通过重力加速度和地球自转角速度,其中,天向通过重力加速度确定,水平面的东北向通过地球自转角速度的分量确定。2、坐标系对准比如说,地面车辆中,IMU任意放置,如何确定;可以看出,对准就是确定坐标系的过程。3、矢量定姿<1>双矢量定姿矢量和不共线,因此,、和不共面,其三个矢量构成的矩阵可逆。由于上述矢量构建的姿态矩阵未必满足正交化要求,因此,预先对解算的矢量进行正交及单位化处理。即上述._双位置对准
QT——手动编译qt源代码过程_qt怎么编译-程序员宅基地
文章浏览阅读3.5k次。1.生成解决方案终端进入需要手动编译的项目所在的目录在该目录下执行qmake -project命令,注意qmake前面的路径是qmake的安装路径:/Qt5.11.3/5.11.3/gcc_64/bin/qmake -project该文件夹下会生成.pro文件注意:需要在该文件中添加项目执行过程中需要的模块,笔者的文件中添加了 QT += widgets2.生成Makefile文件..._qt怎么编译