SAP FIORI专题之一:初次接触fiori,用sap hana studio开发发布UI5程序-程序员宅基地
技术标签: SAP Fiori 前后端 erp sap fiori
初次接触fiori
fiori作为S4的最新开发工具,其强大毋庸置疑的。作为一个老开发,作为一个特别特别熟悉微服务和前后端开发的人来说(相对SAP业务来说的,相对开发自己就是小弟),我不去整整fiori开发的话,他瞄的同行都觉得不可思议。
本篇都是一些实践,当然是看的大神视频做的总结,肯定没原创。。
这个所有代码以及内容,均是CSDN大神胡诗君的视频,我是跟着一步步学习的。只要买了CSDN超级会员都可以看。本篇只是笔记,如有侵权,及时告知(马上删除)。
原视频非常精彩,浅而已懂,建议大家购买学习SAP Fiori开发视频教程–由浅入深学习Fiori开发
SEGW: 创建Gateway Service
/UI2/FLP: 进入Launchpad
/UI2/FLPD_CUST: 配置磁贴
/UI2/SEMOBJ: 维护语义对象
/IWFND/MAINT_SERVICE: 激活并维护服务
/IWFND/ERROR_LOG: SAP Gateway 错误日志
SICF: 维护服务
LPD_CUST: 快速启动板
注意: 以 / 开头的事务码需要加/N或/O进入,否则进不去
1 准备环境
下载SAP HANA Studio
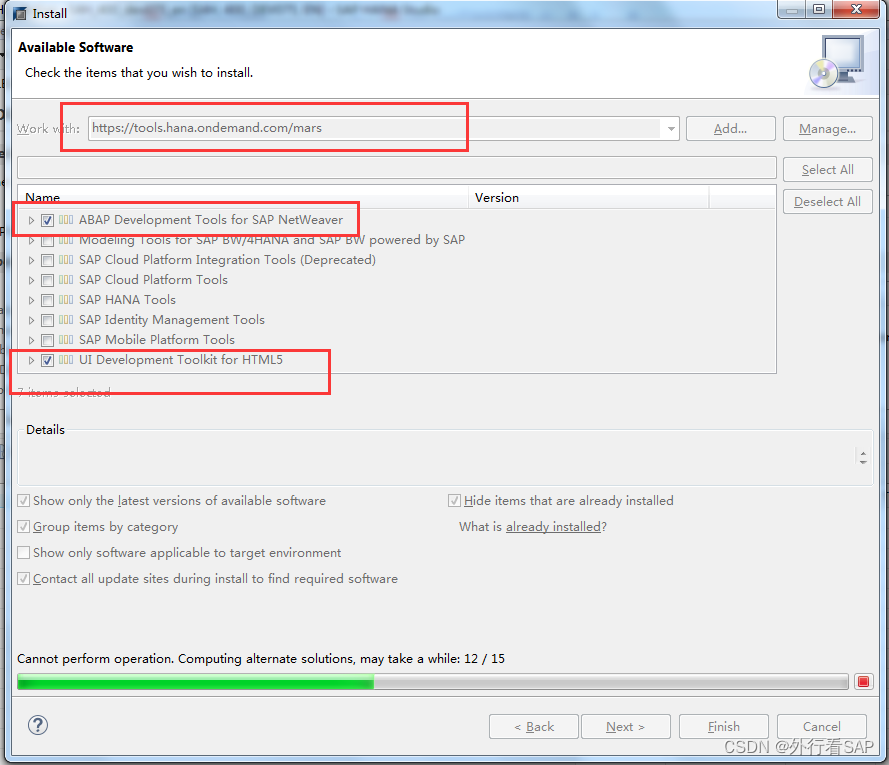
进入Help->Install New Software
点击Add, 在Location输入https://tools.hana.ondemand.com/mars,
点击OK确认
安装UI Development Toolkit for HTML5
安装ABAP Development Tools for SAP NetWeaver

2 一个简单的CURD怎么搞
不得不佩服,搞fiori的开发比搞spring boot和cloud简单多了,也舒服多了。再次感叹,SAP黄不了。
2.1 后端建service
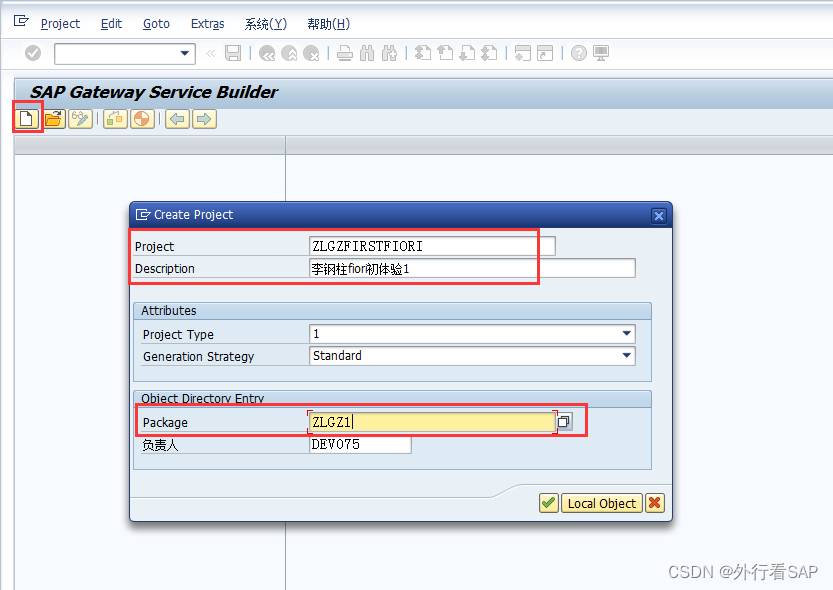
2.1.1 SEGW进入后端主界面
新建

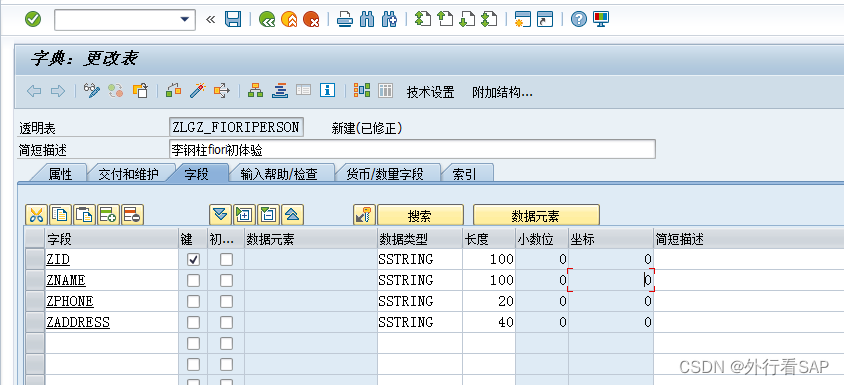
2.2.2 建个表

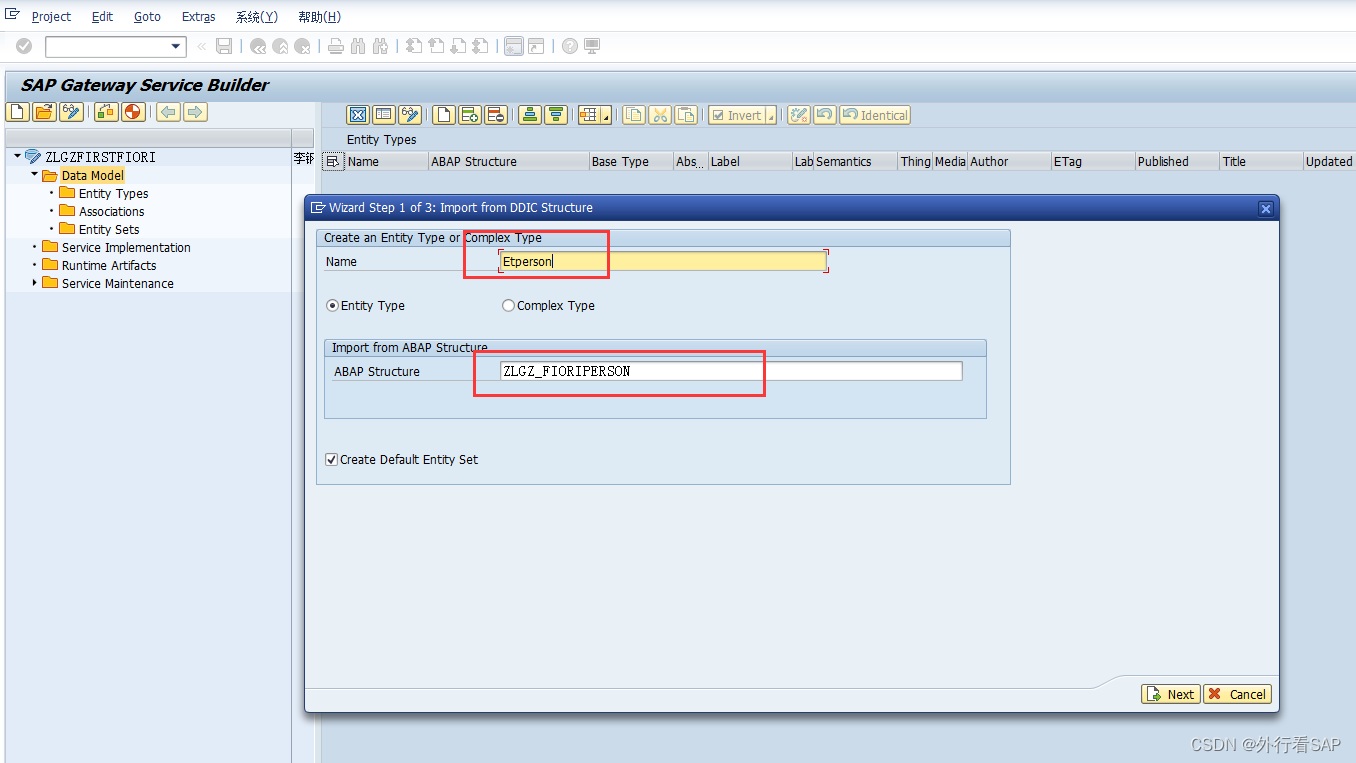
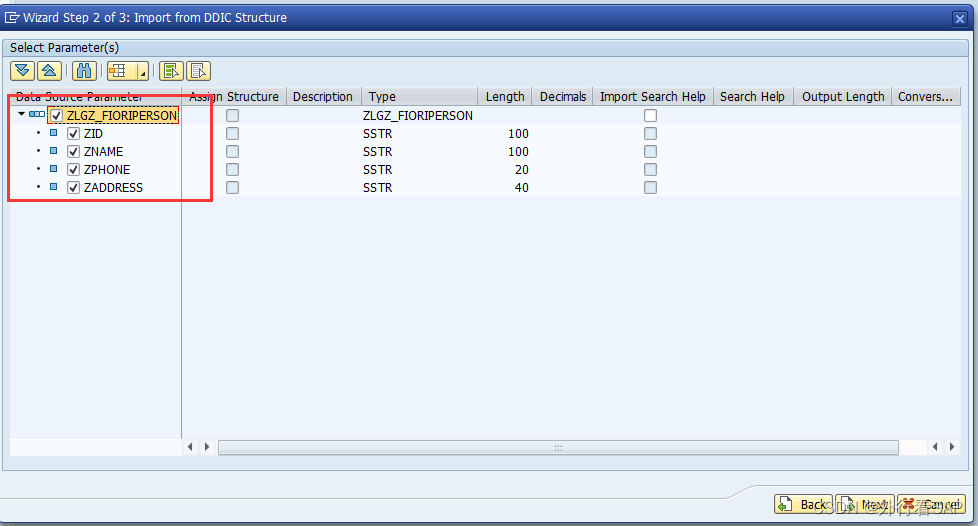
2.2.3 引用结构创建实体
右键data modle-import-structure导入结构

选择所有字段

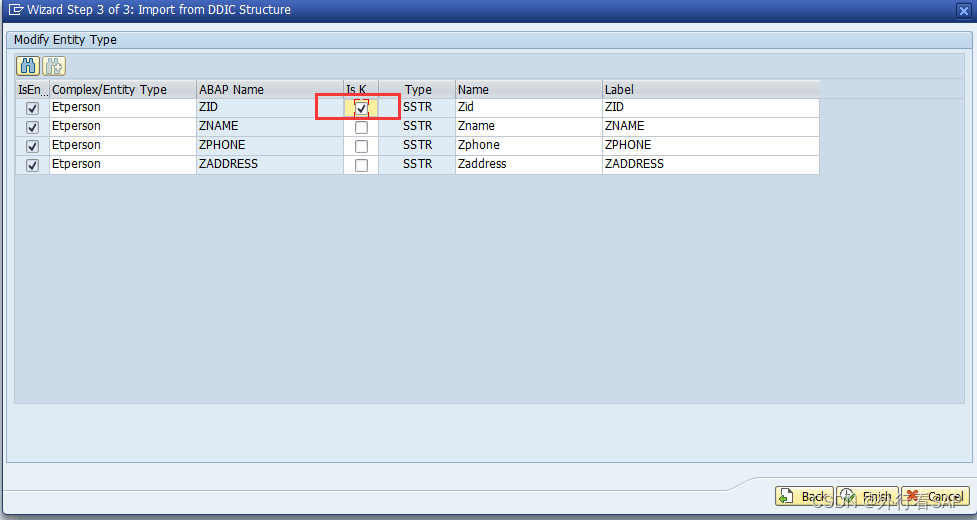
设定主键

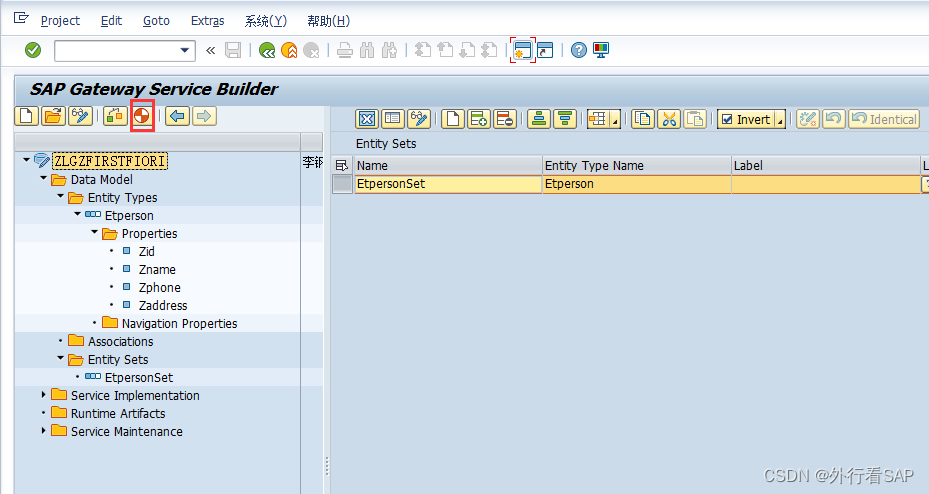
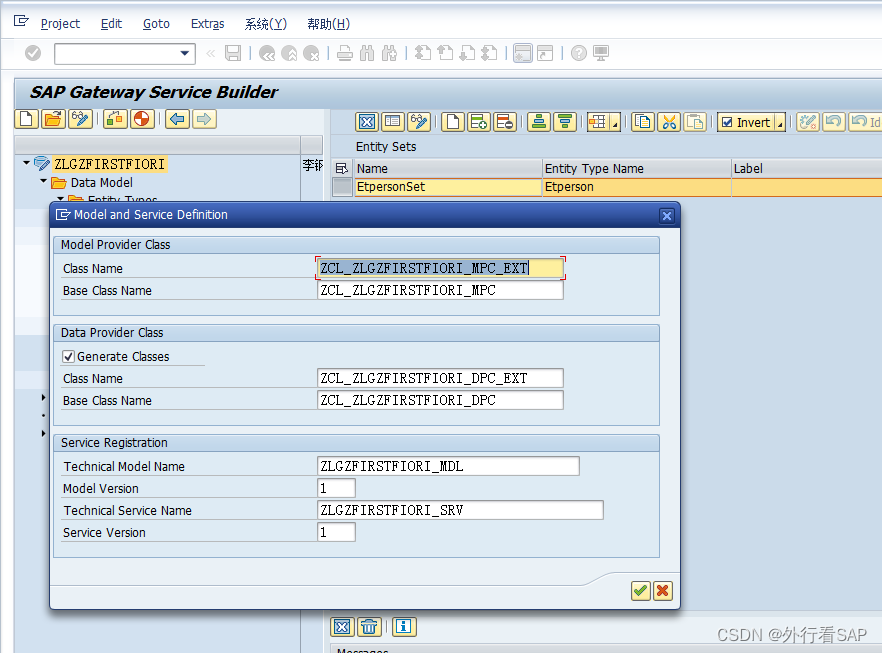
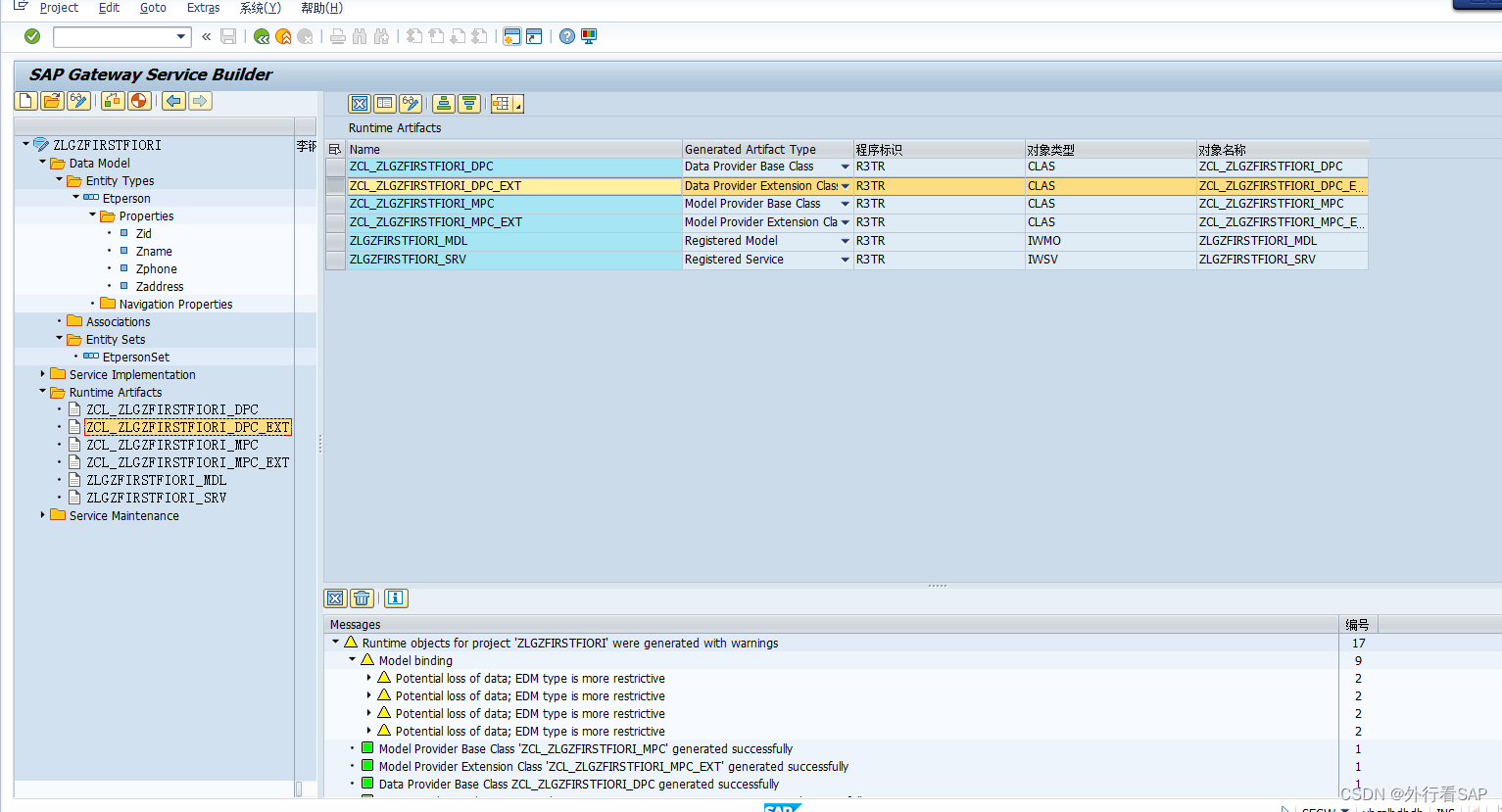
2.2.4 发布生成模型层、数据层和服务层接口


2.2.5 进入ABAP工作台,写代码
右键DPC进入ABAP工作台

‘
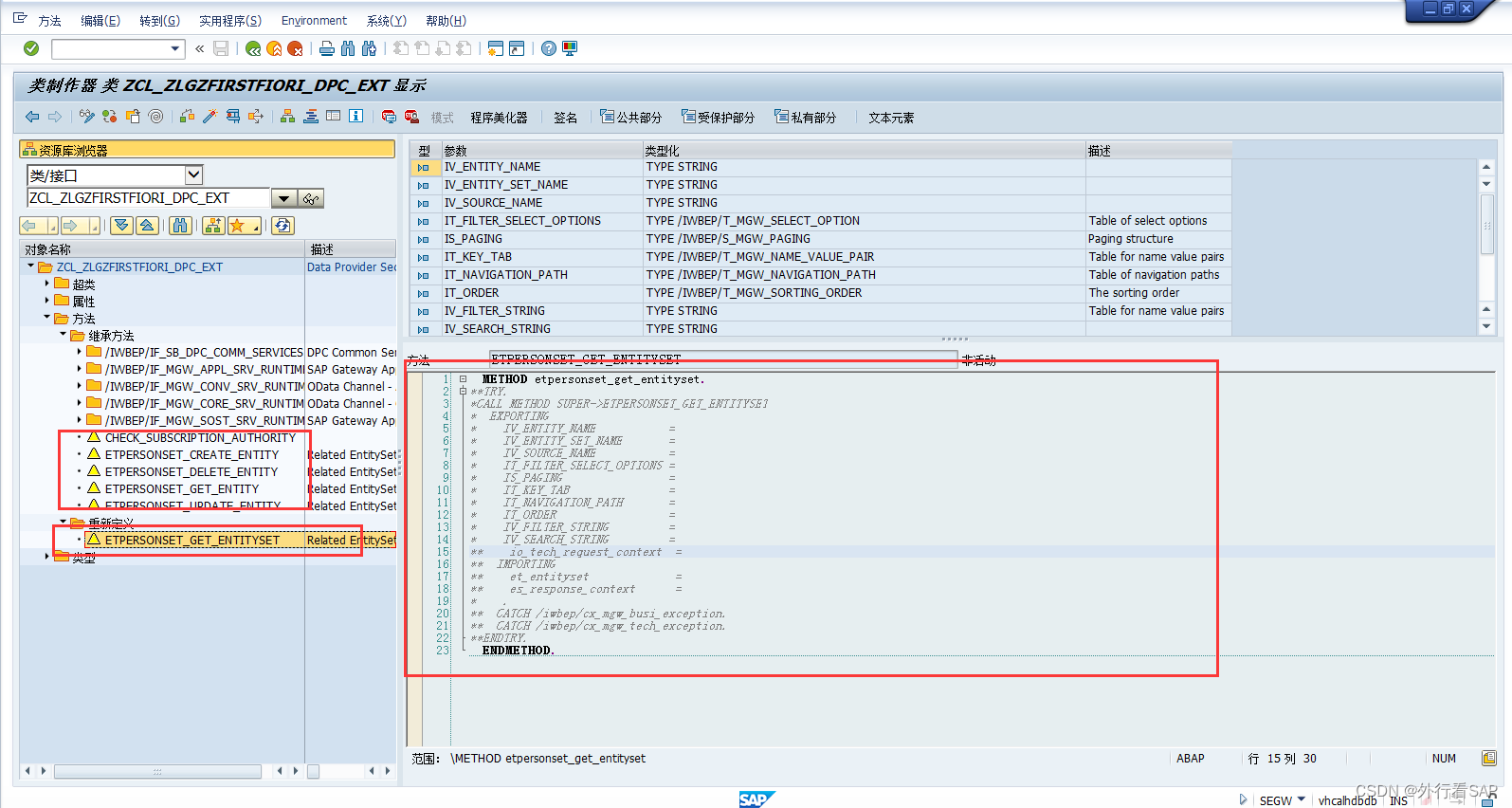
’对继承方法右键重定义

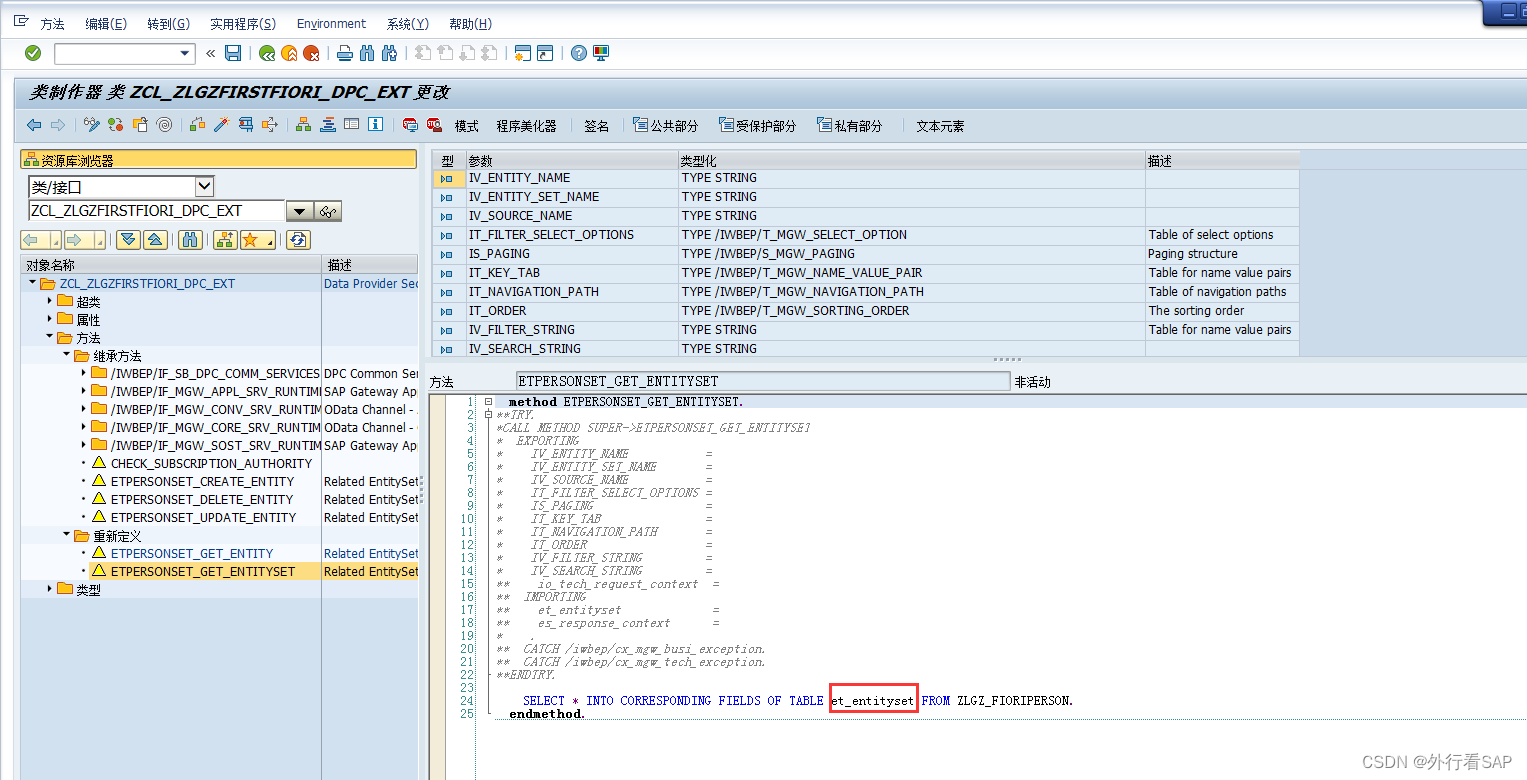
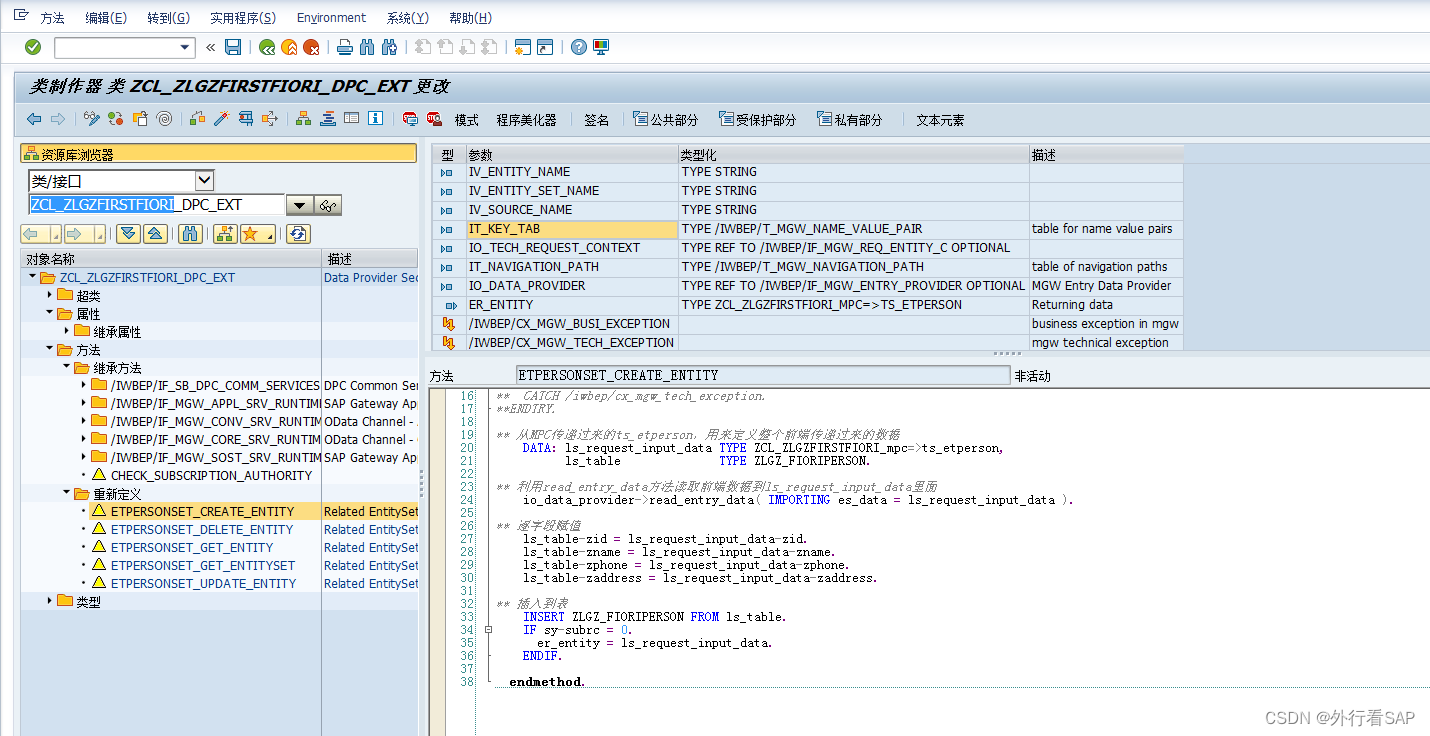
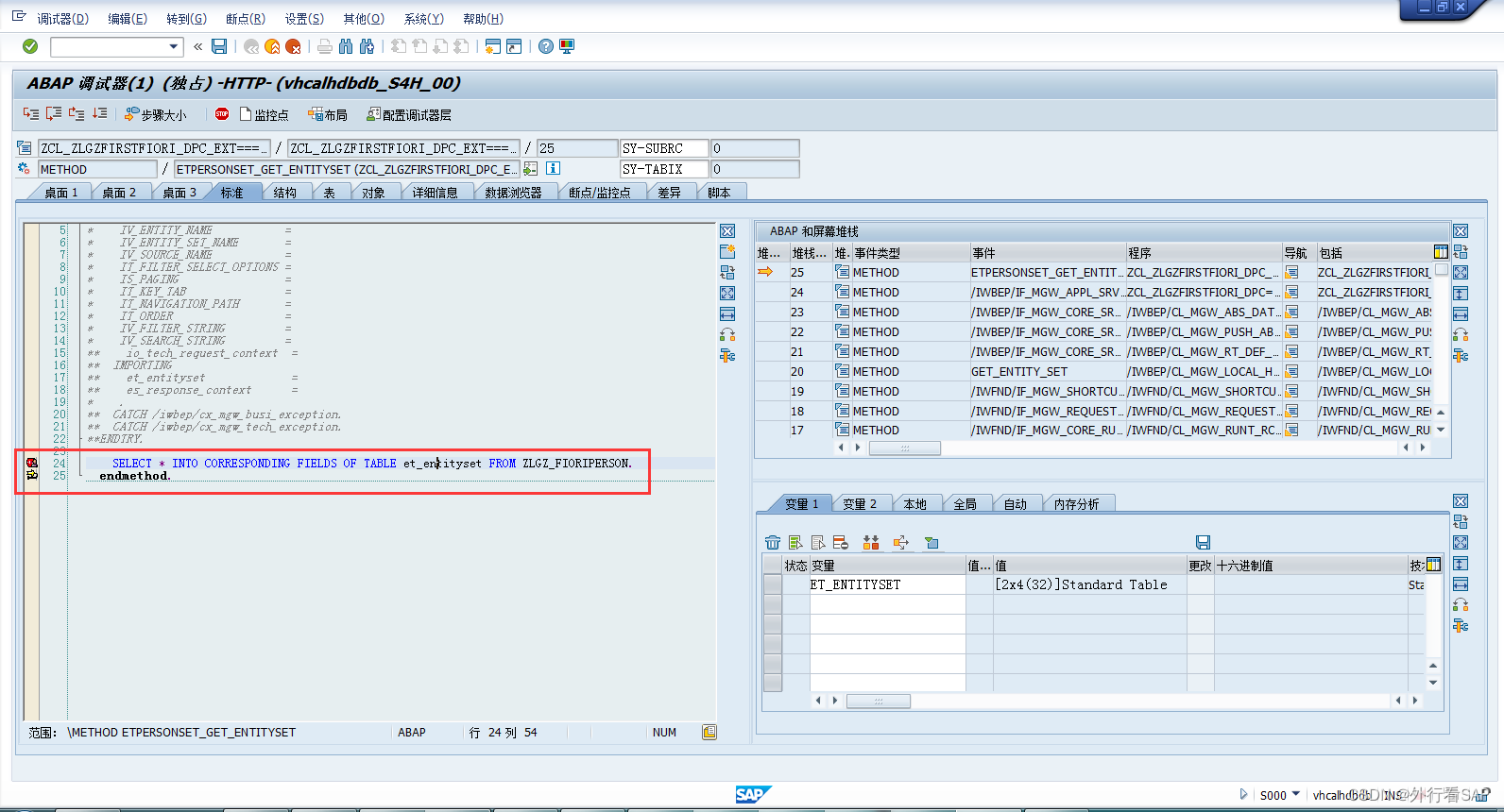
1.获取全部,返回给et_entityset内表

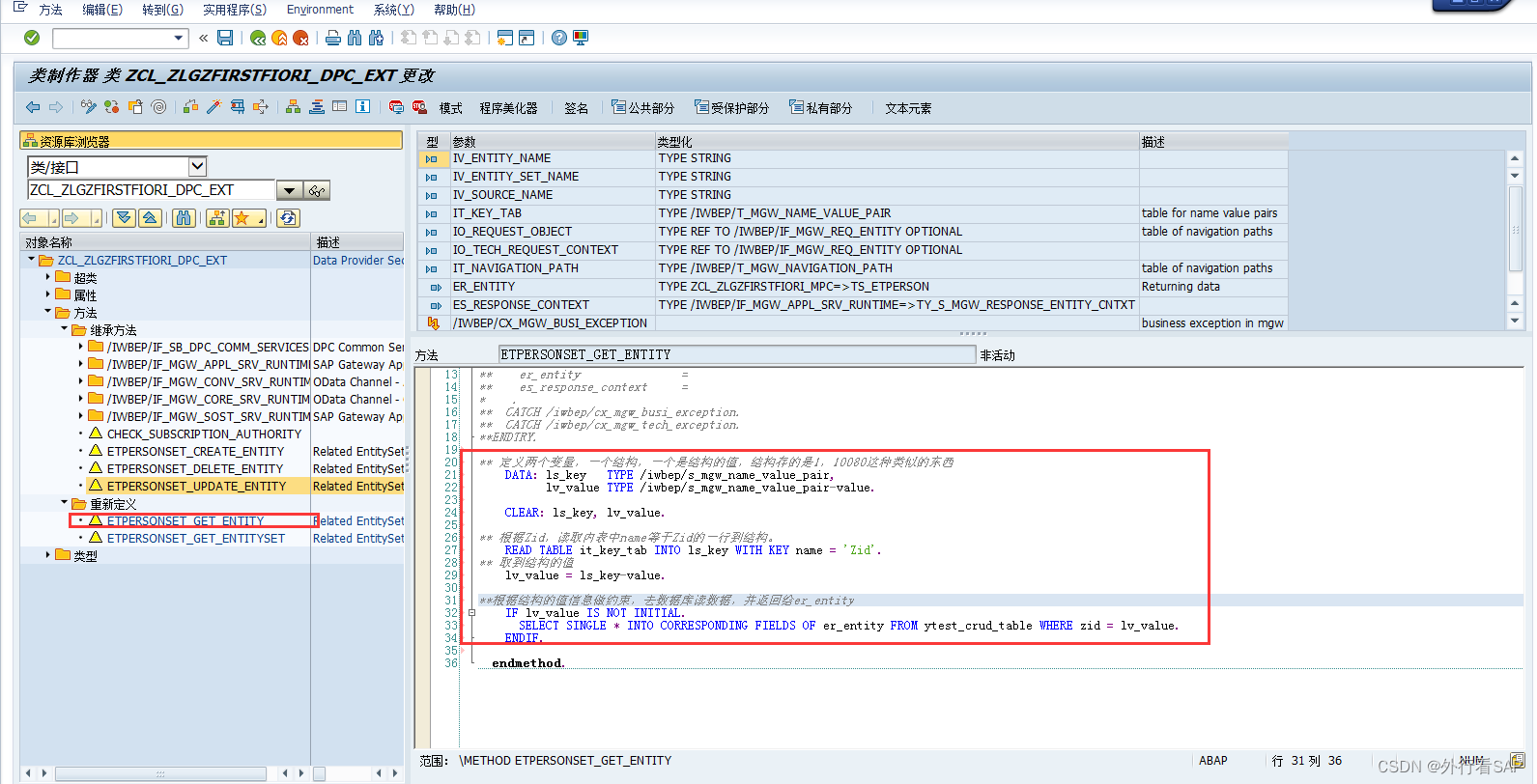
2.按条件检索,也非常简单

3.新增

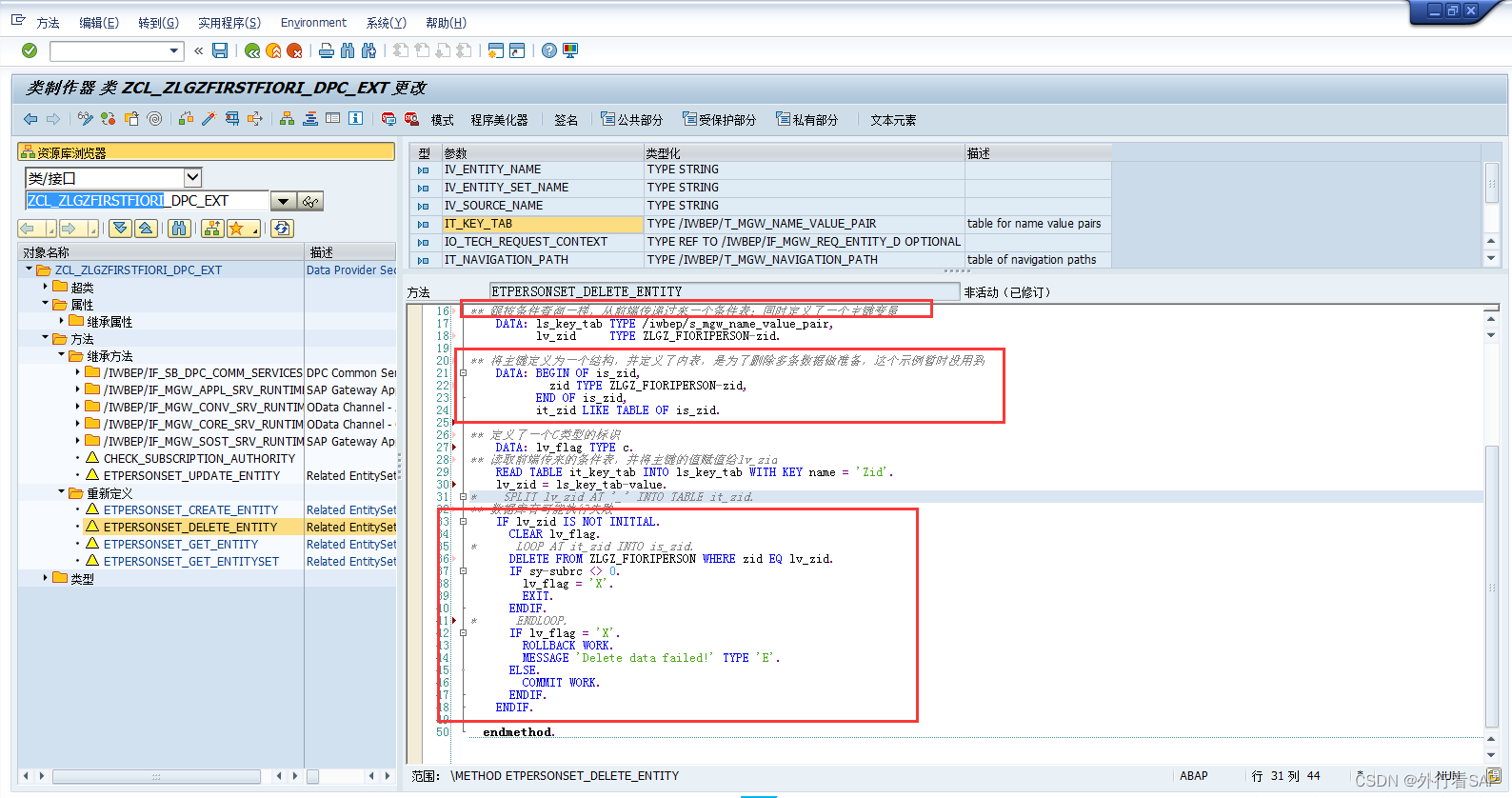
4.删除

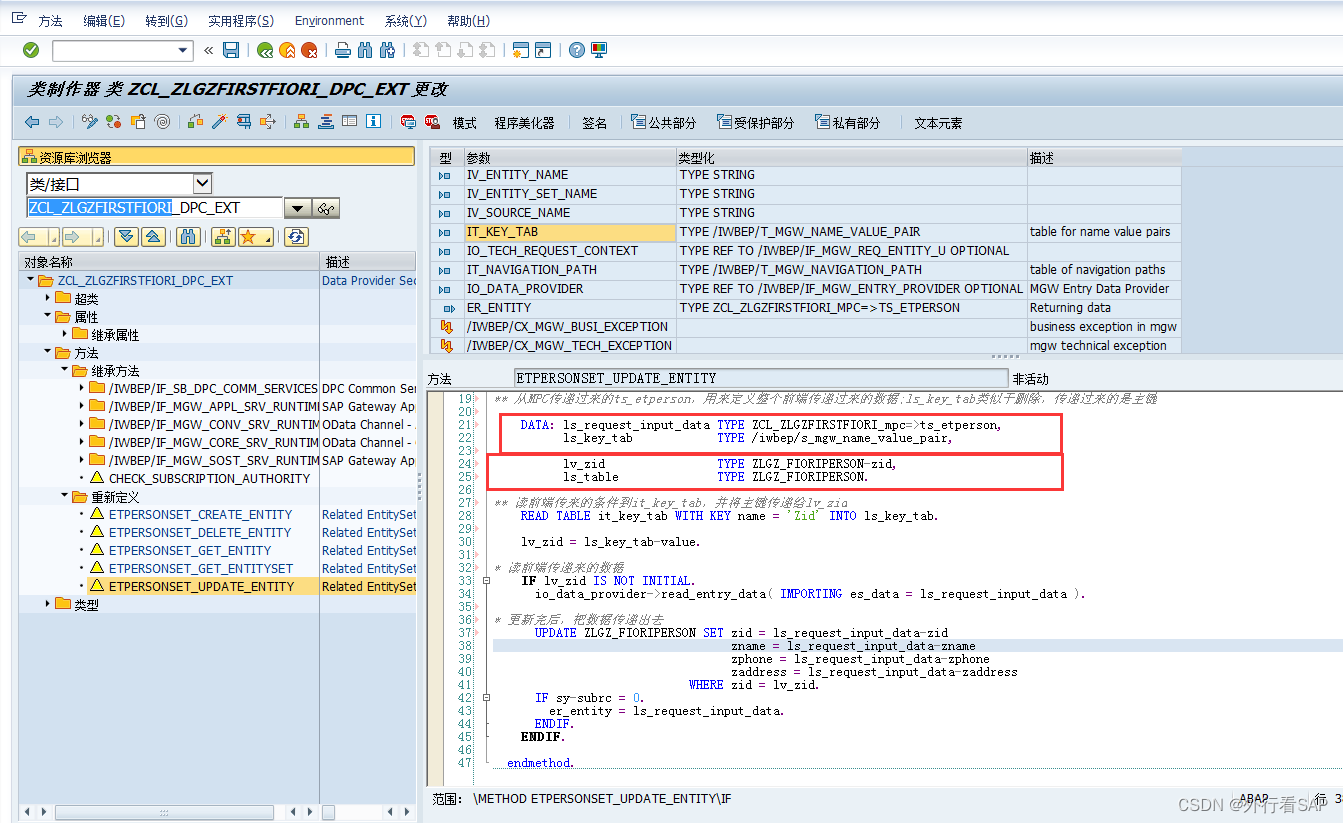
5.更新稍微复杂些

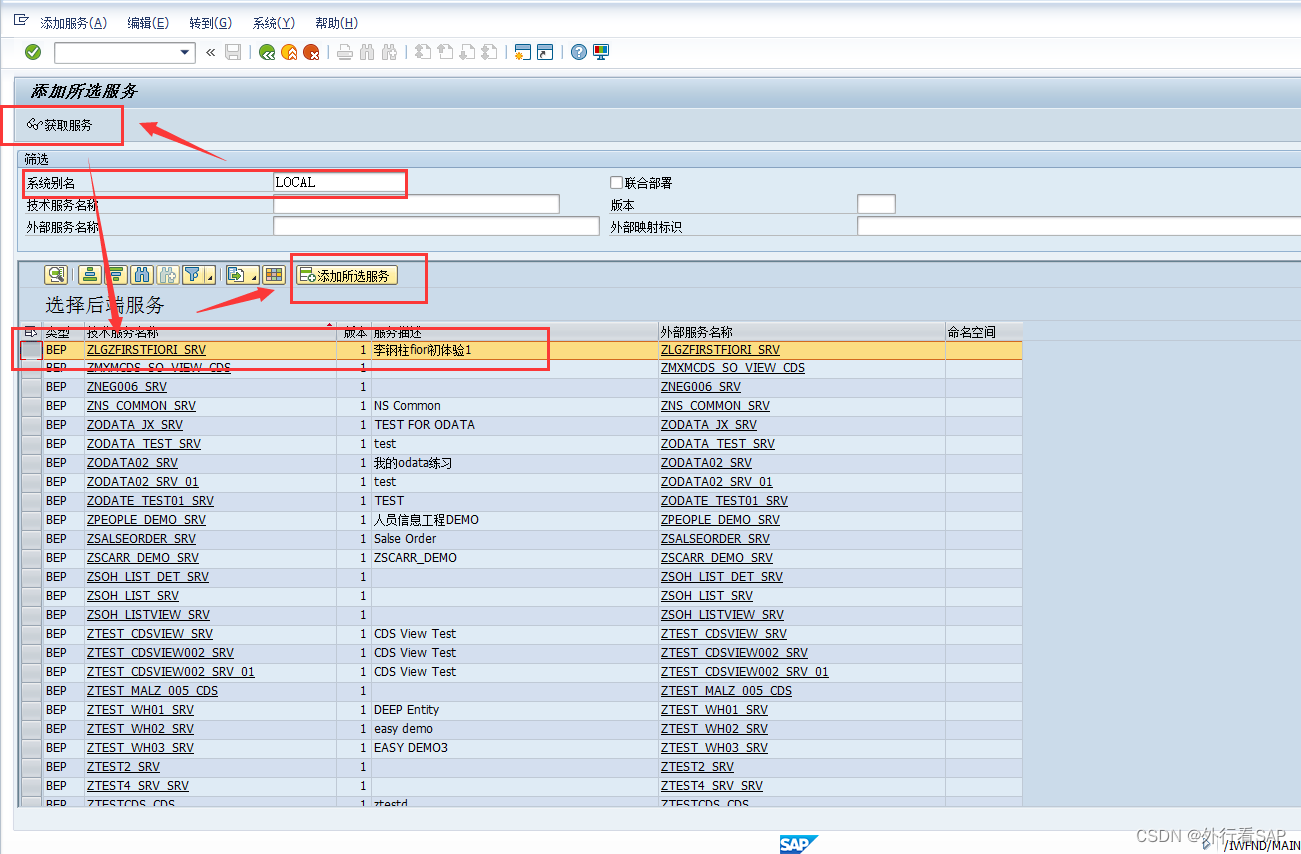
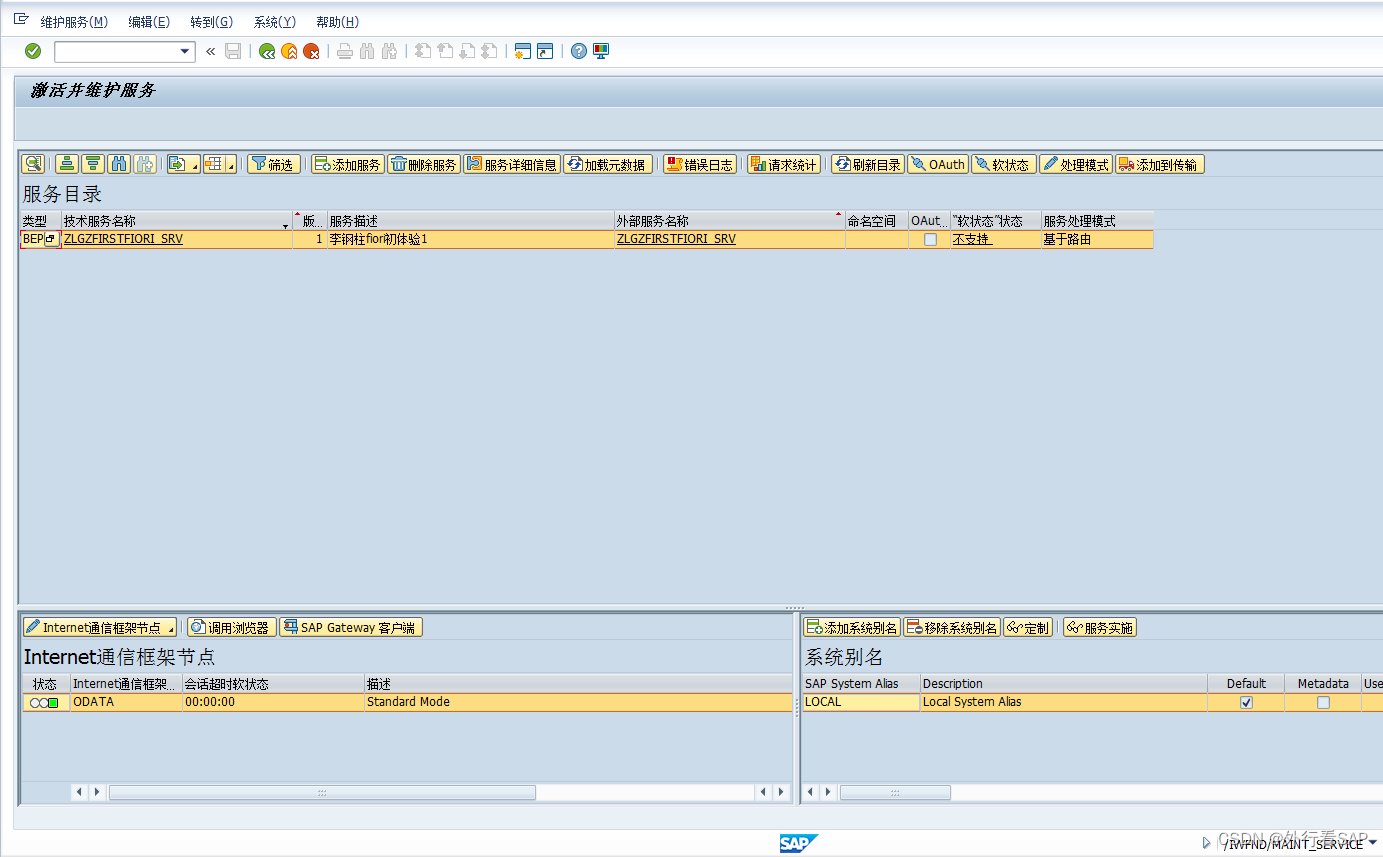
2.2.6 执行/N/IWFND/MAINT_SERVICE 发布服务
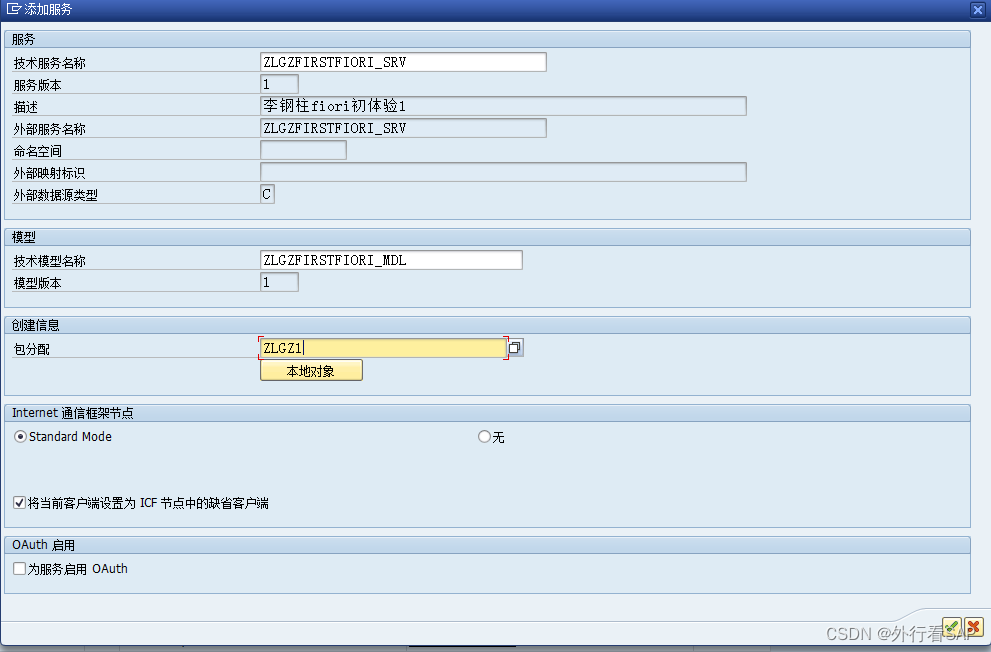
添加服务



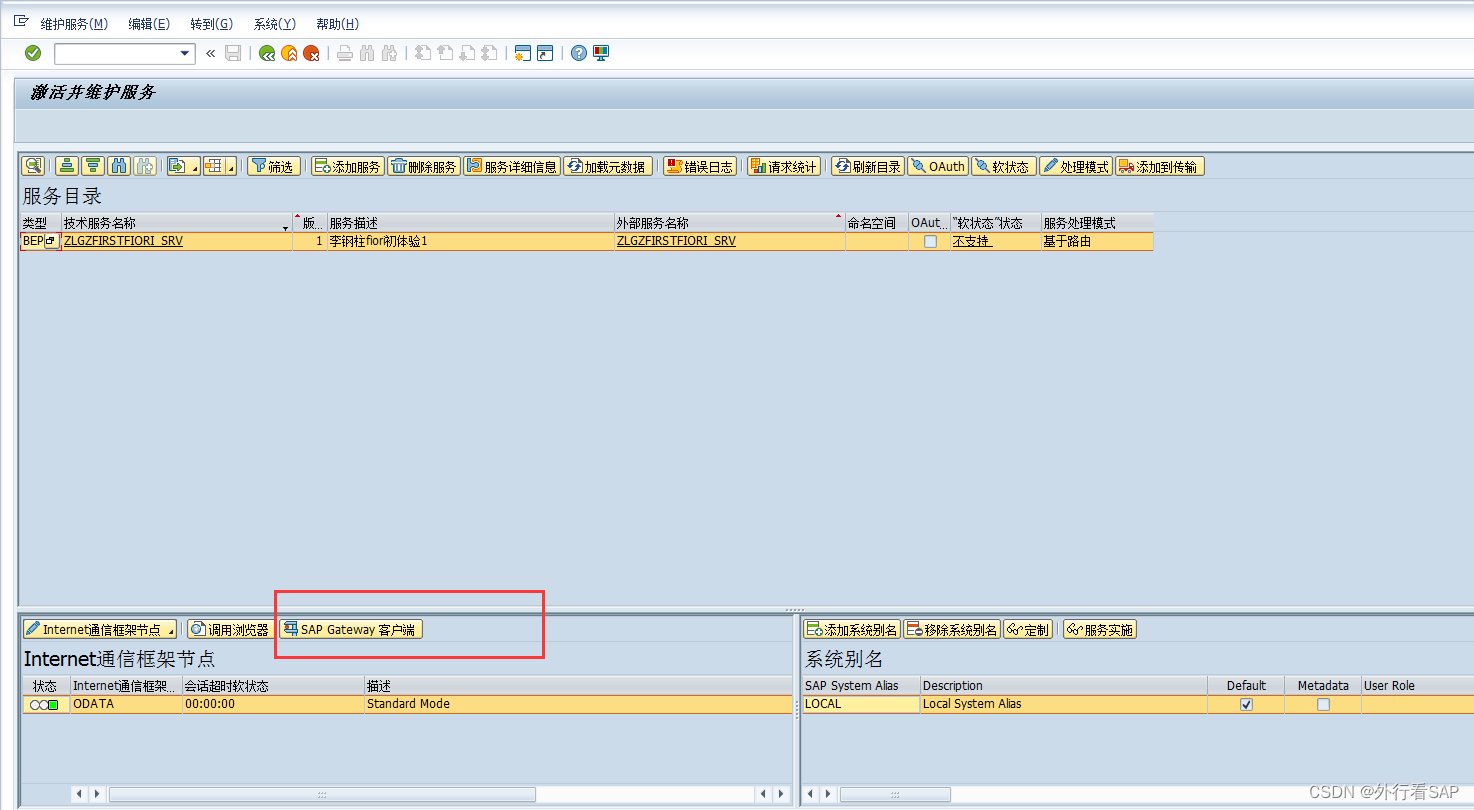
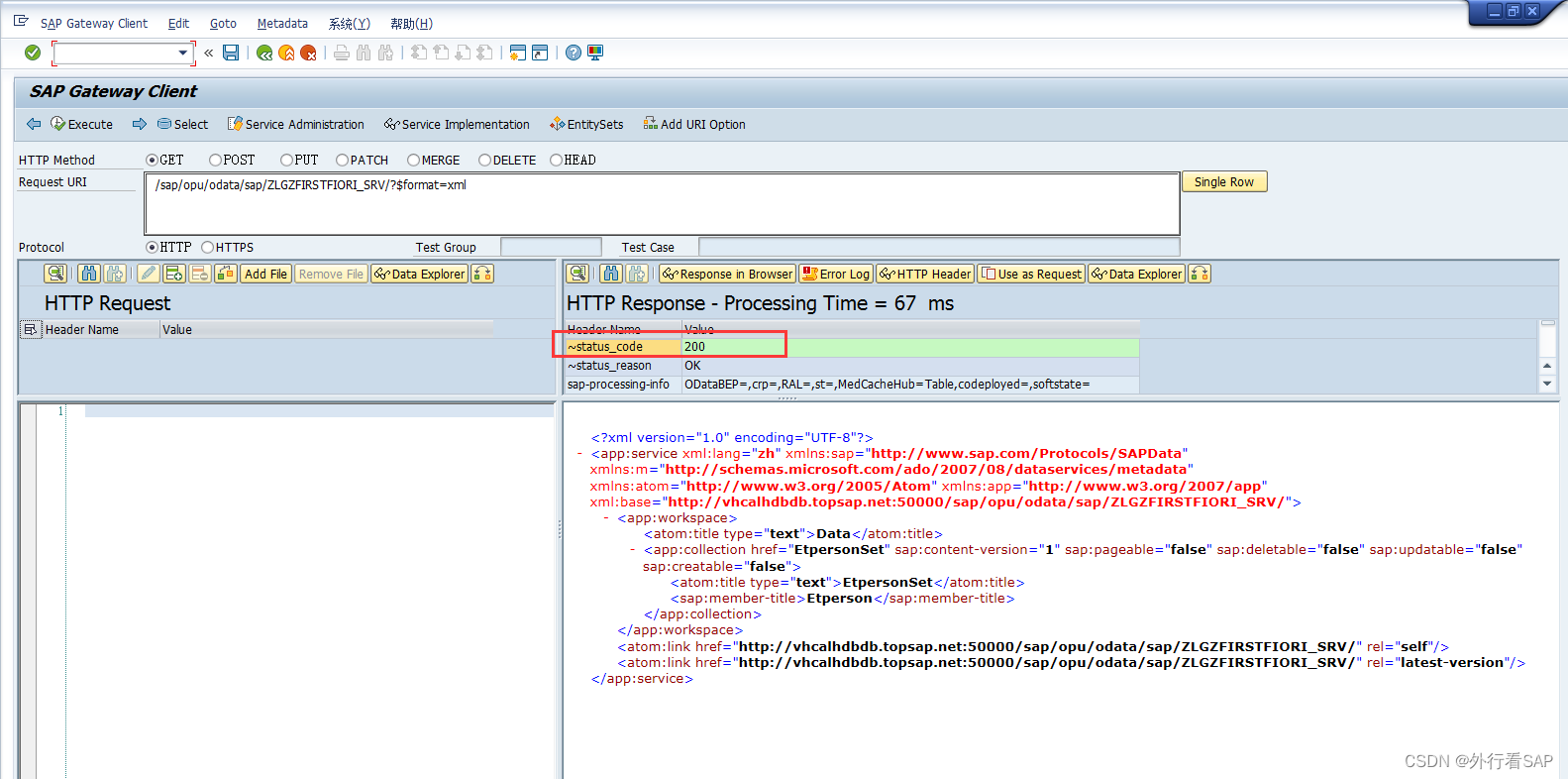
2.2.7 测试
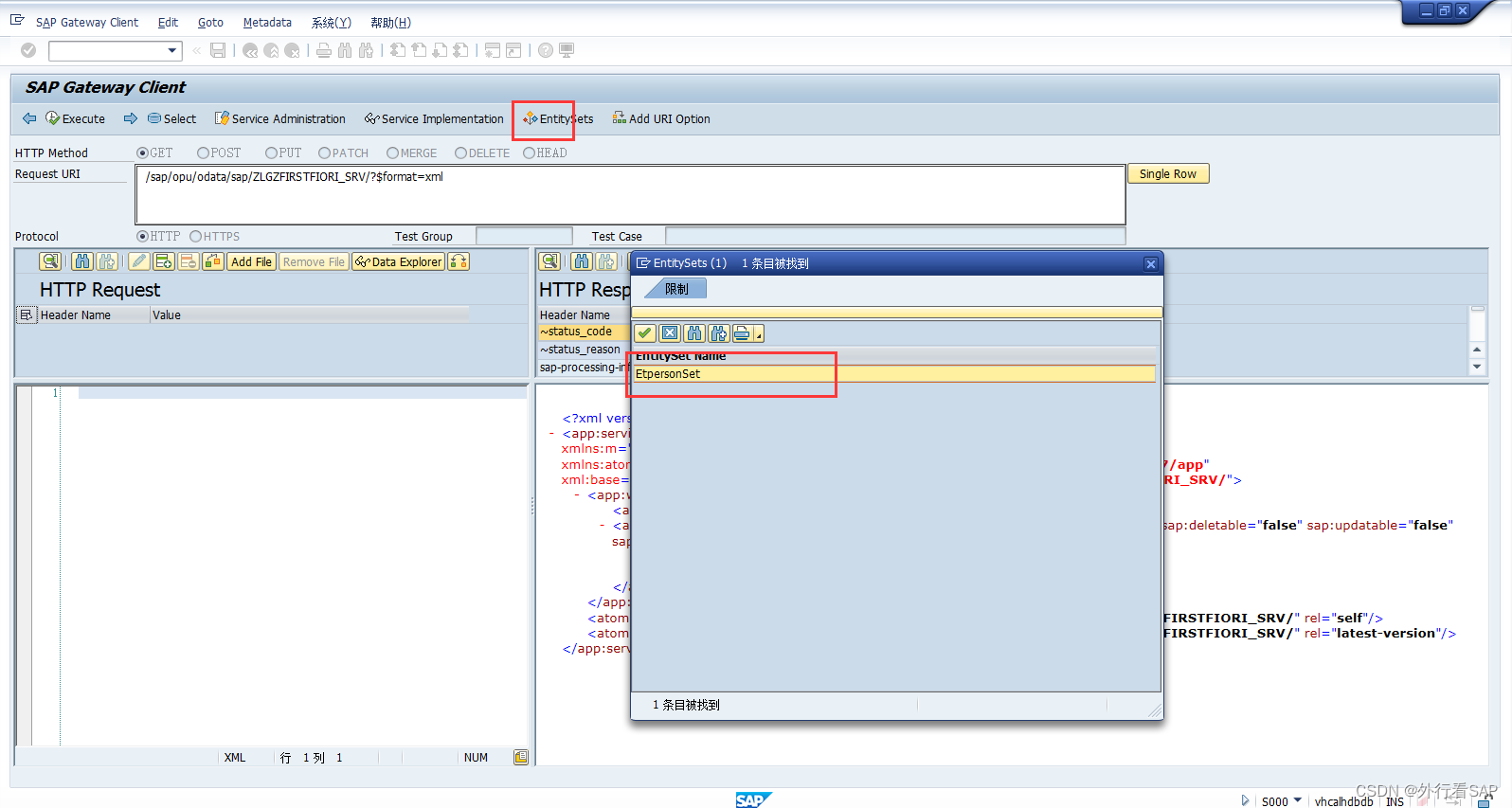
进入调试客户端

首先执行一次应该是200状态码

选择数据集

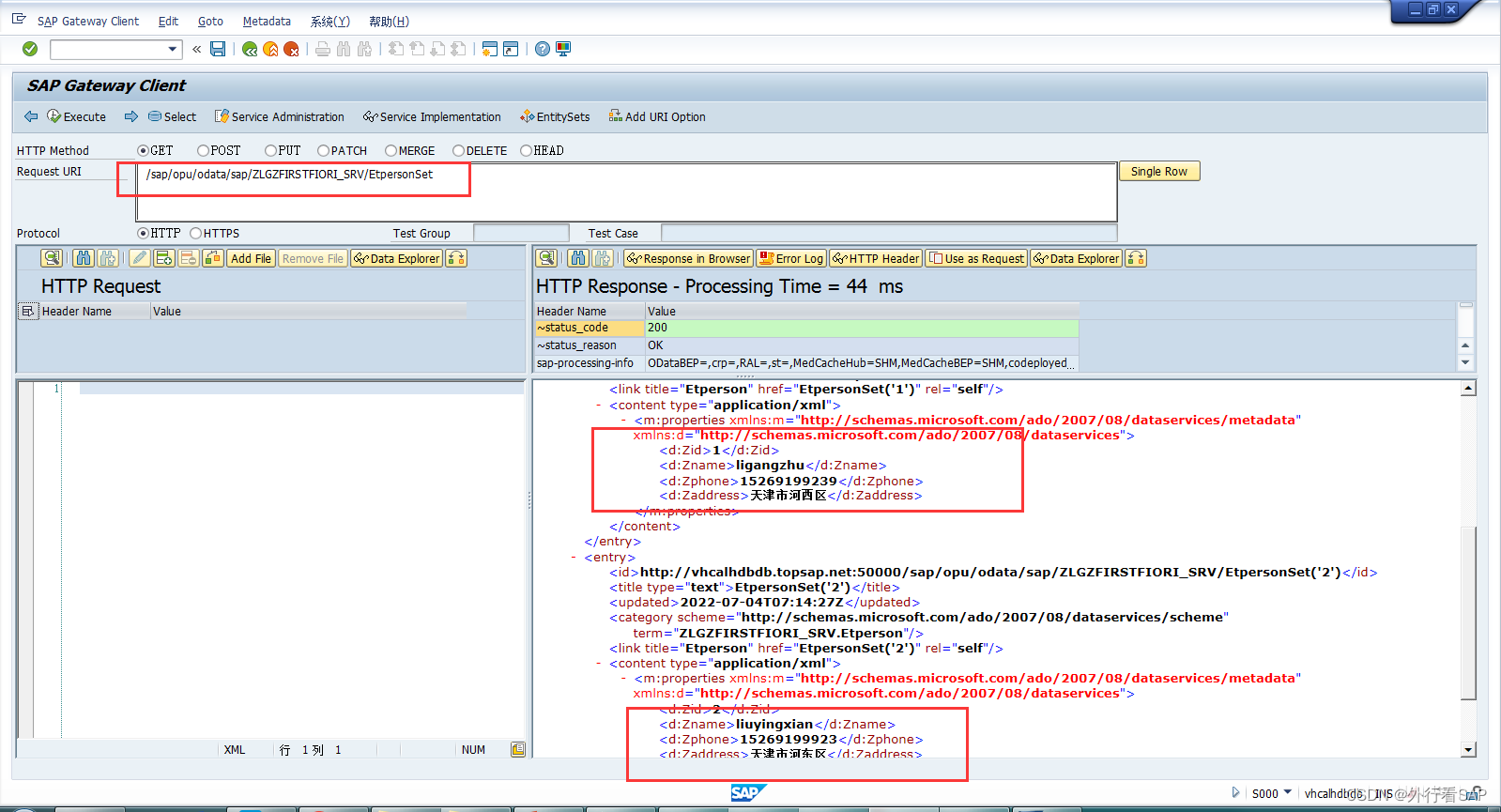
1.全量查询,出来2条记录

打外部断点也可以进入

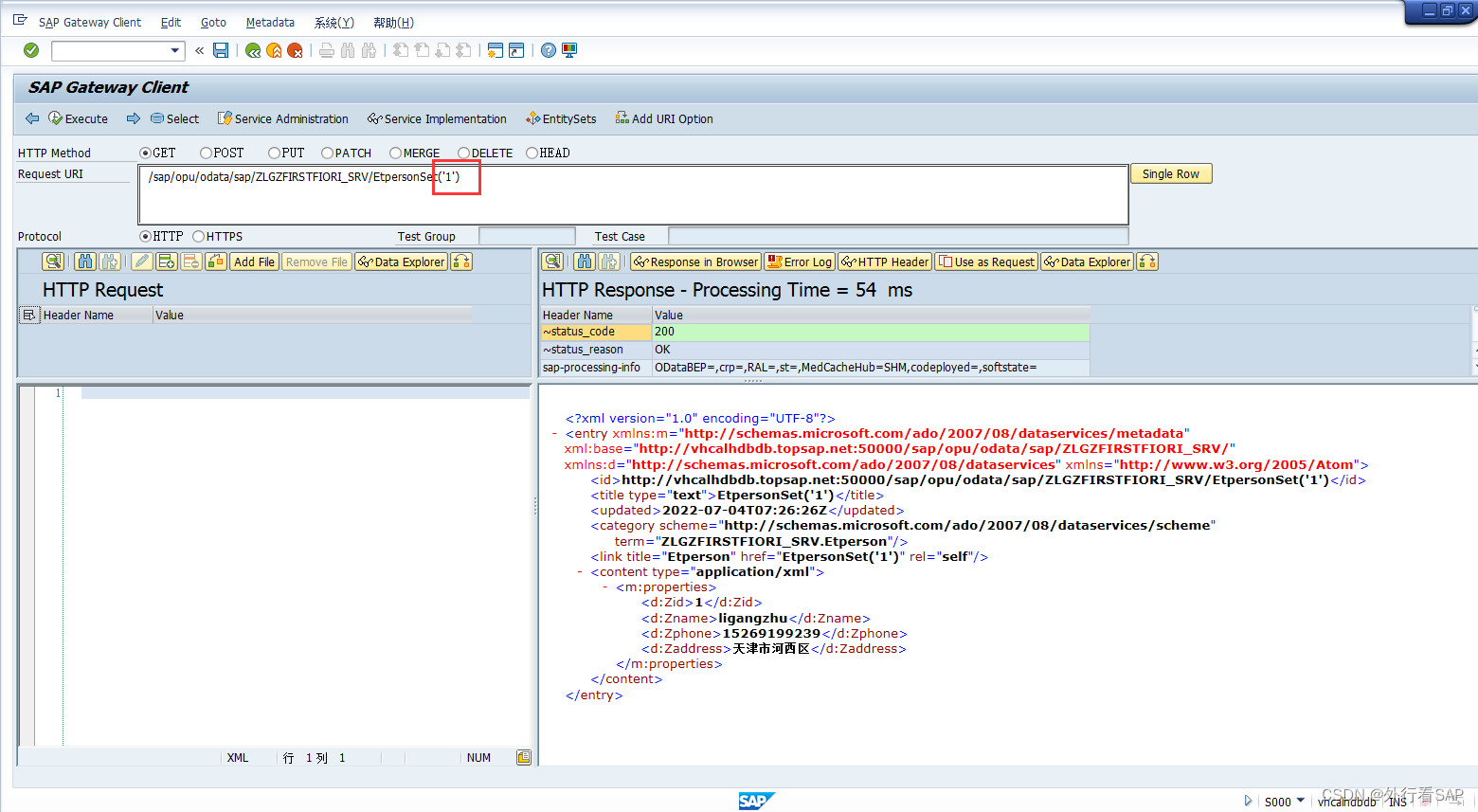
2.按条件查询,出来对应记录,括号里面默认是条件。多个条件就是ZID =‘1’ ,ZNAME=‘ligangzhu’,本次只模拟一个条件
/sap/opu/odata/sap/ZLGZFIRSTFIORI_SRV/EtpersonSet(Zid=‘2’),如果只有一个条件,那么Zid可以省略。

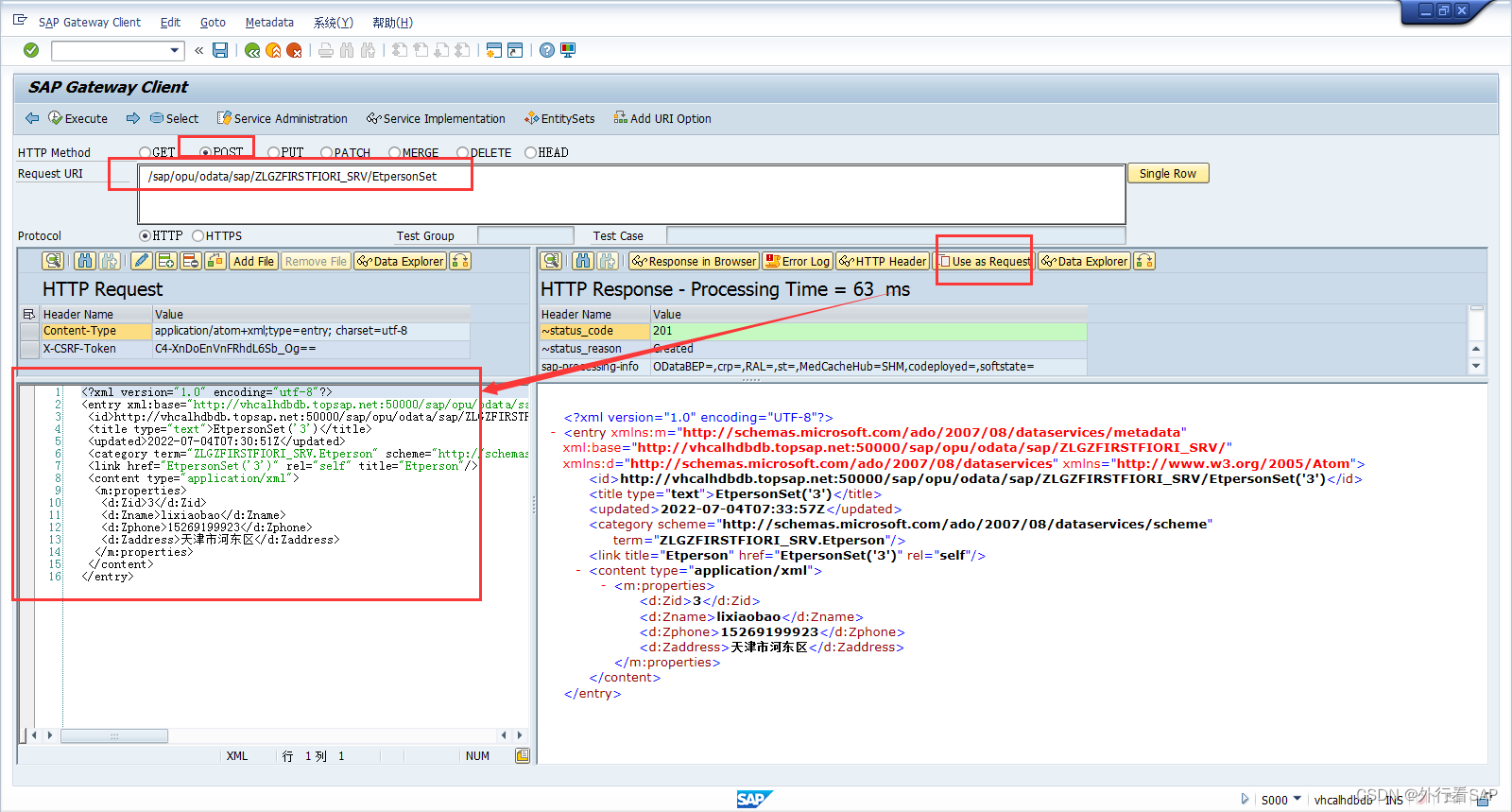
3.新增记录,使用use as request 便捷获取数据,把4处的2均改为3,把内容也改下

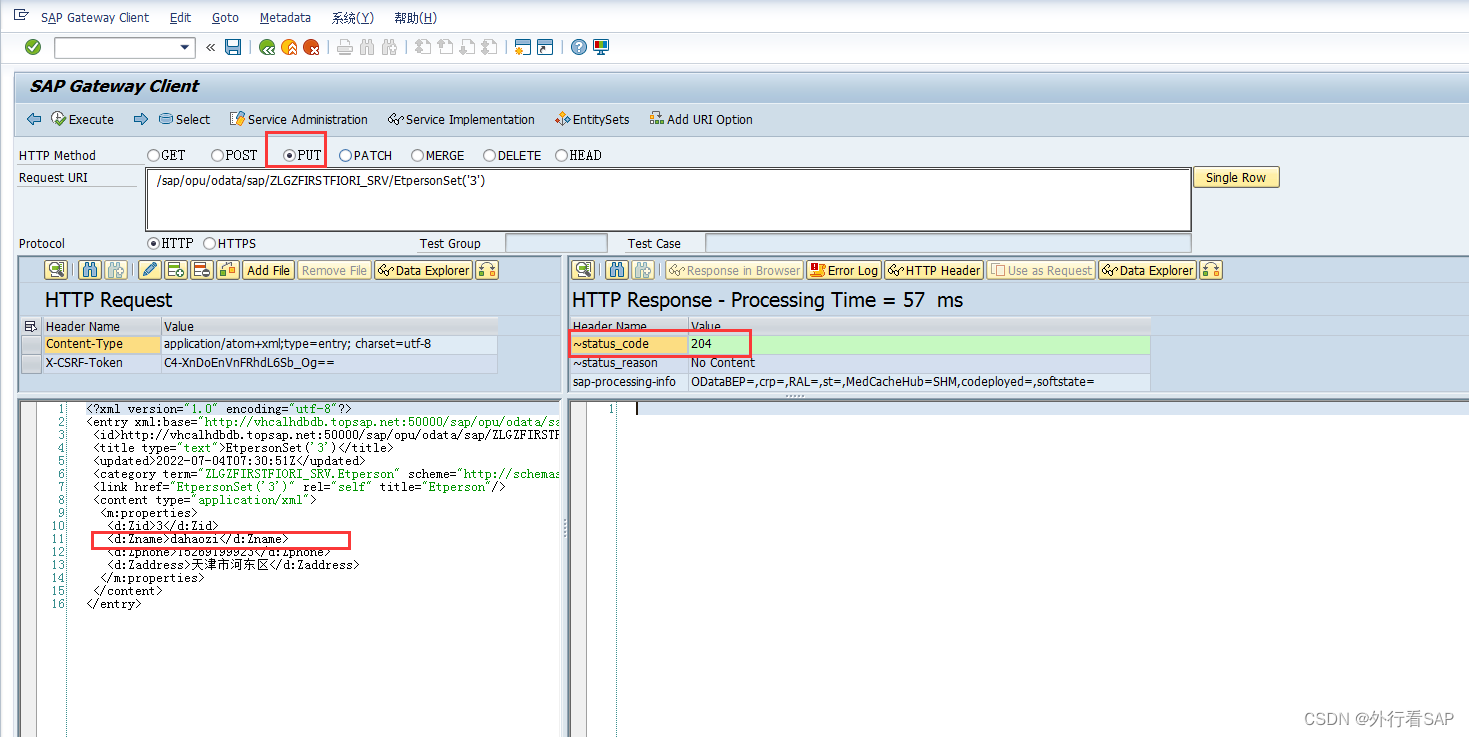
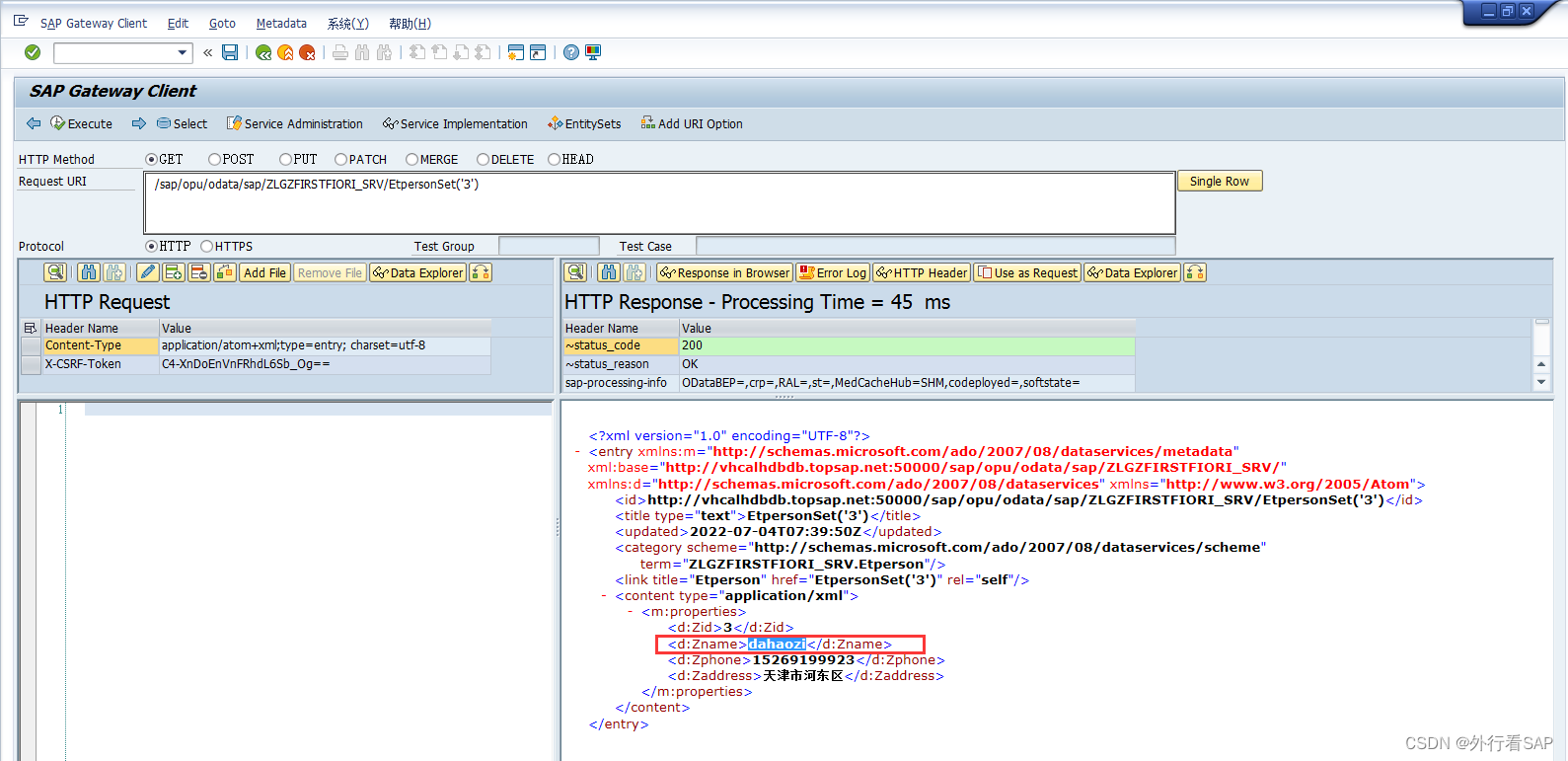
4.更新记录


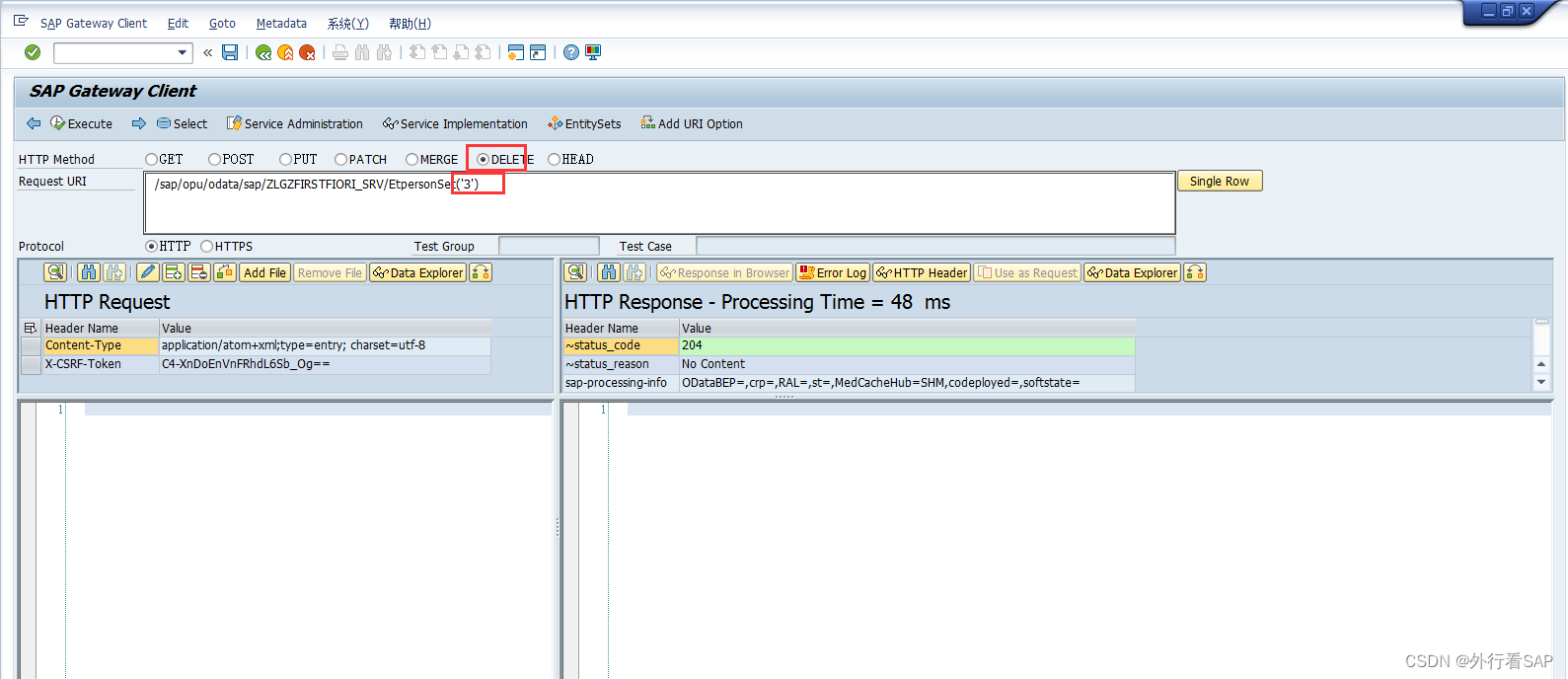
5.删除,只需要主键

2.2 创建前端工程
2.2.1 前端地址进的几种方式
1.直接在logon输入/N/UI2/FLP
https://vhcalhdbdb.topsap.net:44300/sap/bc/ui2/flp?sap-client=400&sap-language=ZH
也可以访问
https://vhcalhdbdb.topsap.net:44300/sap/bc/ui5_ui5/ui2/ushell/shells/abap/FioriLaunchpad.html?sap-client=400&sap-language=ZH#Shell-home
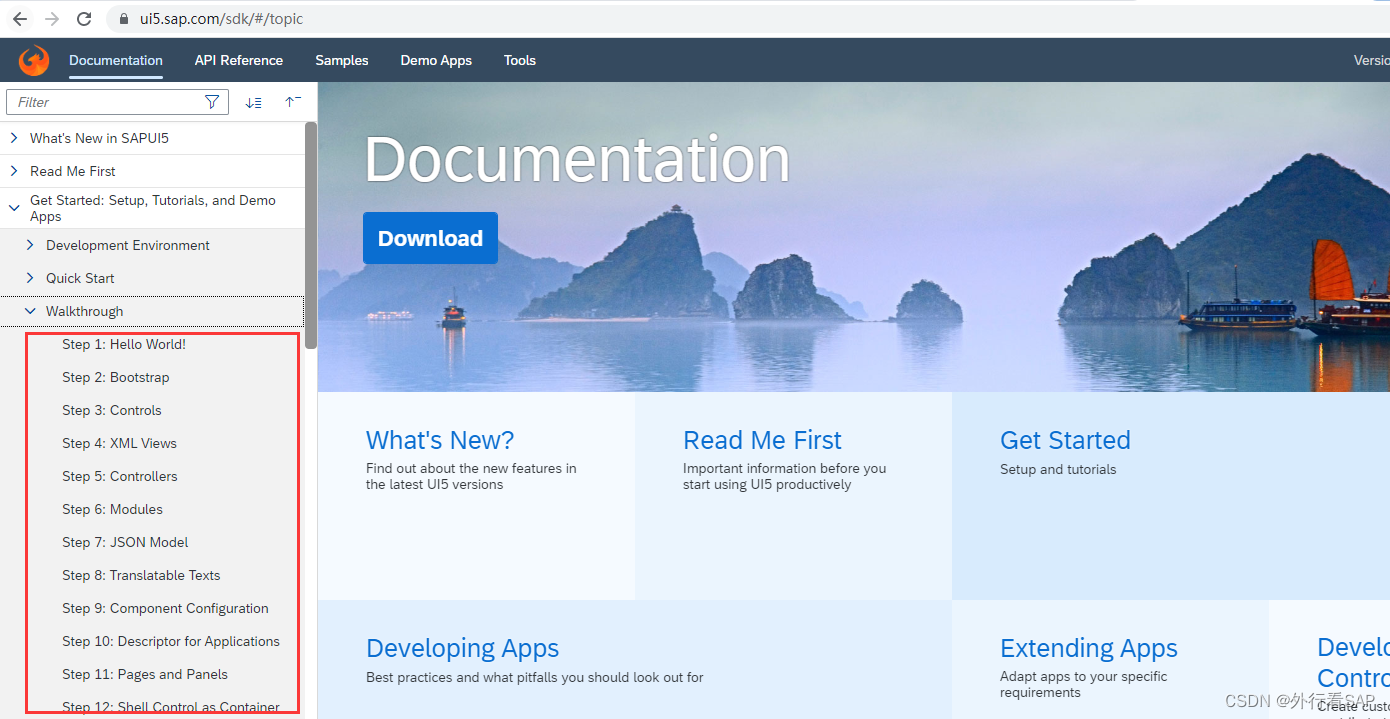
2.SAP UI5基础知识

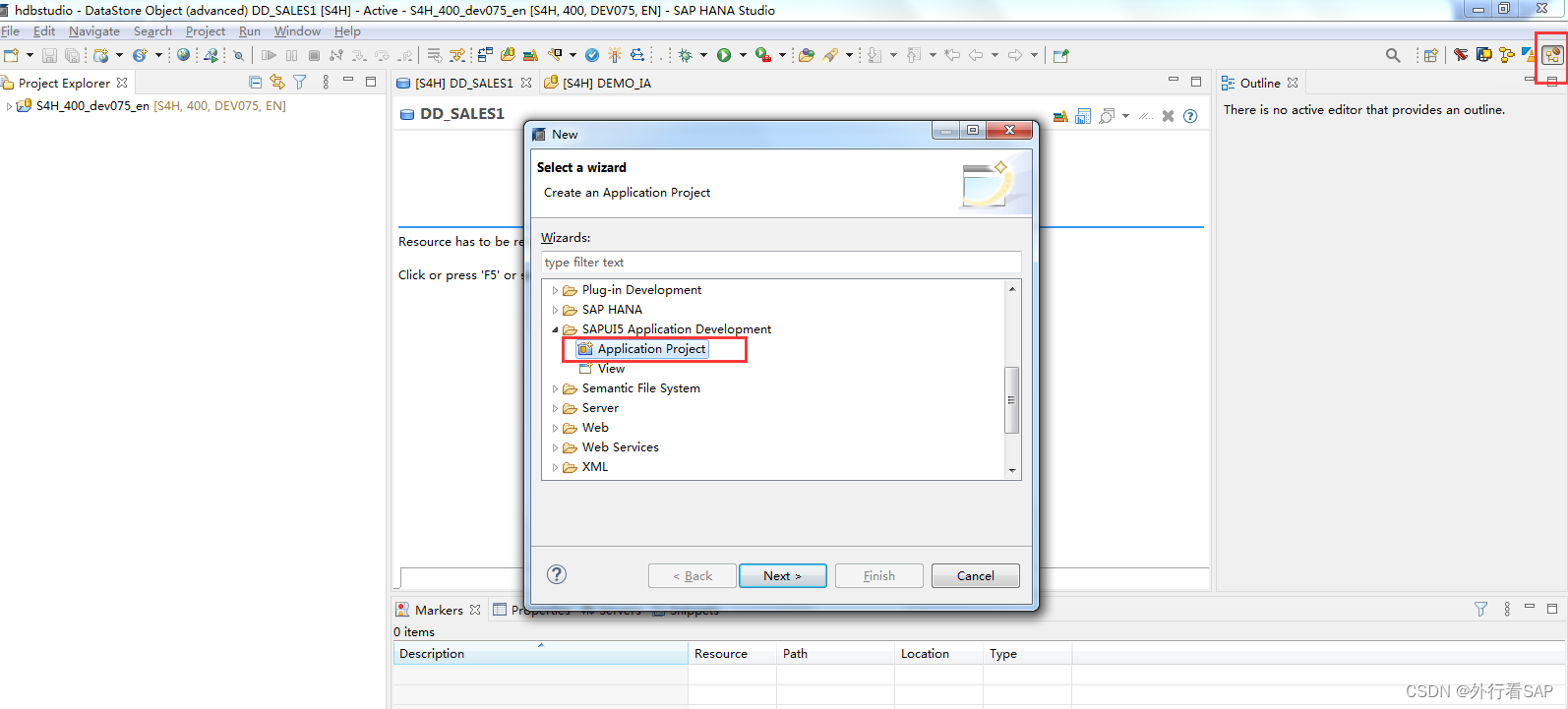
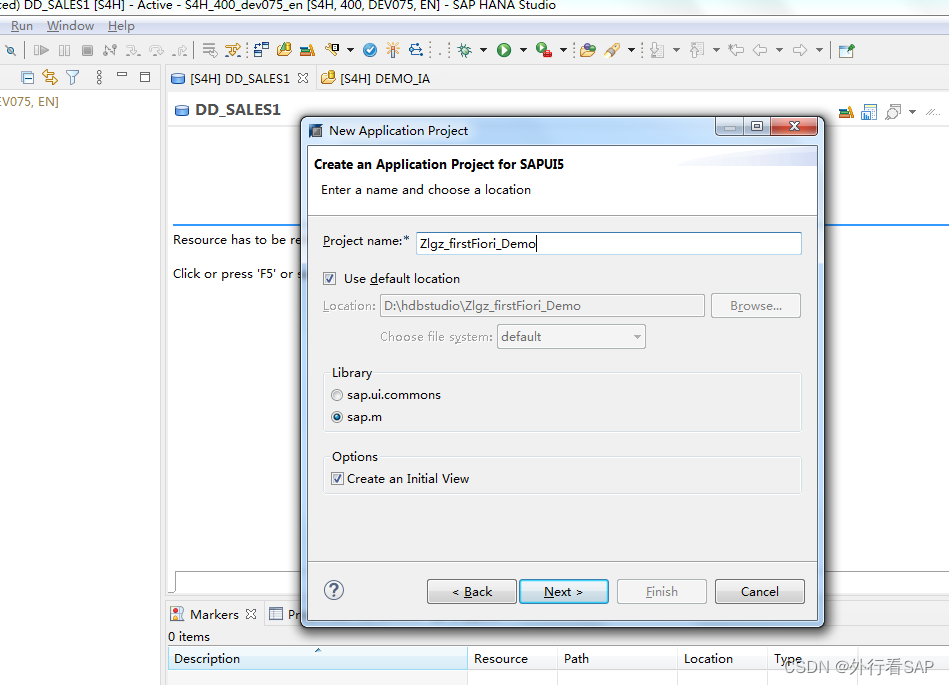
2.2.2 创建


name为App
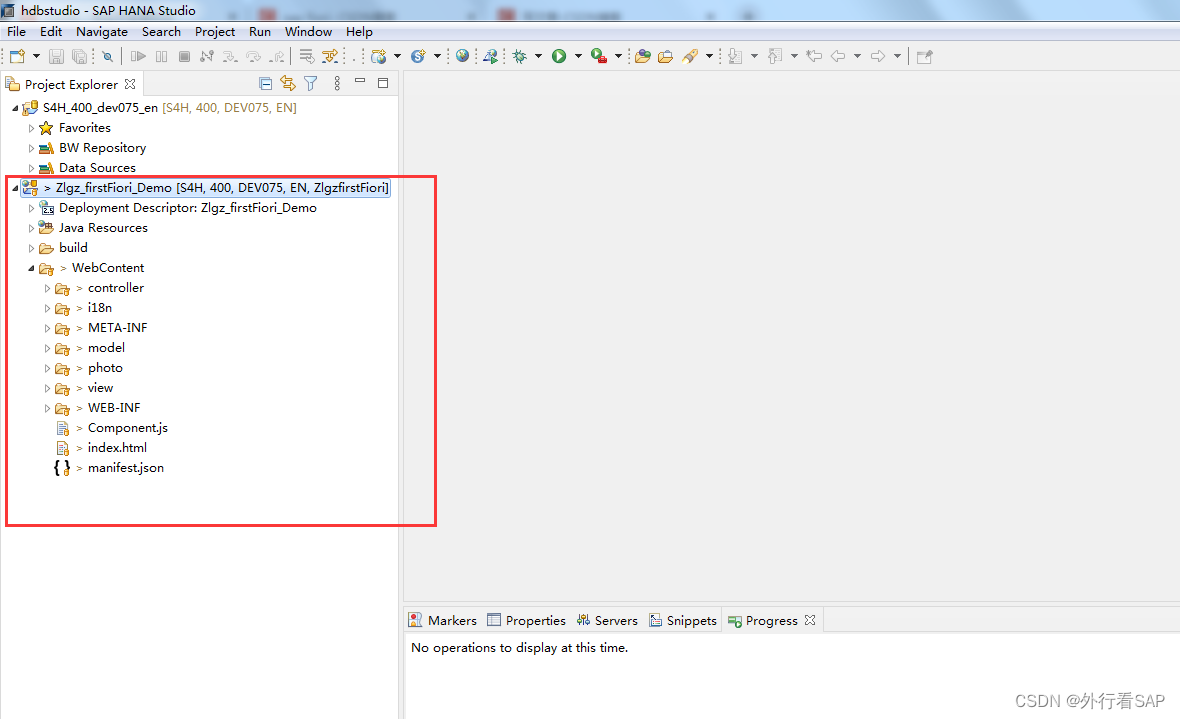
2.2.3 前端工程讲解
2.2.3.1 index.html
1.基础加载
<script
id="sap-ui-bootstrap"
src="resources/sap-ui-core.js"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-libs="sap.m, sap.ui.commons"
data-sap-ui-bindingSyntax="complex"
data-sap-ui-compatVersion="edge"
data-sap-ui-preload="async"
data-sap-ui-resourceroots='{"crudTrainingDemo": "./"}'>
</script>
引用核心库:resources/sap-ui-core.js
主题:sap_bluecrystal,代表水晶
引用lib包:主要是sap.m
版本:edge
加载方式:async,异步加载
指定APP的命名空间:crudTrainingDemo
2.把资源封装到Component,并命名为crudTrainingDemo
<script>
sap.ui.getCore().attachInit(function () {
sap.ui.require([
"sap/m/Shell",
"sap/ui/core/ComponentContainer"
], function (Shell, ComponentContainer) {
new Shell({
appWidthLimited: true,
app: new ComponentContainer({
name: "crudTrainingDemo",
height: "100%"
})
}).placeAt("content");
});
});
</script>
3.把content加载到body中去
<!-- UI Content -->
<body class="sapUiBody sapUiSizeCozy" id="content">
</body>
2.2.3.2 Component.js
sap.ui.define([
'sap/ui/core/UIComponent',
'crudTrainingDemo/model/models'
], function(UIComponent,models) {
"use strict";
return UIComponent.extend("crudTrainingDemo.Component", {
metadata: {
manifest: "json"
},
init: function () {
// call the init function of the parent
UIComponent.prototype.init.apply(this, arguments);
// create the views based on the url/hash
this.getRouter().initialize();
// set the device model
this.setModel(models.createDeviceModel(), "device");
}
});
});
加载核心库和manifest文件
2.3 发布
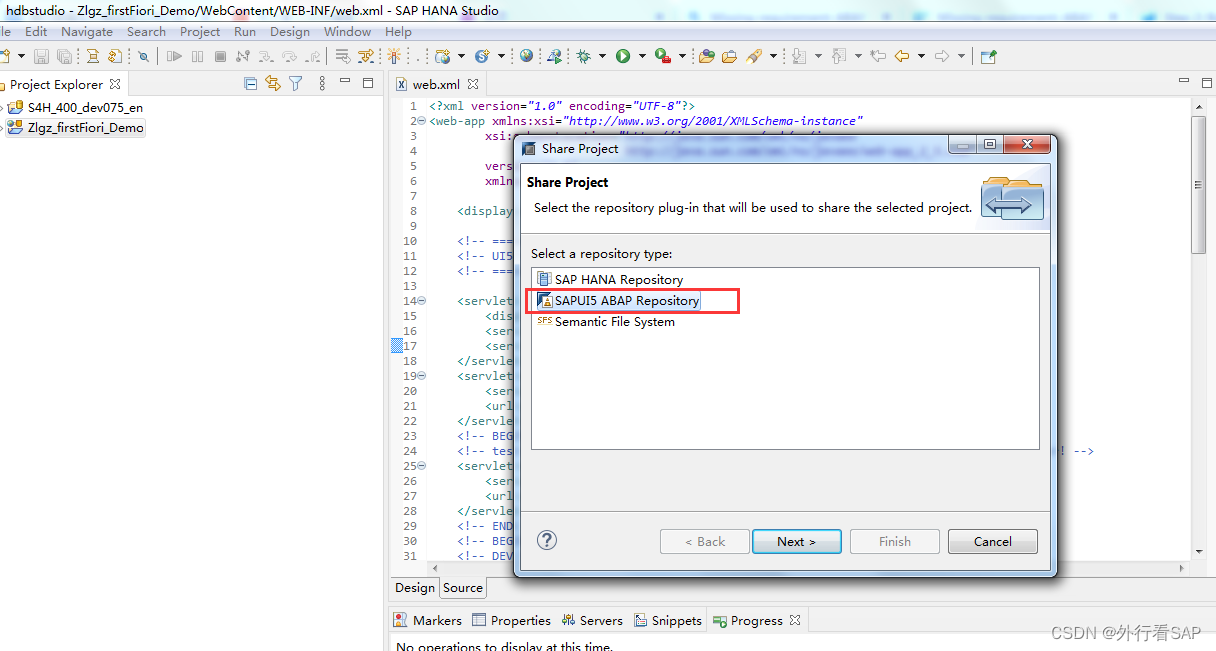
2.3.1 将程序先同步到SAPUI5的前端
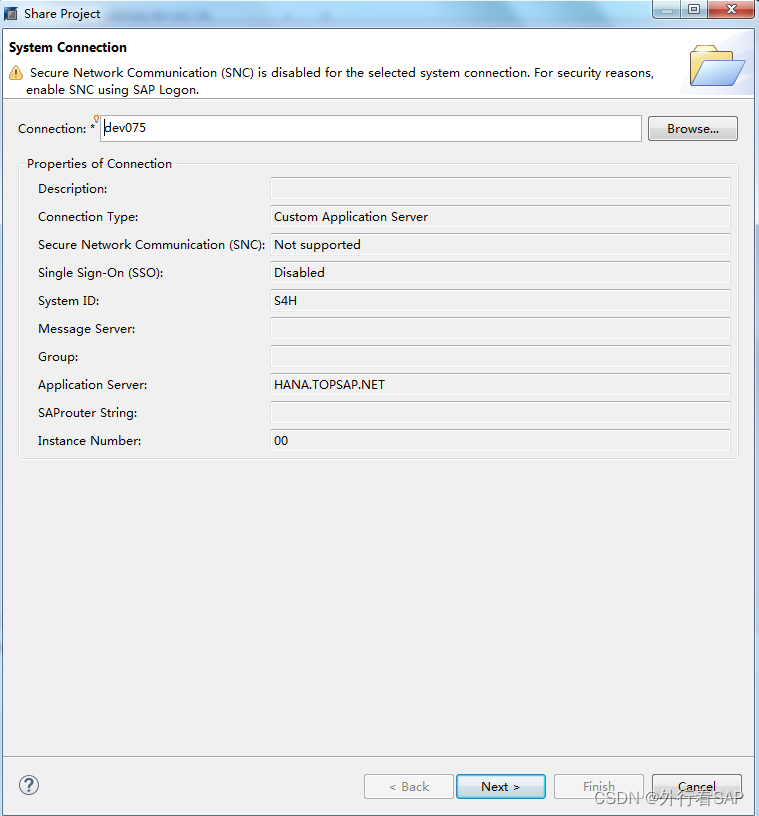
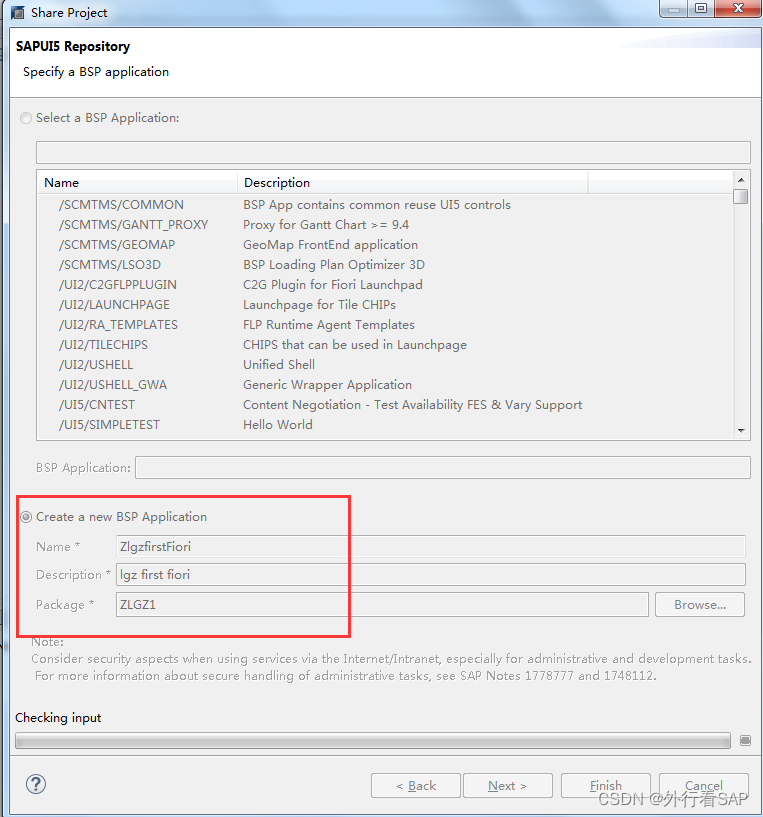
右键工程,选择team-share project

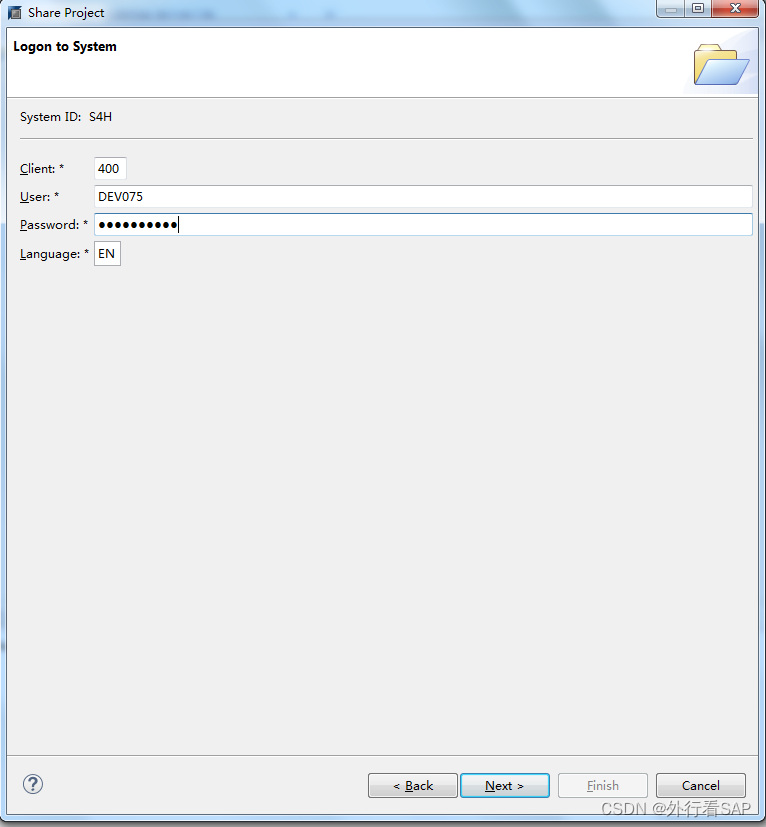
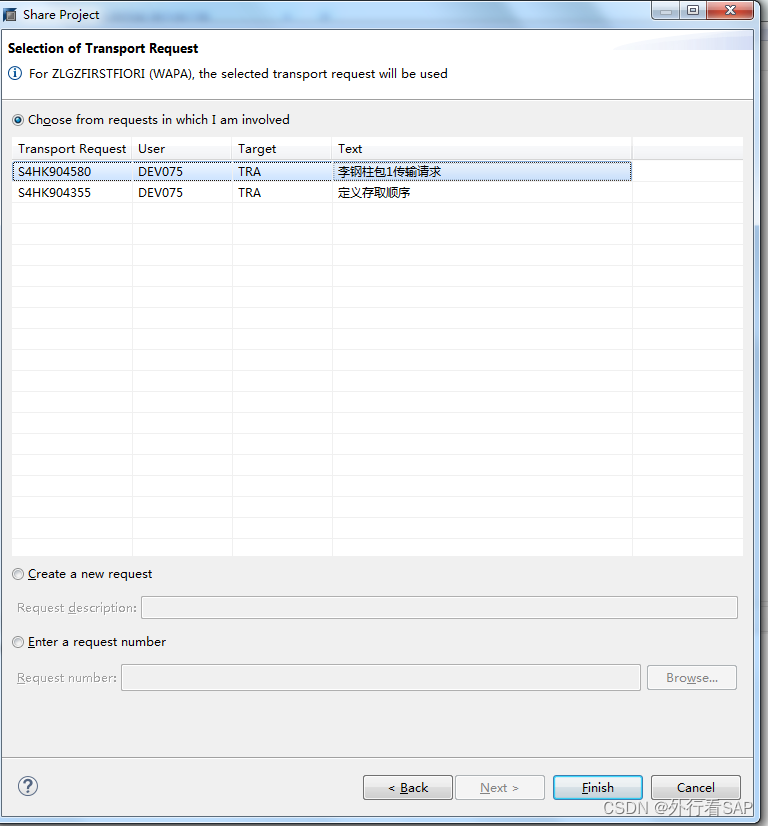
选择系统




发现有了尖括号,表示上传了,但没发布

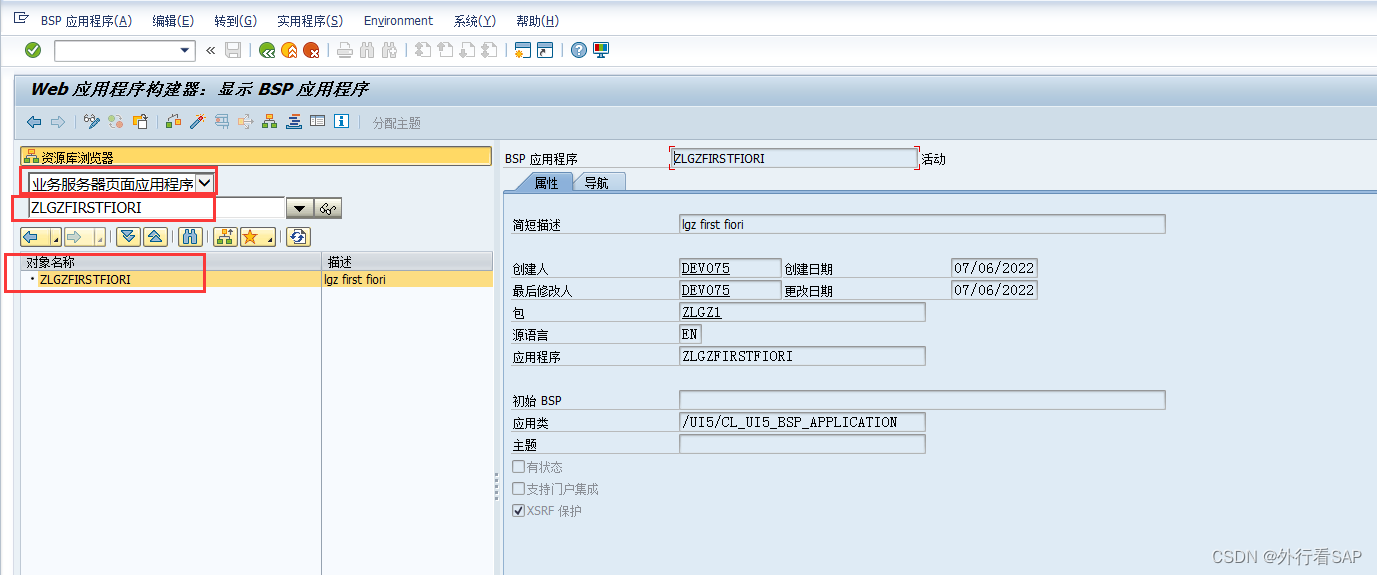
2.3.2 SE80查看发布情况
发现目前是空的

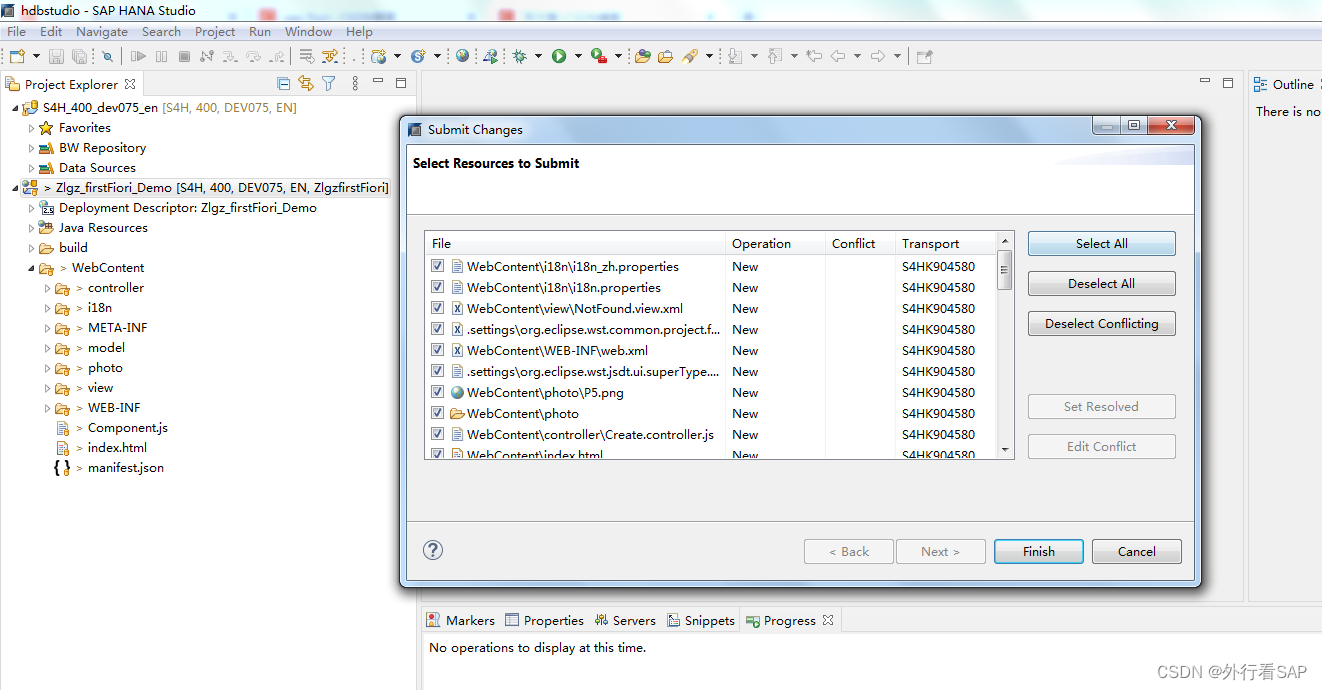
右键工程,team-summit

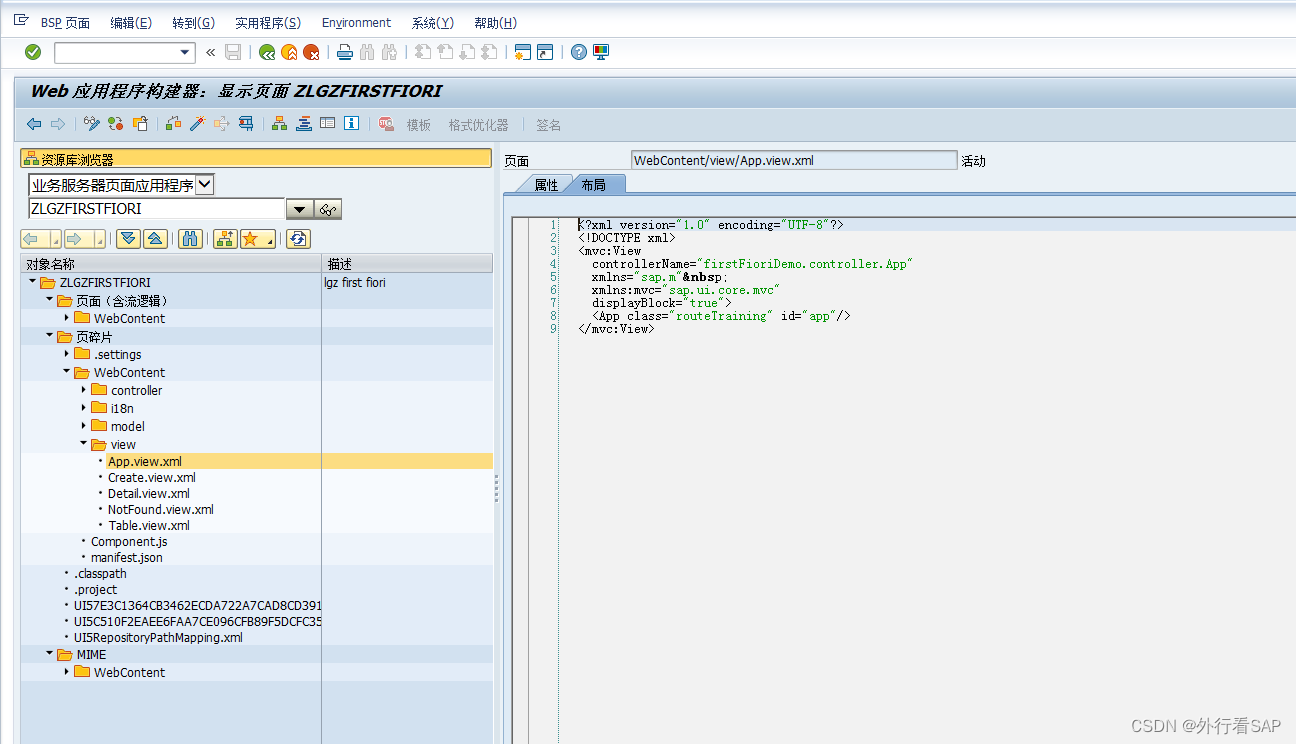
se80发现已经有很多文件了

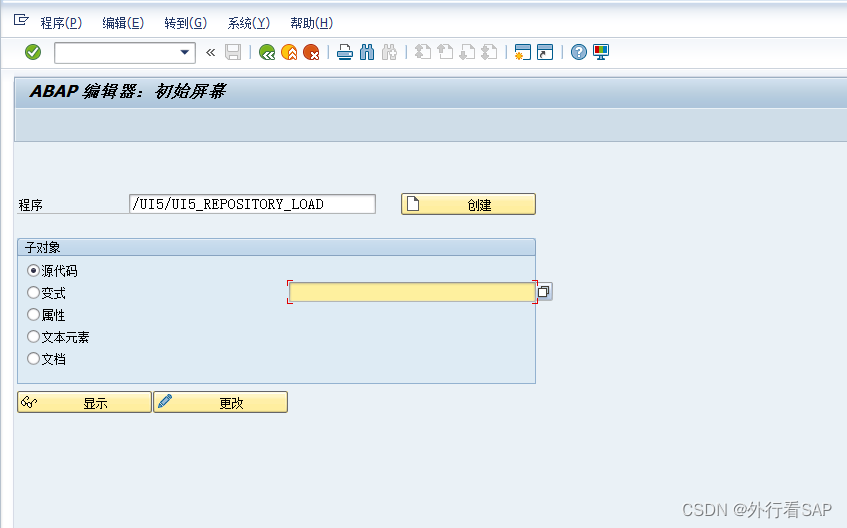
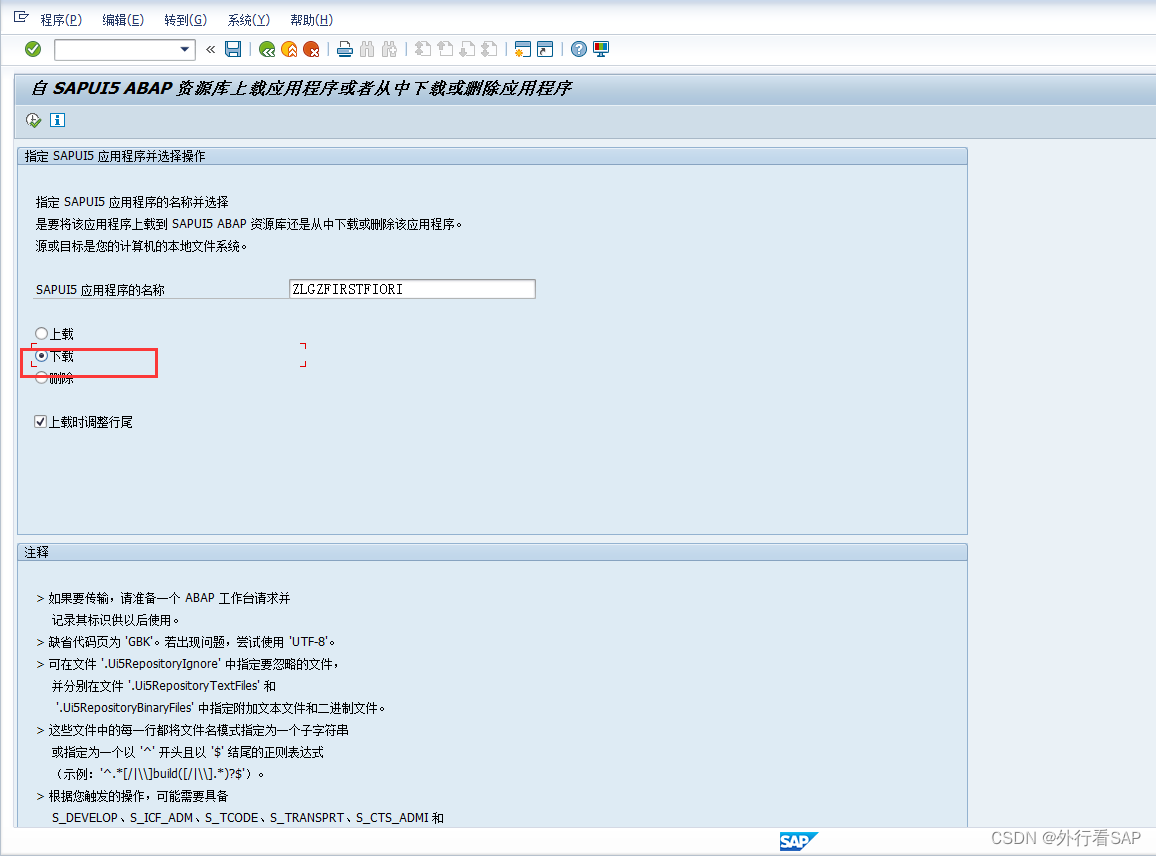
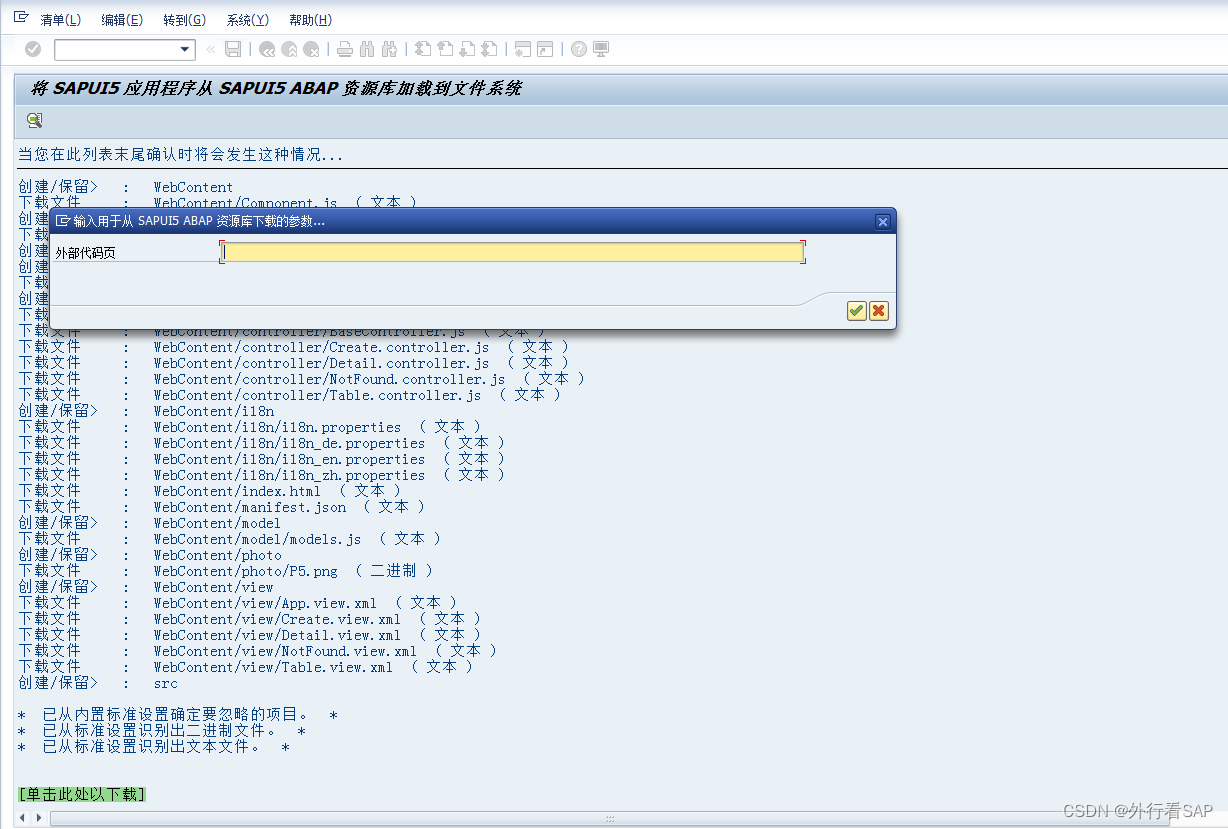
2.4 利用/UI5/UI5_REPOSITORY_LOAD下载工程


点击单机此处下载即可。外部代码页可以不写内容

2.5 静态磁贴
磁贴主要包括以下三类:
静态磁贴:普通磁贴
动态磁贴:页面右下可以读取后端的一些数据
新闻磁贴:可以设置图片,也可以滚动,可以设置多久刷新,可以图片链接到一个APP应用
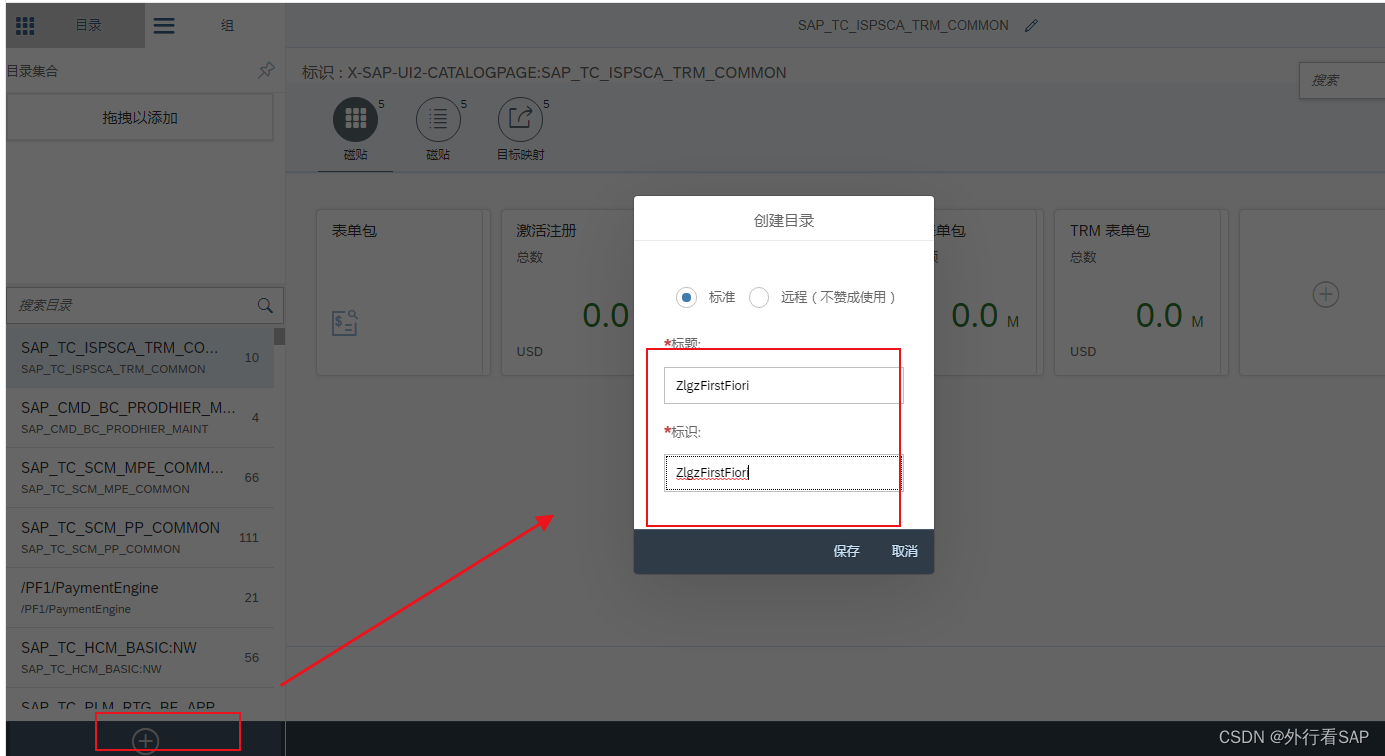
2.5.1 执行/N/UI2/FLPD_CUST进入静态磁贴配置页面,添加目录
http://vhcalhdbdb.topsap.net:50000/sap/bc/ui5_ui5/sap/arsrvc_upb_admn/main.html?scope=CUST&sap-client=400&sap-language=ZH
1.新建目录

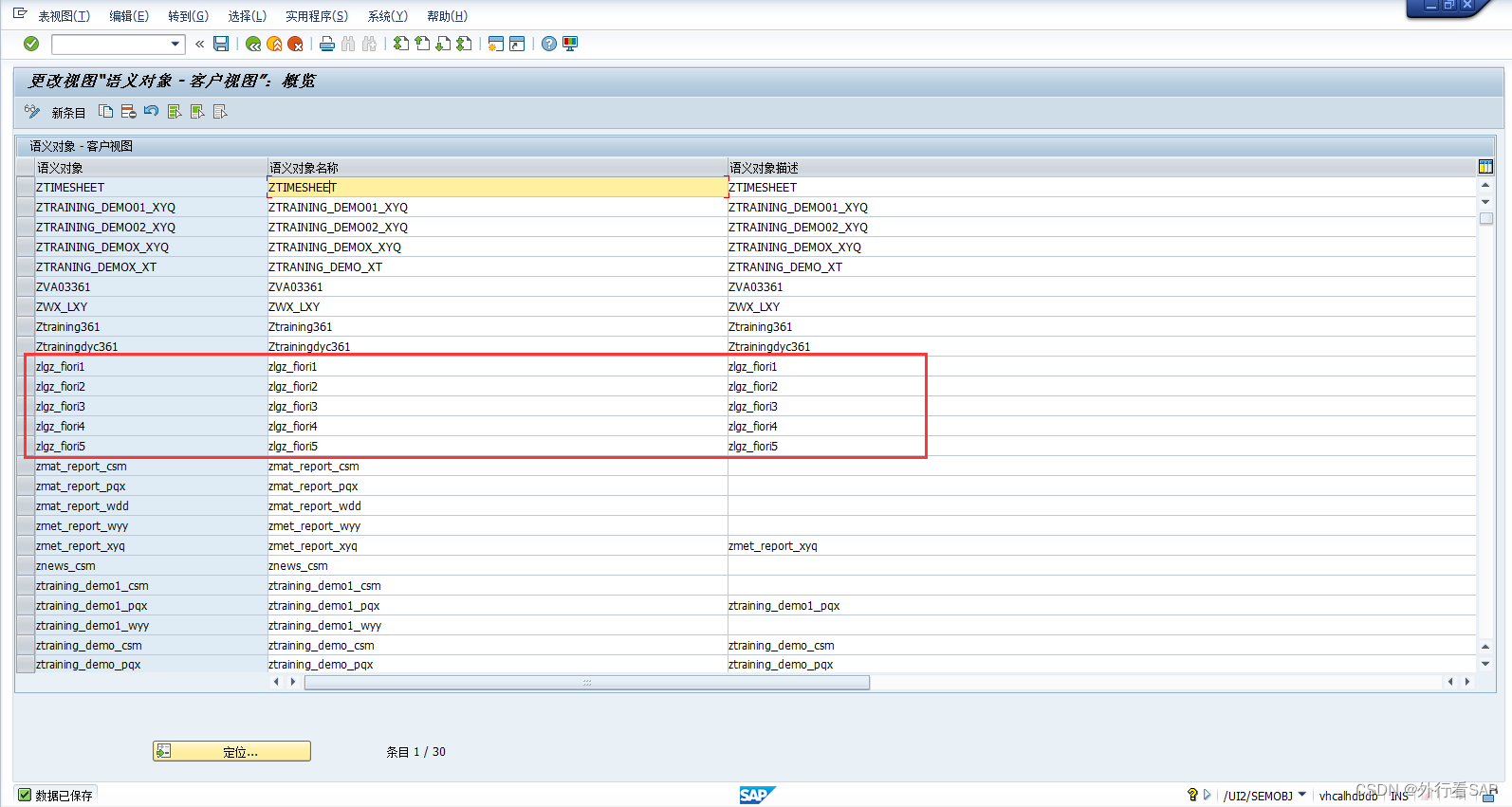
2.5.2 添加语义对象/N/UI2/SEMOBJ

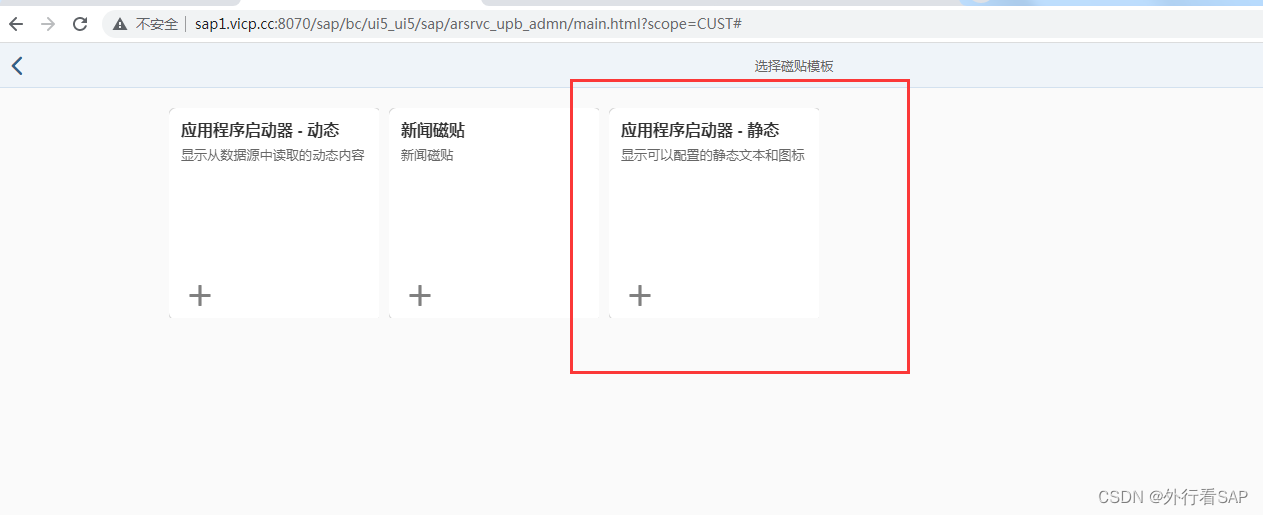
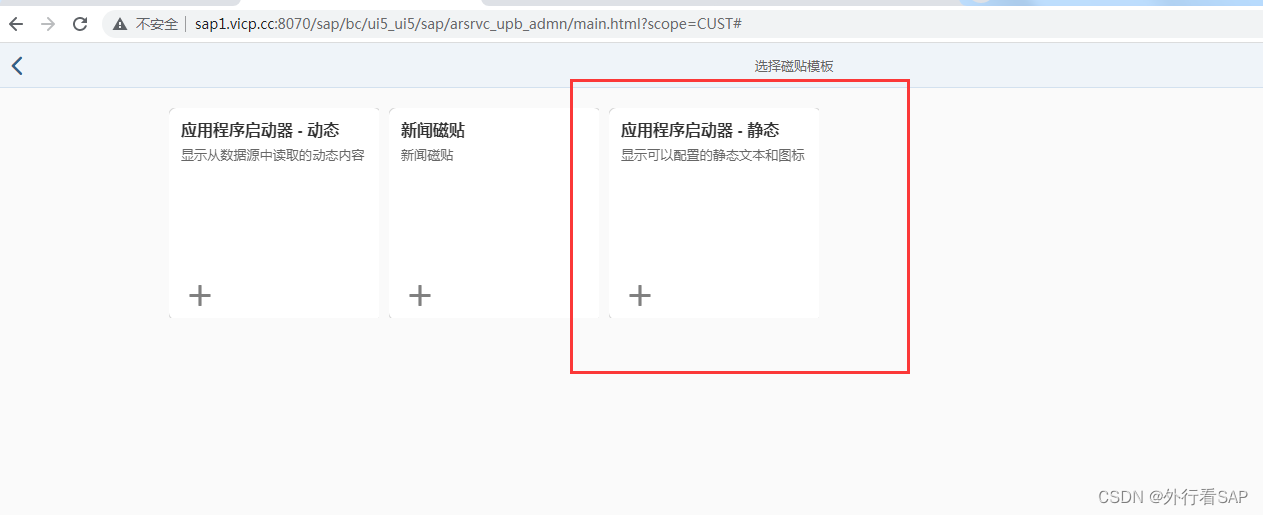
2.5.3 点击+号,添加磁贴,选择静态磁贴


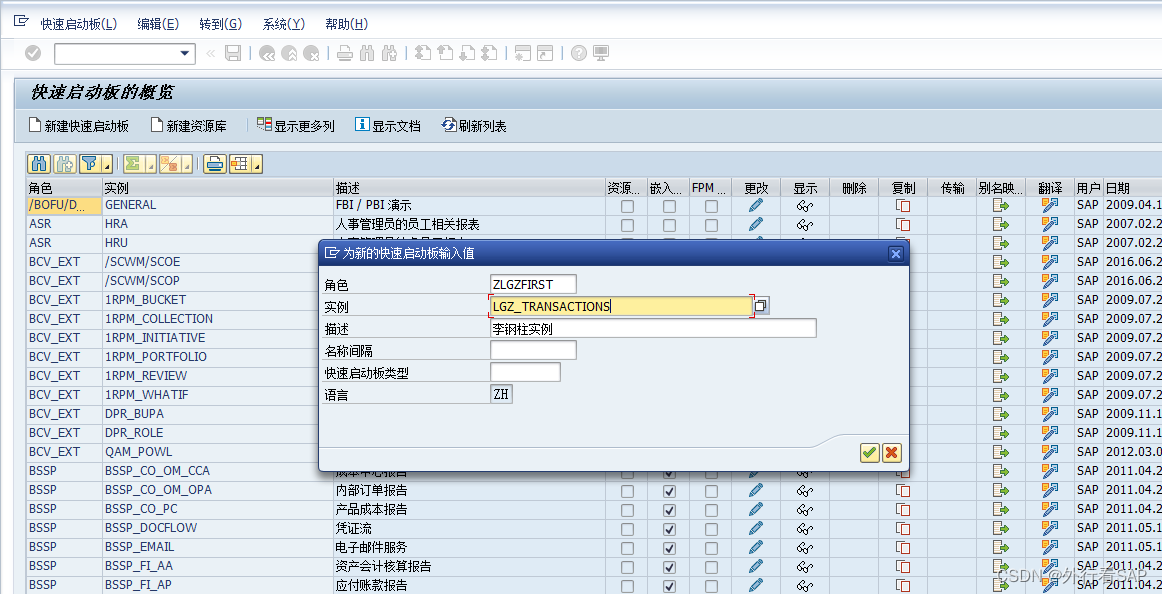
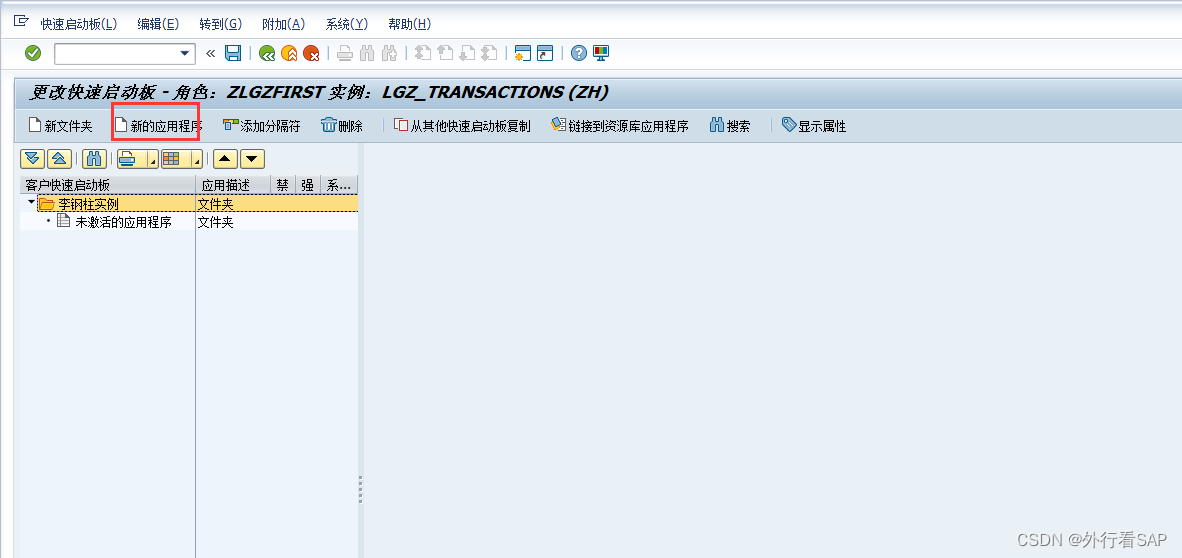
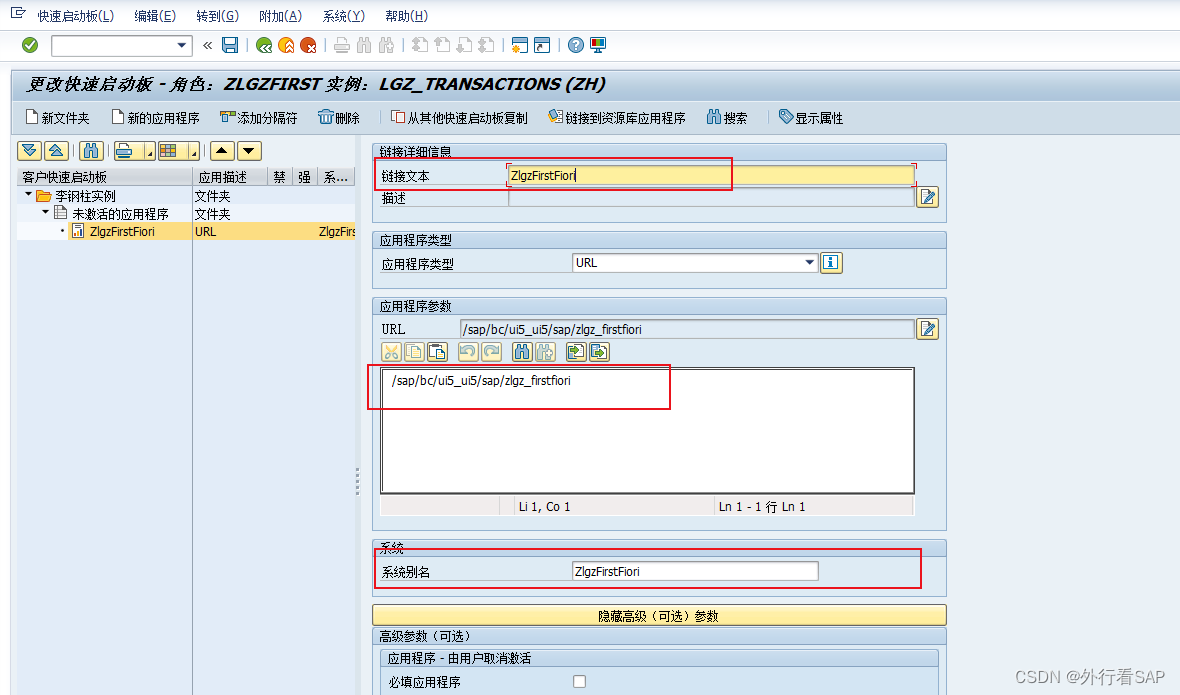
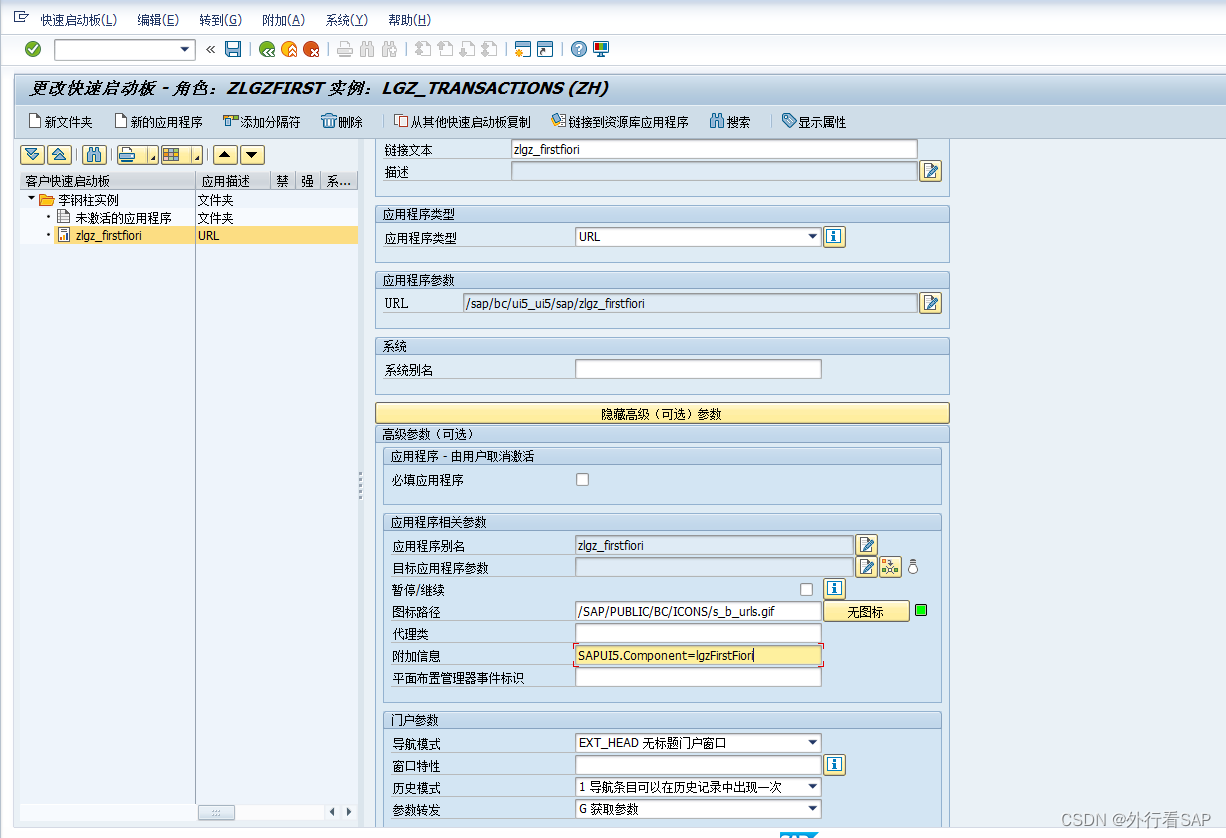
2.5.4 使用LPD_CUST配置目标映射所需参数


填链接文本(随便起名)、URL地址(SICF查询的,就是前段发布的工程名)

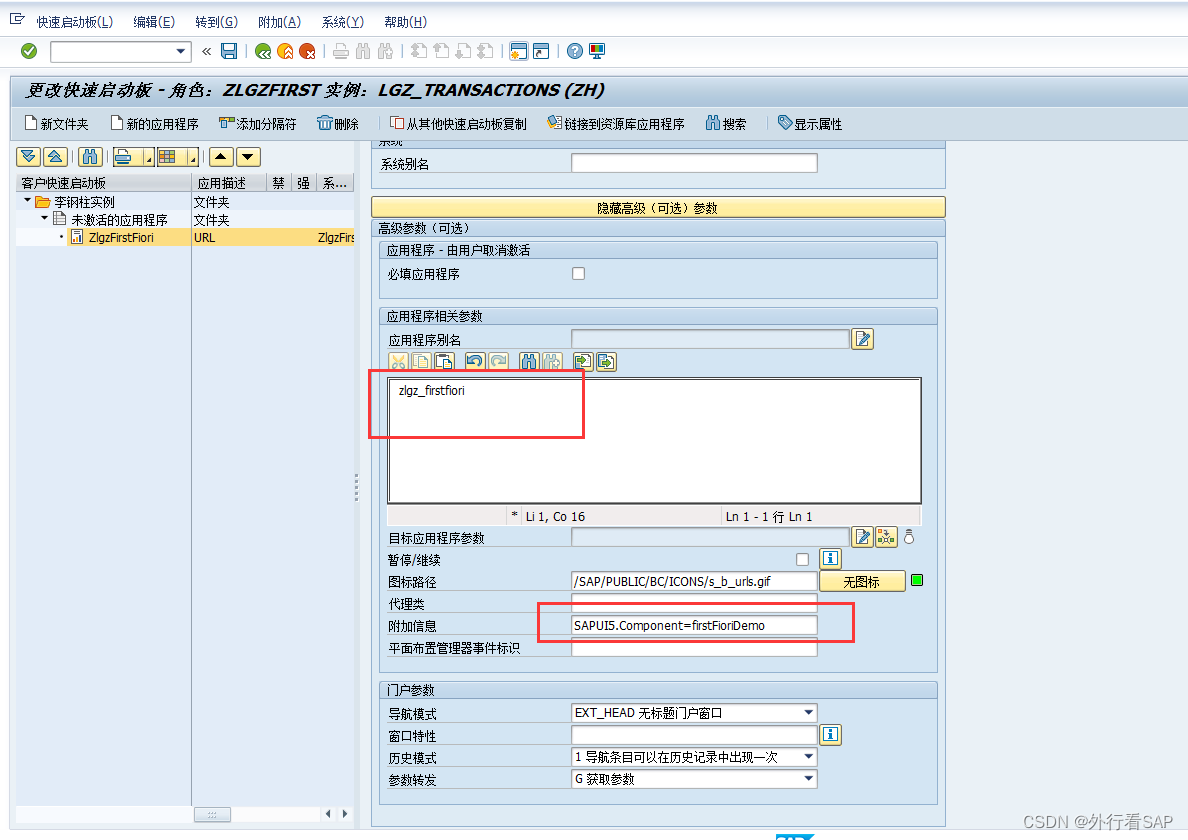
设置应用程序别名(要求唯一)、附加信息指向前端的工程名(见下面)

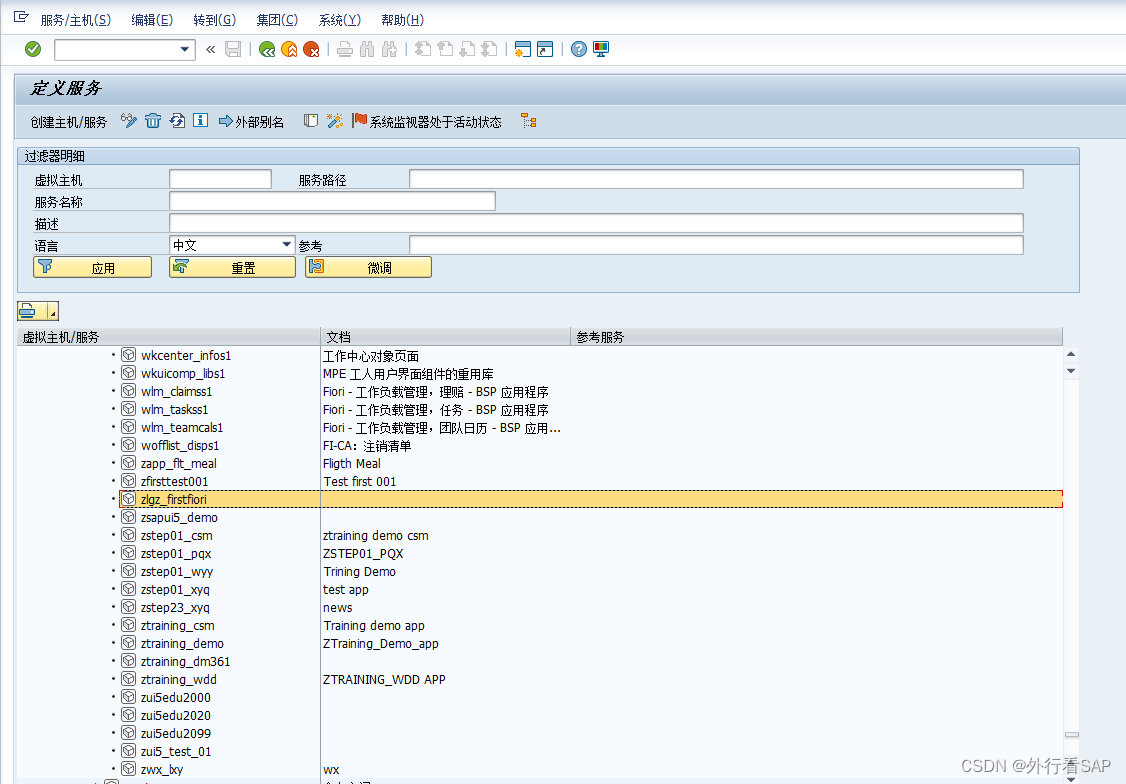
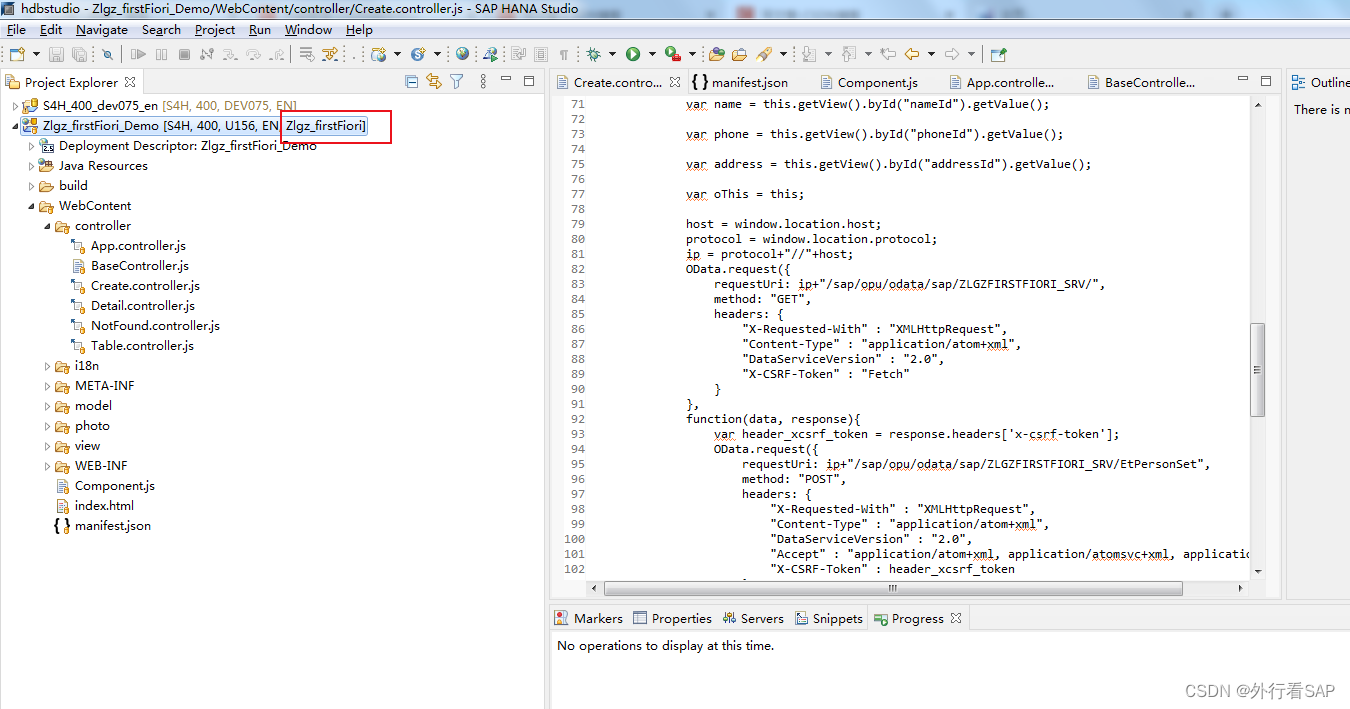
相关信息查找方式如下:
其中zlgz_firstfiori是在SICF中可以找到对应的服务名,这儿的服务名,就是前端工程发布的命名


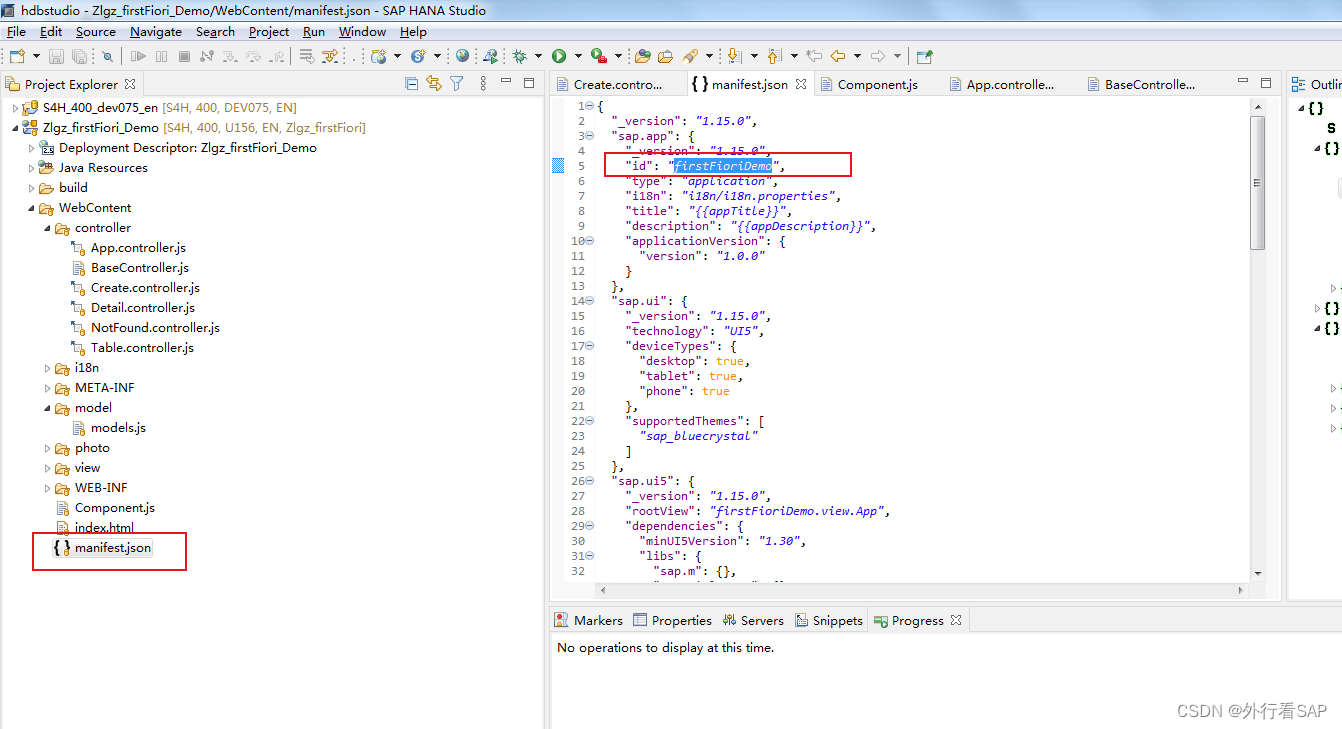
而firstFioriDemo指的是前端工程的唯一命名

别名是用于映射的。
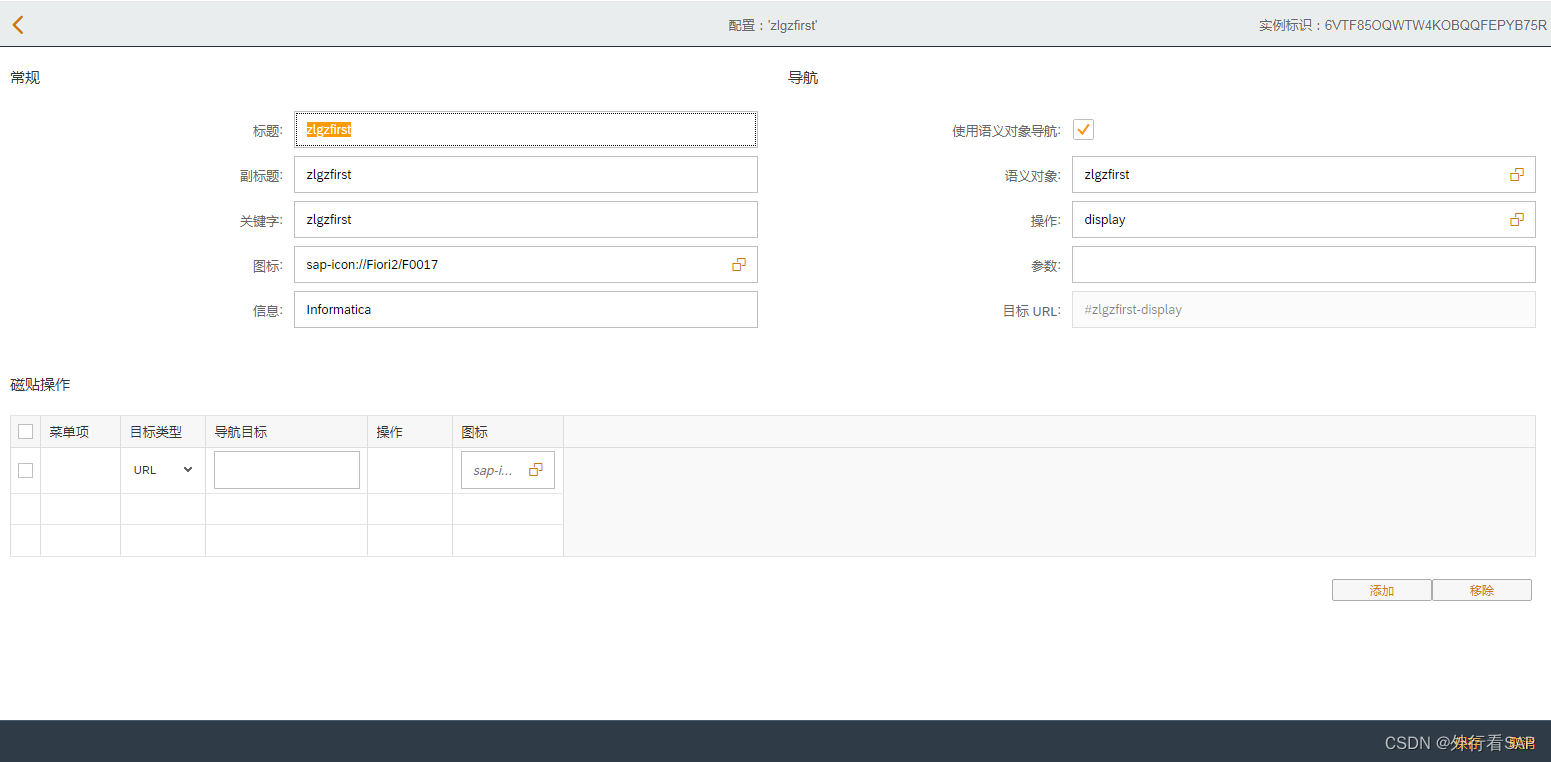
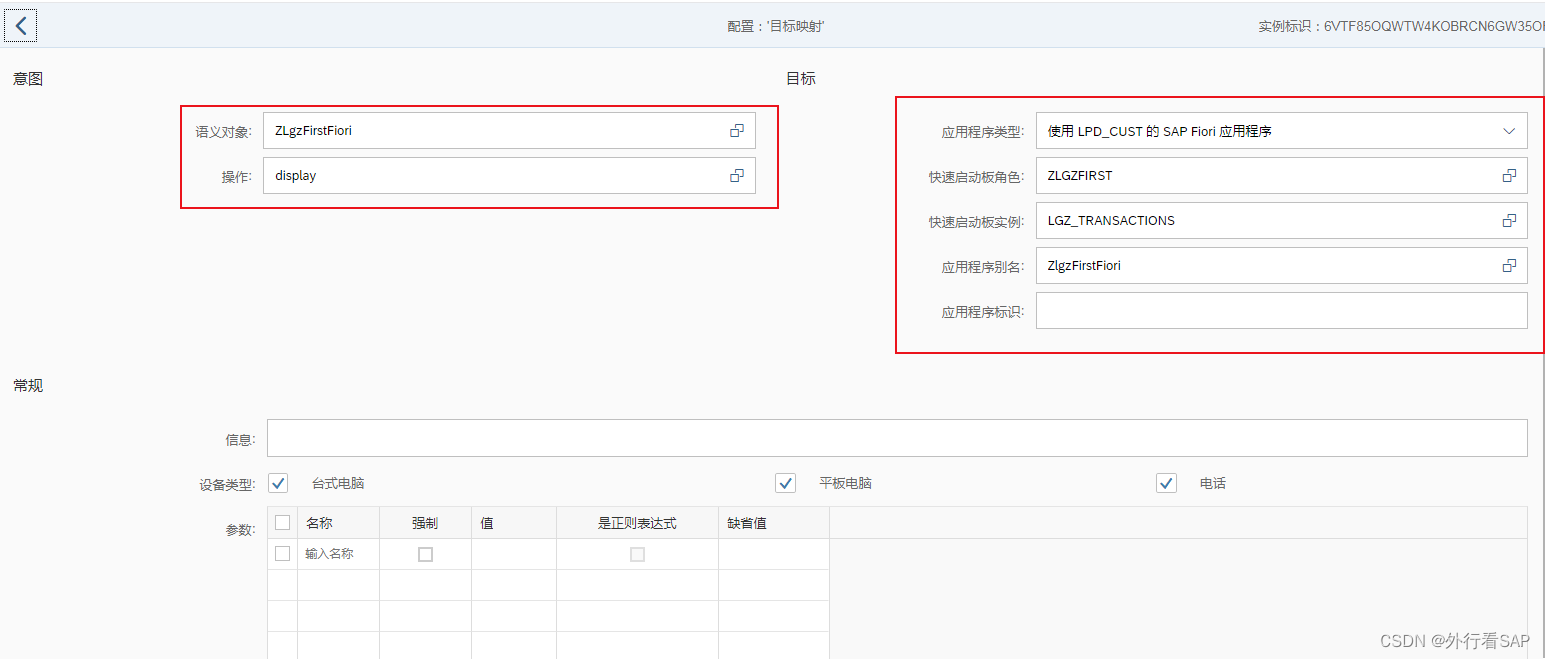
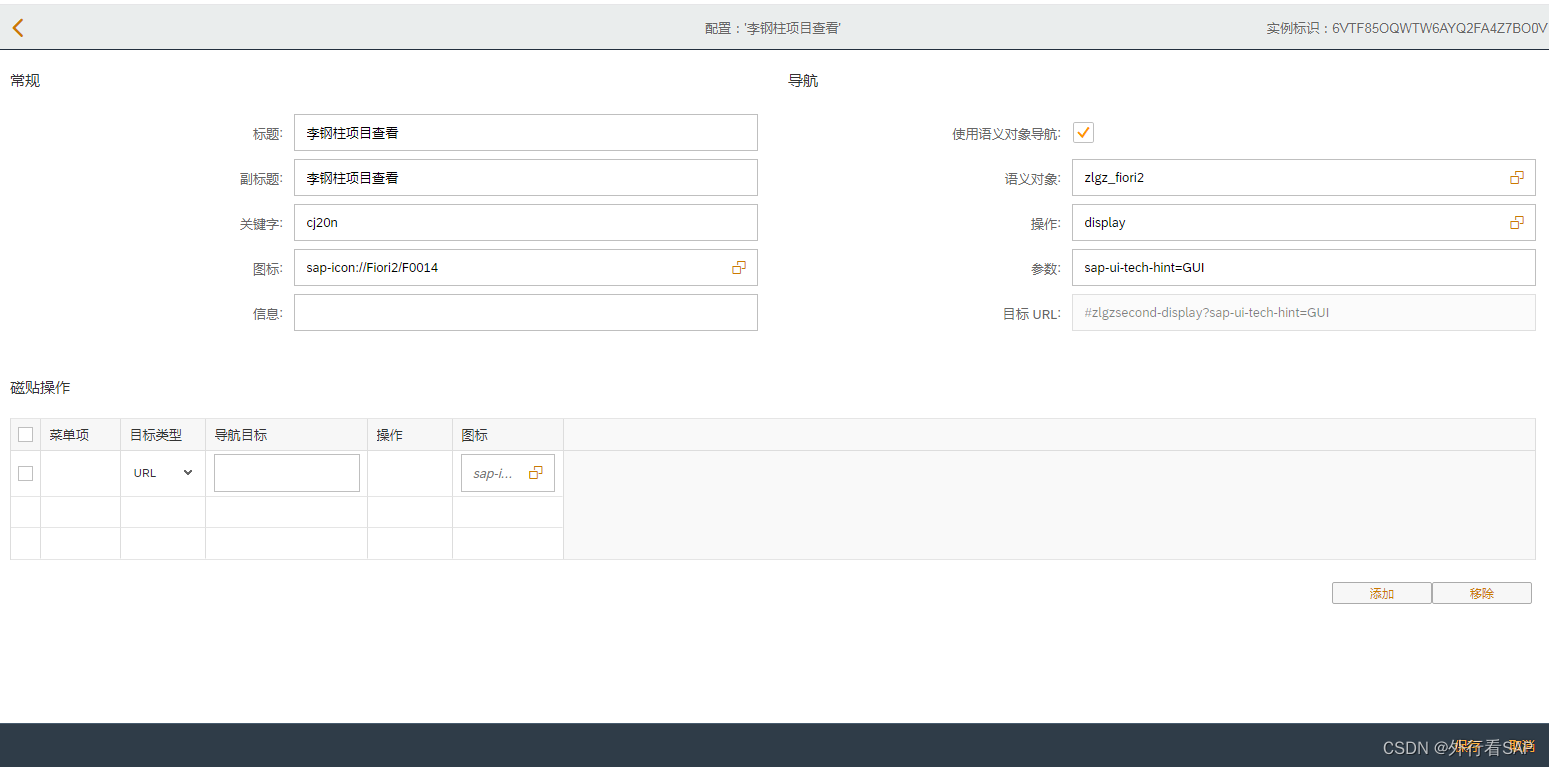
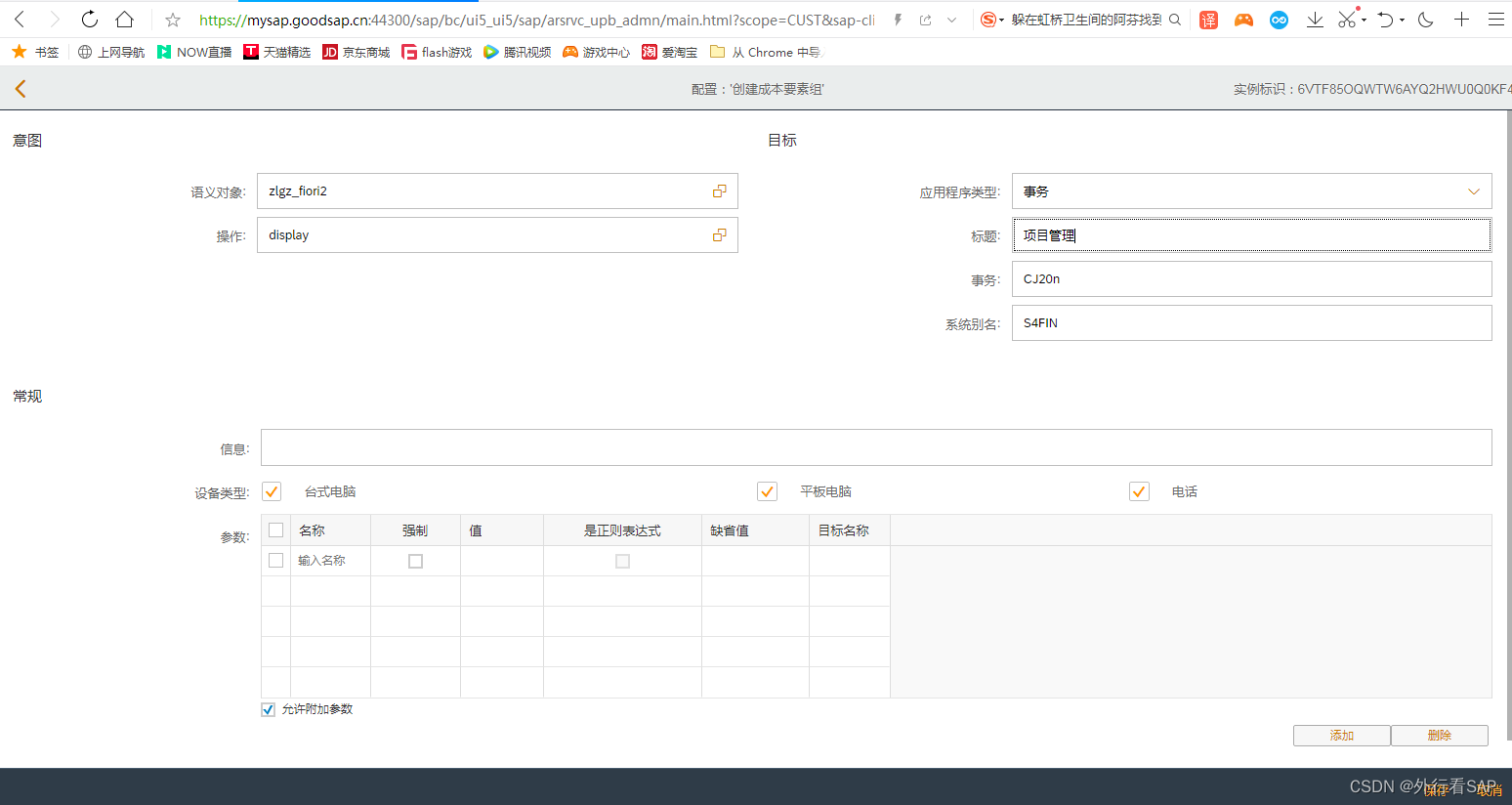
2.5.5 创建目标映射,都是目标映射的参数
语义对象就是前面的对象,后面的内容与LPD_CUST所配置的一致。注意应用程序别名与前面配置的系统别名是一致的

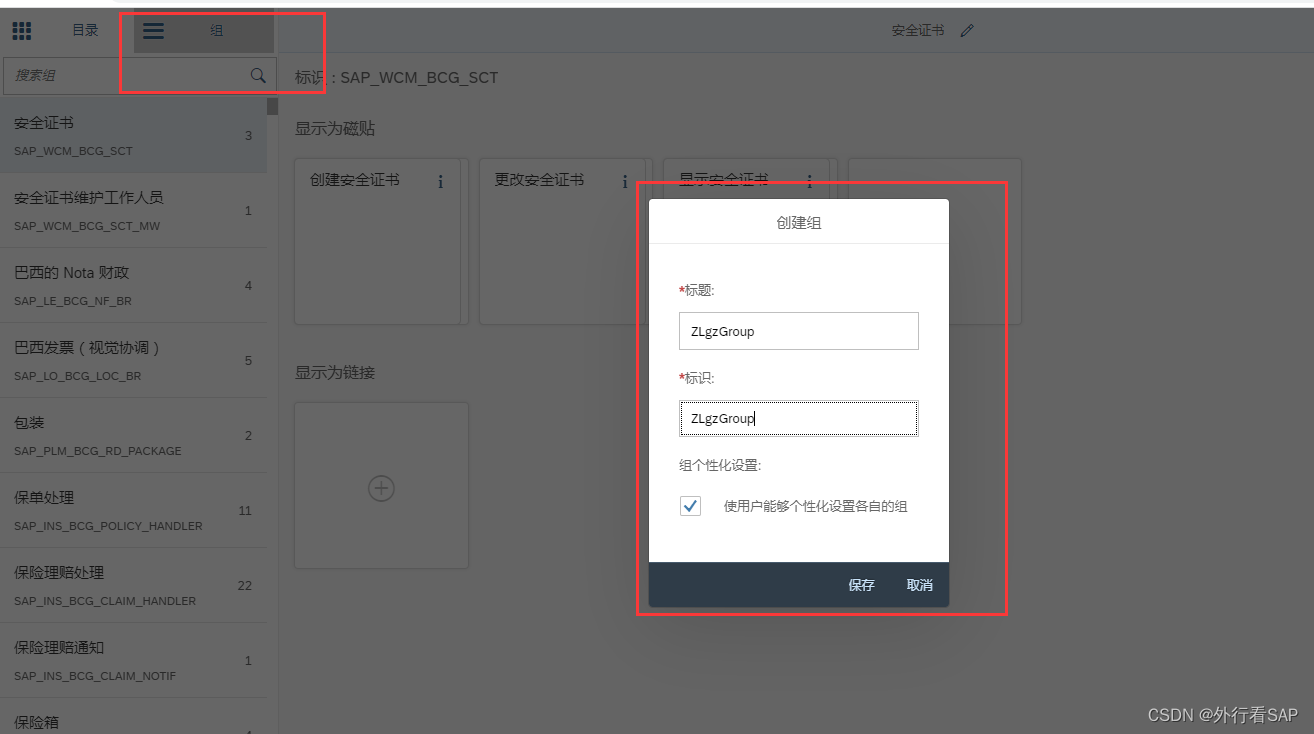
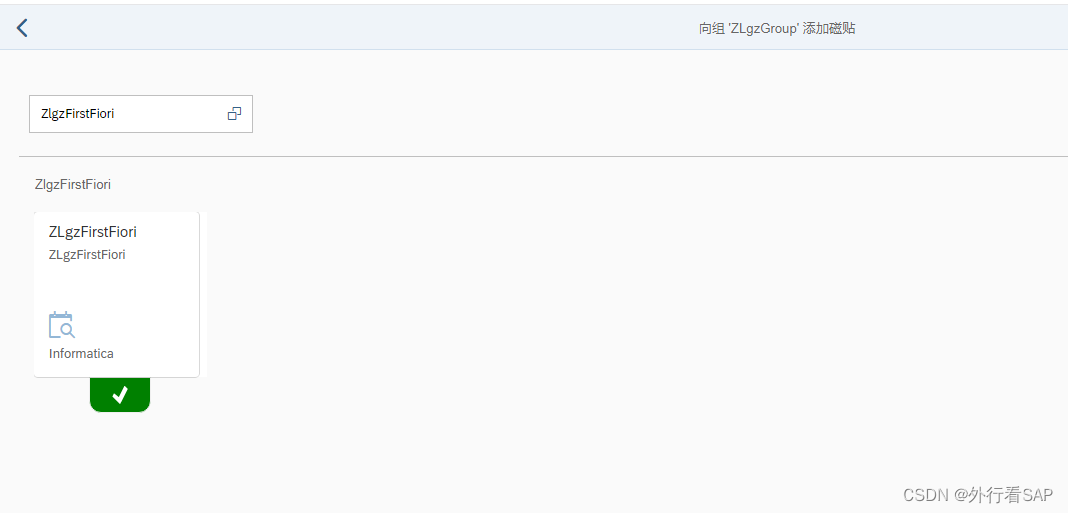
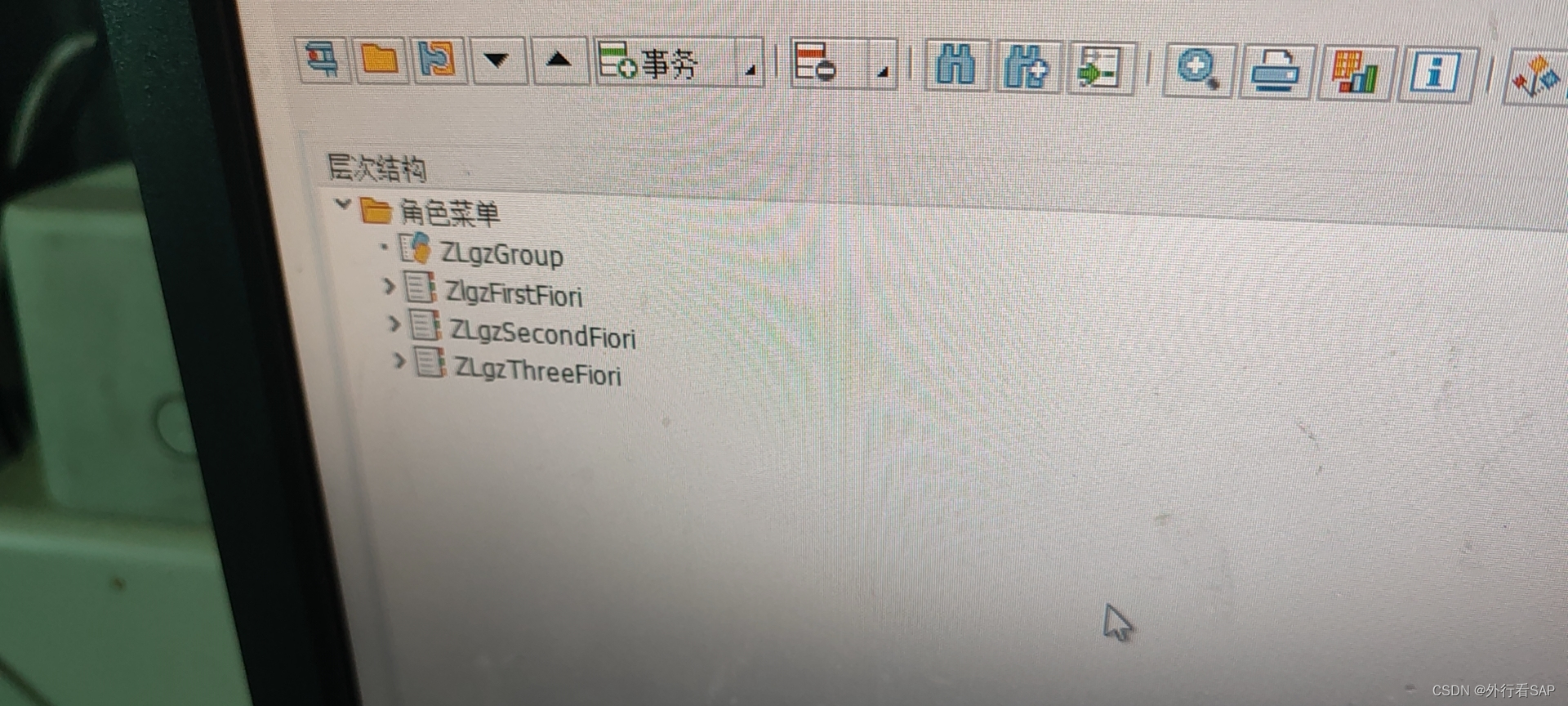
2.5.6 添加组

在组里面添加磁贴

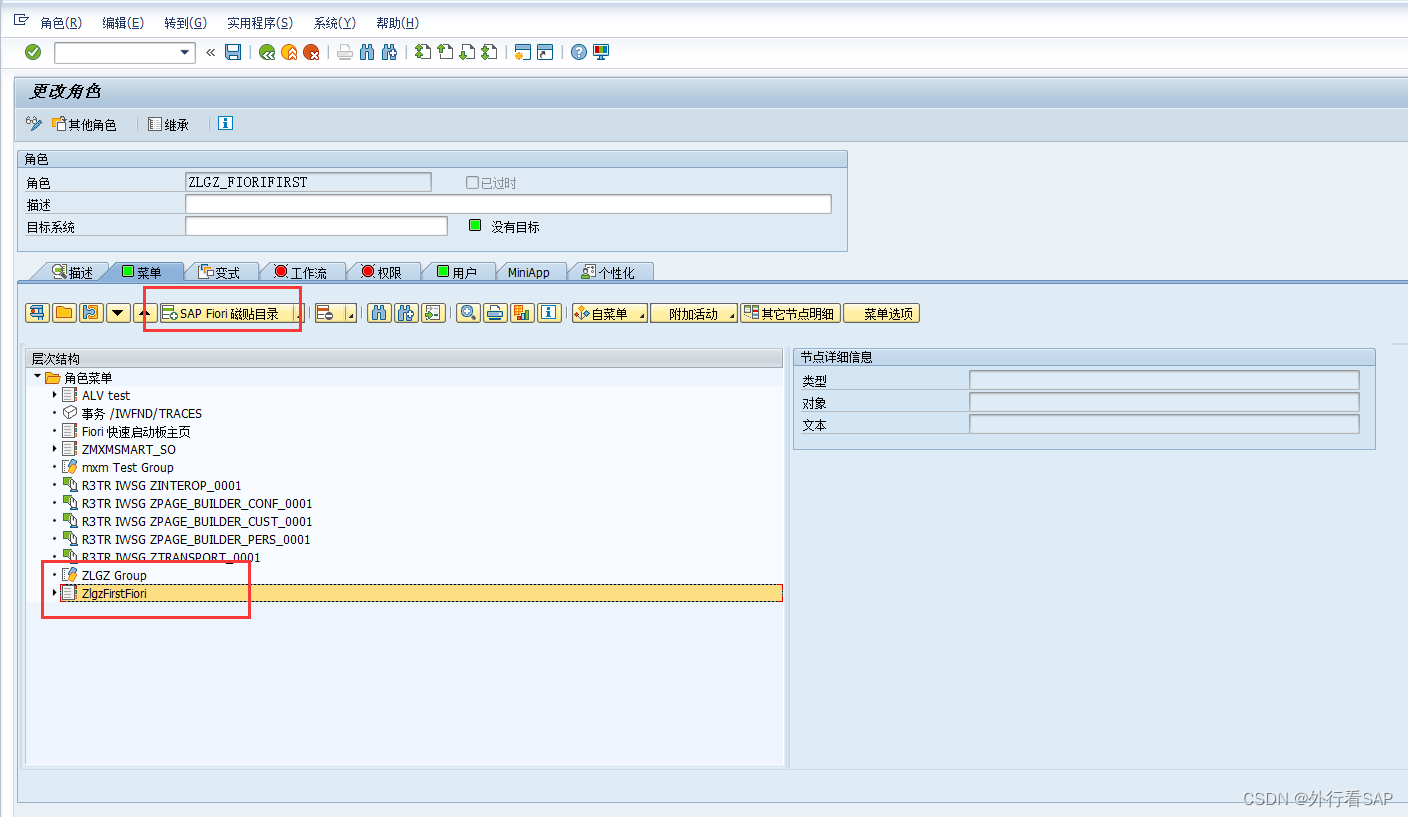
2.5.7 将组和磁贴权限赋值给用户PCFG

赋权为用户后,前端就可以出现配置的磁贴了。
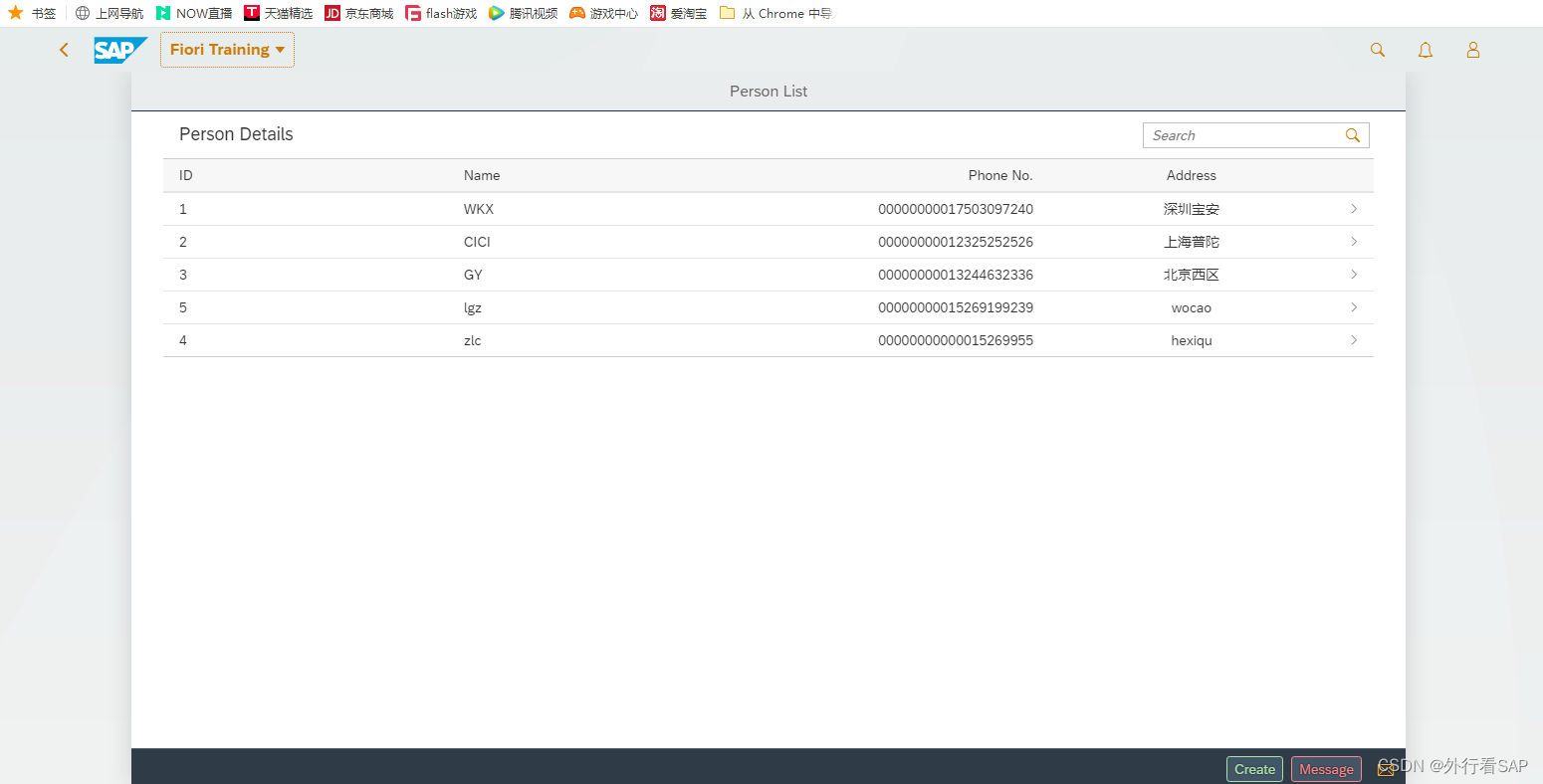
2.5.8 测试

2.5.9 遇到的坑问题
1.LPD_CUST配置启动版时,把自己的实例建到“未激活目录下”了,正常建在根目录下,如下:

2.在LPD_CUST配置启动版时,附加信息是唯一的,如果有其他前端应用的工程名与你一样,那么要改自己的工程名,否则无论URL配置的是否你的前端程序,优先度的是SAPUI5.Component=lgzFirstFiori的内容,这个也贼坑,老是断不到自己的前端工程,原来这儿必须不能跟别人重名。
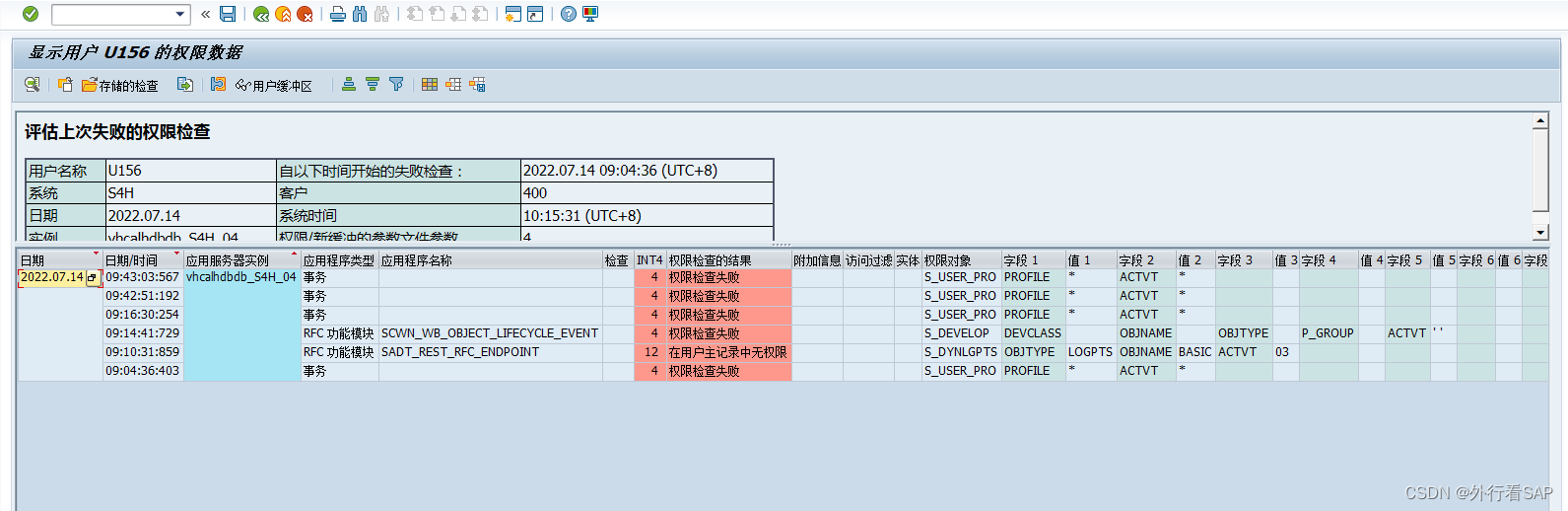
3.权限问题,我的前端程序调用自己的后端程序怎么都调不到,但是调别人的后端程序可以调到(后端程序是一模一样的),后来权限检查,如下图:建议管理员要赋权SAP_UI2_ADMIN_700,用户至少要赋权SAP_UI2_USER_700。否则新建的后端服务,真调不动啊(还是要有自己的S4系统。。。)。

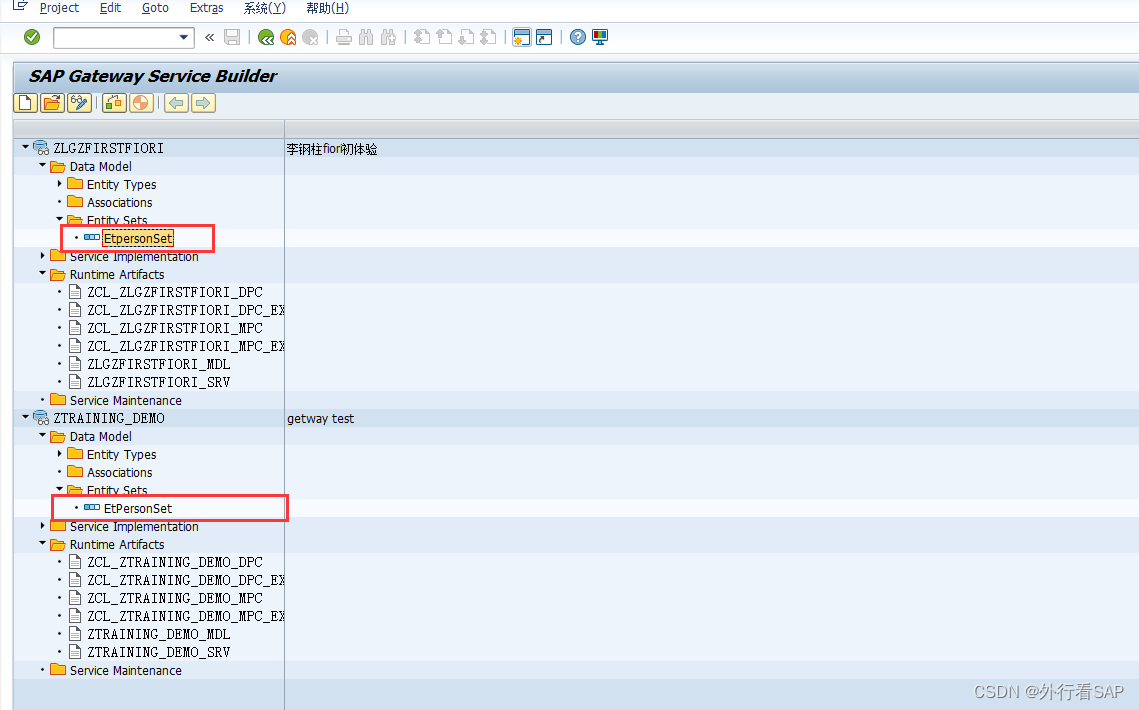
4.最大的坑问题,是Entity Sets这个名字,一定要和前端调用地址一模一样,包括大小写。这个SAP好多地方会区分大小的。

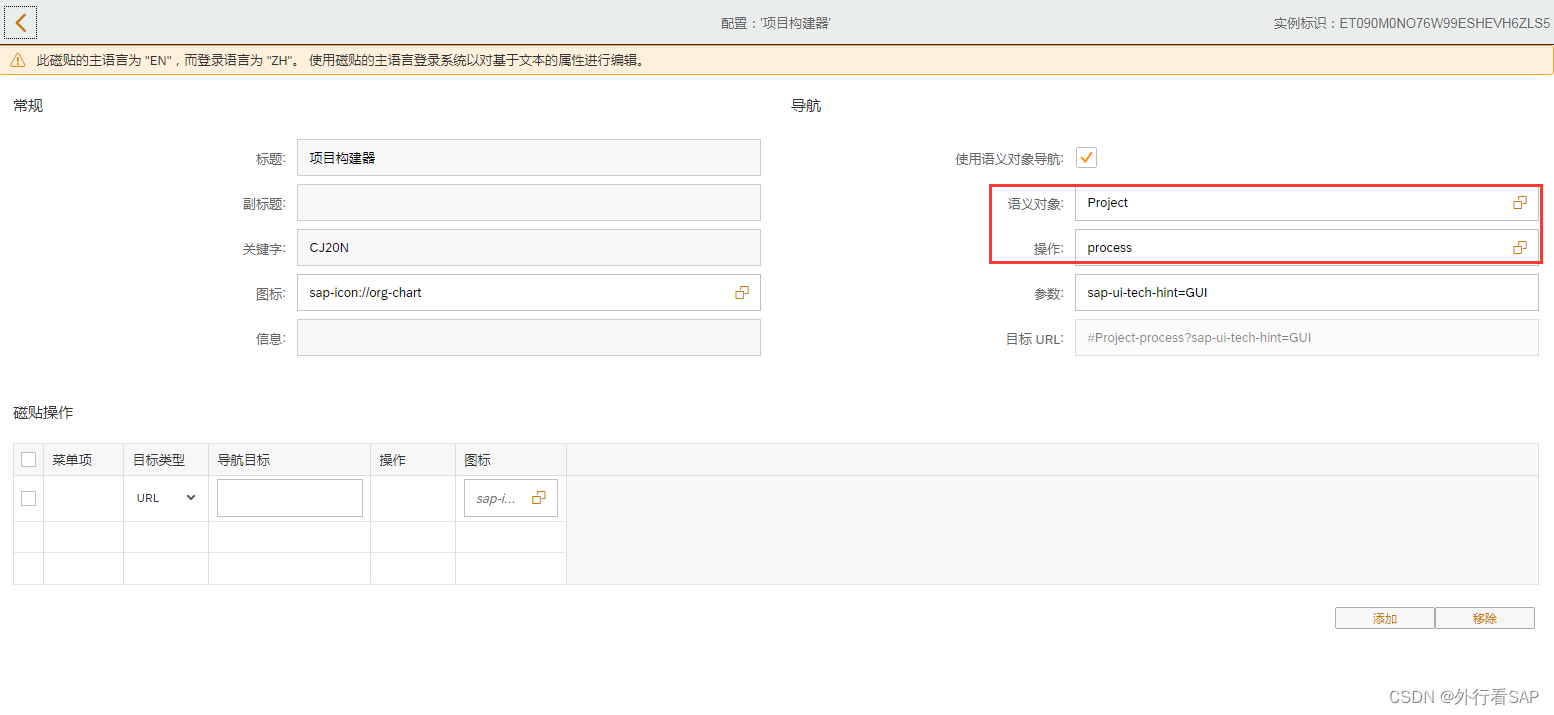
2.6 SAP已经存在的事务代码磁贴
2.5.1 点击+号,添加磁贴,选择静态磁贴


2.6.2 创建目标映射

2.6.3 添加到组并分配权限即可。与静态磁贴配置一样。

2.6.4 登录查看

点击进入下一页

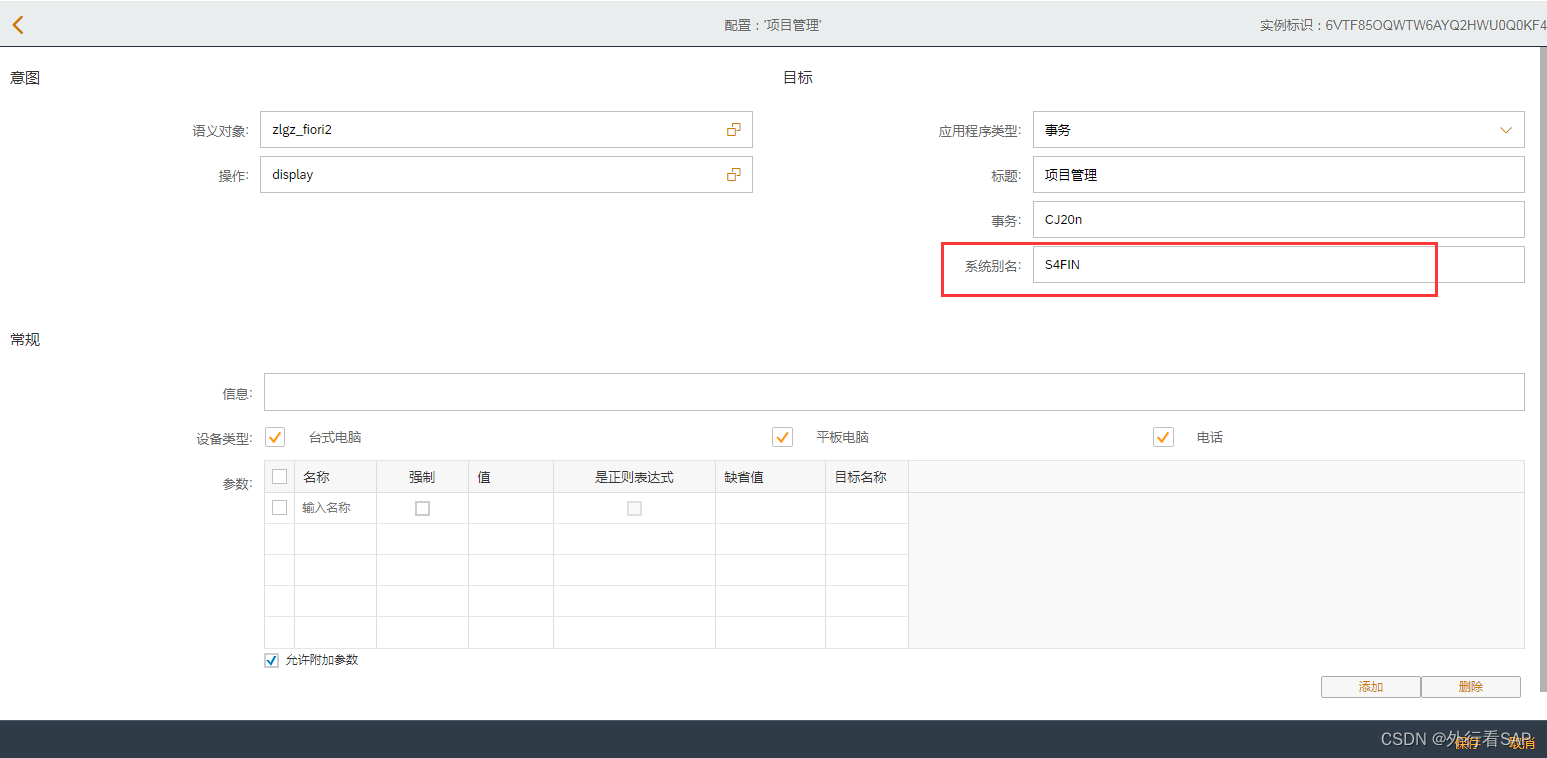
2.6.5 遇到的坑问题:
遇到一个坑的问题,在做fiori配置时,系统别名这个坑东西原来是有限制的,在权限里面做了限制,目前测试系统拥有的权限只有S4FIN的,我说为啥全部的fiori都是财务的,原来财务帐号多啊。

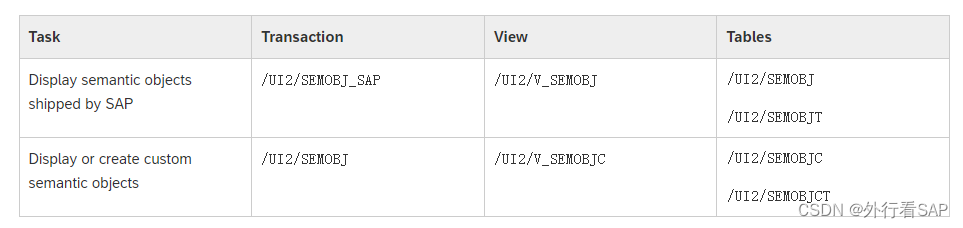
3 语义对象专题
语义对象分两类,一类是系统的语义对象,由SAP已经定义好,大部分事务代码级别的均有了定义。

3.1 如何查找自己需要的APP角色以及语义对象
3.1.1 方法一:登录SAP fiori查找首页。
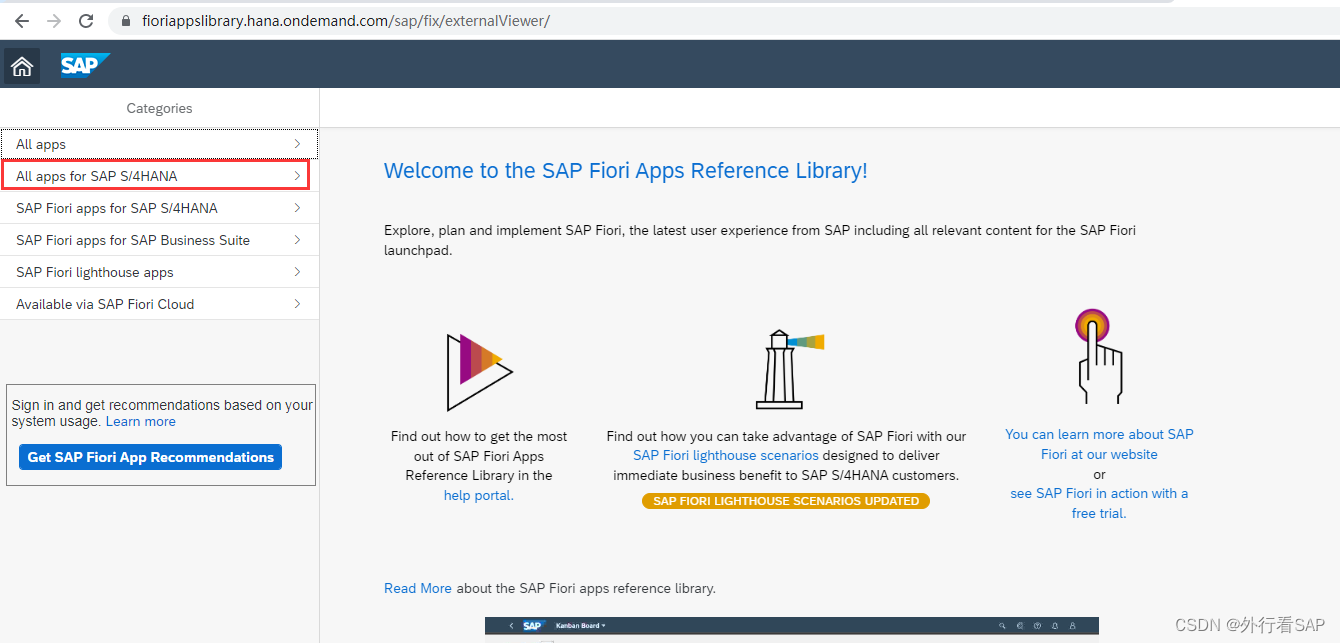
https://fioriappslibrary.hana.ondemand.com/sap/fix/externalViewer/
1.选择ALL apps for SAP S/4HANA

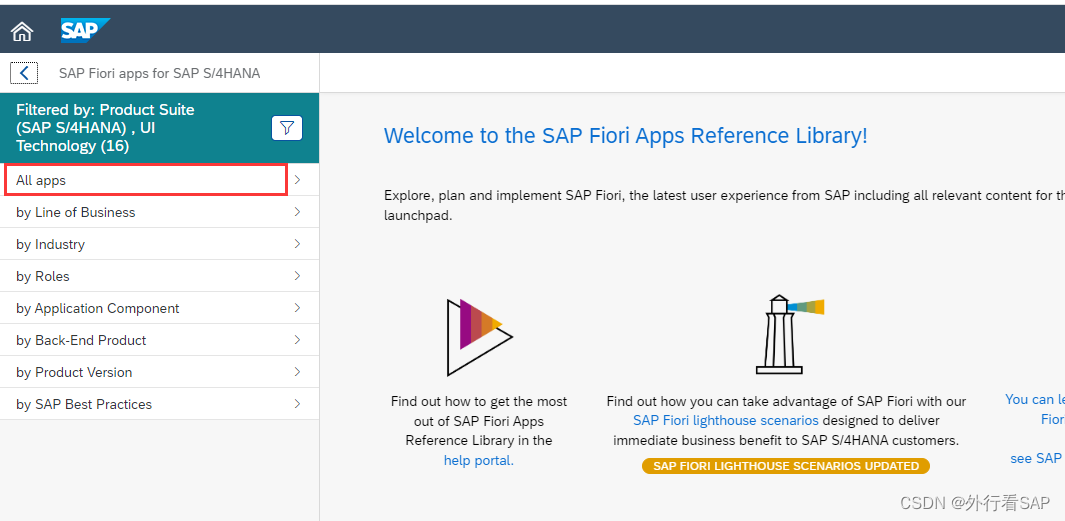
2.选择ALL apps,或者按需选择自己喜欢的查找维度

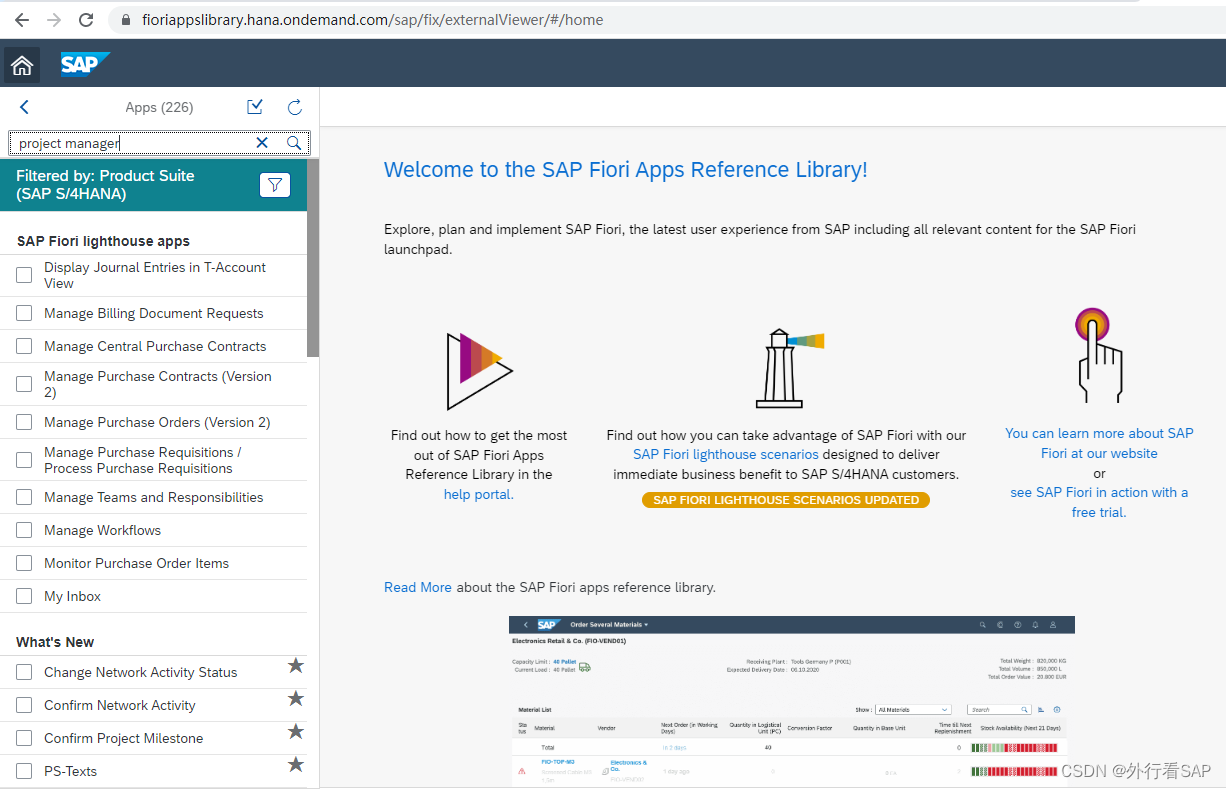
3.搜索自己喜欢的东西,比如搜project manager
信息量很大,别怕,基本上就是那点东西

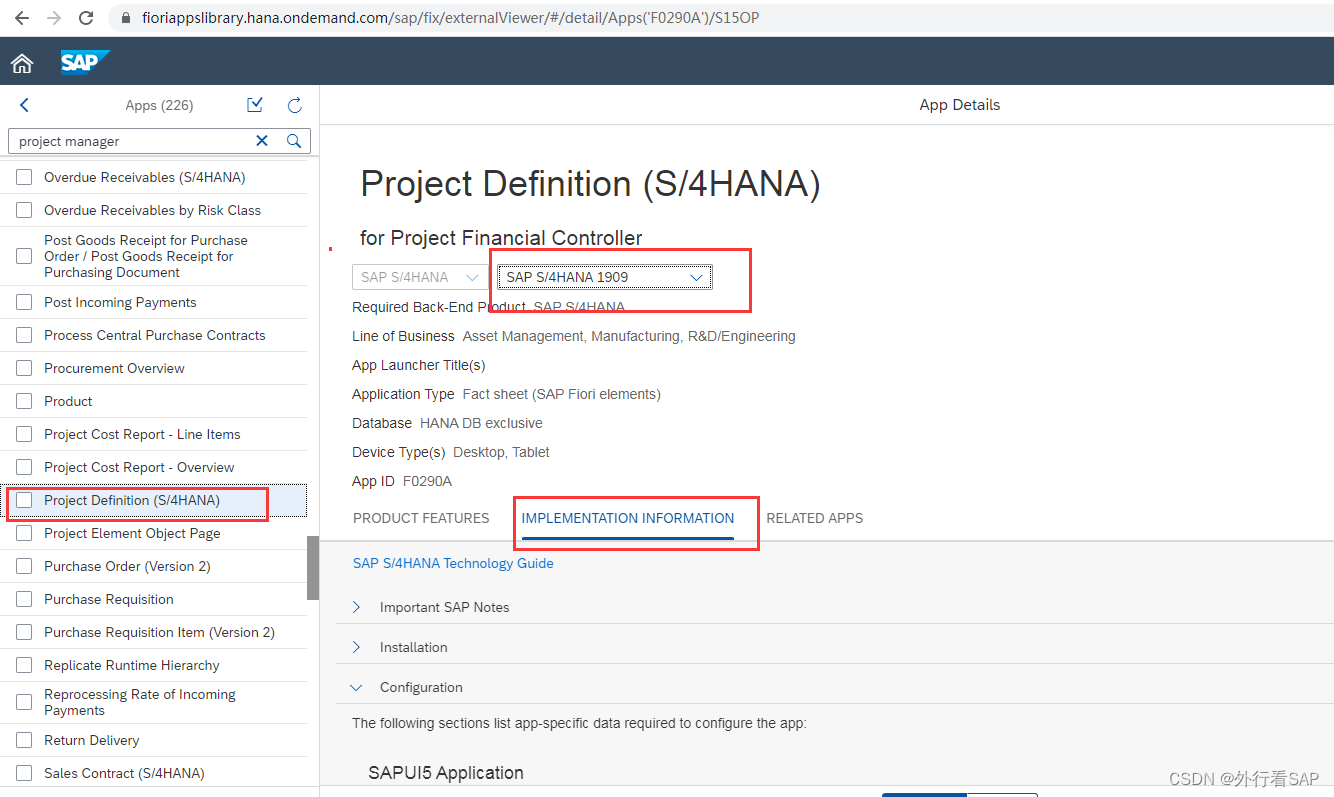
4.我们随便点个项目定义,进去看看
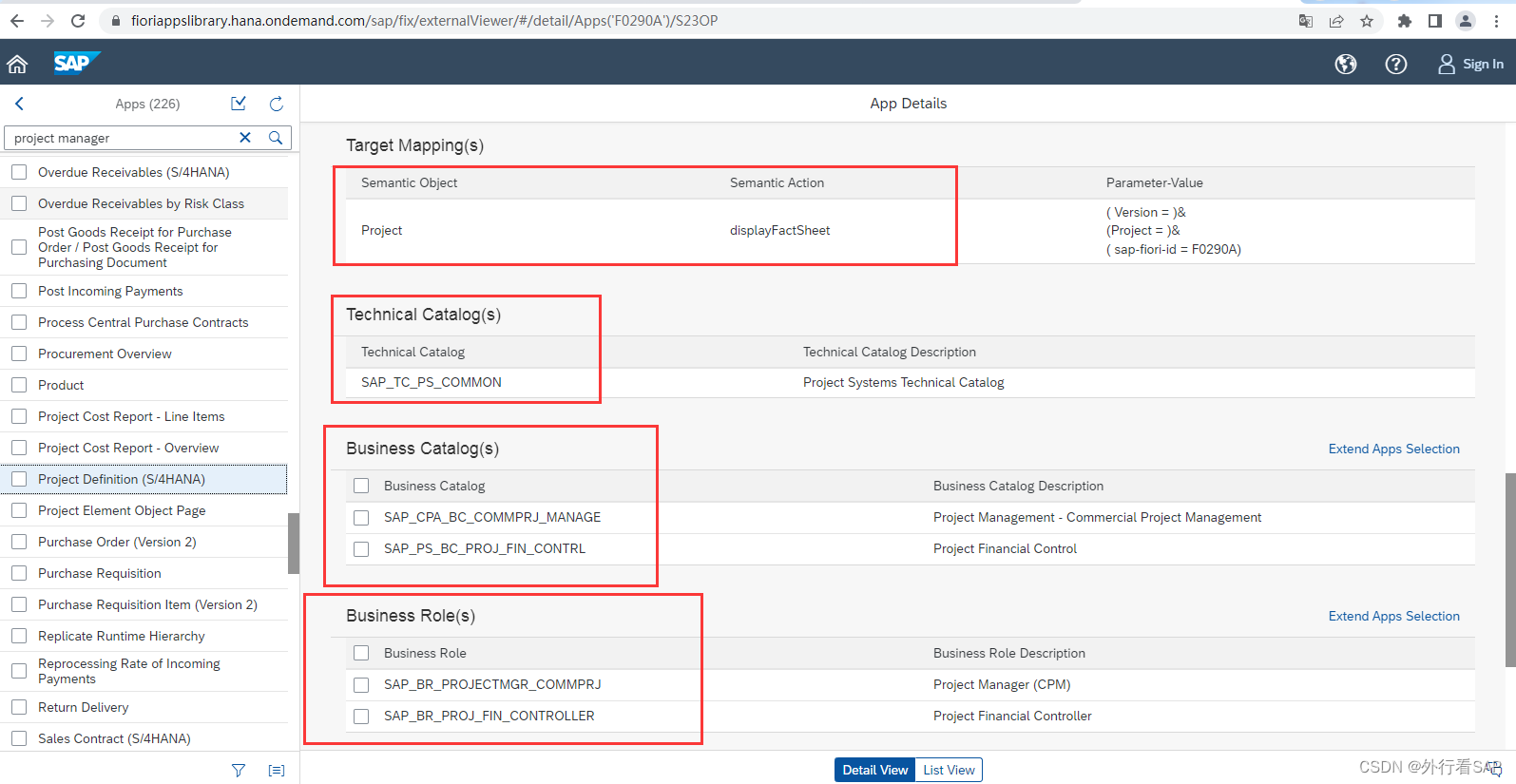
5.包括技术组业务组等信息

6.去前端按需搜下该目录,或者组信息。

再转到目标映射,有的是配置的事务码,有的是直接重构的应用程序
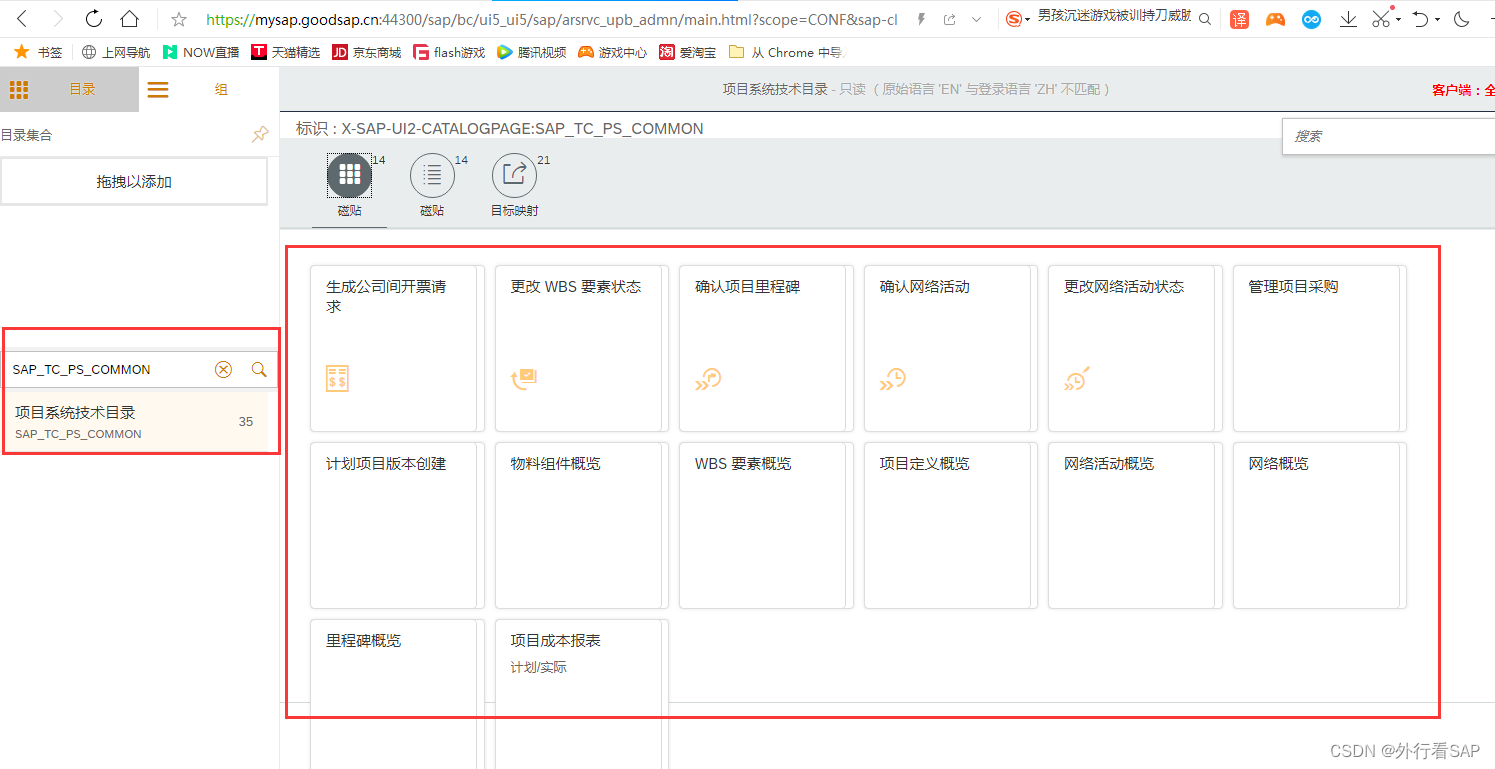
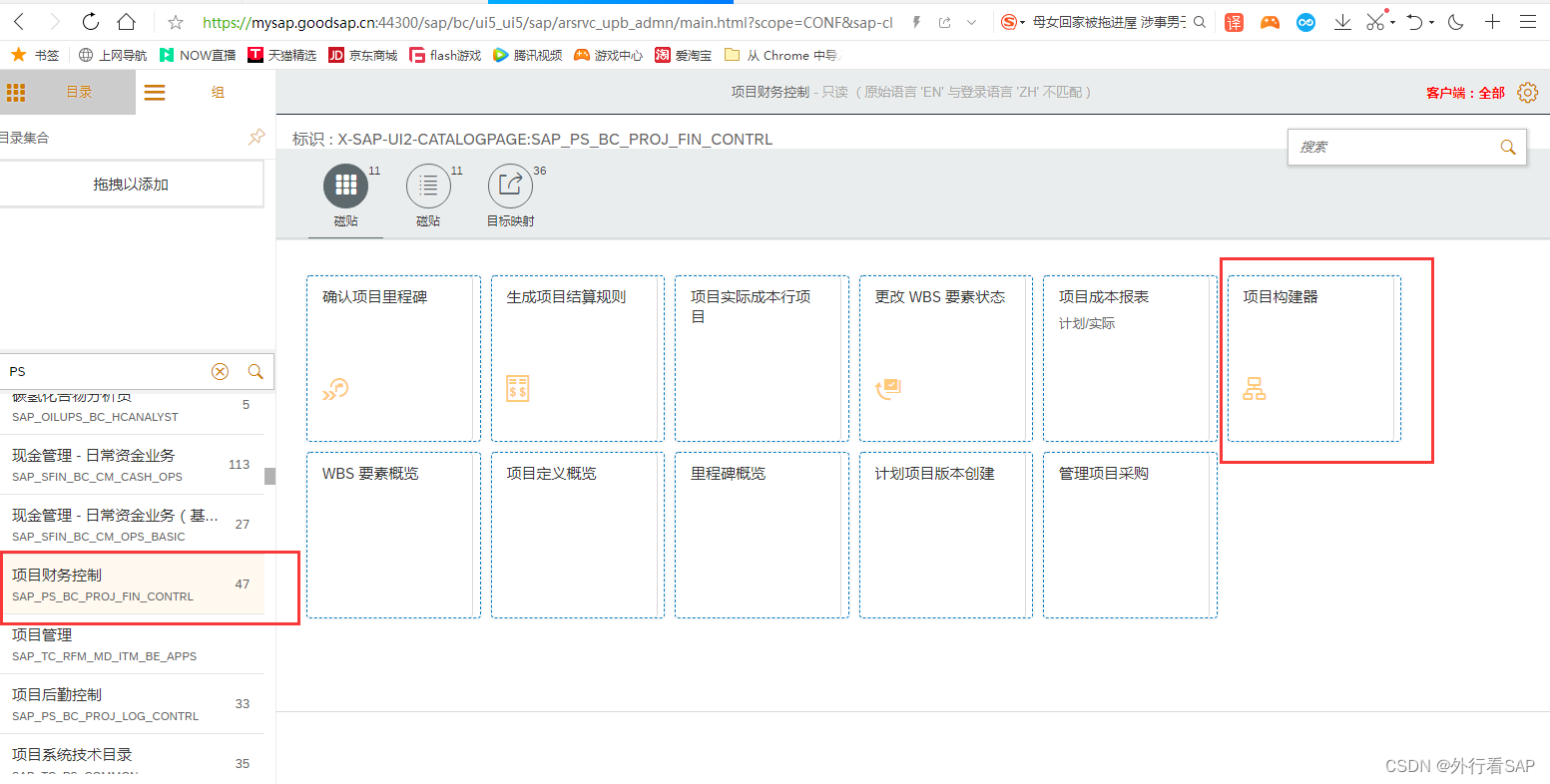
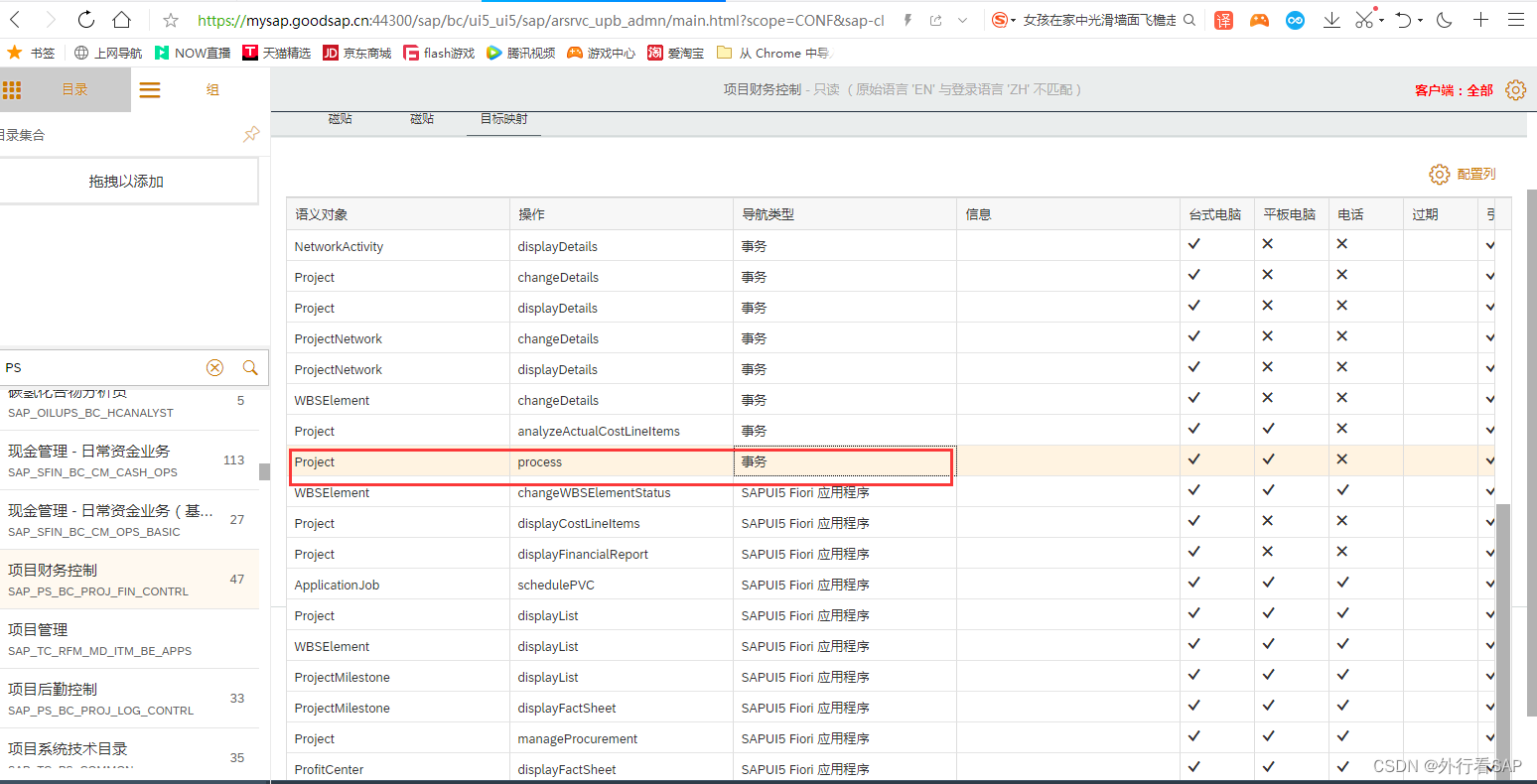
3.1.2 方法二:前端配置页面,直接搜索PS

里面有语义对象

再通过语义对象找到目标映射

4 一些调试技巧
4.1 F12前端调试
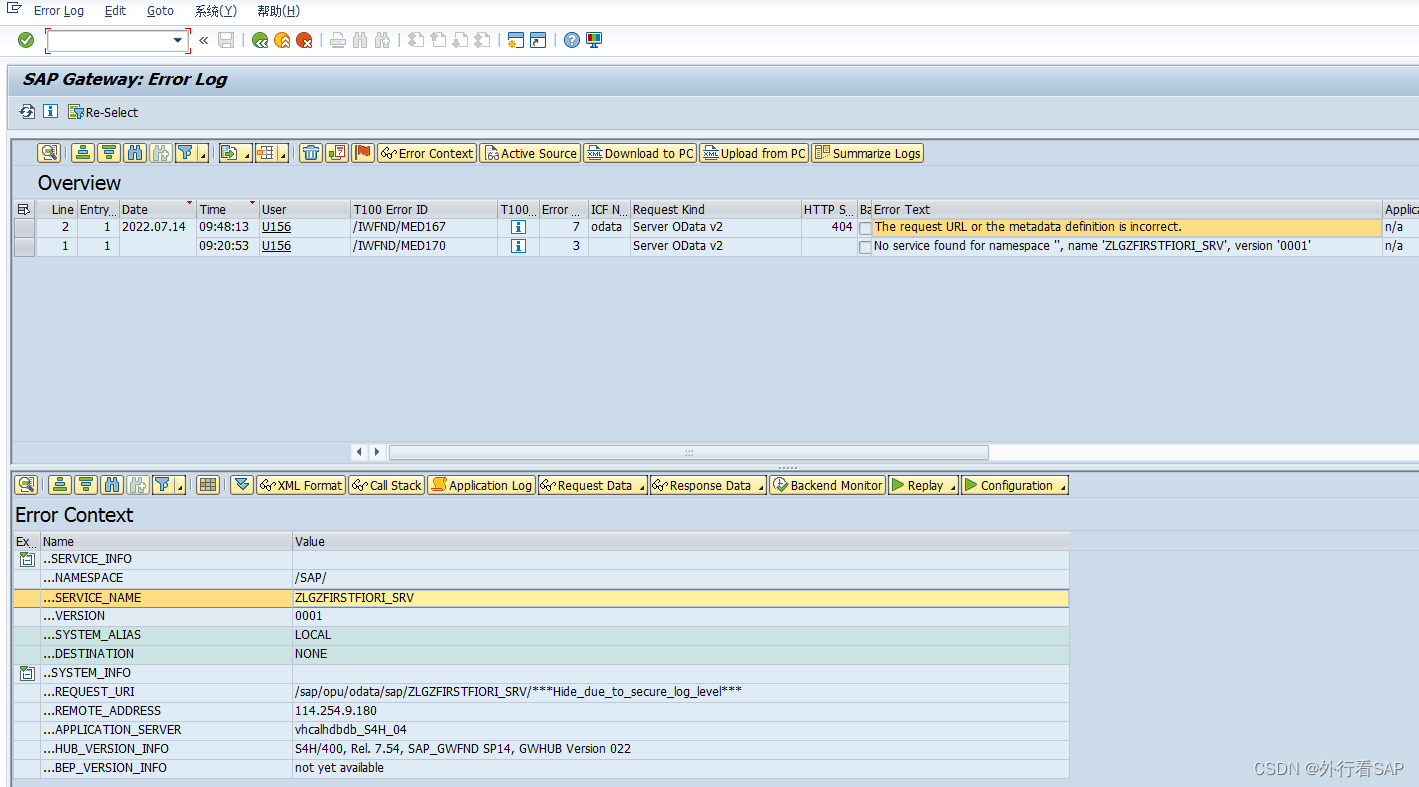
4.2 /IWFND/ERROR_LOG: SAP Gateway 错误日志

4.3 SE38执行清除缓存
/UI2/DELETE_CACHE_AFTER_IMP
/UI2/INVALIDATE_CLIENT_CACHES
或者crtl +shift+del
4.4 CRTL+ALT+SHIFT+S
sap UI5提供的调试工具
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search