移动端开发基础_一个移动端项目对于程序员来说分成哪几块-程序员宅基地
移动端开发基础
1、视口问题
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
我们一般都使用理想视口!!!
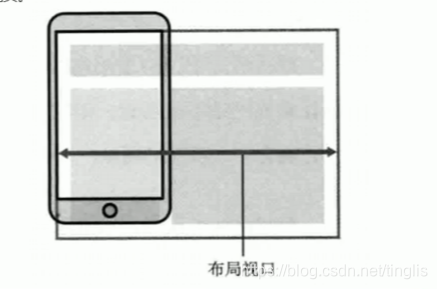
(1)、布局视口(layout viewport)
1、一般移动设备的浏览器都默认设置一个布局视口,用于解决早期的pc端在手机上显示的问题
2、ios、Android基本都将这个视口分辨率设置为980px,所以pc上的网页大多都可以在手机上呈现,只不过元素看上去很小,一般默认可以通过手机缩放网页。

布局视口经过发展后不适合我们在进行使用!!!
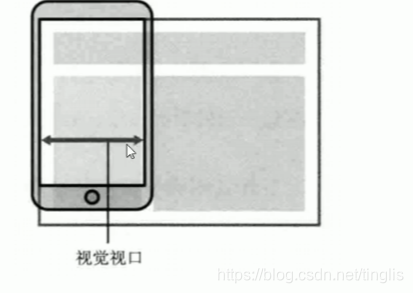
(2)、视觉视口(visual viewport)
1、字面意思,他是用户正在看到的网站的区域。(注意:是网站的区域)
2、我们通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

(3)、理想视口(ideal viewport)
1、为了使网页在移动端有最理想的浏览和阅读宽度而设定
2、理想视口,对设备来讲,是最理想的视口尺寸
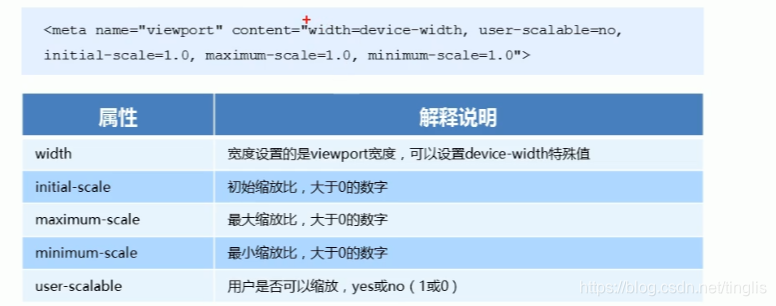
3、需要手动添加meta视口标签通知浏览器操作
4、meta视口标签的主要目的:布局视口的宽度应该和理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就有多宽。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0
minimum-scale=1.0,user-scalable=no">
<title>Document</title>
</head>
<body>
</body>
</html>
标准的viewport设置
1、视口宽度和设备保持一致
2、视口的默认缩放比例1.0
3、不允许用户自行缩放
4、最大允许的缩放比例1.0
5、最小允许缩放比例1.0
2、二倍图
(1)、物理像素&物理像素比
1、物理像素点指的是屏幕显示的最小颗粒。是物理真实存在的。这里厂商在出厂时就设置好了,比如苹果6\7\8是750*1334
2、我们开发时候的1px不是等于一个物理像素的
3、pc端页面,1px等于1个物理像素的,但移动端就不尽相同
4、一个px的能显示的物理像素点的个数,称为物理像素比或者屏幕像素比

物理像素就是我们说的分辨率 iphone8的物理像素是750
在iphone8里面 1px开发像素 = 2个物理像素
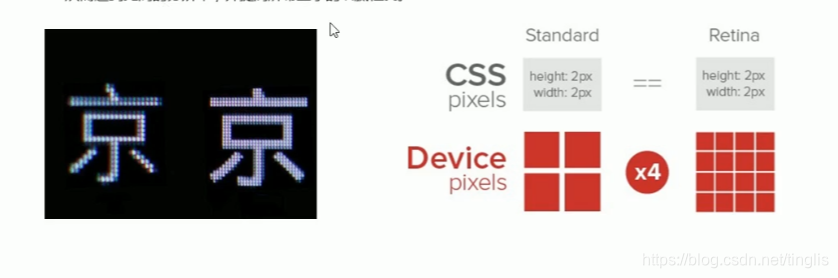
1、pc端和早期的手机屏幕/普通手机屏幕:1css像素 = 1 物理像素
2、Retina(视网膜屏幕)是一种显示技术,可以将更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。

(2)、多倍图
1、对于一张50px*50px的图片,放手机Retina屏幕打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
2、在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
3、通常使用二倍图。因为iPhone6\7\8的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
4、背景图片 注意缩放问题
(3)、背景缩放 background-size:背景图片宽度、高度
单位:长度|百分比|cover|contain
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0
minimum-scale=1.0,user-scalable=no">
<title>Document</title>
<style>
div{
width: 500px;
height: 1000px;
border: 2px solid red;
background: url(img/images/news.png) no-repeat;
background-size: 100%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(1)用px像素表示,自己定义就好了
(2)用百分比表示
(3)cover要完全覆盖div盒子,等比例拉伸,这个是高度铺满就停止,可能有部分背景图片显示不全
(3)contain高度和宽度等比例拉伸,当宽度或者高度铺满div盒子后就不再拉伸,可能有部分空白区域
3、移动端开发选择
(1)、单独制作移动端页面(主流)
通常情况下,网站域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳转移动端页面。
(2)、响应式页面兼容移动端(其次)
通过判断屏幕的宽度来改变样式,以适应不同终端。
缺点:制作起来很麻烦,需要花很大精力去调兼容性问题
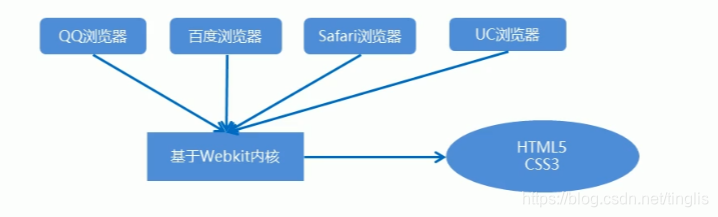
4、移动端技术解决方案
1、移动端浏览器基本上以webkit内核为主,因此我们就考虑webkit兼容性问题
2、我们可以放心使用h5标签和css3样式
3、同时我们浏览器的私有前缀我们只需要考虑加webkit即可

2、移动端css初始化 normalize.css
移动端css初始化推荐使用normalize.css/
(1)、Normalize.css:保护了有价值的默认值
(2)、Normalize.css:修复了浏览器的bug
(3)、Normalize.css:是模块化
(4)、Normalize.css:拥有详细的文档
官网地址:http://necolas.github.io/normalize.css/
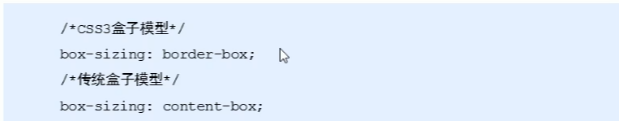
3、css3盒子模型 box-sizing
(1)、传统模式宽度计算:盒子的宽度 = css中设置的width+border+padding
(2)、css3盒子模型:盒子的宽度 = css中设置的宽度width里面包含了border和padding也就是说,我们的css3中的盒子模型,padding和border不会撑大盒子了

移动端可以全部css3盒子模型
pc端如果完全需要兼容,我们就用传统模式。如果不考虑兼容性问题,我们就选择css3盒子模型
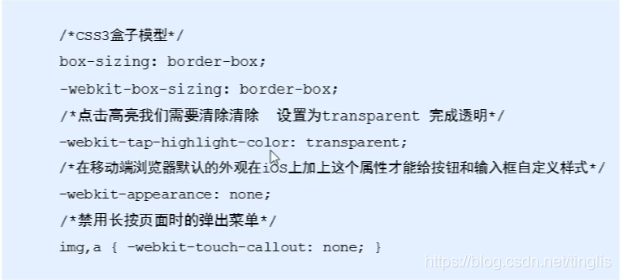
4、特殊样式

5、移动端常见布局
1、移动端技术选型
移动端布局和以前我们学习的pc端有所区别:
(1)、单独制作移动端页面(主流)
一、流式布局(百分比布局)
1、流式布局,就是百分比布局,也称非固定像素布局
2、通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
3、流式布局方式是移动端web开发使用的比较常见的布局方式
二、flex弹性布局(强烈推荐)
三、less+rem+媒体查询布局
四、混合布局
(2)、响应式页面兼容移动端(其次)
一、媒体查询
二、bootstarp
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法