数字集成电路(1)-----数字集成电路的层次关系_数字电路设计有那几种层次,可否分别举个例子-程序员宅基地
数字集成电路(1)-----数字集成电路的层次关系
数字电路的设计,是按照层次化的方式进行的。
在每一个设计层次上,一个复杂模块的内部细节可以被抽象化并用一个黑盒子或模型来替代。
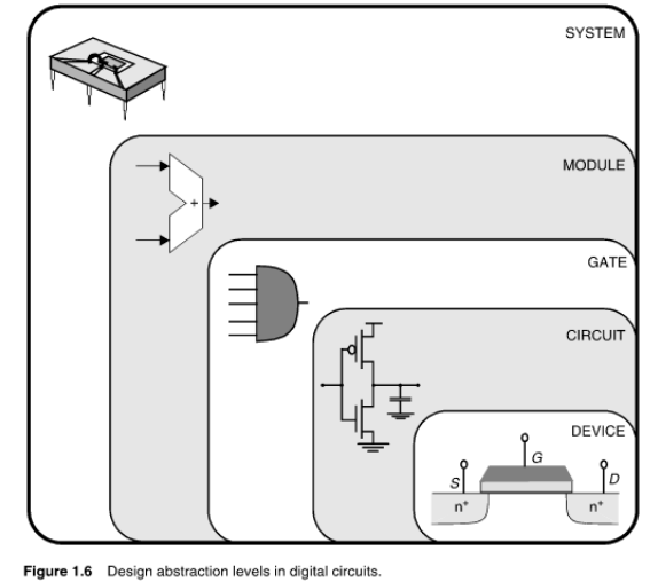
典型的抽象层次:器件、电路、门、功能模块、系统。

数字电路设计的抽象层次(设计方法:自顶向下)
更具体的,集成电路硬件设计通常可分为 6个层次

(1)系统层:是整个设计过程的第一步,也是最关键的一步 。 主要进行电路功能的定义 、各种电学参数(如工作频率 、功耗 、工作温度等)的确定 。这一 层的设计好坏直接决定了整个集成电路性能的好坏 、价格的高低 、市场的占有率,更决定了后续设计阶段的难易程度及效率 。
(2)算法层:主要进行算法设计及描述 。 首先根据系统的功能要求,制定可以实现此 功能的不同算法,分析和比较这些算法的优缺点,选定一种最适合的;其次,根据所选定的 算法对整个系统进行功能划分及各个功能模块之间的数据流与控制流连接;此外,时钟方 案等对系统性能起关键作用的部分也在算法层实现 。 由此可见,算法层的设计对于整个系 统的性能起着至关重要的作用 。
(3)寄存器传输 层:也 即 RTL,主 要 将 算 法 层 用 代 码 的 形 式 进 行 抽 象 描 述 。 在 进 行 RTL层描述时,必须严格按照设计所使用的综合工具要求的规范进行,并尽可能地考虑延 时 、面积 、测试等问题 。
(4)逻辑层:将系统再进一 步细化,转换为用普通的逻辑门来实现 。对于当前的设计 方法来讲,这一层次主要借助于综合工具来完成 。
(5)电路层:将逻辑层中的门电路用具体的晶体管 、电容 、电阻等基本电子元器件来表示,并将之间的互连关系呈现出来 。
(6)版图层:将各种电子元件用物理的 方式呈现出来,根据所选工艺将这些元件 转换 成不同的几何图形,并相互连接 。版图层的实现方式是系统最终的呈现方式,也是整个设计中最低的层次,并且仅仅是结构描述 。
层次化设计将整个设计划分为不同的抽象层次,而这些抽象层次又可以根据设计的表 现形式不同分为几个不同的描述域:
| 抽 象 层 次 | 行 为 域 | 结 构 域 | 物 理 域 |
|---|---|---|---|
| 系统层 | 设计的功能和指标 | 处理器 、存储器等 | |
| 算法层 | 算法 | 硬件模块框图 | |
| 寄存器传输层 | 传输方程 、状态机等 | 寄存器 、ALU等 | 宏单元 |
| 逻辑层 | 布尔逻辑函数 | 门级电路 | 标准单元库 |
| 电路层 | 网络方程 | 晶体管级电路 | 工艺层 |
| 版图层 | 版图 |
行为域主要关注系统的功能实现,对系统的输入/输出关系进行描述。
结构域关注系统中每 一 抽象层次的实现方式,包含具体的逻辑和电路结构。
输出关系进行描述。
物理域则更加关注集成电路最 终的呈现方式,以物理特性表征 。
智能推荐
适合入门的8个趣味机器学习项目-程序员宅基地
文章浏览阅读86次。首发地址:https://yq.aliyun.com/articles/221708谈到机器学习,相信很多除学者都是通过斯坦福大学吴恩达老师的公开课《Machine Learning》开始具体的接触机器学习这个领域,但是学完之后又不知道自己的掌握情况,缺少一些实际的项目操作。对于机器学习的相关竞赛挑战,有些项目的门槛有些高,参加后难以具体的实现,因此造..._scrath五子棋下载
oracle 12c avg,Oracle 12c新特性系列专题-安徽Oracle授权认证中心-程序员宅基地
文章浏览阅读83次。原标题:Oracle 12c新特性系列专题-安徽Oracle授权认证中心 随着Oracle database 12c的普及,数据库管理员 (DBA) 的角色也随之发生了转变。 Oracle 12c数据库对 DBA 而言是下一代数据管理。它让 DBA 可以摆脱单调的日常管理任务,能够专注于如何从数据中获取更多价值。未来我们会推出基于Oracle12c的技术文章,帮助DBA尽快掌握新一代数据库的新特性..._ilm add policy row store compress advanced row after
第七周项目三(负数把正数赶出队列)-程序员宅基地
文章浏览阅读150次。问题及代码:*Copyright(c)2016,烟台大学计算机与控制工程学院 *All right reserved. *文件名称:负数把正数赶出队列.cpp *作者:张冰 *完成日期;2016年10月09日 *版本号;v1.0 * *问题描述: 设从键盘输入一整数序列a1,a2,…an,试编程实现: 当ai>0时,ai进队,当ai<0时,将队首元素出队,当ai
贪心+构造,LeetCode 1702. 修改后的最大二进制字符串-程序员宅基地
文章浏览阅读376次。贪心+构造
Linux命名空间学习教程(二) IPC-程序员宅基地
文章浏览阅读150次。本文讲的是Linux命名空间学习教程(二) IPC,【编者的话】Docker核心解决的问题是利用LXC来实现类似VM的功能,从而利用更加节省的硬件资源提供给用户更多的计算资源。而 LXC所实现的隔离性主要是来自内核的命名空间, 其中pid、net、ipc、mnt、uts 等命名空间将容器的进程、网络、消息、文件系统和hostname 隔离开。本文是Li..._主机的 ipc 命名空间
adb强制安装apk_adb绕过安装程序强制安装app-程序员宅基地
文章浏览阅读2w次,点赞5次,收藏7次。在设备上强制安装apk。在app已有的情况下使用-r参数在app版本低于现有版本使用-d参数命令adb install -r -d xxx.apk_adb绕过安装程序强制安装app
随便推点
STM32F407 越界问题定位_stm32flash地址越界怎么解决-程序员宅基地
文章浏览阅读290次。如果是越界进入硬件错误中断,MSP 或者 PSP 保存错误地址,跳转前会保存上一次执行的地址,lr 寄存器会保存子函数的地址,所以如果在 HardFault_CallBack 中直接调用 C 语言函数接口会间接修改了 lr,为了解决这个问题,直接绕过 lr 的 C 语言代码,用汇编语言提取 lr 寄存器再决定后面的操作。由于 STM32 加入了 FreeRTOS 操作系统,可能导致无法准确定位,仅供参考(日常编程需要考虑程序的健壮性,特别是对数组的访问,非常容易出现越界的情况)。_stm32flash地址越界怎么解决
利用SQL注入上传木马拿webshell-程序员宅基地
文章浏览阅读1.8k次。学到了一种操作,说实话,我从来没想过还能这样正常情况下,为了管理方便,许多管理员都会开放MySQL数据库的secure_file_priv,这时就可以导入或者导出数据当我如图输入时,就会在D盘创建一个名为123456.php,内容为<?php phpinfo();?>的文件我们可以利用这一点运用到SQL注入中,从拿下数据库到拿下目标的服务器比如我们在使用联合查询注入,正常是这样的语句http://xxx?id=-1 union select 1,'你想知道的字段的内容或查询语句',
Html CSS的三种链接方式_html链接css代码-程序员宅基地
文章浏览阅读2.9w次,点赞12次,收藏63次。感谢原文:https://blog.csdn.net/abc5382334/article/details/24260817感谢原文:https://blog.csdn.net/jiaqingge/article/details/52564348Html CSS的三种链接方式css文本的链接方式有三种:分别是内联定义、链入内部css、和链入外部css1.代码为:<html>..._html链接css代码
玩游戏哪款蓝牙耳机好?2021十大高音质游戏蓝牙耳机排名_适合游戏与运动的高音质蓝牙耳机-程序员宅基地
文章浏览阅读625次。近几年,蓝牙耳机市场发展迅速,越来越多的消费者希望抛弃线缆,更自由地听音乐,对于运动人士来说,蓝牙耳机的便携性显得尤为重要。但目前市面上的大多数蓝牙耳机实际上都是“有线”的,运动过程中产生的听诊器效应会严重影响听歌的感受。而在“真无线”耳机领域,除了苹果的AirPods外,可供选择的产品并不多,而AirPods又不是为运动场景打造的,防水能力非常差。那么对于喜欢运动又想要“自由”的朋友来说,有没有一款产品能够满足他们的需求呢?下面这十款小编专门为大家搜罗的蓝牙耳机或许就能找到适合的!网红击音F1_适合游戏与运动的高音质蓝牙耳机
iOS 17 测试版中 SwiftUI 视图首次显示时状态的改变导致动画“副作用”的解决方法-程序员宅基地
文章浏览阅读1k次,点赞6次,收藏7次。在本篇博文中,我们在 iOS 17 beta 4(SwiftUI 5.0)测试版中发现了 SwiftUI 视图首次显示时状态的改变会导致动画“副作用”的问题,并提出多种解决方案。
Flutter 自定义 轮播图的实现_flutter pageview轮播图 site:csdn.net-程序员宅基地
文章浏览阅读1.9k次。 在 上篇文章–Flutter 实现支持上拉加载和下拉刷新的 ListView 中,我们最终实现的效果是在 listView 上面留下了一段空白,本意是用来加载轮播图的,于是今天就开发了一下,希望能给各位灵感。一 、效果如下说一下大体思路 其实图片展示是用的 PageView ,然后,下面的指示器 是用的 TabPageSelector ,当然整体是用 Stack 包裹起来的。1、..._flutter pageview轮播图 site:csdn.net