Cadence 17.4 学习手册----PCB的绘制_cadence17.4使用教程-程序员宅基地
技术标签: 学习 经验分享 Cadence 17.4
一、打开软件
1、点击 PCB Editor 17.4 软件

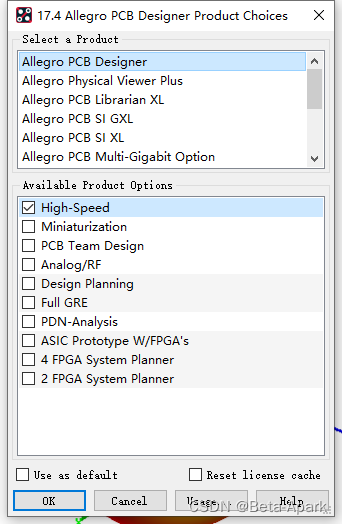
2、弹出产品选择框,按图中所示进行选择,点击OK

二、新建PCB工程
一、新建工程文件
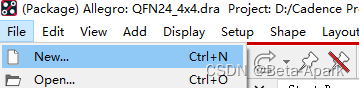
1、点击 File - New… 新建PCB工程

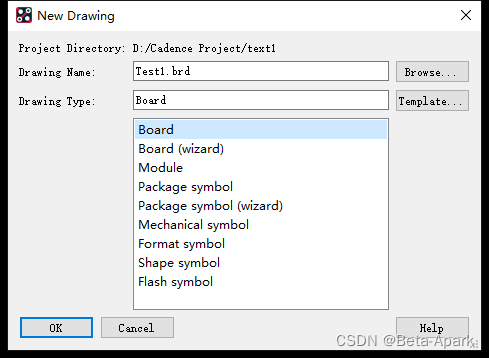
2、弹出如下对话框,对封装(Drawing name)进行命名,选择绘制类型(Drawing Type):Board

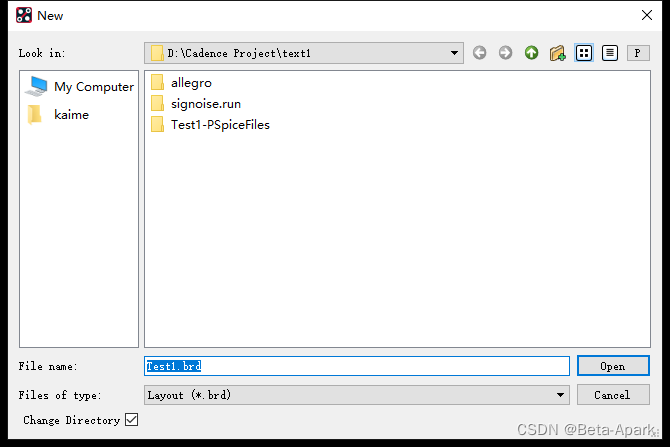
3、点击Browse…,选择PCB存储路径

二、设置工程文件
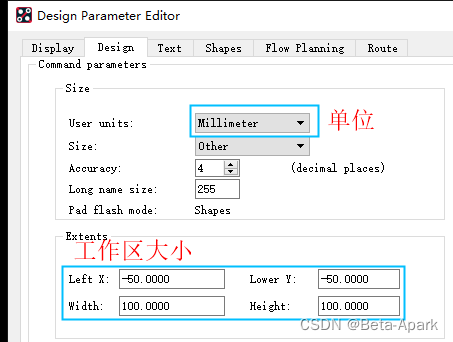
1、设置单位和桌面大小
点击菜单栏Setup - Design Parameters…

点击Design页面,设置参数

2、设置库文件路径
点击菜单栏Setup - User Preferences…

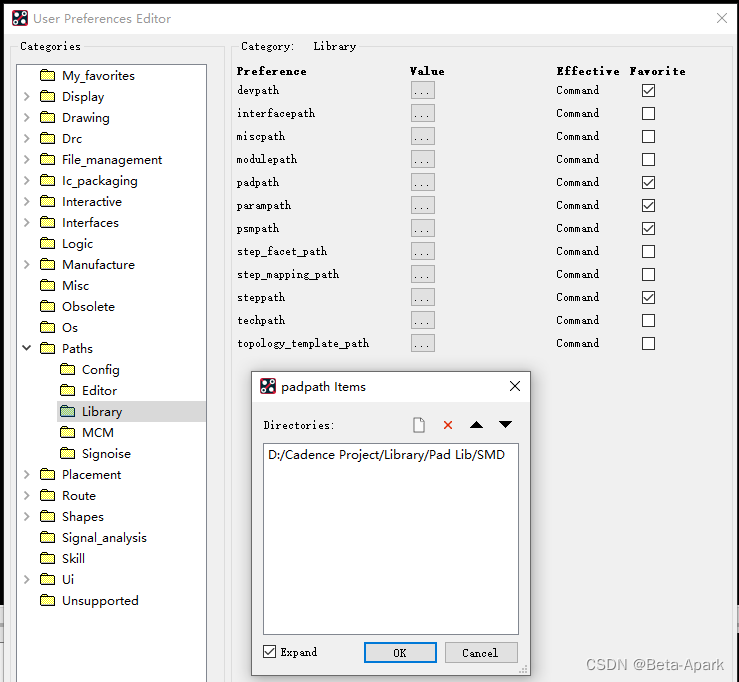
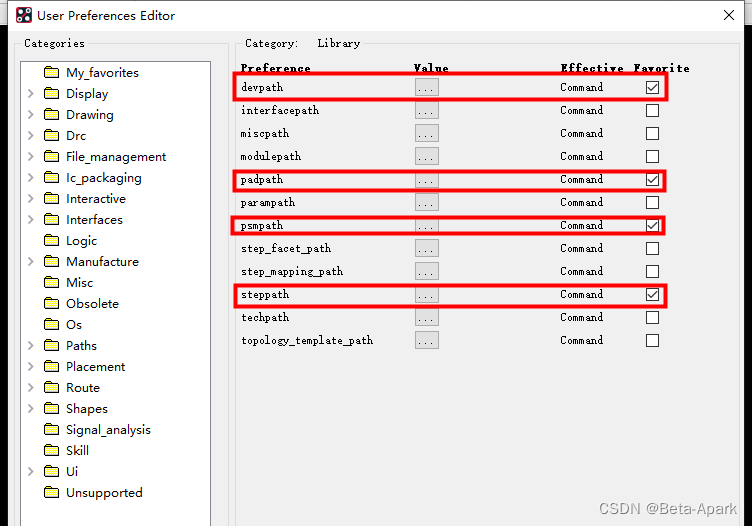
选择 Paths - library,点击padpath的Value按钮,需先将默认的$padpath删除,再新建、选择焊盘库的路径。

点击 Apply -OK
三、绘制PCB
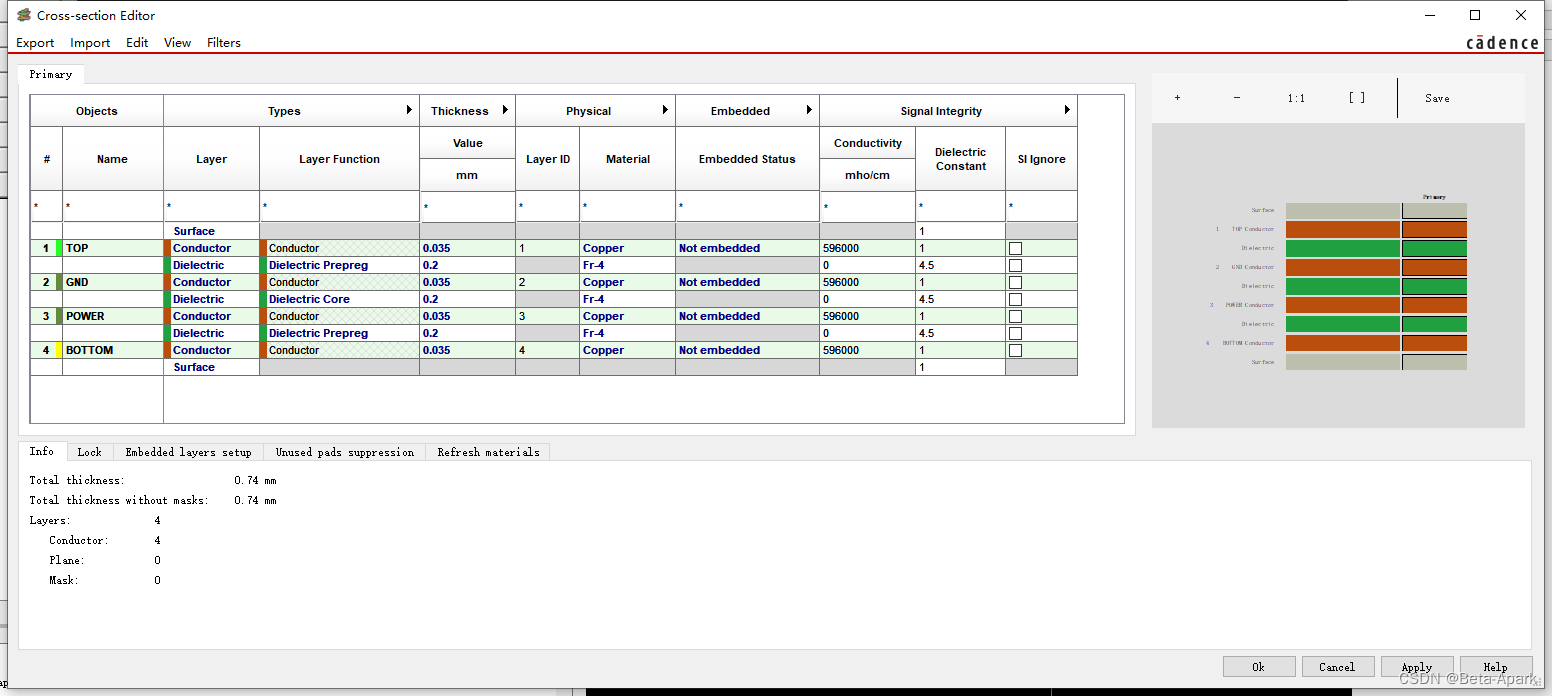
一、设置层叠板材
1、点击菜单栏的setup,选择Cross-section


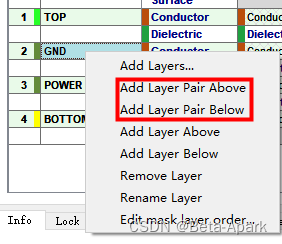
2、点击层名,右键,选择添加层,一般选择红框中的

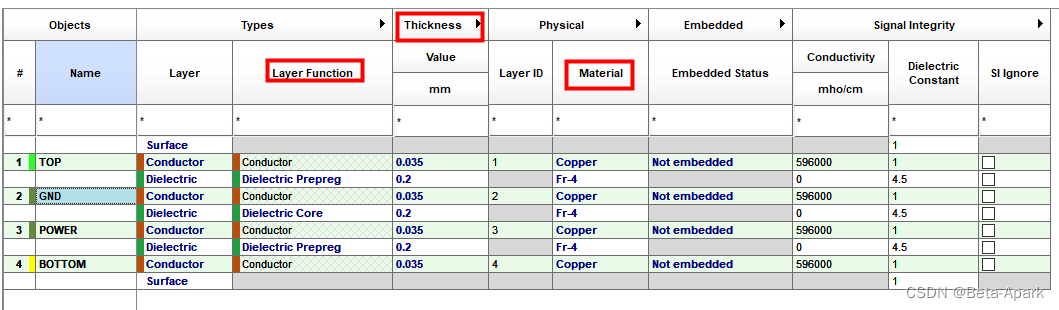
3、设置层参数 Layer Function(☆)、Thickness(☆☆☆)和 Material(☆☆)

二、绘制板框
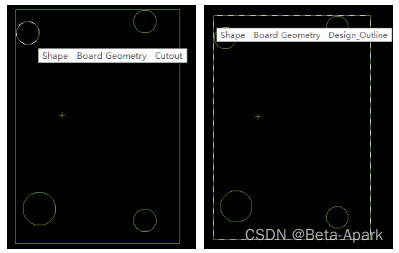
1、导入板框(DXF文件)
导入的板框 默认是在Outline层,需使用Z-Copy命令将其复制到Design_Outline层
2、绘制板框
在Design_Outline层绘制板框
. 
在cutout层可绘制板内孔槽

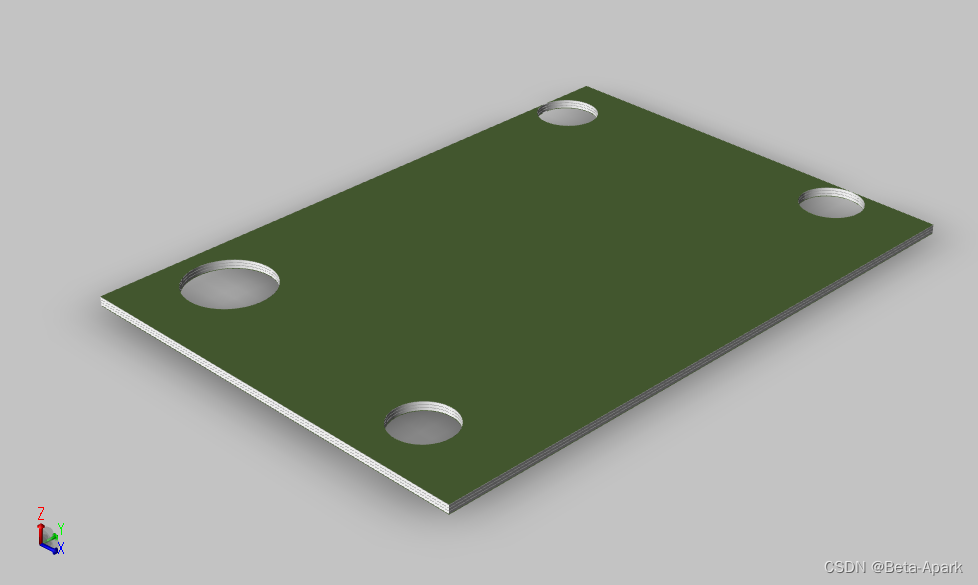
例如:

3D结果:

三、绘制布线层
❖ 边框
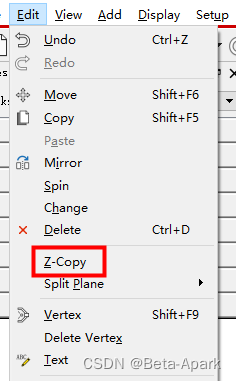
点击菜单栏Edit,选择Z-Copy

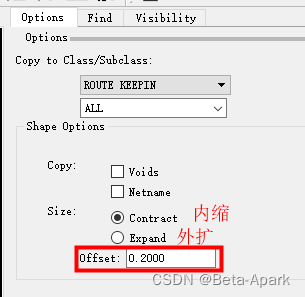
选择 Route Keepin,在Size选择Contract,设置内缩尺寸0.2mm

使用鼠标拖动框选边框一点即可,然后右键Done完成
❖ 板内孔槽
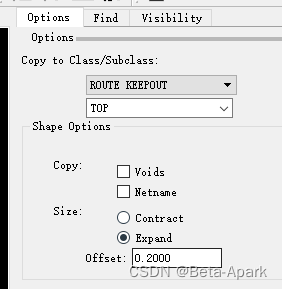
板内孔槽设置布线层同样使用Z-Copy命令,在options选项卡中选择Route Keepout,
设置外扩参数,然后使用鼠标拖动框选边框一点即可,最后右键Done完成

四、导入网表
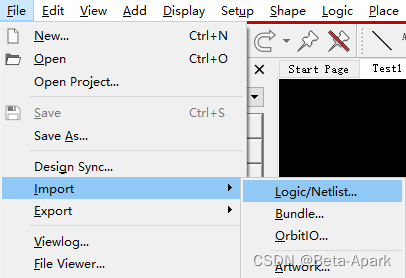
1、点击菜单栏File-Import,选择Logic/Netlist…

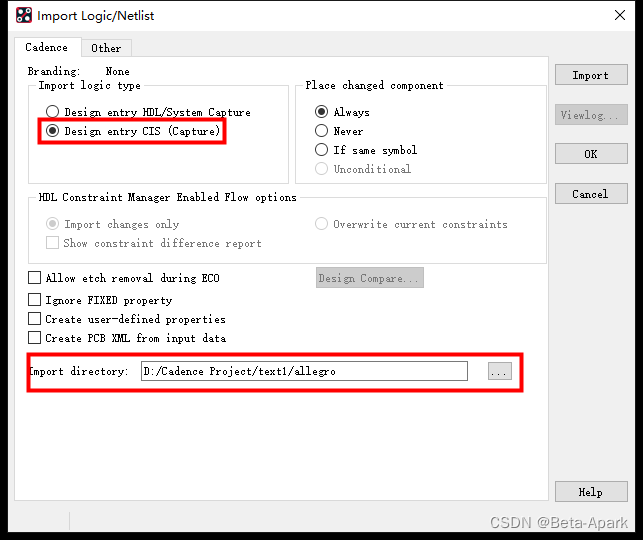
2、选择导入文件类型和文件路径,点Import完成

五、放置器件
1、点击菜单栏Place,选择Manually…

六、放置过孔
1、需先在Padstack Editer软件中制作一个过孔并保存
*需设置过孔大小和过孔盘
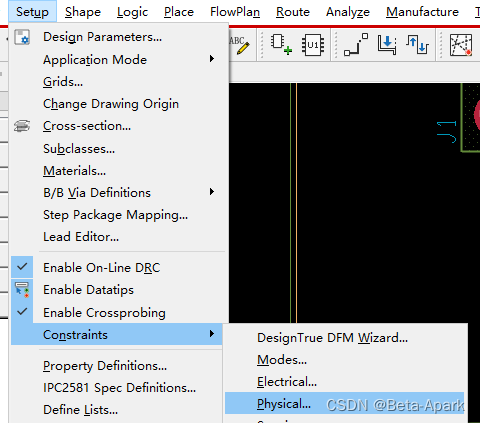
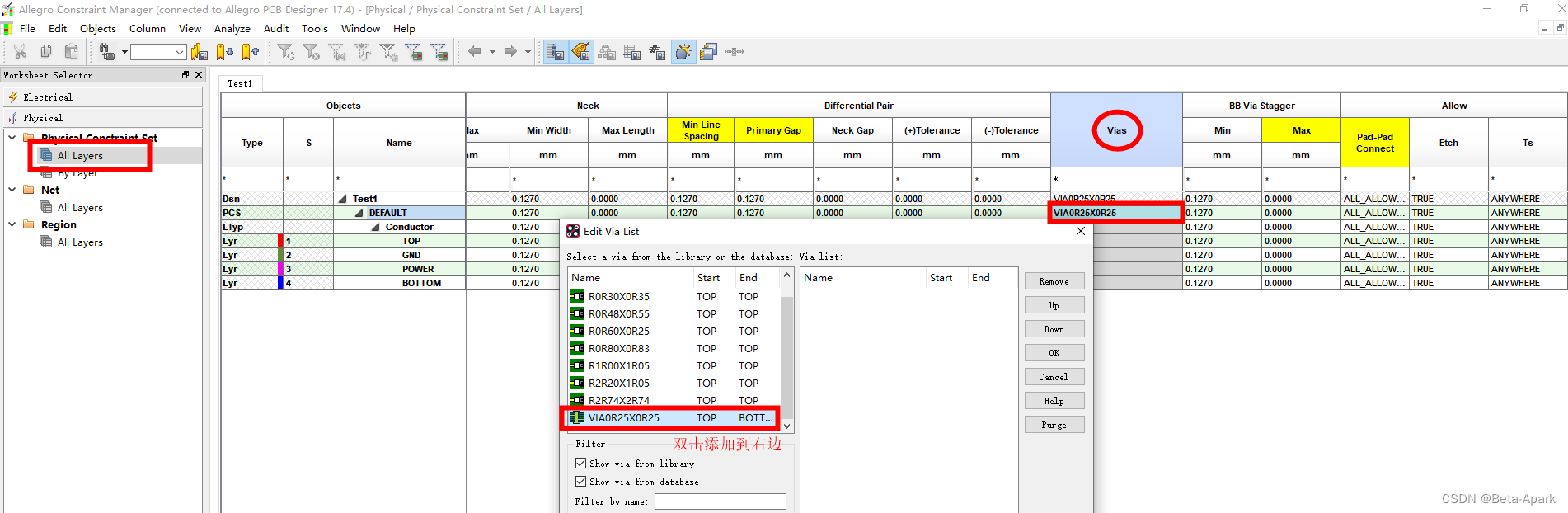
2、点击菜单栏Setuo-Constraints选择Physical…

3、依次点击All Layers,找到Vias,点击PCS这一行弹出Edit Via List 窗口,再左边窗口选择需要添加的过孔,双击添加到右边窗口,点击OK完成。

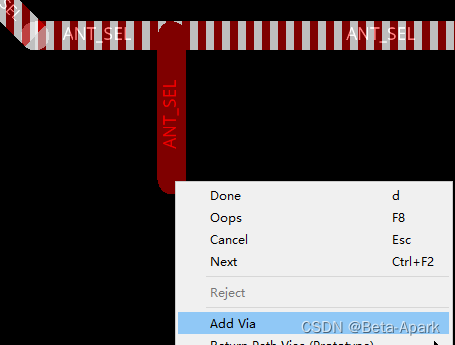
4、在PCB图中画线过程中右键Add Via可添加过孔,可在Option选项中选择过孔到哪一层和使用哪个过孔

七、设置阻抗控制线
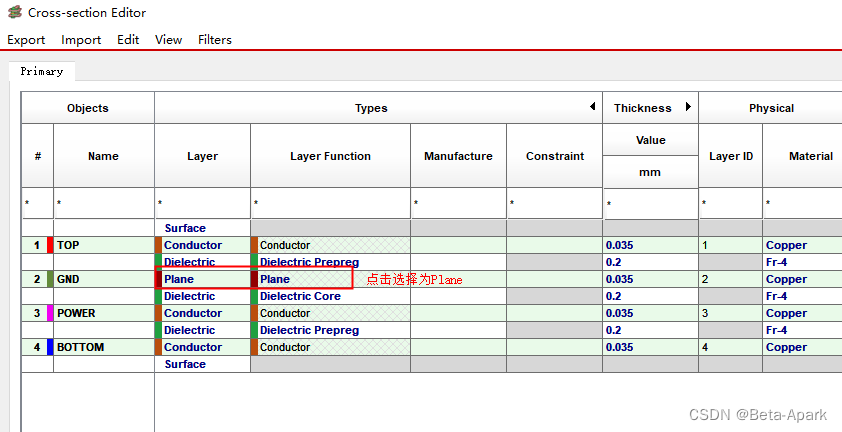
1、设置参考平面

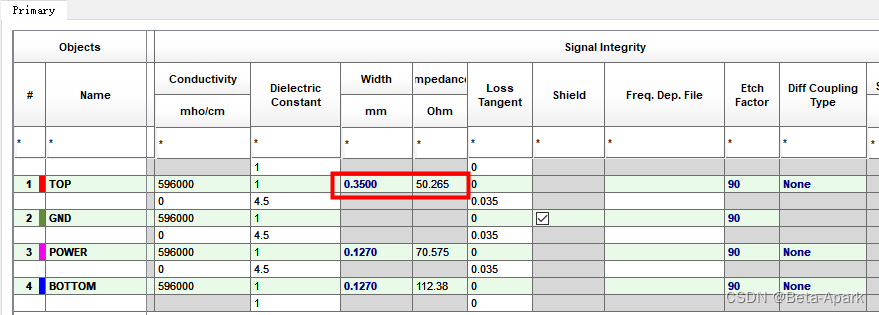
设置参考平面后,可在Signal integrity栏查看、设置线宽对应的阻抗

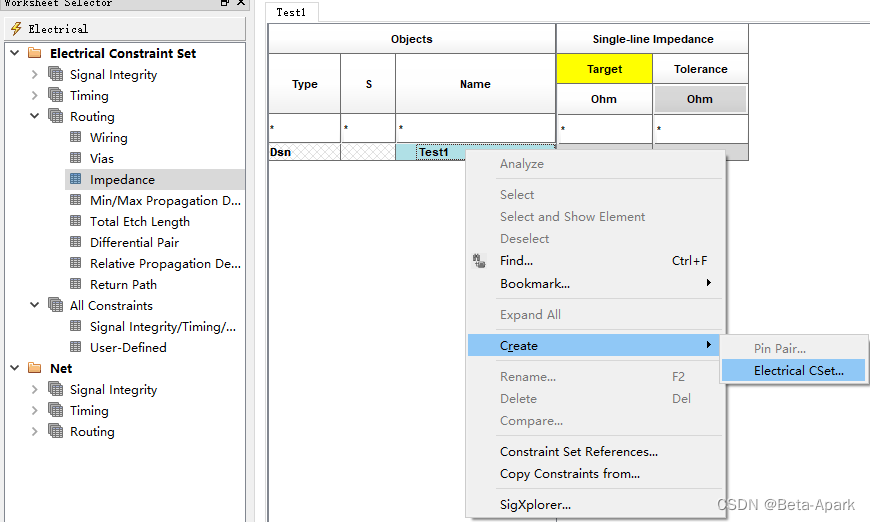
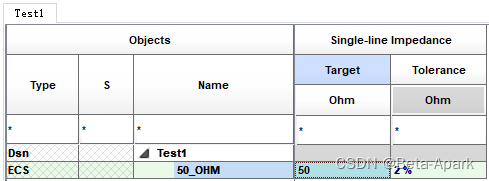
2、在“约束管理器”的“Electrical Constraint Set-Routing-Impedance”中,新建“阻抗规则”


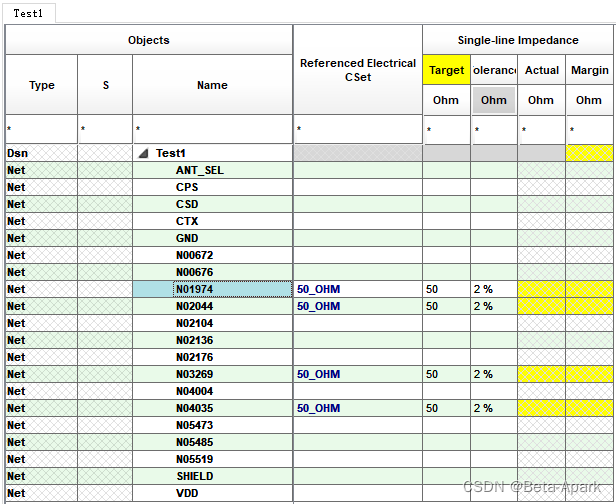
3、在 ”Net-Routing-Impedance"中,对需要阻抗控制的线应用“阻抗规则”

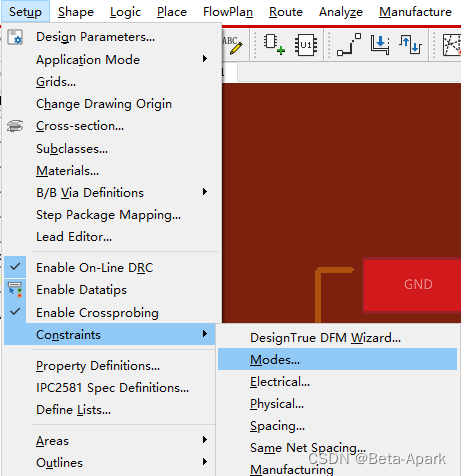
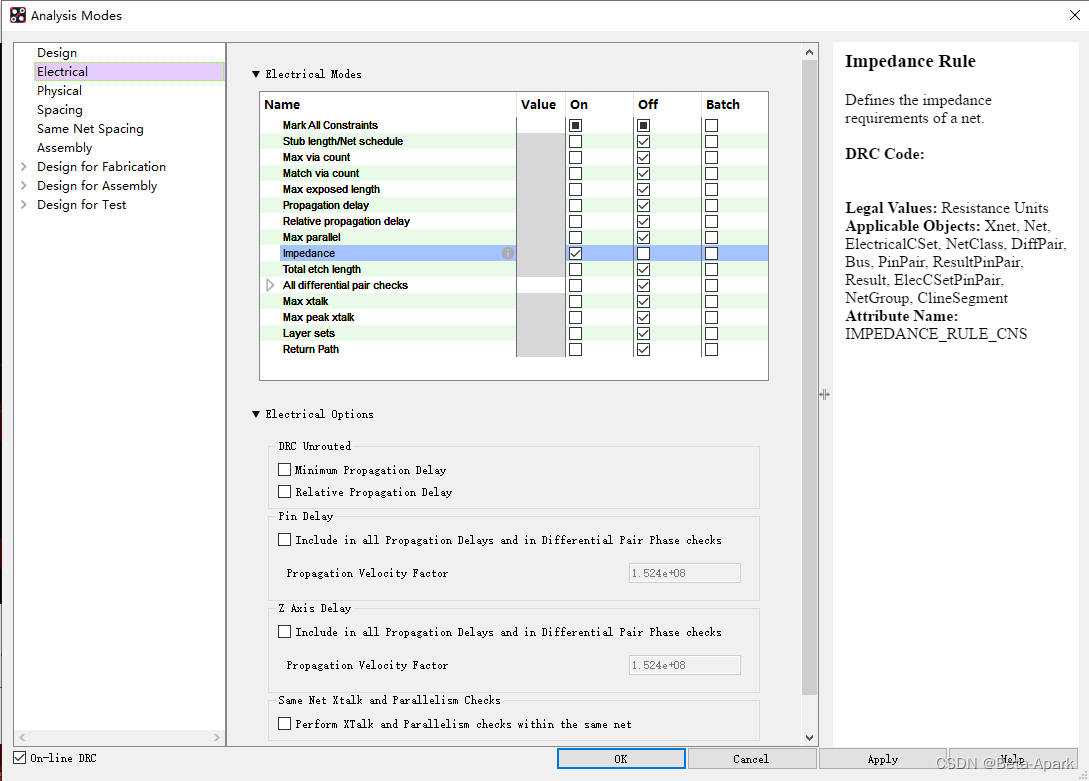
4、在菜单栏的"Setup-Constraints-Modes…中,勾选Electrical-impedance,添加阻抗规则DRC检查,点击Apply应用


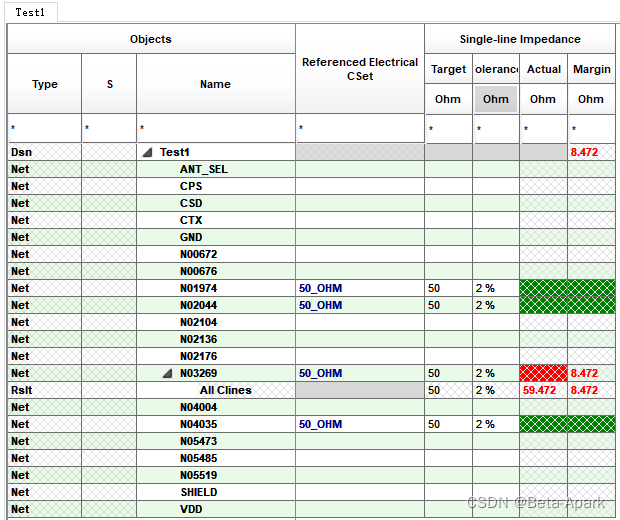
5、查看阻抗控制线实际阻抗
在约束管理器的”Net-Routing-Impedance"中可查看实际阻抗

6、对阻抗有问题的线进行重新绘制时,线宽会自动变为合适的50匹配线宽
四、问题
1、封装库的路径设置

Ø Devpath:第三方网表(Other方式导出的网表)导入PCB时须设置的路径,如果是用第一方网表导入不用进行设置。它的作用是指定导网表时需要的PCB封装的device文件,文件里有记录PCB封装的管脚信息,导第三方网表时会将device文件中的内容与网表中的管脚信息进行比对;
Ø Padpath:PCB封装的焊盘存放路径;
Ø Psmpath:PCB封装文件、PCB封装焊盘中使用的Flash文件、PCB封装焊盘使用的Shape文件等内容的存放路径。
Ø steppath:元器件3D模型的存放路径
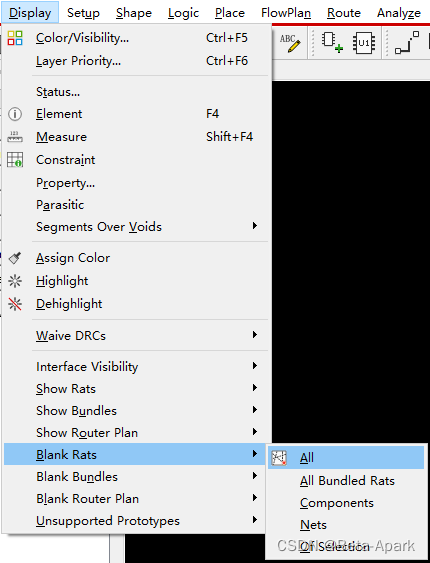
2、隐藏连接线
1、点击菜单栏的Display-Blank Rats-All

2、显示连接线选择 Show Rats
3、隐藏器件多余的层
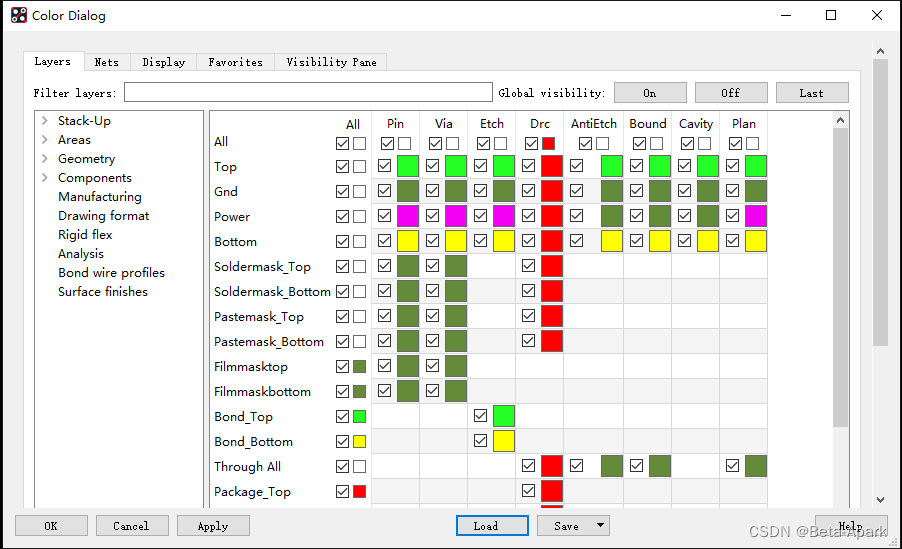
1、点击菜单栏的Display-Color/Visibility…

2、先点击off,关闭所有层,然后再选择需要显示的层
一般需要显示的层:
● 电气层:Top,GND,Power,Bottom
● 丝印层:Geometry- package geometry:Silksrceen_Top,Silksrceen_Bottom
● 机械层:Geometry- Board geometry:Design_Outline,Cutout
● 布线层:Areas:Route keepout,Route keepin
● 器件标号:Component-Ref des:Silkscreen_Top,Silksrceen_Bottom
4、快捷键的设置
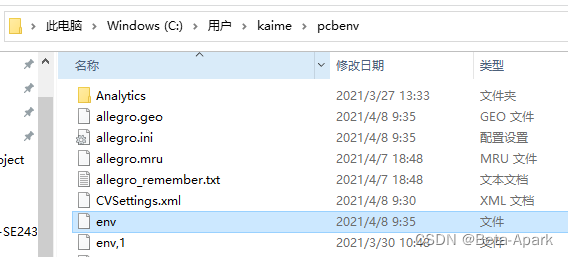
1、在电脑里面找到cadence的env文件,点击使用文本打开

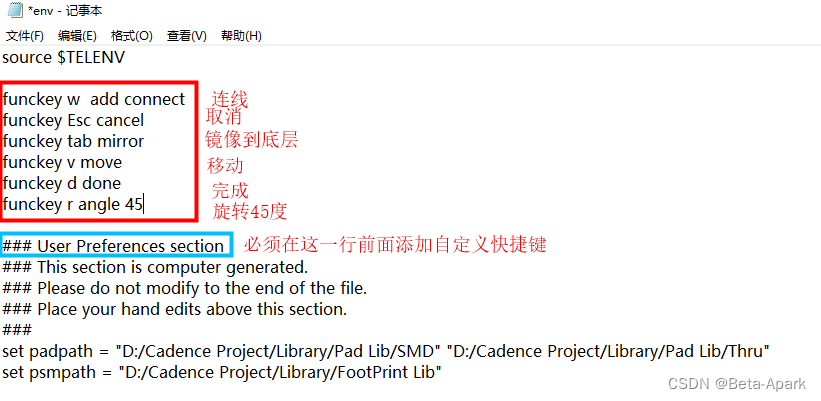
2、按图中要求和格式设置快捷键

需要Ctrl键的可在字母前加~ ,例如:~s表示Ctrl+s。
5、GND焊盘与敷铜十字连接
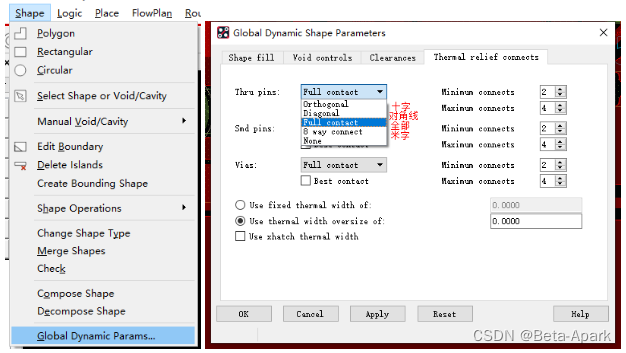
1、点击菜单栏的Shape-Global Dynamic Params…,弹出设置窗口,选择Thermal relief connects

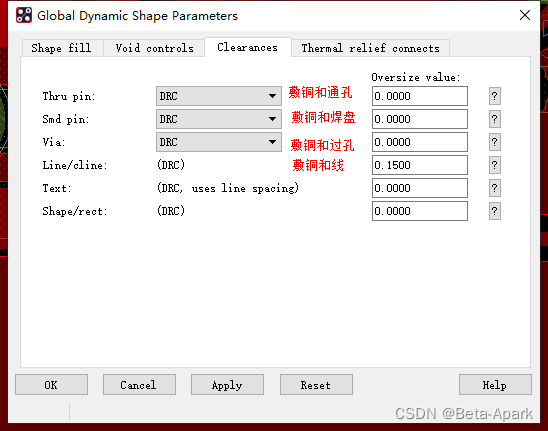
6、敷铜间距设置
1、点击菜单栏的Shape-Global Dynamic Params…,弹出设置窗口,选择Clearances

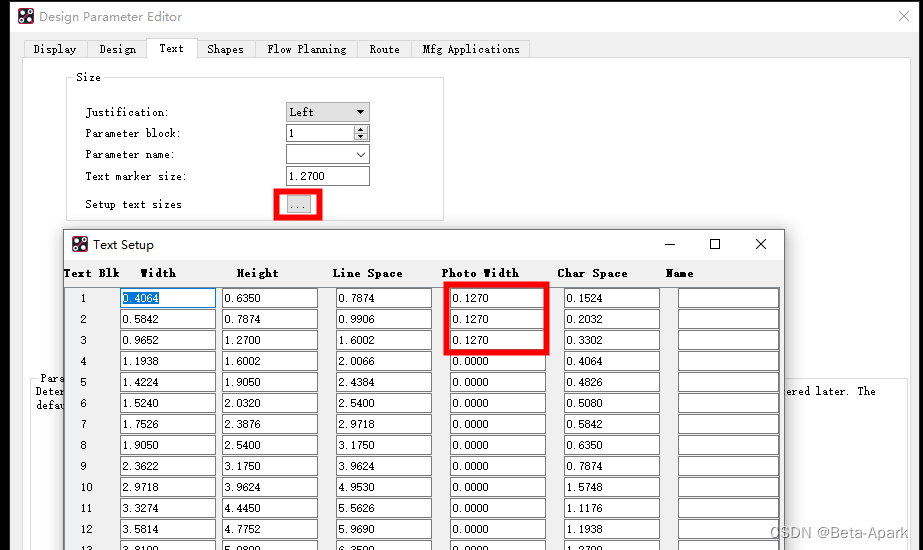
7、修改丝印
1、点击菜单栏Setup - Design Parameters…,在Text栏中将常用的字符粗细改为0.127

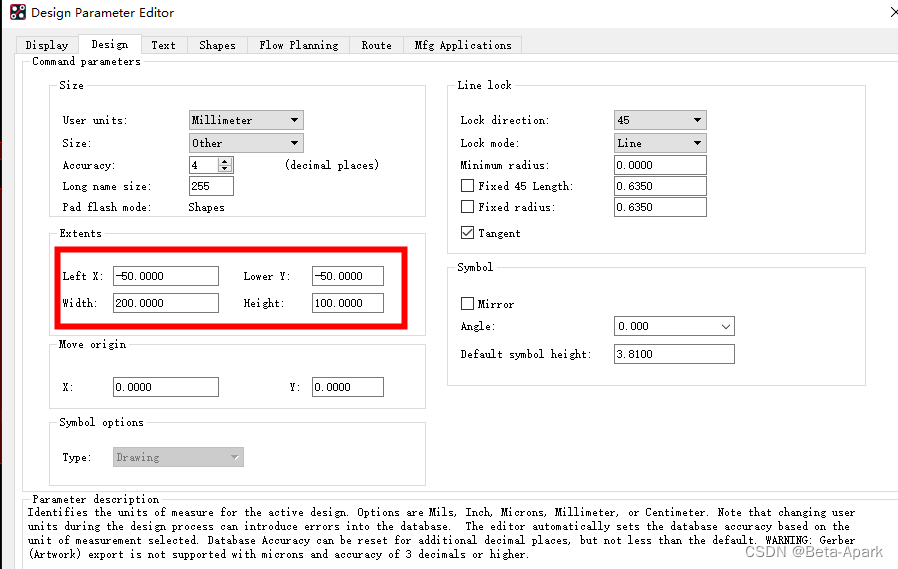
8、钻孔表放不不了
如果报如下所示错误,说明PCB的工作区域大小不够,将工作区域的大小改大即可

9、更新器件的封装
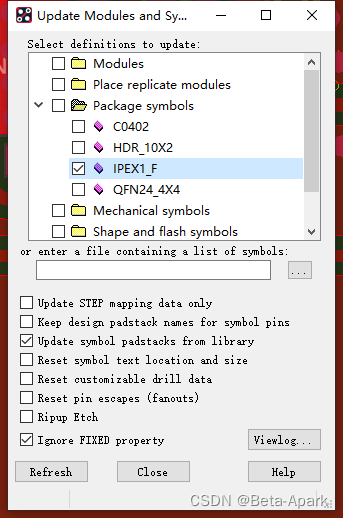
1、点击菜单栏Place - Update Symbols…,

2、在弹出的对话框中单击package symbol 前的 >,选择要更新的封装,勾选 update symbol padstacks 和 Ignore FIXED property,单击Refresh即可更新封装

3、若封装未能更新,可删除元件,重新导入网表
智能推荐
hdu 1229 还是A+B(水)-程序员宅基地
文章浏览阅读122次。还是A+BTime Limit: 2000/1000 MS (Java/Others)Memory Limit: 65536/32768 K (Java/Others)Total Submission(s): 24568Accepted Submission(s): 11729Problem Description读入两个小于10000的正整数A和B,计算A+B。...
http客户端Feign——日志配置_feign 日志设置-程序员宅基地
文章浏览阅读419次。HEADERS:在BASIC的基础上,额外记录了请求和响应的头信息。FULL:记录所有请求和响应的明细,包括头信息、请求体、元数据。BASIC:仅记录请求的方法,URL以及响应状态码和执行时间。NONE:不记录任何日志信息,这是默认值。配置Feign日志有两种方式;方式二:java代码实现。注解中声明则代表某服务。方式一:配置文件方式。_feign 日志设置
[转载]将容器管理的持久性 Bean 用于面向服务的体系结构-程序员宅基地
文章浏览阅读155次。将容器管理的持久性 Bean 用于面向服务的体系结构本文将介绍如何使用 IBM WebSphere Process Server 对容器管理的持久性 (CMP) Bean的连接和持久性逻辑加以控制,使其可以存储在非关系数据库..._javax.ejb.objectnotfoundexception: no such entity!
基础java练习题(递归)_java 递归例题-程序员宅基地
文章浏览阅读1.5k次。基础java练习题一、递归实现跳台阶从第一级跳到第n级,有多少种跳法一次可跳一级,也可跳两级。还能跳三级import java.math.BigDecimal;import java.util.Scanner;public class Main{ public static void main(String[]args){ Scanner reader=new Scanner(System.in); while(reader.hasNext()){ _java 递归例题
面向对象程序设计(荣誉)实验一 String_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。-程序员宅基地
文章浏览阅读1.5k次,点赞6次,收藏6次。目录1.串应用- 计算一个串的最长的真前后缀题目描述输入输出样例输入样例输出题解2.字符串替换(string)题目描述输入输出样例输入样例输出题解3.可重叠子串 (Ver. I)题目描述输入输出样例输入样例输出题解4.字符串操作(string)题目描述输入输出样例输入样例输出题解1.串应用- 计算一个串的最长的真前后缀题目描述给定一个串,如ABCDAB,则ABCDAB的真前缀有:{ A, AB,ABC, ABCD, ABCDA }ABCDAB的真后缀有:{ B, AB,DAB, CDAB, BCDAB_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。
算法设计与问题求解/西安交通大学本科课程MOOC/C_算法设计与问题求解西安交通大学-程序员宅基地
文章浏览阅读68次。西安交通大学/算法设计与问题求解/树与二叉树/MOOC_算法设计与问题求解西安交通大学
随便推点
[Vue warn]: Computed property “totalPrice“ was assigned to but it has no setter._computed property "totalprice" was assigned to but-程序员宅基地
文章浏览阅读1.6k次。问题:在Vue项目中出现如下错误提示:[Vue warn]: Computed property "totalPrice" was assigned to but it has no setter. (found in <Anonymous>)代码:<input v-model="totalPrice"/>原因:v-model命令,因Vue 的双向数据绑定原理 , 会自动操作 totalPrice, 对其进行set 操作而 totalPrice 作为计..._computed property "totalprice" was assigned to but it has no setter.
basic1003-我要通过!13行搞定:也许是全网最奇葩解法_basic 1003 case 1-程序员宅基地
文章浏览阅读60次。十分暴力而简洁的解决方式:读取P和T的位置并自动生成唯一正确答案,将题给测点与之对比,不一样就给我爬!_basic 1003 case 1
服务器浏览war文件,详解将Web项目War包部署到Tomcat服务器基本步骤-程序员宅基地
文章浏览阅读422次。原标题:详解将Web项目War包部署到Tomcat服务器基本步骤详解将Web项目War包部署到Tomcat服务器基本步骤1 War包War包一般是在进行Web开发时,通常是一个网站Project下的所有源码的集合,里面包含前台HTML/CSS/JS的代码,也包含Java的代码。当开发人员在自己的开发机器上调试所有代码并通过后,为了交给测试人员测试和未来进行产品发布,都需要将开发人员的源码打包成Wa..._/opt/bosssoft/war/medical-web.war/web-inf/web.xml of module medical-web.war.
python组成三位无重复数字_python组合无重复三位数的实例-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏13次。# -*- coding: utf-8 -*-# 简述:这里有四个数字,分别是:1、2、3、4#提问:能组成多少个互不相同且无重复数字的三位数?各是多少?def f(n):list=[]count=0for i in range(1,n+1):for j in range(1, n+1):for k in range(1, n+1):if i!=j and j!=k and i!=k:list.a..._python求从0到9任意组合成三位数数字不能重复并输出
ElementUl中的el-table怎样吧0和1改变为男和女_elementui table 性别-程序员宅基地
文章浏览阅读1k次,点赞3次,收藏2次。<el-table-column prop="studentSex" label="性别" :formatter="sex"></el-table-column>然后就在vue的methods中写方法就OK了methods: { sex(row,index){ if(row.studentSex == 1){ return '男'; }else{ return '女'; }..._elementui table 性别
java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下-程序员宅基地
文章浏览阅读1.1k次。java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下