html5图片像素编辑器,Graph.Editor是一款基于HTML5技术的拓补图编辑器-程序员宅基地
技术标签: html5图片像素编辑器
#拓扑图编辑器介绍
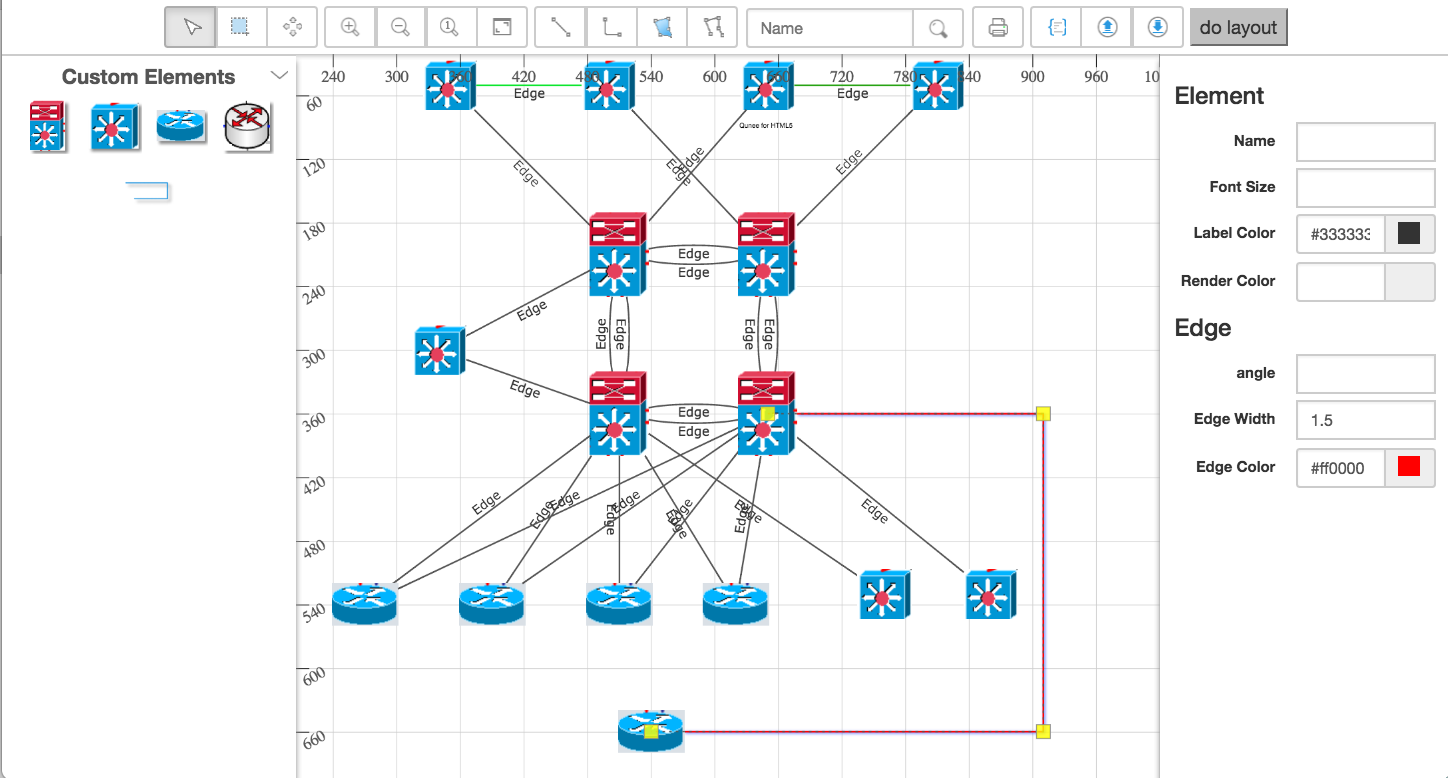
Graph.Editor是一款基于HTML5技术的拓补图编辑器,采用jquery插件的形式,是Qunee图形组件的扩展项目
数据可视化是一件有趣的工作,冰冷的数据变成美观的图形,如同命令行之于Mac OS X图形界面的,传统的图形组件以图表(Chart)居多,不少优秀的开源或者商业的作品, 比如d3js, echarts, highcharts,而拓扑图、流程图组件相对少一些,知名的有yfiles,本项目则基于Qunee图形组件,是Qunee的扩展项目,旨在为客户提供可供扩展的拓扑图编辑工具, 提供拓扑图展示、编辑、导出、保存等功能,此外本项目也是学习HTML5开发,构建WebAPP项目的参考实例。
注意:本项目内核使用Qunee for HTML5,Qunee本身是一个商业产品,默认仅限本机(localhost)使用,非商业用途可以申请免费授权,商业用途请购买相应授权,官网:qunee.com
##在线演示:


##入门示例
Hello Graph.Editor
Hello Qunee$('#editor').graphEditor({callback: function(editor){
var graph = editor.graph;
var hello = graph.createNode("Hello", -100, -50);
hello.image = Q.Graphs.server;
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
graph.moveToCenter();
}});
编辑器的基本示例相比Hello Qunee要复杂些,除了Qunee类库外,还用到了一些第三方组件:jquery, bootstrap, layout.border, 此外就是Graph.Editor自身的类库,这里我们引用在线的js和css
实际代码部分,采用了jquery的写法,如下:
$('#editor').graphEditor({
callback: 回调函数,
data: json数据地址,
images: 拖拽图标信息
})
本例中,通过回调函数获取editor.graph对象,并创建了两个节点和一条连线
###运行效果
 更多用法请查看其他demo和代码
更多用法请查看其他demo和代码
##编辑器交互快捷键说明v
shift:按住此键拖拽节点,或者是从toolbox中拖拽创建节点,可以将节点拖入到分组内
shift:按住此键,按图标实际比例调整节点大小
方向键:移动画布
ctrl / commond + 方向键:移动选中图元的坐标,微调
dblclick 空白处:缩放画布到整个窗口
delete:删除当前选中的图元
ctrl / commond + S:导出当前画布图片
ctrl / commond + A:全选图元
ctrl / commond, 按住此键可以多选图元
ESC:取消全选
#准备工作
项目用到nodejs,~~使用bower包管理(v2.5版本改成了直接引用相关js文件),~~用到Gulp相关的插件打包和发布
本项目使用以下工具:
安装nodejs * 安装bower - 包管理
安装Gulp - 任务自动管理工具
##开始开发环境
切换到项目目录,然后运行下面的命令,完成开发环境的安装
npm install
##前端第三方包
>bower install
##项目结构
项目主要代码在app目录,其中脚本代码在app/src/内,
app/
--src/
--common/ 编辑器扩展插件
--Exportpane.js 图片导出模块
--JSONSerializer.js 数据序列化模块
--PopupMenu.js 右键菜单模块
--Toolbar.js 工具栏模块
--PropertyPane.js 属性面板模块
--ToolBox.js 左侧工具箱模块
--GridBackground.js 网格背景模块
-- ... others
--images/
--graph.editor.js 拓扑图编辑器插件
--graph.editor.css
--libs/ 第三方类库
--scripts/ 示例脚本
--images/ 示例资源
--data/ 示例资源
--index.html 编辑器主页面
--demo.html 编辑器插件示例
-- ... other demos
dist/ 输出目录
demos/ 使用在线editor类库的示例
node_modules/ 开发环境相关包目录,运行npm install后自动生成
... 其他文件(包含一些后台相关的尚未完成的代码,可能你没法直接使用,仅作为参考,可以忽略)
##编辑运行
开发过程中直接运行app中的html文件即可,不需要gulp打包,所有的.html文件都可以直接在IDE中运行,有一些动态加载json数据的可能需要web服务器部署访问
##编译打包
gulp
输出目录结构
dist/
data/
images/
libs/
bootstrap/ 第三方类库bootstrap样式和资源目录
graph.editor/ graph.editor类库
images/
graph.editor.css
graph.editor.js
js.js 第三方类库(jquery, bootstrap, layout.border)
scripts/
styles/
index.html
编辑器主要的类库文件位于libs/graph.editor/, 第三方类库(jquery, bootstrap, layout.border)位于libs/js.js,bootstrap样式和资源目录位于libs/bootstrap/
#其他说明
项目中包含一些后台相关的尚未完成的代码,可能你没法直接使用,仅作为参考,可以忽略
智能推荐
Java语法进阶及常用技术(三)--Maven项目管理-程序员宅基地
文章浏览阅读559次。Maven介绍Maven是项目管理工具,对软件项目提供构建与依赖管理。Maven是Apache下的Java开源项目。Maven为Java项目提供了统一的管理方式,已成为业界标准。Maven核心特性项目设置遵循统一的规则,保证不同开发环境的兼容性。强大的依赖管理,项目依赖组件自动下载、自动更新。可扩展的插件机制,使用简单,功能丰富。Maven的安装与配置安装Maven之前需要安装jdk1.8。从官网下载MavenMaven官网:https://maven.apache.org/bin
C#排序 访问指定下标_c# 获取list 下表-程序员宅基地
文章浏览阅读1.9k次。一、C #中Sort()函数的使用与C++中类似,C#中也有自己的Sort()函数,其使用方式:(列表List的排序使用方式)第一步:声明一个myComparer类,它继承自IComparer:class myComparer : IComparer<MyPoint>/*实现 IComparer<T> 接口中的 Compare 方法, ..._c# 获取list 下表
Python不可变序列类型--字符串-程序员宅基地
文章浏览阅读1.7w次,点赞16次,收藏17次。Python从入门到精通零基础入门篇
java中预处理PrepareStatement起到防止SQL注入的作用_java sql prepare的作用-程序员宅基地
文章浏览阅读1.1k次。大家都知道,java中JDBC中,有个预处理功能,这个功能一大优势就是能提高执行速度尤其是多次操作数据库的情况,再一个优势就是预防SQL注入,严格的说,应该是预防绝大多数的SQL注入。 用法就是如下边所示:[java] view plain copyString sql="update cz_zj_directpayment dp_java sql prepare的作用
Android AppWidget(桌面小部件-音乐播放动画)_小部件 使用帧动画-程序员宅基地
文章浏览阅读4.3k次,点赞6次,收藏13次。桌面小部件基础篇:Android AppWidget (桌面小部件)音乐播放 (动画实现) 一个音乐播放的柱状图(不会上传动图,自行脑补)思路方案:1,自定义View,widget 仅支持部分控件,自定义没用,我把自定义弄完了,才想起来。所以这个方案pass2,帧动画,直接使用ImageView,也不行,无法获取子控件属性,帧动画运行不了3,LayoutAnimat..._小部件 使用帧动画
Ubuntu18.04扩展屏幕(副屏幕)不显示 登录时数字键不开问题_ubuntu18.04双屏扩展-程序员宅基地
文章浏览阅读323次。2.在附加驱动选项卡中选择独显显卡的驱动(不知道选哪个就直接选最新的就行),点击应用,重启即可。1.登录界面输入密码是NumLock不开,每次都要手动按一下才能输入密码。2.HDMI扩展屏幕不显示,信号灯亮,但是没有画面。3.查看一下独显驱动装上没(也可以不看)1.打开软件和更新功能,_ubuntu18.04双屏扩展
随便推点
windows10环境VS2017 编译Opencv和TensorFlow程序(cmake)-程序员宅基地
文章浏览阅读539次。嘿嘿,我刚上研一,体育方面的研究生,想做计算机视觉方面的课题,这几天都在配置opencv和tensorflow的环境,走了不少歪路,总结了一下。一、关于opencv源码的查看和编译:http://blog.csdn.net/poem_qianmo/article/details/21974023 这个网址介绍的很全。其中要注意的是:如果安装的是vs2017,那么current generato...
Android 设��默认浏览器后安装另外浏览器后默认浏览器功能修复-程序员宅基地
文章浏览阅读84次。在“设置”应用中,找到“应用程序”或“应用管理器”选项,然后找到默认浏览器应用。点击该应用,然后找到“存储”或“存储空间”选项,点击进入。在存储页面中,找到“清除数据”或“清除缓存”选项,并点击确认。在Android设备上,打开“设置”应用,并找到“应用程序”或“应用管理器”选项。点击该应用,然后找到“清除默认值”或“清除默认设置”的选项,并点击确认。在“设置”应用中,找到“应用程序”或“应用管理器”选项,然后找到另外一个浏览器应用。点击该应用,然后找到“清除数据”或“清除缓存”选项,并点击确认。
Ant Design vue自定义文件上传_ant design vue 上传-程序员宅基地
文章浏览阅读4.4k次。实际项目中,上传文件时实际可能需要传输一个token。方法一:1、查看vue antdesign文档https://vue.ant.design/components/upload-cn/2、使用customRequestcustomRequest 通过覆盖默认的上传行为,可以自定义自己的上传实现 Function3、定义customRequest,之前定义action行为会被覆盖,可以注释掉4、customRequest代码如下customRequest ._ant design vue 上传
C++ 学习路线:快速入门到进阶_c++学习路线-程序员宅基地
文章浏览阅读4.9k次,点赞12次,收藏92次。C/C++ 是一门底层、细粒度、功能强大、学习曲线陡峭的语言,掌握这门语言的程序员通常有着更长的生命周期以及更深的护城河。但入门门槛高也是不争的事实,这篇文章把C++学习划分为入门、进阶、深入三个阶段,每步提供相应的学习方法和资源,帮助大家更好地掌握这门语言。_c++学习路线
解决javaweb项目使用Tomcat服务在网页中的某些页面中的图片无法显示问题。_为啥单独打开html显示图片,用tomcat打开图片不显示-程序员宅基地
文章浏览阅读7.1k次,点赞5次,收藏16次。最近写了一个web项目,但在浏览器中测试,发现某些页面中的图片无法显示。原因是在加载页面时一些img标签或者css中的background-image请求了一些含有中文的图片。于是这个页面会自动向服务端发送请求获取资源,但是这个过程不会体现到地址栏的,是在后台操作的。例如我请求了一个index.html页面但是页面中有一个<img src="img/测试图片.png">标签。通过f..._为啥单独打开html显示图片,用tomcat打开图片不显示
C++ 3. 无重复字符的最长子串_c++最长子串 题目描述 现有一个字符串s,禾木想计算出其中不含有重复字母的最长连-程序员宅基地
文章浏览阅读175次。请注意,你的答案必须是 子串 的长度,“pwke” 是一个子序列,不是子串。给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。解释: 因为无重复字符的最长子串是 “abc”,所以其长度为 3。解释: 因为无重复字符的最长子串是 “wke”,所以其长度为 3。解释: 因为无重复字符的最长子串是 “b”,所以其长度为 1。输入: s = “abcabcbb”输入: s = “pwwkew”输入: s = “bbbbb”_c++最长子串 题目描述 现有一个字符串s,禾木想计算出其中不含有重复字母的最长连