鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-17/179.html
---------------------------------------------------------------------------------------------
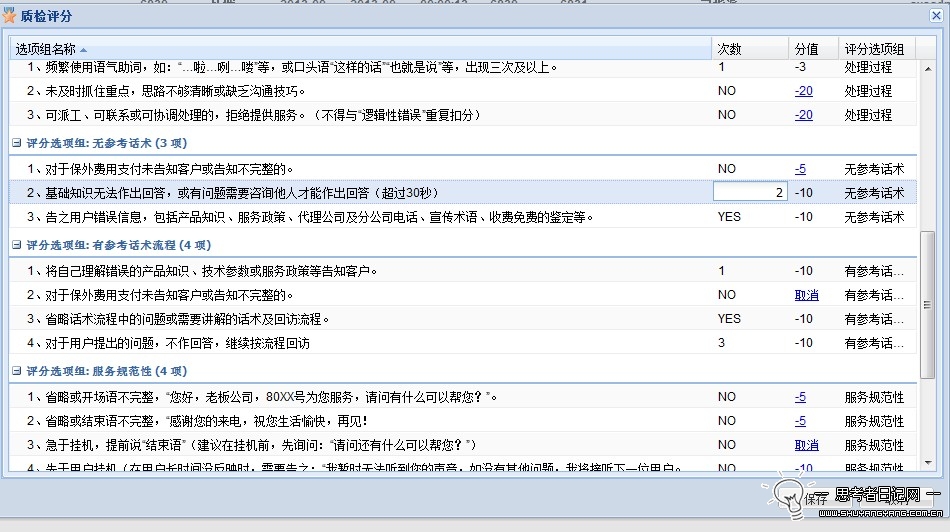
分组表格控件在我们的开发中经常被用到,GroupingGrid分组表格就是在普通表格的基础上,根据某一列的数据显示表格中的数据分组的表格控件。举个例子给大家,比如某些信息用树形显示觉得有点大才小用,树形可以有无限极,但是用了分组表格可以完美的展示信息,看下图是我的项目中用到的一个例子,将所有评分项显示出来,并且动态获取是否有次数,如果有次数将出现可编辑,没有次数就不可编辑,如果需要扣分就出现链接,没有就不出现,这正好结合了我们前几节学的知识,看下面的图:

具体代码:我这里是在其他组件中弹出的这个分组表格控件,所以大家看重点代码即可,当时写这个功能可花费了不少时间,大家好好研究哈~
/** * Grid */ actions.push( { text: '评分', iconCls: 'gradebtn', listeners: { 'click' : function() { var xg = Ext.grid; var store = new Ext.data.GroupingStore({ autoLoad:true, reader: new Ext.data.JsonReader({ root: 'data', totalProperty: 'total', remoteSort: true }, [ {name:'groupid'}, {name:'groupname'}, {name:'itemid'}, {name:'itemgroupid'}, {name:'itemname'}, {name:'itemvalue'}, {name:'isnumber'}, {name:'status',type:'boolean'}, {name: 'desc'} ]), proxy: new Ext.data.HttpProxy({ url: window.webRoot + 'rest/qaitem/', method: 'GET' }), sortInfo:{field: 'itemname', direction: "ASC"}, groupField:'groupname' }); var sm = new Ext.grid.CheckboxSelectionModel(); /** 设置次数 setNumber = function(v){ console.info(v); var record = sm.getSelected(); record.set('isNumber',v); } */ var grid = new xg.EditorGridPanel({ store: store, clicksToEdit: 1, stripeRows:true, sm: sm, listeners: { beforeedit: function(e) { if (e.record.get("isnumber") == "NO") { return false; }else{ return true; } } }, columns: [ {id:'itemname',header: "选项组名称", width: 270, sortable: true, dataIndex: 'itemname'}, {header: "次数", width: 30, sortable: true, dataIndex: 'isnumber', editor: new Ext.form.NumberField(), renderer: function(v,m,r){ return v; /* if(v =="YES"){ var showv = (r.data.isnumber=="YES"?'' : r.data.isNumber); return r.data.isNumber;//"<input type='text' value = '"+showv+"' size='7' onkeyup ='setNumber(this.value)' />"; }else if(v=="NO"){ return "不存在次数"; }else{ return "数据读取失败"; } */ } }, {dataIndex: 'groupid',hidden:true}, {dataIndex: 'itemid',hidden:true}, {dataIndex: 'itemgroupid',hidden:true}, {dataIndex:'status',hidden:true}, {header:'分值', width:20, sortable:true, dataIndex: 'itemvalue', renderer: function(v,m,r){ // m.css='x-grid-bak-blue'; var str = "<a href='javascript:void(0); οnclick="+'points()'+"'>"+v+"</a>"; var str1 = "<a href='javascript:void(0); οnclick="+'points(true)'+"'>取消</a>"; if(r.data.isnumber != "NO" ){ return v; } return !r.data.status?str : str1; } }, {header: "评分选项组", width: 30, sortable: true, dataIndex: 'groupname'} ], view: new Ext.grid.GroupingView({ forceFit:true, groupTextTpl: '{text} ({[values.rs.length]} {[values.rs.length > 1 ? "项" : "个"]})' }), frame:true, loadMask:true, layout: 'fit', width: 950, height: 450 }); points = function(is){ var r = sm.getSelected(); if(r.data.isnumber != "NO"){ //转换成int操作 次数和是否扣分了 } r.set('fenshu', r.data.itemvalue); r.set('status',!is); r.commit(); } var win = new Ext.Window({ title:'质检评分', width:955, height:515, region:'center', iconCls: 'gradebtn', layout: 'fit', resizable:true, modal:true, closeAction:'hide', items:[grid], buttons:[{ text:'保存', listeners : { 'click' : function() { var fenshu = '',itemname =''; var status = '',itemgroupid =''; var isNumber = '',itemid=''; var groupid = '',grouptypeid='',groupname=''; for (var i = 0; i<store.data.items.length; i++) { var rco = store.getAt(i); if(i==store.data.items.length-1){ fenshu +=rco.get('itemvalue'); status += rco.get('status'); groupid += rco.get('groupid'); groupname += rco.get('groupname'); itemid += rco.get('itemid'); itemgroupid += rco.get('itemgroupid'); itemname += rco.get('itemname'); if(rco.get('isnumber')=='YES'||rco.get('isnumber')=='NO'||rco.get('isnumber')==''){ isNumber += '0'; }else{ isNumber += rco.get('isnumber')+''; } }else{ fenshu +=rco.get('itemvalue')+','; status += rco.get('status')+','; groupid += rco.get('groupid')+','; groupname += rco.get('groupname')+','; itemid += rco.get('itemid')+','; itemgroupid += rco.get('itemgroupid')+','; itemname += rco.get('itemname')+','; if(rco.get('isnumber')=='YES'||rco.get('isnumber')=='NO'||rco.get('isnumber')==''){ isNumber += '0,'; }else{ isNumber += rco.get('isnumber')+','; } } } Ext.Ajax.request({ url : window.webRoot + 'rest/qaitemscore/', params: { userId:'<%=userId%>', recordId:rec.get('id'), ani:rec.get('ani'), dnis:rec.get('dnis'), callType:rec.get('callType'), begintime:formatDateTime(rec.get('beginTime')), endtime:formatDateTime(rec.get('endTime')), length:rec.get('callTime'), extno:rec.get('extNo'), fileName:rec.get('fileName'), agentNo:rec.get('agentNo'), itemvalue: fenshu, status: status, isNumber: isNumber, groupid: groupid, grouptypeid: grouptypeid, groupname: groupname, itemid: itemid, itemgroupid: itemgroupid, itemname: itemname, callId: rec.get('callId'), assigenederid: rec.get('assigeneder') }, success: function(res) { myMask.hide(); var respText = Ext.decode(res.responseText); if(respText.code == 'OK') { Ext.Msg.alert('系统提示', '评分成功'); close(); } else { Ext.Msg.alert('保存失败', respText.message + "(" + respText.code + ")"); } }, failure: function(res) { myMask.hide(); var respText = Ext.decode(res.responseText); Ext.Msg.alert('保存失败', respText.message + "(" + respText.code + ")"); }, method: 'POST' }); } } },{ text:'取消', listeners : { 'click' : function() { close(); } } }] }).show(); var close=function(){ win.hide(); } } } } );
上面的是不是觉得有点复杂了?额。。我的错,下面来看个简单的:

这个就简单许多啦,看下主要代码,相信聪明的你一定能明白:
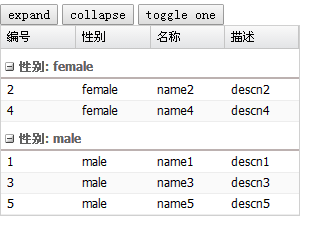
/** * Grid * 此js演示了ExtJS之分组表格--GroupingGrid */ //表格数据最起码有列、数据、转换原始数据这3项 Ext.onReady(function(){ var columns = [ {header:'编号',dataIndex:'id'}, {header:'性别',dataIndex:'sex'}, {header:'名称',dataIndex:'name'}, {header:'描述',dataIndex:'descn'} ]; var data = [ ['1','male','name1','descn1'], ['2','female','name2','descn2'], ['3','male','name3','descn3'], ['4','female','name4','descn4'], ['5','male','name5','descn5'] ]; var store = new Ext.data.ArrayStore({ fields:[ {name:'id'}, {name:'sex'}, {name:'name'}, {name:'descn'} ], data:data, groupField:'sex', //确定哪一项分组 sorter:[{property:'id', //排序属性 direction:'ASC'} //排序方式 ] }); var grid = new Ext.grid.GridPanel({ width:300, autoHeight:true, store:store, columns:columns, features:[{ftype:'grouping'}], renderTo:'grid', forceFit:true }); });
这里的fields和data还是原来的示例一样,主要关注的是groupField,它确定通过哪一项进行分组。store可以设置sorter参数,这个参数对应的值有2项:property是排序的属性,direction是排序的方式。我们把数据传入,输出显示的就是分成一组一组的数据。但是,如果想显示成我们期待的那种形式,还需要设置feature为grouping
另外,分组表格控件的视图是有特殊功效的,通过它可以实现分组表格专用的对应功能,如下代码所示:
html代码:
<button id="expand">expand</button> <button id="collapse">collapse</button> <button id="one">toggle one</button> <div id="grid"></div>
js代码:
//分组表格视图 Ext.get('expand').on('click',function(){ grid.view.features[0].expandAll();//grid.view.features[0]:返回grid的第一个features(当前的grid只有一个) }); Ext.get('collapse').on('click',function(){ grid.view.features[0].collapseAll(); }); Ext.get('one').on('click', function() { var feature = grid.view.features[0]; if (feature.isExpanded('female')) { //如果female节点是展开的,返回true // feature.expand('female');//展开 feature.collapse('female');//闭合 } else { // feature.collapse('female');//闭合 feature.expand('female');//展开 } });
当然实现上面的代码功能必须要有3个button了,每个id设置对应的点击事件,上例中expandAll()展示所有分组,collapseAll()折叠所有分组。如果想自动判断分组的状态进行对应的折叠或展开操作---当分组都已折叠时执行展开所有分组,当分组都已展开时执行折叠所有分组,这就需要我们自己写代码来判断分组的状态了。这部分还存在着一个初始化的小问题,每次虽然分组显示的都是展开,但是feature.isExpanded()返回的都是false,所以要重复调用collapse()和expand()两个函数,才能实现正常切换。
(经测试这句话是有误的)。
下面是全部的js代码:
/** * Grid * 此js演示了ExtJS之分组表格--GroupingGrid */ //表格数据最起码有列、数据、转换原始数据这3项 Ext.onReady(function(){ var columns = [ {header:'编号',dataIndex:'id'}, {header:'性别',dataIndex:'sex'}, {header:'名称',dataIndex:'name'}, {header:'描述',dataIndex:'descn'} ]; var data = [ ['1','male','name1','descn1'], ['2','female','name2','descn2'], ['3','male','name3','descn3'], ['4','female','name4','descn4'], ['5','male','name5','descn5'] ]; var store = new Ext.data.ArrayStore({ fields:[ {name:'id'}, {name:'sex'}, {name:'name'}, {name:'descn'} ], data:data, groupField:'sex', //确定哪一项分组 sorter:[{property:'id', //排序属性 direction:'ASC'} //排序方式 ] }); var grid = new Ext.grid.GridPanel({ width:300, autoHeight:true, store:store, columns:columns, features:[{ftype:'grouping'}], renderTo:'grid', forceFit:true }); //分组表格视图 Ext.get('expand').on('click',function(){ grid.view.features[0].expandAll();//grid.view.features[0]:返回grid的第一个features(当前的grid只有一个) }); Ext.get('collapse').on('click',function(){ grid.view.features[0].collapseAll(); }); Ext.get('one').on('click', function() { var feature = grid.view.features[0]; if (feature.isExpanded('female')) { //如果female节点是展开的,返回true // feature.expand('female');//展开 feature.collapse('female');//闭合 } else { // feature.collapse('female');//闭合 feature.expand('female');//展开 } }); });