Jquery 学习笔记
jquery简介:
(1)jquery是干什么的呢?
| l 为了简化 JavaScript 的开发, 一些 JavsScript 库诞生了. JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互的 Web2.0 特性的富客户端页面, 并且兼容各大浏览器 l 当前流行的 JavaScript 库有: jQuery, MooTools, Prototype, Dojo, YUI, EXT_JS DWR l jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team。 l jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE,写更少的代码,做更多的事情。 l 它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。 l jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。 l jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。 jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。 |
1.jquery对象和dom 对象的转化
| <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <script src="../js/jquery-1.4.2.js"></script> --引入jQuery-1.4.2.js文件,相当于引入jar包 <script type="text/javascript">
window.onload = function() { //利用dom技术获取页面上的某一个对象 var domObj = document.getElementById("username"); //dom对象转化成jquery对象 jquery对象是数组对象 如果没有对应的页面的元素,则数组的长度为0 var jquerObj = $(domObj); //也是jQuery对象,但是数组的长度为0 var jQueryObject1 = $("#usernam");
alert(jQueryObject1);
//jquery对象转化成dom对象 var jQueryObj = $("#username"); jQueryObj.get(0)//jquery对象转化成dom对象 jQueryObj[0] ;//jQuery对象转化成dom对象 } </script> <body> <input type="text" name = "username" id = "username"><input> </body> </html> 两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index); 1.jQuery对象是一个数组对象,可以通过[index]的方法,来得到相应的DOM对象 2. jQuery本身提供,通过.get(index)方法,得到相应的DOM对象
|
2.选择器
2.1基本选择器
| 基本选择器(基本选择器是jquery中最简单,也是最常用的选择器。它通过元素id,class和标签名来查找DOM元素) |
|
| $(#id) |
返回值:单个元素组成的集合 |
| $(element标签) |
返回值:元素集合 |
| $(.class) |
这个标签是直接选择html代码中class=”myClass”的元素或元素组(因为在同一html页面中class是可以存在多个同样值的). |
| $(*) |
匹配所有的元素 |
| select1,select2… |
用法: $(”div,span,p.myClass”) 返回值 集合元素 说明: 将每一个选择器匹配到的元素合并后一起返回.你可以指定任意多个选择器, 并将匹配到的元素合并到一个结果内. |
2.2层析选择器
|
|||||||||||
2.3过滤选择器
| 过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头 |
|
| 按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器. |
|
| 基本过滤选择器 |
|
| $(“tr:first”) |
匹配找到的第一个元素 |
| $(“tr:last”) |
匹配找到的最后一个元素.与 :first 相对应 |
| $(”input:not(:checked)” |
去除所有与给定选择器匹配的元素.有点类似于”非”,意思是没有被选中的input(当input的type=”checkbox”) |
| $(“tr:even”) |
匹配所有索引值为偶数的元素,从 0 开始计数.js的数组都是从0开始计数的 |
| $(“tr:odd”) |
说明: 匹配所有索引值为奇数的元素,和:even对应,从 0 开始计数. |
| $(”tr:eq(0)”) |
匹配一个给定索引值的元素.eq(0)就是获取第一个tr元素.括号里面的是索引值,不是元素排列数. |
| $(”tr:gt(0)”) |
返回值 集合元素 说明: 匹配所有大于给定索引值的元素. |
| $(”tr:lt(2)” |
说明: 匹配所有小于给定索引值的元素. |
| $(”:header”) |
说明: 匹配如 h1, h2, h3之类的标题元素.这个是专门用来获取h1,h2这样的标题元素 |
| 内容过滤选择器 |
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上 |
| $(”div:contains(’John’) |
返回值 集合元素 |
| $(”td:empty”) |
匹配所有不包含子元素或者文本的空元素 |
| $(”div:has(p)”) |
给所有包含p元素的div标签加上class=”test”. |
| $(”td:parent”) |
说明: 匹配含有子元素或者文本的元素 |
| 可见过滤选择器 |
根据元素的可见和不可见状态来选择相应的元素 |
| $(”tr:hidden”) |
匹配所有的不可见元素, |
| $(”tr:visible”) |
匹配所有的可见元素. |
| 属性过滤器 |
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素 |
| $(”div[id]“) |
匹配包含给定属性的元素 |
| $(“input[name=’newleter’) |
匹配给定的属性是某个特定值的元素 |
| $(”input[name!=newleter“) |
匹配所有不含有指定的属性,或者属性不等于特定值的元素. |
| $(”input[name^=‘news’]“) |
匹配给定的属性是以某些值开始的元素 |
| $(”input[name$=‘letter’]“) |
说明: 匹配给定的属性是以某些值结尾的元素. |
| $(”input[name*=‘man’“) |
说明: 匹配给定的属性是以包含某些值的元素. |
| $(”input[id][name$=‘man’]“) |
复合属性选择器,需要同时满足多个条件时使用.又是一个组合,这种情况我们实际使用的时候很常用.这个例子中选择的是所有含有 id 属性,并且它的 name 属性是以 man 结尾的元素.几种组合的交集。 |
| 子元素过滤选择器
|
nth-child(index/even/odd/equation) 匹配其父元素下的第N个子或奇偶元素.这个选择器和之前说的基础过滤(Basic Filters)中的 eq() 有些类似,不同的地方就是前者是从0开始,后者是从1开始. |
| $(”ul li:first-child”) |
匹配第一个子元素.’:first’ 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.这里需要特别点的记忆区别 |
| $(”ul li:last-child”) |
匹配最后一个子元素.’:last’只匹配一个元素,而此选择符将为每个父 元素匹配一个子元素. |
| $(”ul li:only-child”) |
说明: 如果某个元素是父元素中唯一的子元素,那将会被匹配.如果父元素中含有其他元素,那将不会被匹配.意思就是:只有一个子元素的才会被匹配! |
| 表单对象属性过滤选择器 |
此选择器主要对所选择的表单元素进行过滤 |
| $(”input:enabled”) |
匹配所有可用元素.意思是查找所有input中不带有disabled=”disabled”的input.不为disabled,当然就为enabled啦 |
| $(”input:disabled”) |
匹配所有不可用元素.与上面的那个是相对应的. |
| $(”input:checked”) |
匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option).这话说起来有些绕口 |
| $(”select option:selected”) |
匹配所有选中的option元素. |
2.4.表单选择器
| $(”:input”) |
说明:匹配所有 input, textarea, select 和 button 元素 |
| $(”:text”) |
说明: 匹配所有的单行文本框 |
| $(”:password”) |
匹配所有密码框. |
| $(”:radio”) ; |
说明: 匹配所有单选按钮 |
| $(”:checkbox”) |
说明: 匹配所有复选框 |
| $(”:submit”) |
说明: 匹配所有提交按钮 |
| $(”:image”) |
说明: 匹配所有图像域 |
| $(”:reset”) |
说明: 匹配所有重置按钮 |
| $(”:button”) ; |
说明: 匹配所有按钮.这个包括直接写的元素button. |
| $(”input:hidden”) ; |
匹配所有不可见元素,或者type为hidden的元素.这个选择器就不仅限于表单了,除了匹配input中的hidden外,那些style为hidden的也会被匹配. |
3.jquery中的dom操作
4.Jquery的ajax应用
4.1 load方法
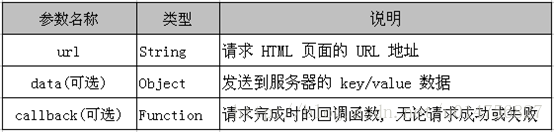
l load()方法是 jQuery 中最为简单和常用的 Ajax 方法, 能载入远程的 HTML 代码并插入到 DOM 中. 它的结构是: load(url[, data][,callback])

l 程序员只需要使用 jQuery 选择器为 HTML 片段指定目标位置, 然后将要加载的文件的 url 做为参数传递给 load() 方法即可
l 如果只需要加载目标 HTML 页面内的某些元素, 则可以通过 load() 方法的 URL 参数来达到目的. 通过 URL 参数指定选择符, 就可以方便的从加载过来的 HTML 文档中选出所需要的内容.
l 传递方式: load() 方法的传递参数根据参数 data 来自动自定. 如果没有参数传递, 采用 GET 方式传递, 否则采用 POST 方式
l 对于必须在加载完才能继续的操作, load() 方法提供了回调函数, 该函数有三个参数: 代表请求返回内容的 data; 代表请求状态的 textStatus 对象和 XMLHttpRequest 对象
l 方法的返回值是 jQuery
4.2 get或者post方法
l $.get() 方法使用 GET 方式来进行异步请求. 它的结构是: $.get(url[, data][, callback][, type]);

l $.get() 方法的回调函数只有两个参数: data 代表返回的内容, 可以是 XML 文档, JSON 文件, HTML 片段等; textstatus 代表请求状态, 其值可能为: succuss, error, notmodify, timeout 4 种.
l 方法的返回值:XMLHttpRequest对象
l $.get() 和 $.post() 方法是 jQuery 中的全局函数, 而 find() 等方法都是对 jQuery 对象进行操作的方法
5. jquery tree
5.1zTree的简介
1、是jquery树插件的一种,具有特点强大的API,实例和说明,是学习和工作的很好选择。
2、支持JSON数据格式,使得整个开发变得简单化。
3、支持事件响应及反馈。
4、可以让代码方便化和简洁化。
5、支持ajax异步加载的方式,可以不用刷新就能把整个树加载进去。
5.2 zTree组成
5.2.1jquery-1.4.2.js
jQuery的核心类库
52.2jquery-ztree-2.5.js
Jquery树插件的核心类库
5.2.3zTreeStyle.css
zTree插件的样式文件
5.3zTree核心API
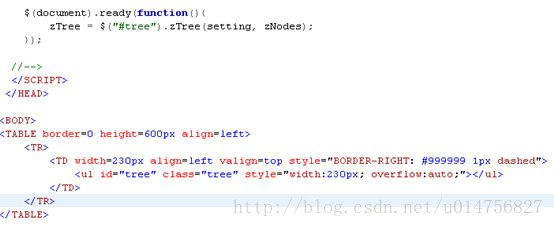
5.3.1 zTree(setting, [zTreeNodes])
5.3.1.1说明
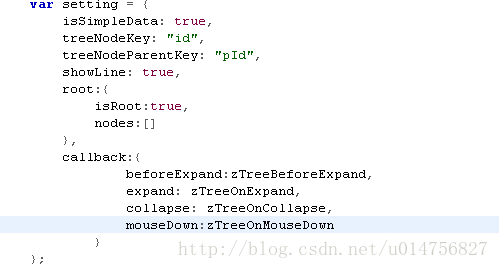
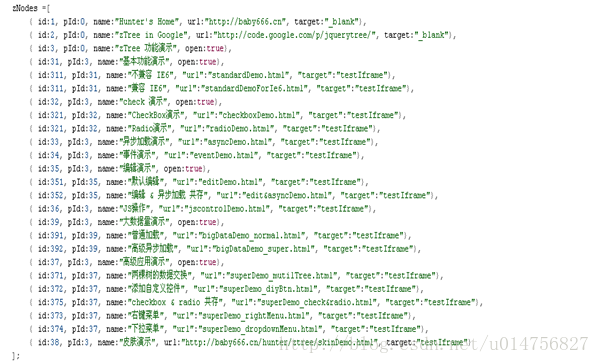
这个函数接受一个 JSON 格式的数据对象 setting 和 一个 JSON 格式的数据对象 zTreeNodes,从而建立 Tree
5.3.1.2例子
5.3.2核心配置setting
5.3.2.1 treeNodeKey
设置节点唯一标识属性名称,转换数据格式时使用
53.2.2 treeNodeParentKey
设置节点的父节点唯一标识属性名称,转换数据格式时使用
5.3.2.3 showLine
设置 zTree 是否显示节点之间的连线
5.3.2.4 root
zTree 数据节点的根,全部节点数据都处于 root.nodes 内
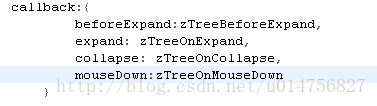
5.3.2.5 callback
专门用于用户自定义各种 callback 回调函数
5.3.3回调函数
5.3.3.1expand
当一层节点展开时,所触发的函数。在zTree里,都是通过在setting的设置来执行回调函数的。

从如图可以看出,当一个节点进行展开的时候要触发zTreeOnExpand方法。
这个函数有三个参数:
Event 标准的event对象
treeId 对应于树的根节点
treeNode 被展开的节点的JSON数据对象
5.3.3.2 collapse
当一层节点关闭时所触发的函数,从图上可以看出,当一个节点关闭时触发zTreeOnCollapse函数。
这个函数有三个参数:
Event 标准的event对象
treeId 对应于树的根节点
treeNode 被展开的节点的JSON数据对象
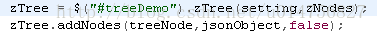
4.3.4 addNodes
1、在指定节点下增加子节点。
2、该方法有三个参数
1、parentNode 指定的父节点,如果增加根节点,请设置 parentNode 为 null 即可
2、newNodes 需要增加的节点数据 JSON 对象集合,支持将节点的n级子节点一次性增加,只需要符合zTree的节点数据结构即可
3、isSilent 设定增加节点后是否展开其父节点。isSilent = true 时,不展开父节点,其他值或缺省状态都自动展开
3、由树节点的引用调用该方法