Markdown自定义CSS样式_markdown css-程序员宅基地
前言
当我第一次接触到Markdown时,我就深深爱上了它。这简洁的界面,编程式的书写都令我爱不释手,最重要的是,还能够支持自定义html、css。
自定义CSS样式
说到Markdown,就不得不提及Typora这个软件,本例子即是在此软件的环境下完成。想要自定义CSS,首先得有一定的htm,css基础。
1.寻找Typora的主题CSS文件
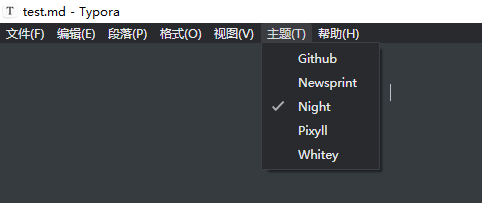
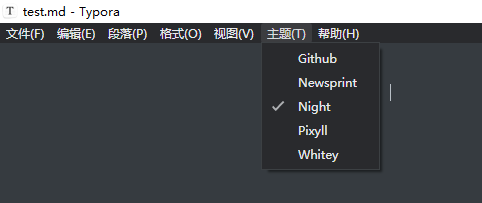
确认typora软件用的主题

文件 -> 外观 -> 打开主题文件 -> 找到对应的css文件,因为我用的主题是Night,所以我应该找night.css


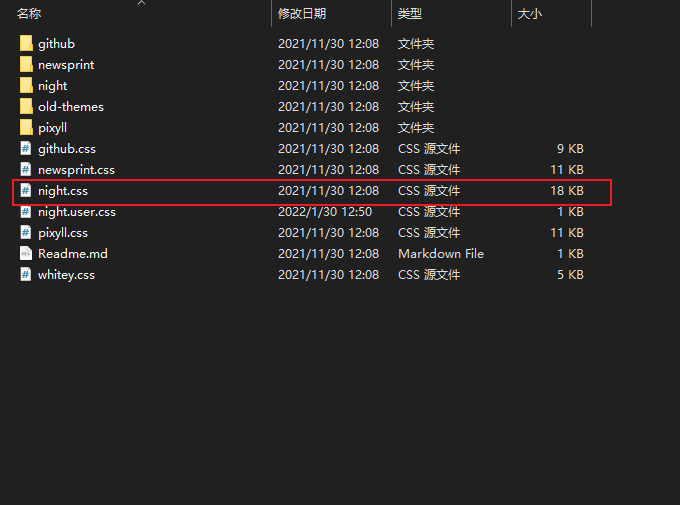
2.新建主题名.user.css文件
新建一个night.user.css文件,在里面编写自己的css,从上图中可看到我已经创建好了,记住,用的什么主题,就新建对应的css文件(主题名.user.css)。在编写文章时,主题名.user.css文件中的样式优先级会更高。
比如在文件中添加一行css:
// 全局文字为绿色
span {
color: green;
}
效果如下:

图片居中且添加图注
当我们在Typora上插入图片,图片是自动居中的,这是Typora内置的设置,但如果查阅文章的源码,发现其实并没做处理,如果直接复制粘贴源代码到其他平台发布,图片是默认左对齐。
如何使图片居中?
Markdown支持内嵌html、css代码。只需要会一点这方面的知识,就能够实现居中,甚至可以充分自定义文章的样式。
在Markdown中插入图片的默认格式如下:

提取图片链接,放到以下代码中,将代码直接粘贴到编辑区,即可实现图片居中:
<div align="center">
<img src="图片链接">
</div>
如果想添加图注,可以这样写:
<div align="center">
<img src="图片链接">
<p>
图注
</p>
</div>
比如你看上面的图片都是向左对齐(除了分辨率高占满全屏的图片),引用这个方式之后就居中了↓

我居中了!
如果还不满意,自定义这些css吧。
结合讨论
通过以上两个实验,可以知道能够精细化定义css样式,我们在文本中添加html代码,自定义类选择器或ID选择器,然后在全局css文件中编写选择器样式,即可像web一样做出很多优美的定制化样式。
智能推荐
java爬虫简单例子_java爬虫简单例子——附jsoup的select用法详解-程序员宅基地
文章浏览阅读393次。在上一篇博文 java爬取网页内容 简单例子(1)——使用正则表达式里面,介绍了如何使用正则表达式去解析网页的内容,虽然该正则表达式比较通用,但繁琐,代码量多,现实中想要想出一条简单的正则表达式对于没有很好正则表达式基础的人——比如说我T_T——是一件蛮困难的事。这一篇,我们改用jsoup,一个强大的解析html工具,去解析html,你会发现,一切都变得很容易。【准备工作】:jsoup-1.6.1..._elements elements = doc.select
Springboot中读取配置信息的三种方式_bladeapplication读取配置文件的名字-程序员宅基地
文章浏览阅读2k次。1、通过@Value("${param}")方式读取:application.yml文件中定义配置项如下: user: name: lyq在类中通过 @Value("${user.name}") 即可读取到配置的值。2、将配置信息映射为Java Bean:application.xml: user: name: lyq age: 18---启动类添加注解:@En..._bladeapplication读取配置文件的名字
数据库安全之Mysql数据库安全加固_[mysql]部分中添加“log = var log mylogfile-程序员宅基地
文章浏览阅读639次,点赞8次,收藏27次。有些应用程序是通过一个特定数据库表的用户名和口令连接到MySQL的,安全人员不应当给予这个用户完全的访问权。如果攻击者获得了这个拥有完全访问权的用户,他也就拥有了所有的数据库。而且,如果用户有打开的对话,此时取消用户,则命令不会生效,直到用户对话被关闭后才生效。我们可以移除任何无用的数据库,以避免在不可预料的情况下访问了数据库。启用日志记录让你可以检测服务器上的活动,这样你就可以分析失败的登录尝试和敏感文件的访问记录,以便了解是否存在向你的服务器和数据库发起的恶意活动。红色标识的无用账户都可以删除。
pyGEDI 提取GEDI轨迹数据并可视化(Python版本)_gedi 数据 经纬度范围-程序员宅基地
文章浏览阅读613次。pyGEDI 提取GEDI轨迹数据并可视化(Python版本)_gedi 数据 经纬度范围
【已解决】hadoop102: Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).错误-程序员宅基地
文章浏览阅读998次。错误是Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).总之是没有权限。注意,后面的hadoop102,103,104是我的主机名,自己换成自己的。在网上找了一阵子基本都在说ssh无密登录没配置,可我已经配置了啊。最后我才发现,配置的时候人家让写密码的地方我给用了回车,难怪。看到前面是passward的一定要写密码。启东hadoop的时候总会报一个错。在三台服务器上分别执行以下命令。_hadoop102: permission denied (publickey,gssapi-keyex,gssapi-with-mic,passwor
Google严苛模式【调试、优化、检查】让你的APP更优,突破优化瓶颈_谷歌调试模式严格模式-程序员宅基地
文章浏览阅读2.1k次,点赞6次,收藏3次。1.什么是严苛模式(StrictMode) StrictMode是一个开发工具,检测到你可能的事情 偶然做的就让你的注意力,这样你就可以修复 他们。 StrictMode是最常用的磁盘或意外 网络访问应用程序的主线程,UI 操作和动画进行接收。 保持磁盘 和网络业务主线程会更为顺畅, 应用程序更加敏感。 通过保持应用程序的主线程 响应,你也阻止 ANR对话框 显示给用户。 注_谷歌调试模式严格模式
随便推点
Latex表格标题左对齐,并且table加粗_latex中table两字加粗-程序员宅基地
文章浏览阅读2.8w次,点赞85次,收藏64次。首先在usepackage 区域输入以下内容\usepackage{booktabs}\usepackage{array, caption, threeparttable}\usepackage[font=small,labelfont=bf,labelsep=none]{caption}%表格编号Table 1 可以加粗显示\captionsetup[table]{ labelse..._latex中table两字加粗
UDP通信只收到一次数据_netty 服务端只接收一次数据-程序员宅基地
文章浏览阅读1.8k次。问题:在UDP接收数据时,只收到第一次数据,后续的数据无法收到。方法:因为缓冲区中的数据未提取阻塞,需要使用 receiveDatagram。_netty 服务端只接收一次数据
checkbox 实时操作,勾选后变色-程序员宅基地
文章浏览阅读2.3k次。 演示地址:http://www.corange.cn/demo/3695/<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html><head><title></_qtcheckbox点击复选框内变色
HiWork1.3.2版本震撼发布——HiWork已实现全端覆盖!!-程序员宅基地
文章浏览阅读1.7k次。HiWorkV1.3.2版本发布了适用于Window、Linux、和Mac OS操作系统的HiWork 桌面客户端,到目前为止,HiWork已经做到了web、android、iphone、ipad、windows、mac、linux七个端的全端覆盖,方便使用不同操作系统的各类用户使用,信息完全同步。_hiwork
vue-cli的安装与配置与运行_vue-cli 运行-程序员宅基地
文章浏览阅读331次。1.什么是vue-clivue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。2.安装和使用vue-ci(1)vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cl(2)基于vue-ci快速生成工程化的vue项目:vue create 项目的名称(3)vue-cli创建项目的步骤截图:1)选择第三个,表示_vue-cli 运行
[OTA]Optimal Transport Assignment for Object Detection(CVPR. 2021)_ot problem-程序员宅基地
文章浏览阅读2.4k次。1. MotivationDeTR [3] examines the idea of global optimal matching. But the Hungarian algo- rithm they adopted can only work in a one-to-one assign- ment manner.One-to-Many 的方法。So far, for the CNN based detectors in one-to-many scenarios, a global ._ot problem