企业微信H5_身份验证,H5应用网页授权登录获取身份_h5auth-程序员宅基地
一、调用流程
官网文档:https://developer.work.weixin.qq.com/document/path/91335
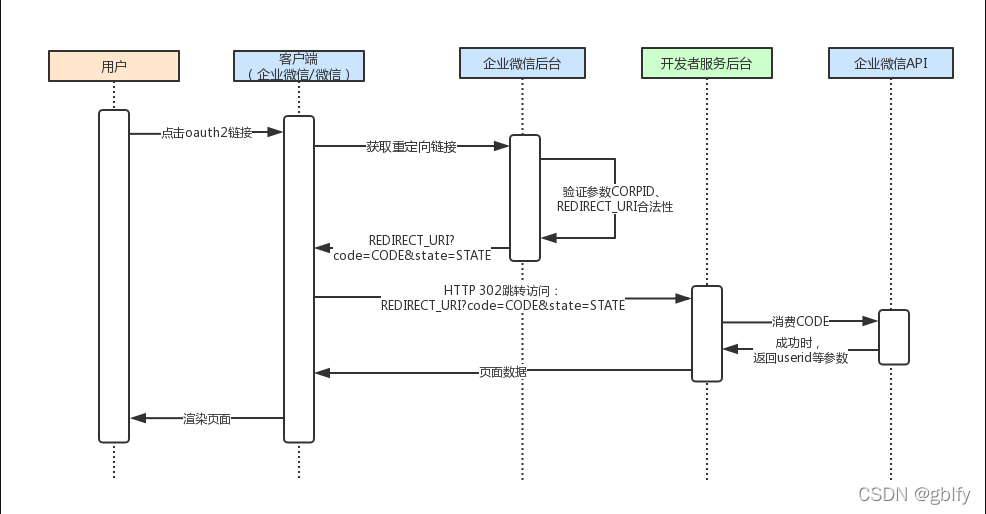
1. 企业微信OAuth2接入流程

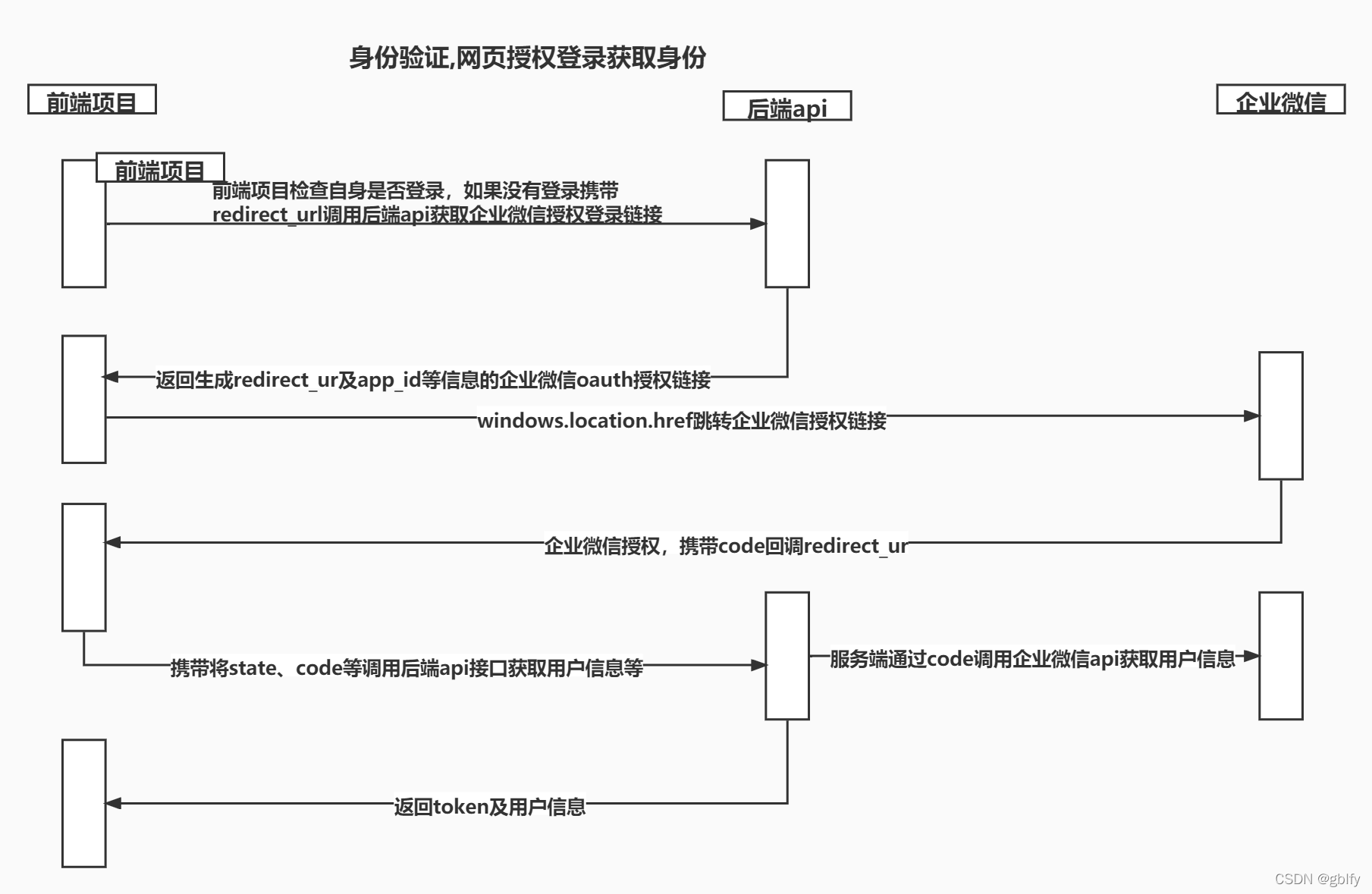
我根据上图画的便于理解的可实施图

步骤如下->
①前端项目->前端项目检查自身是否登录,如果没有登录携带redirect_url调用->后端api获取企业微信授权登录链接
②后端api->返回生成redirect_ur及app_id等信息的企业微信oauth授权链接->前端项目
③前端项目->windows.location.href跳转->企业微信授权链接
④企业微信->企业微信授权,携带code回调redirect_url->前端项目
⑤前端项目->携带将state、code等调用->后端api接口获取用户信息等
⑥后端api->服务端通过code调用->企业微信获取用户信息
⑦后端api->返回token及用户信息->前端项目
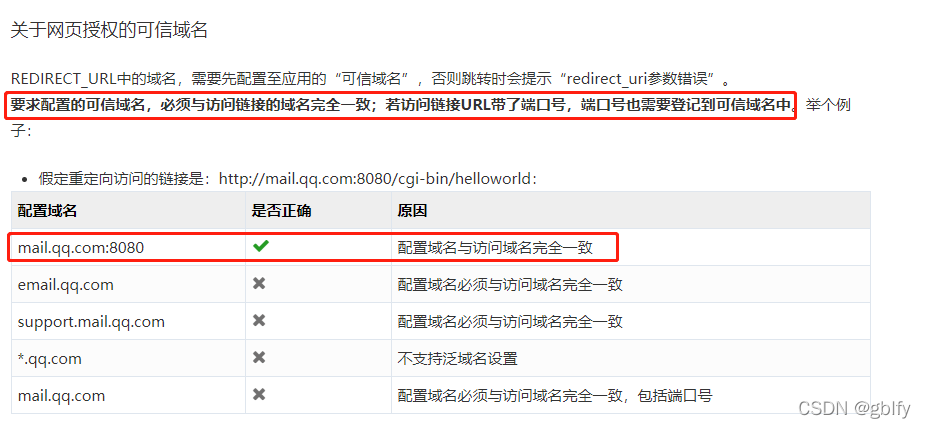
2. 使用OAuth2前须知
重点阅读,比较重要
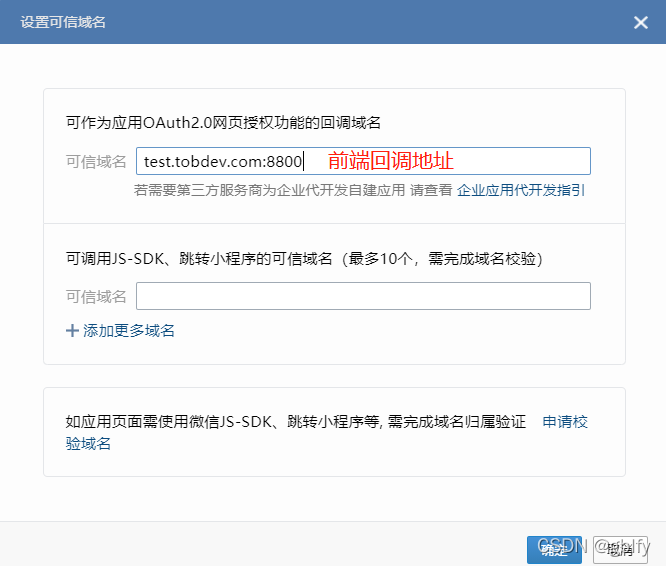
核心思想:就是调用之前需要配置可信任域名+端口,下面会进行演示。

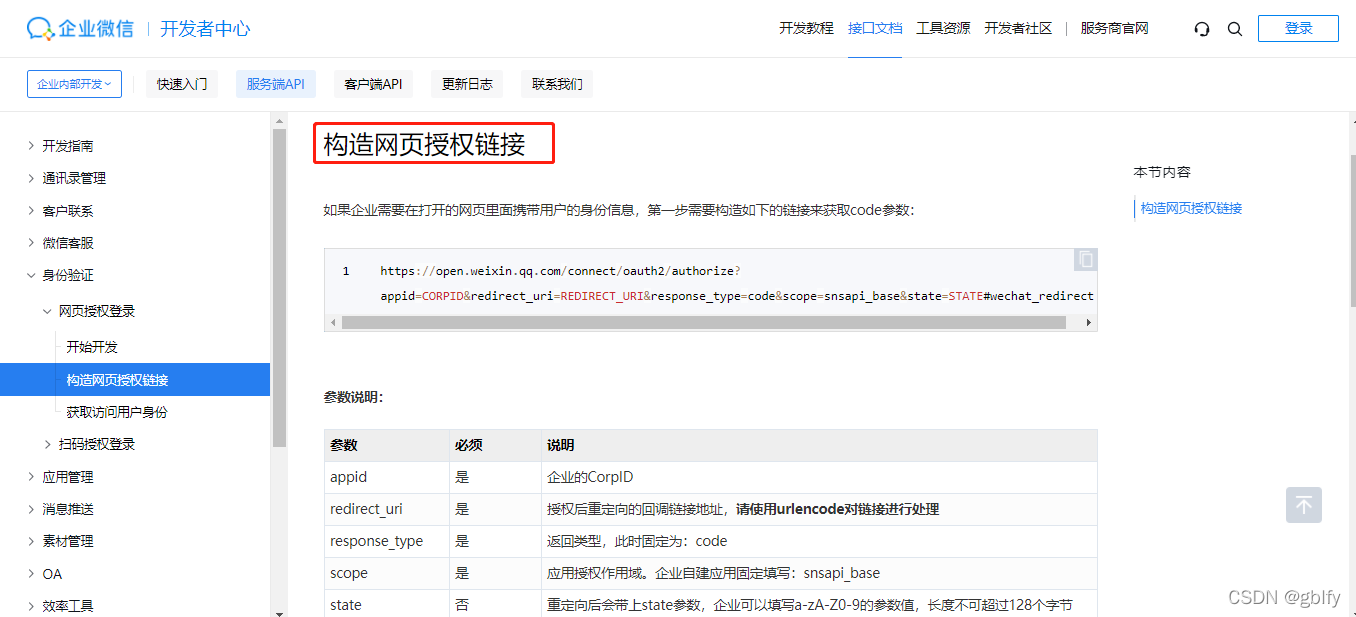
3. 构造网页授权链接
这个链接一般为了安全,由前端触发请求后端构造网页授权链接(回调redirect_uri)
https://open.weixin.qq.com/connect/oauth2/authorize?appid=CORPID&redirect_uri=REDIRECT_URI&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect

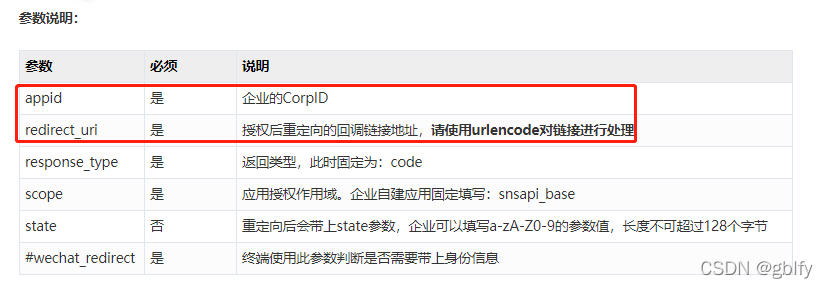
- 参数说明
appid的取值和redirect_uri授权后重定向的回调链接地址,请使用urlencode对链接进行处理,这个比较重要

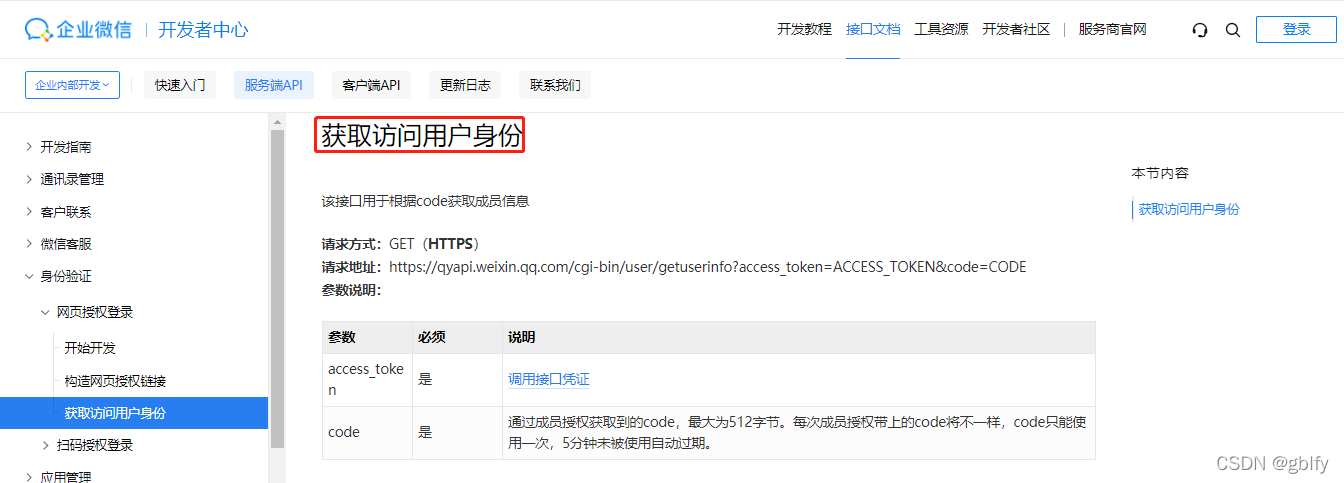
4. 获取访问用户身份
通过后端后取的ACCESS_TOKEN的前端传递过来的code,调用“获取访问用户身份”请求地址即可

二、调试前准备
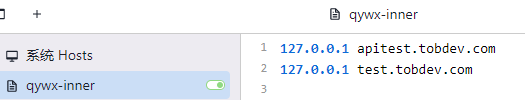
2.1. 配置域名映射
127.0.0.1 apitest.tobdev.com
127.0.0.1 test.tobdev.com

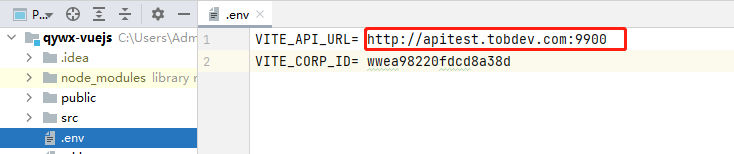
2.2. 跨域+域名请求

2.3. 设置可信任域名
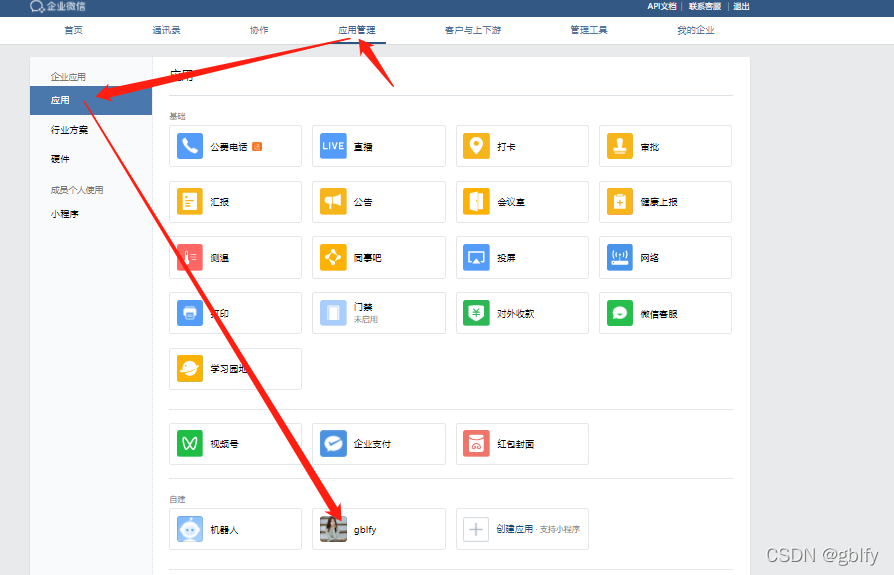
登录管控台:https://work.weixin.qq.com/wework_admin/frame#apps

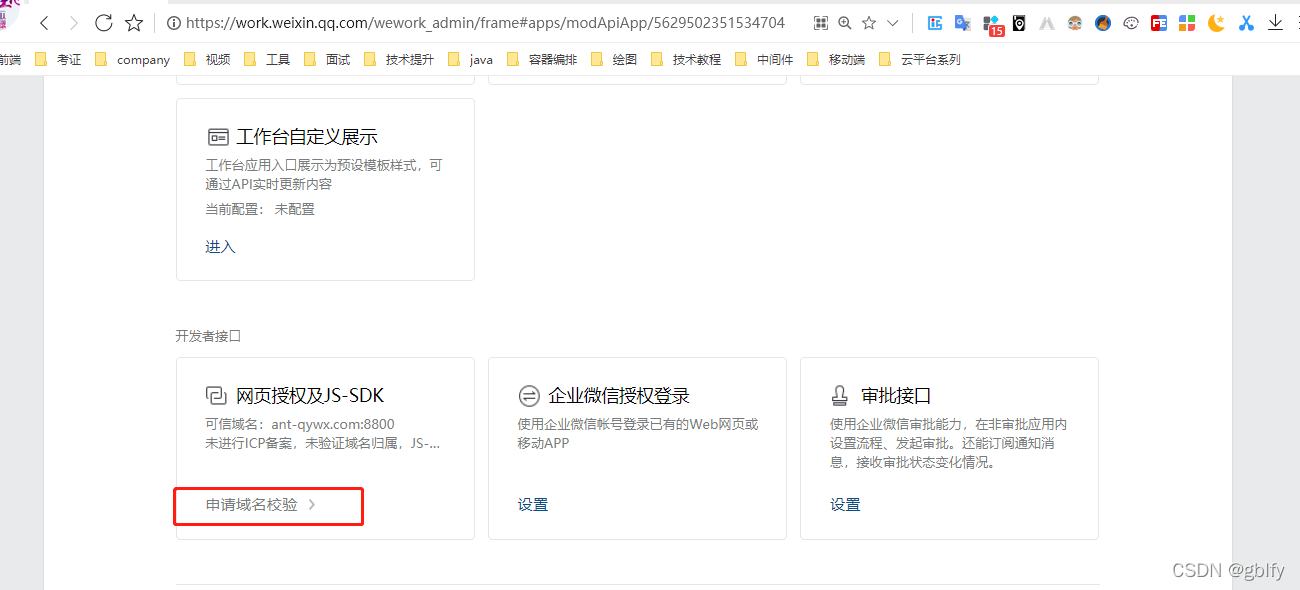
网页授权及JS-SDK
申请域名校验


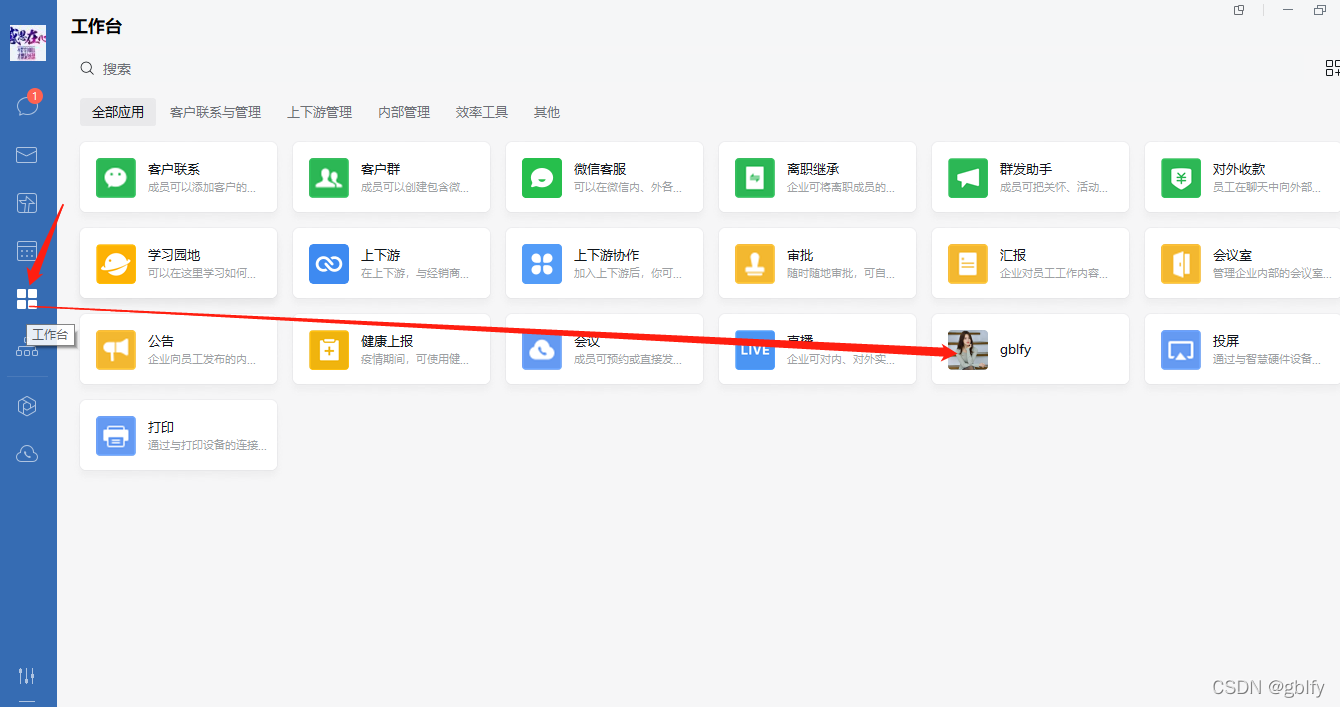
2.4. 登录企微
建议使用PC端企业微信进行调试,手机调试也可以,如果是手机调试的话,请参考:
host配置及代理相关,H5应用如何本地及真机调试https://blog.csdn.net/weixin_40816738/article/details/122431390
2.5. 选择自建应用
选择企业内部自建应用

三、实战演练
步骤如下->
3.1. 前端编码触发后端api
①前端项目->前端项目检查自身是否登录,如果没有登录携带redirect_url调用->后端api获取企业微信授权登录链接

3.2. 后端构造授权链接
②后端api->返回生成redirect_ur及app_id等信息的企业微信oauth授权链接->前端项目

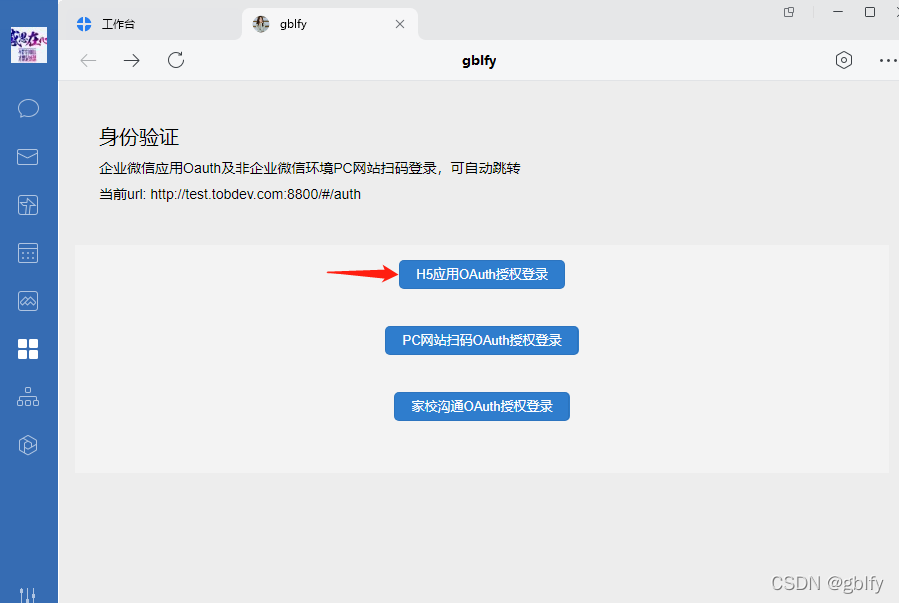
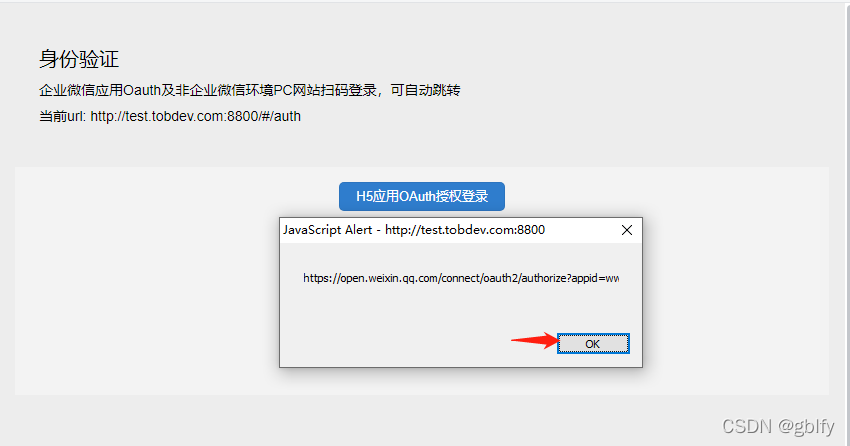
3.3. 请求授权链接
③前端项目->windows.location.href跳转->企业微信授权链接

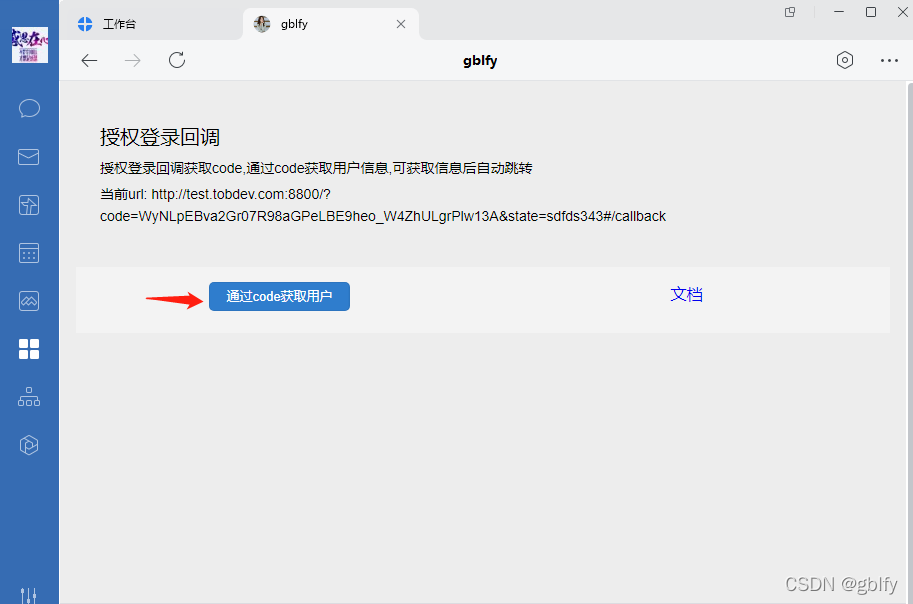
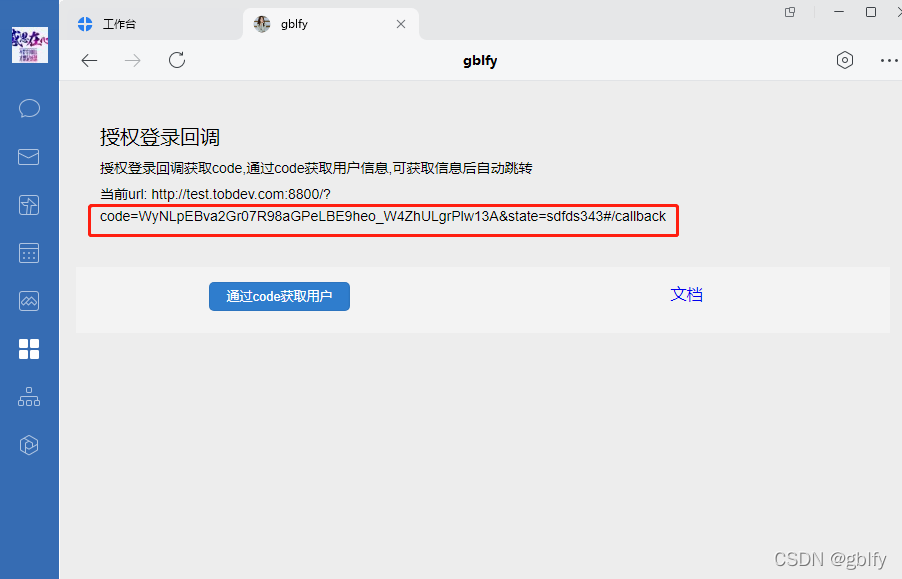
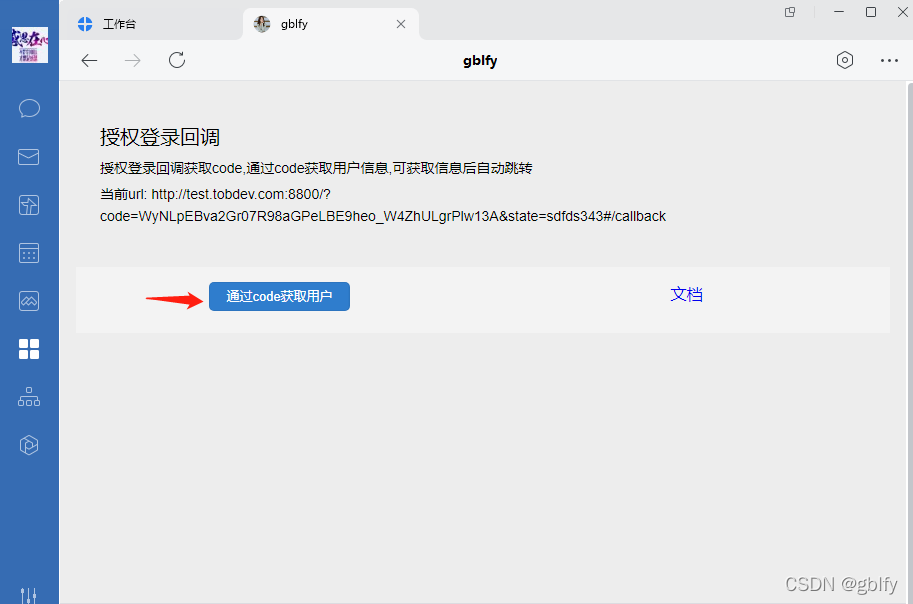
3.4. 回调前端
④企业微信->企业微信授权,携带code回调redirect_url->前端项目

3.5. 携带code请求后端
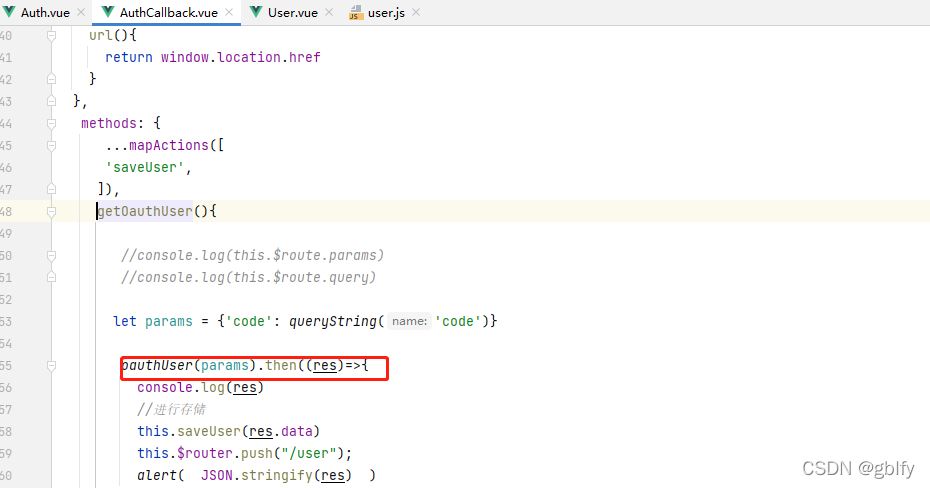
⑤前端项目->携带将state、code等调用->后端api接口获取用户信息等

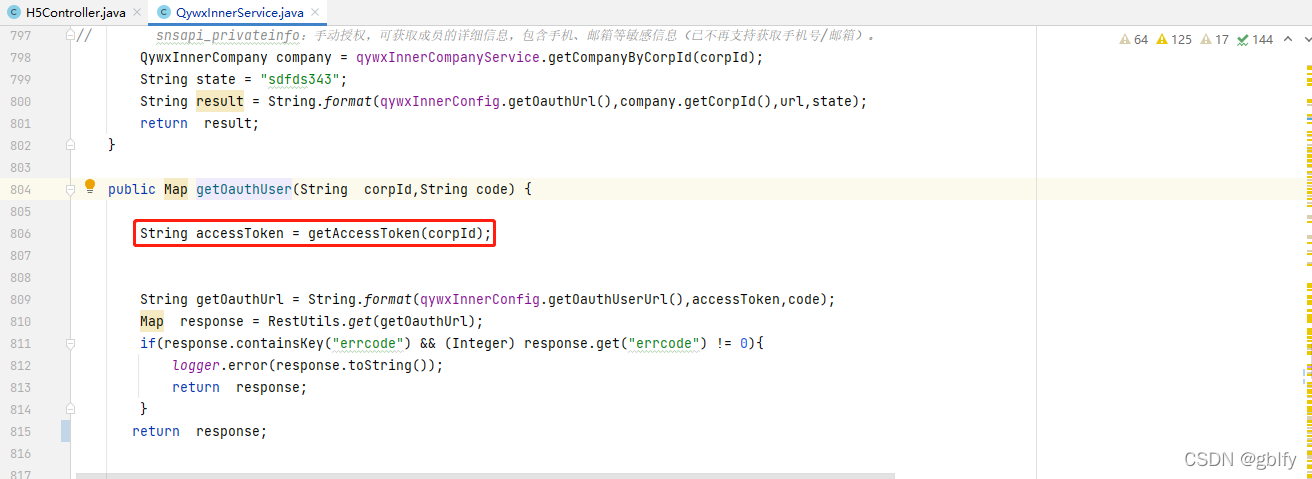
3.6. 请求企业微信,获取用户信息
这里给大家进行步骤拆解:
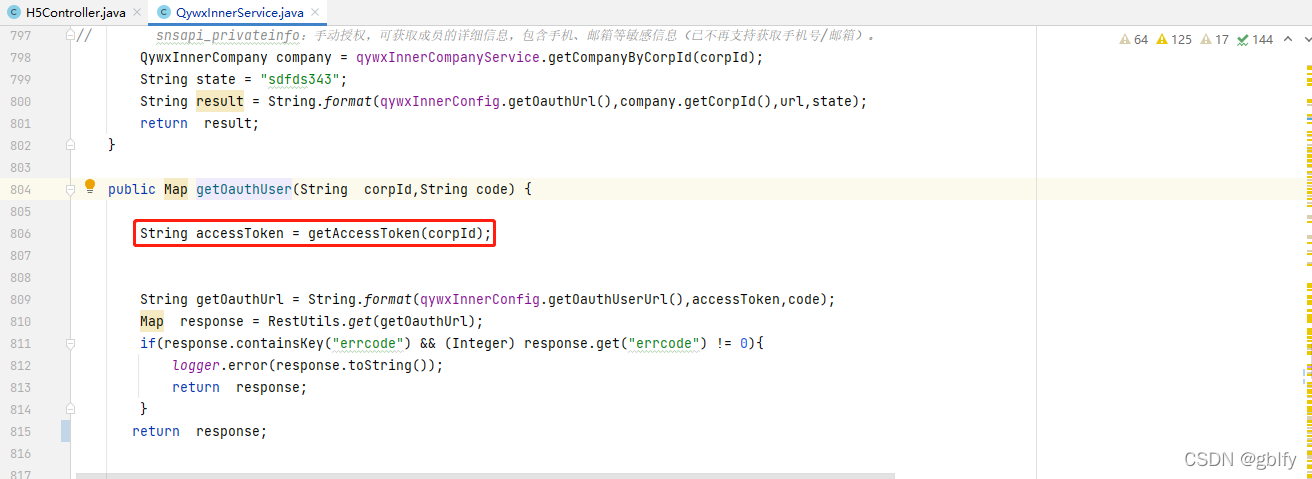
⑥后端api->服务端通过code调用->企业微信获取用户信息
- 后端接收前端的code

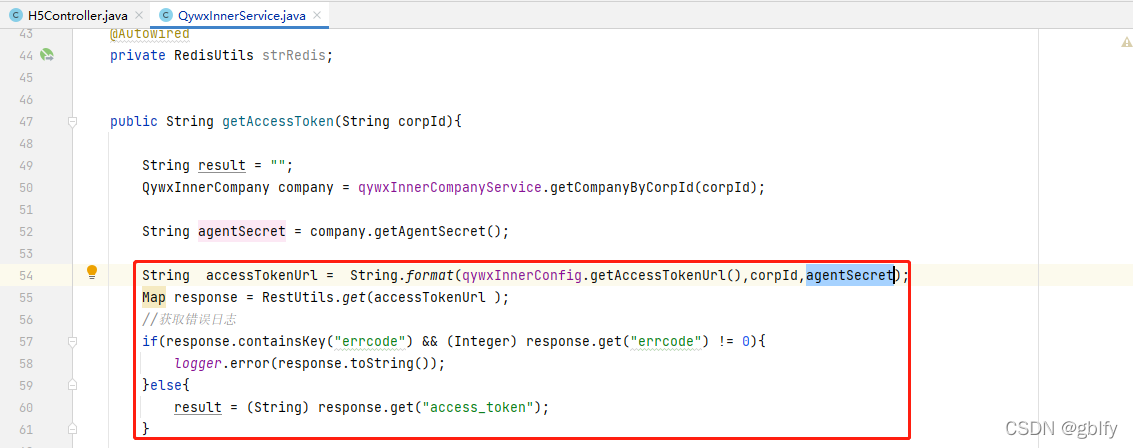
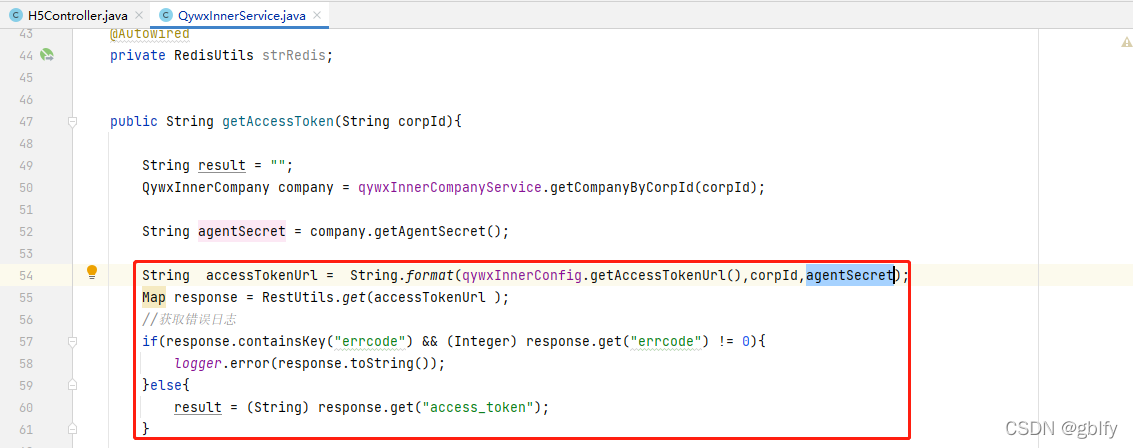
- 后端携带corpId请求企业微信获取access_token
⑦后端api->返回token及用户信息->前端项目

- 后端获取token其实需要2个参数(AccessTokenUrl(),corpId,agentSecret)这一步通过查询数据库的信息,最后拼接而成的

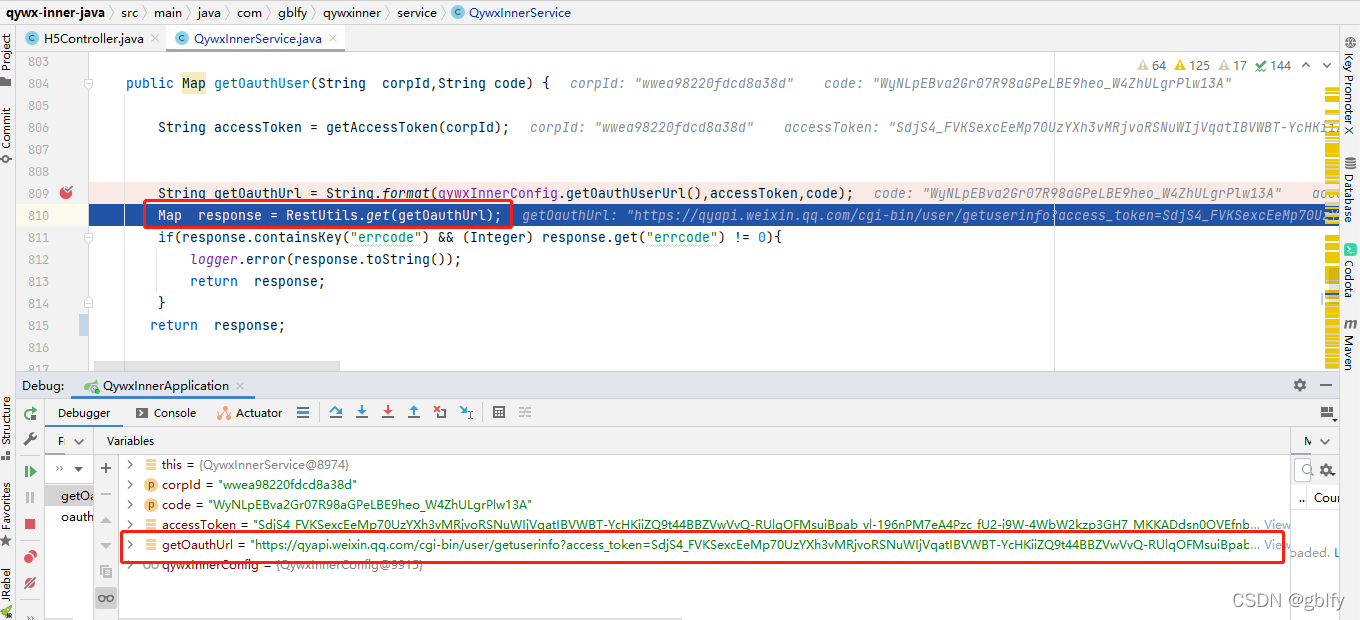
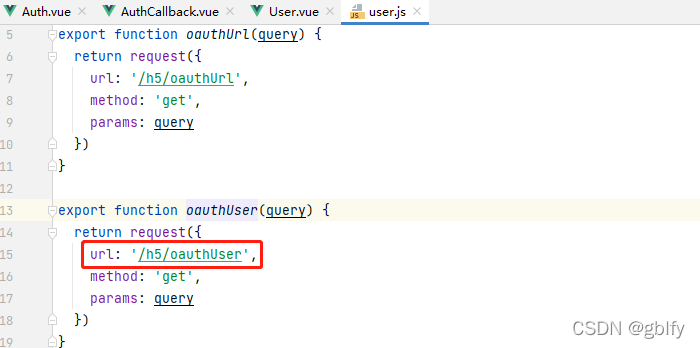
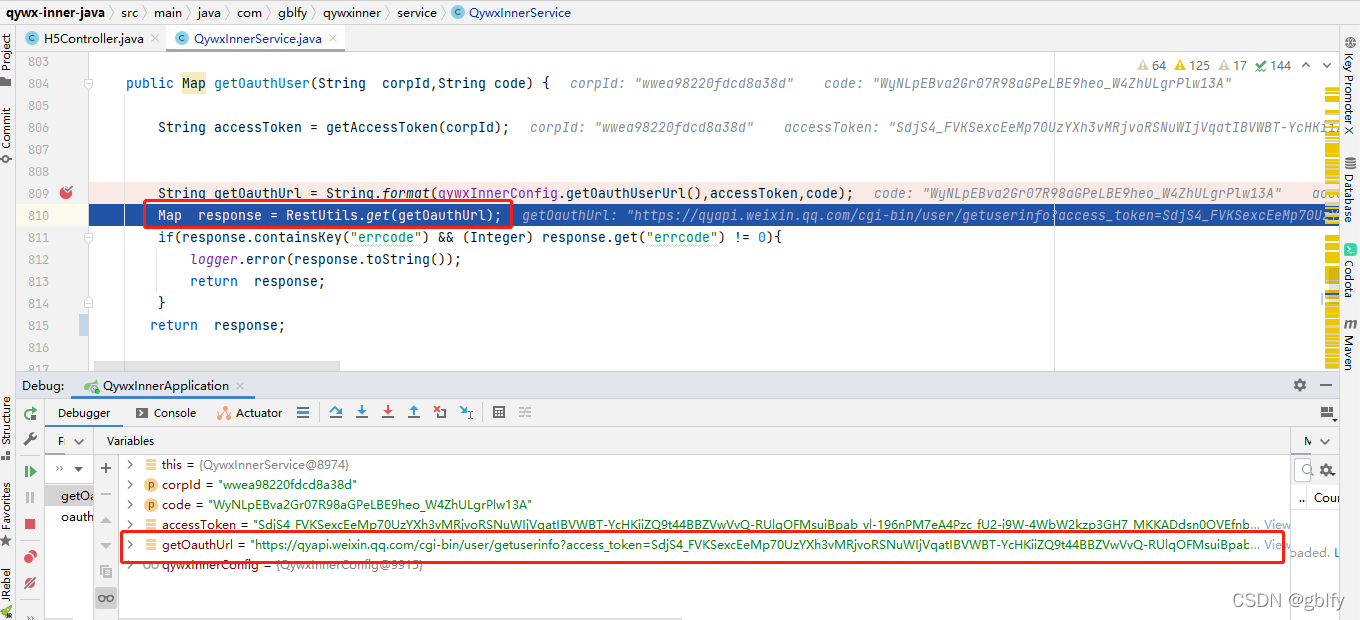
- 后端构造“获取访问用户身份”请求地址,调用企业微信即可

- 后端接收企业微信返回的用户信息,这里只是简要的用户信息,最重要的是userid,等会会携带userid获取用户的详细信息(后续会讲)

- 前端接收后端推送过来的用户信息进行展示

四、代码讲解
步骤如下->
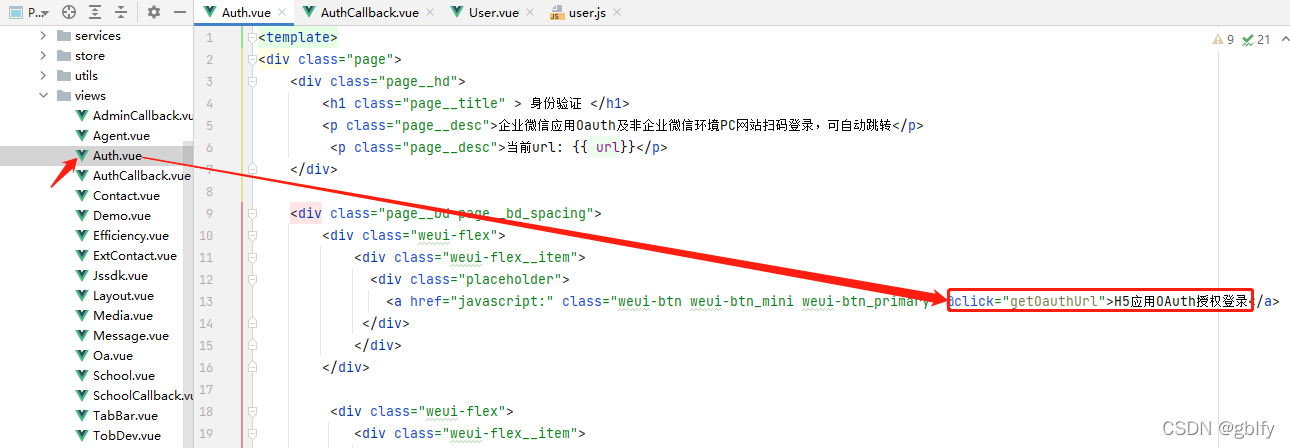
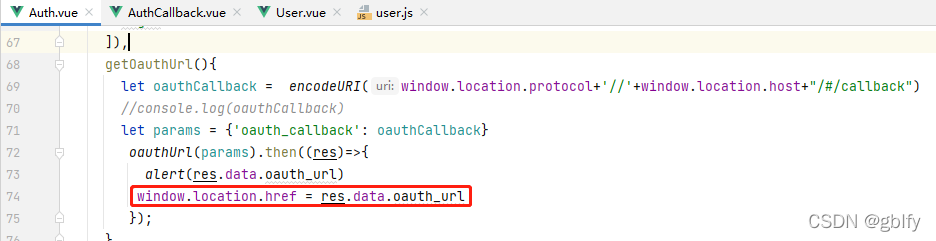
4.1. 前端编码触发后端api
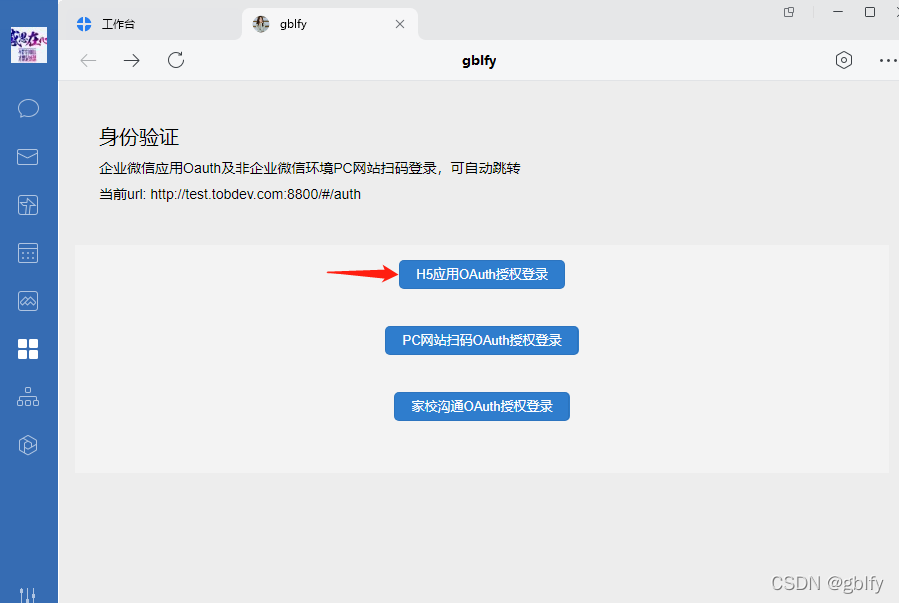
①前端项目->前端项目检查自身是否登录,如果没有登录携带redirect_url调用->后端api获取企业微信授权登录链接

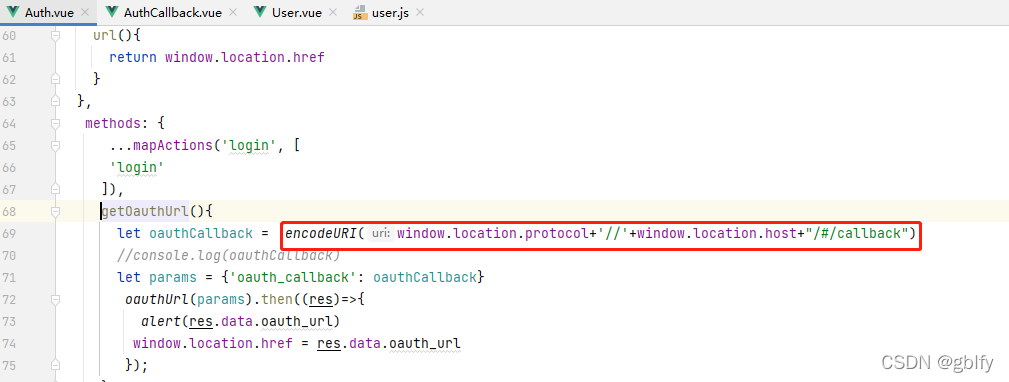
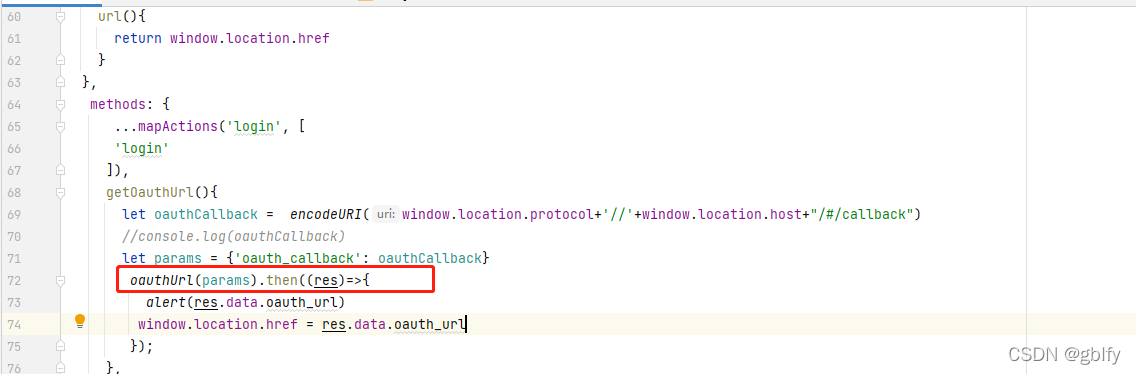
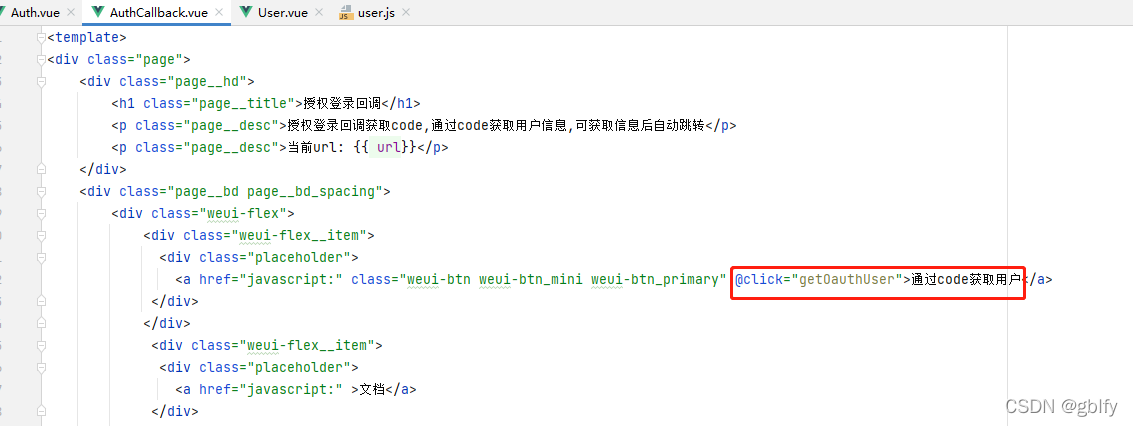
【H5应用OAuth授权登录】按钮

地址编码处理,官网文档有讲到

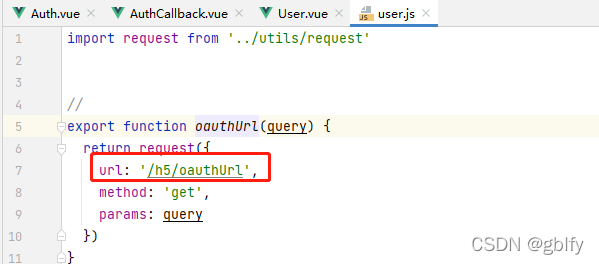
请求后端api


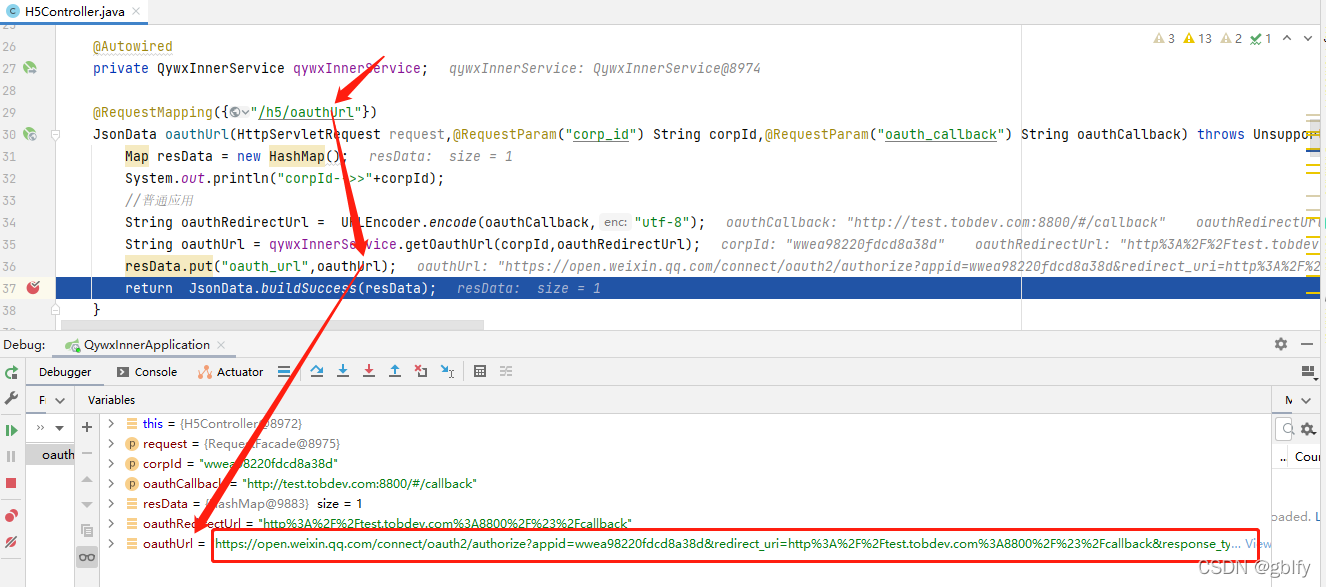
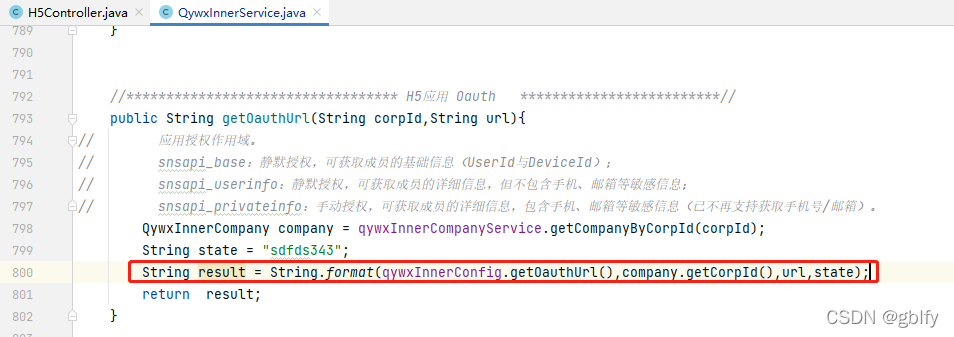
4.2. 后端构造授权链接
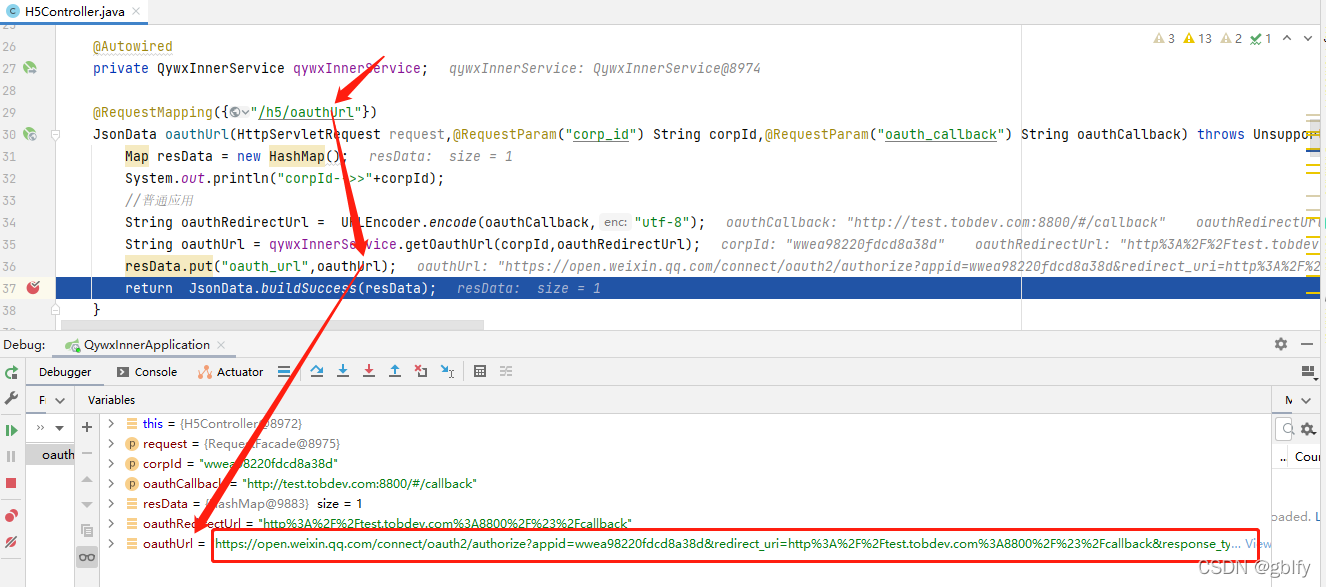
②后端api->返回生成redirect_ur及app_id等信息的企业微信oauth授权链接->前端项目

service组装网页授权连接

4.3. 请求授权链接
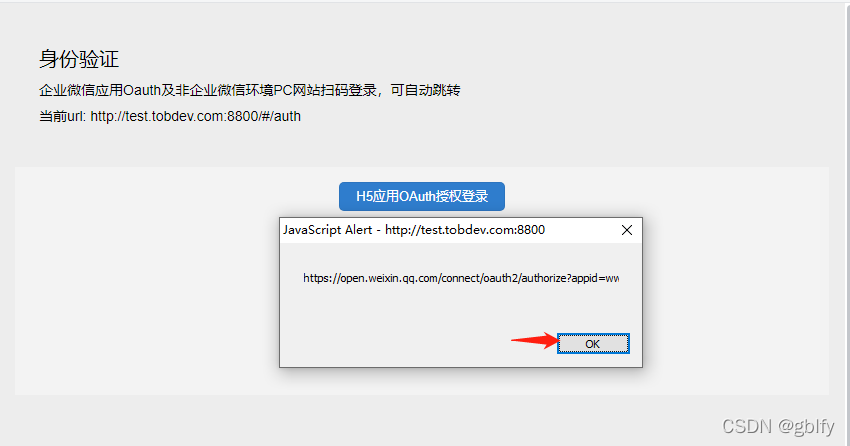
③前端项目->windows.location.href跳转->企业微信授权链接


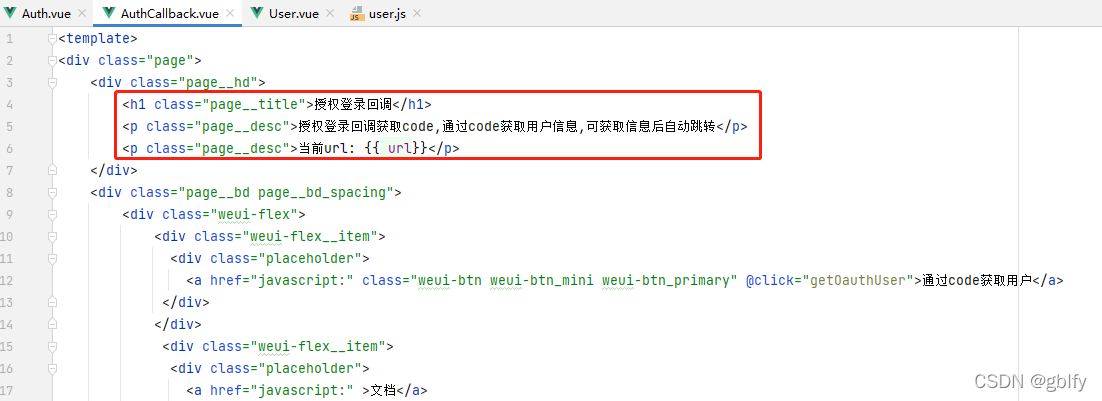
4.4. 回调前端
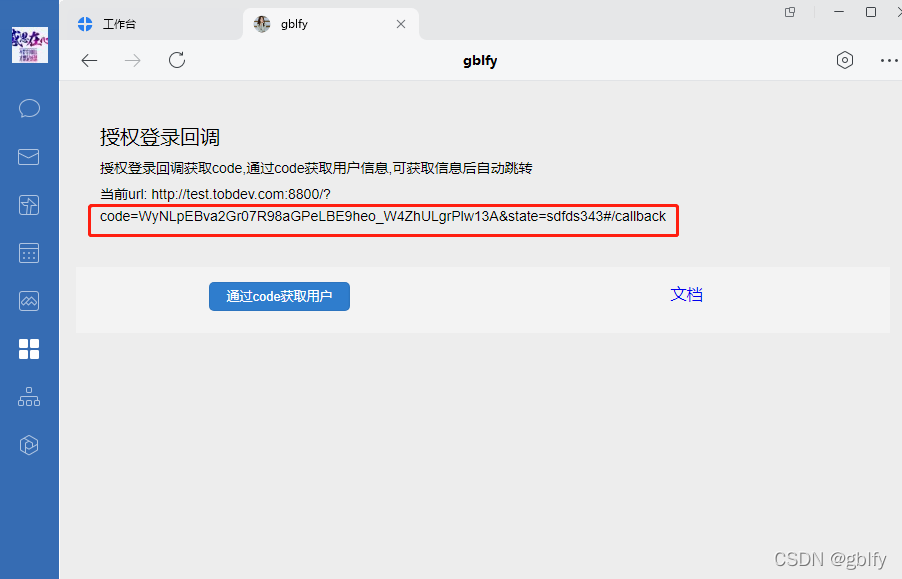
④企业微信->企业微信授权,携带code回调redirect_url->前端项目


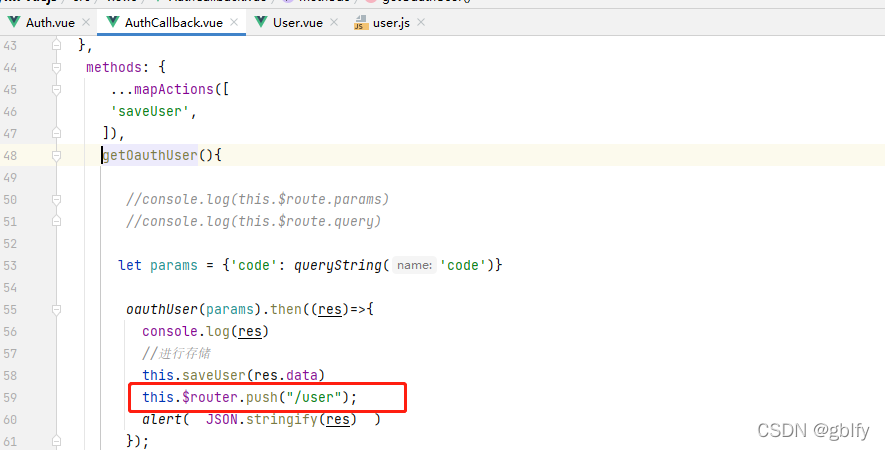
4.5. 携带code请求后端
⑤前端项目->携带将state、code等调用->后端api接口获取用户信息等




4.6. 请求企业微信,获取用户信息
这里给大家进行步骤拆解:
⑥后端api->服务端通过code调用->企业微信获取用户信息
- 后端接收前端的code

- 后端携带corpId请求企业微信获取access_token
⑦后端api->返回token及用户信息->前端项目

- 后端获取token其实需要2个参数(AccessTokenUrl(),corpId,agentSecret)这一步通过查询数据库的信息,最后拼接而成的

- 后端构造“获取访问用户身份”请求地址,调用企业微信即可

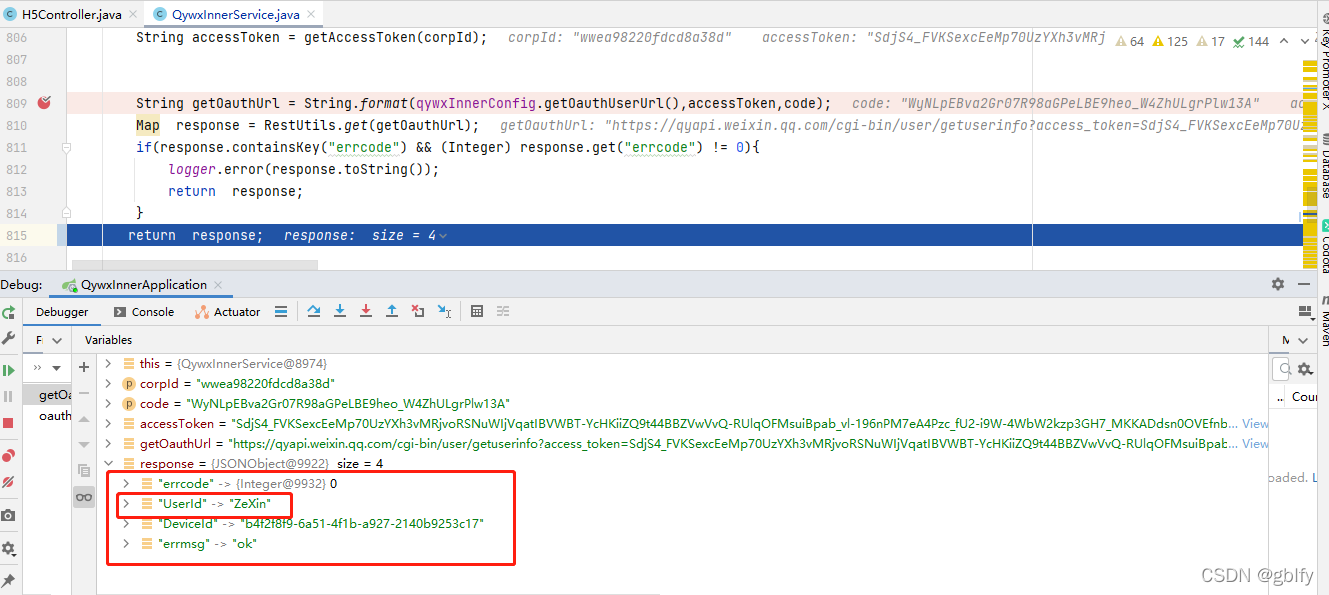
- 后端接收企业微信返回的用户信息,这里只是简要的用户信息,最重要的是userid,等会会携带userid获取用户的详细信息(后续会讲)

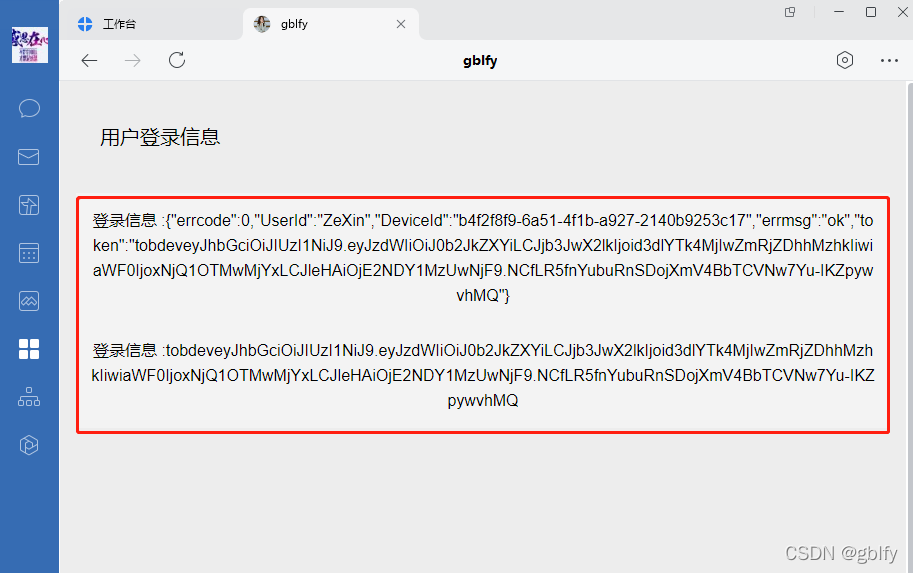
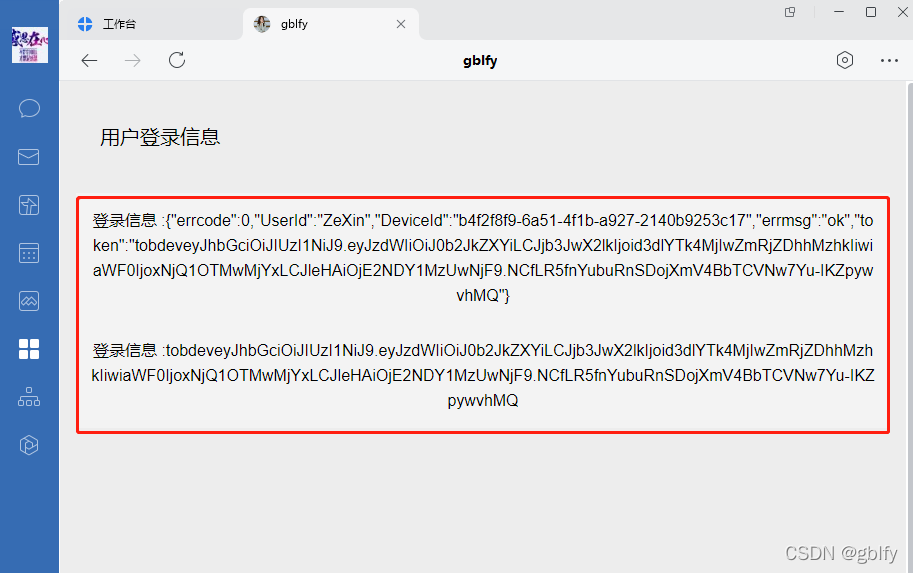
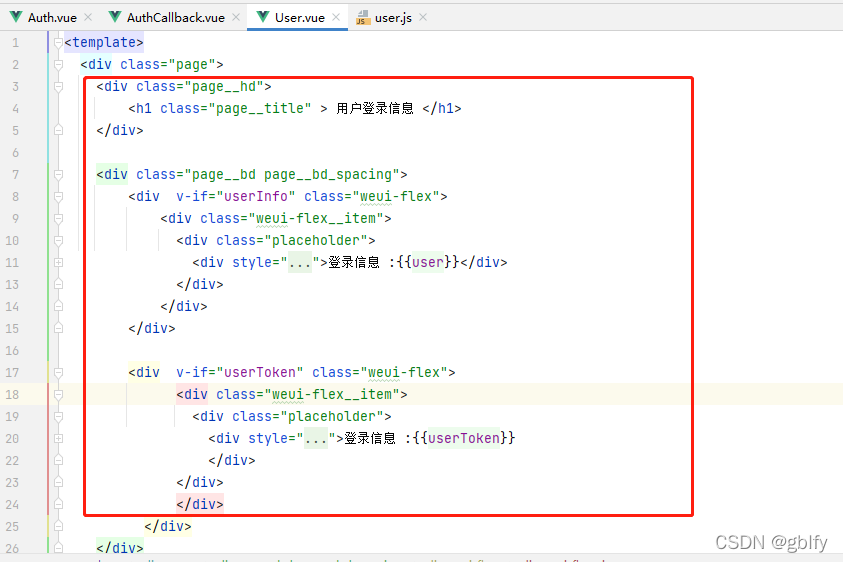
- 前端接收后端推送过来的用户信息进行展示

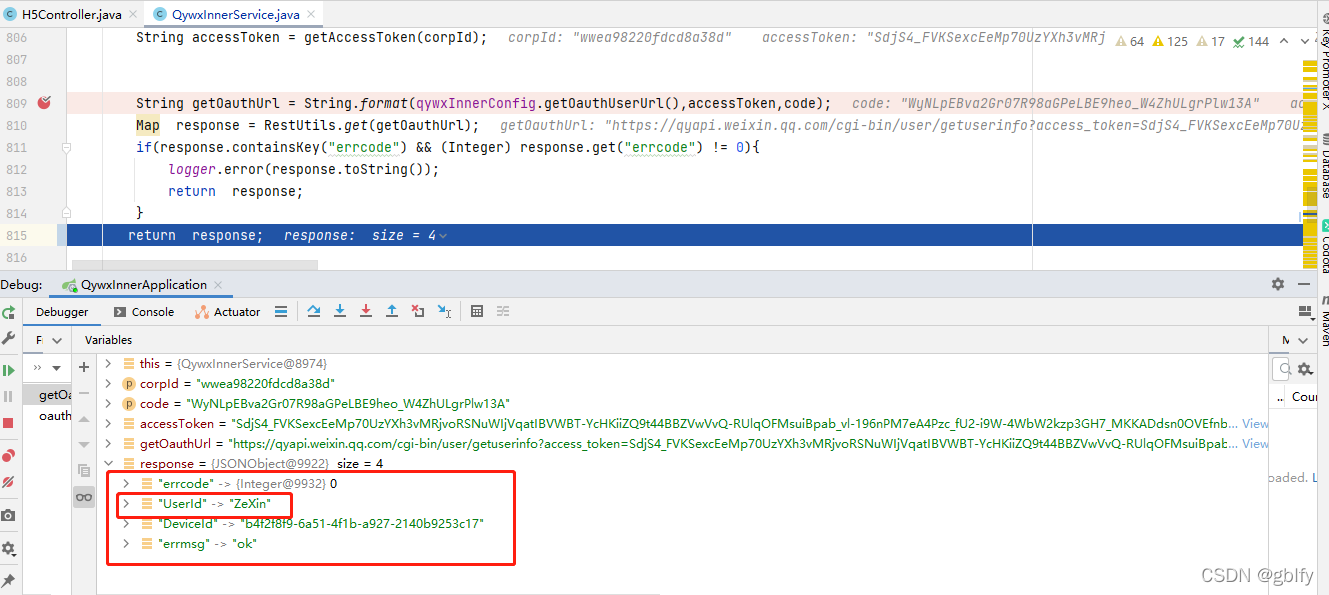
用户信息
{
"errcode": 0,
"UserId": "ZeXin",
"DeviceId": "b4f2f8f9-6a51-4f1b-a927-2140b9253c17",
"errmsg": "ok",
"token": "tobdeveyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ0b2JkZXYiLCJjb3JwX2lkIjoid3dlYTk4MjIwZmRjZDhhMzhkIiwiaWF0IjoxNjQ1OTMwMjYxLCJleHAiOjE2NDY1MzUwNjF9.NCfLR5fnYubuRnSDojXmV4BbTCVNw7Yu-IKZpywvhMQ"
}


五、源码分享
5.1. 后端源码
后端:https://gitee.com/gblfy/qywx-inner-java

5.2. 前端源码
前端:https://gitee.com/gblfy/qywx-vuejs
 //gitee.com/gblfy/qywx-vuejs)
//gitee.com/gblfy/qywx-vuejs)
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象