dom-to-image-程序员宅基地
技术标签: 学习 前端 vue.js javascript
前言
之前的文章:vue基于html2canvas和jspdf 生成pdf 、解决jspdf中文乱码问题 简单介绍了html2canvas的基本使用,html2canvas 只能截取可视区域,对于含有滚动条的无法完全截取。后来发现还有一个dom-to-image的库可以支持,并且能够生成svg、png、jpeg 3种格式,当然缺点是不支持safari,并且手机端上兼容性不好。
官方文档 ,不得不说有些库是真恶心,起个差不多的名字,找了半天才找到
安装
npm install dom-to-image
import domtoimage from 'dom-to-image';
主要方法和属性
方法:
- domtoimage.toPng(…);将节点转化为png格式的图片
- domtoimage.toJpeg(…);将节点转化为jpg格式的图片
- domtoimage.toSvg(…);将节点转化为svg格式的图片,生成的图片的格式都是base64格式
- domtoimage.toBlob(…);将节点转化为二进制格式,这个可以直接将图片下载
- domtoimage.toPixelData(…);获取原始像素值,以Uint8Array 数组的形式返回,每4个数组元素表示一个像素点,即rgba值。这个方法也是挺实用的,可以用于WebGL中编写着色器颜色。
属性:
- filter : 过滤器节点中默写不需要的节点;
- bgcolor : 图片背景颜色;
- height, width : 图片宽高;
- style :传入节点的样式,可以是任何有效的样式;
- quality : 图片的质量,也就是清晰度;一个介于 0 和 1 之间的数字,表示 JPEG 图像的图像质量(例如 0.92 => 92%)。默认为 1.0 (100%)
- cacheBust : 将时间戳加入到图片的url中,相当于添加新的图片;
- imagePlaceholder : 图片生成失败时,在图片上面的提示,相当于img标签的alt;
使用
png
<template>
<div>
<div style="padding:50px;width:500px;border:1px solid red;" id="test">
<p>我是p标签</p>
<h1>我是h1标签</h1>
<div>我是div标签</div>
<img src="./11.jpg" style="width:200px;" />
</div>
<el-button type="primary" @click="createImage">生成图片</el-button>
<div style="width:500px;height:200px;margin-top:20px;border:1px solid red;">
<p>生成的图片</p>
<img :src="dataUrl" style="width:200px;" />
</div>
</div>
</template>
<script>
import domtoimage from 'dom-to-image'
export default {
data() {
return {
dataUrl: ''
}
},
methods: {
createImage() {
let node = document.getElementById('test');
let that = this
domtoimage.toPng(node)
.then(function (dataUrl) {
//console.log(dataUrl)
that.dataUrl = dataUrl
})
.catch(function (error) {
console.error('生成失败', error);
});
}
}
}
</script>
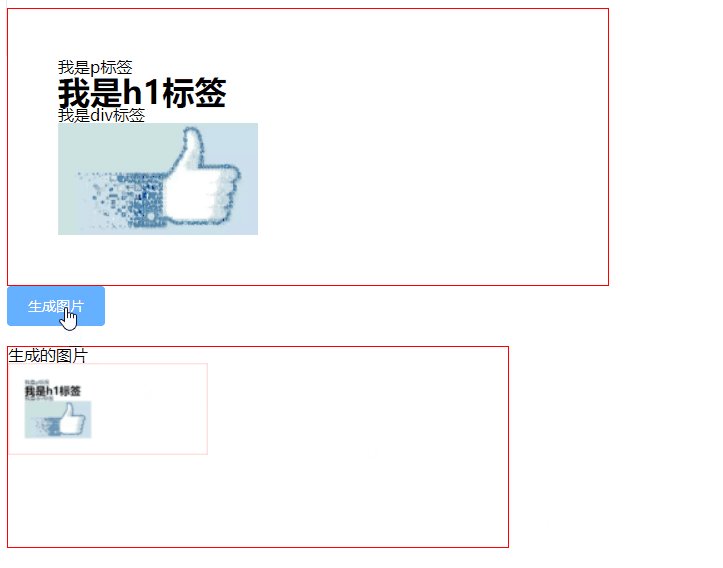
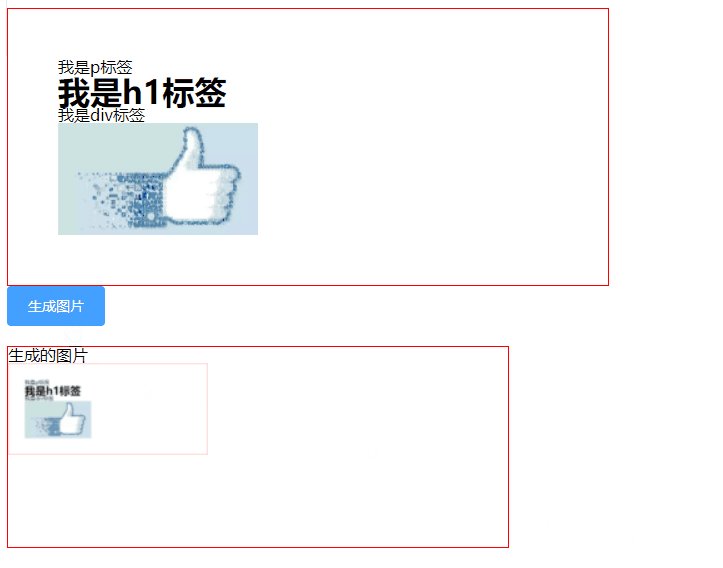
效果

其他格式
代码同png,用对应的方法即可
属性
filter
createImage() {
let node = document.getElementById('test');
let that = this
domtoimage.toPng(node, {
filter: that.filterTag })
.then(function (dataUrl) {
console.log(dataUrl)
that.dataUrl = dataUrl
})
.catch(function (error) {
console.error('生成失败', error);
});
},
filterTag(node) {
console.log(node, node.tagName)
return node.tagName == 'IMG'
}
注意:先打印一下标签名,一开始以为图片就是img结果是IMG

bgcolor
domtoimage.toPng(node, {
bgcolor: '#ddd' })
.then(function (dataUrl) {
console.log(dataUrl)
that.dataUrl = dataUrl
// FileSaver.saveAs(dataUrl, 'a.png');
})
.catch(function (error) {
console.error('生成失败', error);
});

其他略,没有尝试
下载图片
需要借助:file-saver,基本使用见:FileSaver.js的简单使用
示例:
<template>
<div>
<div style="padding:50px;width:500px;border:1px solid red;" id="test">
<p>我是p标签</p>
<h1>我是h1标签</h1>
<div>我是div标签</div>
<img src="./11.jpg" style="width:200px;" />
</div>
<el-button type="primary" @click="createImage">生成图片</el-button>
<div style="width:500px;height:200px;margin-top:20px;border:1px solid red;">
<p>生成的图片</p>
<img :src="dataUrl" style="width:200px;" />
</div>
</div>
</template>
<script>
import domtoimage from 'dom-to-image'
import FileSaver from 'file-saver';
export default {
data() {
return {
dataUrl: ''
}
},
methods: {
createImage() {
let node = document.getElementById('test');
let that = this
domtoimage.toPng(node)
.then(function (dataUrl) {
console.log(dataUrl)
that.dataUrl = dataUrl
FileSaver.saveAs(dataUrl, 'a.png');
})
.catch(function (error) {
console.error('生成失败', error);
});
},
}
}
</script>
智能推荐
三、购物车案例_17(笔记)_购物车案例请求数据地址-程序员宅基地
文章浏览阅读332次。购物车_购物车案例请求数据地址
在unity中DOTween 使用方法_tween number-程序员宅基地
文章浏览阅读603次。DOTween 使用方法_tween number
DSP之TMS320F28335学习总结与笔记(二)————ADC模块_dsp2833x_adc.c-程序员宅基地
文章浏览阅读1.2w次,点赞13次,收藏138次。F28335 ADC模块ADC转换模块A/D转换器(ADC)将模拟量转换为数字量通常要经过四个步骤:采样、保持、量化和编码。采样:将一个时间上连续变化的模拟量转化为时间上离散变化的模拟量。保持:将采样结果存储起来,直到下次采样,这个过程称作保持。一般,采样器和保持电路一起总称为采样保持电路。量化:将采样电平归化为与之接近的离散数字电平,这个过程称作量化。ADC关键指标分辨率:指数字量变化一个最小量时模拟信号的变化量,定义为满刻度与2^n的比值。分辨率又称为精度,通常以数字信号的位_dsp2833x_adc.c
V-rep学习笔记:机器人路径规划2-程序员宅基地
文章浏览阅读1.8k次。 路径规划问题是机器人学研究的一个重要领域,它是指给定操作环境以及起始和目标的位置姿态,要求选择一条从起始点到目标点的路径,使运动物体(移动机器人或机械臂)能安全、无碰撞地通过所有的障碍物而达到目标位置。路径规划从研究对象上可分为关节式机械臂和移动机器人。一般来讲前者具有更多的自由度,而后者的作业范围要更大一些,这两类对象具有不同的特点,因此在研究方法上略有不同。在V-rep学习笔记:机器人路..._collision pairs
问题:U8的存货同步到本地时,报“数据库可能存在相同的编码”_数据库可能已经存在相同的编码等-程序员宅基地
文章浏览阅读1.5k次。1.环境:U8与本地某程序。跨服务器、跨数据库。2.问题:U8的存货同步到本地时,报“数据库可能存在相同的编码”。3.原因:在确认了U8程序正常、本地程序正常、U8数据库正常、本地数据库正常、链接服务器正常、触发器本身正常后,回到了问题的本身:为何原来的同步执行正常,但是现在的存货保存却异常,怀疑是最新的存货有问题。所以先停了触发器,然后用U8做了一个存货,正常保存后。启用触发器,直接用刚_数据库可能已经存在相同的编码等
EOS与ESD的区别_eos和esd的区别-程序员宅基地
文章浏览阅读7.9k次。摘要:什么是EOS?EOS与ESD的区别是什么?EOS为ELectrical Over Stress的缩写,指所有的过度电性应力。当外界电流或电压超过器件的最大规范条件时,器件性能会减弱甚至损坏。一、什么是EOS?EOS为ELectrical Over Stress的缩写,指所有的过度电性应力。当外界电流或电压超过器件的最大规范条件时,器件性能会减弱甚至损坏。EOS通常产生于:1.电源(AC/DC) 干扰、电源杂讯和过电压。2.由于测试程序切换(热切换)导致的瞬变电流..._eos和esd的区别
随便推点
模拟window桌面实现-程序员宅基地
文章浏览阅读84次。正在开发中的游戏有个全屏功能--可以在window桌面背景上运行,就像一些视频播放器在桌面背景上播放一样的,花了个上午整了个Demo放出来留个纪念。实现功能:显示图标,双击图标执行相应的程序,右击图标弹出该图标对应得菜单,点击非图标区则弹出桌面菜单。需要完整工程可以点此下载:DesktopWindow.rar。程序效果图如下:在这个程序里,定义了一个XShellItem..._模拟实现windows桌面效果
https://www.byhy.net/tut/webdev/django/01/-程序员宅基地
文章浏览阅读944次。https://www.byhy.net/tut/webdev/django/01/_byhy.net
vue玩转移动端H5微信支付和支付宝支付_移动端支付宝微信支付vue项目怎么写-程序员宅基地
文章浏览阅读5.8k次,点赞13次,收藏57次。业务场景介绍:H5移动端支持微信支付 [ 微信支付分为微信内支付(JSAPI支付官方API)和微信外支付(H5支付官方API)] && 支付宝支付 [手机网站支付转 APP 支付 官方API ]订单生成逻辑:前端请求后端提交订单,后端去和微信或者支付宝对接生成订单(后续支付都是这个逻辑进行的对接)一、移动端微信支付,vue中如何玩?在移动端微信支付分为微信内支付和微信外支付。1.在订单组件中选择支付方式之后在支付页面先去判断是否是在微信内://判断是否微信 is__移动端支付宝微信支付vue项目怎么写
深度学习AI编译器-TVM简介_tvm编译器-程序员宅基地
文章浏览阅读2k次,点赞5次,收藏9次。深度学习编译器主要为解决不同框架下训练的模型部署到指定的某些设备上时所遇到的一系列复杂的问题,即将各种深度学习训练框架的模型部署到各种硬件所面临的问题;_tvm编译器
如何检测新移动硬盘--HD Tune Pro硬盘工具_怎么检测移动硬盘是不是新的-程序员宅基地
文章浏览阅读2.8w次,点赞7次,收藏22次。要想检测移动硬盘的读写速度和是否有坏道,可使用HD Tune Pro硬盘工具软件。除了硬盘传输速率、健康状况、温度、随机存取、磁盘错误扫描、文件基准检测等常见功能外,该软件还能检测硬盘的固件版本、序列号、容量、缓存以及当前的Ultra DMA模式等。此外,目前市场上主流的2.5英寸320GB移动硬盘的数据读取速度大多在30MB/s左右;写入速度稍微慢一点,一般在25MB/s左右。..._怎么检测移动硬盘是不是新的
POJ - 2096 Collecting Bugs_poj collecting bugs-程序员宅基地
文章浏览阅读184次。Ivan is fond of collecting. Unlike other people who collect post stamps, coins or other material stuff, he collects software bugs. When Ivan gets a new program, he classifies all possible bugs into n ..._poj collecting bugs