Vue+Spring Boot使用ElementUI el-upload实现视频带参数上传(前后端代码详解)_el-upload上传视频-程序员宅基地
技术标签: spring boot Vue vue elementui ElementUI Spring Boot
Vue+Spring Boot使用ElementUI el-upload实现视频带参数上传(前后端代码详解)
前言
在百度上看到很多博主谈起Element UI el-upload大多都是对官网已有内容进行搬运,也仅限前端实现,无后端操作,更无扩展性讲解,千篇一律,枯燥无用,因此今天我给大家讲些有用的,如何实现前端带参数上传视频并接收后端返回的保存路径,后端接收保存前端上传视频并返回保存路径。至于Element UI如何引用,如果你还不会的话,请移步至Element UI官网。
Vue实现带参数视频上传
这里先解释下el-upload组件的几个参数含义:
drag: 是否有拖拽框
action:前后端交互的接口
data:上传所带的参数
on-success:文件上传成功时的钩子
before-upload:上传文件之前的钩子,参数为上传的文件
on-progress:文件上传时的钩子
<template>
<div class="test2">
<el-upload style="margin-left:14%;margin-top:5%"
class="avatar-uploader el-upload--text"
:drag="{Plus}"
action="http://localhost:8443/api/uploadVidoe3"
multiple
:show-file-list="false"
:data="{SavePath: this.Path.url}"
:on-success="handleVideoSuccess"
:before-upload="beforeUploadVideo"
:on-progress="uploadVideoProcess">
<i v-if="Plus" class="el-icon-upload"></i>
<div v-if="Plus" class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<el-progress v-if="videoFlag == true" type="circle" :percentage="videoUploadPercent" style="margin-top:30px;"></el-progress>
<div class="el-upload__tip" slot="tip">只能上传mp4/flv/avi文件,且不超过300M</div>
</el-upload>
</div>
</template>
<script>
export default {
name: 'test2',
data () {
return {
videoForm: {
videoId: '',
videoUrl: ''
},
videoFlag: false,
Plus: true,
Path: {
url: 'F:/video/videoUpload'
},
videoUploadPercent: 0
}
},
mounted: function () {
},
methods: {
// 视频上传前执行
beforeUploadVideo (file) {
const isLt300M = file.size / 1024 / 1024 < 300
if (['video/mp4', 'video/ogg', 'video/flv', 'video/avi', 'video/wmv', 'video/rmvb'].indexOf(file.type) === -1) {
this.$message.error('请上传正确的视频格式')
return false
}
if (!isLt300M) {
this.$message.error('上传视频大小不能超过300MB哦!')
return false
}
},
// 视频上传过程中执行
uploadVideoProcess (event, file, fileList) {
this.Plus = false
this.videoFlag = true
this.videoUploadPercent = file.percentage.toFixed(0)
},
// 视频上传成功是执行
handleVideoSuccess (res, file) {
this.Plus = false
this.videoUploadPercent = 100
console.log(res)
// 如果为200代表视频保存成功
if (res.resCode === '200') {
// 接收视频传回来的名称和保存地址
// 至于怎么使用看你啦~
this.videoForm.videoId = res.newVidoeName
this.videoForm.videoUrl = res.VideoUrl
this.$message.success('视频上传成功!')
} else {
this.$message.error('视频上传失败,请重新上传!')
}
}
}
}
</script>
Spring Boot接收参数并保存视频
@PostMapping(value = “/api/uploadVidoe3”) 这里接口与前端保持一致
//导包
import java.io.File;
import java.util.*;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
//实现接收的方法
@CrossOrigin
@PostMapping(value = "/api/uploadVidoe3")
@ResponseBody
public Map<String,String> savaVideotest(@RequestParam("file") MultipartFile file,@RequestParam String SavePath)
throws IllegalStateException {
Map<String,String> resultMap = new HashMap<>();
try{
//获取文件后缀,因此此后端代码可接收一切文件,上传格式前端限定
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1)
.toLowerCase();
// 重构文件名称
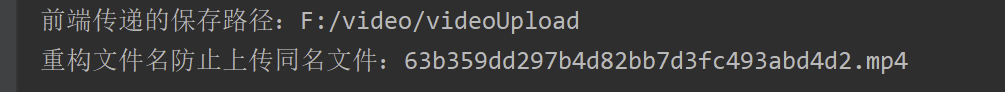
System.out.println("前端传递的保存路径:"+SavePath);
String pikId = UUID.randomUUID().toString().replaceAll("-", "");
String newVidoeName = pikId + "." + fileExt;
System.out.println("重构文件名防止上传同名文件:"+newVidoeName);
//保存视频
File fileSave = new File(SavePath, newVidoeName);
file.transferTo(fileSave);
//构造Map将视频信息返回给前端
//视频名称重构后的名称
resultMap.put("newVidoeName",newVidoeName);
//正确保存视频则设置返回码为200
resultMap.put("resCode","200");
//返回视频保存路径
resultMap.put("VideoUrl",SavePath + "/" + newVidoeName);
return resultMap;
}catch (Exception e){
e.printStackTrace();
e.getMessage();
//保存视频错误则设置返回码为400
resultMap.put("resCode","400");
return resultMap ;
}
}
如果你想限制上传大小,在spring boot主程序中添加下面的文件上传配置
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.web.servlet.MultipartConfigFactory;
import org.springframework.context.annotation.Bean;
import org.springframework.util.unit.DataSize;
import javax.servlet.MultipartConfigElement;
@SpringBootApplication
public class WuwenjunApplication {
public static void main(String[] args) {
SpringApplication.run(WuwenjunApplication.class, args);
}
/**
* 文件上传配置
* @return
*/
@Bean
public MultipartConfigElement multipartConfigElement() {
MultipartConfigFactory factory = new MultipartConfigFactory();
//单个文件最大
factory.setMaxFileSize(DataSize.parse("400MB")); //KB,MB
/// 设置总上传数据总大小
factory.setMaxRequestSize(DataSize.parse("400MB"));
return factory.createMultipartConfig();
}
}
实现效果
视频上传前Vue前端

视频上传中Vue前端

视频上传成功后Vue前端
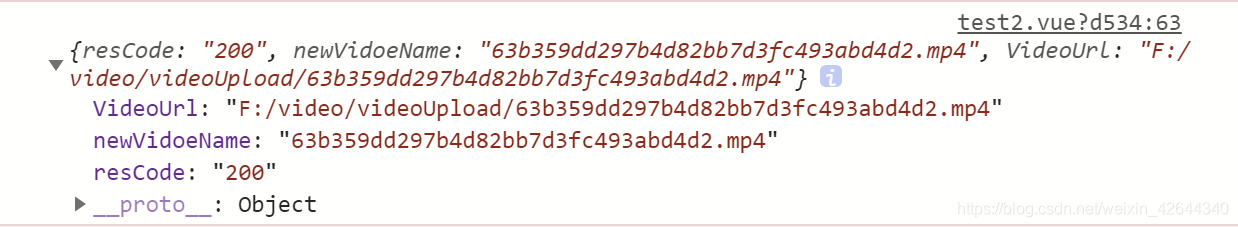
 前端收到后端返回值为
前端收到后端返回值为

视频上传成功后Spring Boot后端

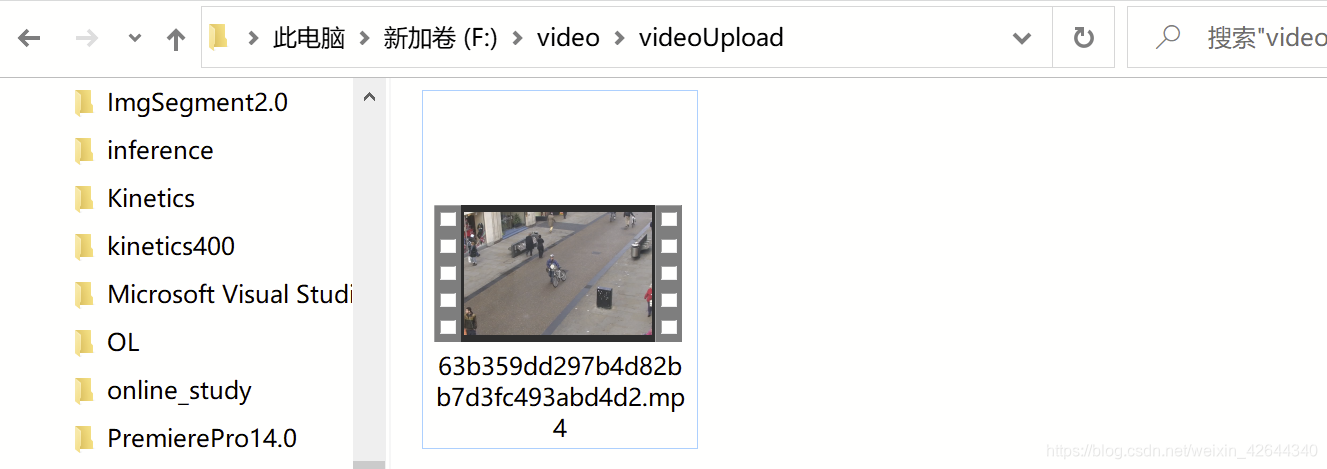
上传结果
 以上就是这期《Vue+Spring Boot使用ElementUI el-upload实现视频带参数上传(前后端代码详解)》的全部内容了。
以上就是这期《Vue+Spring Boot使用ElementUI el-upload实现视频带参数上传(前后端代码详解)》的全部内容了。
智能推荐
Hyperion高光谱数据预处理_pie软件 hyperion数据-程序员宅基地
文章浏览阅读1.6w次,点赞20次,收藏87次。Hyperion高光谱数据——影像获取+预处理最近在用Hyperion做植被分类,利用高光谱的优势,应该能得到比Landsat精度更高的结果。按照以下几项对数据准备工作总结:Hyperion数据的免费下载影像预处理的必要性利用ENVI补丁Workshop进行处理——对出现的bug进行修改最小噪声变换(MNF)改进锯齿现象Firstly–Download the Image主要在美国地质勘探_pie软件 hyperion数据
vs2010 语法错误: 缺少“;”(在标识符“PVOID64”的前面)-程序员宅基地
文章浏览阅读1.6k次。网上有很多答案,看了让人不知道在说什么,一个行之有效的解决方案是在“stdafx.h”中添加#define POINTER_64 __ptr64。已验证有效。缺点是每生成一个新项目,都要添加一次。_vs2010 语法错误: 缺少“;”(在标识符“pvoid64”的前面)
leetcode sql题目_leedcode sql-程序员宅基地
文章浏览阅读392次。1 # Write your MySQL query statement belowselect max(salary) as SecondHighestSalary from Employee where salary not in (select max(salary) from Employee )Write a SQL query to get the second hig_leedcode sql
嵌入式软件工程师笔试面试指南-ARM体系与架构_嵌入式工程师笔试面试指南-程序员宅基地
文章浏览阅读1.1w次,点赞74次,收藏324次。嵌入式软件笔试,嵌入式软件面试,程序员简历书写,Linux驱动工程师笔试,Linux驱动工程师面试,BSP工程师笔试,BSP工程师面试,应届生秋招,应届生春招,C/C++笔试题目,C/C++面试题目,C/C++程序员,BSP工程师_嵌入式工程师笔试面试指南
威佐夫博弈 hdu1527 取石子游戏_博弈 分割石子-程序员宅基地
文章浏览阅读800次。传送门:点击打开链接题意:轮流取石子。1.在一堆中取任意个数.2.在两堆中取相同个数。最后取完的人胜利,问先手是否必赢思路:威佐夫博弈博弈,满足黄金分割,且每个数字只会出现一次。具体求法见代码#include#include#include#include#include#include#include#include#include#include#include_博弈 分割石子
python控制蓝牙音响_[ESP32+MicroPython]智能音响控制-程序员宅基地
文章浏览阅读2k次。blinker支持多种智能音响控制,如天猫精灵、百度小度、小米小爱、京东叮咚等。这里以天猫精灵控制为例,blinker DIY支持将设备模拟成三种类型的智能家居:插座、灯、传感器。Blinker支持多种语音助手控制,如天猫精灵、百度小度,本节以天猫精灵控制为例。示例程序及blinker模块天猫精灵基本接入方法通常语音助手都是对特定的设备类型进行支持,确定设备类型后,才能响应对应的语音指令。使用bl..._blinker支持micpython么
随便推点
Redis实现延迟队列方法介绍-程序员宅基地
文章浏览阅读3.3k次。其中,延迟队列是 Redis 的一个重要应用场景,它被广泛应用于异步任务的调度、消息队列的实现以及秒杀、抢购等高并发场景的处理。在实现延迟队列时,我们可以使用 Redis 的有序集合来保存待执行的任务,其中元素的分值表示任务的执行时间,元素的值表示任务的内容。使用 ZADD 命令将任务添加到有序集合中,将任务的执行时间作为元素的分值,将任务的内容作为元素的值。使用 ZADD 命令将任务添加到有序集合中,将任务的执行时间作为元素的分值,将任务的内容作为元素的值。一、Redis 有序集合实现延迟队列。
Python入门实战:Python的文件操作-程序员宅基地
文章浏览阅读701次,点赞23次,收藏7次。1.背景介绍Python是一种强大的编程语言,它具有简洁的语法和易于学习。Python的文件操作是一种常用的编程技术,可以让程序员更方便地读取和写入文件。在本文中,我们将深入探讨Python的文件操作,涵盖了核心概念、算法原理、具体操作步骤、数学模型公式、代码实例以及未来发展趋势。1.1 Python的文件操作背景Python的文件操作是一种基本的编程技能,它允许程序员在程序中读取和写...
机器学习模型对比_机器学习的模型比较-程序员宅基地
文章浏览阅读1k次。1.SVM和LR(逻辑回归)1.1 相同点都是线性分类器。本质上都是求一个最佳分类超平面。都是监督学习算法。 都是判别模型。通过决策函数,判别输入特征之间的差别来进行分类。常见的判别模型有:KNN、SVM、LR。 常见的生成模型有:朴素贝叶斯,隐马尔可夫模型。1.2 不同点损失函数不同,LR的损失函数为交叉熵;svm的损失函数自带正则化,而LR需要在损失函数的基础上加上正则化。 两个模型对数据和参数的敏感程度不同。SVM算法中仅支持向量起作用,大部分样本的增减对模型无影响;而L_机器学习的模型比较
纯C语言完整代码操作单链表(初始化、插入、删除、查找...)-程序员宅基地
文章浏览阅读901次,点赞3次,收藏10次。C语言操作单链表
实战打靶集锦-027-SoSimple1_sosimple 写入试验场-程序员宅基地
文章浏览阅读1.6k次,点赞32次,收藏47次。本文简单记录了博主的一次打靶经历,涉及wordpress扫描与爆破、social-warfare远程代码执行漏洞、sudo命令提权等_sosimple 写入试验场
用opencv的dnn模块做yolov5目标检测_opencv yolov5-程序员宅基地
文章浏览阅读7w次,点赞271次,收藏1.1k次。最近在微信公众号里看到多篇讲解yolov5在openvino部署做目标检测文章,但是没看到过用opencv的dnn模块做yolov5目标检测的。于是,我就想着编写一套用opencv的dnn模块做yolov5目标检测的程序。在编写这套程序时,遇到的bug和解决办法,在这篇文章里讲述一下。在yolov5之前的yolov3和yolov4的官方代码都是基于darknet框架的实现的,因此opencv的dnn模块做目标检测时,读取的是.cfg和.weight文件,那时候编写程序很顺畅,没有遇到bug。但是yolo_opencv yolov5