web程序设计(10)——制作网站首页(boostrap)_设计项目首页的网页的信息,包括:网页标题,网页的页面信息及摘要,并注明版权信息。-程序员宅基地
技术标签: css Web bootstrap javascript
实验要求
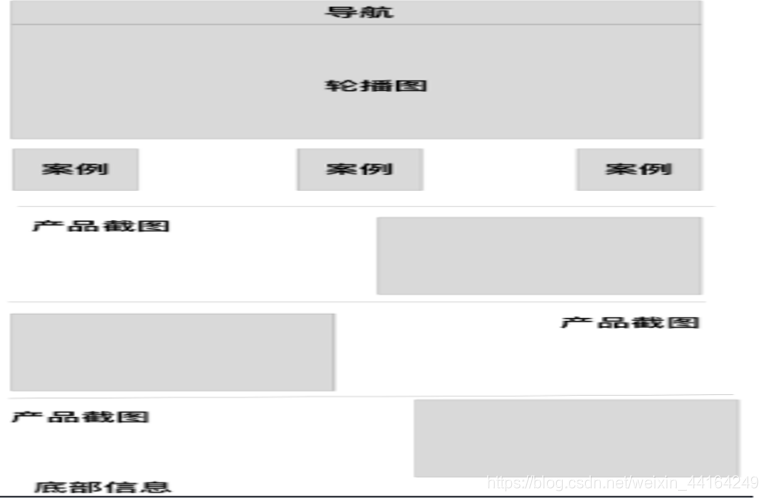
设计一张网页,网页包括下列元素,网页的实例详见下页的图片

实验目的
- 熟悉掌握bootstrap框架
实验内容
- 可以到官方网站http://getbootstrap.com/ 上下载 Bootstrap 的最新版本,也可以直接链接官方网站提供的源代码
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
- 设置body的字体
body {
font-family: Microsoft YaHei, Arial, Helvetica, sansserif !important;
font-weight: bold !important;
}
- 首先设置网站的导航栏,
向 ’nav‘ 标签添加 class .navbar,向nav的元素添加 role=“navigation”,有助于增加可访问性。直接在标签内设置了背景颜色为红棕色。
向 ’div‘ 元素添加一个标题 class .navbar-header,可以在这里写比较大字体的导航
使用基本的胶囊式导航菜单,在ul中使用class.nav 和class .nav-pills,为了让导航栏占据一整行并居中,使用class. nav-justified。
每个列表项都可以链接到网页的某一位置,所以在’a‘中添加href="#c1",表示点击之后转到页面中id=c1的位置,由于此时在首页,所以在这个列表项的class填入active,意思是此为当前位置
HTML:
<nav class="navbar-nav" role="navigation" style="background-color: brown;">
<div class="navbar-header">
<ul class="nav nav-pills nav-justified">
<li class="acive"><a href="#">首页</a></li>
<li><a href="#c1">解决方案</a></li>
<li><a href="#c2">服务</a></li>
<li><a href="#c3">产品</a></li>
<li><a href="#c4">客户案例</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</nav>
效果图:

4. 设置轮播图,分为三步:
首先设置一个容器,class为carousel slide,使用bootstrap提供的CSS
设置轮播指标,即设置一个有序列表,class为carousel-indicators,设置data-slide-to的值从0开始
设置轮播项目,可以是图片,内嵌框架、视频或者其他元素,这里使用的是帅哥的照片,外部div的class设为carousel-inner,里面的div的class值为item
设置轮播导航,这里设置往左往右的格式,使用链接,将链接a的class一个设为left carousel-control,另一个设为right carousel-control,显示为向左向右的图标,用class="glyphicon glyphicon-chevron-left"的span实现。还使用了class="sr-only"的previous按钮,表示只在阅读模式下显示这个按钮。
Html:
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#c2" data-slide-to="1"></li>
<li data-target="#c3" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<img src="banner10.jpg" alt="First slide">
</div>
<div class="item">
<img src="banner20.jpg" alt="Second slide">
</div>
<div class="item">
<img src="banner30.jpg" alt="Third slide">
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
效果图:
智能推荐
MQ的概念和RabbitMQ知识点(无代码)-程序员宅基地
文章浏览阅读1.2w次,点赞7次,收藏76次。MQ全称是MessageQueue(消息队列),是保存消息在传输过程中的一种容器,既是存储消息的一种中间件。多是应用在分布式系统中进行通信的第三方中间件,如下图所示,发送方成为生产者,接收方称为消费者。............_mq
如何做好Bug分析-程序员宅基地
文章浏览阅读1.5k次,点赞47次,收藏18次。Bug分析是QA的一项主要技能,需要针对项目中遇到的经典问题进行分类分析, 直达问题本质。 并且能够给团队其他项目或者成员起到典型的借鉴作用。 当然也有一些非常经典的问题可以进行技术深挖, 以供参考。 个人认为比较典型的「Bug分析」是stackoverflow, 当然, 一个完善的bug分析库, 可以进行问题分类总结。 对于测试新人是有很大的帮助的。本质上, 在测试领域很多问题是可重现可整理可规避的。另外, bug分析本身是为了拓宽每个人的认知边界, 缩小团队间的乔哈里窗以达到最佳的合作状态。一个「好的B
H5020NL PULSE 50PIN千兆四口网络变压器 HQST H85001S建议IC配置型号_4口网络变压器-程序员宅基地
文章浏览阅读800次。HQST导读:PULSE普思是网络通讯行业中龙头企业之一,其中网络变压器产品大都由国内代工厂代为生产,H5020NLHX5020NL千兆四口网络变压器是普思公司经典老牌产品,相对整个市场用量不是很大,集中生产约一月20万颗左右……PULSE普思是网络通讯行业中龙头企业之一,其中网络变压器产品大都由国内代工厂代为生产,H5020NLHX5020NL千兆四口网络变压器是普思公司经典老牌产品,相对整个市场用量不是很大,集中生产约一月20万颗左右,……PULSE H5020NL千兆网络变压器对应HQS._4口网络变压器
D20 EME 支持2k MAC地址表-程序员宅基地
文章浏览阅读242次,点赞3次,收藏9次。交换机,壳体采用镀锌钢板,结构紧凑,支持八个百兆端口,可配置一至四个百兆光纤端口。两路冗余电源设计,支持4pin可插拔端子,交直流通用,同时提供电源防接保护及过压、欠压保护,极大提升产品工作的稳定性。2.支持两路冗余电源设计,4pin可插拔端子,支持12~36V宽电压输入,交直流通用,同时提供电源防反接保护及过压、欠压保护,极大提升产品工作的稳定性。4.-40℃~75℃工作温度,-40~85℃存储温度,在极端气象条件下也能安全运行。8.支持IEEE802.3,IEEE802.3u,IEEE802.3x。
阿昌教你如何使用通义灵码-程序员宅基地
文章浏览阅读946次。Hi,我是阿昌,今天教你如何使用通义灵码。_通义灵码
老版本NDK下载列表(Android官网)_ndk 老颁布-程序员宅基地
文章浏览阅读2.3w次。我们在开发或编译旧版本NDK项目时,需要使用一些老版本的NDK,在这里提供了旧版NDK的列表及下载链接_ndk 老颁布
随便推点
网关、安全网关?与防火墙的区别(2),网络安全多线程断点续传-程序员宅基地
文章浏览阅读640次,点赞6次,收藏18次。网关是一个大的概念,没有特指是什么设备,很多设备都可以做网关,普通的PC机也能做,常用的网关设备是路由器。网关的作用主要是用来连接两个不同的网络,比如可以连接两个IP地址不相同的网络,或连接两个操作系统不同的网络,如WINDOWS与LINUX互连,或连接两个网络协议不同的网络,如TCP/IP与IPX.或拓扑结构不同的网络,如以太网和令牌环网。总之网关是一种中间媒介。而防火墙也可以做网关,但它的主要做用只是用来防病毒或防黑客,网关只算是防火墙的一个功能。网关与防火墙的区别。
解决:ModuleNotFoundError: No module named ‘pymysql’_modulenotfounderror: no module named 'pymysql-程序员宅基地
文章浏览阅读4.1k次,点赞42次,收藏34次。背景在使用之前的代码时,报错: Traceback (most recent call last): File "xxx", line xx, in import pymysql ModuleNotFoundError: No module named 'pymysql'翻译:```追溯(最近一次通话):文件“xxx”,第xx行,在导入pymysqlModuleNotFoundError:没有名为“pymysql”的模块```原因 ......_modulenotfounderror: no module named 'pymysql
android读取生成excel,Android创建与读取Excel-程序员宅基地
文章浏览阅读275次。1 import java.io.File;23 import java.io.IOException;45 import java.util.Locale;6789 import jxl.CellView;1011 import jxl.Workbook;1213 import jxl.WorkbookSettings;1415 import jxl.format.UnderlineStyle;..._android excel生成读取类
VS2015离线安装 安装包损坏或丢失_vs2015离线版csdn-程序员宅基地
文章浏览阅读4.3w次,点赞16次,收藏126次。1、去微软官网下载完成ISO镜像,最好不要在线安装,打开官方链接 https://www.visualstudio.com/zh-cn/downloads/download-visual-studio-vs.aspx按下图操作:2、用虚拟光驱加载,或者直接右键解压。在安装前,先安装两个证书。亲测,安装后,减少了很多“安装包损坏或丢失”的现象。两证书下载地址链接: https:/..._vs2015离线版csdn
解决vue中安装postcss-pxtorem插件,报错“ Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.”_error: postcss plugin postcss-import requires post-程序员宅基地
文章浏览阅读2k次,点赞4次,收藏3次。目前 postcss-pxtorem 版本最高6.0.0,报这个错是因为插件版本太高,降成5.1.1可解决这个报错解决方法:分两步1.执行npm uninstall post-pxtorem2.执行npm i [email protected]_error: postcss plugin postcss-import requires postcss 8.
Linux-ARM开发_linux arm开发-程序员宅基地
文章浏览阅读787次。Linux-ARM开发_linux arm开发