(转载)H5 手机 App 开发入门:技术篇_h5手机端开发-程序员宅基地
H5 手机 App 开发入门:技术篇
原文:http://www.ruanyifeng.com/blog/2019/12/mobile-app-technology-stack.html
新人学习手机 APP 开发,一开始总要选择一条学习路径。
如果你熟悉 Java 语言,可以学习安卓开发;如果你熟悉脚本语言(比如 Python 或 Ruby),可以学习 Swift 语言,进行 IOS 开发;
如果像我一样,比较熟悉 Web 网页技术,那么 H5 开发是最容易上手的。
这个系列教程的第一篇,已经介绍过了手机 APP 的种类。所谓的 H5 页面,其实就是混合 APP 的前端,外面是一个原生的壳,里面是 Web 网页。本文紧接上一篇,介绍手机 APP 开发的技术栈,尤其是跟 H5 开发相关的技术。
一、手机 APP 的技术栈
手机 APP 的技术栈可以分成三类。
(1)原生 APP 技术栈 (native technology stack)
原生技术栈指的是,只能用于特定手机平台的开发技术。比如,安卓平台的 Java 技术栈,IOS 平台的 Object-C 技术栈或 Swift 技术栈。
这种技术站只能用在一个平台。不能跨平台。
(2)混合 APP 技术栈(hybrid technology stack)
混合技术栈指的是开发混合 APP 的技术,也就是把 Web 网页放到特定的容器中。然后再打包成各个平台的原生 APP。所以,混合技术栈其实是 Web 技术栈 + 容器技术栈,典型代表是 PhoneGap、Cordova、Ionic 等框架。
如果已经掌握了 Web 技术,这个技术栈就主要学习容器提供的 API Bridge,网页通过它们去调用底层硬件的 API。
(3)跨平台 APP 技术栈(cross-platform technology stack)
跨平台技术栈指的是使用一种技术,同时支持多个平台。它与混合技术栈的区别是,不使用 Web 技术,即它的页面不是 HTML5 页面,而是使用自己的语法写的 UI 层,然后编译成各平台的原生 APP 。
这个技术栈就是纯粹的容器技术栈, React Native、 Xamarin、Flutter 都属于这一类。学习时,除了学习的 API Bridge ,还要学习容器提供的 UI 层,即怎么写页面。
(4)小结
H5 开发主要用在混合技术栈。但是,跨平台技术栈的某些容器也会用到 (比如 React Native),因为它们的 UI 层借鉴了 Web 模型。
另外,混合技术栈和跨平台技术栈的基础,都是原生技术栈,因为最终都要编译成原生 APP。所以,不管使用哪一种技术栈,多多少少要了解一些个平台的原生技术。
下面就一次介绍上面三类技术栈,每个技术栈都会给出一个最简单的例子:加载网页。通过各种各种技术栈加载网页的不同做法,帮助大家理解它们的特点,对 APP 的技术实现由一个总体的认识。
二、WebView 控件
讲解具体的技术栈之前,大家需要知道,不管什么技术,最终在 APP 里面显示网页,一定需要一个网页引擎,这样才能解析网页。
通常情况下, APP 内部会使用 WebView 控件作为网页引擎。这是系统自带的控件,专门用来显示网页。应用程序的界面,只要放上 WebView,就好像内嵌了浏览器窗口,可以显示网页。

不同的 APP 技术栈要显示网页,区别仅仅在于怎么处理 WebView 这个原生控件。
- 原生技术栈:需要开发者自己把 WebView 控件放到页面上。
- 混合技术栈:页面本身就是网页,默认在 WebView 中显示。
- 跨平台技术栈:提供一个 WebView 的语法,编译的时候将其换成原生的 WebView。
注意,不同系统的 WebView 控件名称不一样,安卓系统就叫 WebView, IOS 系统有较老的 UIWebView,也有较新的 WKWebView,作用都是一样,差异在于功能的强弱。
三、原生技术栈
原生技术栈分成 IOS 和安卓两个平台。
简单说, IOS的原生技术栈就是使用 Object-C 语言或 Swift 语言,在 Xcode 开发环境中编程。安卓的原生技术栈,则是使用 Java 或 Kotlin 语言,开发环境是 Android studio。
下面就来看看,它们怎么加载网页。
3.1 Xcode
IOS 开发需要安装 Xcode。它是一种集成开发环境(IDE),也是苹果公司指定的 IOS 官方开发工具,所有苹果手机 APP 都由它打包生成。
它可以在 Mac 电脑上通过应用商店免费安装。注意,Xcode 只支持 Mac 系统,不支持其他系统。


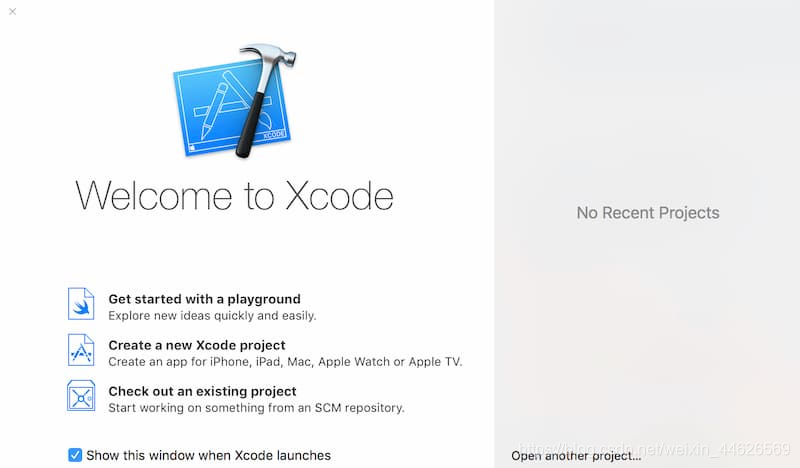
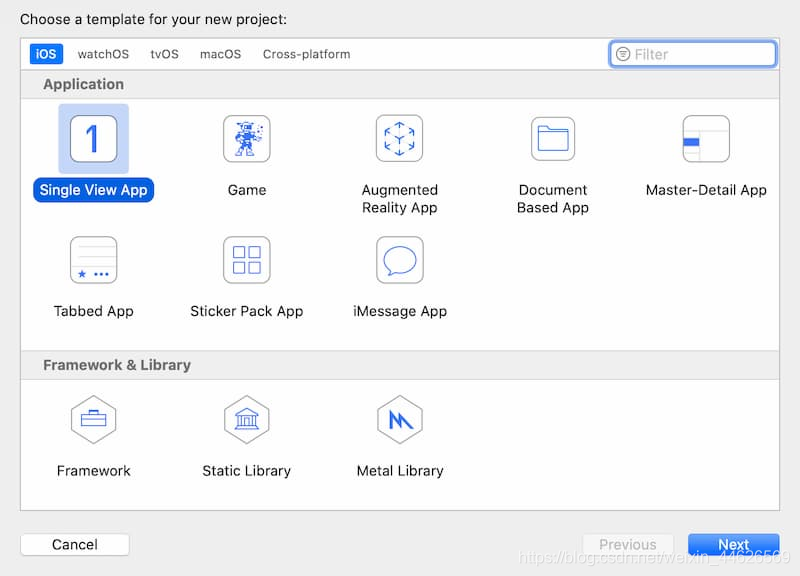
安装完成后,打开新建一个项目,类型是单视图 APP,然后系统会询问一些项目参数和储存位置,这里就不详细说明了。


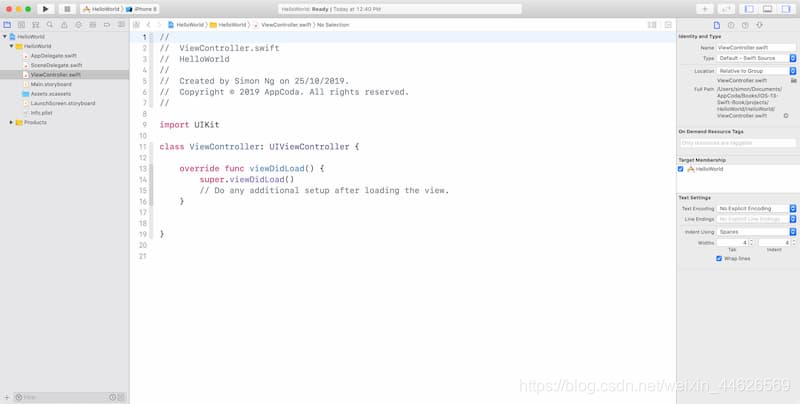
然后就进入开发环境。

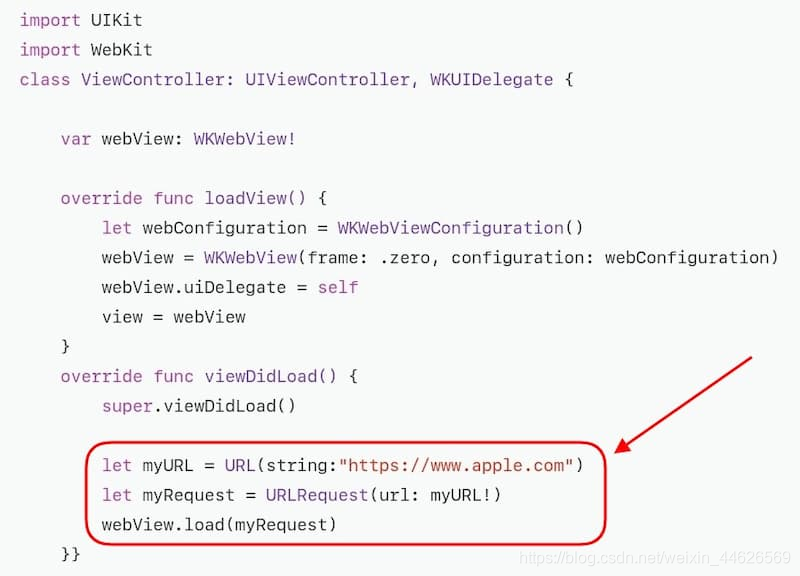
左侧的目录树里面,找到 ViewController.swifter 文件,它负责视图逻辑。按照 官方文档 ,填入下面的代码。

上面代码的意思是,启动 APP 加载视图的时候(loadView()),新建一个 WebView 控件的实例。视图加载成功后(viewDidLoad()),WebView 再去加载外部网页(红框部分)。
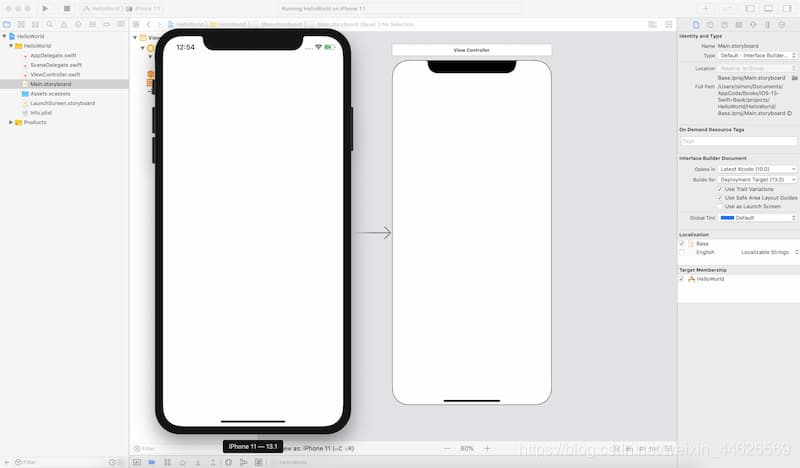
然后,就可以查看代码运行结果。点击工具栏的运行按钮,Xcode 就会弹出一个 IPhone 模拟器,里面就是当前代码的运行结果。


如果一切正常,就可以让 Xcode 对源码打包,生成 APP 的二进制安装文件。
3.3 Android Studio
安卓的官方开发工具是 Android Studio ,可以去官网下载。

安装完成后,打开新建一个项目,类型是 “Empty Activity”。


Android Studio 会询问项目参数,包括项目名称、开发语言(Java)等,然后就进入了开发环境。因为它是基于 Java IDE 修改的,懂 Java 的朋友应该对这个界面比较熟悉。

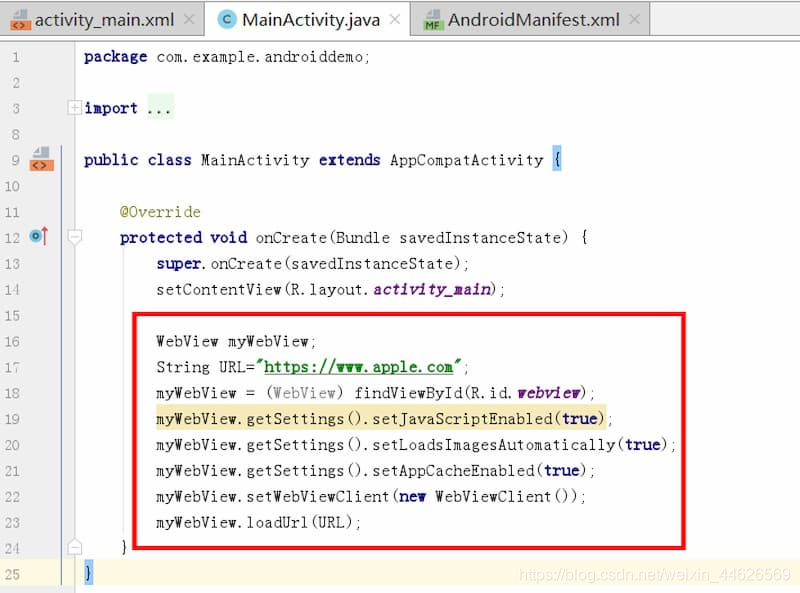
按照网上的 这篇教程,接下来需要修改三个文件,其中主要的是把 MainActivity.java 文件改成下面这样。

上面红框处的代码,就是在页面上添加并设置 WebView 实例,指定生成视图的时候(onCreate()),WebView 实例去加载外部网页。
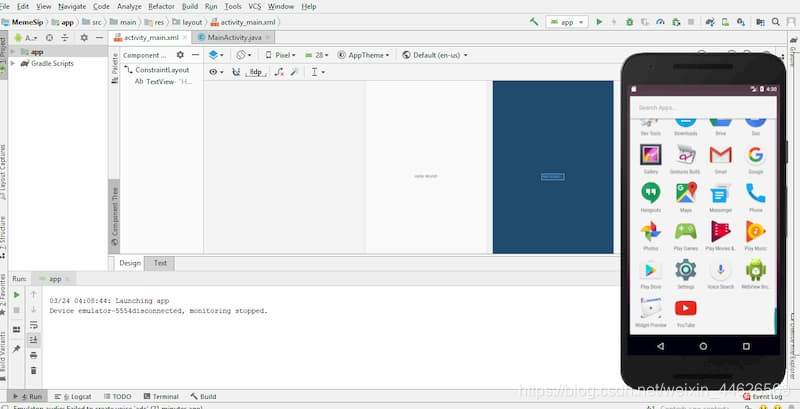
运行代码之前,Android Studio 要求必须连接真机,或安装安卓模拟器。完成以后后,在工具栏上点击运行按钮,就可以运行代码查看效果了。


如果一切正常,就可以让 Android Studio 打包,生成 APP 的二进制安装文件。
四、混合技术栈
上面的原生技术栈需要自己新建 WebView 实例,相比之下,混合技术栈就简单多了。因为页面就是网页,所以容器已经设置好了 WebView,开发者直接写页面即可。
4.1 框架种类
缓和技术栈的各种容器框架中,历史最悠久的是 PhoneGap,诞生于 2009年。后来在 2011 年被 Adobe 公司收购,改名为 Adobe PhoneGap。

Adobe 公司将 PhoneGap 核心代码,后来都捐给了 Apache 基金会,作为一个全新的开源项目,名为 Apache Cordova。

PhoneGap 和 Cordova 现在是两个独立发展的开源项目,但是彼此有密切的关系,可以简单理解成 Cordova 是 PhoneGap 的内核,PhoneGap 是 Cordova 的发行版。
后来,其他人也开始基于 Cordova 封装自己的框架,所以市场上有许多基于 Cordova 的开源框架,比较著名的有 Ionic、Monaca、Framework7 等。

所有这些框架的共同点,都是使用 Web 技术(HTML5 + CSS + JavaScript)开发页面,再由框架分别打包成 IOS 和 安卓的 APP 安装包。它们的优点是开发简单、周期短、成本低,缺点是功能和性能都很有限。
4.2 Ionic 实例
基于 Cordova 的框架,用法都大同小异,下面就以 Ionic 为例,演示如何加载外部网页。
首先,根据官方文档,生成项目的脚手架。
$ npm install -g ionic@latest
$ ionic start myApp blank --type=react
$ cd myApp
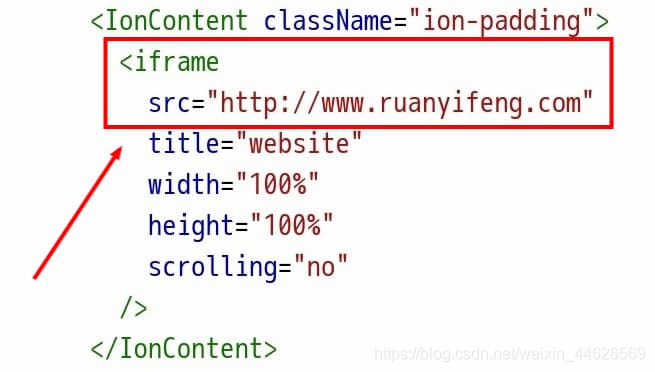
接着打开 src/pages/Home.tsx 文件,插入 iframe 标签即可。

上面代码中,由于页面本身就是网页,所以可以直接用 iframe 标签插入外部网页。
然后,在本机起一个 Web 服务,看看 Demo 的效果。
$ ionic serve
上面命令会自动打开浏览器窗口,访问本机的 8100 端口,在浏览器中显示网页效果。
如果一切正常,在命令行窗口按 Ctrl+c,退出服务。编译成 App 安装包的方法可以参考官方文档。
五、跨平台技术栈
上面的混合技术栈使用 HTML 语言编写页面,再用 WebView 控件加载页面,所以只写一次页面,就能支持多个平台。跨平台技术栈也能做到多平台支持,但是原理完全不同。
跨平台技术栈的框架,都是使用自己的语法编写页面,不使用 Web 技术,编译的时候子啊将其转为 原生控件,或者使用自己的底层控件,生成原生 APP。这样就完全解决了 Web 页面性能不佳的问题。下面介绍三个这样的框架。
- React Native:使用 Javascript 语言编写页面
- Xamarin:使用 C# 语言编写页面
- Flutter:使用 Dart 语言编写页面
5.1 React Native
(1)原理
2013年,Facebook 公司发布了 React 框架。这个框架是为网页开发设计的,核心思想是在网页上,建立一个 UI 的抽象层,所有数据操作都在这个抽象层完成(即在内存里面完成),然后再渲染成网页的 DOM 结构,这样就提升了性能。
很快,工程师就意识到了,UI 抽象层本质上是一种数据结构,与底层设备无关,不仅可以渲染成网页,也可以渲染成手机的原生页面。这样的话,只要写一次 React 页面,就能分别编译成 IOS 和 安卓的原生 APP。这就是 React Native 项目的由来。

注意,React Native 虽然也使用 Javascript 语言,并且看上去像 Web页面,但其实所有控件都是自己定义的,编译时再一一翻译为对应的原生控件。举例来说,React Native 的文本渲染控件是<Text>,翻译成 iOS 控件为UIView,翻译成安卓控件为TextView。这种做即保证了性能,又做到了跨平台支持,所以一诞生就引起开发者的关注,成了热门技术。
还有一个 NativeScript 框架,跟 React Native 很像,也是使用 Javascript 语言,然后编译成原生控件。不过,它的开发模型是基于 Angular.js,而不是 React。
(2)实例
下面就是 React Native 加载外部网页的实例。为了方便使用,官方团队提供了一个封装好的工具集,叫做 Expo 。第一步,在手机上安装 Expo 的 APP 客户端(AppStore,Google Play)。

然后,在命令行安装脚手架工具 expo-cli,新建一个示意项目。
$ npm install -g expo-cli
$ expo init rnDemo
新建项目时,会要求你选择项目模板,可以选 minimum 模板。然后,还会要求你填写项目描述 displayName,这个可以随便写。然后,安装 React Native 自己的 WebView 控件。
$ cd rnDemo
$ npm install --save react-native-webview
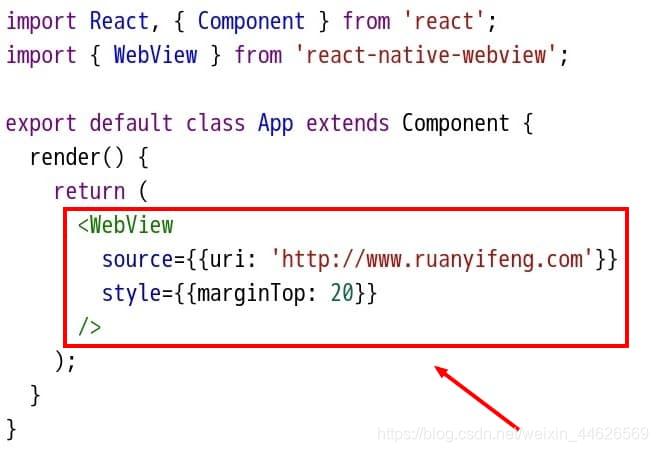
接着,打开页面的脚本文件 App.js,将器改成下面的代码。

上面的代码中,React Native 自身的 WebView 控件,编译时会分别转为 IOS 和安卓的原生 WebView 控件。
接下来,预览页面效果。可以先把它编译预览,这样比较快,立刻就能看到效果。
$ npm run web
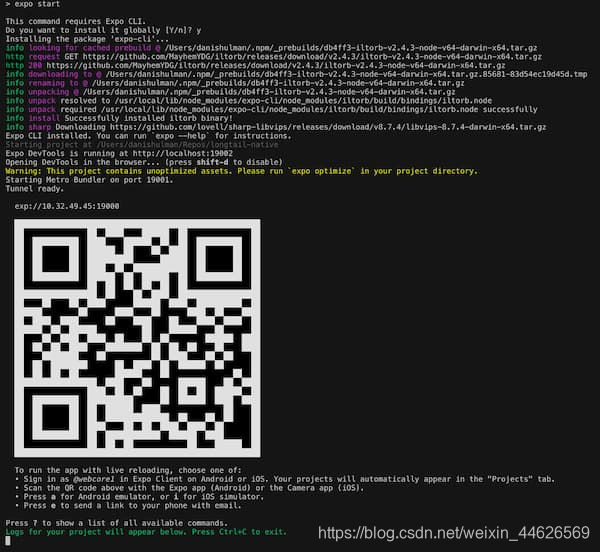
运行上面的命令,命令行会出现一个二维码。

这时可以打开手机端的 Expo 客户端,扫描这个二维码,就会显示 APP 的页面。注意,计算机和手机必须在同一个局域网。
(3)React Native 的问题
React Native 的想法虽然很美好,但是实际开发中出现了各种各样的问题。
最主要的一个问题是,UI 抽象层翻译出来的 IOS 和 安卓原生页面,做不到完全一致,尤其是复杂页面,样式或功能存在差异。编译出来两个平台的原生 APP 往往是一个正常,另一个会出现各种奇怪的小毛病。React Native 的底层还是没有做到无缝适配。它至今没有发布 1.0 版(2019年底是 0.61 版),这多多少少也说明了一些问题。
如果你想用 React Native 做到 IOS 和安卓体验一致,并且充分发挥原生控件的功能,就需要同时熟悉 React Native 、IOS 、安卓三个平台,这对开发者的要求实在太高了。Airbnb 公司在使用 React Native 两年后,宣布放弃,改用原生技术栈。他们写了一篇 很长的文章,解释为什么这么做,React Native 到底有什么问题,大家可以参考那篇文章。
5.2 Xamarin
Xamarin 是微软公司的跨平台 APP 开发框架,原理跟 React Native 很相似,只不过它的语言是 c#。

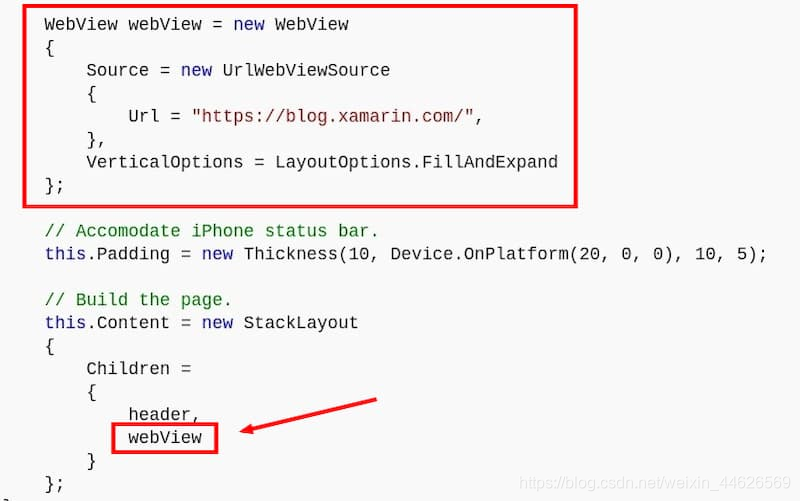
它的使用需要 Vistual Studio ,这里就不举例了。根据 官方文档,WebView 的用法如下。

上面代码中,首先新建了一个 WebView 控件的实例,然后把这个实例放到布局上,跟原生 APP 的语法很像。
5.3 Flutter
Flutter 是谷歌公司最新的跨平台开发框架。它为了解决 React Native 的平台差异问题,采用了一个完全不同的方案。
它自己实现了一套控件。打包的时候,会把这套控件打包进每一个 APP,因此不存在调用原生控件的问题。不管什么平台,都调用内嵌的自己那套控件,就能做到 IOS 和安卓体验完全一致。
Flutter 历史还不长,应用还不广泛,API 也没稳定下来。但是很值得关注。

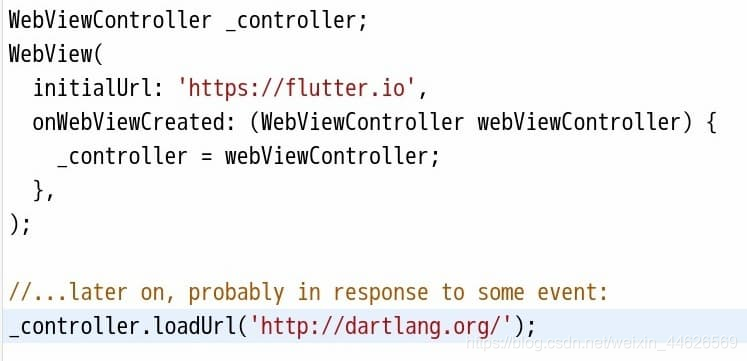
加载外部网页的实例,可以参考 Flutter 官方团队的 这篇文章。核心代码如下:

下面代码使用的 Dart 语言。它是 Flutter 的官方语言,接近 Javascript 语法,但是多了静态类型执行。
六、总结
通过下面的介绍,希望大家已经了解了各种技术栈的特点。
(1)原生技术栈的功能和体验最好,对于复杂的大型 APP,如果条件允许,应该采用这种方式开发。
(2)混合技术栈的成本低,灵活性好,对性能要求不高的简单 APP,尤其是纯展示性的页面,可以采用这种方式开发。
(3)跨平台技术栈适用于,存在外部或内部条件的限制,只有一个团队开发跨平台 APP 的情况。
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf