神经网络学习小记录69——Pytorch 使用Google Colab进行深度学习_利用google colaboratory训练深度神经网络-程序员宅基地
技术标签: Pytorch 神经网络学习小记录 Colab 深度学习 神经网络
神经网络学习小记录69——Pytorch 使用Google Colab进行深度学习
注意事项
本文以VOC数据集为例,因此在训练的时候没有修改classes_path等,如果是训练自己的数据集,各位一定要注意修改classes_path等其它参数!
学习前言
Colab是谷歌提供的一个云学习平台,Very Nice,最近卡不够用了决定去白嫖一波。该博客只会说明如何使用Colab对已有的深度学习仓库进行训练,并不会说如何进入外网、如何注册等。
该博客仅为了演示Colab的使用,主要是为了各位熟悉Colab操作,具体问题具体分析,操作不当与版本更迭会导致步骤出错,如果出错的话建议多百度,多看代码与指令,查一下错误的原因,同时建议是有一定的基础同学再使用Colab。

什么是Google Colab
Google Colab是谷歌提供的免费Jupyter 笔记本环境,不需要什么设置与环境配置就可以使用,完全在云端运行。不影响本地的使用。
Google Colab为研究者提供一定免费的GPU,可以编写和执行代码,所有这些都可通过浏览器免费使用。同学们可以在上面轻松地跑 Tensorflow、Pytorch 等深度学习框架。
尽管Google Colab提供了一定的免费资源,但资源量是受限制的,所有 Colab 运行时都会在一段时间后重置。Colab Pro 订阅者的使用量仍会受到限制,但相比非订阅者可享有的限额要多出大约一倍。Colab Pro+ 订阅者还可获享更高的稳定性。

相关链接
Colab官网:https://colab.research.google.com/
(需要外网才可以进入)
ipynb Github:https://github.com/bubbliiiing/Colab
利用Colab进行训练
本文以YoloV4-Tiny-Pytorch版本的训练为例,进行Colab的使用演示。
一、数据集与预训练权重的上传
1、数据集的上传
Colab和Google自带的云盘联动非常好,因此我们需要首先将数据集上传云盘,这个上传的过程其实非常简单,本地先准备好数据集。
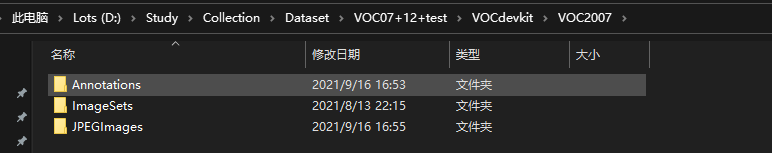
由于我所上传的库,均使用的VOC数据集,我们需要按照VOC数据集摆放好。本文直接以VOC07+12数据集为例进行演示。

JPEGImages里面存放的为图片文件,Annotations里面存放的标签文件,ImageSets里面存放的是区分验证集、训练集、测试集的txt文件。
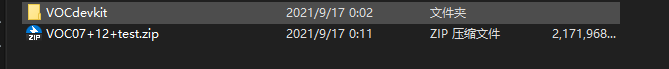
然后将VOCdevkit文件整个进行打包。需要注意的是,不是对上面三个文件夹进行打包,而是对VOCdevkit进行打包,这样才满足数据处理的格式。

在获得打包后的压缩包后,将压缩包上传到谷歌云盘。我在谷歌云盘上新建了一个VOC_datasets文件夹存放压缩包。

此时数据集的上传已经完成。
2、预训练权重的上传
在谷歌云盘上进行文件夹的创建,首先创建Models,然后在Models里面创建yolov4-tiny-pytorch,然后在yolov4-tiny-pytorch里面创建logs和model_data。
model_data放置的是预训练文件。
logs放置的是网络训练过程中产生的权值。

由于我们这次使用的是YoloV4-Tiny-Pytorch的库,我们将它的预训练权重上传到model_data文件夹。

二、打开Colab并配置环境
1、笔记本的创建
在该步中,我们首先打开Colab的官网。

然后点击文件,创建笔记本,此时会创建一个jupyter笔记本。

创建完成后给文件改个名,好看一些。

之后点击代码执行程序,然后点击更改运行时类型,在其中硬件加速器部分选择GPU,Colab便会配置一个带有GPU的机器,此时笔记本就创建完成了。


2、环境的简单配置
colab已经集成了pytorch环境,无需专门配置pytorch,不过使用的torch版本较新。
由于我们的数据集在谷歌云盘上,所以我们还要挂载云盘。
from google.colab import drive
drive.mount('/content/gdrive')
我们将上述代码输入到笔记本中执行。将云盘挂载到服务器上。然后点击运行即可。

此时点击左边栏中,类似于文件夹的东西,就可以打开文件夹了,看看文件部署情况。gdrive就是我们配置的谷歌云盘。没有的话就去左侧刷新一下。

打开gdrive,其中有我们的数据集。

3、深度学习库的下载
这一步,我们需要完成深度学习仓库的下载,我们使用git clone指令进行下载。执行如下指令后,左边的文件中多出了yolov4-tiny-pytorch文件夹。没有的话就去左侧刷新一下。
然后我们通过了cd指令将根目录转移到了yolov4-tiny-pytorch文件夹。
!git clone https://github.com/bubbliiiing/yolov4-tiny-pytorch.git
%cd yolov4-tiny-pytorch/

4、数据集的复制与解压
直接将数据集布置在谷歌云盘会导致大量的云盘数据传输,速度远不及本地文件,因此我们需要将数据集复制到本地里进行处理。
我们输入下述代码进行文件的复制与解压。首先执行的是删除指令,将原来的空VOCdevkit文件夹进行删除。然后进行解压。
由于这里使用的是zip文件所以使用的是unzip指令,如果是其它形式的压缩包,需要根据压缩包的格式进行指令的修改(请同学们百度)。执行下述指令后,可以发现,左边的文件中已经解压好了VOC数据集。没有的话就去左侧刷新一下。
!rm -rf ./VOCdevkit
!cp /content/gdrive/MyDrive/VOC_datasets/VOC07+12+test.zip ./
!unzip ./VOC07+12+test.zip -d ./

5、保存路径设置
本文提供的代码默认的保存路径为logs文件夹,但Colab存在不稳定的问题,运行一段时间后会发生断线。
如果将权值保存在原始根目录下的logs文件夹,发生断线网络就白训练了,浪费大量的时间。
可以将google云盘软连接到根目录下,那么即使断线,权值也保留在云盘中。

本文之前在云盘中创建了logs文件夹。将该文件夹链接过来。
!rm -rf logs
!ln -s /content/gdrive/MyDrive/Models/yolov4-tiny-pytorch/logs logs

三、开始训练
1、标注文件的处理
打开voc_annotation.py文件,由于我们现在使用的直接就是VOC数据集,我们已经划分好了训练集验证集和测试集,所以我们将annotation_mode设置为2。
然后输入指令完成标签的处理,生成2007_train.txt和2007_val.txt。
!python voc_annotation.py

2、训练文件的处理
处理训练文件主要包含三个部分:
1、预训练文件的使用。
2、保存周期的设置,这个设置是因为云盘的存储空间有限,每代都保存会导致存储空间满出。
a、预训练文件的使用
首先修改model_path,指向我们上传到谷歌云盘的权值文件。在左侧文件栏中,找到models/yolov4-tiny-pytorch/model_data,复制权值路径。

替换右侧的model_path。

b、保存周期的设置
有一些仓库已经完成了更新,添加了每隔多少世代的保存参数,直接修改save_period既可,在本文中,我们将save_period设置成4,也就是每隔4代保存一次。
还没有更新的仓库只能每一代都保存了,记得偶尔去google云盘删一下。

3、开始训练
此时在笔记本里面输入:
!python train.py
即可开始训练。

断线怎么办?
1、防掉线措施
听说可以通过自动点击来减少掉线频率。
在Google colab的按F12,点击网页的控制台,粘贴如下代码:
function ConnectButton(){
console.log("Connect pushed");
document.querySelector("#top-toolbar > colab-connect-button").shadowRoot.querySelector("#connect").click()
}
setInterval(ConnectButton,60000);
2、完了还是掉线呀?
没什么办法,便宜的东西必然有它的坏处。
按照步骤重新来一次,然后将预训练权重设置成logs文件夹里面训练好的权值文件即可。
除此之外,Init_epoch等参数也需要调整。
总结
使用Colab训练比较重要的是处理好路径的关系,找到哪个文件在哪里,文件夹的执行目录在哪里,就可以比较简单的运行起程序了,不过Colab确实存在断线问题,我们需要时刻保存好文件,因此我将权值直接保存在云盘上,这样也不会丢失。
智能推荐
零基础学python 视频_全网最全Python视频教程真正零基础学习Python视频教程 490集...-程序员宅基地
文章浏览阅读197次。Python Web开发—进阶提升 490集超强Python视频教程 真正零基础学习Python视频教程【课程简介】这是一门Python Web开发进阶课程,手把手教你用Python开发完整的商业级web项目所需的各种技能。【课程目标】在这套视频中,你将系统的学到Mysql数据库,Django基础及进阶、项目实战、缓存优化和项目部署等全套Django开发技能,以及Ajax,Flask,Tornad..._49049401【pyqnuonuokzhuoyi】
Java面试题---基础篇_integer i1 = 100; integer i2 = 100; integer i3 = 2-程序员宅基地
文章浏览阅读1.2k次。1、什么是装箱?什么是拆箱?装箱基本类型转变为包装器类型的过程。拆箱包装器类型转变为基本类型的过程。//JDK1.5之前是不支持自动装箱和自动拆箱的,定义Integer对象,必须Integeri=newInteger(8);//JDK1.5开始,提供了自动装箱的功能,定义Integer对象可以这样Integeri=8;//自动拆箱2、装箱和拆箱的执行过程?装箱是通过调用包装器类的valueOf方法实现的3、常见问题?Java反射,就是在运行状态中序列化JVM。......_integer i1 = 100; integer i2 = 100; integer i3 = 200; integer i4
el-table 表头和文字都居中方法_el-table表头居中-程序员宅基地
文章浏览阅读7.3k次,点赞4次,收藏6次。在日常开发中,需要写个表格,并且想要美观一点,如果想要el-table 表头和文字可以居中显示?直接上方法:在el-table标签中加入: header-cell-style=“{ ‘text-align’: ‘center’ }”: cell-style=“{ ‘text-align’: ‘center’ }”<el-table : data="tableData" stripe border highlight-current-row : header-cell-st_el-table表头居中
thinkphp5自定义正则验证_tp5 regex-程序员宅基地
文章浏览阅读3.3k次。if ($this->request->isPost()) { $validate = new Validate([ 'bar_name' => 'require', 'bar_phone' => 'require|regex:1[3-8]{1}[0-9]{9}', 'business_hours' => 're..._tp5 regex
1.sapui5之在Axure软件中使用Fiori模板操作示例_fiori的ui设计原型-程序员宅基地
文章浏览阅读703次。@TOC1.sapui5之在Axure软件中使用Fiori模板操作示例1 基本了解与操作1.1控件通过下面网站进行fiori模板的下载以及根据步骤加入到axure中进行使用https://experience.sap.com/fiori-design-web/design-stencils-for-axure-rp/另:axure中的占位符:对于逻辑细节未考虑清楚的地方暂时用此符号进行标记。如下如1.2 交互(1)利用交互去进行页面的跳转步骤: a. 针对于需要交互的组件点击新建交_fiori的ui设计原型
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
随便推点
Python批量改变图片名字_python批量修改图片名称-程序员宅基地
文章浏览阅读1.7w次,点赞91次,收藏320次。import os.pathdef rename(img_folder,num): for img_name in os.listdir(img_folder): # os.listdir(): 列出路径下所有的文件 #os.path.join() 拼接文件路径 src = os.path.join(img_folder, img_name) #src:要修改的目录名 dst = os.path.join(img_folder, 'Cat'+_python批量修改图片名称
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点