vue中如何使用crypto-js,进行3DES的加密解密(实践好用)_vue 3des-程序员宅基地
需求背景
项目中后端要求前端请求后台接口时对请求参数进行加密处理。
因为我的需求是加密可逆,后端要求使用3DES加解密,最后返回返回base64格式
加密过得,传给后端,后端再进行解密。
什么是3DES??
3DES(即Triple DES)是DES向AES过渡的加密算法,它使用3条56位的密钥对数据进行三次加密。是DES的一个更安全的变形。原版DES容易被破解,新的3DES出现,增加了加密安全性,避免被暴力破解。它同样是对称性加密,同样涉及到加密编码方式,及填充方式。
它以DES为基本模块,通过组合分组方法设计出分组加密算法。比起最初的DES,3DES更为安全。
解决过程
- npm下载js包 ;Crypto里面可以把md5和3des一起做了,所以直接安装这个比较方便
npm i crypto-js
- 在 util.js引入新建 crypto.js 文件,对加密解密文件进行封装
message: 需要加解密的文本
key1: 加解密的秘钥
iv1: 偏移量,最短8位数,ECB模式不需要此参数
import cryptoJs from 'crypto-js';
//随机生成指定数量的16进制key
export const generatekey = (num) => {
let library = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
let key = "";
for (var i = 0; i < num; i++) {
let randomPoz = Math.floor(Math.random() * library.length);
key += library.substring(randomPoz, randomPoz + 1);
}
return key;
}
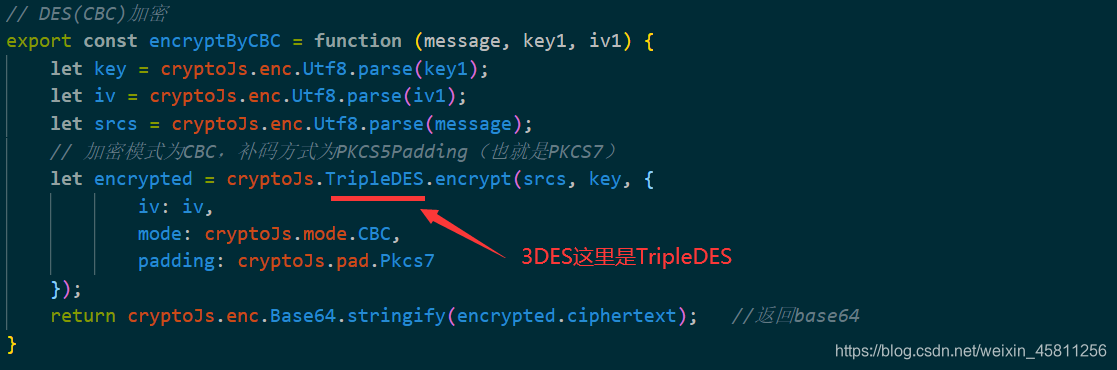
// DES(CBC)加密
export const encryptByCBC = function (message, key1, iv1) {
let key = cryptoJs.enc.Utf8.parse(key1);
let iv = cryptoJs.enc.Utf8.parse(iv1);
let srcs = cryptoJs.enc.Utf8.parse(message);
// 加密模式为CBC,补码方式为PKCS5Padding(也就是PKCS7)
let encrypted = cryptoJs.TripleDES.encrypt(srcs, key, {
iv: iv,
mode: cryptoJs.mode.CBC,
padding: cryptoJs.pad.Pkcs7
});
return cryptoJs.enc.Base64.stringify(encrypted.ciphertext); //返回base64
}
// DES(CBC)解密
export const decryptByCBC = function (message, key1, iv1) {
let key = cryptoJs.enc.Utf8.parse(key1);
let iv = cryptoJs.enc.Utf8.parse(iv1);
let base64 = cryptoJs.enc.Base64.parse(message);
let src = cryptoJs.enc.Base64.stringify(base64);
// 解密模式为CBC,补码方式为PKCS5Padding(也就是PKCS7)
let decrypt = cryptoJs.TripleDES.decrypt(src, key, {
iv: iv,
mode: cryptoJs.mode.CBC,
padding: cryptoJs.pad.Pkcs7
});
let decryptedStr = decrypt.toString(cryptoJs.enc.Utf8);
return decryptedStr.toString();
}
export default {
encryptByCBC,
decryptByCBC,
}
- 用的时候在相应的js文件里引入
import crypto from "@/utils/crypto.js";
var key = "xxxxxxxxx";
var iv = "xxx_xxxx";
var en_str = crypto.encryptByCBC(json_arr, key, iv); //json_arr是要加密的内容
console.log('加密' + en_str);
var de_str = crypto.decryptByCBC(en_str, key, iv);
console.log('解密' + de_str);
需要注意的是:
加密时候需要对字符串加密,var json_arr = JSON.stringify(arr); //js对象转为JSON字符串
解密时候需要转为对象,this.de_str = JSON.parse(this.de_str); //JSON字符串转为一个对象
另外,做的过程中一开始我用的是DES加解密得cryptoJs.DES,后来在后端同事的提醒下更换成了3EDS的,唯一的区别就是这个可恶的cryptoJs.TripleDES

分享资料
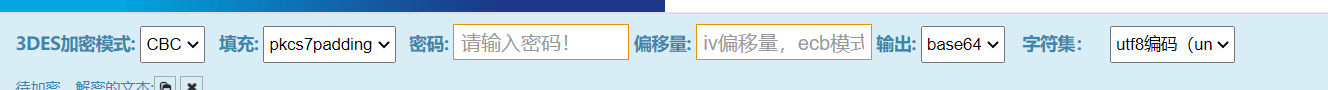
分享一个可以自测加解密是否成功的工具网站,只需要按需求选择好,在输入待加解密的文本就好
http://tool.chacuo.net/crypt3des

附上做的过程中参考过不错的文章,希望也对大家有所帮助
关于 vue中使用crypto-js,进行DES 的加密解密
vue项目加密之CBC加密
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数