uni-app接收后台推送提示消息并展示_uniapp 通知推送-程序员宅基地
技术标签: 前端 javascript 开发语言
APP接收后台推送提示消息并展示
1.开通消息推送,根据需求我们选择uniPush 2.0 进行消息推送

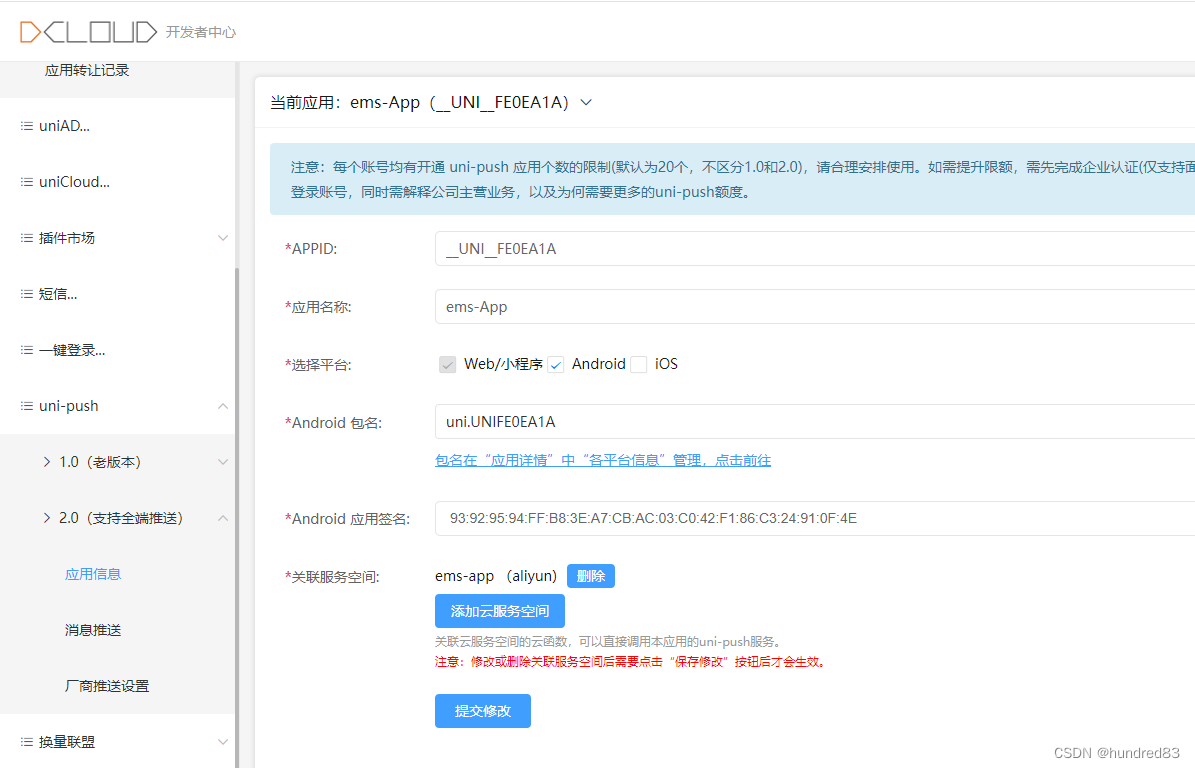
2.根据官网提示,我们需要在uniapp的云空间开发中心 网址:开发者中心 去配置,选择uni-push的2.0(支持全端推送)的应用信息去填写。填写过程发现,出来要配置包名和应用签名之外(之前以个人名义申请的安卓证书),还需要配置云服务空间,没有云服务空间将无法开通此服务。

3.开通云服务空间,根据uniapp官网提示,创建uniCloud云开发环境,关联云服务空间或项目,因为之前没有用过云服务,所以需要新建云服务空间,我们可以选择阿里云或者腾讯云,付费方式有三种,免费的话是只有一个月,一个账号只有一次,剩下两种就是包年包月和按量计费(跟买服务器差不多),大概需要多少钱可以看下边两张图。


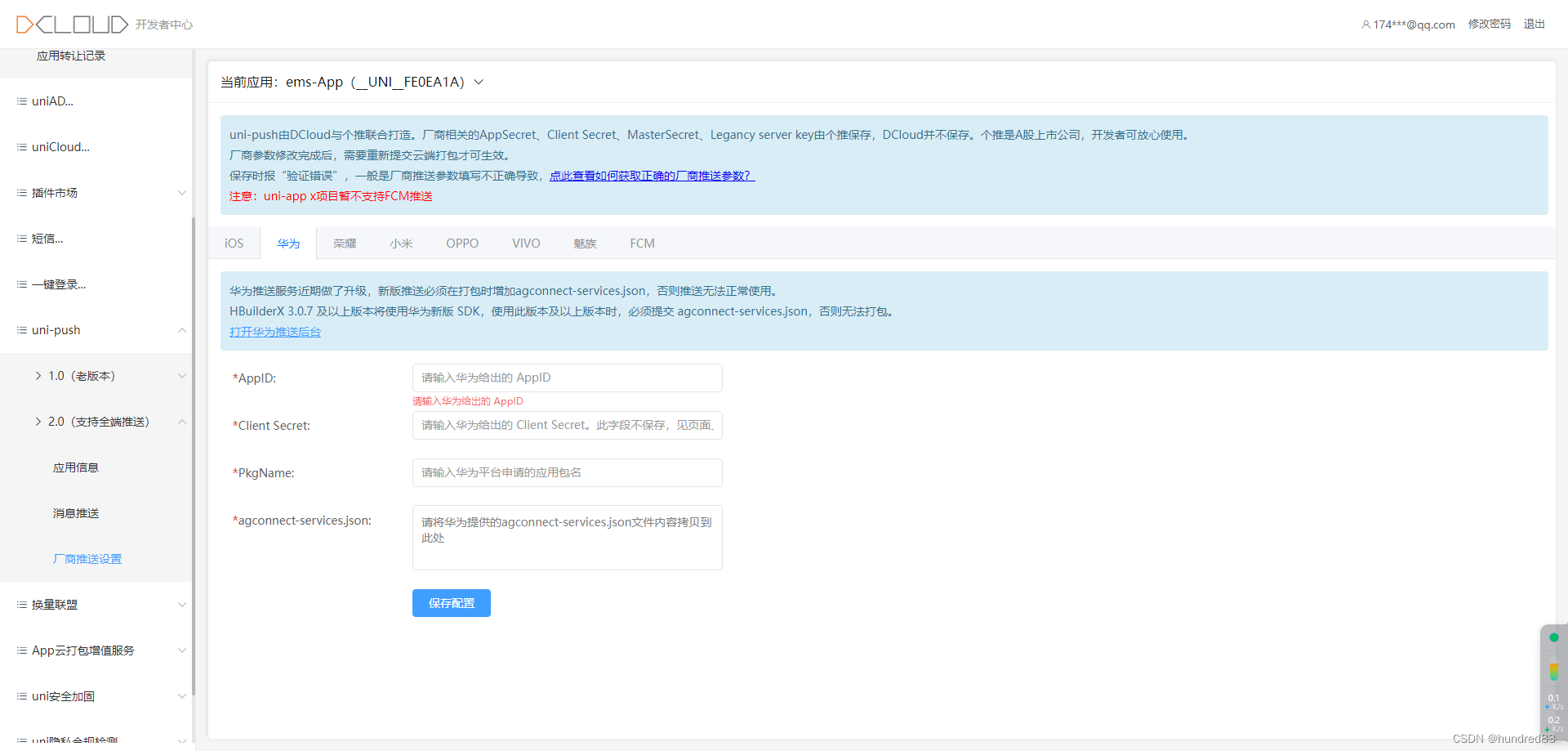
4.开通服务空间之后才能在项目中去关联云服务空间,关联之后,因为我们的需求是实现app的离线推送,故我们需要去各个手机开发中心配置厂商设置,然后在这里一一配置才能实现消息推送。注册这些平台需要公司的信息才可以完成。

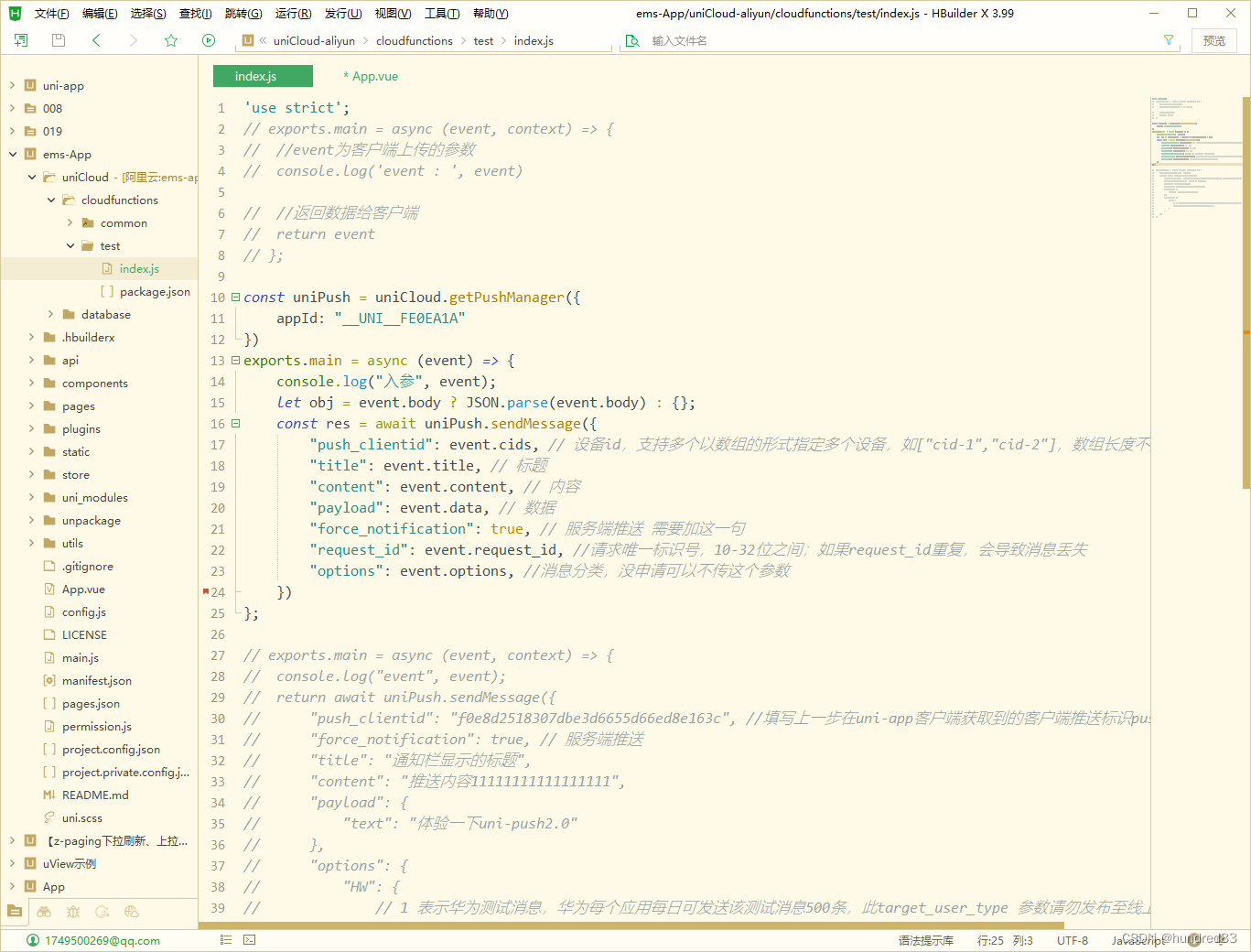
5.实现在线推送,创建云函数,写完之后点击上传并运行

'use strict';
const uniPush = uniCloud.getPushManager({
appId: "__UNI__FE0EA1A"
})
exports.main = async (event) => {
console.log("入参", event);
let obj = event.body ? JSON.parse(event.body) : {};
const res = await uniPush.sendMessage({
"push_clientid": event.cids, // 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000
"title": event.title, // 标题
"content": event.content, // 内容
"payload": event.data, // 数据
"force_notification": true, // 服务端推送 需要加这一句
"request_id": event.request_id, //请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失
"options": event.options, //消息分类,没申请可以不传这个参数
})
};6. 在App.vue页面编写拿到客户端推送标识,传递要传的参数,最后调用云函数。
onLaunch: function() {
this.initApp()
console.log('App Launch')
// #ifdef APP-PLUS
uni.getPushClientId({
success: (res) => {
let push_clientid = res.cid
console.log('客户端推送标识:', push_clientid);
function getId() {
let yy = new Date().getFullYear();
let mm = new Date().getMonth() + 1;
let dd = new Date().getDate();
let hh = new Date().getHours();
let mf = new Date().getMinutes() < 10 ? "0" + new Date().getMinutes() : new Date()
.getMinutes();
let ss = new Date().getSeconds() < 10 ? "0" + new Date().getSeconds() : new Date()
.getSeconds();
let Randnum = "";
for (var i = 0; i < 10; i++) {
Randnum += Math.floor(Math.random() * 10);
}
return "ID_" + yy + mm + dd + hh + mf + ss + Randnum;
}
const request_id = getId();
// 定义需要传递给云函数的参数
const params = {
alias: "测试",
cids: push_clientid,
title: "2111111111111111114",
content: "4444444444444444 ",
data:"2222222222222222222",
request_id: request_id
};
const functionName = 'test';
uniCloud.callFunction({
name: functionName,
data: params,
success: (res) => {
console.log('云函数调用成功', res);
},
fail: (err) => {
console.error('云函数调用失败', err);
}
})
},
fail(err) {
console.log(err)
}
})
// #endif
// 调用云函数
},智能推荐
海康威视网络摄像头开发流程(五)------- 直播页面测试_ezuikit 测试的url-程序员宅基地
文章浏览阅读3.8k次。1、将下载好的萤石js插件,添加到SoringBoot项目中。位置可参考下图所示。(容易出错的地方,在将js插件在html页面引入时,发生路径错误的问题)所以如果对页面中引入js的路径不清楚,可参考下图所示存放路径。2、将ezuikit.js引入到demo-live.html中。(可直接将如下代码复制到你创建的html页面中)<!DOCTYPE html><html lan..._ezuikit 测试的url
如何确定组态王与多动能RTU的通信方式_组态王ua-程序员宅基地
文章浏览阅读322次。第二步,在弹出的对话框选择,设备驱动—>PLC—>莫迪康—>ModbusRTU—>COM,根据配置软件选择的协议选期期,这里以此为例,然后点击“下一步”。第四步,把使用虚拟串口打勾(GPRS设备),根据需要选择要生成虚拟口,这里以选择KVCOM1为例,然后点击“下一步”设备ID即Modbus地址(1-255) 使用DTU时,为下485接口上的设备地址。第六步,Modbus的从机地址,与配置软件相同,这里以1为例,点击“下一步“第五步,Modbus的从机地址,与配置软件相同,这里以1为例,点击“下一步“_组态王ua
npm超详细安装(包括配置环境变量)!!!npm安装教程(node.js安装教程)_npm安装配置-程序员宅基地
文章浏览阅读9.4k次,点赞22次,收藏19次。安装npm相当于安装node.js,Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西_npm安装配置
火车头采集器AI伪原创【php源码】-程序员宅基地
文章浏览阅读748次,点赞21次,收藏26次。大家好,小编来为大家解答以下问题,python基础训练100题,python入门100例题,现在让我们一起来看看吧!宝子们还在新手村练级的时候,不单要吸入基础知识,夯实自己的理论基础,还要去实际操作练练手啊!由于文章篇幅限制,不可能将100道题全部呈现在此除了这些,下面还有我整理好的基础入门学习资料,视频和讲解文案都很齐全,用来入门绝对靠谱,需要的自提。保证100%免费这不,贴心的我爆肝给大家整理了这份今天给大家分享100道Python练习题。大家一定要给我三连啊~
Linux Ubuntu 安装 Sublime Text (无法使用 wget 命令,使用安装包下载)_ubuntu 安装sumlime text打不开-程序员宅基地
文章浏览阅读1k次。 为了在 Linux ( Ubuntu) 上安装sublime,一般大家都会选择常见的教程或是 sublime 官网教程,然而在国内这种方法可能失效。为此,需要用安装包安装。以下就是使用官网安装包安装的教程。打开 sublime 官网后,点击右上角 download, 或是直接访问点击打开链接,即可看到各个平台上的安装包。选择 Linux 64 位版并下载。下载后,打开终端,进入安装..._ubuntu 安装sumlime text打不开
CrossOver for Mac 2024无需安装 Windows 即可以在 Mac 上运行游戏 Mac运行exe程序和游戏 CrossOver虚拟机 crossover运行免安装游戏包-程序员宅基地
文章浏览阅读563次,点赞13次,收藏6次。CrossOver24是一款类虚拟机软件,专为macOS和Linux用户设计。它的核心技术是Wine,这是一种在Linux和macOS等非Windows操作系统上运行Windows应用程序的开源软件。通过CrossOver24,用户可以在不购买Windows授权或使用传统虚拟机的情况下,直接在Mac或Linux系统上运行Windows软件和游戏。该软件还提供了丰富的功能,如自动配置、无缝集成和实时传输等,以实现高效的跨平台操作体验。
随便推点
一个用聊天的方式让ChatGPT写的线程安全的环形List_为什么gpt一写list就卡-程序员宅基地
文章浏览阅读1.7k次。一个用聊天的方式让ChatGPT帮我写的线程安全的环形List_为什么gpt一写list就卡
Tomcat自带的设置编码Filter-程序员宅基地
文章浏览阅读336次。我们在前面的文章里曾写过Web应用中乱码产生的原因和处理方式,旧文回顾:深度揭秘乱码问题背后的原因及解决方式其中我们提到可以通过Filter的方式来设置请求和响应的encoding,来解..._filterconfig selectencoding
javascript中encodeURI和decodeURI方法使用介绍_js encodeur decodeurl-程序员宅基地
文章浏览阅读651次。转自:http://www.jb51.net/article/36480.htmencodeURI和decodeURI是成对来使用的,因为浏览器的地址栏有中文字符的话,可以会出现不可预期的错误,所以可以encodeURI把非英文字符转化为英文编码,decodeURI可以用来把字符还原回来_js encodeur decodeurl
Android开发——打包apk遇到The destination folder does not exist or is not writeable-程序员宅基地
文章浏览阅读1.9w次,点赞6次,收藏3次。前言在日常的Android开发当中,我们肯定要打包apk。但是今天我打包的时候遇到一个很奇怪的问题Android The destination folder does not exist or is not writeable,大意是目标文件夹不存在或不可写。出现问题的原因以及解决办法上面有说报错的中文大意是:目标文件夹不存在或不可写。其实问题就在我们的打包界面当中图中标红的Desti..._the destination folder does not exist or is not writeable
Eclipse配置高大上环境-程序员宅基地
文章浏览阅读94次。一、配置代码编辑区的样式 <1>打开Eclipse,Help —> Install NewSoftware,界面如下: <2>点击add...,按下图所示操作: name:随意填写,Location:http://eclipse-color-th..._ecplise高大上设置
Linux安装MySQL-5.6.24-1.linux_glibc2.5.x86_64.rpm-bundle.tar_linux mysql 安装 mysql-5.6.24-1.linux_glibc2.5.x86_6-程序员宅基地
文章浏览阅读2.8k次。一,下载mysql:http://dev.mysql.com/downloads/mysql/; 打开页面之后,在Select Platform:下选择linux Generic,如果没有出现Linux的选项,请换一个浏览器试试。我用的谷歌版本不可以,换一个别的浏览器就行了,如果还是不行,需要换一个翻墙的浏览器。 二,下载完后解压缩并放到安装文件夹下: 1、MySQL-client-5.6.2_linux mysql 安装 mysql-5.6.24-1.linux_glibc2.5.x86_64.rpm-bundle