Vue项目的搭建-程序员宅基地
技术标签: node.js 前端 vue.js npm yarn javascript
Node.js
下载
Node.js — Download (nodejs.org)![]() https://nodejs.org/en/download/
https://nodejs.org/en/download/![]()
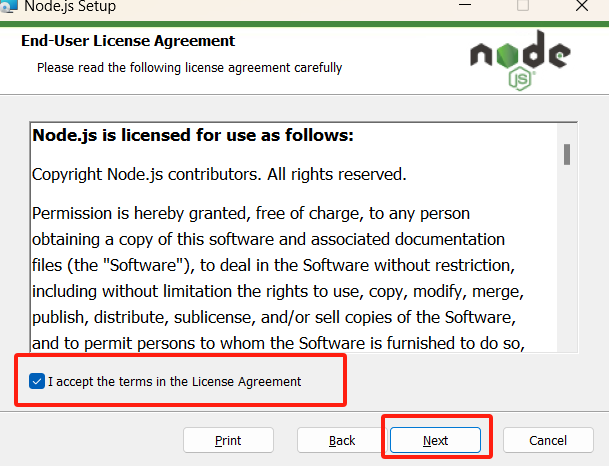
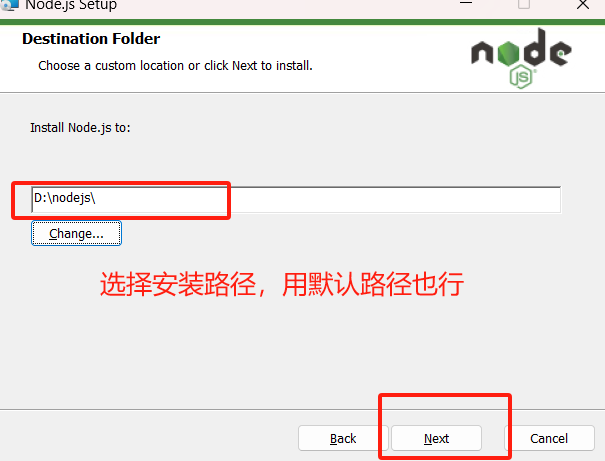
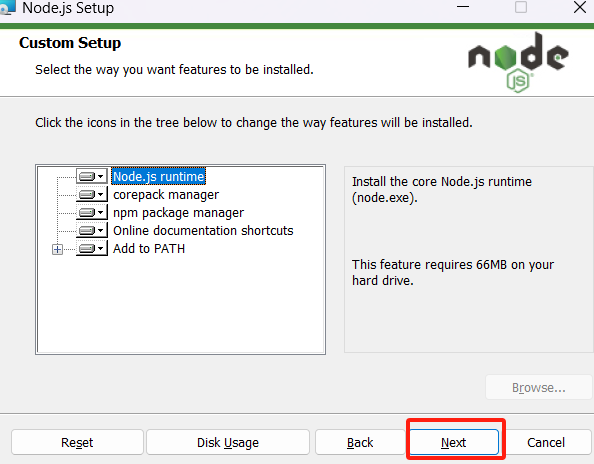
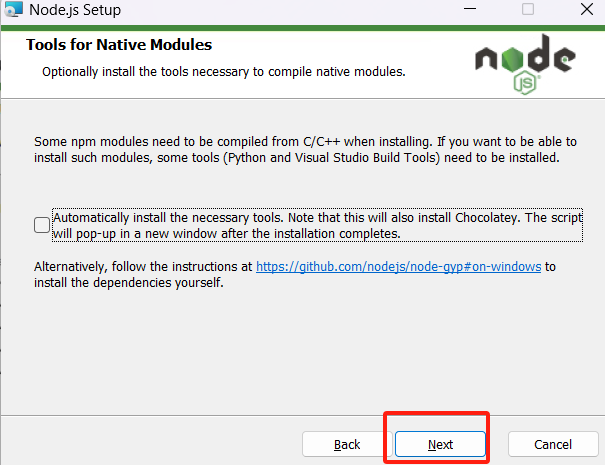
安装






测试
win+R->cmd执行
node -v

配置
在安装目录下创建两个子文件夹node_cache和node_global,我的就是
D:\nodejs\node_cache
D:\nodejs\node_global在node_global文件下再创建一个子文件夹node_modules
D:\nodejs\node_global\node_modules配置环境变量
此电脑->右键选择属性




之后一点要点击确定保存
配置npm的路径值
在cmd控制台中配置npm的两个路径值
npm config set prefix "D:\nodejs\node_global"npm config set cache "D:\nodejs\node_cache"
配置镜像站点
npm config set registry https://registry.npmmirror.comnpm最新淘宝镜像站已经更新(2024-2-22)_npm淘宝镜像最新-程序员宅基地![]() https://blog.csdn.net/hap1994/article/details/136224744
https://blog.csdn.net/hap1994/article/details/136224744
vue及脚手架
安装vue
npm install -g vue测试是否成功
npm list vue -g安装yarn
npm install -g yarn安装vue-cli脚手架
npm install -g @vue/cli测试是否成功
vue -V报错
C:\Users\feng>npm install -g vue
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path D:\nodejs\node_cache\_cacache
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'D:\nodejs\node_cache\_cacache'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'D:\nodejs\node_cache\_cacache'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'D:\\nodejs\\node_cache\\_cacache'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: D:\nodejs\node_cache\_logs
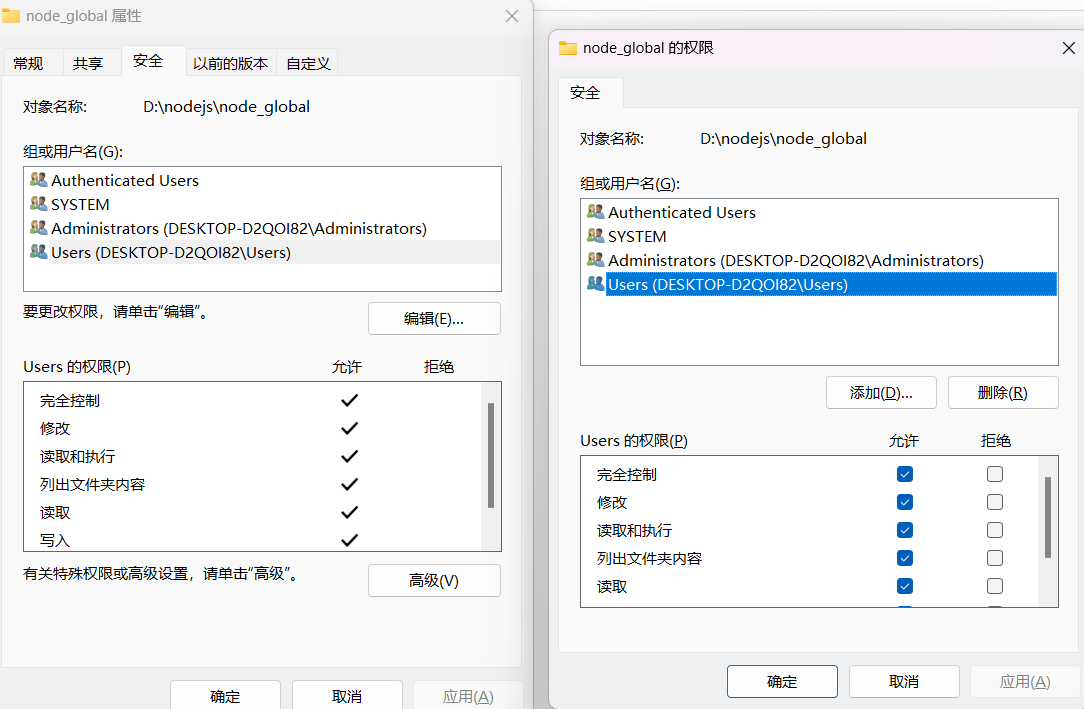
npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminal这是因为权限不够,导致可以在以管理员身份运行的条件下成功运行,但是在普通用户下不行,需要调整文件夹的权限。


其他几个文件夹也是相同的操作
这个好像是和自己的网络有关。
C:\Users\feng>npm install -g vue
npm notice
npm notice New minor version of npm available! 10.2.4 -> 10.5.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.5.0
npm notice Run npm install -g [email protected] to update!
npm notice
npm ERR! code ECONNRESET
npm ERR! network aborted
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in: D:\nodejs\node_cache\_logs\2024-03-17T01_55_08_736Z-debug-0.logC:\Users\feng>vue -V
'vue' 不是内部或外部命令,也不是可运行的程序
或批处理文件。vue不是内部或外部命令,也不是可运行的程序 或批处理文件。_vue不是内部或外部命令,也不是可运行的程序-程序员宅基地![]() https://blog.csdn.net/m0_59133441/article/details/122364121网上很多的就是因为这个环境变量没有配置的原因,或者就是npm的路径值没有配置,但是我这个一直没有解决。
https://blog.csdn.net/m0_59133441/article/details/122364121网上很多的就是因为这个环境变量没有配置的原因,或者就是npm的路径值没有配置,但是我这个一直没有解决。
安装失败了,都安装成功几次,还是出现这个,直接删除重新安装。不知道有哪个大佬知道这个是什么原因导致的。
C:\Users\feng>npm install -g vue
added 20 packages in 2m
npm notice
npm notice New minor version of npm available! 10.2.4 -> 10.5.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.5.0
npm notice Run npm install -g [email protected] to update!
npm notice我就是把之前安装的文件删除,然后重新安装,结果又可以了,这里应该是因为当时第一次安装的时候中途终止了。然后这个说用华为的,但是还是报错了。npm install报错,error <https://npm.community>解决方法_httperror npm install-程序员宅基地![]() https://blog.csdn.net/qq_39564710/article/details/136627630
https://blog.csdn.net/qq_39564710/article/details/136627630
C:\Users\feng>cnpm install -g @vue/cli
Downloading @vue/cli to D:\nodejs\node_global\node_modules\@vue\cli_tmp
Copying D:\nodejs\node_global\node_modules\@vue\cli_tmp\.store\@[email protected]\node_modules\@vue\cli to D:\nodejs\node_global\node_modules\@vue\cli
Installing @vue/cli's dependencies to D:\nodejs\node_global\node_modules\@vue\cli/node_modules
[1/35] ini@^2.0.0 installed at node_modules\.store\[email protected]\node_modules\ini
[2/35] leven@^3.1.0 installed at node_modules\.store\[email protected]\node_modules\leven
[3/35] slash@^3.0.0 installed at node_modules\.store\[email protected]\node_modules\slash
[4/35] deepmerge@^4.2.2 installed at node_modules\.store\[email protected]\node_modules\deepmerge
[5/35] lru-cache@^6.0.0 installed at node_modules\.store\[email protected]\node_modules\lru-cache
[6/35] validate-npm-package-name@^3.0.0 installed at node_modules\.store\[email protected]\node_modules\validate-npm-package-name
[7/35] shortid@^2.2.15 installed at node_modules\.store\[email protected]\node_modules\shortid
[8/35] fs-extra@^9.1.0 installed at node_modules\.store\[email protected]\node_modules\fs-extra
[9/35] pkg-dir@^5.0.0 installed at node_modules\.store\[email protected]\node_modules\pkg-dir
[npminstall:get] retry GET https://registry.npmmirror.com/type-fest after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/iconv-lite/-/iconv-lite-0.4.24.tgz after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@vue%2Fcompiler-dom after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/yargs after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/jscodeshift after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/source-map/-/source-map-0.6.1.tgz after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@vue/compiler-core/-/compiler-core-3.4.21.tgz after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-bugfix-safari-id-destructuring-collision-in-function-expression after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-arrow-functions after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-duplicate-keys after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-dynamic-import after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-for-of after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-export-namespace-from after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-function-name after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-member-expression-literals after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-literals after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-json-strings after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-sticky-regex after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-typeof-symbol after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-unicode-escapes after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-unicode-property-regex after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-template-literals after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/babel-plugin-polyfill-regenerator after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/babel-plugin-polyfill-corejs3 after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/semver after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get:error] GET https://registry.npmmirror.com/@vue%2Fcompiler-dom AggregateError: after 5 reties, status: -1, headers: {}
[npminstall:get:error] GET https://registry.npmmirror.com/jscodeshift AggregateError: after 5 reties, status: -1, headers: {}
Install fail! AggregateError
AggregateError
at internalConnectMultiple (node:net:1114:18)
at afterConnectMultiple (node:net:1667:5)
npminstall version: 7.12.0
npminstall argv: D:\nodejs\node.exe D:\nodejs\node_global\node_modules\cnpm\node_modules\npminstall\bin\install.js --fix-bug-versions --china --userconfig=C:\Users\feng\.cnpmrc --disturl=https://cdn.npmmirror.com/binaries/node --registry=https://registry.npmmirror.com -g @vue/cli解决
该死,和我想的差不多,校园网不稳定,我连接手机热点下载又可以了,他真的,我哭死。
C:\Users\feng>npm install -g @vue/cli
npm WARN deprecated @babel/[email protected]: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-nullish-coalescing-operator instead.
npm WARN deprecated @babel/[email protected]: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-class-properties instead.
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated @babel/[email protected]: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-optional-chaining instead.
npm WARN deprecated [email protected]: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated [email protected]: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated [email protected]: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated [email protected]: The `subscriptions-transport-ws` package is no longer maintained. We recommend you use `graphql-ws` instead. For help migrating Apollo software to `graphql-ws`, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help using `graphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md
npm WARN deprecated [email protected]: The `apollo-server-errors` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated [email protected]: The `apollo-server-types` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated [email protected]: The `apollo-server-plugin-base` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated [email protected]: The `apollo-datasource` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated [email protected]: The `apollo-server-env` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/utils.fetcher` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated [email protected]: The `apollo-reporting-protobuf` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/usage-reporting-protobuf` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated [email protected]: Vue 2 has reached EOL and is no longer actively maintained. See https://v2.vuejs.org/eol/ for more details.
changed 859 packages in 52s
C:\Users\feng>vue -V
@vue/cli 5.0.8
C:\Users\feng>其实想的大差不差了总结就是:
他整个命令在做的事情,就是先配置npm的路径,对于用npm下载的东西之后是存放在那个文件夹里面,之后在全局运行vue.cmd这个文件.所以导致失败的原因就看你是有以下的几种情况:
1.npm下载路径没有配置
npm config set prefix "D:\nodejs\node_global"这就导致下载的vue.cmd不在这个文件夹里面
2.用户没有写入文件的权限
可能安装的目录需要有管理员的身份才能写入,这就导致在管理员身份的命令行下面能够安装文件,但是在普通的用户下却不行,所以就需要修改文件的权限,让普通用户也能够访问。

3.镜像文件的证书过期
这个就是一个网上比较多的情况了,因为证书过期导致下载不了,这个常见的处理就是重新配置最新的镜像站点。
npm最新淘宝镜像站已经更新(2024-2-22)_npm淘宝镜像最新-程序员宅基地
4.环境变量没有配置
这个也是比较常见的情况,大概的意思就是文件你有了,可以在有vue.cmd的目录下面运行vue -v,但是不能在全局使用,这就是环境变量的作用,所以如果没有配置就导致无法全局使用。

5.网络不稳定
如果下载太久还失败,这多半就是这个原因了,其实我大概已经猜到是这个原因,但是之前没问题就没怎么管这个,结果还真的是这个导致的,我服了。
总结
首先看你下载的目录下面有没有vue的文件,如果没有就说明是下载失败了,优先考虑情况1,2,3,5;如果有就优先考虑是不是环境变量没有配置。这个我觉得应该是全网最全面的分析,如果还有其他情况,大佬们可以在评论区补充。

vue项目创建
官网先下载安装visual Studio Code。Download Visual Studio Code - Mac, Linux, Windows![]() https://code.visualstudio.com/Download
https://code.visualstudio.com/Download
选择自己准备存放的文件夹->调出终端

执行(一直点击确定)
npm init vue@latest
然后按照他的提示执行下面三条命令,
cd vue-project
npm install
npm run dev但是结果出现这个,不用想应该又是网络的问题。
PS E:\code\Vue\vue-project1> npm install
npm ERR! code ECONNRESET
npm ERR! network aborted
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in: D:\nodejs\node_cache\_logs\2024-03-17T04_14_18_132Z-debug-0.log
PS E:\code\Vue\vue-project1> npm run dev
> [email protected] dev
> vite
'vite' 不是内部或外部命令,也不是可运行的程序
或批处理文件。一样的操作我重新执行一遍又可以了。
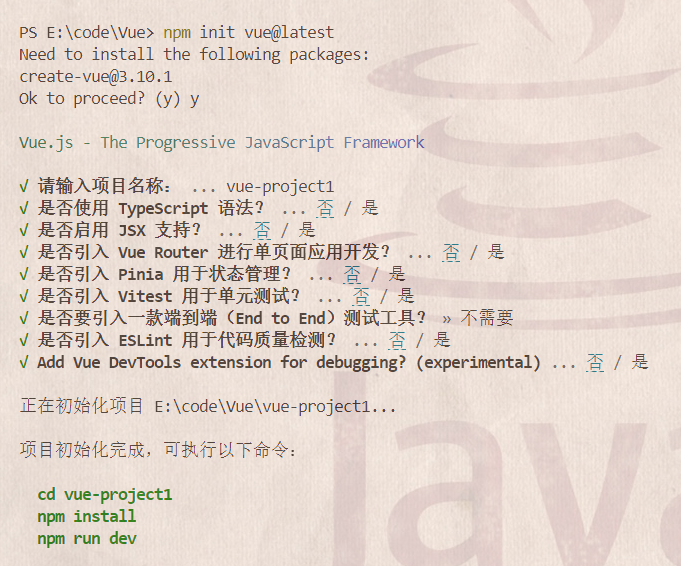
PS E:\code\Vue\vue-project1> npm init vue@latest
Vue.js - The Progressive JavaScript Framework
√ 请输入项目名称: ... vue-project1
√ 是否使用 TypeScript 语法? ... 否 / 是
√ 是否启用 JSX 支持? ... 否 / 是
√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是
√ 是否引入 Pinia 用于状态管理? ... 否 / 是
√ 是否引入 Vitest 用于单元测试? ... 否 / 是
√ 是否要引入一款端到端(End to End)测试工具? » 不需要
√ 是否引入 ESLint 用于代码质量检测? ... 否 / 是
√ Add Vue DevTools extension for debugging? (experimental) ... 否 / 是
正在初始化项目 E:\code\Vue\vue-project1\vue-project1...
项目初始化完成,可执行以下命令:
cd vue-project1
npm install
npm run dev
PS E:\code\Vue\vue-project1> cd vue-project1
PS E:\code\Vue\vue-project1\vue-project1> npm install
added 27 packages in 9s
PS E:\code\Vue\vue-project1\vue-project1> npm run dev
> [email protected] dev
> vite
VITE v5.1.6 ready in 479 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
按着ctrl点击网址,出现这个界面就是搭建好了。

安装其他依赖包
lang="sass"
yarn add node-sass sass-loader -Dyarn add node-sass sass-loader -Dlang="less"
npm install less less-loader -Dyarn add less less-loader -DVue Router依赖包
yarn add vue-router --savenpm install vue-router --saveElement Plus组件
npm install element-plusyarn add element-plusaxios依赖
npm install -g axiosyarn add axios -g --savemockjs
npm install mockjs --save -devyarn add mockjs --save -dev安装vite-plugin-mock
npm install vite-plugin-mock cross-env -DVuex的安装
npm install vuex@next --saveyarn add vuex@next --savenormalize.css
npm install -save normalize.cssyarn add normalize.css智能推荐
海康威视网络摄像头开发流程(五)------- 直播页面测试_ezuikit 测试的url-程序员宅基地
文章浏览阅读3.8k次。1、将下载好的萤石js插件,添加到SoringBoot项目中。位置可参考下图所示。(容易出错的地方,在将js插件在html页面引入时,发生路径错误的问题)所以如果对页面中引入js的路径不清楚,可参考下图所示存放路径。2、将ezuikit.js引入到demo-live.html中。(可直接将如下代码复制到你创建的html页面中)<!DOCTYPE html><html lan..._ezuikit 测试的url
如何确定组态王与多动能RTU的通信方式_组态王ua-程序员宅基地
文章浏览阅读322次。第二步,在弹出的对话框选择,设备驱动—>PLC—>莫迪康—>ModbusRTU—>COM,根据配置软件选择的协议选期期,这里以此为例,然后点击“下一步”。第四步,把使用虚拟串口打勾(GPRS设备),根据需要选择要生成虚拟口,这里以选择KVCOM1为例,然后点击“下一步”设备ID即Modbus地址(1-255) 使用DTU时,为下485接口上的设备地址。第六步,Modbus的从机地址,与配置软件相同,这里以1为例,点击“下一步“第五步,Modbus的从机地址,与配置软件相同,这里以1为例,点击“下一步“_组态王ua
npm超详细安装(包括配置环境变量)!!!npm安装教程(node.js安装教程)_npm安装配置-程序员宅基地
文章浏览阅读9.4k次,点赞22次,收藏19次。安装npm相当于安装node.js,Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西_npm安装配置
火车头采集器AI伪原创【php源码】-程序员宅基地
文章浏览阅读748次,点赞21次,收藏26次。大家好,小编来为大家解答以下问题,python基础训练100题,python入门100例题,现在让我们一起来看看吧!宝子们还在新手村练级的时候,不单要吸入基础知识,夯实自己的理论基础,还要去实际操作练练手啊!由于文章篇幅限制,不可能将100道题全部呈现在此除了这些,下面还有我整理好的基础入门学习资料,视频和讲解文案都很齐全,用来入门绝对靠谱,需要的自提。保证100%免费这不,贴心的我爆肝给大家整理了这份今天给大家分享100道Python练习题。大家一定要给我三连啊~
Linux Ubuntu 安装 Sublime Text (无法使用 wget 命令,使用安装包下载)_ubuntu 安装sumlime text打不开-程序员宅基地
文章浏览阅读1k次。 为了在 Linux ( Ubuntu) 上安装sublime,一般大家都会选择常见的教程或是 sublime 官网教程,然而在国内这种方法可能失效。为此,需要用安装包安装。以下就是使用官网安装包安装的教程。打开 sublime 官网后,点击右上角 download, 或是直接访问点击打开链接,即可看到各个平台上的安装包。选择 Linux 64 位版并下载。下载后,打开终端,进入安装..._ubuntu 安装sumlime text打不开
CrossOver for Mac 2024无需安装 Windows 即可以在 Mac 上运行游戏 Mac运行exe程序和游戏 CrossOver虚拟机 crossover运行免安装游戏包-程序员宅基地
文章浏览阅读563次,点赞13次,收藏6次。CrossOver24是一款类虚拟机软件,专为macOS和Linux用户设计。它的核心技术是Wine,这是一种在Linux和macOS等非Windows操作系统上运行Windows应用程序的开源软件。通过CrossOver24,用户可以在不购买Windows授权或使用传统虚拟机的情况下,直接在Mac或Linux系统上运行Windows软件和游戏。该软件还提供了丰富的功能,如自动配置、无缝集成和实时传输等,以实现高效的跨平台操作体验。
随便推点
一个用聊天的方式让ChatGPT写的线程安全的环形List_为什么gpt一写list就卡-程序员宅基地
文章浏览阅读1.7k次。一个用聊天的方式让ChatGPT帮我写的线程安全的环形List_为什么gpt一写list就卡
Tomcat自带的设置编码Filter-程序员宅基地
文章浏览阅读336次。我们在前面的文章里曾写过Web应用中乱码产生的原因和处理方式,旧文回顾:深度揭秘乱码问题背后的原因及解决方式其中我们提到可以通过Filter的方式来设置请求和响应的encoding,来解..._filterconfig selectencoding
javascript中encodeURI和decodeURI方法使用介绍_js encodeur decodeurl-程序员宅基地
文章浏览阅读651次。转自:http://www.jb51.net/article/36480.htmencodeURI和decodeURI是成对来使用的,因为浏览器的地址栏有中文字符的话,可以会出现不可预期的错误,所以可以encodeURI把非英文字符转化为英文编码,decodeURI可以用来把字符还原回来_js encodeur decodeurl
Android开发——打包apk遇到The destination folder does not exist or is not writeable-程序员宅基地
文章浏览阅读1.9w次,点赞6次,收藏3次。前言在日常的Android开发当中,我们肯定要打包apk。但是今天我打包的时候遇到一个很奇怪的问题Android The destination folder does not exist or is not writeable,大意是目标文件夹不存在或不可写。出现问题的原因以及解决办法上面有说报错的中文大意是:目标文件夹不存在或不可写。其实问题就在我们的打包界面当中图中标红的Desti..._the destination folder does not exist or is not writeable
Eclipse配置高大上环境-程序员宅基地
文章浏览阅读94次。一、配置代码编辑区的样式 <1>打开Eclipse,Help —> Install NewSoftware,界面如下: <2>点击add...,按下图所示操作: name:随意填写,Location:http://eclipse-color-th..._ecplise高大上设置
Linux安装MySQL-5.6.24-1.linux_glibc2.5.x86_64.rpm-bundle.tar_linux mysql 安装 mysql-5.6.24-1.linux_glibc2.5.x86_6-程序员宅基地
文章浏览阅读2.8k次。一,下载mysql:http://dev.mysql.com/downloads/mysql/; 打开页面之后,在Select Platform:下选择linux Generic,如果没有出现Linux的选项,请换一个浏览器试试。我用的谷歌版本不可以,换一个别的浏览器就行了,如果还是不行,需要换一个翻墙的浏览器。 二,下载完后解压缩并放到安装文件夹下: 1、MySQL-client-5.6.2_linux mysql 安装 mysql-5.6.24-1.linux_glibc2.5.x86_64.rpm-bundle