JS中的DOM-3(获取元素的方法)-程序员宅基地
技术标签: JavaScript基础内容 javascript 开发语言 ecmascript
获取元素的方法
- 当元素彼此靠近或者相邻时,DOM 导航属性(navigation property)非常有用
- 但是,在实际开发中,我们希望可以任意的获取到某一个元素应该如何操作呢?
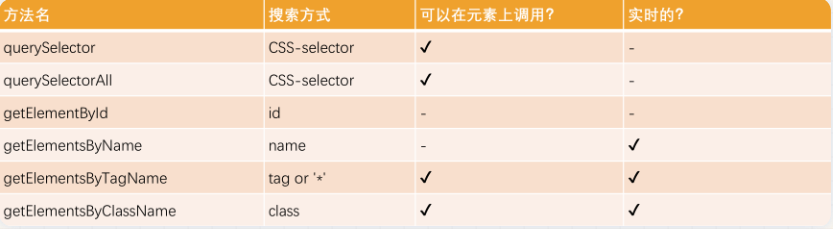
- DOM为我们提供了获取元素的方法:
以下是
document对象的一些主要方法和属性:
- getElementById():通过元素的
id属性获取一个元素节点。例如,document.getElementById('my-element')将返回一个具有id为 “my-element” 的元素。- getElementsByClassName():通过元素的
class属性获取一个元素节点列表。例如,document.getElementsByClassName('my-class')将返回一个包含所有具有class为 “my-class” 的元素的列表。- getElementsByTagName():通过元素的标签名获取一个元素节点列表。例如,
document.getElementsByTagName('div')将返回一个包含所有div元素的列表。- querySelector():使用CSS选择器查找单个元素节点。例如,
document.querySelector('#my-element .my-class')将返回与指定选择器匹配的第一个元素。- querySelectorAll():使用CSS选择器查找多个元素节点。例如,
document.querySelectorAll('div.my-class')将返回一个包含所有与指定选择器匹配的元素的列表。- createElement():创建一个新的元素节点。例如,
document.createElement('div')将创建一个新的div元素。- createTextNode():创建一个新的文本节点。例如,
document.createTextNode('Hello, World!')将创建一个包含 “Hello, World!” 文本的新文本节点。- appendChild():将一个节点添加为另一个节点的子节点。例如,
document.body.appendChild(newElement)将将newElement添加到body元素的子节点中。- removeChild():从其父节点中删除一个节点。例如,
parentNode.removeChild(childNode)将从parentNode中删除childNode。- addEventListener():为元素添加事件监听器。例如,
document.addEventListener('click', handleClick)将为整个文档添加一个点击事件监听器。- removeEventListener():移除元素的事件监听器。例如,
document.removeEventListener('click', handleClick)将移除整个文档的点击事件监听器。- body:表示文档的
<body>元素。- head:表示文档的
<head>元素。- title:表示文档的标题,即
<title>标签的内容。可以读取和修改。

- 其他类型可以查看MDN文档: https://developer.mozilla.org/zh-CN/docs/Web/API/Node/nodeType
节点的属性 – nodeName、tagName
nodeName和tagName都是 DOM 节点的属性,它们用于表示节点的名称。但是,这两个属性在不同类型的节点上有不同的表现。
nodeName:
nodeName是一个只读属性,用于表示节点的名称。对于不同类型的节点,nodeName的值可能有所不同。以下是nodeName在不同类型节点上的表现:
- 元素节点:
nodeName返回元素的标签名(大写形式)。- 属性节点:
nodeName返回属性的名称。- 文本节点:
nodeName的值是#text。- 文档节点:
nodeName的值是#document。- 注释节点:
nodeName的值是#comment。- 文档片段节点:
nodeName的值是#document-fragment。示例:
const div = document.createElement("div"); console.log(div.nodeName); // 输出 "DIV"tagName:
tagName是一个只读属性,仅用于表示元素节点(nodeType为 1)的标签名。tagName的值是元素的标签名(大写形式)。对于非元素节点,tagName属性为undefined。示例:
const div = document.createElement("div"); console.log(div.tagName); // 输出 "DIV"总结一下,
nodeName属性在所有类型的节点上都有值,而tagName属性仅在元素节点上有效。当处理元素节点时,nodeName和tagName属性的值是相同的。
-
目前,我们已经可以获取到节点了,接下来我们来看一下节点中有哪些常见的属性:
- 当然,不同的节点类型有可能有不同的属性;
- 这里我们主要讨论节点共有的属性
-
nodeType属性:
- nodeType 属性提供了一种获取节点类型的方法
- 它有一个数值型值(numeric value)
-
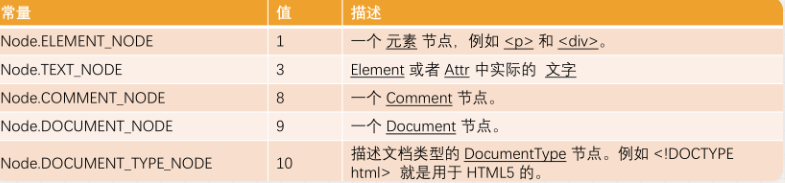
常见的节点类型有如下:
我们就能够根据返回的值来判断这是一个什么类型的节点
//两种方式都可以 if(node.nodeType === Node.COMMENT_NODE) 或者 if(node.nodeType === 8)

-
其他类型可以查看MDN文档: https://developer.mozilla.org/zh-CN/docs/Web/API/Node/nodeType
-
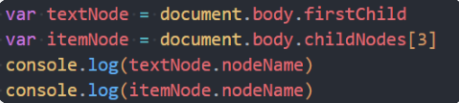
nodeName:获取node节点的名字
-
tagName:获取元素的标签名词

-
tagName 和 nodeName 之间有什么不同呢?
-
tagName 属性仅适用于 Element 节点
-
nodeName 是为任意 Node 定义的:
✓ 对于元素,它的意义与 tagName 相同,所以使用哪一个都是可以的
✓ 对于其他节点类型(text,comment 等),它拥有一个对应节点类型的字符串
-
节点的属性 - innerHTML、textContent
- innerHTML 属性
- 将元素中的 HTML 获取为字符串形式
- 设置元素中的内容
- outerHTML 属性
- 包含了元素的完整 HTML
- innerHTML 加上元素本身一样
- textContent 属性
- 仅仅获取元素中的文本内容
- innerHTML和textContent的区别:
- 使用 innerHTML,我们将其“作为 HTML”插入,带有所有 HTML 标签
- 使用 textContent,我们将其“作为文本”插入,所有符号(symbol)均按字面意义处理
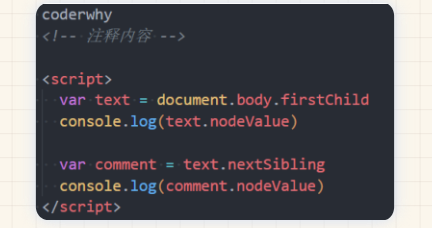
节点的属性 - nodeValue
- nodeValue/data
- 用于获取非元素节点的文本内容

- 用于获取非元素节点的文本内容
节点的其他属性
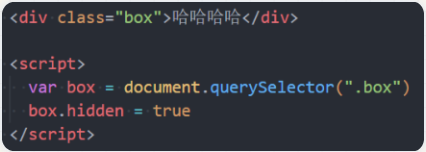
- hidden属性:也是一个全局属性,可以用于设置元素隐藏

DOM 元素还有其他属性:
-
value
✓ , 和 (HTMLInputElement,HTMLSelectElement……)的 value
-
href
-
id
✓ 所有元素(HTMLElement)的 “id” 特性(attribute)的值
智能推荐
PCL_Tutorial2-1.7-点云保存PNG_pcl::io:savepng-程序员宅基地
文章浏览阅读4.4k次。1.7-savingPNG介绍代码详情函数详解savePNGFile()源码savePNGFile()源码提示savePNGFile()推荐用法处理结果代码链接介绍PCL提供了将点云的值保存到PNG图像文件的可能性。这只能用有有序的云来完成,因为结果图像的行和列将与云中的行和列完全对应。例如,如果您从类似Kinect或Xtion的传感器中获取了点云,则可以使用它来检索与该云匹配的640x480 RGB图像。代码详情#include <pcl / io / pcd_io.h>#incl_pcl::io:savepng
知乎问答:程序员在咖啡店编程,喝什么咖啡容易吸引妹纸?-程序员宅基地
文章浏览阅读936次。吸引妹子的关键点不在于喝什么咖啡,主要在于竖立哪种男性人设。能把人设在几分钟内快速固定下来,也就不愁吸引对口的妹子了。我有几个备选方案,仅供参考。1. 运动型男生左手单手俯卧撑,右手在键盘上敲代码。你雄壮的腰腹肌肉群活灵活现,简直就是移动的春药。2.幽默男生花 20 块找一个托(最好是老同学 or 同事)坐你对面。每当你侃侃而谈,他便满面涨红、放声大笑、不能自已。他笑的越弱_咖啡厅写代码
【笔试面试】腾讯WXG 面委会面复盘总结 --一次深刻的教训_腾讯面委会面试是什么-程序员宅基地
文章浏览阅读1.2w次,点赞5次,收藏5次。今天 (应该是昨天了,昨晚太晚了没发出去)下午参加了腾讯WXG的面委会面试。前面在牛客上搜索了面委会相关的面经普遍反映面委会较难,因为都是微信的核心大佬,问的问题也会比较深。昨晚还蛮紧张的,晚上都没睡好。面试使用的是腾讯会议,时间到了面试官准时进入会议。照例是简单的自我介绍,然后是几个常见的基础问题:例如数据库索引,什么时候索引会失效、设计模式等。这部分比较普通,问的也不是很多,不再赘述。现在回想下,大部分还是简历上写的技能点。接下来面试官让打开项目的代码,对着代码讲解思路。我笔记本上没有这部分代码,所_腾讯面委会面试是什么
AI绘画自动生成器:艺术创作的新浪潮-程序员宅基地
文章浏览阅读382次,点赞3次,收藏4次。AI绘画自动生成器是一种利用人工智能技术,特别是深度学习算法,来自动创建视觉艺术作品的软件工具。这些工具通常基于神经网络模型,如生成对抗网络(GANs),通过学习大量的图像数据来生成新的图像。AI绘画自动生成器作为艺术与科技结合的产物,正在开启艺术创作的新篇章。它们不仅为艺术家和设计师提供了新的工具,也为普通用户提供了探索艺术的机会。随着技术的不断进步,我们可以预见,AI绘画自动生成器将在未来的创意产业中发挥越来越重要的作用。
获取list集合中重复的元素_list找到重复的元素-程序员宅基地
文章浏览阅读1.6w次,点赞3次,收藏13次。老规矩,二话不说直接上代码:package com.poinne17.test;import org.apache.commons.collections.CollectionUtils;import org.junit.Test;import java.util.*;/** * @author:Pionner17 * @date: 2017/9/3 22:41 * @em_list找到重复的元素
系统运维—1.0 解压缩_winzip收费-程序员宅基地
文章浏览阅读1k次。一、zip和unzip 一般情况下,windows中的压缩包都是rar或者zip格式,对应的压缩软件为winzip和winrar。winzip是免费的,winrar是收费的。rar比zip压缩率更高,即同样的文件压缩完后体积更小,同时因为国内盗版,以及winrar安装后,右击默认压缩为rar的原因,导致国内的rar的使用率远超zip。 放眼全世界,zip的使用率反而远超rar,在ubuntu中,zip是默认安装的,免费使用,而rar需要额外安装,并且收费。故在linux中一般情况下,我们使用zip格_winzip收费
随便推点
Flutter ListView ListView.build ListView.separated_flutter listview.separated和listview.builder-程序员宅基地
文章浏览阅读1.7k次。理解为ListView 的三种形式吧ListView 默认构造但是这种方式创建的列表存在一个问题:对于那些长列表或者需要较昂贵渲染开销的子组件,即使还没有出现在屏幕中但仍然会被ListView所创建,这将是一项较大的开销,使用不当可能引起性能问题甚至卡顿直接返回的是每一行的Widget,相当于ios的row。行高按Widget(cell)高设置ListView.build 就和io..._flutter listview.separated和listview.builder
2021 最新前端面试题及答案-程序员宅基地
文章浏览阅读1.4k次,点赞4次,收藏14次。废话不多说直接上干货1.js运行机制JavaScript单线程,任务需要排队执行同步任务进入主线程排队,异步任务进入事件队列排队等待被推入主线程执行定时器的延迟时间为0并不是立刻执行,只是代表相比于其他定时器更早的被执行以宏任务和微任务进一步理解js执行机制整段代码作为宏任务开始执行,执行过程中宏任务和微任务进入相应的队列中整段代码执行结束,看微任务队列中是否有任务等待执行,如果有则执行所有的微任务,直到微任务队列中的任务执行完毕,如果没有则继续执行新的宏任务执行新的宏任务,凡是在..._前端面试
linux基本概述-程序员宅基地
文章浏览阅读1k次。(3)若没有查到,则将请求发给根域DNS服务器,并依序从根域查找顶级域,由顶级查找二级域,二级域查找三级,直至找到要解析的地址或名字,即向客户机所在网络的DNS服务器发出应答信息,DNS服务器收到应答后现在缓存中存储,然后,将解析结果发给客户机。(3)若没有查到,则将请求发给根域DNS服务器,并依序从根域查找顶级域,由顶级查找二级域,二级域查找三级,直至找到要解析的地址或名字,即向客户机所在网络的DNS服务器发出应答信息,DNS服务器收到应答后现在缓存中存储,然后,将解析结果发给客户机。_linux
JavaScript学习手册十三:HTML DOM——文档元素的操作(一)_javascript学习手册十三:html dom——文档元素的操作(一)-程序员宅基地
文章浏览阅读7.9k次,点赞26次,收藏66次。HTML DOM——文档元素的操作1、通过id获取文档元素任务描述相关知识什么是DOM文档元素节点树通过id获取文档元素代码文件2、通过类名获取文档元素任务描述相关知识通过类名获取文档元素代码文件3、通过标签名获取文档元素任务描述相关知识通过标签名获取文档元素获取标签内部的子元素代码文件4、html5中获取元素的方法一任务描述相关知识css选择器querySelector的用法代码文件5、html5中获取元素的方法二任务描述相关知识querySelectorAll的用法代码文件6、节点树上的操作任务描述相关_javascript学习手册十三:html dom——文档元素的操作(一)
《LeetCode刷题》172. 阶乘后的零(java篇)_java 给定一个整数n,返回n!结果尾数中零的数量-程序员宅基地
文章浏览阅读132次。《LeetCode学习》172. 阶乘后的零(java篇)_java 给定一个整数n,返回n!结果尾数中零的数量
php 公众号消息提醒,如何开启公众号消息提醒功能-程序员宅基地
文章浏览阅读426次。请注意,本文将要给大家分享的并不是开启公众号的安全操作风险提醒,而是当公众号粉丝给公众号发消息的时候,公众号的管理员和运营者如何能在手机上立即收到消息通知,以及在手机上回复粉丝消息。第一步:授权1、在微信中点击右上角+,然后选择“添加朋友”,然后选择“公众号”,然后输入“微小助”并关注该公众号。2、进入微小助公众号,然后点击底部菜单【新增授权】,如下图所示:3、然后会打开一个温馨提示页面。请一定要..._php微信公众号服务提示