View UI (iview)动态表单 使用教程_view ui 表格动态列-程序员宅基地
View UI,即原先的 iView,从 2019 年 10 月起正式更名为 View UI,并使用全新的 Logo
本文介绍 View UI (iview)动态表单的使用。在项目开发中,有些数据的数量是动态的,不确定的,可能是1条,也可能是多条。如人的证件,工作经历,项目经验等。在做这些数据的添加时就要使用动态表单
1、使用介绍
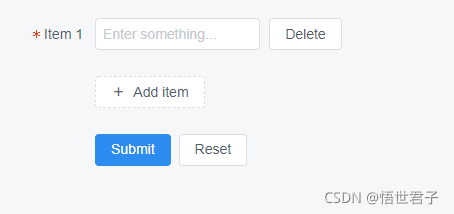
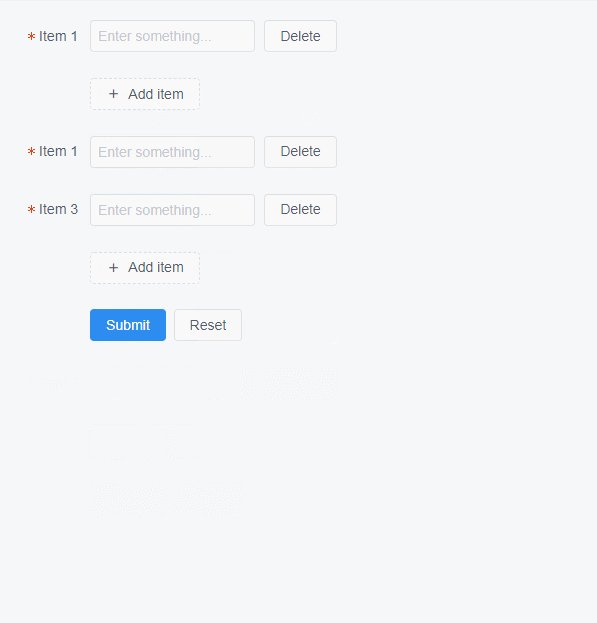
首先将 iview 官方的动态表单的代码全部复制出来,粘贴到项目里,看一下运行效果

代码如下
<template>
<Form ref="formDynamic" :model="formDynamic" :label-width="80" style="width: 300px">
<FormItem
v-for="(item, index) in formDynamic.items"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formDynamic')">Submit</Button>
<Button @click="handleReset('formDynamic')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
index: 1,
formDynamic: {
items: [
{
value: '',
index: 1,
status: 1
}
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
},
handleAdd () {
this.index++;
this.formDynamic.items.push({
value: '',
index: this.index,
status: 1
});
},
handleRemove (index) {
this.formDynamic.items[index].status = 0;
}
}
}
</script>
代码讲解
这里核心的内容是vue data中定义的 formDynamic 这个对象,这个对象的 items 数组表示动态表单里的内容,如果items中有1个对象,则表示默认页面上会有1个输入框,示例代码就是默认1个输入框
items中的内容示例给了3个,value表示输入框的值,读者可根据自己的需求添加页面元素,并在data中进行添加元素对应的值;index是每一项的序号,示例是从1开始,如果项目不需要可以去掉这个index;status 是显示的控制,通过分析添加和删除的代码示例,可以知道status= 1是显示,status=0是不显示,示例给出的删除只是删除了页面显示,实际 items数组里的数据并没有删除,因此读者在开发时要在删除的方法 handleRemove 中,删除对应在items数组中的值
2、扩展
在实际开发中,可能出现同一form表单中有多个动态表单的情况,这里需要注意一点,就是 vue 的 for 循环的 key 的问题
先看代码
<template>
<Form ref="formDynamic" :model="formDynamic" :label-width="80" style="width: 300px">
<FormItem
v-for="(item, index) in formDynamic.items"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem
v-for="(item, index) in formDynamic.items2"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items2.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove2(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd2" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formDynamic')">Submit</Button>
<Button @click="handleReset('formDynamic')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
index: 1,
index2: 1,
formDynamic: {
items: [
{
value: '',
index: 1,
status: 1
}
],
items2: [
{
value: '',
index: 1,
status: 1
}
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
},
handleAdd () {
this.index++;
this.formDynamic.items.push({
value: '',
index: this.index,
status: 1
});
},
handleRemove (index) {
this.formDynamic.items[index].status = 0;
},
handleAdd2 () {
this.index2++;
this.formDynamic.items2.push({
value: '',
index: this.index2,
status: 1
});
},
handleRemove2 (index) {
this.formDynamic.items2[index].status = 0;
}
}
}
</script>
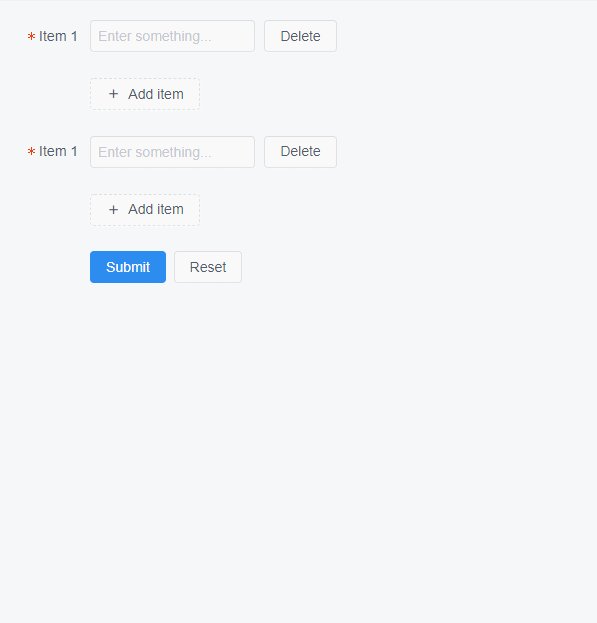
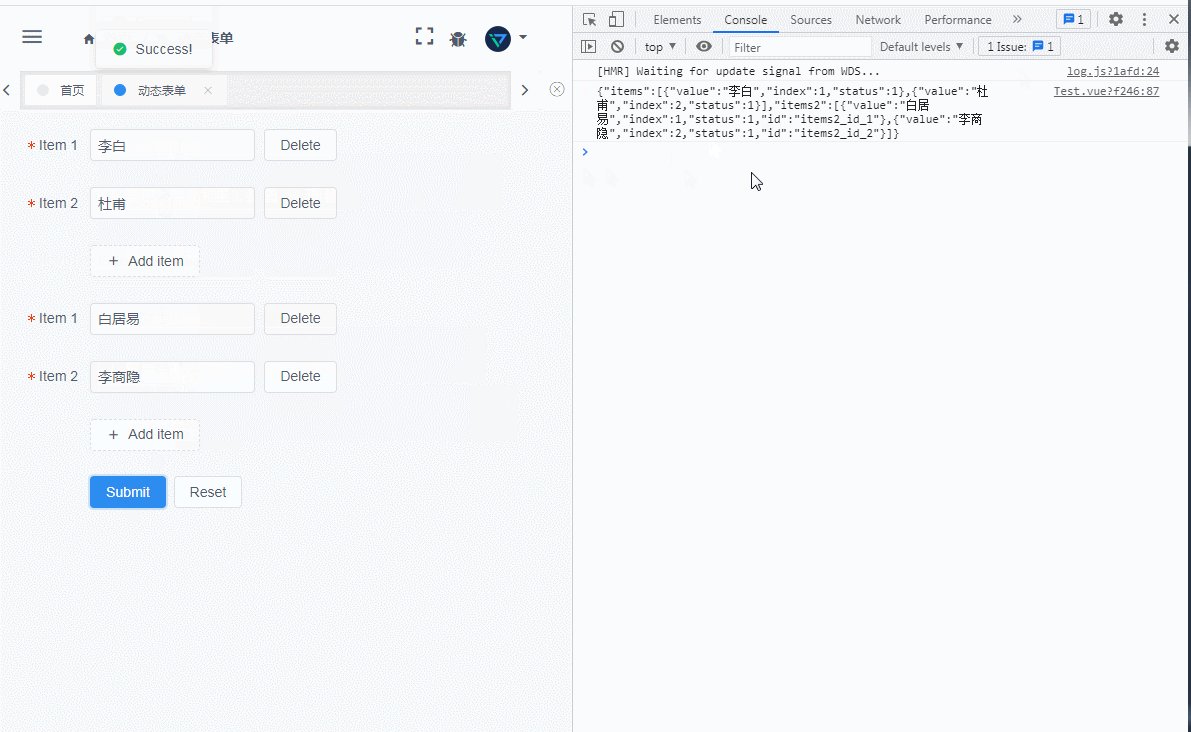
这里笔者添加了items2这个数组,并添加了它的添加和删除的方法
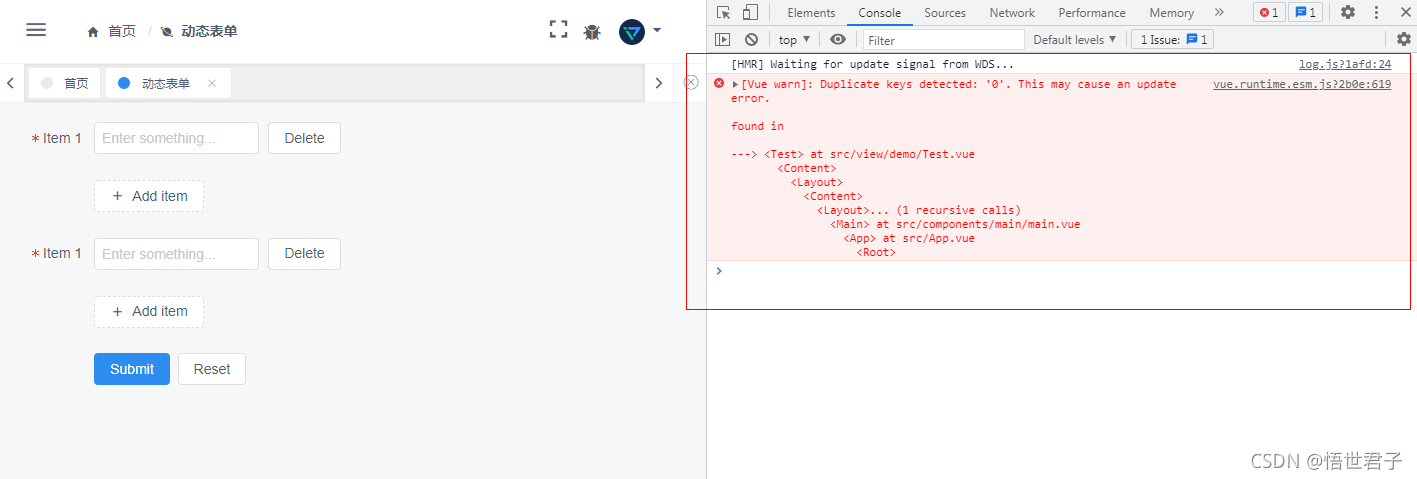
运行效果如下

这里在功能上没有问题,但是打开浏览器的开发者工具就会看到有1个警告

为什么会产生这个警告呢?原因是这样的,items 和 items2 在 v-for 进行遍历时,都使用 index 作为 key,而 index 都是0,所有产生了这个警告
那么如何解决呢?其实很简单,只要不使用相同的 key 就行了,这里可以自定义一个id,用id来作为 key,代码实现如下
<template>
<Form ref="formDynamic" :model="formDynamic" :label-width="80" style="width: 300px">
<FormItem
v-for="(item, index) in formDynamic.items"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem
v-for="(item, index) in formDynamic.items2"
v-if="item.status"
:key="item.id"
:label="'Item ' + item.index"
:prop="'items2.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove2(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd2" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formDynamic')">Submit</Button>
<Button @click="handleReset('formDynamic')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
index: 1,
index2: 1,
formDynamic: {
items: [
{
value: '',
index: 1,
status: 1
}
],
items2: [
{
value: '',
index: 1,
status: 1,
id: 'items2_id_' + 1
}
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
console.log(JSON.stringify(this.formDynamic))
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
},
handleAdd () {
this.index++;
this.formDynamic.items.push({
value: '',
index: this.index,
status: 1
});
},
handleRemove (index) {
this.formDynamic.items[index].status = 0;
},
handleAdd2 () {
this.index2++;
let id = 'items2_id_' + this.index2
this.formDynamic.items2.push({
value: '',
index: this.index2,
status: 1,
id: id
});
},
handleRemove2 (index) {
this.formDynamic.items2[index].status = 0;
}
}
}
</script>
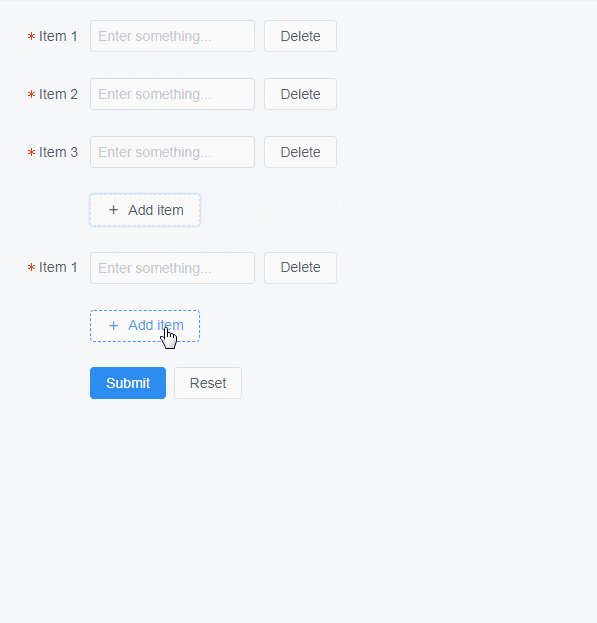
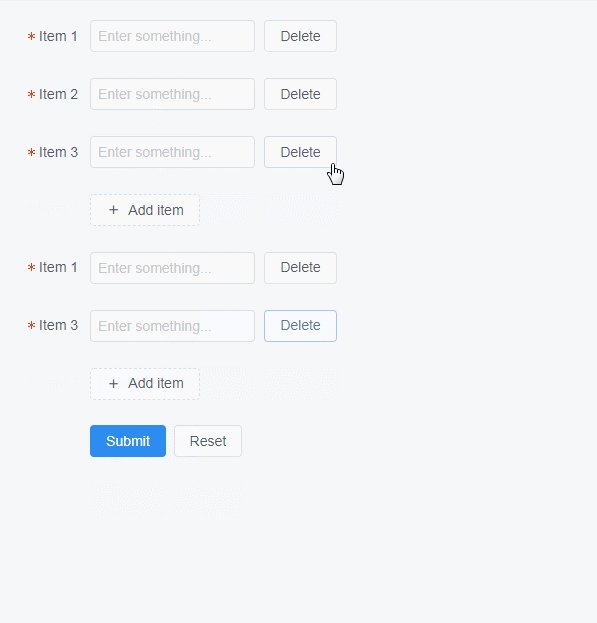
上面代码笔者实现了自定义 id 的添加,以字符串 items2_id_ 为前缀,加上数字组成 id,读者可根据自己的业务进行自定义命名前缀,道理是相同的
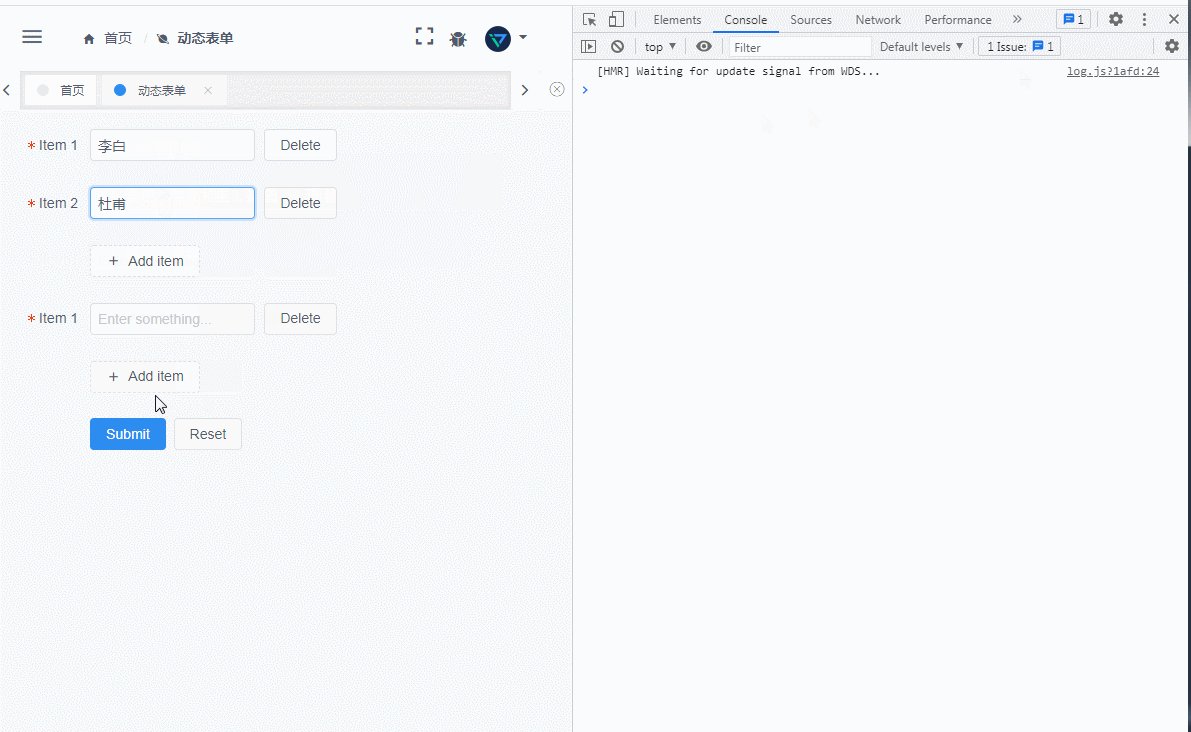
运行效果如下

没有了警告
至此完
智能推荐
已解决(selenium操作火狐浏览器报错)TypeError: __init__() got an unexpected keyword argument ‘firefox_options‘-程序员宅基地
文章浏览阅读1.6w次,点赞8次,收藏18次。已解决(selenium操作火狐浏览器报错)TypeError: __init__() got an unexpected keyword argument ‘firefox_options‘_typeerror: __init__() got an unexpected keyword argument 'chrome_options
python方差_Python编程:方差、标准差、均方差、均方根值、均方误差、均方根误差...-程序员宅基地
文章浏览阅读315次。python实现代码# -*- coding: utf-8 -*-import mathdef get_average(records):"""平均值"""return sum(records) / len(records)def get_variance(records):"""方差 反映一个数据集的离散程度"""average = get_average(records)return sum(..._pycharm方差计算代码
jmeter接口测试实例(五)对cookies的自动管理,实现登录后修改用户信息_jmeter中post请求如何更改每次的用户名-程序员宅基地
文章浏览阅读902次。一、前提:cookie是保存在本地,用来记录用户信息,最典型的作用是判断用户是否已经登录。如果一个接口,需要用户登录后,才能进行操作,如下,修改用户信息那么这时候,就需要用到cookie去识别这个登录的用户,因为要修改的是这个登录的用户的信息。二、使用1、jmeter.properties 中 将CookieManager.save.cookies 设置为true。完成后重启jmet..._jmeter中post请求如何更改每次的用户名
python新建项目没有venv_pycharm配置venv虚拟环境-程序员宅基地
文章浏览阅读7.5k次,点赞2次,收藏2次。虚拟环境的好处:搭建独立的python运行环境,不与其他产生冲突虚拟环境有助于包的管理和防止版本冲突3.删除卸载方便虚拟环境的搭建:1.进入python的Scripts下,执行:pip3 install virtualenv2.选择建立虚拟环境的文件夹,我这边是直接在D盘software下面创建了一个virtualenv,如图:image.png3.创建虚拟环境:virtualenv --no-s..._pycharm没有venv怎么办
M1芯片的Mac在开发iOS项目时遇到的问题汇总(模拟器无法运行,Cocoapods错误等)_oc cocospods 安装依赖库之后不能使用模拟器了-程序员宅基地
文章浏览阅读2.3k次。--pod install时报错,且错误提示中有“ffi”字眼,提示错误:/Library/Ruby/Gems/2.6.0/gems/ffi-1.15.3/lib/ffi/library.rb:275: [BUG] Bus Error at 0x00000001042fc000 ruby 2.6.3p62 (2019-04-16 revision 67580) [universal.arm64e-darwin20]解决方案:juejin.cn/post/698064…--pod repo upd_oc cocospods 安装依赖库之后不能使用模拟器了
编辑器VSCode使用心得-程序员宅基地
文章浏览阅读540次。工欲善其事必先利其器,趁手的工具会使我们开发事半功倍。市面上的编辑器我用过许多,编辑器使用经历Notepad++,(开源)这个应该是最轻量级的吧,查看代码还好,编辑代码就算了官网地址:https://notepad-plus-plus.org/Brackets,(开源)这个也不错,github-star:30k了,上次发布版本是6月..._vscode nextick
随便推点
西部数码mysql怎么用织梦_[原创]织梦程序(DeDeCms)常见问题集锦-程序员宅基地
文章浏览阅读95次。前言:织梦程序是最知名的cms程序,使用广泛,但很多朋友对织梦还不太熟悉,通过工单分析得知,经常容易出现本文中的问题,本次统一整理出来,希望对新手朋友有帮助,本文写的非常详细,请仔细阅读,一、描述:“dedecms错误警告:连接数据库失败,可能数据库密码不对或数据库服务器出错”如图:分析:用织梦程序制作的站点做迁移服务器后容易出现这个问题,原因是程序中设置的数据库连接信息有误连接不到数据库,解决方..._西部数码支不支持织梦的程序
免安装mysql启动3534错误处理_mysql 免安装版本启动时 3534出错_mysql-程序员宅基地
文章浏览阅读295次。上午在win7下安装MYSQL,只到“net start mysql”这一步报错:3534的错误:于是在百度中搜索关键字“mysql服务无法启动3534”。参考以下两个链接中的方法,解决了3534启动失败的问题:mysql服务无法启动3534错误。http://jingyan.baidu.com/article/219f4bf7e978fcde442d38a9.htmlhttp://blog.cs..._免安装mysql启动失败
评测了10款画流程图软件,这4款最好用!(完全免费)_好用的流程图软件免费-程序员宅基地
文章浏览阅读5.1w次,点赞58次,收藏295次。最近在做项目和复习的时候,用了不少流程图软件给我帮了大忙,所以今天就来分享分享你在网上搜索一下流程图软件,能找到很多很多:但这些软件多数并不是专门绘制流程图的软件,它可能是一些思维导图软件、或者说一些产品交互原型图软件,使用时或多或少有些麻烦。而且,普遍这些软件缺点也很多,比如:只有在线版:ProcessOn(https://www.processon.com)导出功能收费:迅捷流程图软件体积庞大:VISIO就没有一款简单易用、绿色免费的流程图软件吗?阿虚花了不少时间,挨着_好用的流程图软件免费
在CentOS6.9安装Azkaban3.50.0_centos6.9 azkaban-程序员宅基地
文章浏览阅读1.4k次。cd /data/install_pkgwget https://github.com/azkaban/azkaban/archive/3.50.0.tar.gztar -zxvf 3.50.0.tar.gzvi /data/install_pkg/azkaban-3.50.0/azkaban-common/src/main/java/azkaban/utils/EmailMessage..._centos6.9 azkaban
Java项目基于ssm+vue.js的学生宿舍维修服务平台附带文章和源代码设计说明文档ppt-程序员宅基地
文章浏览阅读586次,点赞23次,收藏30次。博主介绍:CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。精彩专栏 推荐订阅2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐。
ultralytics的YOLOv8改为自用版本_from ultralytics.utils.plotting import annotator, -程序员宅基地
文章浏览阅读944次。由于需要用pyqt给yolov8做一个界面,而ultralytics一层嵌一层,不是很好用,所以对它的这个源码进行精简,具体代码我放到了这里,ultralytics使用的版本是8.0.54。具体代码如下,需要根据自己的情况来修改data的配置文件以及权值文件,在代码的49和50行。_from ultralytics.utils.plotting import annotator, colors, save_one_box modul