TailwindCSS的使用,看这一篇就够了!-程序员宅基地
技术标签: 前端 vue.js javascript 开发语言 ecmascript
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
更好的阅读体验请移步至:zhengxiaoping.xyz/css/Tailwin…[1]
安装
以下方法是Vite + Vue模式下的安装方法,其他脚手架与框架的使用同理。
创建项目
pnpm create vite app --template vue
# yarn create vite app --template vue
# npm create vite app --template vue
复制代码安装必要依赖
Vite创建的项目默认集成了PostCSS,而TailwindCSS本身就是一个PostCSS插件,所以直接使用即可。
pnpm i -D tailwindcss postcss autoprefixer
# yarn add -D tailwindcss postcss autoprefixer
# npm i -D tailwindcss postcss autoprefixer
复制代码创建TailwindCSS配置文件
使用tailwindcss的初始化命令创建会更快:
npx tailwindcss init -p
复制代码这一步会做两件事:
创建
postcss.config.js文件,这里的配置主要是添加tailwindcss的插件,这样你编写的css才会被tailwindcss处理;创建
tailwind.config.js文件,主要进行扫描规则、主题、插件等配置。
为了打包时TailwindCSS能生成对应的样式文件,需要在tailwind.config.js中正确配置content字段,如以下配置将扫描 src 目录下所有以 vue/js/ts/jsx/tsx 结尾的文件。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./src/**/*.{vue,js,ts,jsx,tsx}'
],
theme: {
extend: {},
},
plugins: [],
}
复制代码注意
TailwindCSS并不会生成一个全量的样式包,而是根据具体使用到的语法生成对应的样式代码,这样可以确保打包产生的样式包是最小的。
参考这篇文章:tailwindcss.com/docs/conten…[2] :::
引入Tailwind的基本指令
tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;
复制代码main.js
import './tailwind.css'
复制代码开始使用
现在,你可以开始使用TailwindCSS的语法了:
<template>
<div class="w-32 h-32 bg-blue-500">
</div>
</template>
复制代码如上语法,你将在页面看到一个正方形的蓝色盒子:
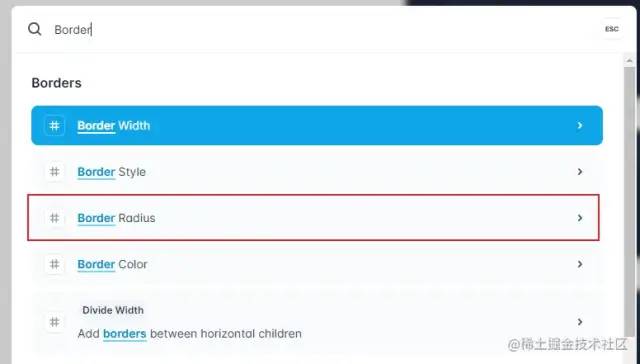
TailwindCSS语法检索技巧 TailwindCSS的基本原则是将每一个style语法转换为一个class,因此,在官网检索想要的样式class时,按照样式的语法来检索是效率最高的。如想要获取圆角的语法,只需要搜索
Border Radius即可:
自定义class中使用Tailwind语法?
有时候,你可能会因为重复的元素而不得不自定义一个class,如:
<div class="p-2 text-gray-900 font-semibold">首页</div>
<div class="p-2 text-gray-900 font-semibold">学习TailwindCSS</div>
<div class="p-2 text-gray-900 font-semibold">TailwindCSS的设计哲学</div>
<div class="p-2 text-gray-900 font-semibold">最佳实践</div>
复制代码以上写法不仅在开发时会造成重复的困扰,也不利于维护,此时我们会希望给每个元素一个class,像这样:
<div class="menu">首页</div>
<div class="menu">学习TailwindCSS</div>
<div class="menu">TailwindCSS的设计哲学</div>
<div class="menu">最佳实践</div>
复制代码现在问题来了,在为menu定制样式时,我们该怎样使用TailwindCSS语法呢?
TailwindCSS提供了@apply语法,这种语法的使用手感与在html模板中使用是一样的:
.menu {
@apply p-2 text-gray-900 font-semibold;
}
复制代码注意
尽管使用
@apply语法可以解决样式复用的问题,但并不推荐在早期就进行抽象,因为自定义class的做法会生成更多的样式代码,造成生成的css文件变得更大。还有一个理由可以证明不使用自定义class会更好:你完全可以通过循环的语法来解决此问题:
<template>
<div
v-for="menu in ['首页', '学习TailwindCSS', 'TailwindCSS的设计哲学', '最佳实践']"
:key="menu"
class="p-2 text-gray-900 font-semibold">{
{
{ menu }}}</div>
</template>
复制代码这样未来维护时,不仅样式的修改变得更加容易,内容区也会变得更好维护。
关于样式复用的更多信息,可参考:tailwindcss.com/docs/reusin…[3] :::
如果进行的是组件级别的抽象,并且有需要让他人覆盖class的场景,则必须使用自定义class的方案,别无他选。(推荐组件级别的class复用使用BEM的命名规范)
自定义样式中使用Tailwind的变量?
大多数情况下,我们完全可以组合使用Tailwind的原子化class来解决问题。但如果就是要使用自定义的样式代码,我们该如何使用到Tailwind配置中定义的变量呢?
比如下面的代码中,希望为某个元素添加一个上边框,但是又想要使用到Tailwind配置中的gray-200颜色,该怎么办呢?
div {
border-top: 1px solid ?;
}
复制代码因为TailwindCSS本身是一个PostCSS插件,所以理论上任何有关TailwindCSS的配置信息都可以通过css的方式拿到。
TailwindCSS提供了一个theme函数,可以拿到tailwind.config.js中配置的theme的值:
div {
border-top: 1px solid theme('colors.gray.200');
}
复制代码以上代码最后会被编译为:
div {
border-top: 1px solid #e5e7eb;
}
复制代码注意
TailwindCSS认为,所有不使用其变量的值都为魔法值。比如上方的代码,完全可以使用1px solid #e5e7eb来实现,但是未来如果要对颜色进行统一调整,这行代码将无法达到预期效果。
具体可参考文档:tailwindcss.com/docs/functi…[4]
使用Tailwind配置之外的变量?
有时候,你不得不使用一些超出Tailwind配置之外的值,当你接到一个需求:
在页面绘制一个宽139px,高77px,颜色为#165DFF的盒子。
你找遍了TailwindCSS文档,都没找到可以直接使用的原子化class,这时候,你可能不得不写一些样式:
div {
width: 139px;
height: 77px;
background-color: #165DFF;
}
复制代码如果是这样,那岂不是违背了TailwindCSS宣称的 让开发人员不离开html 的目标?
是的!你永远可以相信TailwindCSS!!因为这种情况,它都考虑到了:
<div class="w-[139px] h-[77px] bg-[#165DFF]"></div>
复制代码使用这种方法有两个好处:
开发人员不用离开html,手感还是那个手感,效率更高;
同样的class还是只生成一份样式(10个
w-[139px]最终只会生成一份样式代码),减少了打包后的样式文件大小
尽管这种方法可以优雅地解决问题,但这种 魔法值 的方案并不被推荐,因为事实上,这种做法会让样式体系超出规范的范围。如果项目中充斥着这种代码,会给后期的维护造成困难。
参考文档:tailwindcss.com/docs/adding…[5]
全面且好用的响应式方案
在TailwindCSS中写响应式简直是福音,例如这个绿色(如果你使用PC访问,将是蓝色)的盒子:
<div class="w-32 h-32 bg-green-500" />
复制代码如果要想让其在768px以上的屏幕上显示为蓝色,你需要这样:
@media (min-width: 768px) {
div {
@apply bg-blue-500;
}
}
复制代码而TailwindCSS只需要一行代码:
<div class="w-32 h-32 bg-green-500 md:bg-blue-500" />
复制代码以上代码表示的含义是:默认显示绿色,在最小为md(768px)的屏幕下显示蓝色。
TailwindCSS响应式的规则为:
mobile first,即手机端优先,你也可以理解为,什么断点都不设置就相当于断点为0;断点的含义是 大于等于,即
min-width,而非max-width。具体可参考文档:tailwindcss.com/docs/respon…[6]
具体响应式断点可参考文档:tailwindcss.com/docs/screen…[7]
高级用法 你甚至可以结合任意值语法,实现各种变态的响应式需求,如:
下面的这个盒子,让它在1300px以下(包含1300px)屏幕下显示绿色,以上显示蓝色。
<div class="w-32 h-32 max-[1300px]:bg-green-500 bg-blue-500"></div>
复制代码为TailwindCSS的设计拍案叫绝!!
暗黑模式
使用暗黑模式前,你需要在tailwind.config.js中配置:
/** @type {import('tailwindcss').Config} */
module.exports = {
darkMode: 'class',
// more options...
}
复制代码然后,你只需要少量的代码,就可以使用暗黑模式了:
<div class="w-32 h-32 bg-blue-500 dark:bg-green-500"></div>
复制代码点击右上角切换暗黑模式,上方的蓝色盒子将变成绿色盒子。
更多使用方法可参考文档:tailwindcss.com/docs/dark-m…[8]
重写/覆盖Tailwind配置
Tailwind的默认配置与团队的UI规范有出入?莫担心,TailwindCSS提供了一整套的重写、覆盖默认配置的方案,细粒度到每一个属性。
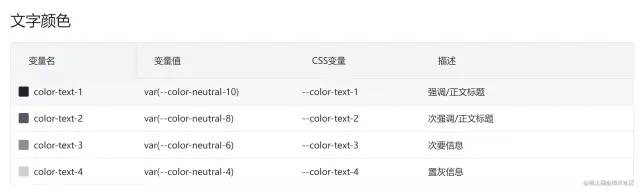
举个栗子,使用Tailwind的配置来实现Arco Design的字体颜色规范:

// tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
extend: {
textColor: { // [!code focus:5]
primary: '#1D2129',
regular: '#4E5969',
secondary: '#86909C',
disabled: '#C9CDD4',
}
},
},
// ...
}
复制代码然后就可以使用了:
<span class="text-primary">主色</span> /
<span class="text-regular">常规色</span> /
<span class="text-secondary">次要色</span> /
<span class="text-disabled">禁用色</span> /
复制代码效果如下:
主色 / 常规色 / 次要色 / 禁用色 /
配置太多,就不赘述了,具体可参考:github.com/tailwindlab…[9]
放弃使用预处理器
在开始本小节,请读者思考一个问题:
Sass/Less/Stylus等预处理器,给我们带来了什么?
在没有预处理器前,我们的CSS代码是这样的:
.foo {
font-size: 12px;
}
.foo .bar {
font-size: 14px;
}
复制代码有了预处理器后,代码被简化了:
.foo {
font-size: 12px;
.bar {
font-size: 14px;
}
}
复制代码预处理器在 嵌套语法、变量、常用函数、逻辑处理 等方面相比原生CSS有更大的优势,它可以让编写CSS代码的效率变得更高。
但是!!请注意!!当我们使用TailwindCSS时,实际推崇的是TailwindCSS官方“标榜”(实际已经不是标榜了,很多都做 到了)的 不离开html 、少样式代码甚至零样式代码 的价值观。
总结 预处理器的核心优势是为了让开发人员更快书写样式代码,而TailwindCSS旨在消除样式代码,既然开发人员都不用写样式代码了,那还需要预处理器干嘛?:smile:
因此,TailwindCSS官方极力推荐在项目中移除预处理器,具体可参考文档:tailwindcss.com/docs/using-…[10]
如果仍然需要使用嵌套语法,怎么办?
TailwindCSS封装了postcss-nested[11]与postcss-nesting[12]插件,抛出了一个新的postcss插件,你只需要在postcss.config.js文件中加入以下代码,即可在css文件中使用嵌套语法了:
module.exports = {
plugins: {
'tailwindcss/nesting': {}, // [!code focus]
tailwindcss: {},
autoprefixer: {},
},
}
复制代码更多细节可参考:tailwindcss.com/docs/using-…[13]
注意
实际上,当你在sass/scss/less/styl文件中使用Tailwind语法时,可能会发生错误的预期甚至错误,因为TailwindCSS的某些语法可能会与预处理器的语法冲突,如在sass文件中使用theme函数会得到不同的预期,因为sass中也存在这个函数,而这种写法会让sass预处理器优先处理这个函数,而实际的期望是希望后处理器来处理。
预处理器的未来?参考文章:预处理器的未来?[14]
关于本文
作者:我想写文章啊
https://juejin.cn/post/7200782261997338681
最后
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
“分享、点赞、在看” 支持一波智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法